1. Általános
technikák
G1: Minden oldal tetején egy
olyan hivatkozás elhelyezése, amely közvetlenül a fő
tartalomra mutat
Alkalmazhatóság
Minden technológia, amely hivatkozásokat
tartalmaz
Jelen technika vonatkozik a:
Leírás
Jelen technika célja egy mechanizmus biztosítása a
több oldalon ismétlődő tartalmi blokkok elkerüléséhez,
közvetlenül a weboldal fő tartalmára történő ugráson
keresztül. Az első interaktív elem a weboldalon a fő
tartalom elejéhez vezető hivatkozás. A hivatkozás
használatával a fókusz a többi tartalom felett a fő
tartalomra kerül. Ez a technika egyetlen fő
tartalomterülettel rendelkező weboldalaknál hasznos, a
több, egyenlően lényeges tartalmi területetet magába
foglaló oldalakhoz képest.
Megjegyzés: látható
hivatkozások szükségesek a billentyűzettel navigálók
számára, beleértve a kapcsolót-használókat, azokat,
akik olyan technikákat használnak, melyek lassan
generálják a billentyűleütéseket, a képernyőnagyító
szoftvert, az egészséges látású kollégákkal dolgozó
képernyőolvasót és a csak-billentyűzetet használókat,
illetve azokat, akik hangfelismerő szoftvert
használnak.
Példák
Példa 1: Egy online
újság
Egy online újság több információs részt tartalmaz:
keresési funkciót, vállalati reklámfelületet,
oldalsávokat, rövidebb cikkeket, hogyan lehet felvenni
a kapcsolatot az újsággal, stb. A vezércikk az oldal
közepén helyezkedik el. Az első hivatkozás neve, amit a
felhasználó a tabulátor billentyűvel elér az oldal
bejárása során az „Ugrás a vezércikkre”. A hivatkozás
kiválasztása a fókuszt a cikkre helyezi. A tabulátor
billentyű ismételt lenyomásával a felhasználó a főcikk
első hivatkozásához kerül.
Példa 2: „A fő
tartalomra ugrás” hivatkozás
Egy weboldal navigációs technikák választékát
tartalmazza minden egyes oldalon: egy
nyomvonal-morzsát, egy kereső eszközt, egy
oldaltérképet, és a kapcsolódó források listáját. Az
első hivatkozás neve „Ugrás a fő tartalomra”. A
felhasználó a hivatkozás kiválasztásával a navigációs
eszközöket ugorja át.
Források
Jelen források csak tájékoztató jellegűek,
jóváhagyásra nem kerültek.
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy egy hivatkozás az első fókuszba
kerülő elem a weboldalon.
-
Ellenőrizze, hogy a hivatkozás egyértelműen jelzi,
hogy a fő tartalomhoz kapcsolódik.
-
Ellenőrizze, hogy a hivatkozás látható minden
esetben, vagy láthatóvá válik, ha
billentyűzetfókuszba kerül.
-
Ellenőrizze, hogy a hivatkozás kiválasztása a
fókuszt a fő tartalomra helyezi.
-
Ellenőrizze, hogy a hivatkozás kiválasztása után a
billentyűzetfókusz a fő tartalomra került.
Várható
eredmények
G4: Engedélyezni a tartalom
szüneteltetését és újraindítását attól a ponttól, ahol
megállították
Alkalmazhatóság
Bármelyik technológia, amely mozgó, vagy gördülő
tartalmat foglal magába.
Jelen technika vonatkozik a:
Leírás
Jelen technika célja módszert biztosítani a mozgó,
gördülő tartalom megállításához. Amennyiben a felhasználó
számára szükséges a mozgás szüneteltetése annak
érdekében, hogy kevésbé vonja el a figyelmét vagy legyen
elég ideje az olvasáshoz, kívánság szerint megállíthatja
a tartalmat, majd újraindíthatja azt. Ezt a mechanizmust
biztosítani lehet a WCAG-nak megfelelő interaktív
vezérlőkön (interactive controls), vagy gyorsbillentyűkön
keresztül. Alkalmazásuk esetén a gyorsbillentyűk
dokumentálásra kerülnek.
Példák
-
Egy webhely vállalati reklámfelületet tartalmaz az
oldal tetején. Azok a felhasználók, akiknek több időre
van szükségük az elolvasásához, használhatják az Escape
billentyűt a gördülés szüneteltetéséhez. Az Escape
ismételt lenyomásával újraindíthatják.
-
Egy weboldal egy „Hogyan kössük meg a cipőt” címkéjű
hivatkozást tartalmaz, amely egy Flash animációhoz
kapcsolódik. A hivatkozást közvetlenül megelőző szöveg
tájékoztatja a felhasználót, hogy a space billentyű
lenyomása szünetelteti és újraindítja az animációt.
Ellenőrzések
Folyamat
Egy mozgó, vagy gördülő tartalommal rendelkező
oldalon,
-
Használja a weboldalon biztosított mechanizmust,
vagy felhasználói programot a mozgó vagy gördülő
tartalom szüneteltetéséhez.
-
Ellenőrizze, hogy a mozgás vagy gördülés megállt,
és nem indul el magától.
-
Használja a mozgó tartalom újraindításához
biztosított mechanizmust.
-
Ellenőrizze, hogy a mozgás vagy gördülés attól a
ponttól indul el, ahol megállították.
Várható
eredmények
G5: Engedélyezni a
felhasználók számára, hogy időkorlátozás nélkül befejezzék
a tevékenységet
Alkalmazhatóság
Jelen technika vonatkozik az olyan tevékenység
végrehajtását támogató bármilyen technológiára, vagy
módszerre, amely nem igényel időzített interakciót a
működéshez.
Jelen technika vonatkozik a:
Leírás
Jelen technika célja, hogy a felhasználók számára
elegendő időt biztosítson a tevékenység befejezésére. Ez
a technika magába foglalja egy meghatározott tevékenység
biztosítását, mely nem igényel időzített interakciót. A
felhasználók igényeikhez igazodva elegendő időt kapnak az
interakcióra .
Példák
-
Egy tanfolyamhoz kapcsolódó interaktív vizsga az
összes kérdést egy weboldalon biztosítja. A
felhasználóknak az igényeiknek megfelelő idő áll
rendelkezésre a megoldáshoz.
-
Egy interaktív játékban a soros játékos annyi időt
tölthet a következő lépéssel, amennyit szeretne,
ahelyett, hogy korlátozott időn belül kellene megtennie
azt.
-
Egy online aukción minden ajánlattevő csak egy
ajánlatot küldhet el, az időzítésen alapuló többszörös
versenyajánlat beküldése helyett. A licitálás egész nap
lehetséges bárki számára, elegendő időt biztosítva az
egyszerű ajánlati űrlap kitöltésére. Amint a licitálás
befejeződött, a legjobb ajánlat nyer.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhető1ek.
Ellenőrzések
Folyamat
-
Határozza meg, hogy van-e bármilyen időzített
interakció.
Várható
eredmények
G8: Kiterjesztett hangzó
leírásokkkal rendelkező film biztosítása
Alkalmazhatóság
Bármilyen hangot és videót támogató technológia.
Jelen technika vonatkozik a(z):
Leírás
Jelen technika célja, hogy biztosítsa a kiterjesztett
hangzó leírást nyújtó videó tartalom második verzióját.
Az egyik nehézsége a hagyományos hangzó leírás
készítésének az, hogy a narrátornak néha sok információt
kell közvetítenie a párbeszédek rövid szünetei között. A
kiterjesztett hangzó leírás ideiglenesen szünetelteti a
hangot és a videót, annak érdekében, hogy a kritikus
információ átadásra kerüljön, amikor a párbeszéd szünetei
nem elegendőek a megfelelő leíráshoz.
Kiterjesztett hangzó leírással rendelkező film segítő
változatának biztosítása hozzáférhetővé teszi a tartalmat
a vakok számára, hiszen nekik nemcsak a párbeszédet kell
hallaniuk, hanem azt a kontextust és a videó egyéb
vonatkozásait is, melyeket a szereplők párbeszéde magában
nem közvetít és melyekre nincs elegendő idő az eredeti
párbeszéd közben.
Mivel ez megzavarja a megtekintést azoknál a nézőknél,
akiknek nincs szüksége további leírásra, gyakran
biztosítottak az olyan technikák, melyek megengedik a
szolgáltatás be és kikapcsolását. Felváltva lehet
biztosítani a további leírással rendelkező vagy nem
rendelkező változatokat.
Példák
Példa 1
Egy égő házból menekülő család online videójának
alternatív változata. A férj és a feleség között
folyamatos párbeszéd folyik arról, hogy hol vannak a
gyerekek. Ezalatt a háttérben az egyik fal leomlik, ami
fontos információ a történet szempontjából, mert
elzárja kijutásukat abból az épületrészből. A
videó-anyag lejátszásamegáll (néhány filmkocka
ismétlődik), a narrátor pedig részleteket mond el a fal
leomlásáról, és ezután a videó folytatódik.
Példa 2
Egy oktatófilmhez egy csaknem folyamatos alámondás
tartozik. A videó-rész megtekintésénél a nehézségekkel
küzdő emberek számára elérhető egy alternatív változat.
Az alternatív változat megállítja a videót és
biztosítja a kulcsinformációk hangzó leírását.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhető1ek.
Ellenőrzések
Folyamat
-
Nyissa meg a kiterjesztett hangzó leírásokat
tartalmazó filmváltozatot.
-
Ellenőrizze, hogy a videó megáll a kiterjesztett
hangzó leírások alatt, amikor nincs elég hely az
eredeti párbeszédben a szükséges alámondások
beszúrására.
-
Ellenőrizze, hogy a szükséges információt
tartalmazza-e a hangzó leírás.
-
Amennyiben az alternatív változat(ok) külön
oldalon található(k), ellenőrizze a hivatkozás(ok)
hozzáférhetőségét, hogy lehetővé váljon a felhasználó
számára a többi változat elérése.
Várható
eredmények
G9: Feliratok létrehozása az
élő szinkronizált médiához
Alkalmazhatóság
Minden olyan technológiára vonatkozik, amely
audiovizuális információt jelenít meg.
Jelen technika vonatkozik a(z):
Leírás
Jelen technika célja, hogy lehetővé tegye a
hozzáférést a siket felhasználók számára a valós idejű
szinkronizált médiaközvetítésekhez. Ebben az esetben
azonban okkal nehezebb a pontos, valós idejű feliratok
létrehozása, mert kevés idő áll rendelkezésre a hibák
javításához, a másodszori meghallgatáshoz, vagy mások
megkérdezéséhez a szavak pontos visszaadásával
kapcsolatban. Szintén nehezebb a gyorsan áramló
információ egyszerűsítése vagy részletezése.
Léteznek a gyorsírást és gyors gépelési technológiákat
használó valós idejű szövegbegépelési technikák. A
beszédből szöveg visszamondását (ahol valaki meghallgatja
a beszédet, majd gondosan visszamondja egy beszédet
felismerő számítógépnek) napjainkban telefonos
üzenetközvetítő szolgáltatásokhoz használják, és a
jövőben a feliratozáshoz lehet majd alkalmazni. Végső
soron lehetséges lesz a beszéd szöveggé alakításának
javítása.
Példák
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhető1ek.
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy létezik folyamat és irányelv
(policy) annak biztosításához, hogy a feliratok valós
időben kerüljenek közvetítésre.
Várható
eredmények
G10: Elemek létrehozása
olyan technológia használatával, amely támogatja a
platformok API (egy program vagy operációs rendszer által
biztosított módszerek, amelyekkel más programok
hozzáférhetnek a funkcióihoz) tulajdonságait; azokról a
platformokról van szó, melyeken a felhasználói programok
működnek a nevek és szerepek ismertetésére, és amelyek
lehetővé teszik, hogy a felhasználó által beállítható
tulajdonságok közvetlenül beállíthatók legyenek, és amelyek
értesítést biztosítanak a változtatásokról
Alkalmazhatóság
Olyan programozási technológiák, melyeknek
szabványos összetevőit úgy programozták, hogy
érintkezzen a API-kkel.
Jelen technika vonatkozik a:
Leírás
Jelen technika célja, hogy biztosítsa a kisegítő
technológia számára a webtartalom megértését, azért, hogy
egy alternatív felhasználói felületen keresztül egyenlő
értékű információt tudjon közvetíteni a felhasználó
számára.
Néha a tartalmat nem a jelölőnyelv használatával
készítik, hanem programozási nyelvet vagy eszközöket
használnak hozzá. Számos esetben ezekhez a
technológiákhoz olyan felületelemek tartoznak, melyeket
már úgy programoztak, hogy érintkezzenek a
hozzáférhetőségi API-kkel. Amennyiben egy szerző ezeket
az alkotóelemeket használja, és kitölti a tulajdonságokat
(pl. név, stb.) a tartalomban létrejövő felhasználói
felület elemei hozzáférhetők lesznek a kisegítők
technológiák számára.
Mindazonáltal, amennyiben egy szerző egy új
felhasználói felületelemet akar létrehozni, és nem tud
szabványos elemeket használni, akkor meg kell
bizonyosodnia arról, hogy a hozzáférhetőségi
rendelkezéseket saját maga biztosítja — és olyan módon
valósítja meg őket, hogy összeférhetők legyenek az
API-val.
A megvalósítás után, az egyéni komponenst ellenőrizni
kell az akadálymentesítés támogatásához.
Példák
-
Egy weboldal Java programot használ egy applet
létrehozásához. A szerkesztők egy csoportja egy
teljesen új felületelem típust akar létrehozni, ezért
nem használhatnak létező Java objektumokat. Java swing
osztályokat használnak a saját elemeik létrehozásához,
mivel a Java swing osztályoknak már léteznek
kapcsolódási rendelkezései a különböző API-khoz. A Java
swing osztályok használatával képesek létrehozni olyan
felületelemet, amely megadja a saját nevét és szerepét,
beállítható a kisegítő technológiák (AT) által és
figyelmezteti a kisegítő technológiákat (AT) a
frissítésekről.
-
Egy weboldal C+++ programnyelven megírt, eredeti
ActiveX vezérlőt használ. A vezérlőt úgy írták meg,
hogy egyértelműen támogassa a Microsoft Aktív Kisegítő
Lehetőségek (Microsoft Active Accessibility - MSAA)
API-ját annak érdekében, hogy információt adjon az
elfogadási parancsokról. A vezérlő ekkor közvetlen
kölcsönhatásban áll a felhasználói programot MSAA-t
támogató rendszereken használó kisegítő
technológiával.
Ellenőrzések
Folyamat
-
Állítson elő tartalmat egy hozzáférhető
felhasználói program használatával.
-
Használja a felhasználói program API-hoz tervezett
kisegítő segédeszköz a felhasználói felület elemeinek
kiértékeléséhez.
-
Ellenőrizze, hogy a felhasználói felület elemeihez
tartozó összes nevet és szerepet megtalálja az
eszköz.
-
Változtassa meg az elemek értékeit.
-
Ellenőrizze, hogy a kisegítő segédeszköz
figyelmeztetés kap.
-
Ellenőrizze, hogy az elem együttműködik a kisegítő
technológiákkal.
Várható
eredmények
G11: Kevesebb, mint 5
másodpercig villogó tartalom létrehozása
Alkalmazhatóság
Villogó tartalmat támogató technológiák.
Jelen technika vonatkozik a:
Leírás
Jelen technika célja, hogy minimalizálja a villogó
tartalom által okozott figyelemelterelést, és képessé
tegye a felhasználókat arra, hogy más tartalomra tudjanak
koncentrálni az oldalon.
Villogó tartalmat több technológia segítségével lehet
létrehozni. Ezek közül néhány beállításokat tartalmaz
arra vonatkozóan, hogy folyamatossá tegye a villogó
tartalmat, vagy más módon határozza meg a megjelenített
villogó tartalom idejének hosszúságát. A villogó tartalom
öt másodpercre korlátozása minimalizálja a villogás által
okozott figyelemelterelést. Ez előnyös a bizonyos típusú
tanulási nehézségekkel küzdő és csökkent látóképességű
emberek számára.
Példák
-
Egy animált képet használnak a kiárusított tételek
kihangsúlyozásához. A vásárlásra kínált tételek
listáján belül, egy vörös címke képét az „Eladó”
kifejezés követi, jelezve, hogy a tételeket csökkentett
áron kínálják. Az oldal betöltésekor a vörös címke képe
villog, majd öt másodpercen belül megáll.
Ellenőrzések
Folyamat
-
Találja meg az összes villogó tételt.
-
Minden villogó tétel esetében határozza meg, hogy
a villogás elkezdése és a befejezése közötti
időtartam kevesebb, mint öt másodperc.
Várható
eredmények
G13: Leírás arról, hogy mi
lesz az eredménye az olyan űrlapvezérlő megváltoztatásának,
amely kontextus-váltást okoz, még mielőtt a váltás
megtörténne
Alkalmazhatóság
Minden technológiára vonatkozik.
Jelen technika vonatkozik a:
Leírás
Jelen technika célja, hogy információt biztosítson a
felhasználók számára arról, hogy mi fog történni abban az
esetben, amikor egy űrlapvezérlő megváltoztatása
kontextus-váltást eredményez. Mivel egy űrlapvezérlő
értékének megváltoztatása nem feltétlenül eredményezi a
kontextus-váltást, fontos, hogy a szerkesztők
utasításokat biztosítsanak, melyek előre tájékoztatják a
felhasználókat a működésről. Ahol lehetséges, jó ötlet
algoritmikusan összekapcsolni az útmutatásokat, leírva a
változást magával az űrlapvezérlővel.
Az alábbiakban szerepel néhány példa arra, hogy
különböző helyzetekben milyen módon ehet az utasításokat
rendelkezésre bocsájtani.
-
Olyan olvasási sorrendben biztosítani az
utasításokat a weboldalon, amely megelőzi azt a
felhasználói felületelemet, amely a kontextu-váltást
eredményezi a beállítás megváltoztatásával.
-
Több lépéses folyamathoz, ahol a felhasználóknak
bizonyos lépéseket kell végrehajtaniuk annak
érdekében, hogy elérjék azt a felhasználói
felületelemet, ahol a beállítások megváltoztatása
kontextus-váltást jelent, az utasítást a folyamat
részeként kell biztosítani az előtt a lépés előtt,
ahol a kontextus-váltás bekövetkezik.
-
Olyan belső hálózat esetében, ahol felhasználói
képzés szükséges az olyan webalkalmazás használata
előtt, ahol a felhasználói felület elemek a beállítás
megváltoztatása esetén a kontextus-váltást okozzák,
az instrukciókat a képzés részeként biztosítják.
Példák
-
Rádiógombok sorozata egy oldal tetején német,
francia és spanyol nyelvű választási lehetőséget
tartalmaz. Az utasítások a gombok előtt találhatók
azért, hogy tájékoztassák a felhasználót arról, hogy az
opció kiválasztásával a nyelv meg fog változni.
-
Egy 50 kérdésből álló online felmérés egyszerre csak
egy kérdést jelenít meg. A felmérés elején tájékoztatók
jelennek meg, melyek elmagyarázzák, hogy minden válasz
kijelölése után a felhasználó a felmérés következő
kérdéséhez lép.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhető1ek.
Ellenőrzések
Folyamat
-
Találja meg azt a tartalmat, ahol az űrlapvezérlő
beállításának megváltoztatása kontextus-váltást
eredményez.
-
Ellenőrizze, hogy a magyarázat a vezérlő
megváltozásának következményéről előbb érhető el,
mint a vezérlők aktiválása.
Várható
eredmények
G14: Biztosítani, hogy a
színkülönbségek által közvetített információ a szövegben
szintén elérhető
Alkalmazhatóság
Minden színt és szöveget támogató technológia.
Jelen technika vonatkozik a(z):
Leírás
Jelent technika célja biztosítani, hogy amikor olyan
színkülönbségeket használnak az információ
közvetítéséhez, mint a kötelező űrlapmezők, a
színkülönbségek által közvetített információ a szövegben
is egyértelműen közvetítésre kerül.
Példák
Példa 1: Színkódolt
konferencia program
Egy technológiai konferencia ülései három szekcióban
kerülnek megrendezésre. Az 1. szekcióhoz tartozó
üléseket kék háttérrel, míg a 2. szekcióhoz tartozó
üléseket sárga háttérrel jelenítik meg. A 3. szekcióhoz
tartozó ülések zöld háttérrel kerülnek megjelenítésre.
Minden ülésszak után egy kód azonosítja az adott
szekciót a szövegben: T1 az 1. szekciót, T2 a 2.
szekciót és T3 a 3. szekciót jelenti.
Példa 2: Színkódolt
ütemterv ikonokkal
Egy technológiai konferencia ülései három szekcióban
kerülnek megrendezésre. Minden ülés neve mellett egy
színes ikon jelzi, hogy melyik szekcióhoz tartozik: a
kék ikon jelzi az 1. szekciót, a sárga ikon jelzi a 2.
szekciót, és a zöld ikon jelzi a 3. szekciót. Minden
egyes ikonhoz kapcsolódik egy megfelelő szöveges
változat „1. szekció”, „2.szekció”, vagy
„3.szekció".
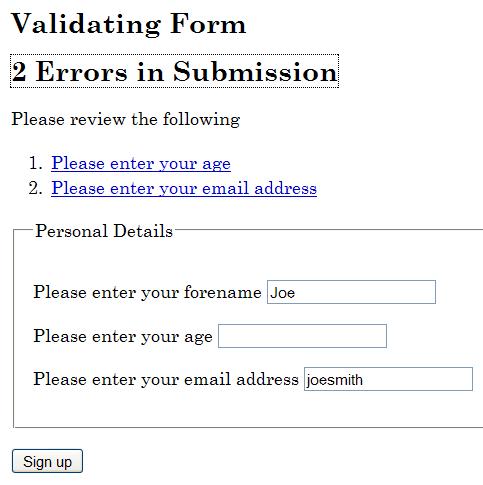
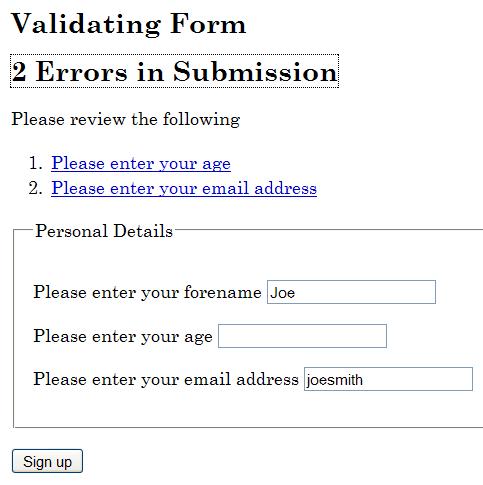
Példa 3: Űrlap kötelező
mezőkkel
Egy űrlap számos kötelező mezőt tartalmaz. A
kötelező mezőkhöz tartozó címkék vörös színben jelennek
meg. Továbbá minden címke végén található egy
csillag(*) karakter. Az űrlap kitöltésére vonatkozó
utasítások jelzik, hogy „az összes kötelező mező vörös
színű és csillaggal(*) jelölt”, amit egy példa is
követ.
Megjegyzés: A csillagokat
nem tudja minden képernyőolvasó értelmezni (az összes
olvasási módban), és nehézséget jelenthetnek a
csökkent látóképességűek számára, mert az
alapértelmezett szövegnél kisebb méretben jelennek
meg. A fejlesztők számára fontos, hogy szerepeljen
egy szöveg, mely jelzi, hogy csillagot használtak, és
adott esetben növeljék a megjelenített csillag
méretét.
Példa 4: Űrlap, zöld
színű "elküldés" gombbal
Egy online hiteligénylő arról tájékoztat, hogy a
zöld gomb a folyamat folytatását, míg a vörös gomb a
folyamat törlését jelenti. Az űrlap egy "Lépj tovább"
szövegezésű zöld gombot tartalmaz. A utasítás szerint
"Az elküldéshez, nyomja meg a "Lépj tovább" gombot, és
folytassa a következő lépéssel."
Források
Nincsenek elérhető források..
Ellenőrzések
Folyamat
Minden elemhez, ahol a színkülönbséget az információ
közvetítéséhez használják:
-
Ellenőrizze, hogy a közvetített információ a
szövegben szintén elérhető, és a szöveg nem
feltételes tartalom.
Várható
eredmények
G15: Eszközhasználat annak
ellenőrzéséhez, hogy a tartalom nem sértse meg az általános
villanás és vörös villanás küszöbértéket
Alkalmazhatóság
Bármelyik technológiára vonatkozik
Jelen technika vonatkozik a:
Leírás
Az általános és vörös villanás küszöbértékének
ellenőrzése abból a célból történik, hogy lehetővé tegye
a fényérzékenységből eredő rohamokkal küzdő emberek
számára a weboldalak megtekintését, anélkül, hogy rohamot
kiváltó tartalommal kerülnének szembe. Figyelmeztetéseket
lehet biztosítani, de előfordulhat, hogy az emberek nem
veszik észre őket, valamint lehet, hogy a gyerekek nem
tudják elolvasni vagy megérteni ezeket a
figyelmeztetéseket. Ezzel a technikával mindenféle anyag
ellenőrizhető, és amennyiben az anyag megsérti a villanás
vagy vörös villanás küszöbértékeket, akkor, vagy nem
kerül a weboldalra, vagy oly módon kerül módosításra,
hogy ne sértse meg a küszöbértékeket.
Megjegyzés 1: Létezik néhány
egyszerű ellenőrzés, melyet le lehet futtatni a
különösen egyszerű villanástípusokhoz. Például:
Megjegyzés 2: Minden más
típus esetében egy eszköz szükséges ahhoz, hogy az
összes tényezőt figyelembe vegyék és folyamatos
idő-alapon alkalmazzák a videóhoz.
Példák
-
Egy vihar animációján hat villámlás látható. A
villanások olyan gyorsak, és nagyok, hogy meghaladják
az általános villanás küszöbértéket, villanáselemző
eszközzel történő ellenőrzésnél. Az animációt úgy
módosítják, hogy rövid szüneteket hoznak létre minden
egyes villámlás-pár után. A változások végrehajtása
után az animáció nem sérti meg az általános villanás
küszöbértékét.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhető1ek.
Ellenőrzések
Folyamat
Ellenőrizze, hogy a tartalom nem sérti meg az
általános villanás és/vagy vörös villanás
küszöbértéket
-
használjon eszközt, amely megállapítja, hogy az
általános és a vörös villanás küszöbértékét nem
lépték túl
Várható
eredmények
G17: Biztosítani, hogy a
kontrasztarány a szöveg (és a képként reprezentált szöveg),
illetve a szöveg mögötti háttér között legalább 7:1
Alkalmazhatóság
Bármilyen vizuális kimenetet előállító
technológia.
Jelen technika vonatkozik a(z):
Leírás
Jelen technika célja annak biztosítása, hogy a
felhasználók el tudják olvasni a háttér előtt
megjelenített szöveget. Ez a technika túllépi a 4.5:1
kontraszttechnikát, annak érdekében, hogy biztosítsa a
magasabb szintű kontrasztot és ezáltal megkönnyítse az
olvasást a csökkentett látóképességű felhasználók
számára.
Amennyiben a háttér egyszínű (de lehet akár teljesen
fekete, vagy teljesen fehér is), akkor a szöveg
kontrasztaránya annak biztosításával tartható fenn, hogy
a szöveg összes betűjének és a háttérnek 7:1 a
kontrasztaránya.
Amennyiben a háttér vagy a betűk relatív fénysűrűsége
különböző (vagy mintásak), akkor a betűk körüli hátteret
olyan módon lehet kiválasztani vagy árnyékolni, hogy a
betűk a mögöttük található háttérrel megtartják a 7:1
kontrasztarányt, még abban az esetben is, ha a teljes
háttérrel szemben nem teljesül ez a kontrasztarány.
A kontrasztarány néhány esetben fenntartható a betűk
relatív fénysűrűségének megváltoztatásával, ahogy a
háttér relatív fénysűrűsége változik a teljes
oldalon.
Másik módszer egy olyan fénykorona létrehozása a
szöveg körül, amely biztosítja a szükséges
kontrasztarányt, amennyiben a háttérkép vagy a szín
alapesetben nem különbözne eléggé a relatív fénysűrűség
tekintetében.
Példák
-
Fekete háttér kerül kiválasztásra annak érdekében,
hogy használhatók legyenek azok a világos színű betűk,
melyek illenek a vállalat logojához.
-
Egy főiskolai intézmény képére szöveget helyeznek.
Mivel a képen sokféle szín és sötét foltok jelennek
meg, a szöveg mögötti területet fehér színnel
homályosítják el, olyan módon, hogy a kép nagyon
halvány, míg a maximális sötétség elég világos legyen
ahhoz, hogy a 7:1 kontrasztarány a képre írt fekete
szöveggel megmaradjon.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhető1ek.
Ellenőrzések
Folyamat
-
A képlet használatával, mérje meg minden betű
relatív fénysűrűségét (amennyiben a betűk nem
egységesek):
Megjegyzés: A simított
betűkhöz használja a betű szélétől, két képpont
távolságban található relatív fénysűrűség
értéket.
-
Ugyanannak a képletnek a használatával mérje meg
közvetlenül a betű melletti háttér képpontjainak
relatív fénysűrűségét.
-
Az alábbi képlet használatával számítsa ki a
kontrasztarányt.
-
Ellenőrizze, hogy a kontrasztarány a 7:1 értékkel
megegyezik, vagy annál nagyobb
Várható
eredmények
G18: Biztosítani, hogy a
kontrasztarány a szöveg (és a képként reprezentált szöveg),
illetve a szöveg mögötti háttér között legalább 4.5:1
Alkalmazhatóság
Bármilyen vizuális kimenetet előállító
technológia.
Jelen technika vonatkozik a(z):
Leírás
Jelen technika célja annak biztosítása, hogy a
felhasználók el tudják olvasni a háttér előtt
megjelenített szöveget. Az 1.4.3 Teljesítési feltétel
megvalósításához jelen technika leírja a minimum
kontrasztarányt ahhoz a szöveghez, amely 18 pontnál
kisebb és nem félkövér, illetve 14 pontnál kisebb és
félkövér. Az 1.4.5 Teljesítési feltétel megvalósításához,
jelen technika enyhít a 7:1 kontrasztarányú követelményen
olyan szövegek esetében ahol a betűméret legalább 18 pont
nagyságú és nem félkövér, illetve legalább 14 pont
nagyságú és félkövér.
Amennyiben a háttér egyszínű (de lehet akár teljesen
fekete vagy teljesen fehér is), akkor a szöveg
kontrasztaránya annak biztosításával tartható fenn, hogy
a szöveg összes betűjének és a háttérnek 4.5:1 a
kontrasztaránya.
Amennyiben a háttér vagy a betűk relatív fénysűrűsége
különböző (vagy mintásak), akkor a betűk körüli háttért
olyan módon lehet kiválasztani vagy árnyékolni, hogy a
betűk a mögöttük található háttérrel megtartják a 4.5:1
kontrasztarányt, még abban az esetben is, ha a teljes
háttérrel szemben nem teljesül ez a kontrasztarány.
A kontrasztarány néhány esetben fenntartható a betűk
relatív fénysűrűségének megváltoztatásával, ahogy a
háttér relatív fénysűrűsége változik a teljes
oldalon.
Másik módszer egy olyan fénykorona létrehozása a
szöveg körül, amely biztosítja a szükséges
kontrasztarányt, amennyiben a háttérkép vagy a szín
alapesetben nem különbözik eléggé a relatív fénysűrűség
tekintetében.
Példák
-
Fekete háttér kerül kiválasztásra annak érdekében,
hogy használhatók legyenek azok a világos színű betűk,
melyek illenek a vállalat logójához.
-
Egy főiskolai intézmény képére szöveget helyeznek.
Mivel a képen sokféle szín és sötét foltok jelennek meg
a szöveg mögötti területet fehér színnel homályosítják
el, olyan módon, hogy a kép nagyon halvány, míg a
maximális sötétség elég világos legyen ahhoz, hogy a
4.5:1 kontrasztarány a képre írt fekete szöveggel
megmaradjon.
Tekintse meg a kontraszt példáit a kapcsolódó
forrásoknál.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhető1ek.
(nincs jelenleg felsorolt)
Ellenőrzések
Folyamat
-
A képlet használatával, mérje meg minden betű
relatív fénysűrűségét (amennyiben a betűk nem
egységesek):
Megjegyzés: A simított
betűkhöz használja a betű szélétől, két képpont
távolságban található relatív fénysűrűség
értéket.
-
Ugyanannak a képletnek a használatával, mérje meg
közvetlenül a betű melletti háttér képpontjainak
relatív fénysűrűségét.
-
Az alábbi képlet használatával számítsa ki a
kontrasztarányt.
-
Ellenőrizze, hogy a kontrasztarány a 4.5:1
értékkel megegyezik, vagy annál nagyobb
Várható
eredmények
G19: Biztosítani, hogy a
tartalomban nincs olyan alkotóelem, amely bármely 1
másodperc időtartam alatt háromnál több alkalommal villan
fel
Alkalmazhatóság
Bármelyik technológiára vonatkozik
Jelen technika vonatkozik a:
Leírás
Jelen technika célja elkerülni az olyan mértékű
villogást, amelyről tudott, hogy rohamot okoz, amennyiben
a villanások elég fényesek és nagy méretűek. Mivel néhány
felhasználó képernyőnagyítót használ, ez a technika 1
másodperc alatt kevesebb, mint háromszori villanásra
korlátozza a bármilyen méretű tartalom villogását.
