G179: Biztosítani, hogy nincs tartalom- és funkcióvesztés, amikor a szöveget újraméretezik, illetve a szövegtárolók mérete sem változik
Alkalmazhatóság
Minden olyan technológia, amely folyamatossá teszi a szöveget, amikor az ablakok újraméretezettek.
Jelen technika vonatkozik a(z):
Leírás
Bizonyos felhasználói programok támogatják a szövegméret változtatását, a szövegtároló egyéb méretének változtatása nélkül. Tartalom vagy funkcióvesztés történhet, amikor a szöveg túlfolyik a rendelkezésre álló területen. Mindazonáltal az elrendezési tulajdonságok egy módszert biztosíthatnak a tartalom hatásos megjelenítésének folytatására. A blokkméreteket elég szélesnek lehet meghatározni ahhoz, hogy a szöveg ne csorduljon túl a 200%-os méretezés esetében. A szöveg megtörhet abban az esetben, amikor már nem fér el a blokkon belül, és a blokk elég magas lehet ahhoz, hogy a szöveg továbbra is elférjen a blokkban. A blokk gördítősávokat biztosíthat, amikor az átméretezett szöveg már nem fér el.
Példák
Példa 1: Egy többoszlopos oldalelrendezés
A HTML-t és a CSS-t az oldal szövegének
kétoszlopos elrendezésének létrehozására használják.
A white-space alapértelmezett értéke,
normal, a szöveg törését okozza. Tehát
ahogy a szöveg mérete 200%-ra emelkedik, a szöveg
folyamatos lesz és a szövegoszlop hosszabb lesz.
Amennyiben a szöveg túl hosszú a munkalaphoz, a
felhasználói program gördítősávokat biztosít, így a
felhasználó a látótérbe tudja gördíteni a szöveget,
mert a szerkesztő specifikálta a
overflow:scroll vagy a
overflow:auto CSS szabályt.
Példa 2
Egy újság elrendezés oszlopokban álló szövegblokkokkal. A blokkokhoz rögzített szélesség tartozik, de nincs magasság beállítás. Amikor a szöveget újraméretezik a böngészőben, megtörik a szöve, és az oszlopok magasabbak lesznek.
Példa 3: Százalékos és em egységeket alkalmazó relatív szöveg és tároló méretek
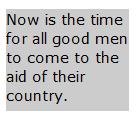
Relatív egységek használata a szövegen és a tárolókon lehetővé teszi, hogy a tároló, bármilyen csonkítás nélkül, a szöveghez alkalmazkodva növekedjen. Ez a kép a "szabályos" betű méretet használó szöveget ábrázolja az Internet Explorerben. A szürke doboz egy div tároló.

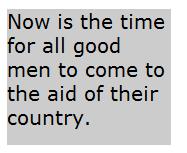
Ez a kép ugyanazt a szöveget és tárolót ábrázolja "nagyobb" méretű betűméret használatával az Internet Explorerben. A szürke tároló megnövekszik a nagyobb szöveg tárolásához.

Példa kód:
<style type="text/css">
div { background-color:#ccc; line-height:120%; position:relative; }
div.RelativeRelative { font-size:100%; width:8.1em; height:6.7em; }
</style>
<div class="RelativeRelative">
Now is the time for all good men to come to the aid of their country.
</div>
Kapcsolódó technikák
Ellenőrzések
Folyamat
-
Növelje a szöveg méretét 200%-ra.
-
Ellenőrizze, hogy vajon az összes tartalom és funkció elérhető-e.
Várható eredmények
-
A #2 ellenőrzés teljesül.