Megjegyzés 1: Jelen technika
szigorúbb, mint a teljesítési feltétel 1-es szintje,
viszont könnyebb ellenőrizni és használható a
teljesítési feltétel 1-es szintjének megvalósításához,
mivel itt az összes egy másodperc alatt 3.5 vagy annál
több villanás a hiba-küszöbérték felett van. A legtöbb
tartalom egyáltalán nem villog, és a ritka esetektől
eltekintve, még a villogó tartalom sem villog ilyen
gyorsan. Ezért annak érdekében, hogy elkerüljük a
teljesítési feltételben meghatározott, sokkal
összetettebb ellenőrzést, alkalmazni lehet ezt a
technikát annak biztosításához, hogy a tartalom
egyszer, kétszer vagy maximum három alkalommal
villanjon fel 1 másodperc alatt.
Megjegyzés 2: Figyelembe
véve a 3.5-ös villanást, amennyiben hét átmenet létezik
sötétből világosba, vagy világosból sötét, a 3.5-ös
villanás lesz az, amelyik több, mint a megengedett
három villanás (hat átmenet).
Példák a 3.5-ös villanásra vagy a hét
átmenetre:
-
SÖTÉTTEL
KEZDŐDIK—VILÁGOS—SÖTÉT—VILÁGOS—SÖTÉT—VILÁGOS—SÖTÉT—VILÁGOS,
vagy
-
VILÁGOSSAL
KEZDŐDIK—SÖTÉT-VILÁGOS-SÖTÉT-VILÁGOS-SÖTÉT-VILÁGOS-SÖTÉT.
Példák
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhető1ek.
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy 1 másodperces időtartam alatt
nincs több, mint három villanás.
-
Amennyiben több mint három villanás van,
ellenőrizze, hogy a világos/sötét állapot az 1
másodperces időtartam végén megegyezik azzal, ami a
kezdéskor volt.
Várható
eredmények
G21: Biztosítani, hogy a
felhasználók nem kerülnek billentyűzet-csapdába
Alkalmazhatóság
Az összes interaktív működést támogató
technológia.
Jelen technika vonatkozik a:
Leírás
Jelen technológia célja annak biztosítása, hogy a
billentyűzetet használók nem kerülnek csapdába az olyan
tartalmi részhalmazban, amelyből csak az egér vagy mutató
eszköz használatával lehet kilépni. Általános példa erre
a bővítményekkel(plug-ins) előállított tartalom. A
bővítmények (plug-in) olyan felhasználói programok,
melyek a tartalmat a felhasználói program kiszolgáló
ablakán belül jelenítik meg, és minden olyan felhasználói
tevékenységre reagálnak, amelyek a bővítmény fókuszba
kerülése közben zajlanak le. Amennyiben a bővítmény
(plug-in) nem biztosít billentyűzetmechanizmust ahhoz,
hogy a fókusz visszakerüljön a társablakba, a
billentyűzetet alkalmazó felhasználó csapdába kerülhet a
bővítmény (plug-in) tartalmában.
Ez a probléma elkerülhető az alábbi mechanizmusok
egyikének használatával, annak érdekében, hogy a
felhasználóknak lehetőségük nyíljon a tartalmi
részhalmazok elkerülésére:
-
Biztosítani, hogy a billentyűzetfunkció a
tartalmon belüli mozgatáshoz (általánosan a
tabulátor-billentyű) kilép a tartalmi részhalmazból,
miután elérte a végső navigációs helyzetet.
-
Billentyűzetfunkciót biztosítani a fókusz
kimozdításához a tartalmi részhalmazból. Győződjön
meg arról, hogy a szolgáltatás hozzáférhető módon
dokumentálásra került a részhalmazon belül.
-
Amennyiben a tartalmi részhalmazban használt
technológia alaphelyzetben biztosít egy „Átlépés az
eredetibe” billentyűzetparancsot, a parancs
dokumentálása, mielőtt a felhasználó belép a
bővítménybe, annak érdekében, hogy tudja, hogyan
léphet ki onnan.
Amennyiben egy szerkesztő olyan technológiát használ,
amely engedélyezi a felhasználó számára, hogy a
billentyűzettel belépjen a résztartalomba, és
alapértelmezettként nem engedélyezi, hogy a felhasználó a
billentyűzettel kilépjen a résztartalomból (tehát nem
webes technológia szolgáltatásról vagy annak felhasználói
programjáról van szó), akkor a technika végrehajtásának
érdekében a szerkesztő vagy egy ilyen kapacitást épít be
tartalomba vagy nem használja a technológiát.
Példák
-
Amikor egy felhasználó belép egy appletba (applet),
az applet további tabulátor-lépéseket kezel,
megakadályozva a felhasználó a kilépését. Mindazonáltal
az appletet úgy tervezték, hogy visszahelyezi a fókuszt
az eredeti ablakba, amikor a felhasználó keresztülhalad
a tabulátorsorozaton.
-
Egy akadálymentességet nem támogató tartalmat magába
foglaló weboldal utasításokat tartalmaz arra
vonatkozóan, hogy hogyan kell a billentyűzeten
keresztül a fókuszt visszahelyezni az
akadálymentességet támogató tartalomhoz. Az utasítások
megelőzik az akadálymentességet nem támogató
tartalmat.
-
Az akadálymentességet nem támogató tartalomból
elérhető súgó dokumentálja, hogy a billentyűzeten
keresztül hogyan lehet visszahelyezni a fókuszt az
akadálymentességet támogató tartalomra, valamint a súgó
elérhető a billentyűzeten keresztül.
-
A weboldal súgója dokumentálja, hogy hogyan lehet a
fókuszt, a billentyűzeten keresztül az
akadálymentességet nem támogató tartalomról az
akadálymentességet támogató tartalomra helyezni,
valamint a súgó elérhető a billentyűzeten
keresztül.
Források
Nincsenek elérhető források..
(nincs jelenleg felsorolt)
Ellenőrzések
Folyamat
-
lépegessen keresztül a tartalmon, az elejétől a
végéig, a tabulátor billentyűvel.
-
ellenőrizze, ha a billentyűzetfókusz a tartalom
bármelyik részénél olyan csapdába kerül, amelyből a
felhasználó nem tud kilépni, és nem tudja folytatni a
tartalom további részének megtekintését.
Várható
eredmények
G53: A hivatkozás céljának
beazonosítása a mondatba ágyazott hivatkozás szövegkénti
használatával
Alkalmazhatóság
Minden hivatkozást tartalmazó technológia.
Jelen technika vonatkozik a:
Megjegyzések a
felhasználói programra és a kisegítő technológia
támogatására vonatkozóan
A JAWS 5.0 és a későbbi változatok az alábbi
billentyűparancsokat tartalmazzák:
-
alt+bal Nyíl: előző mondat olvasása
-
alt+jobb Nyíl: következő mondat olvasása
-
alt+numerikus billentyű (NumPad) 5: aktuális
mondat olvasása
-
Ctrl+numerikus billentyű (NumPad) 5: aktuális
bekezdés olvasása
A Window-Eyes 5.5 képernyőolvasóhoz az aktuális
mondat és bekezdés elolvasására szolgáló
gyorsbillentyűk tartoznak.
Az Internet Window-Eyes olvasóval történő
böngészéséhez keresőmódot kell használni. Az aktuális
bekezdéshez és mondathoz tartozó gyorsbillentyűk nem
működnek keresőmódban a 6.1 verziónál.
A gyári alapbeállítások a hivatkozást körülvevő
szöveg elolvasásához a következők:
Asztali számítógép beállítások:
-
Karakter = CTRL-NUMPAD (numerikus
billentyűzet)-BAL NYÍL
-
Szó = CTRL-NUMPAD (numerikus billentyűzet)-JOBB
NYÍL
-
Sor = CTRL-NUMPAD (numerikus
billentyűzet)-CENTER
-
Mondat = Nem érhető el keresőmódban
-
(Asztali számítógép módban nincs
alapértelmezettként meghatározott "következő
mondat" parancs, de a következő sor a LE NYÍL.)
-
Következő bekezdés = P
-
Előző bekezdés = Shift P
-
Aktuális bekezdés = Nem érhető el
keresőmódban
Laptop
-
Karakter = ALT-SHIFT-KISEBB JEL
-
Előző szó = ALT-SHIFT-J
-
Szó = ALT-SHIFT-K
-
Következő szó = ALT-SHIFT-L
-
Előző mondat = ALT-SHIFT-7
-
Mondat = Nem érhető el keresőmódban
-
Következő mondat = Nem érhető el
keresőmódban
-
Bekezdés = Laptopon nincs alapértelmezettként
meghatározva
-
Előző sor = ALT-SHIFT-U
-
Sor = ALT-SHIFT-I
-
Következő sor = ALT-SHIFT-O
Leírás
Jelen technika célja beazonosítani a hivatkozásból és
annak szövegkörnyezetéből a hivatkozás célját. A
hivatkozást körülvevő mondat összefüggést biztosít az
egyébként nem világos hivatkozáshoz. A leírás lehetővé
teszi a felhasználó számára a hivatkozás
megkülönböztetését a weboldalon található, más útvonalra
vezető hivatkozásoktól, valamint segíti a felhasználót
annak eldöntésében, hogy követi-e a hivatkozást. Vegye
figyelembe, hogy az útvonal URI-jének egyszerű
biztosítása általában nem elegendő.
Megjegyzés: Ezek a leírások
akkor lesznek a leghasznosabbak a felhasználó számára,
ha a hivatkozás megértéséhez szükséges kiegészítő
információ megelőzi a hivatkozást. Amennyiben a
kiegészítő információ a hivatkozás után áll, akkor ez
nehézséget okozhat és összezavarhatja azokat a
képernyő-olvasót használókat, akik az oldalt sorrendben
olvassák(a tetejétől az aljáig).
Példák
Példa 1:
Egy weboldal a „Hirdetéshez ezen az oldalon,
kattintson ide!”
mondatot tartalmazza.
Habár a „kattintson ide” kifejezés nem elégséges a
hivatkozás megértéséhez, a szükséges információ
megelőzi az ugyanabban a mondatban szereplő
hivatkozást.
Példa 2:
Egy weboldal „Az első zarándokok (puritánok) a
Mayflower nevű hajón
jöttek Amerikába” mondatot tartalmazza.
Példa 3:
Egy hírösszefoglaló a „The Smallville Times jelenti, hogy az iskola
tanácsa eldöntötte, a 2007. évi tanév augusztus 27-én
kezdődik" mondatot tartalmazza. A „jelenti, hogy”
szavak hivatkozásként működnek, és a Smallville
Times-ban megjelent cikkre mutatnak, mely az iskola
tanácsának üléséről szól.
Megjegyzés: Annak
ellenére, hogy ez a példa megfelel a teljesítési
feltételnek, a megértéséhez szükséges információ a
hivatkozás mögé történő helyezése zavaros azok
számára, akik képernyő-olvasóval olvassák a
dokumentumot.
Források
Nincsenek elérhető források..
Ellenőrzések
Folyamat
A tartalomban szereplő minden olyan hivatkozáshoz,
amely ezt a technikát használja:
-
Ellenőrizze, hogy a hivatkozás egy mondat
része
-
Ellenőrizze, hogy a csatolt mondat szövegével
összekapcsolt hivatkozás szövege leírja a hivatkozás
célját
Várható
eredmények
G54: Jelnyelvi tolmácsolás
alkalmazása videó-felvételnél
Alkalmazhatóság
Minden olyan technológiára vonatkozik, amely
szinkronizált médiainformációt jelenít meg
Jelen technika vonatkozik a(z):
Leírás
Jelen technika célja lehetővé tenni az olyan
felhasználók számára, akik nem hallanak vagy nem tudnak
gyorsan szöveget olvasni, hogy hozzáférjenek a
szinkronizált médiaanyagokhoz.
Azok számára, akik elsősorban jelnyelven
kommunikálnak, néha kevésbé előnyös és gyakran lehetetlen
a szöveg olvasása és megértése azon a sebességen, ahogy
az a feliratokban megjelenik. Ezen személyek számára
fontos a hanginformáció jelnyelvi megjelenítésének
biztosítása.
A legáltalánosabban összeegyeztethető módszer ennek
elvégézésére, a jelnyelvi tolmács videójának egyszerű
beágyazása a videófelvételbe. Ennek az a hátránya, hogy
alacsonyabb felbontású képet biztosít, melyet nem lehet
könnyen kinagyítani a teljes kép nagyítása nélkül.
Megjegyzés 1: Amennyiben a
videófelvétel túl kicsi a jelnyelvi tolmács
felismerhetetlen lesz. Amikor olyan videofelvételt
készít, amely tartalmazza a jelnyelvi tolmács videóját,
győződjön meg róla, hogy az akadálymentességet támogató
tartalomtechnológiában létezik egy mechanizmus a
videófelvétel teljes képernyős lejátszásához. Ha ez nem
lehetséges, akkor győződjön meg róla, hogy a tolmácsot
mutató képernyőrész beállítható olyan méretűre, mint
amikor teljes képernyőn jelenik meg a videó
lejátszás.
Megjegyzés 2: Mivel a
jelnyelv általában nem a nyomtatott nyelv jelekkel
ellátott változata, a szerkesztőnek kell eldöntenie,
hogy melyik jelnyelvet alkalmazza. Általában az
elsődleges közönség jelnyelvét használják. Összetett
közönség esetében, több jelnyelv használható. Lásd a
többszörös jelnyelvekhez javasolt technikákat.
Példák
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhető1ek.
Ellenőrzések
Folyamat
-
Olyan egészséges hallású személy nézze meg a
programot, aki jelnyelvi ismeretekkel
rendelkezik.
-
Ellenőrizze, hogy a képernyőn látható-e a
jelnyelvi tolmács.
-
Ellenőrizze, hogy a párbeszédet és a fontos
hangokat képes közvetíteni a képernyőn látható
jelnyelvi tolmács.
Várható
eredmények
G55: Hivatkozások a
definíciókhoz
Alkalmazhatóság
Minden hivatkozást tartalmazó technológia.
Jelen technika vonatkozik a:
Leírás
Jelen technika célja, hogy elérhetővé tegye egy szó,
egy kifejezés vagy egy rövidítés meghatározását a
definíció biztosításával, akár ugyanazon, akár egy másik
weboldalon, valamint hivatkozást hozzon létre a tétel és
a definíció között.
A hivatkozások opciókat jelentenek egy szó, egy
kifejezés vagy egy rövidítés definíciójához történő
hozzáférés biztosításához. A felhasználó igénybe veheti a
hivatkozást ahhoz, hogy gyorsan és könnyen megtalálja a
definíciót, majd a felhasználói program "Vissza" gombján
keresztül visszatérhet korábbi helyzetéhez az eredeti
tartalomban.
Példák
Példa 1
Egy sportsérülésekkel foglalkozó cikkben található
szakkifejezések és rövidítések kapcsolódnak egy orvosi
szótárban szereplő definíciókhoz.
Példa 2
Egy tankönyv tartalmazza az egyes fejezetekben
használt új szavak szójegyzékét. Minden egyes szó az
első előforduláskor kapcsolódik a szójegyzékben
található definícióhoz.
Példa 3
A rövidítések általános szójegyzéke biztosított. Az
összes rövidítés közvetlenül kapcsolódik a
szójegyzékben szereplő megfelelő definícióhoz.
Példa 4
A
zsargon szó kapcsolódik a WCAG2 Szójegyzékben
szereplő definíciójához.
Példa 5
A „modulo” szó a matematika webtartalomban használt
zsargonja. A modulo definícióját a weboldal
tartalmazza. A modulo szó minden egyes előfordulásakor
linkelődik a definíciójához.
Példa 6
Egy japán kifejezés linkelődik a definíciójához. Ez
a példa egy hivatkozást alkalmaz az oldalon belül, hogy
egy, az adott nyelvre jellemző kifejezés definíciójához
navigáljon.
Példa kód:
<p>....<a href="#definition">??????</a>....</p>
<h3>??:</h3>
<dl>
<dt id="definition" name="definition">??????</dt>
<dd>??????????????????????</dd>
</dl>
Források
Nincsenek elérhető források..
Ellenőrzések
Folyamat
Minden egyes meghatározandó szóhoz, kifejezéshez vagy
rövidítéshez:
-
Ellenőrizze, hogy legalább a tétel első
előfordulásánál van hivatkozás.
-
Ellenőrizze, hogy minden egyes hivatkozás a tétel
definíciójához vezet.
Várható
eredmények
G56: Hangfájlok olyan módon
történő keverése, hogy a nem beszédhangok legalább 20
decibel értékkel alacsonyabbak, mint a beszélt
hangtartalom
Jelen technika vonatkozik a(z):
Leírás
Jelen technika célja engedélyezni a szerkesztőknek,
hogy a beszéd mellett egyéb hangot is használjanak,
anélkül, hogy ez a hallási problémákkal rendelkező
emberek számára megnehezítené a beszéd megértését.
Amennyiben az előtérben folyó beszélgetést 20 decibellel
hangosabbá teszi a háttérhangnál, a beszéd négyszer
hangosabb lesz, mint a háttérhang. A decibelre (dB)
vonatkozó információkért forduljon a decibelekről
szóló részhez.
Példák
Példa 1: Egy bemondó
beszél egy zendülés helyszínén
-
A narrátor bemutatja a zavargás helyszínét. A
zavargás helyszínéhez kapcsolódó hangerőt úgy
állítják be, hogy 20 dB értékkel halkabb legyen,
mint a bemondó hangja, mielőtt a helyszín hangja
keveredik a narrátoréval.
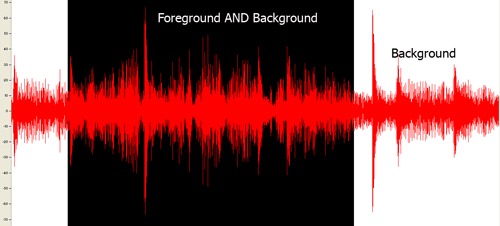
Példa 2: Elégséges
hangkontraszt a narrátor és a háttérzene között
Ez a példa olyan hangot szemléltet háttérzenével, ahol
a hang a megfelelő 20 dB értékkel magasabb a háttérnél. A
hangot (előtér) -17.52 decibelen (általános RMS (Root
Mean Square - effektív/hatásos teljesítmény))
rögzítették, és a zenét (háttér) -37.52 decibelen, ami
miatt az előtér 20 decibellel hangosabb lesz, mint a
háttér.
AUDIO-PÉLDA
Audio-példa: Az előtér 20 decibellel hangosabb a
háttérnél (mp3)
Audio-példa átirata (jó kontraszt):
„Általában az előtér egy éppen hallható és érthető
beszédhangra vonatkozik. Az én beszédhangom most 20
decibellel hangosabb, mint a háttérzene. Ez egy példa
arra, hogy hogyan kell ezt elvégezni.”
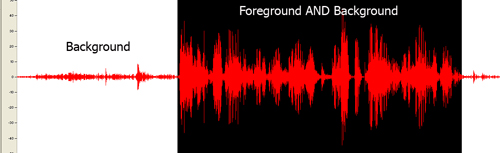
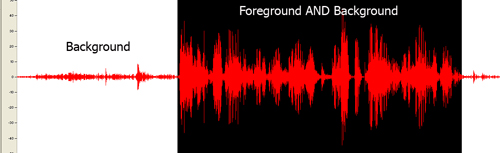
A FENTI FELVÉTEL VIZUÁLIS
PÉLDÁJA
A fenti hangpéldát alul vizuálisan szemlélteti egy
hangszerkesztőben készített fájl pillanatfelvétele. A
kiemelt rész tartalmazza az előteret és a hátteret.
Sokkal nagyobb hullámról van szó, mint annál a résznél,
amely csak hátteret tartalmaz.

Hibapélda 3: Nem
elegendő hangkontraszt egy narrátor és a háttérzene
között
A HIBA HANGPÉLDÁJA
Ez a példa olyan hangot szemléltet háttérzenével,
ahol a hang nem magasabb 20 dB értékkel a háttérnél. A
hang (előtér) 18 decibel értékű, míg a zene (háttér)
körülbelül 16 decibel értékű, ami miatt az előtér csak
2 decibellel hangosabb, mint a háttér.
Hangpélda: Az előtér kevesebb, mint 20 decibellel
hangosabb a háttérnél (mp3)
Hangpélda átirata (rossz kontraszt):
„Ez egy példa arra, hogy a hang nem elég hangos a
háttérrel szemben. Az előtérben szereplő hang csak 2
decibellel magasabb a háttérnél. Ennek következtében a
rosszul halló személyek nehezen értik meg. Nehéz
megkülönböztetni az egyik szót a másiktól. Ez egy példa
arra, hogy mit ne tegyünk.”
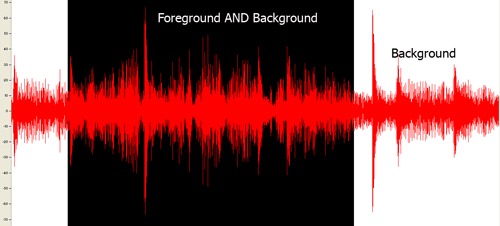
A HIBA VIZUÁLIS PÉLDÁJA
A kiemelt rész tartalmazza az előteret és a
hátteret. A hullám mérete csaknem megegyezik azzal a
résszel, ami csak a hátteret tartalmazza, ami azt
jelenti, hogy a háttér túl hangos az előtér hangjához
képest.

Források
A források csak információs célokat szolgálnak, és
csak angolul elérhető1ek.
Ellenőrzések
Folyamat
-
Határozza meg a háttértartalom hangos értékeinek
helyzetét az előtérben zajló beszéd közben
-
A hangerőt dB(A) SPL (Sound Pressure Level —
hangnyomásszint) értékben mérje
-
Az előtérben zajló beszéd hangerejét dB(A) SPL
(Sound Pressure Level — hangnyomásszint) értékben
mérje
-
Vonja ki egymásból az értékeket
-
Ellenőrizze, hogy az eredmény 20, vagy ennél
nagyobb.
Várható
eredmények
G57: A tartalom értelmes
sorrendbe rendezése
Jelen technika vonatkozik a(z):
Leírás
Jelen technika célja biztosítani, hogy a kisegítő
technológiákhoz nyújtott tartalom sorrendje lehetővé
tegye a felhasználó számára a tartalom megértését. Néhány
technika sorrendileg engedélyezi a tartalom vizuális
megjelenítését, még abban az esetben is, ha a mögöttes
tartalom sorrendje zavart okozhat.
Például, amikor a HTML-ben nyelveket kevernek
különböző írásirányú nyelvek esetében, a kétirányú
algoritmus rossz helyre teheti a központozást. A helyesen
rendezett tartalom a megfelelő sorrendben tartja fenn a
központozást az adatfolyamban.
A vizuálisan megjelenített olyan fehér
szóköz-karakterek, mint a szóköz vagy a tabulátor nem
feltétlenül a tartalom részeként jelennek meg. Ennek
ellenére, amikor a vizuális formázás szabályozásához
beszúrják ezeket a tartalomba, összezavarhatják a
tartalom jelentését.
Nagyobb szemcsézettség esetében, egy
táblázatszerkezetet használó HTML dokumentumban a
tartalomblokkok elhelyezésének ellenőrzése olyan
megjelenítést hozhat létre, ahol a kapcsolódó információ
vizuálisan együtt, de a tartalom adatfolyamában
szétválasztva helyezik el. Amennyiben egy illusztráció
feliratát az illusztráció mögötti sorban helyeznek el,
általában nem lehetséges a felirat képhez történő
kapcsolása, mivel a táblázat sorról sorra lesz
olvasva.
Példák
Példa 1
Egy múzeumi kiállítás weboldala egy navigációs sávot
tartalmaz, amely hivatkozások hosszú listáját foglalja
magába. Az oldal szintén tartalmazza az egyik
kiállított kép felvételét, a képhez tartozó fejlécet és
egy részletes leírást a képről. A hivatkozások a
navigációs sávban sorrendiséget alkotnak. A fejléc, a
felvétel és a leírás szövege szintén sorrendiséget
hoznak létre. Az alkotóelemek elhelyezéséhez az oldalon
CSS-t használnak.
Példakód:
Markup:
<h1>My Museum Page</h1>
<ul id="nav">
<li><a href="#">Link 1</a></li>
...
<li><a href="#">Link 10</a></li>
</ul>
<div id="description">
<h2>Mona Lisa</h2>
<p>
<img src="img.png" alt="Mona Lisa">
</p>
<p>...detailed description of the picture...</p>
</div>
CSS:
ul#nav
{
float: left;
width: 9em;
list-style-type: none;
margin: 0;
padding: 0.5em;
color: #fff;
background-color: #063;
}
ul#nav a
{
display: block;
width: 100%;
text-decoration: none;
color: #fff;
background-color: #063;
}
div#description
{
margin-left: 11em;
}
Források
Nincsenek elérhető források..
Ellenőrzések
Folyamat
-
Rendezze sorba a tartalmat a technológiához
használt szabványos módszerrel (pl. elrendezési
stílusok eltávolítása, vagy sorbarendezési eszköz
futtatása)
-
Ellenőrizze, hogy a tartalom sorrendje az
eredetivel megegyező jelentést közvetít.
Várható
eredmények
G58: Az idő-alapú média
alternatívához vezető hivatkozás közvetlenül a nem szöveg
típusú tartalom mellett történő elhelyezése
Alkalmazhatóság
Jelen technika nem technológiaspecifikus és
bármelyik hivatkozásokat támogató technológiához
alkalmazható.
Jelen technika vonatkozik a(z):
Leírás
Jelen technikával egy hivatkozás kerül biztosításra a
feliratok kiegészítő dokumentumához és a hangzó
leíráshoz. A kiegészítő dokumentum lehet ugyanannak a
weboldalnak egy másik pontján vagy egy másik URI-n. A
kiegészítő dokumentumhoz vezető hivatkozás közvetlenül
szomszédos a nem szöveg típusú tartalommal. A hivatkozás
közvetlenül a szinkronizált médiatartalom előtt vagy után
állhat. Amennyiben a kiegészítő dokumentum a másik
tartalommal megegyező weboldalon található, akkor a végét
a „dokumentum vége” felirattal kell jelezni, annak
érdekében, hogy a felhasználó tudja, mikor fejezze be az
olvasást és térjen vissza a korábbi pozíciójába.
Amennyiben a „vissza” gomb nem helyezi vissza a
felhasználót a kezdőpontra, akkor egy visszavezető
hivatkozás biztosított a nem szöveg típusú tartalom
területére.
Példák
Példa 1: Egy .MOV
dokumentum egy HTML dokumentumban
Az oldalon található kód elnevezése:
"Olympic_Sports.htm"
Példakód:
<a name="Olympic_Wrestling"></a>
<p><a href="http://www.example.com/movies/olympic_wrestling.mov">Olympic Wrestling movie</a>,
<a href="http://www.example.com/transcripts/olympic_wrestling_transcript.htm>Olympic
Wrestling collated Transcript</a></p>
Példa 2: A .MOV
dokumentumhoz visszavezető hivatkozás a HTML
dokumentumban
Az oldalon található kód:
olympic_wrestling_transcript.htm
Példakód:
<p>Sports announcer 1: This is a great battle tonight between England's "Will Johnson" and
"Theodore Derringo" from Argentina</p>
<p>Scenery: There is a mat set out in the middle of the stadium with 500 people in the
stands...</p>
<p> ...more dialogue ...<p>
<p> ...more scenery...</p>
<p> ...etc...</p>
<p>Sports announcer 2: And that is all for tonight, thank you for joining us tonight where
Will Johnson is the new Gold Medalist.
<a href="../movies/Olympic_Sports.htm#Olympic_Wrestling>Return to Movie page</a> </p>
Források
Nincsenek elérhető források..
Ellenőrzések
Folyamat
-
Ellenőrizze a hivatkozás közvetlen jelenlétét a
nem szöveg típusú tartalom előtt vagy mögött
-
Ellenőrizze, hogy ez egy érvényes hivatkozás,
amely közvetlenül ennek a bizonyos szinkronizált
médiának a kiegészítő dokumentumára mutat.
-
Ellenőrizze a hivatkozás elérhetőségét vagy a
vissza-funkciót, amellyel a felhasználó visszaléphet
a szinkronizált médiatartalom eredeti helyéhez
Várható
eredmények
G59: Az interaktív elemek
olyan sorrendbe állítása, amely követi a tartalom
sorrendiségét és kapcsolódó pontjait.
Alkalmazhatóság
Minden olyan technológia, amely interaktív elemeket
tartalmaz és alapértelmezett bejárási sorrendet határoz
meg az interaktív elemekhez.
Jelen technika vonatkozik a:
Leírás
Jelen technika célja biztosítani, hogy az interaktív
elemek olyan sorrendben kerüljenek fókuszba, amely követi
a tartalom logikai sorrendjét és kapcsolatát. A tartalom
tervezésekor az olyan interaktív elemeket, mint a
hivatkozásokat és űrlapvezérlőket úgy helyezik el a
tartalomban, hogy az alapértelmezett bejárási sorrend
kövesse a tartalom sorrendjét és kapcsolódási pontjait.
Minden technológia meghatározza a saját alapértelmezett
bejárási sorrendjét, így a tartalomban található vezérlők
elhelyezéséhez alkalmazott mechanizmus függ a felhasznált
technológiától.
Példaként, a HTML-ben az alapértelmezett bejárási
sorrend követi azt a sorrendet, amelyben az elemek a
tartalom forrásában megjelennek. Amikor a HTML-forrás
sorrendje megegyezik a weboldal vizuális sorrendjével, a
tabulálás alkalmazása a tartalomban követi a tartalom
vizuális elrendezését. Amikor a forrás sorrendje nem
egyezik meg a vizuális sorrenddel, a tartalom bejárási
sorrendjének tükröznie kell a logikai kapcsolatokat a
vizuálisan megjelenített tartalomban.
Példák
-
Egy űrlap két olyan szövegbeviteli mezőt tartalmaz,
melyeket sorrendben kell kitölteni. Az első
szövegbeviteli mező előre kerül a tartalomban, a
második beviteli mező a következő helyre kerül.
-
Egy űrlap két egymás melletti információs szakaszt
tartalmaz. Az egyik szakasz egy jelentkezőről tartalmaz
információt; a másik szakasz a jelentkező házastársáról
közöl információt. A jelentkező szakaszában található
összes interaktív elem előbb kerül fókuszba, mint a
házastárs szakaszában szereplő bármelyik elem. A
szakaszokban található elemek a szakasz olvasási
sorrendje szerint kerülnek fókuszba.
Források
Nincsenek elérhető források..
Ellenőrzések
Folyamat
-
Határozza meg az interaktív elemek sorrendjét a
tartalomban.
-
Határozza meg az interaktív elemek logikai
sorrendjét.
-
Ellenőrizze, hogy az interaktív elemek sorrendje a
tartalomban megegyezik a logikai sorrenddel.
Várható
eredmények
G60: Három másodpercen belül
automatikusan lekapcsolódó hangbejátszás
Alkalmazhatóság
A párbeszédek kivételével minden technológiára
vonatkozik.
Jelen technika vonatkozik a(z):
Leírás
Jelen technika célja lehetővé tenni a szerkesztők
számára a hang lejátszását a weboldalukon, annak
elkerülésével, hogy ez a felhasználónak azt a problémát
okozná, hogy a tartalom hangjának zavarása miatt nem
tudják használni a képernyőolvasójukat. Szintén lehetővé
teszi a szerkesztők számára, hogy elkerüljék a hang
szabályzásához használt vezérlők alkalmazását a
weboldalon — valamint a vezérlő megtalálásának
problémáját, amellyel a képernyőolvasót alkalmazó
felhasználók szembesülnek a vezérlő megtalálásakor
(amikor nem hallják a képernyőolvasójukat).
A technika egyszerű. A hanglejátszás 3 vagy annál
kevesebb ideig tart és automatikusan megáll.
Példák
-
Példa 1: Egy weboldal egy harsonafanfár hangjával
indul, majd elhallgat.
-
Példa 2: Egy weboldal az elnök következő szavaival
nyílik meg, majd elhallgat: „Binfor, ahol a minőség az
üzletünk.”
-
Példa 3: Egy weboldal a kezdéshez szükséges
utasításokkal nyílik meg: „A kezdéshez nyomja meg a
belépés gombot!”
-
Példa 4: Egy weboldal figyelmeztetéssel indul, majd
elhallgat.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhető1ek.
(none)
Ellenőrzések
Folyamat
-
Töltse be a weboldalt
-
Ellenőrizze, hogy az automatikusan lejátszott hang
3, vagy kevesebb másodperc alatt elhallgat
Várható
eredmények
G61: Ismétlődő alkotóelemek
megjelenítése azonos sorrendben minden egyes előfordulás
esetén
Jelen technika vonatkozik a:
Leírás
Jelen technika célja a tartalom használatának
megkönnyítése az ismétlődő alkotóelemek elhelyezésének
nagyobb kiszámíthatóságán keresztül. Jelen technika segít
fenntartani a weboldalak között a konzisztens elrendezést
vagy megjelenítést az által, hogy az ezeken a webhelyeken
ismétlődő alkotóelemeket megjelenésük esetén, ugyanabban
a relatív sorrendben jeleníti meg. Más alkotóelemeket
közéjük lehet illeszteni, de ez nem változtatja meg
relatív sorrendjüket.
Jelen technika szintén vonatkozik az ismétlődő
navigációs alkotóelemekre. A weboldalak gyakran
tartalmaznak navigációs menüt vagy olyan navigációs
alkotóelemet, amely lehetővé teszi a felhasználó számára,
hogy más oldalakra lépjen. Jelen technika a navigációs
alkotóelemek elhelyezését sokkal kiszámíthatóbbá teszi az
által, hogy a navigációs alkotóelemeken belüli
hivatkozásokat vagy programozott referenciákat ugyanabban
a relatív sorrendben jeleníti meg, amikor a navigációs
alkotóelem ismétlődik. Egyéb hivatkozások eltávolíthatók,
vagy beilleszthetők a már létezők közé. Erre példa a
navigáció engedélyezése a weboldalak halmazának egyik
alfejezetén belül, a relatív sorrend megváltoztatása
nélkül.
Példák
-
Egy webhely minden oldalának tetején található egy
logó, egy cím, egy keresési űrlap és egy navigációs
sáv, ezek, ismétlődés esetén ugyanabban a relatív
sorrendben jelennek meg az egyes oldalakon. Az egyik
oldalon a keresési űrlap hiányzik, de a többi tétel
ugyanabban a sorrendben marad.
-
Egy oldalnak a webhely fontosabb szakaszaihoz vezető
hivatkozásokat tartalmazó bal oldali navigációs menüje
van. Amikor egy felhasználó egy hivatkozáson keresztül
a webhely egy másik szakaszára lép, a következő oldalon
a fontosabb szakaszokhoz vezető hivatkozások ugyanabban
a relatív sorrendben jelennek meg. Néhány esetben
hivatkozások maradnak el és más hivatkozások kerülnek
hozzáadásra, de a többi hivatkozás mindig ugyanabban a
relatív sorrendben marad. Például, egy vállalat
weboldalán, amely termékek értékesítését és
továbbképzési kínálatot tartalmaz, amikor a felhasználó
a termékek szakaszáról a továbbképzés szakaszára lép,
az egyes termékekhez vezető hivatkozások eltűnnek a
navigációs listából, miközben a továbbképzési ajánlatok
hivatkozásai megjelennek.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhető1ek.
Ellenőrzések
Folyamat
-
Sorolja fel a weboldalak halmazában azokat az
alkotóelemeket, melyek minden weboldalon ismétlődnek
(például a webhely minden egyes oldalán).
-
Minden egyes alkotóelemnél ellenőrizze, hogy ahol
szerepel, a weboldalon ismétlődő más alkotóelemekhez
viszonyítva, ugyanabban a relatív sorrendben jelenik
meg.
-
Minden egyes navigációs alkotóelemnél ellenőrizze,
hogy a hivatkozások, vagy a programozott referenciák
mindig azonos relatív sorrendben állnak.
Várható
eredmények
-
A #2 teljesül.
-
A #3 teljesül.
G62: Szójegyzék
biztosítása
Alkalmazhatóság
Bármely szöveget tartalmazó technológia.
Jelen technika vonatkozik a:
Leírás
Jelen technika célja egy szó, kifejezés vagy rövidítés
meghatározását a szójegyzékben biztosított definíción
keresztül könnyen elérhetővé tenni. A szójegyzék szavak,
kifejezések és rövidítések definícióját tartalmazó
alfabetikus lista. A szójegyzékek akkor a
legmegfelelőbbek, amikor a tartalmon belül használt
szavak, kifejezések és rövidítések egy speciális
tudományra vagy technológiai környezetre vonatkoznak. Egy
szójegyzék szintén biztosíthatja egy szó vagy kifejezés
kiejtését.
A szójegyzék a weboldal végén található, vagy elérhető
a weboldalak halmazán belül a tartalom kereséséhez
szolgáló egyik mechanizmuson keresztül. (Tekintse meg a
2.4.5 teljesítési feltétel értelmezését.)
A szójegyzék biztosítása nem felel meg ennek a
teljesítési feltételnek, amennyiben a szójegyzék
ugyanahhoz a szóhoz, kifejezéshez vagy rövidítéshez több
definíciót is tartalmaz. Különböző technikát kell
használni a megfelelő definíció megtalálásához. Ez
különösen fontos, amikor a szó, kifejezés vagy rövidítés
használata nem egyedi a weboldalon belül, tehát abban az
esetben, ha az előforduló különböző tételekhez eltérő
definíciók tartoznak.
Példák
Példa 1
Egy chat-fórum felhasználói különböző mozaikszavakat
és rövidítéseket hoztak létre a levelezések
begépelésének felgyorsításához a számítógépen. Például,
az LOL a „hangos nevetésre” ("laughing out loud")
vonatkozik rövidítése. A webhely egy szójegyzék-oldalt
biztosít, amely a további lehetőségeket sorolja fel az
általánosan használt mozaikszavakhoz és
rövidítésekhez.
Példa 2
Egy matematikai elméletet tárgyaló weboldal
tartalmazza az általánosan használt matematikai
szakkifejezések, rövidítések és mozaikszavak
szójegyzékét.
Példa 3
Egy tankönyv a fejezetenként megjelenő új szavak
szójegyzékét tartalmazza.
Példa 4
Egy holland szöveg a 'Hij ging met de kippen op
stok' (Elment a csirkékkel a tyúkolba) kifejezést
tartalmazza. A szójegyzék elmagyarázza a 'Hij ging met
de kippen op stok' kifejezés jelentését, vagyis: korán
lefeküdt.
Példa 5: Kifejezések
szójegyzéke
A „Huckleberry Finn kalandjai” amerikai regény
számos olyan kifejezést tartalmaz, melyeket az 1840-es
években használtak az Egyesült Államok délnyugati
részén. Egy diákok számára szerkesztett online
változatban az összes kifejezés hivatkozással
kapcsolódik egy a szójegyzékben szereplő tételhez.
Források
Nincsenek elérhető források..
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy:
-
Ellenőrizze, hogy minden meghatározandó szó,
kifejezés vagy rövidítés definíciója szerepel a
szójegyzékben
-
Ellenőrizze, hogy a szójegyzék minden tételhez
csak egy meghatározást tartalmaz.
Várható
eredmények
Megjegyzés: a rövidítés-szó definíciója a WCAG-ban a
következő: „egy szó, kifejezés vagy név rövid változata,
ahol az eredeti értelmezést elfogadta az a szervezet,
amelyre vonatkozik, és ahol a rövidítés nem vált a nyelv
részévé.”
G63: Oldaltérkép
biztosítása
Jelen technika vonatkozik a:
Leírás
Ez az egyik technikasorozat az olyan tartalom
pozícionálásához, amely elégséges a 2.4.5 teljesítési
feltétel megvalósításához. Egy oldaltérkép olyan
weboldal, amely az oldal különböző részeihez
hivatkozásokat biztosít. Ahhoz, hogy az oldaltérkép
elérhető legyen az oldalon belül, minimális
követelményként minden oldaltérképen felsorolt laphoz
tartozik egy hivatkozás, amely az oldaltérképhez
vezet.
Az oldaltérképnek számos célja van.
-
Áttekintést nyújt a teljes webhelyről.
-
Segítséget nyújt a felhasználóknak annak
megértésében, hogy mit tartalmaz az oldal, és hogyan
került a tartalom szerkesztésre.
-
Alternatívát kínál a webhely különböző részein
esetleg eltérő, összetett navigációs sávokhoz.
Különböző típusú oldaltérképek léteznek. A
legegyszerűbb és legáltalánosabb oldaltérkép egy olyan
kivonat, amely hivatkozásokat rendel minden szakaszhoz
vagy oldalrészhez. Az ilyen kivonatok az oldalon belül
nem mutatnak összetettebb kapcsolatot, mint a webhely
különböző részeihez tartozó oldalak közötti hivatkozások.
Néhány nagyobb webhelynél az oldaltérképek olyan
fejléceket használnak, melyek bővíthetők annak érdekében,
hogy további részletet mutassanak be minden szakaszra
vonatkozóan.
Az oldaltérkép bemutatja az oldal tartalmát és
szerkezetét. Fontos, hogy az oldal frissítésekor az
oldaltérkép is frissítésre kerüljön. Az a weboldal,
amelynek nincs hivatkozása a hely összes szakaszához,
amely az oldal szerkezetétől eltérő szerkezetet jelenít
meg, vagy érvénytelen hivatkozásokat tartalmaz, nem
minősül érvényes oldaltérképnek.
Példák
Példa 1
A Web Akadálymentesítési Kezdeményezés egy olyan
WAI
oldaltérképet biztosít, amely a webhely különböző
szakaszait sorolja fel. Az oldaltérkép a webhely
különböző szakaszait és az adott szakaszokon belüli
részstruktúrák némelyikét mutatja be.
Példa 2
Egy online magazin oldaltérképe felsorolja a magazin
összes fejezetét és a fejezetekhez tatozó
alfejezeteket. Szintén tartalmaz hivatkozásokat a
súgóhoz, a kapcsolatfelvételhez, az adatvédelmi
politikához, álláslehetőségekhez, előfizetés
megrendeléséhez és a magazin kezdőlapjához.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhető1ek.
-
Graphic
Organizers page at the National Center for
Accessible Curriculum provides a useful overview of
different kinds of graphic organizers and their uses,
plus a summary of relevant research on the
effectiveness of graphical organizers for students
with learning disabilities.
-
Usability Glossary: sitemap
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy a webhely tartalmaz
oldaltérképet.
-
Ellenőrizze, hogy az oldaltérképen található
hivatkozások a webhely megfelelő szakaszaihoz
vezetnek.
-
Az oldaltérképen található összes hivatkozás
esetében ellenőrizze, hogy a céloldal tartalmaz egy
hivatkozást az oldaltérképhez.
-
A webhely összes oldala esetében ellenőrizze, hogy
az oldal az oldaltérképtől elindulva elérhető néhány
hivatkozás követésével.
Várható
eredmények
G64: Tartalomjegyzék
biztosítása
Jelen technika vonatkozik a:
Leírás
Ez egy olyan tartalom keresésre alkalmazott technika,
amely elégséges a 2.4.5 teljesítési feltétel
megvalósításához. A tartalomjegyzék hivatkozásokat
biztosít ugyanannak a dokumentumnak a fejezeteihez és
alfejezeteihez. A dokumentumban található információt
általában hierarchikusan szervezik, és annak olvasása
sorrendben történik. Mint ahogy egy könyvtárban rengeteg
tartalomjegyzéket tartalmazó könyv lehet, egy weboldal
számos tartalomjegyzékkel rendelkező dokumentumot
foglalhat magába.
A tartalomjegyzéknek két célja van:
-
Áttekintést nyújt a felhasználó számára a
dokumentum tartalmáról és szerkezetéről.
-
Lehetővé teszi az olvasó számára, hogy közvetlenül
az online dokumentum egy bizonyos részére lépjen.
A tartalomjegyzék tipikusan csak a dokumentum
fontosabb részeit tartalmazza, habár néhány esetben
elvárható egy olyan kiterjesztett tartalomjegyzék, amely
egy összetett dokumentum részletesebb áttekintését
biztosítja.
A dokumentum részei lehetnek ugyanazon a weboldalon
vagy szerepelhetnek többszörös weboldalakon. A
tartalomjegyzék különösen akkor hasznos, amikor a
dokumentum többszörös weboldalakra oszlik.
Különbség van a tartalomjegyzékek és más olyan
navigációs elemek között, mint a navigációs sáv vagy az
oldaltérkép. A tartalomjegyzék ugyanannak a dokumentumnak
a fejezeteihez biztosít hivatkozásokat. Ezek a fejezetek
lehetnek ugyanazon a weboldalon vagy kiterjedhetnek
többszörös weboldalakra. Együtt azonban teljes képet
alkotnak. Ennek jobb megértéséhez, gondoljon egy
fejezeteket tartalmazó kinyomtatott könyvre. Minden
fejezet a könyvhöz tartozik. Egy könyvtárban lehet számos
könyv. Ebben a példában a „könyvtár” a teljes weboldalt
jelenti.
Példák
Példa 1
A Web
Akadálymentesítési Útmutató 2.0 tartalmaz egy
tartalomjegyzéket,
amely a dokumentum fejezeteihez és alfejezeteihez
vezető hivatkozások hierarchikus listája. A
tartalomjegyzék hierarchiája a fejezetek szerkezetét
tükrözi, és a tartalomjegyzék minden tétele olyan
hivatkozás, amely a felhasználót közvetlenül a
fejezethez vezeti.
Példa 2
Források
Nincsenek elérhető források..
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy létezik a dokumentumban
tartalomjegyzék vagy a tartalomjegyzékhez vezető
hivatkozás.
-
Ellenőrizze, hogy a tartalomjegyzékben található
értékek és a belépési sorrend megfelel a
dokumentumban szereplő fejezetek címének és
sorrendjének.
-
Ellenőrizze, hogy a tartalomjegyzékben elvégzett
belépések a dokumentum megfelelő fejezeteihez
kapcsolódnak.
Várható
eredmények
G65: Nyomvonal-morzsa
biztosítása
Jelen technika vonatkozik a:
Leírás
Egy nyomvonal-morzsa segíti a felhasználót annak
megértésében, hogy hogyan történt a tartalom
szerkesztése, hogyan lehet visszalépni az előző
weboldalakra, sőt az aktuális pozíciót is beazonosíthatja
a weboldalak sorozatán belül. Egy nyomvonal-morzsa vagy a
pozíciókat jeleníti meg azon az útvonalon, melyen a
felhasználó elérte a weboldalt, vagy az aktuális weboldal
pozícióját jeleníti meg a webhely szerkezetén belül.
Nyomvonal-morzsákat az aktuális weboldalra vezető
navigációs folyamat során elért weboldalakra mutató
hivatkozások használatával készítenek. Minden weboldalnál
ugyanabban a pozícióban kerülnek elhelyezésre.
Segítséget jelenthet a felhasználók számára a
nyomvonal-morzsa elemeinek látható szétválasztása. Példák
az elválasztásra: a ">", "|", "/", és "::"
karakterek.
Példák
Példa 1
Egy fejlesztő egy szerkesztőeszköz-gyártó weboldalán
belül hiperhivatkozások előállításához keres
információt. A keresés eredményeképp egy olyan
weboldalra kerül, amely speciális utasításokat
tartalmaz a szerkesztőeszköz segítségével előállított
hiperhivatkozásokra vonatkozóan. Ez az alábbi
hivatkozásokat tartalmazza a nyomvonal-morzsa
előállításához:
Példakód:
Home :: Developer Center :: How To Center
Ebben a példában a nyomvonal-morzsa nem tartalmazza
az aktuális Weboldal címét, azaz a „Hogyan készítsünk
hiperhivatkozásokat”. Ez az információ a weboldal
címeként érhető el.
Példa 2
Egy fényképész webhely-portfoliója különböző
képtárakra oszlik, és minden képtár további
kategóriákra van felosztva. Az a webhelyen navigáló
felhasználó, aki egy szamárpingvin képét tartalmazó
weboldalra lép a következő nyomvonal-morzsát fogja
látni a weboldal tetején:
Példa kód:
Home / Galleries / Antarctica / Penguins / Gentoo Penguin
A „szamárpingvin” kivételével az összes tétel
hivatkozásként kerül végrehajtásra. A nyomvonal-morzsa
tartalmazza az aktuális pozíciót, vagyis a
szamárpingvint, de az nem hivatkozásként kerül
végrehajtásra.
Források
Nincsenek elérhető források..
Ellenőrzések
Folyamat
Amikor a nyomvonal-morzsák weboldalak halmazában
kerültek megvalósításra:
-
Navigáljon egy weboldalra.
-
Ellenőrizze, hogy a nyomvonal-morzsa
megjelenik.
-
Ellenőrizze, hogy a nyomvonal-morzsa az aktuális
pozíció eléréséhez a helyes navigációs sorrendet
jeleníti meg, vagy a webhely struktúráján belül az
aktuális pozícióhoz vezető helyes hierarchikus
útvonalat.
-
Ahhoz a nyomvonal-morzsához, amely nem
tartalmazza az aktuális pozíciót:
-
Ellenőrizze, hogy a nyomvonal-morzsában
található összes elem hivatkozásként került
megvalósításra.
-
Ahhoz a nyomvonal-morzsához, amely tartalmazza az
aktuális pozíciót:
-
Ellenőrizze, hogy az aktuális pozíció
kivételével az összes elem hivatkozásként került
megvalósításra.
-
Ellenőrizze, hogy az aktuális pozíció nem
hivatkozásként került megvalósításra.
-
Ellenőrizze, hogy az összes hivatkozás a
nyomvonal-morzsa által meghatározott helyes
weboldalra navigál.
Várható
eredmények
G68: Olyan leíró címke
biztosítása, amely leírja az élő csak-hang és élő
csak-videó tartalom célját
Alkalmazhatóság
Az összes technológiára vonatkozik
Jelen technika vonatkozik a(z):
Leírás
Jelen technika leíró címkét biztosít az élő csak-hang
(live audio only) és az élő csak-videó (live video only)
tartalomhoz. Ez a címke használható a hanghoz összevonva
az alternatívával az idő-alapú médiához, vagy
alternatívaként az idő-alapú médiához vagy videó hangzó
leírásaként. Ezek az alternatívák mindazonáltal nem
részei jelen technikának. Jelen technika célja annak
biztosítása, hogy a felhasználó be tudja azonosítani a
nem-szöveges tartalmat — még abban az esetben is, ha nem
tud hozzáférni. MEGJEGYZÉS: A teljes változatok
elérésének esetében is fontos, hogy a felhasználók a
nem-szöveges tartalom előfordulásakor be tudják ezt
azonosítani, azért, hogy ez ne okozzon számukra zavart,
iletve a teljes változattal képesek legyenek
társítani.
Példák
Példa 1
-
A keleti parton lévő autópálya élő
videócsatornája (feed) a következő leíró címkét
tartalmazza: "Élő videókép a keleti parton lévő
autópályája I-81-es közlekedési csomópontjától
délre eső aktuális forgalmi helyzetről."
-
A Mississippi Képviselőház élő videócsatornája
(feed) a következő leíró címkét tartalmazza: "A
Mississippi Képviselőház élő hangközvetítése."
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhető1ek.
Ellenőrzések
Folyamat
-
Távolítsa el, rejtse el vagy takarja el a
nem-szöveges tartalmat
-
Jelenítse meg a szöveges változato(ka)t
-
Ellenőrizze, hogy a nem-szöveges tartalom célja
világos — a tartalom elvesztésének esetében is.
Várható
eredmények
G69: Alternatívák
biztosítása az idő-alapú médiához
Alkalmazhatóság
Általános technika. Az összes technológiára
vonatkozik
Jelen technika vonatkozik a(z):
Leírás
Jelen technika célja egy alternatív módszer
biztosítása az információ bemutatására szinkronizált
média-megjelenítésen keresztül.
A szinkronizált média-megjelenítésben az információ
különféle módszerek segítségével kerül közvetítésre
beleértve a:
-
párbeszédet,
-
hangokat (természetes és mesterséges),
-
a beállítást és hátteret,
-
emberek, állatok stb. cselekvéseit és
megnyilvánulásait,
-
szöveget és grafikát,
-
és más egyebet.
Annak érdekében, hogy az információ ugyanabban a
hozzáférhető formában jelenjen meg, jelen technika magába
foglalja az olyan dokumentum létrehozását, amely a
szinkronizált médiával megegyező történetet és
információt jelenít meg. Az ilyen dokumentumot néha
forgatókönyvnek nevezik, mely magába foglalja a
történethez tartozó összes fontos párbeszédet és
tevékenységet, valamint a háttér leírását, stb.
Jó alapként szolgálhat, amennyiben egy eredeti
forgatókönyvet használtak a szinkronizált média
elsődleges létrehozásához. Mindazonáltal az előállítás és
szerkesztés során a szinkronizált média gyakran eltér a
forgatókönyvtől. Ehhez a technikához módosítani kell az
eredeti forgatókönyvet, hogy az összhangban álljon a
párbeszéddel és azzal, ami a szinkronizált média végső,
szerkesztett formájában történik.
Ezen kívül néhány speciális típusú szinkronizált média
olyan interakciót foglal magába, amelynek bizonyos
helyeken kell előfordulnia a szinkronizált média
lejátszása során. Néha ez cselekvésben végződhet (pl.
valamit megvásárolnak, elküldenek, megtesznek, stb.).
Néha ez megváltoztathatja a szinkronizált média
folyamatát (pl. a szinkronizált médiához a felhasználó
bevitele által meghatározott többszörös útvonalak
tartoznak). Ezekben az esetekben az idő-alapú média-
alternatívában hivatkozásokat vagy más egyéb mechanizmust
alkalmaznak annak érdekében, hogy az alternatívát
használó emberek ugyanazokkal a választási lehetőségekkel
és képességekkel rendelkezzenek, mint azok, akik a
szinkronizált médiát használják.
Példák
-
Egy oktatófilm alkalmazottak számára mutatja be,
hogy hogyan kell használni egy új berendezést. Egy
beszélő személyt láthatunk, mialatt a működés
szemléltetésre kerül. Az oktatófilm elkészítéséhez
használt forgatókönyvet kezdőpontként használják. Ezt
követően szerkesztésre és módosításra kerül, hogy
megfeleljen a párbeszédnek, stb. A filmet és a
létrejött változatot elérhetővé teszik a vállalat
weboldalán. Ezután az alkalmazottak használhatják
bármelyiket, vagy mindkettőt a berendezés használatának
megtanulásához.
-
Egy interaktív vásárlási környezetet úgy hoznak
létre, hogy a felhasználók körbe tudjanak fordulni egy
virtuális üzletben vagy boltban. A biztosított
alternatíva lehetővé teszi a felhasználók számára, hogy
a vásárlási lehetőséghez hozzáférjenek hivatkozásokat
tartalmazó szövegen keresztül, így polcokat tudnak
kiválasztani és dolgokat vásárolni, anélkül, hogy a
virtuális kosárba kellene őket húzni.
Források
Nincsenek elérhető források..
Ellenőrzések
Folyamat
-
Tekintse meg a szinkronizált média-megjelenítést,
figyelve az alternatívát az idő-alapú médiához
-
Ellenőrizze, hogy az alternatívát az idő-alapú
médiához szereplő párbeszéd összhangban áll a
szinkronizált média-megjelenítésben szereplő
párbeszéddel
-
Ellenőrizze, hogy az alternatívát az idő-alapú
médiához tartalmazza a hangok leírását.
-
Ellenőrizze, hogy az alternatívát az idő-alapú
médiához tartalmazza a beállítások leírását és a
beállítások megváltoztatását.
-
Ellenőrizze, hogy az alternatívát az idő-alapú
médiához tartalmazza bármelyik „szereplő”
tevékenységeinek és kifejezéseinek leírásait (ember,
állat, stb.).
-
Amennyiben az alternatívák külön oldalon
találhatók, ellenőrizze a többi változat elérését
lehetővé tevő hivatkozás(ok) elérhetőségét.
Várható
eredmények
G70: Funkció biztosítása
online szótárban való kereséshez
Jelen technika vonatkozik a:
Leírás
Jelen technika célja, hogy egy weboldal biztosítson
online szótár-elérhetőséget egy mechanizmus hozzáadásával
a szavak, kifejezések, zsargon vagy rövidítés bővítések
meghatározásához. Jelen technika a weboldalon létező
forrásokat használja a meghatározás biztosításához,
ahelyett hogy a szerzőtől követelné meg a szójegyzék vagy
más mechanizmus létrehozását a webhelyen belül. A
weboldalon belüli hozzáférés biztosításával a felhasználó
könnyen megtalálja az igényelt meghatározást. Ez a
technika csak abban az esetben használható, ha az online
szótár a szövegbe illő meghatározásokat adja vissza.
Példák
Példa 1
Egy webhely, amely leírja egy számítógép működését
tartalmaz egy keresőablakot minden egyes weboldalon. A
keresést a számítógépes kifejezések, betűszavak és
rövidítések online szótárában végzi. Mivel a szótár a
számítógépes kifejezésekre szakosodott, a betűszavak
(rövidítések) meghatározásának sokkal pontosabbnak kell
lennie, mint egy általános szótár esetében.
Példa 2
Egy online angol nyelvtanfolyamon egy
szövegfeldolgozási feladat szövege új szavakat vezet
be. Minden egyes szó egyben hivatkozás is a szavak
meghatározását tartalmazó online szótárhoz. A
hivatkozás kiválasztásával egy új ablak nyílik meg a
speciális szókincs meghatározását tartalmazó online
szótár webhelyen.
Források
Nincsenek elérhető források..
Ellenőrzések
Folyamat
Minden egyes szó, kifejezés vagy rövidítés
meghatározásához:
-
Ellenőrizze, hogy létezik egy mechanizmus a
weboldalon belül a szó, kifejezés vagy rövidítés
megkereséséhez egy online szótáron keresztül.
-
Ellenőrizze, hogy a szó, kifejezés vagy rövidítés
szótári keresésének eredménye a pontos meghatározást
adja.
Várható
eredmények
Megjegyzés: a rövidítés-szó definíciója a WCAG-ban a
következő: „egy szó, kifejezés vagy név rövid változata,
ahol az eredeti értelmezést elfogadta az a szervezet,
amelyre vonatkozik, és ahol a rövidítés nem vált a nyelv
részévé.”
G71: Súgó-hivatkozás
biztosítása minden weboldalon
Alkalmazhatóság
Az összes technológiához.
Jelen technika vonatkozik a:
Megjegyzések a
felhasználói programhoz és a kisegítő technológia
támogatásához
Leírás
Jelen technika célja kontextus-érzékeny súgó
biztosítása a felhasználók számára az űrlapok
kitöltésekor, az által, hogy weboldalanként legalább egy
hivatkozás tartozik a súgóhoz. A hivatkozás a weboldalra
jellemző információval együtt a súgó oldalra vezet. Másik
megoldás, ha súgó-hivatkozást biztosítunk minden
interaktív vezérlőhöz. Ennek a hivatkozásnak az
elhelyezése közvetlenül a vezérlő előtt vagy után,
lehetővé teszi a felhasználók számára, hogy könnyen
kiválasszák a tabulátor segítségével, amennyiben
problémájuk van a vezérlővel. A súgó megjelenítése egy új
kereső ablakban biztosítja, hogy nem veszik el az űrlapba
korábban már bevitt bármilyen adat. MEGJEGYZÉS: A
hivatkozások nem az egyetlen módját jelentik a súgó
biztosításának.
Példák
Példa 1
A lenti példa egy olyan címkeelemet szemléltet,
amely egy súgó-hivatkozást foglal magába. A
súgó-hivatkozást tartalmazó címkeelem lehetővé teszi a
képernyőolvasót használó felhasználók számára a
hozzáférést a súgóhoz, amikor a beviteli
űrlapvezérlővel kerülnek kapcsolatba.
Példa kód:
<form action="test.html">
<label for="test">Test control
<a href="help.html" target="_blank">Help</a></label>
<input type="text" name="test" id="test" />
</form>
Ellenőrzések
Folyamat
-
Azonosítson be egy űrlapokat tartalmazó
weboldalt.
-
Állapítsa meg, hogy van-e legalább egy az űrlap
kitöltésével kapcsolatos súgóhoz vezető hivatkozás
ezen a weboldalon vagy egy másik erőforráson.
-
Állapítsa meg, hogy találhatók-e a vezérlővel
kapcsolatos súgó-hivatkozások minden interaktív
vezérlő előtt vagy után.
Várható
eredmények
G73:Egyéb helyen található
hosszabb leírás biztosítása egy olyan hivatkozáson
keresztül, amely közvetlenül szomszédos a nem-szöveges
tartalommal
Alkalmazhatóság
Az összes technológiára vonatkozik
Jelen technika vonatkozik a(z):
Leírás
Jelen technika célja kapcsolódási útvonalat
biztosítani a távoli hosszabb leírásokhoz olyan
technológiák esetében, amelyeknek nincs közvetlenül
beépített hosszabb leírás funkciója (pl. longdesc -
hosszabb leírás) vagy ahol a szolgáltatásról ismert, hogy
nem támogatott.
Jelen technikával a hosszabb leírást más helyen
biztosítják, mint a nem-szöveges tartalmat. Ez lehet más
helyen ugyanazon az URI-n belül vagy egy másik URI-n. A
hosszabb leírásra olyan hivatkozás vezet, amely
közvetlenül szomszédos a nem-szöveges tartalommal. A
hivatkozás közvetlenül a nem-szöveges tartalom előtt vagy
mögött állhat. Amennyiben a leírás más szöveggel együtt
kerül elhelyezésre, akkor jelezni kell „Leírás vége”
felirattal, annak érdekében, hogy a felhasználók tudják,
mikor kell abbahagyni az olvasást és visszatérni a fő
tartalomhoz. Amennyiben a „Vissza” gomb nem vezet vissza
arra a pontra, ahonnan felhasználók érkeztek, akkor
biztosított egy visszalépő hivatkozás a nem-szöveges
tartalom pozíciójára.
Jelen technikát általában HTML-ben használták, mielőtt
a „longdesc”-et hozzáadták a részletes leíráshoz. A
HTML-ben D-hivatkozásnak nevezték, mert alkalmazásakor
gyakran egy D betűt helyeztek a kép mellé, és a D betűt
használták hivatkozásként a hosszú leíráshoz. Jelen
technika nem technológiaspecifikus és bármilyen
hivatkozásokat támogató technológiához használható.
Példák
Példa 1:
Oszlopdiagram
Egy weboldalon található oszlopdiagram a három
legeredményesebb üzletkötő eladásait mutatja.
A rövid szöveges változat közli, hogy ez „A három
legeredményesebb üzletkötő októberi eladásinak
diagramja.”
Közvetlenül a nem-szöveges tartalom után egy kis kép
jelzi a hosszú leírást. A képhez tartozó szöveges
változat a „diagram hosszú leírása”. A kép kapcsolódik
az oldal aljához, ahol „Az oldalon található diagramok
leírásai” szakaszcímek találhatók. A hivatkozás erre a
speciális leírásra mutat: „Az októberi értékesítések
jelzik, hogy Mary 400 egységgel vezet. Mike szorosan
követi 389 egységgel. Chris 350 egységnyi
értékesítéssel egészíti ki a legeredményesebb hármast.
[leírás vége]"
Példa 2: Oszlopdiagram
— nem-HTML technológiában, ahol a felhasználói program
„vissza” funkciója biztonsági okokból nem támogatott.
Egy weboldalon található oszlopdiagram a három
legeredményesebb üzletkötő eladásait mutatja.
A rövid szöveges változat közli, hogy ez „A három
legeredményesebb üzletkötő októberi eladásinak
diagramja."
Közvetlenül a nem-szöveges tartalom után egy kis kép
jelzi a hosszú leírást. A képhez tartozó szöveges
változat a „diagram hosszú leírása”. A kép „Diagramok
leírása az októberi értékesítési jelentésben” címmel
kapcsolódik egy másik oldalhoz. A leíró hivatkozás erre
a speciális leírásra mutat: „Az októberi értékesítések
jelzik, hogy Mary 400 egységgel vezet. Mike szorosan
követi 389 egységgel. Chris 350 egységnyi
értékesítéssel egészíti ki a legeredményesebb hármast.
Leírás vége. <link> Vissza az
értékesítési diagramokhoz </link>
]"
Példa 3: Hivatkozásként
használt feliratok
Adott egy diagram. Közvetlenül a diagram alatt
elhelyezkedő felirat hivatkozásként szolgál a hosszabb
leíráshoz. A hivatkozásra jellemző cím világossá teszi,
hogy ez egy hosszabb leíráshoz vezető hivatkozás.
Példa 4: Egy csak-hang
fájl átirata
Adott egy hangfelvétel Martin Luther King egyik
beszédéről. A hangfájlhoz vezető hivatkozások és az
átirat egymás mellett jelennek meg.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhető1ek.
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy van-e hivatkozás közvetlenül a
nem-szöveges tartalom előtt vagy mögött.
-
Ellenőrizze, hogy a hivatkozás egy olyan érvényes
hivatkozás, amely közvetlenül ennek a bizonyos
nem-szöveges tartalomnak a hosszú leírására
mutat.
-
Ellenőrizze, hogy a hosszú leírás ugyanazt az
információt közvetíti, mint a nem-szöveges
tartalom.
-
Ellenőrizze, hogy elérhető-e hivatkozás vagy
"vissza" funkció, amely a felhasználót visszajuttatja
a nem-szöveges tartalom eredeti pozíciójába.
Várható
eredmények
A fenti folyamat minden lépése teljesül
G74: Hosszabb szöveges
leírás biztosítása a nem-szöveges tartalom közelében, a
nem-szöveges leírás közvetlen közelében egy rövid leírás
hivatkozik a hosszabb leírásra és adja meg ennek
helyét
Alkalmazhatóság
Az összes technológiára vonatkozik
Jelen technika vonatkozik a(z):
Leírás
Jelen technika célja hosszabb leírás biztosítása
anélkül, hogy a leíráshoz a felhasználónak egy másik
címre kelljen ugrania. Szintén lehetővé teszi az összes
felhasználó számára, hogy elérhessék a leírást, hiszen ez
hasznos lehet mindazoknak, akik a nem-szöveges
tartalomhoz kapcsolódó bizonyos szolgáltatásokkal nem
rendelkeznek.
Ezzel a technikával a hosszú leírást az általános
megjelenítés részeként biztosítják (pl.: bárki megkapja).
A leírást a nem-szöveges tartalom közelében helyezik el,
de nem kell, hogy a közvetlenül mellette álló tétel
legyen. Például, lehet a diagram alatt egy felirat, és a
hosszú leírás pedig a következő fejezetben
biztosított.
Ebben az esetben a hosszú leírásra utaló hivatkozás a
rövid szöveges változatban biztosított, így a felhasználó
tudja, hol keresse azt, amennyiben a nem-szöveges
tartalmat nem tudja megnézni.
Példák
Példa 1:
Oszlopdiagram
Egy weboldalon található oszlopdiagram a három
legeredményesebb üzletkötő eladásait mutatja.
A rövid szöveges változat közli, hogy ez „A három
legeredményesebb üzletkötő októberi eladásinak
diagramja. Részletek a diagramot követő szövegben:"
A folytatás a diagram alatt közvetlenül található
bekezdésben áll. „Az októberi értékesítések jelzik,
hogy Mary 400 egységgel vezet. Mike szorosan követi 389
egységgel. Chris 350 egységnyi értékesítéssel egészíti
ki a legeredményesebb hármast."
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhető1ek.
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy a rövid szöveges változat
tartalmazza a hosszú leírás helyzetét.
-
Ellenőrizze, hogy a hosszú leírás vizuálisan és
lineáris olvasási sorrendben is a nem-szöveges
tartalom közelében található
-
Ellenőrizze, hogy a hosszú leírás a nem-szöveges
tartalommal megegyező információt közvetít.
Várható
eredmények
A fenti folyamat minden lépése teljesül
G75: Mechanizmus biztosítása
a tartalom frissítésének elhalasztásához
Alkalmazhatóság
Saját magát automatikusan frissítő tartalom.
Jelen technika vonatkozik a(z):
Leírás
Jelen technika célja biztosítani, hogy a felhasználók
el tudják halasztani a tartalom automatikus frissítéseit
vagy más nem-vészhelyzet megszakításokat. Ezt vagy egy
beállításon keresztül lehet végrehajtani, vagy a
felhasználóknak küldött figyelmeztetéssel a közelgő
frissítésről, majd engedélyezni számukra ennek
elhalasztását. Beállítások esetében, az automatikus
tartalomfrissítés alaphelyzetben kikapcsolható, és a
felhasználók határozhatják meg az automatikus
tartalomfrissítés gyakoriságát, amennyiben úgy döntenek,
hogy visszakapcsolják azt.
Példák
-
Egy weboldal részvényárfolyamokat közöl és időnként
automatikusan frissül. Az oldal egy „Adatfrissítés
gyakorisága (perc):” feliratú mezővel együtt biztosít
egy rövid űrlapot, annak érdekében, hogy a felhasználók
be tudják állítani a frissítés gyakoriságát.
Ellenőrzések
Folyamat
-
Találjon olyan oldalakat, melyek automatikusan
frissülnek.
-
Minden egyes automatikus frissítéshez keresse meg
a frissítések időzítését szabályozó mechanizmust.
-
Ellenőrizze, hogy az automatikus frissítés
alaphelyzetben ki van kapcsolva, vagy a felhasználó
figyelmeztetést kap mielőtt az automatikus frissítés
bekövetkezik és lehetősége nyílik ennek
elhalasztására.
Várható
eredmények
G76: Mechanizmus biztosítása
a tartalom frissítésének kéréséhez automatikus frissítés
helyett
Alkalmazhatóság
Bármelyik olyan technológia vagy technológia
kombinációja, amely automatikus frissítéseket
támogat.
Jelen technika vonatkozik a(z):
Leírás
Jelen technika célja lehetővé tenni a felhasználó
számára a tartalom frissítésének szabályozását, a
kontextus váltást eredményező automatikus frissítések
által okozott zavar vagy a tájékozódás megzavarásának
elkerülése érdekében. A képernyőolvasót használók
zavarónak találhatják az automatikus frissítéseket, mivel
nem minden esetben világos, hogy mi is történik. Amikor
egy oldal frissítésre kerül, a képernyőolvasó „virtuális
kurzora”, amely az oldalon a felhasználó aktuális
helyzetét jelzi, az oldal tetejére kerül. Képernyőnagyító
szoftvert használó és olvasási nehézségekkel küzdő
emberek esetében tájékozódási zavarokat okozhat, amikor
az oldalak automatikusan frissülnek.
Bizonyos tartalmak gyakran frissülnek új adattal vagy
információval. Bizonyos fejlesztők olyan, a tartalomba
illesztett kód által kényszerítik ki az automatikus
frissítést, amely azt eredményezi, hogy tartalom új
másolatot kér magáról a szerveren keresztül. Az ilyen
frissítések és gyakoriságuk nem minden esetben kerülnek a
felhasználók irányítása alá. Az automatikus frissítések
alkalmazása helyett a szerkesztők biztosíthatnak egy
olyan mechanizmust, amely lehetővé teszi a felhasználók
számára a tartalom igényeik szerinti frissítését.
Példák
Példa 1
HTML-ben a fejlesztő biztosítani tud egy olyan
gombot vagy hivatkozást, amely lehetővé teszi a
felhasználó számára a tartalom frissítését. Például, a
http://www.example.com/news.jsp oldalon elhelyezett,
híreket tartalmazó oldalon
Példa kód:
<a href="news.jsp">Update this page</a>
Példa 2
Egy e-mailhez (Webmail) készült webfelületen, a
fejlesztő biztosítani tud egy gombot vagy hivatkozást a
bejövő levelek letöltéséhez, az automatikus frissítés
helyett.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhető1ek.
Ellenőrzések
Folyamat
-
Találjon mechanizmusokat a tartalom frissítéséhez
(amennyiben van ilyen mechanizmus).
-
Minden ilyen mechanizmus esetében ellenőrizze,
hogy engedélyezi-e a felhasználó számára az
automatikus frissítést.
-
Minden ilyen mechanizmus esetében ellenőrizze,
hogy okozhat-e automatikus frissítést.
Várható
eredmények
G78: Egy második,
felhasználó által választható, hangzó leírásokat tartalmazó
hangfelvétel biztosítása
Alkalmazhatóság
Bármelyik hangfelvétellel és vizuális tartalommal
rendelkező technológiára vonatkozik.
Jelen technika vonatkozik a(z):
Leírás
Jelen technika célja a vizuálisan nyújtott információ
hangzó változatának (beszélt verzió) biztosítása, olyan
módon, hogy a vak és látássérült emberek képesek legyenek
megérteni az audiovizuális anyagot.
Mivel ma a legtöbb felhasználói program nem tudja
egyesíteni a többszörös hangfelvételeket, jelen technika
a szinkronizált médiához további hanginformációt ad egy
olyan beállítási funkció biztosításával, amely lehetővé
teszi a felhasználók számára, hogy kicseréljék a
hangfelvételt az eredeti hangfelvétel új másolatával,
melyhez további hangzó leírást kapcsoltak. Ez a kapcsolt
információ a tartalom megértéséhez fontos
tevékenységekre, személyekre, helyszínváltozásokra és
képernyő- szövegekre (nem feliratokra) koncentrál.
Mivel fontos, hogy az új információ (vagy a hangos
hanghatások) ne szorítsa háttérbe az eredeti
hangfelvételen található kulcsinformációt, az új
információt a párbeszédek és hanghatások szünetei közben
kapcsolják az anyaghoz. Ez korlátozza a programhoz
kapcsolható, kiegészítő információ mennyiségét.
A hangzó leírással (a vizuális információ hangzó
leírása) rendelkező hangfelvétel lehet a felhasználók
által választható hangfelvétel egy változata, vagy egy
bárki által hallható szabványos hangfelvétel.
Példák
-
Egy északkeletről szóló úti beszámolóhoz tartozik
egy a párbeszédek szünetei közben hozzáadott hangzó
leírás, hogy a vak hallgatók bármikor tudják, miről
beszél a személy.
-
Egy videó a fába odút vágó harkályt mutat be. Egy
gomb a tartalmon belül lehetővé teszi a felhasználó
számára a hangzó leírás felvételének be és
kikapcsolását.
-
Egy előadáshoz hangzó leírás kapcsolódik minden
olyan esetben, amikor az oktató ezt mondja: „és
ez a legfontosabb.” A hangzó leírás lehetővé
teszi a videót nem látók számára, hogy tudják, mire
utal az „ez” kifejezés.
-
Egy film fájlhoz két hangfelvétel tartozik, melyek
közül az egyik hangzó leírást tartalmaz. A film
meghallgatásához a felhasználók bármelyiket
választhatják a média lejátszójukon.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhető1ek.
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy a hangzó leírást tartalmazó
hangfelvétel a tartalmon belül található vezérlő
segítségével vagy a média-lejátszó egyik
alkalmazásának kiválasztásával kapcsolható-e be.
-
Hallgassa meg a szinkronizált médiát
-
Ellenőrizze, hogy használtak-e párbeszédek közötti
szüneteket a vizuális tartalommal kapcsolatos fontos
információ közvetítéséhez
Várható
eredmények
G79: A szöveg beszélt
változatának biztosítása
Alkalmazhatóság
Hivatkozásokat, hangformátumokat támogató
technológiák.
Jelen technika vonatkozik a:
Leírás
Bizonyos felhasználók számára, akiknek nehezükre esik
az írott szöveg szavainak megértése (dekódolása) nagyon
hasznos a hangosan felolvasott szöveg meghallgatása. Ezt
a szolgáltatást ma már könnyen biztosítani lehet vagy az
előre rögzített emberi beszéd vagy a mesterséges beszéd
alkalmazásával. Például, létezik számos olyan termék,
melyet a szerkesztők a szöveg mesterséges nyelvre
alakításához használhatnak, majd a beszélt változatot
hangfájlként elmenthetik. Ezután a beszélt változathoz
vezető hivatkozást a tartalmon belül lehet biztosítani.
Ennek költsége részben a használt hang minőségétől függ,
részben attól, hogy a szöveg milyen gyakorisággal
változik.
-
Rövid szövegek beszélt változata és a statikus
szöveges tartalom
Ez a módszer kisméretű szövegek és nem gyakran
változó, hosszabb dokumentumok esetében hatásos.
-
Készítsen felvételt valakiről, aki egy
szöveget olvas fel hangosan, vagy használjon
olyan eszközt, amely az egyes dokumentumokat vagy
kiválasztott szakaszokat mesterséges nyelvre
alakítja. Amennyiben lehetséges, válassza ki a
legtisztább, legvonzóbb hangot.
-
Mentse el a beszélt változatot hangfájlként.
Használjon olyan hangformátumot, amely
általánosan elérhető és a médialejátszók által
támogatott.
-
Biztosítson egy hivatkozást a beszélt
változathoz.
-
Azonosítsa be a hangformátumot (például: MP3,
WAV, AU, stb.).
-
Biztosítson egy hivatkozást a formátumot
támogató médialejátszóhoz.
-
Változó szöveg beszélt változata
A szerver-alapú módszerek akkor lehetnek a
legjobbak, amikor az oldalak gyakran változnak, vagy
amikor a felhasználó választása határozza meg a
szöveg tartalmát. Bizonyos szerver-alapú eszközök
engedélyezik a felhasználók számára bármilyen
számukra érdekes szöveg kiválasztását és
meghallgatását. Rendszerint a felhasználó megnyom egy
gombot, amelyik elindítja a szöveg beszéddé
alakítását és a szöveg hangos felolvasását.
Példák
Példa 1: Egy állami
hivatal webhelye
Egy önkormányzati lakhatási hatóság webhelyén minden
oldalon található egy gomb „Az oldal hangos
felolvasása” címkével. A felhasználó kiválasztja a
gombot és az oldal mesterséges hangon megszólal.
Források
Nincsenek elérhető források..
(nincs jelenleg felsorolt)
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy a tartalom beszélt változata
elérhető.
Várható
eredmények
G80: Elküldés-gomb
biztosítása a kontextus-váltás kezdeményezéséhez
Alkalmazhatóság
Űrlapokat tartalmazó tartalom.
Jelen technika vonatkozik a:
Leírás
Jelen technika célja egy olyan mechanizmus
biztosítása, amely lehetővé teszi a felhasználók számára
a kontextus-váltások egyértelmű kérését. Mivel az
elküldés-gomb alkalmazása olyan HTTP kérést generál,
amely az űrlapra bevitt adatokat küldi el, ez megfelelő
kontrollnak tekinthető a kontextus-váltás kiváltásához,
illetve olyan módszernek, amely nem zavarja meg a
felhasználót.
Példák
Példa 1
Példa 1: Elküldés-gomb alkalmazása minden egyes
olyan űrlaphoz, amely kontextus-váltást eredményez.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhető1ek.
Ellenőrzések
Folyamat
-
Keressen meg minden űrlapot a tartalomban
-
Minden egyes űrlap esetében ellenőrizze, hogy
tartozik-e hozzá egy elküldés-gomb
Várható
eredmények
G81: Jelnyelvi tolmács által
szinkronizált videó biztosítása oly módon, hogy azt külön
kimenetben lehet megjeleníteni vagy a lejátszó a kép fölé
húzhatja azt
Alkalmazhatóság
Az összes olyan szinkronizált médiatechnológiára
vonatkozik, amely engedélyezi a többszörös
videó-felvételek szinkronizálását
Jelen technika vonatkozik a(z):
Leírás
Jelen technika célja a siket vagy szöveget lassan
olvasó felhasználók számára lehetővé tenni a
szinkronizált médiatartalom elérését anélkül, hogy ez
hatással lenne a többi néző számára készült anyag
megjelenítésére.
Az elsősorban jelnyelven kommunikálok számára néha
kevésbé kedvelt és időnként lehetetlen a szöveg
elolvasása és megértése azon a sebességen, ahogy az
megjelenik a feliratokban. Számukra fontos a
hanginformáció jelnyelvi megjelenítésének
biztosítása.
Jelen technika teljesíti ezt azzal, hogy az eredeti
videófelvétellel együtt szinkronizált, különálló
videófelvételként biztosítja a jelnyelvi tolmácsolást. A
lejátszótól függően, a másodlagos videófelvétel elfedheti
az eredeti videót vagy egy különálló ablakban jelenhet
met. Szintén lehetséges a jelnyelvi tolmács felnagyítása
az eredeti videófelvételtől elválasztva, annak érdekében,
hogy könnyebb legyen a tolmács kéz-, test- és
arcmozdulatainak olvasása.
MEGJEGYZÉS: Mivel a jelnyelv általában nem a
nyomtatott nyelv jelekkel ellátott változata, a
szerkesztőnek kell eldöntenie, hogy melyik jelnyelvet
alkalmazza. Általában az elsődleges közönség jelnyelvét
használják. Összetett közönség esetében, több jelnyelv
használható. Lásd a többszörös jelnyelvekhez javasolt
technikákat.
Példák
Példa 1
Példa 1: Egy egyetem szinkronizált, jelnyelvi
tolmács videó-felvételt biztosít, melyet a néző
beállítása szerint, bármelyik oktatási programmal
együtt meg lehet jeleníteni.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhető1ek.
(none)
Ellenőrzések
Folyamat
-
Engedélyezze a lejátszón a jelnyelvi ablak
megjelenítését.
-
Olyan egészséges hallású személy nézze meg a
programot, aki jelnyelvi ismeretekkel
rendelkezik.
-
Ellenőrizze, hogy a jelnyelvi tolmács látható-e a
képernyőn vagy egy különálló ablakban.
-
Ellenőrizze, hogy a párbeszéd és a fontos hangok
közvetítésre kerülnek a képernyőn látható jelnyelvi
tolmács által, és hogy ezek szinkronban állnak a
hanggal.
Várható
eredmények
G82: Olyan szöveges változat
biztosítása, amely azonosítja/felfedi a nem-szöveges
tartalom célját
Alkalmazhatóság
Minden technológiára vonatkozik
Jelen technika vonatkozik a(z):
Leírás
Jelen technika célja hasznos információ biztosítása
szöveges változaton keresztül, még abban az esetben is,
ha a nem-szöveges tartalom teljes funkcióját nem lehet
biztosítani.
Néhány esetben a szöveges változat nem szolgálja
ugyanazt a célt, mint az eredeti nem-szöveges tartalom
(például, amikor egy applet célja a kétdimenziós, gyors
célzókészség illetve szem-kéz koordináció fejlesztése).
Ezekben az esetekben jelen technika kerül alkalmazásra.
Ezzel a technikával biztosított a nem-szöveges tartalom
céljának leírása.
Példák
Példa 1
-
Egy szem-kéz koordinációt fejlesztő applethez a
következő szöveges változat tartozik: „Applet,
amely egeret és mozgó célpontokat használ a
szem-kéz koordináció fejlesztéséhez.”
-
Egy kamera-applethez tartozó kerek lemeznél,
ahol a széleket kell megnyomni a távoli kamera
irányításához, és egy középen lévő csúszkát a
nagyításhoz, a következő szöveges változat kerül
feltüntetésre: „Vezérlés a távoli kamera
irányításához és a nagyításához."
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhető1ek.
Ellenőrzések
Folyamat
-
Távolítsa el, rejtse el, vagy takarja le a
nem-szöveges tartalmat.
-
Helyettesítse szöveges változattal.
-
Ellenőrizze, hogy a nem-szöveges tartalom célja
világos — hiányos funkció esetén is.
Várható
eredmények
G83: Szöveges leírás
biztosítása a ki nem töltött kötelező mezők
azonosításához
Alkalmazhatóság
A felhasználói bevitelnél kötelező mezőket
tartalmazó tartalom
Jelen technika vonatkozik a(z):
Leírás
Jelen technika célja értesíteni a felhasználót, amikor
egy kitöltendő mező még nem került kitöltésre. Amikor a
felhasználók bármilyen kötelező űrlapmező kitöltését
elmulasztják, az információ szöveges formában kerül
biztosításra annak érdekében, hogy a felhasználók be
tudják azonosítani a kimaradt mezőket. Az egyik
megközelítés a kliensoldali ellenőrzés alkalmazása és a
kimaradt kötelező mezőt beazonosító figyelmeztető
párbeszédablak biztosítása. A másik megközelítés a
szerveroldali ellenőrzés alkalmazása, amely az űrlap
ismételt megjelenítésével történik(az előzőleg bevitt
bármilyen adattal együtt) a kimaradt kötelező mező helyén
egy szöveges leírással, vagy a kimaradt kötelező mezőt
beazonosító szöveges leírással.
Példák
-
Egy felhasználó megpróbál elküldeni egy űrlapot, de
egy vagy több kötelező mező esetében elhanyagolta a
bevitelt vagy egy választás elvégzését. Kliensoldali
ellenőrzés alkalmazásával a mulasztást észlelik és
megjelenik egy figyelmeztető párbeszédablak, mely
tájékoztatja a felhasználót, hogy a kötelező mezőket
nem töltötte ki. Az ilyen problémával rendelkező mezők
címkéi megváltoznak a problémás mező beazonosításához,
és a dokumentumba a problémás mezőhöz vezető
hivatkozásokat szúrnak be az elküldés-gomb mögé annak
érdekében, hogy a felhasználó a figyelmeztetés
eltüntetése után az adott mezőhöz tudjon lépni.
-
Egy felhasználó megpróbál elküldeni egy űrlapot, de
egy vagy több kötelező mező esetében elhanyagolta a
bevitelt vagy egy választás elvégzését. Szerveroldali
ellenőrzés alkalmazásával a mulasztást észlelik, majd
újból megjelenik az űrlap a tetején látható szöveges
leírással, tájékoztatva a felhasználót, hogy melyik
kötelező mező nem került kitöltésre. Minden egyes
kimaradt kötelező mező egy szövegcímke alkalmazásával
is beazonosításra kerül azért, hogy a felhasználónak ne
kelljen visszatérnie az űrlap tetején található
listához a kimaradt mező megtalálásához.
-
Egy felhasználó kötelező mezőket tartalmazó űrlapot
tölt ki. A mezők címkéi jelzik, hogy kitöltésük
kötelező-e, vagy nem. A felhasználó egy kötelező
mezőhöz lép a tabulátor segítségével, majd adatbevitel
vagy választás nélkül kilép a mezőből. Egy kliensoldali
szkript módosítja a mező címkéjét jelezve, hogy üresen
hagyása hiba volt.
Megjegyzés: Bizonyos
képernyőolvasók nem veszik észre és nem jelzik a
címke változását, ezért lehetnek olyan
képernyőolvasót használók, akiknek nem lesz tudomásuk
a hibáról.
Ellenőrzések
Folyamat
-
Töltsön ki egy űrlapot, amelyben szándékosan
hagyjon egy vagy több szükséges (kötelező) mezőt
üresen, és küldje el az űrlapot.
-
Ellenőrizze, hogy biztosításra kerül egy szöveges
leírás a ki nem töltött kötelező mező(k)
beazonosításához.
Várható
eredmények
G84: Szöveges leírás
biztosítása, amikor a felhasználó olyan információt nyújt,
amely nem szerepel az engedélyezett értékek listájában
Alkalmazhatóság
Olyan tartalom, amely a felhasználói beviteleket ott
gyűjti össze, ahol korlátozott értékek halmazának
bevitele kötelező.
Jelen technika vonatkozik a(z):
Leírás
Amikor a felhasználók ellenőrzött bevitelt végeznek és
hibák merülnek fel, a hibák jellegének leírása olyan
módon szükséges, hogy ahhoz a felhasználók hozzá tudjanak
férni. Az egyik megközelítés szerint egy figyelmeztető
párbeszédablak megjelenítése szükséges, amely megmutatja
a hibákkal rendelkező mezőket, amikor a felhasználó
megpróbálja az űrlapot elküldeni. Egy másik megközelítés,
amennyiben a szerver végzi el az ellenőrzést, az űrlap
visszaküldése (a felhasználó adatait tartalmazó mezőkkel
együtt), és egy olyan szöveges leírás az oldal tetején,
amely jelzi az ellenőrzési probléma tényét, leírja a
probléma jellegét, és módszert biztosít a problémás
mező(k) könnyű megtalálására. A teljesítési feltétel
„szöveg”-es részében kiemelésre kerül, hogy nem elegendő
a mezőben található hibát a címkéjére helyezett
csillagocskával, vagy a címke vörösre változásával
jelezni. Biztosítani kell a probléma szöveges leírását
is.
A szöveges leírásnak jeleznie kell azt a tényt, amikor
a bevitelnek az engedélyezett értékek közül kell
kikerülnie. Amennyiben lehetséges, tartalmaznia kell az
értékek listáját, vagy azt az engedélyezett értéket kell
megjelölnie, amely a leginkább közel áll a bevitt
értékhez.
Példák
-
Egy felhasználó érvénytelen adatot ad meg egy
űrlapmezőben. Mielőtt a felhasználó elküldi az űrlapot,
egy figyelmeztető párbeszédablak jelenik meg, amely
leírja a hiba jellegét, hogy a felhasználó ki tudja
javítani.
-
Egy felhasználó érvénytelen adatot ad meg egy
űrlapmezőben, majd elküldi az űrlapot. A szerver a
felhasználói adatokkal együtt visszaküldi az űrlapot,
és világosan jelzi az oldal tetején található
szövegben, hogy beviteli hiba történt. A szöveg leírja
a hiba jellegét és világosan jelzi a problémás mezőt,
hogy a felhasználó könnyen oda tudjon navigálni és
kijavítani.
Ellenőrzések
Folyamat
-
Adjon meg érvénytelen adatot egy űrlapmezőben.
-
Ellenőrizze, hogy a problémáról szöveges
információ biztosított.
Várható
eredmények
G85: Szöveges leírás
biztosítása, amikor a felhasználói bevitel kívül esik a
szükséges formátumon vagy értékeken
Alkalmazhatóság
Olyan tartalom, amely a formátumra, értékre és/vagy
beviteltípusra vonatkozó korlátozásokkal fogadja el a
felhasználói adatbevitelt.
Jelen technika vonatkozik a(z):
Leírás
Jelen technika célja segítséget biztosítani a beviteli
hibák javításához, olyan esetekben, ahol a felhasználó
által nyújtott információ nem elfogadott. Amikor a
felhasználók ellenőrzött adatbevitelt végeznek és
beviteli hiba fordul elő, szövegben biztosított az
információ a beviteli hiba jellegéről és helyéről ahhoz,
hogy a felhasználók képesek legyenek beazonosítani a
problémát. Az egyik megközelítés a kliensoldali
ellenőrzés alkalmazása és egy olyan figyelmeztető
párbeszédablak biztosítása, amely azonnal jelzi a hibát,
amint a felhasználók érvénytelen adatot visznek be egy
mezőbe. Egy másik megközelítés szerveroldali ellenőrzés
alkalmazása esetén, az űrlap ismételt megjelenítése az
előzőleg bevitt bármilyen adattal együtt) és egy szöveges
leírás biztosítása az oldal tetején, amely jelzi azt a
tényt, hogy hiba történt, leírja a probléma jellegét és
módszereket biztosít a problémás mező(k)
beazonosításához.
Mindamellett, hogy szöveges leírás biztosított, az
alábbi tevékenységek közül az egyiket el kell végezni a
felhasználó segítése érdekében:
-
Biztosítson a mezőnek megfelelő adatbeviteli
példákat,
-
Írja le a mezőnek megfelelő adatbevitelt,
-
Mutasson olyan helyes adatbeviteli értékeket,
melyek hasonlóak a felhasználói adatbevitelhez,
valamint utasításokat a felhasználó számára arról,
hogy hogyan kell a helyes értéket bevinni.
Példák
-
A felhasználó érvénytelen adatot ad meg egy
űrlapmezőben. Amikor a felhasználó kilép a mezőből,
megjelenik egy figyelmeztető párbeszédablak, amely
leírja a hiba jellegét azért, hogy a felhasználó ki
tudja javítani.
-
A felhasználó érvénytelen adatot ad meg egy
űrlapmezőben és elküldi az űrlapot. A szerver a
felhasználói adatokkal együtt visszaküldi az űrlapot,
és világosan jelzi az oldal tetején található
szövegben, hogy beviteli hiba történt. A szöveg leírja
a hiba jellegét és világosan jelzi a problémás mezőt,
hogy a felhasználó könnyen oda tudjon navigálni és ki
tudja javítani a hibát.
-
A felhasználó érvénytelen adatot ad meg egy
űrlapmezőben és megpróbálja elküldeni az űrlapot. A
kliensoldali szkript felfedezi a hibát, törli az
elküldést, majd módosítja a dokumentumot azért, hogy a
küldés gomb után megjelenjen egy szöveges leírás, amely
leírja a hibát a hibás mezőhöz vezető hivatkozásokkal
együtt. A szkript a problémás mezők címkéit is
módosítja kiemelés céljából.
Ellenőrzések
Folyamat
-
Töltsön ki egy űrlapot. Szándékosan adjon meg
olyan felhasználói bevitelt, amely kívül esik a
szükséges formátumon vagy értékeken
-
Ellenőrizze, hogy biztosításra kerül egy szöveges
leírás, amely meghatározza a hibás mezőt és
információt biztosít az érvénytelen bevitel
jellegéről és annak javítási módjáról.
Várható
eredmények
G86: Szöveges összefoglaló
biztosítása, melynek az olvasásához szükséges olvasási
képesség nem fejlettebb, mint a magasabb középfokú oktatási
szint (18 év)
Jelen technika vonatkozik a:
Leírás
Jelen technika célja a teljes tartalom
összefoglalójának biztosítása. Az összefoglaló az eredeti
tartalmon kívül kerül biztosításra.
Az olyan fogyatékkal élők számára, akiknek nehézségük
támad a szavak és mondatok megértésében, valószínűleg
problémát jelent a teljes szöveg olvasása és megértése.
Jelen technika biztosítja a tartalomban szereplő
legfontosabb fogalmak és információk rövid
megállapítását. Az összefoglalót könnyebb elolvasni, mert
rövidebb mondatokat és az eredetinél sokkal általánosabb
szavakat alkalmaz.
Az összefoglaló elkészítéséhez a következő lépéseket
lehet használni:
-
Azonosítsa be a tartalomban szereplő legfontosabb
fogalmakat és információkat.
-
Írjon egy vagy több olyan bekezdést, amely
rövidebb mondatokat és sokkal általánosabb szavakat
használ ugyanannak a foalomnak és információnak a
kifejezésére. (A bekezdések száma az eredeti szöveg
hosszúságától függ.)
-
Mérje fel az összefoglaló olvashatóságát.
-
Szerkessze meg az összefoglalót. Gondolkodjon el a
hosszú mondatok kettéválasztásán, vagy a hosszú és
ismeretlen szavak rövidebb szavakkal, vagy ismertebb
kifejezésekkel történő helyettesítésén.
-
Szükség esetén ismételje meg a 3. és 4.
lépést.
Példák
Példa 1: Technikai
újságcikk olvasható összefoglalóval
Egy újságcikk egy technikai újítást mutat be. A cikk
címe utáni első elem az „Összefoglaló” elnevezésű
fejléc. Az összefoglalóban szereplő általános
mondathosszúság 16 szó (a cikkben szereplő 23
szó/mondathoz képest); az összefoglaló továbbá rövid,
általános szavakat használ a cikkben szereplő technikai
zsargonnal szemben. Egy olvashatósági képlet kerül
alkalmazásra; az összefoglaló olvasásához szükséges
olvasási képesség nem fejlettebb, mint az alacsonyabb
középfokú oktatási szint (16 év).
Források
Nincsenek elérhető források..
Ellenőrzések
Folyamat
Kiegészítő tartalomként biztosított minden egyes
összefoglalóhoz:
-
Mérje fel az összefoglaló olvashatóságát.
-
Ellenőrizze, hogy összefoglaló olvasásához
szükséges olvasási képesség nem fejlettebb, mint az
alacsonyabb középfokú oktatási szint.
Várható
eredmények
G87: Választható feliratok
biztosítása
Alkalmazhatóság
Bármely audio-videó technológia, ahol a felhasználói
programok támogatják a választható feliratokat.
Jelen technika vonatkozik a(z):
Leírás
Jelen technika célja a halláskárosultak vagy a
szinkronizált média anyagban található párbeszédek
meghallgatását nehéznek találók számára módszert
biztosítani arra, hogy képesek legyenek az anyagot
megtekinteni, a párbeszédet és a hangokat érteni —
anélkül, hogy ez az egészséges hallású emberektől a
feliratok figyelését igényelné. Ezzel a technikával az
összes párbeszéd és a fontos hangok szövegként
beágyazottak, olyan módon, hogy a szöveg nem látható,
hacsak a felhasználó ezt nem kéri. Tehát, csak akkor
láthatók, amikor ez szükséges, igényelt. A feliratozáshoz
a felhasználói programok speciális támogatást
igényelnek.
MEGJEGYZÉS: A feliratokat nem szabad összekeverni a
filmfeliratokkal. A filmfeliratok csak párbeszédek
esetében biztosítanak szöveget, és a fontos hangokat nem
tartalmazzák.
Példák
Példa 1
Példa 1: Annak érdekében, hogy a siket felhasználók
használni tudják az interaktív oktatási anyagaikat, a
főiskola az összes hangos interaktív oktatási program
esetében biztosítja a feliratokat és utasításokat a
feliratok bekapcsolásához.
Példa 2: Egy médiavásárlási üzletben található
online filmek mind tartalmaznak feliratokat, és olyan
formátumban kerülnek biztosításra, amely lehetővé teszi
a zárt feliratok beágyazását.
Példa 3: Szinkronizálási információt tartalmazó
speciális feliratfájlok kerülnek biztosításra egy
létező filmhez. Elérhetők olyan lejátszók, amelyek a
feliratokat külön ablakban tudják lejátszani a
képernyőn, a filmablakkal szinkronizálva.
Példa 4: Egy helyi híresemény videójához olyan
feliratokat biztosítanak, melyet az éppen használt
lejátszótól függően, le lehet játszani a
videófelvételen, vagy egy különálló ablakban.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhető1ek.
Guides to Captioning
SMIL
Other Captioning
Ellenőrzések
Folyamat
-
Kapcsolja be a médialejátszó " válaszható
feliratok" elnevezésű szolgáltatását
-
Tekintse meg a szinkronizált médiatartalmat
-
Ellenőrizze, hogy a feliratok (az összes
párbeszédé és fontos hangoké) láthatók
Várható
eredmények
G88: Leíró címek biztosítása
weboldalakhoz
Jelen technika vonatkozik a:
Leírás
Jelen technika célja, hogy minden weboldalhoz leíró
címet adjon. A leíró címek segítik a felhasználókat a
tartalom megtalálásában, hogy tájékozódjanak benne és
átnavigáljanak rajta. Egy leíró cím lehetővé teszi a
felhasználó számára a használatban lévő weboldal könnyű
beazonosítását és annak felismerését, amikor a weboldal
megváltozik. A címet lehet használni a weboldal
beazonosítására, anélkül, hogy ez a felhasználóktól az
oldal tartalmának elolvasását, vagy értelmezését
igényelné. A felhasználók sokkal gyorsabban be tudják
azonosítani a számukra szükséges tartalmat, amikor
pontos, leíró címek jelennek meg az oldaltérképen vagy a
keresési eredmények listájában. A hivatkozás szövegén
belüli leíró címek segítik a felhasználókat, hogy sokkal
pontosabban navigáljanak a számukra érdekes
tartalomhoz.
Minden egyes weboldal címének:
-
Be kell azonosítania a weboldal tárgyát,
-
Érthetőnek kell lennie, amikor a kontextusból
olvassák ki. Például, egy képernyőolvasó által, vagy
egy oldaltérképen, vagy keresési eredmény listáján
belül,
-
Rövidnek kell lennie.
Szintén hasznos lehet a cím esetében, amennyiben
-
Beazonosítja a helyet, vagy más olyan forrást,
amelyhez a weboldal tartozik,
-
Egyedinek számít a webhelyen, vagy más olyan
forráson belül, amelyhez a weboldal tartozik.
Példák
Példa 1: Olyan cím,
amely először a legfontosabb azonosító információkat
sorolja fel
Egy weboldalt egy nagyobb szervezeten belüli csoport
hoz létre. A weboldal címe először beazonosítja az
oldal témáját, majd megmutatja a csoport nevét, melyet
az anyaszervezet neve követ.
Példa kód:
<title>Working with us: The Small Group: The Big Organization</title>
Példa 2: Leíró címet
tartalmazó szinkronizált médiamegjelenítés
Egy szinkronizált médiamegjelenítés a 2004. évi
dél-ázsiai szökőárról a „2004. évi cunami” címet
kapja.
Példa 3: Weboldal három
részes leíró címmel
Egy weboldal feliratok létrehozásához irányelveket
és javaslatokat biztosít. A weboldal egy nagyobb
webhelyen belüli „alwebhely” része. A cím kötőjelekkel
használatával három részre osztódik. A cím első része a
szervezetet azonosítja be. A második rész azt az
alwebhelyet azonosítja be, amelyikhez a weboldal
tartozik. A harmadik rész magát a weboldalt azonosítja
be. (Létező példáért, tekintse meg a
WGBH ? Media Access Group ? Feliratozás GYIK.)
Példa 4: Egy újság
weboldala
Egy webhely, amely csak az aktuális kiadványának
megtekintését engedélyezi, a „Nemzeti hírek, Főoldal”
címet adja weboldalának. Egy olyan webhely, amely
különböző dátumú kiadványok megtekintését engedélyezi,
a „Nemzeti hírek, Főoldal, 2007. október 25.” címet
adja weboldalának.
Források
Nincsenek elérhető források..
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy a weboldalhoz tartozik cím.
-
Ellenőrizze, hogy a cím lényeges a weboldal
tartalmának szempontjából.
-
Ellenőrizze, hogy a weboldal beazonosítható a cím
használatával.
Várható
eredmények
G89: Elvárt adatformátum és
mintapéldány biztosítása
Alkalmazhatóság
Olyan oldalak, melyek a felhasználóktól információt
kérnek és korlátozzák a felhasználó által alkalmazott
formátumot.
Jelen technika vonatkozik a:
Leírás
Jelen technika célja segítséget nyújtani a
felhasználónak a beviteli hibák elkerüléséhez, az által,
hogy információt kapnak a kötelezően kitöltendő adat
formátumának korlátozásairól. Ezt el lehet végezni a
formátum jellemzőinek leírásával vagy a kívánt
adatformátum mintájának biztosításával.
Megjegyzés: Az olyan
általános adatformátumok esetében, mint a dátumok és
időpontok, hasznos lehet egy választható beállítás
biztosítása, annak érdekében, hogy a felhasználók a
számukra legkényelmesebb formátumot tudják
használni.
Példák
Példa 1
A következő, dátumhoz kapcsolódó HTML űrlapvezérlő a
címkében jelzi, hogy a dátumot nap — hónap — év
formátumban kell megadni, nem hónap — nap — év
formátumban, ahogy azt számos felhasználó
feltételezheti az Egyesült Államokban.
Példa kód:
<label for="date">Date (dd-mm-yyyy)</label>
<input type="text" name="date" id="date" />
Ellenőrzések
Folyamat
-
Azonosítson be olyan űrlapvezérlőket, melyek csak
megadott formátumban fogadnak el felhasználói
adatbevitelt.
-
Állapítsa meg, hogy az 1-es pontban beazonosított
űrlapvezérlők mindegyike biztosít-e információt az
elvárt formátumról.
Várható
eredmények
G90: Billentyűzet által
kiváltott eseménykezelők biztosítása
Alkalmazhatóság
Az összes olyan technológiára vonatkozik, ahol a
tartalomba foglalt a funkcionalitás.
Jelen technika vonatkozik a:
Leírás
Jelen technika célja, hogy lehetővé tegye a tartalom
funkcionalitásának elérését a billentyűzetre vagy
billentyűzetinterfész használatra támaszkodó egyének
számára. Ennek elvégzéséhez győződjön meg arról, hogy a
nem-billentyűzet UI események által kiváltott összes
eseménykezelő szintén kapcsolódik egy billentyűzetalapú
eseményhez, vagy elegendő billentyűzetalapú mechanizmust
biztosít más eszközspecifikus funkciók által biztosított
funkcionalitás végrehajtásához.
Példák
-
Példa 1: Egy húzd és ejtsd szolgáltatás
(drag&drop) Egy fotóalkalmazás „húzd és
ejtsd” szolgáltatást tartalmaz azért, hogy lehetővé
tegye a felhasználók számára fotóik diavetítésként
történő újrarendezését egy online fotóalbumban. Az
alkalmazás magában foglal egy olyan szolgáltatást is,
amely megengedi, hogy a felhasználók kiválasszanak egy
fényképet és kizárólag a a billentyűzet használatával
„kivágják” és „bemásolják” a tételeket a lista
megfelelő pontjára.
-
Példa 2: Egy újrarendező
szolgáltatás Egy webes alkalmazás, amely
lehetővé teszi a felhasználók számára felmérések
készítését a kérdések pozícióba húzásával, tartalmaz
egy kérdéslistát, amelyet egy szövegmező követ. A
szövegmező engedélyezi a felhasználók számára a
kérdések igény szerinti újrarendezését, a szükséges
kérdés számának begépelésével.
Források
Nincsenek elérhető források..
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy csak a billentyűzet
használatával az összes funkció elérhető.
Várható
eredmények
G91: Olyan hivatkozási
szöveg biztosítása, amely leírja a hivatkozás célját
Alkalmazhatóság
Az összes hivatkozást tartalmazó technológia.
Jelen technika vonatkozik a:
Leírás
Jelen technika célja a hivatkozás céljának bemutatása
a hivatkozás szövegében. A leírás lehetővé teszi a
felhasználó számára a hivatkozás megkülönböztetését a
weboldalon található, más célirányba vezető többi
hivatkozástól, és segíti a felhasználót annak
eldöntésében, hogy követi-e a hivatkozást. A célirány
URI-je általában nem megfelelően leíró jellegű.
Példák
Példa 1: A HMTL-ben
található hivatkozás céljának leírása az alkotóelem
szöveges tartamában
Példa kód:
<a href="routes.html">
Current routes at Boulders Climbing Gym
</a>
Források
Nincsenek elérhető források..
Ellenőrzések
Folyamat
A tartalomban található minden egyes olyan
hivatkozáshoz, amely ezt a technikát használja:
-
Ellenőrizze, hogy a hivatkozás szövege leírja a
hivatkozás célját.
Várható
eredmények
G92: A nem-szöveges
tartalomhoz olyan hosszú leírás biztosítása, amely ugyanazt
a célt szolgálja és ugyanazt az információt jeleníti
meg
Alkalmazhatóság
Az összes technológiára vonatkozik
Jelen technika vonatkozik a(z):
Leírás
Jelen technika célja, olyan hosszú szöveges változat
biztosítása, amely ugyanazt a célt szolgálja és ugyanazt
az információt jeleníti meg, mint az eredeti nem-szöveges
tartalom, amikor a rövid szöveges változat nem
elégséges.
A rövid szöveges változattal összevonva, a hosszú
leírásnak alkalmasnak kell lennie a nem-szöveges tartalom
helyettesítésére. A rövid szöveges változat beazonosítja
a nem-szöveges tartalmat; a hosszú változat biztosítja az
információt. Amennyiben a nem-szöveges tartalmat
eltávolítanák az oldalról és rövid vagy hosszú leírással
helyettesítenék, az oldal még mindig ugyanazt a funkciót
és információt biztosítaná.
Annak eldöntésében, hogy a szövegváltozatok mit
tartalmazzanak, a következő kérdések nyújtanak
segítséget:
-
Miért van itt ez a nem-szöveges tartalom?
-
Milyen információt jelenít meg?
-
Milyen célt tölt be?
-
Amennyiben nem tudom használni a nem-szöveges
tartalmat, milyen szavakat fogok használni ahhoz,
hogy ugyanazt a funkciót és/vagy információt
közvetítsem?
Példák
Példa 1
Az októberi értékesítéseket ábrázoló diagramhoz
tartozik egy „Októberi értékesítési diagram” rövid
szöveges változat. A hosszú leírásban a következő
szerepelne: „Az októberi értékesítéseket ábrázoló
oszlopdiagram. 6 fő értékesítő. Mária a legmagasabb 349
egységgel. Frances a következő 301-el. Ezután
következik Juan 256-al, Li 200-al és Max 195-el. A
diagram elsődleges célja a vezető értékesítők
megmutatása, így a leírás értékesítési sorrendben
áll."
Példa 2
Egy olyan vonalas grafikon, amely az elmúlt 10 év
átlagos téli hőmérsékletét ábrázolja, magába foglal egy
„Átlagos téli hőmérséklet 1996-2006 között)” rövid
szöveges változatot. A hosszú leírás tartalmazza a
vonalas grafikon készítéséhez használt
adattáblázatot.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhető1ek.
Ellenőrzések
Folyamat
-
Távolítsa el, rejtse el, vagy takarja le a
nem-szöveges tartalmat.
-
Jelenítse meg a hosszú leírást.
-
Ellenőrizze, hogy a hosszú leírás ugyanazt az
információt közvetíti, mint a nem-szöveges
tartalom.
Várható
eredmények
G93: Képbe égetett (mindig
látható) feliratok biztosítása
Alkalmazhatóság
Bármelyik szinkronizált médiatechnológia, még azok
is, amelyek nem támogatják a választható
feliratokat.
Jelen technika vonatkozik a(z):
Leírás
Jelen technika célja a halláskárosultak vagy az
audiovizuális anyagban található párbeszédek
meghallgatását nehéznek találó emberek számára módszert
biztosítani az anyag megtekintésére. Ezzel a technikával
az összes párbeszéd és a fontos hangok szövegként
kerülnek beágyazásra a videófelvételbe. Ennek
eredményeként mindig láthatóak és nincs szükséges
speciális támogatásra a feliratozáshoz a felhasználói
program által.
MEGJEGYZÉS: A feliratokat nem szabad összekeverni a
filmfeliratokkal. A filmfeliratok csak párbeszédek
esetében biztosítanak szöveget és nem tartalmazzák a
fontos hangokat.
Példák
-
Annak érdekében, hogy mindenki meg tudja tekinteni
saját online filmjeit, még akkor is, ha a felhasználók
nem tudják, hogy hogyan kell bekapcsolni a feliratokat
a médialejátszójukon, egy társított könyvtár a
feliratokat közvetlenül a videófelvételbe helyezi.
-
Egy hírügynökség az összes anyagához feliratokat
biztosít.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhető1ek.
(none listed)
Ellenőrzések
Folyamat
-
Nézze meg a szinkronizált médiát úgy, hogy a
választható feliratok kikapcsolt állapotban
vannak.
-
Ellenőrizze, hogy a feliratok (az összes
párbeszédé és fontos hangoké) láthatók.
Várható
eredmények
G94: A nem-szöveges
tartalomhoz olyan szöveges változat biztosítása, amely
ugyanazt a célt szolgálja és ugyanazt az információt
jeleníti meg, mint a nem-szöveges tartalom
Alkalmazhatóság
Az összes technológiára vonatkozik.
Jelen technika vonatkozik a(z):
Leírás
Jelen technika célja egy olyan szöveges változat
létrehozása, amely ugyanazt a célt szolgálja és ugyanazt
az információt jeleníti meg, mint az eredeti nem-szöveges
tartalom. Ennek eredményeként lehetséges a nem-szöveges
tartalom eltávolítása és helyettesítése a szöveges
alternatívával anélkül, hogy funkció vagy információ
veszne el. Ez a szöveges változat nem írja le
szükségszerűen a nem-szöveges tartalmat. Ugyanazt a célt
kell szolgálnia, és ugyanazt az információt kell
közvetítenie. Ez néha olyan szöveges változatot
eredményez, amely olyan, mint a nem-szöveges tartalom
leírása. De ez csak abban az esetben teljesül, ha ez a
legjobb módszer a cél eléréséhez.
Amennyiben lehetséges, a rövid szöveges változatnak
teljesen közvetítenie kell a célt és az információt. Ha
ennek megvalósítása nem lehetséges rövid kifejezésekben
vagy mondatokban, akkor a rövid szöveges változatnak az
információ tömör áttekintését kell biztosítania. Ezen
kívül egy hosszú szöveges változat is felhasználásra
kerülh azért, hogy minden információ közvetítve
legyen.
A szöveges változatnak alkalmasnak kell lennie arra,
hogy helyettesítse a nem-szöveges tartalmat. Amennyiben a
nem-szöveges tartalmat eltávolítanák az oldalról és
szöveggel helyettesítenék, az oldal még mindig ugyanazt a
funkciót és információt biztosítaná. A szöveges változat
tömör, de informatív lenne, amennyire csak
lehetséges.
Annak eldöntésében, hogy a változatok milyen szöveget
tartalmazzanak, gyakran jó megoldás figyelembe venni a
következő kérdéseket:
-
Miért van itt ez a nem-szöveges tartalom?
-
Milyen információt jelenít meg?
-
Milyen célt tölt be?
-
Amennyiben nem tudom használni a nem-szöveges
tartalmat, milyen szavakat fogok használni ahhoz,
hogy ugyanazt a funkciót és/vagy információt
közvetítsem?
Amikor a nem-szöveges tartalom olyan szavakat
tartalmaz, melyek fontosak a tartalom megértéséhez, a
szöveges változatnak tartalmaznia kell ezeket a szavakat.
Amennyiben a képen szereplő szöveg hosszabb, mint amennyi
egy rövid szöveges változatba belefér, akkor rövid
szöveges változatban kell leírni, és biztosítani kell egy
hosszú szöveges változatot is a teljes szöveghez.
Példák
-
Egy keresési gombnál egy nagyítóüveg képe szerepel.
A szöveges változat a „keresés” és nem a
„nagyítóüveg".
-
Egy csomó megkötését ábrázoló kép nyilakkal jelzi,
hogy a köteleket hogyan kell mozgatni a csomó
megkötéséhez. A szöveges változat azt írja le, hogy
hogyan kell a csomót megkötni, nem azt, hogy a kép
milyen.
-
Egy kép megmutatja, hogy egy játék hogyan néz ki
szemből. A szöveges változat a játékot szemből írja
le.
-
Egy animáció kerékcserét szemléltet. A rövid
szöveges változat leírja, hogy mit ábrázol az animáció.
A hosszú leírás bemutatja, hogy hogyan kell a kereket
lecserélni.
-
A TechTron vállalat által gyártott terméklistában,
minden termék mellett megjelenik a cég logója, és
tartalmaz egy rövid szöveges változatot is, melyen a
„TechTron” felirat szerepel.
-
Egy az októberi értékesítéseket ábrázoló diagramhoz
tartozik egy „Októberi értékesítési diagram” rövid
szöveges változat. Ehhez szintén tartozik egy hosszú
leírás, amely a diagramon szereplő összes információt
biztosítja.
-
Egy fejléc „A háború története” szavak képét
tartalmazza stilizált szövegben. A kép szöveges
változata: „A háború története".
-
Egy könyvsorozat képe egy polcon olyan interaktív
területeket tartalmaz, melyek navigációs eszközöket
biztosítanak a megadott könyvvel foglalkozó
weboldalhoz. „A könyv itt megvásárolható. További
részletekért, válassza ki a könyvet.” szöveges változat
leírja a képet és az interaktív jelleget.
Források
Nincsenek elérhető források..
Ellenőrzések
Folyamat
-
Távolítsa el, rejtse el vagy takarja el a
nem-szöveges tartalmat.
-
Helyettesítse szöveges változattal.
-
Ellenőrizze, hogy semmi sem veszett el (a
nem-szöveges tartalom célja megegyezik a szöveges
változattal).
-
Amennyiben a nem-szöveges tartalom olyan szavakat
tartalmaz, melyek fontosak a tartalom megértéséhez,
ezek szavak szerepelnek a szöveges változatban.
Várható
eredmények
G95: Olyan rövid szöveges
változat biztosítása, amely a nem-szöveges tartalom tömör
leírását nyújtja
Alkalmazhatóság
Az összes technológiára vonatkozik
Jelen technika vonatkozik a(z):
Leírás
Jelen technikát akkor alkalmazzák, amikor túl hosszú
az a szöveg, amelynek ugyanazt a célt kell szolgálnia és
ugyanazt az információt kell megjelenítenie, mint az
eredeti nem-szöveges tartalomnak, vagy amikor ez a cél
önmagával a szöveggel nem teljesíthető. Ebben az esetben
a technika egy olyan rövid szöveges változat biztosítása
miatt kerül alkalmazásra, amely röviden leírja a
nem-szöveges tartalmat. (Ekkor biztosításra kerül egy
másik technikát alkalmazó hosszú leírás, oly módon, hogy
az összevonás ugyanazt a célt szolgálja és ugyanazt az
információt jeleníti meg, mint az eredeti nem-szöveges
tartalom.)
Annak eldöntésében, hogy a változat milyen szöveget
tartalmazzon, gyakran jó megoldás a következő kérdéseket
figyelembe venni:
-
Miért van itt ez a nem-szöveges tartalom?
-
Milyen információt jelenít meg?
-
Milyen célt tölt be?
-
Amennyiben nem tudom használni a nem-szöveges
tartalmat, milyen szavakat fogok használni ahhoz,
hogy ugyanazt a funkciót és/vagy információt
közvetítsem?
Példák
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhető1ek.
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy rendelkezésre áll-e olyan rövid
szöveges változat, amely biztosítja a nem-szöveges
tartalom tömör leírását.
Várható
eredmények
G96: Olyan tételek szöveges
beazonosításának biztosítása, melyek megértéséhez egyébként
csak érzékelési információkra lehet támaszkodni
Alkalmazhatóság
Minden olyan technológia, amely a felhasználó
számára előállított tartalom leírását jeleníti meg.
Jelen technika vonatkozik a(z):
Leírás
Jelen technika célja biztosítani, hogy egy weboldalon
belüli elemekre nemcsak alak, méret, hang, elhelyezkedés
alapján hivatkoznak a tartalomban, hanem az érzékeléstől
független módszerek alapján is. Például, egy hivatkozás
szintén leírhatja az elem funkcióját vagy a címkéjét.
Példák
Példa 1
Egy űrlapon egy kerek gombot biztosítanak az űrlap
elküldéséhez és a folyamat következő lépésének
kiválasztásához. A gomb „küldés” szöveggel került
felcímkézésre. Az utasítások szerint „az űrlap
elküldéséhez nyomja meg az küldés címkéjű
gombot”. Ez egyaránt tartalmazza a formát és a szöveges
információt a gomb megtalálásához.
Példa 2
Egy online képzést biztosító weboldalhoz tartozó
útmutató szerint „Használja a hivatkozások listáját a
jobb oldalon, az Osztálylista fejléccel együtt, a
kívánt online kurzusra történő navigáláshoz.” Ez a
leírás pozíciót, valamint szöveges kulcsokat biztosít a
helyes hivatkozások listájának megtalálásához.
Példa 3
A következő elrendezés egy gombot helyez a jobb alsó
sarokba, melyet pozíció alapján jelez. Egy szövegcímke
egyértelművé teszi, hogy melyik gombot kell a
felhasználónak használni, amennyiben olyan linearizált
változatot akar elérni, ahol a pozíciónak nincs
jelentősége.
Példa kód:
<table>
<tbody>
<tr>
<td colspan="2">Push the lower right [Preview] button.</td>
<td>
<span style="background: ButtonFace; color: ButtonText; border:
medium outset ButtonShadow;
width: 5em; display: block; font-weight: bold; text-align: center;">
Print</span>
</td>
</tr>
<tr>
<td>
<span style="background: ButtonFace; color: ButtonText; border:
medium outset ButtonShadow;
width: 5em; display: block; font-weight: bold; text-align: center;">
Cancel</span>
</td>
<td>
<span style="background: ButtonFace; color: ButtonText; border:
medium outset ButtonShadow;
width: 5em; display: block; font-weight: bold; text-align: center;">
OK</span>
</td>
<td>
<span style="background: ButtonFace; color: ButtonText; border:
medium outset ButtonShadow;
width: 5em; display: block; font-weight: bold; text-align: center;">
Preview</span>
</td>
</tr>
</tbody>
</table>
Források
Nincsenek elérhető források..
(nincs jelenleg felsorolt)
Ellenőrzések
Folyamat
Keresse meg az összes olyan hivatkozást a weboldalon,
amely egy objektum alakját, méretét vagy helyzetét
említi. Minden ilyen tételhez:
-
Ellenőrizze, hogy a hivatkozás tartalmaz olyan
további információt, amely lehetővé teszi az elem
helyzetének megállapítását és beazonosítását, az
alakjára, méretére vagy viszonylagos helyzetére
vonatkozó ismeret nélkül.
Várható
eredmények
G97: A teljes alakot/nevet
közvetlenül követő rövidítés biztosítása
Alkalmazhatóság
Bármilyen szöveget tartalmazó technológia.
Jelen technika vonatkozik a(z):
Leírás
Jelen technika célja a rövidítés teljes alakját
elérhetővé tenni, olyan módon, hogy a teljes alak és a
rövidítés együtt, összekapcsolva jelenik meg a weboldalon
a szó első előfordulásakor. Tehá, bármelyik rövidítés
teljes alakja megtalálható (és így kereshető) a
weboldalon az első használat alkalmával.
Amikor mozaikszóval, betűszóval vagy más rövidített
alakkal történik a szó, kifejezés vagy név rövidítése,
biztosítsa a teljes alakot a rövidített változat előtt.
Ez mindamellett, hogy számos stilisztikai kézikönyv
javasolja, megkönnyíti a szöveg olvasását.
Vegye figyelembe, hogy bizonyos rövidítések
magyarázatot igényelnek kiterjesztés helyett. Jelen
technika nem alkalmas az ilyen rövidítésekhez.
Jelen technikát a rövidítés első előfordulásakor
alkalmazzák a weboldalon. Amikor többszörös forrásokat
egyesítenek egy weboldalon, a rövidítés kiterjesztését
minden egyes forrás elején végzik el. Mindazonáltal,
ebben az esetben, egy másik technika használata a teljes
alak biztosításához sokkal megfelelőbb lehet.
Példák
Példa 1
"Az ENSZ Emberjogi Főbiztosságát (UNHCR) 1950-ben
alapították, hogy védelmet és segítséget nyújtson a
menekülteknek."
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhető1ek.
Ellenőrzések
Folyamat
A tartalomban szereplő minden rövidítéshez:
-
Keresse meg a rövidítés első megjelenését a
szerkesztett részben.
-
Ellenőrizze, hogy az első használatot közvetlenül
megelőzi a rövidítés kiterjesztett alakja.
-
Ellenőrizze, hogy a kiterjesztett alak megfelelő a
rövidítés használatához.
Várható
eredmények
G98: A felhasználó számára
biztosítani, hogy az elküldés előtt igény szerint
áttekinthesse és javíthassa a válaszokat
Alkalmazhatóság
Webhelyek, melyek időhöz kötött adatokat gyűjtenek a
felhasználóktól, például tesztadatok, melyeket elküldés
után már nem lehet megváltoztatni.
Jelen technika vonatkozik a(z):
Leírás
Jelen technika célja egy olyan módszer biztosítása,
mely biztosítja a felhasználóknak, hogy meggyőződhessenek
arról, az általul elvégzett tranzakció helyes, mielőtt
végrehajtanának egy visszafordíthatatlan tranzakciót.
Tesztek, pénzügyi és jogi alkalmazások lehetővé tesznek
olyan tranzakciókat, melyeket nem lehet „visszavonni”.
Emiatt fontos, hogy ne legyenek hibák az adatküldésnél,
mivel a felhasználónak nem lesz lehetősége a hiba
javítására, amennyiben a tranzakció már megtörtént.
Egy egyszerű egyoldalas űrlapon ez könnyű, mert a
felhasználó a küldés előtt át tudja nézni az űrlapot.
Mindazonáltal egy olyan űrlapon, amely többszörös
weboldalakat foglal magába, az adatokat a felhasználótól
több lépésben kérik mielőtt a tranzakció megtörténik, a
felhasználó talán nem emlékszik az összes, előző
lépésekben megadott adatra.
Megoldás lehet minden egyes lépés eredményének
gyorstárba helyezése, és lehetővé tenni a felhasználó
számára az előre és visszanavigálást a megadott adatok
áttekintéséhez. Egy másik megközelítés szerint az összes
lépés során begyűjtött összes adat összefoglalóját kell
biztosítani a felhasználó számára, hogy áttekinthesse
azokat a tranzakció véglegesítése előtt.
A tranzakciót végrehajtó utolsó lépés előtt,
utasítások biztosítottak, hogy a felhasználót a megadott
adat ellenőrzésére és megerősítésére ösztönözzék. Amint a
felhasználó megerősítést ad, a tranzakció
megtörténik.
Példák
-
Egy online banki alkalmazás több lépést biztosít
számlák közötti átutalás végrehajtásához, az alábbiak
szerint:
-
Válassza ki azt a számlát, ahonnan utalni
szeretne
-
Válassza ki azt a számlát, ahová utalni
szeretne
-
Adja meg az átutalás összegét
-
Biztosított a tranzakció áttekintése, amely
megmutatja a küldő és fogadó számlákat és az átutalás
összegét. A felhasználó választhat a tranzakció
teljesítése, vagy törlése gomb között.
-
Egy ellenőrző alkalmazás többoldalas kérdéssort
biztosít. A felhasználó bármikor választhatja a
visszatérést a korábban teljesített részekhez, hogy
áttekintse és megváltoztassa a válaszokat. Az utolsó
oldal gombokat biztosít a tesztre adott válaszok
elküldéshez vagy a válaszok áttekintéséhez.
Ellenőrzések
Folyamat
Egy teszt alkalmazásban, vagy olyan esetében, amely
pénzügyi vagy jogi tranzakciókat eredményez, és több
lépésben adatot gyűjt a felhasználótól:
-
Állapítsa meg, hogy a felhasználó számára
lehetséges-e a korábbi lépésekhez történő
visszatérés, hogy áttekintse és cserélje az
adatokat.
-
Állapítsa meg, hogy lehetséges-e a felhasználó
számára az összes adat áttekintése a tranzakció
elvégzése előtt, és rendelkezésre áll-e módszer a
hibák javításához, ha szükséges.
Várható
eredmények
G99: Törölt információ
visszanyerhetőségének biztosítása
Alkalmazhatóság
Olyan tartalom, ahol a felhasználó tevékenysége a
tartalom törlését eredményezi.
Jelen technika vonatkozik a:
Leírás
Amikor egy webes alkalmazás esetén fennáll az
információtörlés lehetősége, a szerver biztosíthat egy
eszközt a felhasználó által véletlenül kitörölt
információ visszanyeréséhez. Az egyik lehetőség az adat
törlésének késleltetése a törléshez való megjelölésével
vagy egy tároló területre történő mozgatása (mint,
amilyen a lomtár), majd egy bizonyos időtartamig történő
várakoztatás a tényleges törlés előtt. Ez alatt az
időtartam alatt a felhasználó kérheti, hogy az adat
visszaállításra kerüljön vagy saját maga visszanyerheti a
tároló területről. Egy másik megközelítés az összes
törlési tranzakció rögzítése olyan módon, hogy ha a
felhasználó kéri, akkor az adat visszaállítható legyen.
Így működnek például, a wiki-k és forrásvezérlők által a
szerkesztési előzményekben tárolt adatok. A
visszanyerhető és tárolt információ az legyen, amelyik a
tranzakció javításához szükséges.
Példák
-
Egy webes alkalmazás lehetővé teszi a felhasználók
számára, hogy mappákat hozzanak létre, és adatokat
tároljanak bennük. Minden mappa és adatelem kapcsolódik
egy művelet megjelöléséhez használt jelölőnégyzethez és
két gombhoz. Az egyik gomb a mozgatáshoz, a másik a
törléshez szükséges. Amennyiben a felhasználó
véletlenül a törlés-gombot választja, nagy mennyiségű
adat veszhet el. Az alkalmazás azonnal töröltként
jeleníti meg az adatot a felhasználó számára, de a
tényleges törlést egy héten belülre időzíti. Ez alatt
az egy hét alatt a felhasználó beléphet a „törölt
elemek” mappába és kérheti bármely végleges törlésre
várakozó mappa, vagy adat visszaállítását.
Ellenőrzések
Folyamat
-
Azonosítson be olyan funkciót, amely engedélyezi a
tartalom törlését.
-
Törölje a tartalmat, majd próbálja meg
visszaállítani.
-
Ellenőrizze, hogy a törölt információ
visszaállítható-e.
Várható
eredmények
G100: A nem-szöveges
tartalom nevének vagy leíró nevének biztosítása
Jelen technika vonatkozik a(z):
Leírás
Jelen technika célja lehetővé tenni a felhasználók
számára a nem-szöveges tartalom beazonosítását, még abban
az esetben is, ha a nem-szöveges tartalom célja, hogy
speciális érzékszervi élményt biztosítson. Például, egy
siket személy tudni szeretné, hogy mit jelent a
instrumentális hangfájl — még akkor is, ha nem hallja.
Ehhez hasonlóan egy vak személy tudni szeretné, hogy mi a
tárgya egy vizuális képnek — még akkor is, ha nem
látja.
Példák
Példa 1
-
Példa 1: Egy Mona Lisa
festményhez tartozik egy „Mona Lisa, festette
Leonardo da Vinci” szöveges változat
-
Példa 2: Egy hangfájlhoz
tartozik egy „5. osztályos általános iskolások
tereminen játszanak” szöveges változat.
-
Példa 3: Egy híres modern
műalkotás címkéje: „Vörös, kék és sárga, készítette
Piet Mondrian"
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhető1ek.
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy a szöveges alternatív változat
leíró elnevezést biztosít
-
Ellenőrizze, hogy a szöveges alternatív változat
olyan elnevezést biztosít, melyet a szerkesztő vagy
más személy adott korábban a nem-szöveges
tartalomnak.
Várható
eredmények
G101: Egy szokatlan, vagy
szűk értelemben használt szó vagy kifejezés
meghatározásának biztosítása
Alkalmazhatóság
Bármelyik, szöveget tartalmazó technológia.
Jelen technika vonatkozik a:
Leírás
Jelen technika célja definíciót biztosítani bármilyen
szokatlan vagy szűk értelemben használt szóhoz.
Egy szót szokatlan vagy szűk értelemben használnak,
amikor:
-
- a szótárak a szó különböző definícióit adják
meg, de a tartalom megértéséhez egyetlen speciális
definíciót kell használni;
-
- speciális definíciót kell használni a tartalom
megértéséhez, és a szótárak ezt a definíciót ritkán
használtnak, elavultnak, régiesnek, stb. sorolják
be;
-
- a szerkesztő olyan új meghatározást hoz létre,
melyet a tartalom megértéséhez kell használni.
Jelen technika szintén használható definíciók
biztosításához zsargon esetében, azaz olyan
szakszókincsnél, amelyet bizonyos foglakozásoknál vagy
szakterületnél használnak, és azt a szakterület művelők
megértik, de a kívülállók nem.
A technika szintén használható köznyelvi kifejezések
értelmezéséhez. Például, egy bizonyos vidéken élő emberek
olyan köznyelvi kifejezéseket használhatnak, melyeket az
adott vidéken élők közül mindenki elfogad, de ugyanazt a
nyelvet beszélő, más területen élő emberek nem.
Példák
Példa 1: Szűk
értelemben használt szakkifejezés
A "technológia" szót széleskörben használják arra,
hogy lefedjen mindent az ősemberek által használt
kőeszközöktől kezdve az olyan jelenkori digitális
eszközökig, mint a mobiltelefon. De a WCAG 2.0 esetében
a technológia szót sokkal szűkebb értelemben
használják: a szó egy mechanizmusra vonatkozik az
utasítások kódolásához annak érdekében, hogy a
felhasználói programok által megjelenítésre,
lejátszásra vagy végrehajtásra kerüljenek, beleértve a
webtartalom előállításához és átadásához használt
jelölőnyelveket, adatformátumokat és programnyelveket
is.
Példa 2: Idejétmúlt
meghatározás szerint használt szó
Az "éter" szót olyan anyagként határozzák meg, amely
kitölti a bolygóközi tért: "Úgy gondolta, hogy a hang
az éteren keresztül mozog."
Példa 3: Zsargon
A "meghajtó" szót olyan szoftverként határozzák meg,
amely speciális utasításokat tartalmaz a nyomtató
számára: "Szükséges lehet, hogy frissítse a nyomtatója
meghajtóját."
Példa 4: Köznyelvi
kifejezés
Angolul a "spilling the beans" jelentése „elárulni
egy titkot”. (Nem pedig az, hogy kiönteni a babot,
ahogy az tükörfordításban megjelenne.)
Példa 5: Japán
köznyelvi kifejezés
A zárójelben álló példa egy japán köznyelvi
kifejezés meghatároza. A japán kifejezés szerint:
"Eldobja a kanalat." ("he throws a spoon.") Ez azt
jelenti, hogy nem tudott semmit tenni és végül
feladta.
??????(?????????????????????)?
Példa 6: Egy átvett,
ismeretlen külföldi szó angolul
A felhasználók esetleg nem értik egy másik nyelvből
átvett, ismeretlen külföldi szó jelentését: "El kell
mennünk azonnal (gyorsan)" ("We need to leave town
pronto (quickly)).
Példa 7: Ismeretlen,
átvett szavak japánul
Japánul a Kata-kana kifejezést használják az átvett
külföldi szavak esetében. Amennyiben a felhasználók
számára ismeretlenek a szavak, biztosítsa a jelentést
vagy a fordítást annak érdekében, hogy a felhasználók
megértsék őket.
????????(??????????????????????)??Web???????????
Angol fordítás: Az "akadálymentesítés"
("Accessibility") (elérhető bármelyik felhasználó
által, beleértve az idős és fogyatékos embereket is) a
weboldalak alapvető szempontja.
??????????CSS??????????(???)????
Angol fordítás: A táblaszerkezet és a CSS együttes
használatát "hibridnek" nevezik (többszörös űrlapok
egyesítése).
Források
Nincsenek kapcsolódó források.
Ellenőrzések
Folyamat
Minden egyes szokatlan, vagy szűk értelemben használt
szó vagy kifejezés esetében:
-
Ellenőrizze, hogy a szóhoz vagy kifejezéshez
definíció biztosított
Várható
eredmények
G102: Egy rövidítés
kifejtésének vagy magyarázatának biztosítása
Alkalmazhatóság
Bármelyik szöveget tartalmazó technológia.
Jelen technika vonatkozik a:
Leírás
Jelen technika célja egy rövidítés megértéséhez
szükséges információ biztosítása.
A rövidítés egy szó, kifejezés vagy név rövidített
formája. A legtöbb rövidítés esetében elégséges a
teljes szó, kifejezés vagy név biztosítása.
Bizonyos rövidítések külföldi nyelvből átvett
szavakat vagy kifejezéseket képviselnek. Például
számos, az angol nyelvben általánosan használt
rövidítés latin kifejezésekből származik, pl. az alul
szereplő példák rövid listája. A kifejtett alak ebben
az esetben csak háttér-információként szolgál. A
rövidítések ilyen kategóriájához a magyarázat
biztosítása sokkal hasznosabb, mint az eredeti
kifejtett alak, tehát a rövidítések magyarázata a
kifejtés helyett kerül biztosításra.
| Rövidítés |
Latin kifejtés |
Értelmezés |
| a.m. |
ante meridiem |
dél előtt; reggel |
| p.m. |
post meridiem |
dél után; délután |
| e.g. |
exempli gratia |
például (pl.) |
| cf |
confer/conferatur |
vesd össze (vö.) |
Amennyiben nem szükséges kifejtés a rövidítésekhez
(például: az eredeti kifejtést elutasítja a hozzá
kapcsolódó szervezet vagy a rövidítés a nyelv részévé
vált), biztosítson megfelelő magyarázatot vagy kezelje
a rövidítést olyan szóként, amely nem igényli a
magyarázatot.
Példák
Példa 1: ADA
Bizonyos rövidítéseknek, több mit egy jelentése
van, és a jelentés függ a kontextustól. Például az
ADA jelentése az egyik kontextusban "Amerikai
Fogászati Szövetség" ("American Dental Association"),
és "Fogyatékkal élő amerikaiak törvénye" ("Americans
with Disabilities Act") egy másikban. Ebben az
esetben csak a kontextusra vonatkozó értelmezés
biztosítására van szükség.
Példa 2: Angol
rövidítések a latin nyelvből átvett kifejezésekhez
A következő mondatban a "például" ("for example")
értelmezés, pl.-ként ("e.g.") biztosított:
Csapatsportokban, pl.: ("e.g.") kosárlabdában vagy
futballban résztvevő diákoknak az órarendjüket a
csapat edzési idejéhez kell igazítaniuk. .
Példa 3: ABS
Bizonyos nyelvekben (beleértve az angolt és a
hollandot) a német nyelvből származik az ABS betűszó
(Antiblockiersystem: Blokkolásgátló fékrendszer). A
kifejtés helyett magyarázat (blokkolásgátló
fékrendszer) biztosított
Példa 4:
Kifejtés/teljes alak nélküli betűszavak
Olyan betűszavak, melyekhez már nem tartozik
kifejtés, teljes alak
-
SIL, amely egykor a Nyári Nyelvtudományi
Intézetet (Summer Institute of Linguistics)
jelentette, most saját jogú névvel rendelkezik.
Tekintse meg SIL
történelmét.
-
IMS, amely egykor az Oktatáskezelési
Rendszereket (Instructional Management Systems)
jelentette, most saját jogú névvel
rendelkezik.
Az ilyen példák esetében, elégséges egy rövid
értelmezés a szervezetről és tevékenységéről.
Példa 5: Olyan
kifejezések, melyek korábban rövidítések voltak, de a
nyelv részévé váltak
A holland "'s nachts" töredék, melynek jelentése
"éjjel", eredetileg a "des nachts" kifejezés
rövidítése. A jelenlegi holland nyelvben a "des" szót
ritkán használják, és elavultnak tekintik. Kifejtés
biztosítása zavaró lehet, ezért a "'s nachts"
kifejezéshez nem tartozik kifejtés.
Az angol "o'clock" kifejezés eredetileg az
"órakor" ("of the clock") rövidítése. Azóta a
"o'clock" kifejezés az angol nyelv részévé vált, és
nem szükséges a kifejtés biztosítása.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
A tartalomban található összes rövidítéshez:
-
Amennyiben nem tartozik kifejtett alak a
rövidítéshez, magyarázat biztosított.
-
Amennyiben a rövidítés kifejtett alakja a
tartalomtól eltérő nyelven szerepel, magyarázat
biztosított.
-
Egyébként a kifejtett alak biztosított.
Várható
eredmények
G103: Vizuális ábrák,
képek és szimbólumok biztosítása fogalmak, események és
folyamatok elmagyarázásához
Jelen technika vonatkozik a:
Leírás
Jelen technika célja olyan vizuális ábrákat
biztosítani, melyek segítik az olvasási problémákkal
küzdő felhasználókat a fogalmakat vagy folyamatokat
leíró nehéz szövegek megértésében. A szövegek mellett
ábrák biztosítottak.
A szavak és mondatok értelmezését nehéznek találó
fogyatékkal küzdők számára valószínűleg gondot okoz az
összetett szövegek elolvasása és megértése.
Folyamatábrák, diagramok, animációk, fényképek,
grafikus szerkesztők vagy más vizuális anyagok az ilyen
felhasználók segítségére vannak a megértetésben.
Például:
-
Folyamatábrák és grafikák segítik a
felhasználókat az összetett adatok
megértésében.
-
Diagramok, blokkdiagramok, videók és animációk
segítik a felhasználókat a folyamatok
megértésében.
-
Fogalomtérképek és egyéb grafikai-szerkesztői
programok segítik a felhasználókat annak
megértésében, hogy a fogalmak hogyan kapcsolódnak
egymáshoz.
-
Fényképek, rajzok és videók segíthetik a
felhasználókat a természeti vagy történelmi
események, illetve különböző tárgyak
megértésében.
Példák
Példa 1: Egy
vállalat éves jelentése
Az éves jelentés több olyan tényezővel
foglalkozik, amely az előző évben befolyásolta a
vállalat teljesítményét. A jelentés tartalmaz olyan
folyamatábrákat és grafikákat, melyek szemléltetik,
hogy ezek a tényezők hogyan hatnak egymásra. Az
1.1.1 teljesítési feltétel alapján, minden
folyamatábrához vagy grafikához tartozik egy szöveges
változat. Mindegyik feliratában szerepel egy szám
(pl.: "7 ábra"). A számokat a folyamatábrára vagy
grafikára történő hivatkozáshoz használják a
szövegben.
Példa 2: Adott
képernyőtartalom rögzítése állóképként egy technikai
leírásban
Egy termék online leírása lépésenkénti
utasításokat tartalmaz. Az adott képernyőtartalomról
rögzített állókép minden lépést ábrázol, mely a
vizuális megjelenést szemlélteti a képernyőn. Az
1.1.1 teljesítési feltételnek megfelelően, minden
állóképhez tartozik szöveges változat.
Példa 3: Egy
összetett természeti esemény ábrája
Egy webhely a 2004. évi szökőárral foglalkozik. A
webhely leírja, hogy a szökőár hogyan hatott az
Indiai Óceán különböző területeire. Tartalmazza az
érintett területeken a pusztításról készített
fényképeket. Az 1.1.1 teljesítési feltétel alapján
minden fényképhez tartozik egy szöveges változat. A
webhely szintén magyarázatot ad arról, hogy mi
történt a víz alatt a szökőár során. A magyarázathoz
kapcsolódik egy animáció, amely megmutatja, hogy
hogyan keletkezik a szökőár, és hogyan terjed szét az
óceánon. Az animációhoz tartozik egy szöveges
változat az 1.1.1 teljesítési feltétel alapján.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
-
Hall, T., and Strangman, N. CAST: Graphic
organizers. Retrieved 5 April 2005 from
NCAC Publications. This article illustrates
several different kinds of graphic organizers,
explains how each type may be useful, and
summarizes research findings that graphic
organizers support learning, especially among
students with learning disabilities.
-
Tufte, Edward. Envisioning information.
Cheshire, Conn.: Graphics Press. 1990.
-
Tufte, Edward. The visual display of
quantitative information. Cheshire, Conn.: Graphics
Press. 1983.
-
Tufte, Edward. Visual explanations : images and
quantities, evidence and narrative. Cheshire,
Conn.: 1997.
(nincs jelenleg felsorolt)
Ellenőrzések
Folyamat
-
Azonosítsa be azt a szöveget, amely olyan
fogalmakat vagy folyamatokat tárgyal, melyeknek
megértése fontos a tartalom használata
szempontjából.
-
Ellenőrizze, hogy találhatók-e vizuális ábrák a
tartalomban, vagy elérhetők-e a tartalomban
szereplő hivatkozásokon keresztül.
-
Ellenőrizze, hogy a vizuális ábrák a szövegben
tárgyalt fogalmakat és folyamatokat mutatják
be.
Várható
eredmények
G105: Adatok mentése
annak érdekében, hogy a felhasználó által elvégzett
újraazonosítás után is felhasználhatóak legyenek
Alkalmazhatóság
Olyan weboldalak, melyek a felhasználó
azonosítását kérik, és korlátozzák az adatküldéshez
felhasználható időt.
Jelen technika vonatkozik a:
Leírás
Felhasználói azonosítást igénylő webszerverek egy
bizonyos idő után gyakran megszakítják a
munkafolyamatot, amennyiben egy meghatározott időtartam
alatt nem történik felhasználói tevékenység. Amennyiben
a felhasználó nem tudja elég gyorsan megadni az adatot
és az elküldés előtt lejár a munkafolyamat ideje, a
szerver újraazonosítást kér a folytatáshoz. A szerver
ilyenkor eltárolja az adatot egy ideiglenes
gyorstárban, amíg a felhasználó újra be nem jelentkezik
és azonosítja magát. Amikor a felhasználó
újraazonosítása megtörtént, az adat elérhetővé válik a
gyorstárból, és az űrlap feldolgozottsága megmarad,
mintha nem történt volna időtúllépés a munkafolyamat
alatt. A szerver nem tartja meg korlátlan ideig a
gyorstár tartalmát, csak annyi ideig, például egy napon
belül, hogy sikeres működést biztosítson az
újraazonosítást követően.
Példák
-
Egy felhasználó bejelentkezik, hogy egy fórumot
használjon és válaszoljon egy levélre. A levél
megírásához szükséges idő hosszabb, mint egy inaktív
munkafolyamathoz szükséges, a szerver által
engedélyezett idő. A felhasználó elküldi a választ és
információt kap az időkeret túllépésről, valamint
javaslatot arról, hogy a válasz elküldéséhez ismét
jelentkezzen be. A szerver megőrzi a felhasználó
elküldött válaszait, és amennyiben a felhasználó
bejelentkezése sikeres, a választ szabályos módon
dolgozza fel. Amennyiben a bejelentkezés sikertelen,
a válasz nem kerül megőrzésre.
-
A felhasználó egy biztonságos területre
jelentkezik be és kitölt egy űrlapot. Biztonsági
okokból a munkafolyamat ideje letelik. A szerver
megőrzi az űrlap adatait és a felhasználó értesítést
kap az időkeret túllépéséről, valamint javaslatot az
ismételt bejelentkezésre. Amennyiben a felhasználó
helyesen jelentkezik be, az űrlap az összes korábban
bevitt adattal együtt jelenik meg és a felhasználó el
tudja küldeni. Amennyiben a bejelentkezés sikertelen,
az űrlapadatok elvesznek.
Ellenőrzések
Folyamat
Egy olyan webhelyen, amely a felhasználó
bejelentkezését igényli az adatküldéshez:
-
Jelentkezzen be és kezdje el az időhöz kötött
tevékenységet.
-
Hagyja, hogy a munkafolyamat ideje lejárjon.
-
Küldje el az adatot.
-
Végezze el az újraazonosítást.
-
Ellenőrizze, hogy a folyamat adatvesztés nélkül
folytatható és befejezhető, beleértve az eredeti
adatokat és minden más változtatást az
újraazonosítás után.
Várható
eredmények
G107: Az "aktivál"
funkció használata a "fókusz" helyett a kontextus-váltás
elindításához
Alkalmazhatóság
Az összes technológiára vonatkozik.
Jelen technika vonatkozik a:
Leírás
Jelen technika célja olyan módszert biztosítani,
amely előre jelzi a felhasználónak, hogy aktiválás
történik. A kognitív nehézségekkel küzdő felhasználók
és a képernyőolvasót vagy képernyőnagyítót használó
személyek összezavarodhatnak a kontextus-váltást okozó,
olyan váratlan események által, mint az automatikus
űrlapküldés vagy egy funkció aktiválása.
Jelen technikával, csak a felhasználó részéről
kezdeményezett speciális lépés hatására következik be
kontextus-váltás. Továbbá, ez a lépés olyan
kontextus-váltást eredményez, mint a hivatkozásra
kattintás vagy a küldés-gomb megnyomása. Az olyan
lépések, melyek a fókuszt egyszerűen egy elemre
helyezik, nem okoznak kontextus-váltást.
Példák
Példa 1
-
Egy oldal csak akkor nyit meg egy új ablakot,
amikor a felhasználó rákattint egy gombra (vagy a
szóköz billentyűt használja), ahelyett, hogy az
új ablak megnyitásához a fókuszba kerülést
használná.
-
A beküldés-gomb kerül alkalmazásra a soron
következő adatbeviteli képernyőre történő
lépéshez, ahelyett, hogy a következő képernyő
automatikusan megjelenne, amikor a felhasználó a
'kész' gombra lép a tabulátor segítségével.
Források
Nincsenek kapcsolódó források.
(nincs jelenleg felsorolt)
Ellenőrzések
Folyamat
-
Billentyűzethasználattal mozgassa körbe a
fókuszt a teljes tartalmon belül
-
Ellenőrizze, hogy nem történik kontextus-váltás,
amikor valamelyik alkotóelem fókuszba kerül.
Várható
eredmények
G108: Jelölő funkciók
használata a név és szerep megmutatásához, a felhasználó
által beállítható tulajdonságok közvetlen elvégzésének
engedélyezése, valamint értesítés biztosítása a
változásokról
Alkalmazhatóság
Olyan jelölő technológiák, ahol lehetséges a név
és szerep megmutatása, engedélyezik a felhasználó
által beállítható tulajdonságok közvetlen elvégzését,
és értesítést biztosítanak a változásokról.
Jelen technika vonatkozik a:
Leírás
Jelen technika célja kisegítő technológia
alkalmazásának engedélyezése a webtartalom
megértéséhez, annak érdekében, hogy a technológia
egyenértékű információt tudjon biztosítani a
felhasználók számára egy alternatív felhasználói
interfészen keresztül, és lehetővé tegye a számukra a
vezérlők működtetését a kisegítő technológián
keresztül.
Jelen technika szabványos, dokumentált és támogatott
funkciók használatát foglalja magába, hogy ezen a
tulajdonságokkal segítse a kisegítő technológiák
működtetését. Arra a tényre támaszkodik, hogy a
szabványos böngészőkben található szabványos vezérlők
megfelelnek a követelményeknek.
A HTML esetében ezen feltevések igazak, és szintén
megfelelők lehetnek egyéb technológiák esetében.
Még abban az esetben is, amikor az alkotóelemek
támogatják az elérhetőséget, lényeges, hogy a
szerkesztők szintén információt biztosítsanak. Például,
egy vezérlő biztosítani tudja a nevet, de a
szerkesztőnek is meg kell ezt tennie. Mindazonáltal
elképzelhető, hogy a szereptulajdonság már biztosításra
került, mivel állandó szereppel rendelkező szabványos
alkotóelemről van szó.
Példák
Példa 1
Példa 1: Egy HTML-ban, vagy XHTML-ben megírt
weboldal szabványos űrlapvezérlőket használ és a
címtulajdonság használatával azonosítja be az
űrlapvezérlőt. A felhasználói program információt
készít ezekről a vezérlőkről, beleértve a nevet, mely
a dokumentumobjektum-modellen (DOM) és a
platformspecifikus API-n keresztül érhető el kisegítő
technológia számára.
Források
Ellenőrzések
Folyamat
-
Vizuálisan ellenőrizze a jelölést vagy
használjon egyet az adott eszközök közül.
-
Ellenőrizze, hogy a megfelelő jelölést oly módon
alkalmazták, hogy a név és a szerep minden
felhasználói interfész alkotóelem esetében
meghatározható.
-
Ellenőrizze, hogy a megfelelő jelölést oly módon
alkalmazták, hogy a felhasználói interfész
alkotóelemek, melyek elfogadják a felhasználói
bevitelt, a kisegítő tecnnológiából legyenek
működtethetők.
Várható
eredmények
G110: Azonnali
kliensoldali átirányítás alkalmazása
Alkalmazhatóság
Az összes technológiára vonatkozik.
Jelen technika vonatkozik a:
Leírás
Jelen technika célja az átirányítások engedélyezése
a kliensoldalon a felhasználó összezavarása nélkül.
Átirányításokat inkább a szerver oldalon hajtanak végre
(see
SVR1: Implementing automatic redirects on the server
side instead of on the client side (SERVER)), mert
szerveroldali átirányítás nem jeleníti meg az új
tartalmat, mielőtt a szerver elküldi azt az új URI-re.
Ennek ellenére, a szerkesztőknek nincs mindig
ellenőrzésük a szerveroldali technológiák fölött, ilyen
esetben használhatják a kliensoldali átirányítást. Egy
kliensoldali átirányítást a tartalomban szereplő kód
hajt végre, amely utasítást ad a tartalom
átirányítására egy másik URI-ról. Fontos, hogy az
átirányított oldal vagy weboldal csak az átirányításra
vonatkozó információt tartalmazza.
Példák
Példa 1: HTML: meta
frissítés URI-vel és időtúllépés nélkül
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Keresse meg az összes, más oldalra vagy
weboldalra vezető hivatkozást vagy algoritmikus
hivatkozást.
-
Minden egyes hivatkozás vagy algoritmikus
hivatkozás esetében ellenőrizze, hogy a hivatkozott
weboldal tartalmaz-e olyan kódot (pl. meta elem
vagy szkript), amely kliensoldali átirányítást
eredményez.
-
Minden olyan hivatkozás vagy algoritmikus
hivatkozás esetében, amely kliensoldali
átirányítást eredményez, ellenőrizze, hogy az
átirányítás időkorlát vagy késés nélkül megy végbe,
és hogy az oldal csak az átirányításra vonatkozó
információt tartalmazza.
Várható
eredmények
A 2-es lépés nem teljesül, vagy a 3-as lépés
teljesül.
G111: Szín- és
mintahasználat
Alkalmazhatóság
Az összes, képet támogató technológia.
Jelen technika vonatkozik a(z):
Leírás
Jelen technika célja biztosítani, hogy amikor a nem
szöveg típusú tartalomban színkülönbségeket használnak
az információ közvetítéséhez, színtől független minták
szerepeljenek ugyanannak az információnak a
közvetítéséhez.
Példák
Példa 1
Egy ingatlanközvetítő webhely az Egyesült Államok
különböző régióiban található ingatlanok átlagos
árának oszlopdiagramját tünteti fel. Minden, régióhoz
tartozó oszlopot eltérő homogén színnel és mintával
jelölnek. A homogén színek és a minta színei között
elég kontraszt van ahhoz, hogy teljesüljön az 1.4.1
teljesítési feltétel. A felirat ugyanazokat a
színeket és mintákat használja minden egyes oszlop
azonosításához.
Példa 2
Egy közlekedési rendszer online térképe minden
járatot külön színnel jelenít meg. A járatok
megkülönböztetéséhez, az útvonalakon található
megállókat olyan egyedi ikonokkal jelölik, mint
például a gyémánt, a négyzet vagy a kör.
Példa 3
Egy folyamatábra ismétlődő (iterativ) lépéssorban
írja le hogyan kell egy folyamatot végrehajtani.
Amikor a megadott feltétel teljesül, a folyamat
következő lépésére zöld hátterű, szaggatott és
nyílszerű vonalak mutatnak. Amikor a megadott
feltétel nem teljesül, a folyamat következő lépésére
vörös hátterű, pontozott és nyílszerű vonalak
mutatnak. A sor és a háttérszínek között elég
kontraszt van ahhoz, hogy teljesüljön az 1.4.1
teljesítési feltétel.
Példa 4
A tartalom egy interaktív játékot tartalmaz. A 4
játékos bábuinak megkülönböztetése színnel és
mintával is jelezve van.
Források
Nincsenek kapcsolódó források.
Ellenőrzések
Folyamat
Minden egyes olyan kép esetében a weboldalon belül,
amely különböző színeket használ az információ
közvetítéséhez:
-
Ellenőrizze, hogy színtől független minták
szintén közvetítik az összes olyan információt, ami
általában színhasználattal történik.
Várható
eredmények
G112: Beszúrt definíciók
használata
Alkalmazhatóság
Bármelyik szöveget tartalmazó technológia.
Jelen technika vonatkozik a:
Leírás
Jelen technika célja definíciót biztosítani a
kontextusban bármilyen szokatlan vagy szűk értelemben
használt szóhoz. A definíció a szövegben kerül
feltüntetésre, közvetlenül a felhasznált szó előtt vagy
mögött. A definíció szerepelhet ugyanabban a mondatban,
mint az éppen definiált szó vagy egy különálló
mondatban.
Példák
Példa 1: Éter
Úgy gondolta, hogy a hang mozgása az éteren
keresztül történik, melyről úgy hitték, hogy a
bolygóközi teret kitöltő anyag.
Példa 2:
Meghajtó
Szükséges lehet, hogy frissítse a nyomtatója
meghajtóját (A meghajtó olyan szoftver, amely
speciális utasításokat tartalmaz a nyomtató
működéséhez).
Példa 3: W3C
kulcsszavak
Meghatározás: A következő kulcsszavak értelmezése
a W3C dokumentumokban: "kell", "nem kell",
"kötelező", "kellene", "nem kellene", "ajánlott",
"lehet" és "választható", az RFC
2119-ben leírtak szerint kell értelmezni. (key
words: must, must not, required, shall, shall not,
should, should not, recommended, may, optional)
Példa 4: Japán
köznyelvi kifejezés, mely a kontxtuson belül kerül
meghatározásra
A zárójelben álló példa egy japán köznyelvi
kifejezés meghatározását nyújtja. A japán kifejezés
szerint: "Eldobja a kanalat." ("he throws a spoon.")
Ez azt jelenti, hogy semmit sem tudott tenni és végül
feladta.
??????(?????????????????????)?
Források
Nincsenek kapcsolódó források.
Ellenőrzések
Folyamat
Minden egyes szokatlan, vagy szűk értelemben
használt szó vagy kifejezés esetében:
-
Ellenőrizze, hogy a szó definiálásra kerül a
szövegben az első előfordulás előtt vagy
közvetlenül utána.
Várható
eredmények
G115: Szemantikai elemek
alkalmazása a szerkezetek jelöléséhez
Alkalmazhatóság
Jelölőnyelvek, beleértve a HTML 4.01-et, XHTML
1.x-et
Jelen technika vonatkozik a(z):
Leírás
Jelen technika célja kijelölni a webtartalom
szerkezetét a megfelelő szemantikai elemek
használatával. Más szavakkal leírva: az elemeket
jelentésüknek megfelelően használják és nem vizuális
megjelenésük miatt.
A megfelelő szemantikai elemek használata biztosítja
a szerkezet elérhetőségét a felhasználói program
számára. Ez egyértelműen magába foglalja annak a
szerepnek a feltüntetését, melyet a különböző egységek
töltenek be a tartalom jelentésének megértésében. A
tartalom olyan részeit, mint a bekezdés, címsor,
kiemelt szöveg, táblázat stb., mind fel lehet tüntetni
ily módon. Néhány esetben a tartalom olyan részei
közötti kapcsolatokat, mint a címsorok és alcímek, vagy
egy táblázat cellái közötti kapcsolat, szintén fel
kellene tüntetni. A felhasználói program érzékelhetővé
teheti a szerkezetet, struktúrát a felhasználó számára,
például a különböző típusú szerkezetek esetében egy
eltérő vizuális megjelenítés vagy különböző hangok,
illetve hangmagasság használatával a
hangfelvételben.
A HTML-ben például az olyan kifejezésszintű elemek,
mint az em, abbr és
cite, szemantikai információt nyújtanak a
mondatokon belül, így megjelölve a szöveget a
hangsúlyozáshoz és beazonosítva a rövidítéseket és
idézeteket. A MathML egy jelölőnyelv, melyet azért
terveztek, hogy a szerkezet és a matematikai
megjelenítés között megtartsa a fontos különbségeket.
Speciális „megjelenítési” jelölést tartalmaz a
matematikai fogalmak kifejezéséhez használt összetett
jelmagyarázatokhoz, valamint „tartalmi” (szemantikai)
jelölést magukhoz a matematikai fogalmakhoz.
Példák
Példa 1
Egy bekezdés egy másik oldalra vezető
hiperhivatkozást tartalmaz. A hiperhivatkozás az
a elem használatával kerül
megjelölésre.
Példa kód:
<p>Do you want to try our new tool yourself? A free
demonstration version is available in our
<a href="download.html">download section</a></p>
Példa 2
Egy a házasság történelmével foglalkozó oldal a
Büszkeség és balítélet című Jane Austen novellából
származó idézetet használ példaként. A könyvre való
hivatkozást a cite elem alkalmazásával
jelzik, míg magát az idézetet a
blockquote elemmel.
Példa kód:
<p>Marriage was considered a logical step for a bachelor,
as can be seen in the first chapter of the novel
<cite>Pride and Prejudice</cite>:</p>
<blockquote>
<p>It is a truth universally acknowledged, that a single man in
possession of a good fortune, must be in want of a wife.</p>
<p>However little known the feelings or views of such a man may
be on his first entering a neighbourhood, this truth is so well
fixed in the minds of the surrounding families, that he is considered
the rightful property of some one or other of their daughters.</p>
</blockquote>
Példa 3
Egy autós kézikönyv elmagyarázza, hogy hogyan
működik a motor. Az útmutató figyelmeztet arra, hogy
a váltó üresben álljon. A szerkesztő véleménye
szerint a figyelmeztetés annyira fontos, hogy ki kell
emelni, így a figyelmeztetés a strong
elemmel kerül feltüntetésre.
Példa kód:
<h1>How to start the engine</h1>
<p>Before starting the engine, <strong>make sure the gear
is in neutral</strong>. Next, turn the key in the ignition.
The engine should start.</p>
Példa 4
Jelen példa azt mutatja be, hogy hogyan használja
az em és strong elemeket a
szöveg kihangsúlyozásához.
Példa kód:
<p>What she <em>really</em> meant to say was,
"This is not ok, it is <strong>excellent</strong>!"</p>
Példa 5: Kiemelő és
háttérszínek használata a fontos információ vizuális és
szemantikai beazonosításához.
Példa kód:
<style type="text/css">
.vocab {
background-color:cyan;
font-style:normal;
}
</style>
.......
<p>New vocabulary words are emphasized and highlighted
with a cyan background</p>
<p>The <em class="vocab">scathing </em> review of the play
seemed a bit too harsh. .... </p>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy léteznek-e olyan
tartalomrészek, amelyekhez szemantikai funkció
tartozik.
-
Minden egyes olyan rész esetében, amelyhez
szemantikai funkció tartozik, és amennyiben létezik
megfelelő szemantikai jelölés a technológiában,
ellenőrizze, hogy a tartalom az adott szemantikai
jelöléssel került jelölésre.
Várható
eredmények
G117: Szöveg használata
olyan információ közvetítéséhez, melyet a szöveg
megjelenítésének különböző változatai közvetítenek
Alkalmazhatóság
A szöveg vizuális megjelenítésének különböző
változatait támogató technológiák.
Jelen technika vonatkozik a(z):
Leírás
Jelen technika célja annak biztosítása, hogy a
szövegformázás különféle változatain keresztül
közvetített információ a szövegben is közvetítésre
kerül. Amikor a szöveg vizuális megjelenítései eltérnek
az információ átadása céljából, egyértelműen tüntesse
fel az információt a szövegben. A vizuális megjelenítés
változatai létrejöhetnek a betűkészlet, a betűméret, az
aláhúzás, az áthúzás és más különféle szövegre jellemző
tulajdonságok változtatásai miatt. Amikor ezek a
változattípusok információt közvetítenek, ennek az
információnak máshol is elérhetőnek kell lennie a
tartalomban a szövegen keresztül. Az információ
átadásához további a tartalomba beszúrt szakaszok is
használhatók, vagy olyan beszúrt leírások, ahol a
szöveg megjelenítésében szereplő változatok
felbukkannak.
Példák
Példa 1: egy online
teszt kitöltéséhez a diákoktól egy hosszabb dokumentum
összefoglalójának megírását kérik.
Amikor az eredeti dokumentumban szereplő mondat
egy olyan szót vagy kifejezést tartalmaz, melyet az
összefoglalóban fel kell használni, akkor a szó vagy
kifejezés eltérő betűtípussal jelenik meg, mint a
mondat többi része. Egy különálló szakasz szintén
felsorolja az összes olyan szót és kifejezést, melyet
kötelező használni az összefoglalóban.
Példa 2: Betűtípus
változatok és egyértelmű kifejezések.
Egy online dokumentum többszörös vázlatát készítik
el. A beszúrásokat aláhúzzák, míg a törléseket
"átütéssel" jelölik. A vázlat végén az „eddigiek
megváltoztatása” az összes vázlat esetében felsorolja
a végrehajtott változtatásokat.
Források
Nincsenek kapcsolódó források.
Ellenőrzések
Folyamat
-
Találjon olyan részeket, ahol a
szövegmegjelenítés különböző változatait használták
az információ átadásához.
-
Az ilyen tételek esetében, ellenőrizze, hogy
amennyiben létezik vizuálisan továbbított
információ, akkor az világosan szerepeljen a
szövegben is.
Várható
eredmények
G120: A kiejtés
feltüntetése közvetlenül a szó után
Jelen technika vonatkozik a:
Leírás
Jelen technika célja hozzáférhetővé tenni a szó
kiejtését közvetlenül a szó után, legalább egyszer a
weboldalon belüli első felbukkanása alkalmával.
Jelen technika nem megfelelő a kiejtés
feltüntetéséhez, amikor egy weboldal megegyező
helyesírású, de eltérő kiejtésű szavakat tartalmaz,
hacsak ez feltüntetésre nem kerül minden esetben.
Jelen technikát egy rövidítés első felbukkanásakor
alkalmazzák a weboldalon. Amikor többszörös forrásokat
kapcsolnak össze egyetlen webhelyen, a rövidítés minden
egyes forrás elején kibővítésre kerül. Mindazonáltal,
ebben az esetben elfogadhatóbb lehet egy eltérő
technika alkalmazása a kibővített alak
biztosításához.
Példák
Példa 1
A következő japán nyelvű szöveg példájában a
kiejtést Han (Kanji) karakterben feltüntető
információt zárójelben jelenítik meg közvetlenül a
szöveg után.
Példa kód:
<p> ???? (????????) </p>
Források
Nincsenek kapcsolódó források.
Ellenőrzések
Folyamat
Minden egyes szó esetében, amely kiejtési
információt igényel:
-
Keresse meg a szó első alkalmazását a
weboldalon.
-
Ellenőrizze, hogy a szó első alkalmazását
közvetlenül követi a szó kiejtése.
Várható
eredmények
G121: Kiejtésekhez
vezető hivatkozások
Alkalmazhatóság
Az összes hivatkozásokat tartalmazó
technológia.
Jelen technika vonatkozik a:
Leírás
Jelen technika célja hozzáférhetővé tenni a szó
kiejtését a kiejtéssel kapcsolatos információk
biztosításával, ugyanazon vagy egy különböző weboldalon
belül, és hivatkozást létrehozni a tétel és kiejtése
között.
Példák
Példa 1
Egy szót hivatkozással kapcsolnak a saját szótári
címszavához olyan szótáron belül, amely tartalmazza a
kiejtéssel kapcsolatos információt.
Példa 2
Egy szót hivatkozással kapcsolnak egy olyan
hangfájlhoz, amely hangosan kimondja a kiejtést.
Példa 3
Egy szót hivatkozással kapcsolnak a saját szótári
címszavához egy a kiejtésekre épülő szótárban.
Példa 4
Egy szót hivatkozással kapcsolnak a Nemzetközi
Fonetikai Ábécé (International Phonetic Alphabet -
IPA) szerinti kiejtéséhez.
Példa 5
Egy szót hivatkozással kapcsolnak a kiejtésére
vonatkozó egyértelmű fonetikai jelöléshez.
Források
Nincsenek kapcsolódó források.
Ellenőrzések
Folyamat
Minden egyes szó esetében, amely kiejtési
információt igényel:
-
Ellenőrizze, hogy legalább a tétel első
előfordulása hivatkozás.
-
Ellenőrizze, hogy mindegyik hivatkozás a tétel
kiejtéséhez kapcsolódó információhoz vezet.
Várható
eredmények
G122: Szövegjel
beszúrása minden olyan esetben, amikor színjeleket
használnak
Alkalmazhatóság
Az összes színt és szöveget támogató
technológia.
Jelen technika vonatkozik a(z):
Leírás
Jelen technika célja szín-, szöveg- és karakterjelek
összekapcsolása az információ közvetítéséhez. A legtöbb
felhasználó képes gyorsan átfutni a tartalmat a
színkülönbségek által közvetített információ
megtalálásához. A színvak felhasználók megkereshetik
vagy meghallgathatják a szövegjeleket. Vakírást vagy
más tapintható felhasználói felületet használó emberek
érintéssel érzékelhetik a szövegjeleket.
Példák
Példa 1: Kötelező
mezők egy HTML űrlapon
Egy online űrlap útmutatója szerint "A kötelező
mezők vörös színnel jelennek meg és (kötelező)
felirattal jelölik őket." A "(kötelező)" jelet a
címke elem tartalmazza.
Példa kód:
<label for="lastname" class="required">Last name(required):</label>
<input id="lastname" type="text" size="25" value=""/>
.required {
color=red;
}
Források
Nincsenek kapcsolódó források.
Ellenőrzések
Folyamat
Bármilyen olyan tartalom esetében, ahol különböző
színeket használnak az információ közvetítéséhez:
-
Ellenőrizze, hogy ugyanaz az információ érhető
el a szöveg- és karakterjeleken keresztül.
Várható
eredmények
G123: Hivatkozás
hozzáadása az ismétlődő tartalom blokkok elejéhez, a
blokkok végére történő ugrás céljából
Alkalmazhatóság
Az összes hivatkozást tartalmazó technológia.
Jelen technika vonatkozik a:
Leírás
Jelen technika célja tartalmi blokkok átlépése a
blokk végére ugró mechanizmus biztosításával. A
blokkban szereplő első hivatkozás vagy a blokkot
közvetlenül megelőző hivatkozás a fókuszt rögtön a
szakasz után található tartalomra helyezi. A hivatkozás
aktiválása előremozdítja a billentyűzetfókuszt a blokk
átlépéséhez. Ahol többszörös blokkok kerülnek
átlépésre, a felhasználó szakaszról szakaszra ugrik az
ilyen hivatkozásokon keresztül.
Példák
Példa 1: Egyéb
hivatkozásokat átlépő navigációs hivatkozások
Egy szervezet webhelyének oldalain a fontosabb
fejezetekhez vezető hivatkozásokat, oldaltérképet, a
szervezetről szóló információkat és
kapcsolatfelvételi lehetőségét tartalmazó navigációs
sáv vagy főmenü található. Az ezen a felületen
található első hivatkozás az "Egyéb hivatkozásokat
átlépő hivatkozások" elnevezést kapja. A felhasználó
aktiválja a hivatkozást az ilyen hivatkozások
átugrásához.
Példa 2: Egy könyv
tárgymutatója
Egy könyv olyan tárgymutatót tartalmaz, amely
oldalakra van felosztva. A tartalomban a tárgymutató
oldalainak elején, az abc összes betűjéhez vezető
hivatkozások találhatók, kapcsolódva a
tárgymutatóhoz, ahol a címszavak az adott betűvel
kezdődnek. Az ezen a felületen található első
hivatkozás "Tárgymutatóba ugrás a hivatkozások
átlépésével" elnevezést kapja. A felhasználó
aktiválja a hivatkozást az ilyen hivatkozások
átugrásához.
Példa 3: Különböző
hivatkozások halmaza
Egy webhelyen az összes oldal magába foglalja az
oldaltérképhez vezető hivatkozásokat, oldaltérképet,
a szervezetről szóló információkat és
kapcsolatfelvételi lehetőségét tartalmazó részt. A
webhely fejezeteiben található összes oldal
tartalmazza az alfejezetekhez vezető hivatkozások
halmazát. Az első blokkban található első hivatkozás
az "Egyéb hivatkozásokat átlépő hivatkozások" nevet
kapja, és átugorja az első hivatkozások halmazát. A
második blokkban található első hivatkozás a
"Alfejezetek hivatkozásainak átugrása" nevet kapja,
és átugorja az alfejezet hivatkozásait.
Példa 4: Különböző
navigációs hivatkozási szakaszokkal rendelkező HTML
oldal
Jelen példa a minden egyes fejezet elején
található fejléc-elemek használatát (H69), és a
fejezetek végére ugró hivatkozásokat mutatja be. Ez
lehetővé teszi az emberek számára, hogy a
billentyűzet navigáció használatával vagy a
fejléc-navigációval átugorják az ismétlődő tartalom
szakaszait, a felhasználói programtól függően. Vegye
figyelembe, hogy a tartalom néhány fejezete
div elemmel tördelt azért, hogy az
Internet Explorer bizonyos korlátozásai mellett is
működőképesek legyenek(tekintse meg a tartalom
blokkjainak átugrásához készített és a HTML
hivatkozásokra vonatkozó felhasználói programok
megjegyzéseit (jövőbeli hivatkozás)).
Példa kód:
<p><a href="#content">Content title</a></p>
<h2>Main Navigation</h2>
<ul>
<li><a href="#subnav">Sub Navigation</a></li>
<li><a href="/a/">Link A</a></li>
<li><a href="/b/">Link B</a></li>
<li><a href="/c/">Link C</a></li>
...
<li><a href="/j/">Link J</a></li>
</ul>
<div class="iekbfix">
<h2 id="subnav">Sub Navigation</h2>
<ul>
<li><a href="#ultranav">Ultra Sub Navigation</a></li>
<li><a href="/suba/">Sub A</a></li>
<li><a href="/subb/">Sub B</a></li>
<li><a href="/subc/">Sub C</a></li>
...
<li><a href="/subj/">Sub J</a></li>
</ul>
</div>
<div class="iekbfix">
<h2 id="ultranav">Ultra Sub Navigation</h2>
<ul>
<li><a href="#content">Content title</a></li>
<li><a href="/ultraa/">Ultra A</a></li>
<li><a href="/ultrab/">Ultra B</a></li>
<li><a href="/ultrac/">Ultra C</a></li>
...
<li><a href="/ultraj/">Ultra J</a></li>
</ul>
</div>
<div>
<h2 id="content">Content title</h2>
<p>Now that I have your attention...</p>
</div>
Példa kód:
div.iekbfix {
width: 100%;
}
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy a hivatkozás az utolsó
fókuszálható vezérlő az ismétlődő tartalom blokkja
előtt vagy az első hivatkozás a blokkon belül.
-
Ellenőrizze, hogy a hivatkozás leírásában
feltüntetésre kerül, hogy a hivatkozás átugorja a
blokkot.
-
Ellenőrizze, hogy a hivatkozás mindig látható,
vagy akkor látható, amikor billentyűzetfókuszba
kerül.
-
Ellenőrizze, hogy a hivatkozás aktiválása a
fókuszt közvetlenül a blokkok mögött található
tartalomra helyezi.
-
Ellenőrizze, hogy a hivatkozás aktiválása után a
billentyűzetfókusz közvetlenül a blokk mögött
található tartalomra kerül.
Várható
eredmények
G124: A tartalom minden
területéhez kapcsolódó hivatkozások feltüntetése az oldal
tetején
Alkalmazhatóság
Az összes hivatkozást tartalmazó technológia
Jelen technika vonatkozik a:
Leírás
Jelen technika célja egy mechanizmus biztosítása az
anyagblokkok átugrásához a tartalom különböző
fejezeteihez vezető hivatkozási listán keresztül. Az
ebben a listában szereplő hivatkozások, a tartalom
elején található kisebb tartalomjegyzékhez hasonlóan, a
fókuszt a tartalom különböző fejezeteire helyezik.
Jelen technika különösen hasznos az olyan független
fejezetekből álló oldalak esetében, mint a portálok.
Összekapcsolható a fejezeten belüli blokkok átugrásához
használt más technikával is.
Példák
Példa 1
A webhelyen található oldalak három olyan
hivatkozással kezdődnek, melyek a weboldal fő
tartalmához, a keresési mezőhöz és a navigációs
sávhoz navigálnak.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
Minden egyes hivatkozásnál a hivatkozások halmazán
belül, melyet a fenti céllal hoztak létre:
-
Ellenőrizze, hogy a weboldalon csak olyan
vezérlő előzi meg a hivatkozást, amely a halmazban
szereplő másik hivatkozás.
-
Ellenőrizze, hogy minden hivatkozás leírásában
feltüntetésre kerül, hogy kapcsolódik a tartalom
valamelyik fejezetéhez.
-
Ellenőrizze, hogy a hivatkozás vagy mindig
látható, vagy akkor látható, amikor a
billentyűzetfókuszba kerül.
-
Ellenőrizze, hogy a hivatkozás aktiválása a
fókuszt tartalom megfelelő fejezetére helyezi.
Várható
eredmények
G125: Hivatkozások
biztosítása a kapcsolódó weboldalakra történő
navigáláshoz
Alkalmazhatóság
Minden hivatkozásokat tartalmazó technológia
Jelen technika vonatkozik a(z):
Leírás
Jelen technika célja lehetővé tenni a felhasználók
számára, hogy a kapcsolódó weboldalakra vezető
hivatkozások biztosításával további információt
találjanak. Ez az egyik a tartalom megtalálására
irányuló technika, mely elégséges a 2.4.5 teljesítési
feltétel végrehajtásához. A hivatkozások a világháló
alapelemei. Olyan mechanizmusok, melyek a világhálót
egységes és összefüggő tartalommá teszik. A legtöbb
szerkesztő automatikusan alkalmazza ezt a technikát,
amikor weboldalakat készít.
Példák
Példa 1
A Web
Akadálymentesítési Útmutató 2.0 hivatkozásokat
tartalmaz az útmutatóban és a teljesítési
feltételekben használt szakkifejezések
definíciójához, továbbá hivatkozásokat a különböző
teljesítési feltételek végrehajtását magyarázó
dokumentumokhoz, tartalomjegyzéket az alfejezetekre
mutató hivatkozásokat tartalmazó fejezetekhez,
valamint a WCAG
1.0 ellenőrzőpontjainak összehasonlítását a WCAG
2.0-val. A dokumentum böngészése közben a
felhasználók követni tudják ezeket a hivatkozásokat a
kapcsolódó információ megtalálásához.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
A weboldalon található minden egyes hivatkozás
esetében:
-
Ellenőrizze, hogy vajon a hivatkozás elvezet-e a
kapcsolódó információhoz.
Várható
eredmények
G126: Hivatkozások
listájának biztosítása az összes kapcsolódó
weboldalhoz
Alkalmazhatóság
Minden hivatkozásokat tartalmazó technológia
Jelen technika vonatkozik a:
Leírás
Jelen technika célja minden egyes weboldalon
biztosítani egy hivatkozási listát az összes
weboldalhoz. Ez az egyik a tartalom megtalálására
irányuló technika, mely elégséges a 2.4.5 teljesítési
feltétel végrehajtásához. Jelen technika csak a
weboldalak kisebb csoportjának esetében hatékony.
Amennyiben a hivatkozási lista hosszabb, mint a
weboldalon található további tartalom, akkor sokkal
nehezebbé teheti a felhasználók számára a weboldal
megértését és használatát.
Megjegyzés: A 2.4.1
teljesítési feltételnél szükség van egy technikára a
hivatkozási lista átugrásához.
Példák
Példa 1
Egy család webhelye tartalmazza a család minden
tagjának bemutatkozó weboldalát. Minden oldalon
megtalálható a hivatkozások listája, mely a család
többi tagjának bemutatkozó weboldalához vezet.
Példa 2
Egy elektronikus könyv minden egyes fejezete
különálló weboldalakra tördelt. Minden egyes weboldal
olyan rövid tartalomjegyzékkel kezdődik, amely a
könyv összes fejezetéhez vezető hivatkozásokat
tartalmazza.
Források
Nincsenek kapcsolódó források.
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy mindegyik weboldal tartalmaz
egy hivatkozási listát a webhelyen található többi
weboldalhoz
-
Ellenőrizze, hogy a listában szereplő
hivatkozások a megfelelő weboldalakhoz
vezetnek.
-
Ellenőrizze, hogy a lista a webhelyen található
minden weboldalhoz tartalmaz egy hivatkozást.
Várható
eredmények
G127: Egy weboldal egyéb
weboldalak csoportjához történő kapcsolódásának
beazonosítása
Jelen technika vonatkozik a:
Leírás
Jelen technika célja lehetővé tenni a felhasználók
számára az aktuális weboldal és ugyanahhoz a csoporthoz
tartozó többi weboldal közötti kapcsolat beazonosítását
(pl. ugyanazon a webhelyen). Néhány esetben ezt el
lehet végezni algoritmikusan — például HTML-ben a
hivatkozás elem rel
attribútumának használatával. Más esetekben az
információt a weboldal címében található lényeges
információn keresztül biztosítják.
Példák
Példa 1: Egy
weboldal címe magába foglalja az alwebhely nevét
Egy nagy webhely számos technológiához tartalmaz
oktatási segédleteket és hivatkozási anyagokat.
Minden egyes weboldal címe magába foglalja az
alwebhely nevét, valamint a webhelyet elkészítő
szervezet nevét.
Példa 2: Metaadatban
szereplő azonosító információ
Egy weboldal olyan metaadatot tartalmaz, amely az
oldalt egy dokumentumgyűjteményhez készült
tartalomjegyzékként azonosítja be. A gyűjteményben
szereplő dokumentum metaadata beazonosítja a
dokumentum helyét a gyűjteményben és hivatkozást
biztosít a tartalomjegyzékhez.
Példa 3: Egy online
tankönyvben található fejezetek
Egy online tankönyv fejezetekre oszlik. Minden
weboldal címe magába foglalja a fejezet számát és
címét, valamint a tankönyv címét.
Források
Nincsenek kapcsolódó források.
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy a weboldal címe magába
foglalja-e a weboldal kapcsolatát ahhoz a
gyűjteményhez, amihez tartozik.
-
Ellenőrizze, hogy a weboldal magába foglalja-e a
metaadatot, amely beazonosítja a weboldal
kapcsolatát ahhoz a gyűjteményhez, amihez
tartozik.
Várható
eredmények
G128: Az aktuális
pozíció jelölése a navigációs sávokon belül
Jelen technika vonatkozik a:
Leírás
Jelen technika célja az aktuális pozícióról nyújtott
információ biztosításával segíteni a felhasználó
tájékozódását, a navigációs felhasználói felület
elemein keresztül. Jelen technika különösen hasznos
abban az esetben, amikor a weboldalak egy sorrendben
végrehajtandó feladat lépései. Az ilyen jelölés
biztosítása segíti a felhasználót abban, hogy jobban
megértse a helyzetét a sorozatban. A pozíciót jelölni
lehet egy ikon, vagy szöveg hozzáadásával, vagy a tétel
állapotának megváltoztatásával.
Példák
Példa 1
Egy weboldalon füles-panel stílusú navigáció
működik. A panelfülek listája vízszintesen jelenik
meg az oldalon. Az aktuális tartalom egy panelben
jelenik meg a panelfülek listája alatt. Amikor a
felhasználó egy bizonyos panelfülhöz navigál és
kiválasztja azt, a panelben szereplő tartalom
frissül,azért hogy a kiválasztott fül témáját
jelenítse meg. Ezen kívül a kiválasztott fül
hátterének alapszíne megváltozik és egy ellenőrző
pipaikon jelenik meg a panelfül szövege mellett,
jelezve, hogy ez az aktív fül. Az ellenőrző pipaikon
magában foglal egy megfelelő szöveges változatot.
Példa 2
Egy weboldal elrendezéshez keretkészlet és keretek
kerülnek felhasználásra. Az egyik keret a navigációs
keret, míg egy másik keret a weboldal tartalmát
jeleníti meg. Amikor a felhasználó a navigációs
keretben kiválaszt egy hivatkozást, a hivatkozásra
vonatkozó információ megjelenik a tartalom keretén
belül. A navigációs keretben kiválasztott tétel
szövege egy csillag- karakterrel frissül, amely
jelzi, hogy ez a kiválasztott téma.
Példa 3
Egy webhely navigációs sávját hivatkozások
listájaként hozzák létre. A navigációs sáv a
weboldalak csoportján belül az összes oldalon
megjelenik. Amint a felhasználó a navigációs sávban
egy bizonyos hivatkozást a fókuszba helyez vagy ez
felette lebeg, a hivatkozás háttérszíne megváltozik.
Ez az egér föléhúzásán vagy a fókuszon végzett
stílusváltozás, a weboldal stílusleíró nyelvén
keresztül határozható meg. Amikor a fókuszt
eltávolítják a hivatkozásról, a stílus visszaáll a
normális hivatkozási stílusra. Amikor az oldal
megváltoztatásához aktiválják a hivatkozást, a
kiválasztott hivatkozás a navigációs sávon belül
kikapcsolt állapotba kerül, mivel a hivatkozás
követésének eredménye maga az aktuálisan
megjelenített weboldal. A háttérszín megváltoztatása
vizuális segítséget nyújt a hivatkozás
kiválasztásához, az egészséges látású felhasználók
számára . A hivatkozás kikapcsolása az összes
felhasználó számára információt biztosít arról, hogy
ez az aktuálisan kiválasztott téma.
Források
Nincsenek kapcsolódó források.
Ellenőrzések
Folyamat
Amikor a navigációs elem ismétlődik a weboldalak
halmazán belül:
-
Ellenőrizze, hogy a felhasználó jelöléssel látja
el az aktuálisan kiválasztott tételt a navigációs
egységen belül.
-
Ellenőrizze, hogy a kiválasztott tétel
kapcsolódik az éppen megjelenített tartalomhoz.
Várható
eredmények
G130: Leíró fejlécek
biztosítása
Jelen technika vonatkozik a:
Leírás
Jelen technika célja a webtartalmon belüli fejezet
fejléceinek leíró jelleget biztosítani. A leíró
fejlécek és címek (tekintse meg a
G88: Leíró címek biztosítása weboldalakhoz című
fejezetet) együttműködnek, hogy a felhasználó számára a
tartalom és a szerkezet áttekintését nyújtsák. A leíró
fejlécek a weboldal teljes egységére és ugyanahhoz a
weboldalhoz tartozó többi fejezetre vonatkozóan
beazonosítják a tartalom fejezeteit.
A leíró fejlécek segítik a felhasználókat megtalálni
a speciális tartalmat és tájékozódni a weboldalon
belül.
A szerkesztők megfontolhatják azt is, hogy a
legfontosabb információkat az egyes fejlécek elején
helyezzék el. Ez segíti a felhasználókat abban, hogy
"átfussák" a fejléceket a számukra szükséges speciális
tartalom megtalálásához. Ez különösen akkor hasznos,
amikor a keresők vagy a kisegítő technológiák lehetővé
teszik a fejlécről fejlécre történő navigációt.
Példák
Példa 1
Egy olyan HTML oldal, amely katasztrófavédelem
esetében leírja a feladatok körét, az alábbi
fejléceket tartalmazhatja:
Példa kód:
<h1>Disaster preparation</h1>
<h2>Flood preparation</h2>
<h2>Fire preparation</h2>
Vegye figyelembe, hogy a 2. szintű fejléceknél a
megkülönböztető információ elöl található (úgymint,
„árvízvédelem” helyett, „tűzvédelem”, stb.).
Példa 2
Egy város történelmével foglalkozó rövid cikk,
amely az alapítását és fejlődését mutatja be, majd
bizonyos mélységig a város aktuális helyzetével
foglalkozik. A weboldal címe: "A városunk
történelme". Az első fejezet "A városunk alapítása"
címet kapja. A második fejezet "A városunk fejlődése"
címet kapja. A harmadik fejezet "A városunk ma" címet
kapja, amelyhez a következő alfejezetek tartoznak:
"Városunk lakói", "Városunk intézményei" és "Városunk
épületei".
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Ellenőrizze le, hogy a weboldal tartalmaz-e
fejléceket.
-
Ellenőrizze, hogy mindegyik fejléc saját
fejezetét azonosítja be a tartalomban.
Várható
eredmények
G131: Leíró címkék
biztosítása
Jelen technika vonatkozik a:
Leírás
Jelen technika célja biztosítani, hogy a
webtartalmon belüli bármilyen interaktív alkotóelemhez
használt címke egyértelművé teszi az alkotóelem célját.
A címkék és az interaktív vezérlők társítását végző
technológiákhoz használt megfelelő
technológia-specifikus technika lehetővé teszi, hogy a
kisegítő technológia felismerje a címkét és bemutassa
azt a felhasználónak.
Példák
Példa 1: A
nagyításhoz és kicsinyítéshez vezérkőket használó online
térképek
Egy webes alkalmazás egy város térképét mutatja
be. A felhasználók "nagyíthatnak" a térkép egy
részének részletesebb megtekintéséhez, és
"kicsinyíthetnek" a város nagyobb részének
megmutatásához. A vezérlőket vagy az egér, vagy a
billentyűzet használatával lehet működtetni. A
vezérlőket a "Nagyítás (Ctrl + Shift + L)" és a
"kicsinyítés (Ctrl + Shift + R)" feliratokkal
címkézik
Példa 2: A
felhasználó nevét kérő űrlap
Egy űrlap a felhasználó nevét kéri. Az űrlap két
beviteli mezőből áll a vezetéknévhez és a
keresztnévhez kapcsolódóan. Az első mező a
"Vezetéknév" felirattal, a második a "Keresztnév"
felirattal címkézett.
Példa 3: Kötelező
mezőket tartalmazó űrlap
Egy vásárlási űrlap különféle mezőket tartalmaz,
melyeket kötelező kitölteni. A mező beazonosításához
ezen kívül, az összes kötelező mezőhöz használt címke
zárójelben tartalmazza a "kötelező" kifejezést.
Források
Nincsenek kapcsolódó források.
Ellenőrzések
Folyamat
A tartalomban szereplő minden interaktív alkotóelem
esetében:
-
Azonosítsa be az interaktív alkotóelem
célját.
-
Ellenőrizze, hogy található-e bármilyen kötelező
címke.
-
Ellenőrizze, hogy minden egyes címke világosan
közli az alkotóelem célját.
Várható
eredmények
G133: Jelölőnégyzet
biztosítása egy olyan többrészes űrlap első oldalán,
amely engedélyezi, hogy ne legyen időkorlát vagy, hogy a
felhasználók hosszabb időkorlátot kérjenek
Alkalmazhatóság
Többrészes űrlapokat tartalmazó tartalom
Jelen technika vonatkozik a:
Leírás
Jelen technika célja minimálisra csökkenteni annak
kockázatát, hogy a fogyatékos felhasználók a többrészes
űrlapok kitöltésénél időhiány miatt elveszítsék
munkájuk eredményét. Ezt egy jelölőnégyzet
biztosításával lehet elkerülni, amellyel további idő
kérhető az űrlap befejezéséhez. A jelölőnégyzet
lehetővé teheti a felhasználók számára, hogy
meghatározott hosszúságú időt (például 15 perc) vagy
határozatlan időintervallumot kérjenek. (Vegye
figyelembe, hogy a határozatlan időintervallum
engedélyezése nem megfelelő, amennyiben veszélyezteti a
felhasználó adatvédelmét vagy a hálózat
biztonságát.)
Példák
Példa 1:
Jelölőnégyzet a határozott idejű meghosszabbításhoz
Egy weboldal egy öt részből álló űrlap első részét
tartalmazza. Közvetlenül az űrlap kitöltéséhez
szükséges általános útmutató után található egy
címkézett jelölőnégyzet "Engedélyezzen további 15
percet az űrlap minden részének kitöltéséhez."
elnevezéssel.
Példa 2:
Határozatlan idejű meghosszabbítás kérése
Egy weboldal egy három részből álló űrlap első
részét tartalmazza. Az űrlap minden egyes része több
mint 10 tételt tartalmaz. Bizonyos részeknél a
felhasználónak hivatkozásokat kell követnie további
információért. Közvetlenül az űrlap kitöltéséhez
szükséges általános útmutató után található egy
címkézett jelölőnégyzet, "Engedélyezzen annyi időt,
amennyire szükségem van ennek az űrlapnak a
kitöltéséhez. Megértem és elfogadom, hogy be kell
zárnom (kilép) a webböngészőt, amennyiben a
befejezést választom az űrlap legutolsó részének
kitöltése előtt."
Ellenőrzések
Folyamat
Amennyiben a weboldal egy többrészes űrlap első
részét tartalmazza:
-
Ellenőrizze, hogy a weboldal tartalmaz egy
jelölőnégyzetet az űrlap kitöltéséhez szükséges
további idő kéréséhez.
-
Ellenőrizze, hogy amennyiben a jelölőnégyzet
kipipálásra került, további idő áll rendelkezésre
az űrlap kitöltéséhez.
Várható
eredmények
-
Az összes ellenőrzés teljesül.
G134: Weboldalak
validálása
Alkalmazhatóság
Bármelyik jelölőnyelv és sok más technológia.
Jelen technika vonatkozik a:
Leírás
Jelen technika célja elkerülni a weboldalakon a
kétértelműséget, amely gyakran olyan kód miatt
következik be, amely nem végez validálást a formai
előírásoknak megfelelően. Mindegyik technológia
mechanizmusát alkalmazzák a technológia és a
technológiai változat meghatározásához, és a weboldal
validálásra kerül az adott technológia formai
előírásainak megfelelően. Amennyiben az adott
technológiához elérhető validálás, akkor a fejlesztő
használhatja ezt.
Az validálás gyakran kiküszöböli a kétértelműségeket
(és több mindent), mert az egyik lényeges lépés az
validálásban az adott technológia jelölésének (a jelölő
nyelvben) vagy a kód (más technológiákban) megfelelő
használatának ellenőrzése. Az validálás nem feltétlenül
ellenőrzi a specifikáció teljes megfelelőségét, de ez a
legjobb eszköz a tartalom saját specifikációjával
szembeni automatikus ellenőrzésre.
Példák
Példa 1: HTML
érvényesítése
A HTML oldalak magukba foglalnak egy
dokumentumtípusú nyilatkozatot (néha
!DOCTYPE nyilatkozatként utalnak rá), és
a dokumentumtípusú nyilatkozat által meghatározott
HTML változat szerint validnak minősülnek. A
fejlesztő használhat kapcsolat nélküli (off line)
vagy online validálást (tekintse meg a lenti
forrásokat) a HTML oldalak szabványnak való
megfelelőségének ellenőrzéséhez.
Példa 2: XML
érvényesítés
XHTML, SVG, SMIL és más egyéb XML alapú
dokumentumok dokumentumtípus definíciójára (DTD),
vagy az XML minta más típusára hivatkoznak. A
fejlesztő használhat online, vagy kapcsolat nélküli
(off line) validátorokat (beleértve a szerkesztőkbe
épített validálási eszközöket) a XML dokumentumok
szabványnak való megfelelőségének ellenőrzéséhez.
Példa 3:
kötegérvényesítés Ant-el
Az Apache Ant xml validálása
(xmlvalidate) használható az XML fájlok
kötegérvényesítéséhez. A következő Apache Ant cél
egyszerű példa a dev\\Web könyvtárban
található, .xml kiterjesztésű fájlok
validálása (az Ant által készített fájlokra
vonatkozóan).
Példa kód:
<target name="validate-xml">
<xmlvalidate lenient="no">
<fileset dir="dev/web" includes="*.xml" />
</xmlvalidate>
</target>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Validating HTML and XHTML
-
The W3C
Markup Validation Service by the World Wide Web
Consortium allows you to validate HTML and XHTML
files by URI, by file upload and by direct input of
complete HTML or XHTML documents. There are also
separate pages with an extended interface for file
upload and for validating by URI (advanced options
such as encodings and document types).
-
Installation
Documentation for the W3C Markup Validation
Service explains how to install this service
(for example for use on an intranet).
-
HTML
Validator is a German version of the W3C Markup
Validation Service.
-
WDG HTML
Validator by the Web Design Group allows you to
enter a URI to validate single pages or entire
sites. There are also versions to validate Web
pages in batch mode (by specifying one or more URIs
of HTML documents to validate), by file upload and
by direct input of HTML code.
-
Offline HTMLHelp.com Validator is a tool for
Unix users; it is the off-line version of the
online WDG HTML Validator.
-
Off-line
HTML Validator ? A clipbook for NoteTab by
Professor Igor Podlubny is an extension for the
programming editor NoteTab. It uses James Clark's
open-source SGML parser, which is also used by
the W3C Markup Validation Service.
-
Off-line
HTML Validator for Windows by Jan Kacur is
another validator based on James Clark's
open-source SGML parser. Source code (in Delphi) is
also available.
-
Do-it-yourself Offline HTML Validator by Matti
Tukiainen explains how you can create a simple
validator with James Clark's SGML parser on
Windows.
-
Validating an entire site by Peter Kranz
explains how you can install a modified version of
the W3C Markup Validation Service that outputs
validation results as XML on Mac OS. Source code
(in Perl and Python) is available.
-
HTML
Validation Widget adds a "Validate HTML" option
to Internet Explorer's context menu and validates
the current HTML document with the Web Design
Group's HTML Validator.
-
Can I use the W3C MarkUp Validation Service to
validate HTML? explains how you can validate
HTML from within the free editor HTML-Kit.
-
HTML/XML
Validator is an online repair tool for HTML and
XHTML based on Tidy and PHP 5. It is available in
several languages but it is not a real
validator.
-
Fix
Your Site With the Right DOCTYPE! by Jeffrey
Zeldman explains what HTML and XHTML doctypes work
and what their effect is on the rendering mode of a
few browsers.
-
Modifying
Dreamweaver to Produce Valid XHTML by Carrie
Bickner.
-
XHTML-Schemata
f?ntPage 2003 und Visual Studio .NET by
Christoph Schneegans is a German article that
explains how the W3C XML Schemas for XHTML 1.0 can
be used in FrontPage 2003 and Visual Studio .NET to
create valid code.
-
Nvu is a free
and open-source Web authoring tool for Windows,
Macintosh and Linux that can call the W3C HTML
Validation Service.
-
Amaya by
the World Wide Web Consortium is a free and
open-source Web authoring tool with support for
HTML, XHTML, CSS, SVG and MathML that alerts you to
validity errors when you save a document.
-
Web
Developer Extension is an extension for
Mozilla, Firefox and Flock by Chris Pedrick that
allows you to use the W3C Validation Services for
HTML and CSS.
Validating XML
-
HTML/XHTML/WML/XML
Validator allows you to validate documents by
URI or by file upload. An extended interface is
also available.
-
HTML/XHTML/WML/XML
Validator is a German version of the same
validator.
-
XML
Validator - A Document Validation Service by
JavaView allows you to check wellformedness and
validity of XML files, by file upload or by direct
input of XML code.
-
Apache Ant's
XMLValidate Task can be used to validate
XML-based documents. This tool can be used to
validate entire directories (and subdirectories) of
XML files.
-
XML Schema
Validator by Christoph Schneegans is an online
tool that allows you to validate XML (and XHTML)
files by by URI, by file upload, by direct input of
complete XML documents, and by direct input of XML
code fragments. A bookmarklet that allows you to
validate the page currently displayed in your
browser is also available. This validator claims to
be more accurate than the W3C validator.
-
XML
Schema Validator by DecisionSoft is an online
tool that allows you to validate an XML file
against a W3C XML Schema, both of which can be
uploaded.
-
STG
XML Validation Form by the Scholarly Technology
Group of Brown University allows you to validate
XML files by URI, by file upload and by direct
input of complete XML documents.
-
NetBeans: Working with XML, Part 1 and
NetBeans: Working with XML, Part 2 by Tim
Boudreau and others, explains how to enable XML
support, validation and other related functionality
in the open-source NetBeans framework. .
-
Schema
Validator: this is a validator that allows you
to paste XML and W3C XML Schema code into text
boxes to validate XML code.
-
XML
Nanny: a graphical tool for validating XML and
XHTML, with support for DTD, W3C XML Schema, RELAX
NG and Schematron (Max OX X).
Note that many programming editors, XML editors and
integrated development environments (IDEs) can validate
XML files. These include the following free and/or
open-source tools:
-
the programming editor JEdit with the XML and
SideKick plugins, which supports DTDs and W3C XML
Schemas,
-
the ?workbench" Eclipse with the
Web
Tools Platform,
-
the Web authoring tool SCREEM for the Gnome
desktop environment, which supports DTDs,
-
the XML editor Jaxe, which
validates XML files with Apache Xerces,
-
the XML editor Xerlin, which supports
DTDs and to some extent W3C XML schema,
-
the XML editor xmloperator,
which supports DTDs and RELAX NG schemas,
-
Emacs in nXML mode (see the
YahooGroup Emacs nXML Mode),
-
the XML editor Pollo, which
supports DTDs, W3C XML Schemas and RELAX NG
schemas, and is best suited for tree-like XML
files.
Validating CSS
(nincs jelenleg felsorolt)
Ellenőrzések
Folyamat
HTML, SGML alapú és XML alapú technológiák
esetében:
-
Töltsön be minden oldalt vagy dokumentumot egy
validálási elemzőbe.
-
Ellenőrizze, hogy nincs validálási hiba.
CSS esetében:
-
Töltsön be minden külső, vagy belső stíluslapot
egy CSS ellenőrzőbe.
-
Ellenőrizze, hogy nincs validálási hiba.
A többi technológia esetében:
Kövesse a használatban lévő technológiához tartozó
érvényesítési folyamatot, amennyiben létezik ilyen.
Várható
eredmények
A HTML, SGML és XML-alapú technológiák esetében:
A 2. lépés teljesül.
A CSS esetében:
A 2. lépés teljesül.
G135: API használata a
név és szerep megmutatásához, a felhasználó által
beállítható tulajdonságok közvetlen beállításának
engedélyezéséhez, valamint a változásokról szóló
értesítés biztosítása
Alkalmazhatóság
programozó technológiák szabványos
alkotóelemekkel, melyeket arra programoztak, hogy
illeszkedjenek a kisegítő alkalmazásprogramozói
felületekhez (APIs)
Jelen technika vonatkozik a:
Leírás
Jelen technika célja a kisegítő technológia
engedélyezése a webtartalom megértéséhez, abból a
célból, hogy azonos értékű információt tudjon
közvetíteni a felhasználók számára, egy alternatív
felhasználói felületen keresztül.
Néha a tartalom létrehozásához nem használnak
jelölőnyelvet, hanem inkább programnyelvet vagy
eszközöket alkalmaznak. Számos esetben ezekhez a
technológiákhoz olyan felületelemek tartoznak, melyeket
már úgy programoztak, hogy illeszkedjenek az API-khoz.
Amennyiben egy szerkesztő ezeket az alkotóelemeket
használja és kitölti a tulajdonságokat (pl. név, stb.),
a létrejövő felhasználói felületelemek hozzáférhetők
lesznek a kisegítő technológia számára.
Példák
Példa 1
-
Egy weboldalon Java nyelvet használnak egy
appletek létrehozásához. Java szwing objektumokat
(pl. nyomógomb) használnak, mert ezekhez
tartoznak olyan beépített kisegítő tulajdonságok,
amelyek a Java nyelven írt kisegítő
technológiákból érhetők el, és olyan más nyelven
írt kisegítő technológia, amely az operációs
rendszer API-ját használja az elérhető a Java
hozzáférési híddal. A szerkesztő betölti az
értékeket az alkotóelemekhez, és az eredmény
hozzáférhetővé válik a kisegítő technológia (AT)
számára.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
(nincs jelenleg felsorolt)
Ellenőrzések
Folyamat
-
Jelenítse meg a tartalmat hozzáférhető
felhasználói program használatával
-
Használja a felhasználói program API-jához
tervezett kisegítő eszközt minden felhasználói
felületelem kiértékeléséhez
-
Ellenőrizze, hogy minden felhasználói
felületelem nevét és szerepét megtalálja az
eszköz.
Várható
eredmények
G136: Hivatkozás
biztosítása egy nem konform weboldal elején, amely egy
konform alternatív változatra mutat
Alkalmazhatóság
Az elsődleges tartalom nem megfelelő a WCAG
számára, de léteznek olyan alternatív változatok,
melyek megfelelnek a WCAG követelményeinek. Jelen
technika csak akkor alkalmazható, ha a technológia
lehetővé teszi az alternatív változathoz vezető
hozzáférhető hivatkozás létrehozását.
Jelen technika vonatkozik a(z):
Leírás
Jelen technika célja biztosítani a felhasználók
számára a hozzáférést az olyan alternatív tartalomhoz,
amely megfelel a WCAG követelményeinek, amennyiben nem
konform az elsődleges vagy alapértelmezett tartalom,
amellyel a felhasználó találkozik, amikor egy bizonyos
URI-t megtekint. A megfelelőség érdekében, az
alternatív oldal vagy a konformancia követelményeinek
megfelelő változat miatt előfordulhat kompromisszum a
tervezésben vagy a funkcióban, de a meghatározásban
leírt követelményeknek teljesülniük kell ahhoz, hogy a
konformancia követelményeinek megfelelő változat jöjjön
létre. A "konformancia követelményeinek megfelelő
változat" meghatározása:
- konformancia
követelményeinek megfelelő változat
-
változat, amely
-
megfelelő a kijelölt szinten, és
-
ugyanazt az összes információt és
funkciót biztosítja ugyanazon az
emberi nyelven, és
-
annyira korszerű, mint a nem megfelelő
tartalom, és
-
amelyik esetében az alábbiak közül legalább
az egyik teljesül:
-
a megfelelő változat egy
akadálymentesítést támogató
mechanizmuson keresztül elérhető a nem
megfelelő oldalról, vagy
-
a nem megfelelő változat csak a
megfelelő változatról érhető el, vagy
-
a nem megfelelő változat csak az olyan
megfelelő oldalról érhető el, amely szintén
biztosít egy mechanizmust a megfelelő
változat eléréséhez
Megjegyzés 1: Ebben a
meghatározásban a "csak úgy érhető el" azt
jelenti, hogy létezik egy bizonyos mechanizmus, a
feltételes átirányítás, amely megakadályozza a
felhasználót a nem megfelelő oldal "elérésében"
(betöltésében), kivéve abban az esetben, ha a
felhasználó a megfelelő változatból lép be az
oldalra.
Megjegyzés 2: Az
alternatív változatnak nem szükséges oldalanként
megegyeznie az eredeti változattal (pl. a
konformancia követelményeinek megfelelő változat
többszörös oldalakból állhat).
Megjegyzés 3:
Amennyiben többnyelvű változatok érhetők el,
akkor minden felajánlott nyelv esetében feltétel
a konformancia követelményeinek megfelelő
változat.
Megjegyzés 4:
Alternatív változatok biztosítása lehetséges a
különböző technológiai környezetek vagy
felhasználói csoportok elhelyezéséhez. Minden
változatnak a lehető legmegfelelőbbnek kell
lennie. Az egyik változatnak teljesen
megfelelőnek kell lennie annak érdekében, hogy
teljesüljön a
1. megfelelőségi követelmény.
Megjegyzés 5: A
konformancia követelményeinek megfelelő
változatnak nem szükséges a megfelelőség
tartományán belül vagy ugyanazon a webhelyen
lennie, mindaddig amíg ugyanolyan szabadon
elérhető, mint a nem megfelelő változat.
Megjegyzés 6: Az
alternatív változatot nem szabad összekeverni az
eredeti oldalt támogató és megértést erősítő
kiegészítő tartalommal.
Megjegyzés 7: A
megfelelő változat előállításához a tartalmon
belüli felhasználói preferenciák beállítása
elfogadható mechanizmusnak számít egy másik
változat eléréséhez, mindaddig amíg a
beállításhoz használt módszer akadálymentesítést
támogató.
Tekintse meg a
konformancia követelményeinek megfelelő változatok
értelmezése részt
Jelen technika alkalmazásakor, az alternatív
változathoz vezető, WCAG-nak megfelelő hivatkozás
elhelyezése az oldal tetején, lehetővé teszi a
felhasználók számára, hogy gyorsan megtalálják a
hivatkozást és átlépjenek a konformancia
követelményeinek megfelelő változatra. Annak
biztosításához, hogy a felhasználók mindig megtalálják
az alternatív változatot tekintet nélkül arra, hogy hol
léptek fel a webhelyre, minden olyan oldal, amely nem
éri el megfelelőséget a meghatározott szinten,
tartalmazzon a konformancia követelményeinek megfelelő
változathoz vezető hivatkozást.
Példák
-
Egy webhelyen, minden olyan oldal esetében, amely
nem felel meg a WCAG követelményeinek a megállapított
szinten, az oldalon található első hivatkozást
„Alternatív változatnak” nevezik. Ennek a
hivatkozásnak a célja annak az oldalnak az alternatív
változata, amely megfelel a WCAG követelményeinek a
megállapított szinten.
Ellenőrzések
Folyamat
-
Azonosítson be olyan oldalt, amely nem felel meg
a WCAG követelményének az igényelt megfelelőségi
szinten.
-
Állapítsa meg, hogy az oldal tartalmaz-e a
konformancia követelményeinek megfelelő
változatához vezető hivatkozást.
-
Állapítsa meg, hogy az alternatív változat az
eredeti oldal
konformancia követelményeinek megfelelő
változata-e, és hogy megfelel-e a WCAG 2.0
követelményeinek az igényelt megfelelőségi
szinten.
Várható
eredmények
G138: Szemantikai
jelölés alkalmazása színjelzések használatánál
Alkalmazhatóság
Minden színt és szöveget támogató technológia.
Jelen technika vonatkozik a(z):
Leírás
Jelen technika célja a szín és a szemantikai jelölés
összekapcsolása az információ közvetítéséhez. A legtöbb
felhasználó képes gyorsan átfutni a szöveget a szín
által közvetített információ megtalálásához. A színvak
felhasználók számára a szemantikai jelölés eltérő
típusú jelölést biztosíthat. Felhasználói programok,
ebben az esetben, érzékelhetővé tehetik ezt a
szerkezettípust a felhasználók számára. Például, eltérő
vizuális megjelenítés alkalmazásával a különböző
szerkezettípusokhoz, vagy eltérő hang, illetve
hangmagasság használatával egy hangfelvételen.
A legtöbb felhasználói program vizuálisan
megkülönbözteti az olyan szöveget, melyet a szemantikai
jelölés használatával beazonosítottak. Bizonyos
kisegítő technológiák egy mechanizmust biztosítanak a
megfelelő szemantikai jelöléssel készült tartalom
jellemzőinek meghatározásához.
Példák
Példa 1: Szín és
erősebb hangsúlyozás a kötelező mezőknél
Egy HTML űrlap számos kötelezően kitöltendő mezőt
tartalmaz. A kötelező mezők címkéi vörös színnel
jelennek meg. Ezen kívül minden címke szövegét STRONG
elemmel jelölik az erősebb kiemeléshez. Az űrlap
kitöltéshez szóló útmutató egyértelművé teszi, hogy
az "összes kötelező mező vörös színű és kiemelt". Ezt
példa követi.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
Bármilyen olyan tartalom esetében, ahol különböző
színeket alkalmaznak az információ közvetítéséhez:
-
Ellenőrizze, hogy ugyanaz az információ elérhető
szemantikai jelölésen keresztül.
Várható
eredmények
G139: Olyan mechanizmus
létrehozása, amely lehetővé teszi a felhasználó számára a
hibákra való ugrást
Alkalmazhatóság
Olyan tartalom, amely a formátumra, értékre
és/vagy a bevitel típusára vonatkozó korlátozással
elfogadja a felhasználói adatbevitelt.
Jelen technika vonatkozik a:
Leírás
Jelen technika célja segíteni a felhasználót a
beviteli hibák megtalálásában, ott ahol a felhasználó
által nyújtott információ nem elfogadható. Ez magába
foglalja azokat a mezőket, amelyekből hiányzik a
kötelező információ, illetve a helytelen információt
tartalmazó mezőket is. Amikor a felhasználók
ellenőrzött adatbevitelt végeznek, és a beviteli
hibákra fény derül, akkor elérhetővé válik a hibához
vezető hivatkozás annak érdekében, hogy a
felhasználónak ne kelljen a hibát megkeresnie. Az egyik
megközelítés a szerveroldali ellenőrzés alkalmazása és
az űrlap ismételt megjelenítése (beleértve bármilyen
korábban bevitt adatot), valamint egy szöveges leírás
az oldal tetején, amely jelzi azt a tényt, hogy hiba
történt, leírja a probléma jellegét és hivatkozást
biztosít a problémás mező(k) beazonosításához.
Példák
Példa 1:
Szerveroldali hibaellenőrzés
A felhasználó érvénytelen adatot ad meg egy
űrlapmezőben és elküldi az űrlapot. A szerver a
felhasználói adatokkal együtt visszaküldi az űrlapot,
és világosan jelzi az oldal tetején található
szövegben, hogy az adatokat nem fogadták el. A szöveg
leírja a hiba jellegét és biztosít egy a problémás
mezőhöz vezető hivatkozást, hogy a felhasználó
könnyen oda navigálhasson és ki tudja javítani a
hibát.
Példa 2:
Kliensoldali ellenőrzés felugró ablakkal
A felhasználó érvénytelen adatot ad meg egy
űrlapmezőben és megpróbálja elküldeni az űrlapot. A
kliensoldali szkript felfedezi a hibát, törli az
elküldést, majd módosítja a dokumentumot azért, hogy
megjelenjen egy szöveges leírás, amely meghatározza a
hibát a hibás mező(k)höz vezető hivatkozásokkal
együtt. A szkript a problémás mezők címkéit is
módosítja kiemelés céljából.
Példa 3:
Kliensoldali hibaellenőrzés felugró ablak nélkül
Amikor a felhasználó elküld egy űrlapot, nem ugrik
fel új oldal, hanem egy szkript automatikusan a „Hiba
történt” szöveges hivatkozásra helyezi a fókuszt. A
hivatkozás rámutat a leíró hibaüzenetek sorba
rendezett listájából az első tételre. Mindegyik
listatétel ahhoz a vezérlőhöz vezető hivatkozás, ahol
a hiba történt. A hibától visszavezet egy hivatkozás
a leíró hibaüzenetek sorba rendezett listájához. A
folyamat szükség szerint ismétlődik.
Ellenőrzések
Folyamat
-
Töltsön ki egy űrlapot, amelyen szándékosan
hagyjon egy kötelezően kitöltendő mezőt üresen. Egy
másik mezőben ejtsen beviteli hibát, majd küldje el
az űrlapot.
-
Ellenőrizze, hogy rendelkezésre áll olyan
szöveges üzenet, amely beazonosítja a kötelező
adatot nem tartalmazó mezőt.
-
Ellenőrizze, hogy rendelkezésre áll olyan
szöveges üzenet, amely beazonosítja a beviteli
hibát tartalmazó mezőt.
-
Ellenőrizze, hogy a hiányzó adatüzenetből
elvezet egy hivatkozás minden olyan mezőhöz,
amelynél hiányzó adat található
-
Ellenőrizze, hogy a hibalistához vezet egy
hivatkozás a hibaüzenetekből.
Megjegyzés: A 3.3.2
teljesítési feltétel megköveteli, hogy amennyiben
beviteli hibára derül fény és rendelkezésre állnak
javaslatok a hiba javítására a tartalom biztonságának
és céljának kockáztatása nélkül, akkor a javaslatok a
felhasználó számára kerüljenek biztosításra.
Várható
eredmények
-
Amennyiben a #2 teljesül, akkor a #4 is
teljesül.
-
Amennyiben a #3 teljesül, akkor a #5 is
teljesül.
G140: Az információ és a
szerkezet elválasztása a megjelenítéstől a különböző
megjelenítések engedélyezéséhez/bekapcsolásához
Jelen technika vonatkozik a(z):
Leírás
Jelen technika célja a kisegítő technológia és a
tartalom együttműködésének elősegítése a tartalom
strukturális kódolásának és a megjelenítési kódolás
logikus szétválasztásával. A strukturális kódolás olyan
elemek jelölése, mint a fejlécek, bekezdések, listák,
táblázatok stb., amit a célra fenntartott technológiai
szolgáltatások használatával hoznak létre. Ezzel
szemben a megjelenítési kódolás olyan formázási hatások
jelölése, mint a betűtípus, szín, méret, pozíció,
szegély stb., ami szintén támogatott a technológiai
szolgáltatások által.
Amíg a megjelenítés alkalmazásai vizuálisan utalnak
a szerkezetre — a felhasználók az alkalmazott formázási
szabályokból meghatározhatják a fejléceket,
bekezdéseket, listákat stb. — ezek a alkalmazások nem
kódolják a szerkezetet elég egyértelműen a kisegítő
technológia számára, hogy az oldallal hatásos
együttműködhessen. A különálló szerkezet, funkció és
megjelenítési rétegek biztosítása lehetővé teszi, hogy
a formázás által magába foglalt szemantika a szerkezeti
rétegen keresztül algoritmikusan meghatározott
legyen.
Jelen technika követése lehetővé teszi, hogy a
felhasználói program:
-
A tartalom meglévő szerkezetén alapuló olyan
jelentőségteljes szerkezeti átalakulást hajtson
végre, mint a szakaszok átrendezése vagy
szakaszlisták, illetve hivatkozási listák
előállítása.
-
Támogassa az együttműködést a tartalommal az
olyan szerkezeti jellemzők alapján, melyeket a
kisegítő technológia nem tud meghatározni kizárólag
a megjelenítési információ alapján. Például
elvárható a listákkal kapcsolatos speciális
beállítások biztosítása a listaelemek számának
jelölésével vagy a lista végére való ugrással. Ez
csak akkor lehetséges, ha a listaszerkezet is
kódolt a listamegjelenítésen felül.
-
Módosítsa a tartalom megjelenítését a szerkezeti
alkalmazásokhoz kapcsolt alternatív megjelenítési
szabályok helyettesítésével.
Példák
Példa 1: HTML
CSS-el
Egy HTML dokumentum olyan HTML szerkezeti
alkalmazásokat használ, mint a bekezdések, listák,
fejlécek stb., és elkerüli az olyan megjelenítési
alkalmazásokat, mint a betűkészlet változások,
elrendezési javaslat, stb. A dokumentum saját
szerkezeti tulajdonságai alapján CSS-t alkalmaznak a
dokumentum formázásához. A jól elkészített "osztály"
jellemzők a HTML-ben kiterjesztik a szerkezeti
jelölés szemantikáját, amennyiben szükséges, hogy
engedélyezze a rugalmasabb CSS-szel történő
formázást. A kisegítő technológiák a megjelenítés
módosításához helyettesíthetik, vagy kiterjeszthetik
a CSS-t, vagy mellőzhetik a CSS-t és közvetlenül a
szerkezeti kódolással léphetnek interakcióba.
Példa 2: Címkézett
PDF
Egy PDF dokumentum nagy részben a formázási
információval beágyazott tartalomból áll. A
szerkezetre vonatkozó információ az XML-szerű
címkéket használó dokumentum különálló szakaszában
biztosított. Ezt "címkézett PDF-nek" nevezik. Az
ilyen címkékben található információt használhatják a
kisegítő technológiák a megjelenítés átalakításához
vagy a megjelenítésre utaló szerkezet
megértéséhez.
Ellenőrzések
Folyamat
-
Vizsgálja meg a dokumentum kódolását.
-
Ellenőrizze, hogy a szerkezeti információ és
funkció egyértelműen biztosított és logikusan van
elválasztva a megjelenítési információtól.
Várható
eredmények
G141: Oldalrendezés
fejlécekkel
Alkalmazhatóság
Olyan oldalaknál, melyeknél a tartalom szakaszokba
rendezett.
Jelen technika vonatkozik a:
Leírás
Jelen technika célja biztosítani, hogy a
szakaszoknak olyan fejlécük legyen, amely beazonosítja
őket. Az 1.3.1 teljesítési feltétel megköveteli, hogy a
fejlécek úgy legyenek jelölve, hogy algoritmikusan
beazonosíthatók legyenek.
HTML-ben ezt a HTML fejlécelemekkel hajtják végre
(h1, h2, h3, h4, h5, és h6). Ez lehetővé teszi, hogy a
felhasználói programok automatikusan beazonosítsák a
szakaszfejléceket. Más technológiák más technikát
használnak a fejlécek beazonosításához. A navigáció és
a dokumentumszerkezet általános megértésének
elősegítéséhez a szerkesztőknek megfelelően beágyazott
fejléceket kell használniuk (pl. h1 utána h2, h2 utána
h2 vagy h3, h3 utána h3 vagy h4, stb.).
Példák
Példa 1: Egy HTML
oldal szerkesztéséhez használt fejlécek
Egy főzési technikákkal foglalkozó oldal h1 elemet
használ a főcímre vonatkozóan, h2 elemet az olajjal
vagy vajjal főzzünk részekhez, illetve H3 elemet az
olajjal való főzési technikákkal foglalkozó rész
szakaszaihoz.
Példa kód:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Cooking techniques</title>
</head>
<body>
<h1>Cooking techniques</h1>
... some text here ...
<h2>Cooking with oil</h2>
... text of the section ...
<h3>Saut?ng</h3>
....
<h3>Deep frying</h3>
<h2>Cooking with butter</h2>
... text of the section ...
</body>
</html>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Vizsgáljon meg egy szakaszokba szerkesztett
tartalommal rendelkező oldalt.
-
Ellenőrizze, hogy mindegyik szakaszhoz tartozik
fejléc.
Várható
eredmények
G142: Olyan technológia
alkalmazása, amelyhez általánosan elérhető, nagyítást
támogató felhasználói program tartozik
Alkalmazhatóság
A felhasználói program által biztosított nagyítási
képességgel rendelkező minden technológia.
Jelen technika vonatkozik a(z):
Megjegyzések a
felhasználói programra és a kisegítő technológia
támogatására vonatkozóan
Az IE 7.0-ban a nagyítási funkció nem minden
esetben végez egységes méretezést, amikor az abszolút
pozícionálást alkalmazzák, és az oldal kisebbre
méretezett. A Microsoft Internet Explorer 7.0
egyaránt támogatja a nagyítási és a szövegmérettel
kapcsolatos változást a betűkészletek %-os értékű,
em, vagy megnevezett méretű beállítása esetében.
Az Opera 9 támogatja a nagyítást.
A Firefox 2 és annál korábbi verzió csak a
szövegméret változásait támogatja, de változtatni
tudja a pt és px betűkészletek méretét, valamint a %,
az em és a megnevezett méreteket.
A Firefox 3 egyaránt támogatja a nagyítást és a
szövegméret változását.
Leírás
Jelen technika célja biztosítani, hogy a tartalom
egységesen méretezhető legyen webtechnológia
használatával, melyet a szövegméretet nagyító eszközön
keresztül változtató felhasználói programok
támogatnak.
A tartalmat egységesen méretezni képes felhasználói
programok (nagyítás a tartalomban) által támogatott
technológiákban szerkesztett tartalom megfelel ennek a
teljesítési feltételnek. Mivel jelen technika teljesen
a felhasználói program funkciójára támaszkodik, nagyon
fontos, hogy a felhasználói programok széles körében
ellenőrzésre kerüljön.
Jelen technika megköveteli, hogy a nagyítási funkció
megőrizze az összes térbeli kapcsolatot az oldalon és,
hogy az összes funkció folyamatosan elérhető
legyen.
Példák
-
Az Internet Explorer 7 és Opera 9 olyan nagyítási
funkciót biztosít, amely egységesen méretezi a
HTML/CSS oldal tartalmát.
-
Azért, hogy lehetővé tegye a felhasználók számára
a szöveg átméretezését, az Adobe Reader olyan
nagyítási eszközt biztosít, amely a PDF oldalakat
egységesen méretezi.
(nincs jelenleg felsorolt)
Ellenőrzések
Folyamat
-
Jelenítsen meg tartalmat egy felhasználói
programban
-
Nagyítsa 200%-ra a tartalmat
-
Ellenőrizze, hogy vajon elérhető-e az összes
tartalom és funkció
Várható
eredmények
G143: Olyan szöveges
változat biztosítása, amely leírja a CAPTCHA célját
Alkalmazhatóság
Az összes technológiára vonatkozik.
Jelen technika vonatkozik a(z):
Leírás
Jelen technika célja információt biztosítani olyan
szöveges változaton keresztül, amely beazonosítja a
nem-szöveges tartalmat, mivel a
CAPTCHA ellenőrzések gyakran kérik a
felhasználótól, hogy olyan szöveget gépeljenek be,
amely elhomályosított képen vagy nem jól hallható
hangfájlban jelenik meg. A szöveges változatból a
felhasználó meg tudja állapítani, hogy a CAPTCHA egy
feladat elvégzését kéri illetve, hogy milyen típusú
feladatról van szó.
Amikor a CAPTCHA alternatív változata is
hozzáférhető, a szöveges változatnak utasításokat kell
tartalmaznia arról, hogy hogyan lehet az alternatív
változatot megtalálni.
Példák
-
Egy CAPTCHA ellenőrzés arra kéri a felhasználót,
hogy olyan szöveget gépeljen be, amely egy
elhomályosított képen jelenik meg. A szöveges
változat: "Gépelje be a képen található szót!"
-
Egy CAPTCHA ellenőrzés arra kéri a felhasználót,
hogy egy hangfájlban lejátszott szöveget gépeljen be.
A szöveges változat: "Gépelje be a hangfelvételen
elhangzott betűket!"
Ellenőrzések
Folyamat
-
Távolítsa el, rejtse el vagy takarja le a
CAPTCHA-t.
-
Helyettesítse szöveges változattal.
-
Győződjön meg róla, hogy a szöveges változat
leírja a CAPTCHA célját.
Várható
eredmények
G144: Biztosítani, hogy
a weboldal ugyanabból a célból, de más modalitást
használva, tartalmaz egy másik CAPTCHA-t
Alkalmazhatóság
Az összes technológiához alkalmazzák.
Jelen technika vonatkozik a(z):
Leírás
Jelen technika célja csökkenteni azoknak az
eseteknek a valószínűségét, amelyekben a fogyatékkal
élők nem tudják elvégezni a CAPTCHA feladatokat. Mivel
léteznek eltérő modalitásokat használó alternatív
CAPTCHA feladatok, a felhasználó nagyobb
valószínűséggel lesz képes egy feladatot befejezni
sikeresen.
Példák
-
Egy weboldal olyan CAPTCHA ellenőrzést tartalmaz,
amelyet a felhasználónak sikeresen ki kell töltenie,
mielőtt továbblépne a folyamat következő szakaszába.
Az oldal tartalmaz olyan vizuális feladatot, mint egy
képen megjelenített szavak begépelése és olyan
hangfeladatot is, mint egy hangfájlban elhangzott
betűk begépelése. Azok a halláskárosult felhasználók,
akik nem képesek végrehajtani az audio CAPTCHA-t,
képesek lehetnek a videó CAPTCHA elvégzésére.
-
Egy blog hozzászólási űrlapja olyan vizuális
CAPTCHA-t tartalmaz, melyet a felhasználónak ki kell
töltenie, mielőtt elküldhetné a hozzászólásokat. A
vizuális CAPTCHA-n kívül, tartalmaz egy olyan
űrlapmezővel rendelkező CAPTCHA-t, amely felteszi a
kérdést, hogy: „Mennyi kettő meg hét?” Ehhez tartozik
egy szövegbeviteli mező, amely a felhasználó számára
lehetővé teszi a helyes válasz megadását.
Ellenőrzések
Folyamat
Egy weboldalon található minden CAPTCHA esetében
-
Ellenőrizze, hogy a weboldal ugyanabból a
célból, de eltérő modalitással tartalmaz egy másik
CAPTCHA-t.
Várható
eredmények
G145: Biztosítani, hogy
a kontrasztarány a szöveg (illetve a képként reprezentált
szöveg) és szöveg háttére között legalább 3:1
Alkalmazhatóság
Bármelyik vizuális kimenetet biztosító
technológia.
Jelen technika vonatkozik a(z):
Leírás
Jelen technika célja annak biztosítása, hogy a
felhasználók el tudják olvasni a háttérrel
megjelenített szöveget. Jelen technika enyhíti a 4.5:1
kontrasztarányú követelményt annál a szövegnél, amely
legalább 18 pont nagyságú (amennyiben nem félkövér), és
legalább 14 pont nagyságú (amennyiben félkövér).
Amennyiben a háttér egyszínű (de lehet akár teljesen
fekete vagy teljesen fehér is), akkor a nagyméretű
szöveg kontrasztaránya a szöveg összes betűjének és a
háttérnek 3:1-es kontrasztarányával tartható fenn.
Amennyiben a háttér vagy a betűk relatív
fénysűrűsége különbözik (vagy mintás), akkor a betűk
körüli háttért olyan módon lehet kiválasztani vagy
árnyékolni, hogy a betűk a mögöttük található háttérrel
fenntartják a 3:1-es kontrasztarányt, még abban az
esetben is, ha a teljes háttérrel szemben nem teljesül
ez a kontrasztarány.
A kontrasztarány néhány esetben fenntartható a betűk
relatív fénysűrűségének megváltoztatásával, ahogy a
háttér relatív fénysűrűsége változik az oldalon.
Másik módszer olyan fénykorona létrehozása a szöveg
körül, amely biztosítja a szükséges kontrasztarányt,
amennyiben alapesetben a háttérkép vagy a szín nem
különbözik eléggé a relatív fénysűrűség
tekintetében.
Példák
-
Fekete háttér kerül kiválasztásra annak érdekében,
hogy használhatók legyenek azok a világos színű
betűk, melyek illenek a vállalat logójához.
Egy főiskolai intézmény képére nagyméretű szöveget
helyeznek. Mivel a képen sokféle szín és sötét foltok
jelennek meg, a szöveg mögötti területet fehér
színnel homályosítják el, olyan módon, hogy a kép
nagyon halvány, de a maximális sötétség még mindig
elég világos ahhoz, hogy a 3:1-es kontrasztarány a
képre írt fekete szöveggel fennmaradjon.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
(nincs jelenleg felsorolt)
Ellenőrzések
Folyamat
-
A képlet használatával, mérje meg minden betű
relatív fénysűrűségét (amennyiben a betűk nem
egységesek):
Megjegyzés: Az
élsimított betűkhöz használja a betű szélétől két
képpont távolságban található relatív
fénysűrűségi értéket.
-
Ugyanannak a képletnek a használatával, mérje
meg közvetlenül a betű melletti háttér
képpontjainak relatív fénysűrűségét.
-
Az alábbi képlet használatával számítsa ki a
kontrasztarányt.
-
Ellenőrizze, hogy a kontrasztarány a 3:1
értékkel megegyezik, vagy annál nagyobb
Várható
eredmények
G146: Folyékony arculat
alkalmazása
Alkalmazhatóság
Az összes technológiára vonatkozik.
Jelen technika vonatkozik a(z):
Leírás
Jelen technika célja, hogy a rendelkezésre álló
vízszintes térhez alkalmazkodó elrendezési technikák
használatával képes legyen a tartalom megjelenítésére,
vízszintes gördítő sávok bevezetése nélkül. A folyékony
arculatok azokat az elrendezési területeket határozzák
meg, melyek újraméretezésre kerülnek a szöveggel és
szükség szerint ismét folyamatosak lesznek azért, hogy
elférjenek a képernyőn. Habár a pontos elrendezés ennek
következtében változik, az elemek kapcsolata és az
olvasási sorrend ugyanaz marad. Ez hatásos módszer
olyan kivitelezések létrehozásához, melyek jól jelennek
meg a különböző eszközökön, illetve amelyek a
felhasználók számára különböző betűméret beállításokat
engednek.
A folyékony arculat alapelvei a következők:
-
Meghatározza az elrendezési területek méretét
olyan egységek alkalmazásával, melyek a szövegre
vonatkozóan a terület arányos méretezését
eredményezik: tehát úgy növekednek vagy
zsugorodnak, ahogy a szöveg növekszik vagy
zsugorodik;
-
Szomszédos lebegő dobozok soraként helyezi el az
elrendezési területeket, melyek szükség szerint új
sorokba tördelődnek, hasonlóan ahhoz, ahogy a
szavak a bekezdésekben.
Összetett folyékony arculatokat lehet elérni az
elrendezési területek beágyazásával, ilyen módon hozva
létre lokalizált folyékony arculatokat a nagyobb
folyékony arculatokon belül. Még az egyszerű folyékony
arculatok is igényelnek tervezési stílust a jó
megjelenítés eléréséhez a szövegméretek széles
skáláján. De a jól megtervezett folyékony arculatok a
leghatásosabb oldaltervezések lehetnek.
Példák
Példa 1: Egyszerű
folyékony arculat a HTML-ben és CSS-ben
A következő, meglehetősen egyszerű példában HTML-t
és CSS-t alkalmaznak folyékony arculat
létrehozásához. A három oszlop úgy szabályozza a
méretét, ahogy a szöveg mérete módosul. Amikor a
teljes vízszintes szélesség meghaladja a
rendelkezésre álló oszlopszélességet, az utolsó
oszlop megtörik azért, hogy alulra kerüljön és ne az
előző oszlop mellé. A betűméretet növelni lehet vágás
vagy vízszintes gördítő sáv bevezetése nélkül,
mindaddig amíg a leghosszabb szó elfér az oszlopban.
Ebben a bizonyos példában százalékos méreteket
alkalmaznak az oszlopokhoz, és „lebegő” tulajdonságot
használó lebegő területként határozzák meg őket.
Példa kód:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>Example of Basic Liquid Layout</title>
<style type="text/css">
.column
{
border-left: 1px solid green;
padding-left:1%;
float: left;
width: 32%;
}
#footer
{
border-top: 1px solid green;
clear: both;
}
</style>
</head>
<body>
<h1>WCAG Example</h1>
<h2>Text in Three Columns</h2>
<div title="column one" class="column">
<h3>Block 1</h3>
<p> The objective of this technique is to be able to present content
without introducing horizontal scroll bars by using layout
techniques that adapt to the available horizontal space.
</p>
</div>
<div title="column two" class="column">
<h3>Block 2</h3>
<p> This is a very simple example of a page layout that adapts as the
text size changes.
</p>
</div>
<div title="column three" class="column">
<h3>Block 3</h3>
<p> For techniques that support more complex page layouts, see the
Források listed below.
</p>
</div>
<p id="footer">Footer text</p>
</body>
</html>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Jelenítsen meg tartalmat egy felhasználói
programban.
-
Nagyítsa 200%-ra a tartalmat.
-
Ellenőrizze, hogy vízszintes görgetés nélkül
elérhető-e az összes tartalom és funkció.
Várható
eredmények
G148: Nincs háttér és
szövegszín meghatározás, és nincs olyan technológiai
alkalmazás, amely megváltoztatja ezeket az
alapértelmezéseket
Alkalmazhatóság
Bármelyik technológia, ahol a szöveget és a
háttérszínt elválasztva határozzák meg, és a
böngészők szabályozni tudják az alapszíneket.
Jelen technika vonatkozik a(z):
Leírás
Jelen technika célja annak biztosítása, hogy a
felhasználók el tudják olvasni a háttérrel
megjelenített szöveget. Jelen technikával a szerkesztők
elkerülhetnek bármilyen kontrasztmérést az által, hogy
nem határozzák meg a szöveg és a háttér színeit. Ennek
eredményeként mindkettő színét teljesen mértékben a
felhasználói program határozza meg.
Példák
Példa 1
Példa 1: A szerkesztő nem határozza meg sem a
szöveg színét, sem a hátterét. CSS-t szintén nem
használnak. Ennek eredményeként a felhasználó
beállíthatja a böngészőjén az alapértelmezéseket
annak biztosításához, hogy a színek és a kontrasztok
a számukra megfelelő módon működjenek.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy a szöveg színe mindenütt
meghatározható.
-
Ellenőrizze, hogy a szöveg színe nem került
meghatározásra.
-
Nézzen meg, hogy a háttérként használt
háttérszínt vagy kép minden területen
meghatározható-e.
-
Ellenőrizze, hogy háttérként használt háttérszín
vagy kép nem került meghatározásra.
Várható
eredmények
G149: Felhasználói
felületelemek használata, melyeket fókuszba kerülésük
esetén kiemel a felhasználói program
Alkalmazhatóság
Fókuszkiemelést biztosító felhasználói programmal
rendelkező minden technológia.
Jelen technika vonatkozik a:
Leírás
Jelen technika célja biztosítani, hogy a
felhasználói program támogatására támaszkodva a
felhasználó vizuálisan be tudja azonosítani a fókuszba
került elemet. A felhasználói programok esetében
általános, hogy valamilyen módon kiemelik a fókuszba
került szabványos vezérlőelemeket. Ezt végzik az
UAAG-barát felhasználói programok, amikor teljesítik a
10.2 "Szakaszkiemelés, tartalomfókusz, engedélyezett
alkotóelemek, megtekintett hivatkozások"
ellenőrzőpontot. Amikor a szerkesztők olyan szabványos
vezérlőket alkalmaznak, melyekhez a felhasználói
programok biztosítják ezt a támogatást, a felhasználók
szabványos, kiszámítható módon értesítést kapnak a
fókusz elhelyezkedéséről.
Példák
-
Amikor html szövegbeviteli mező fókuszba kerül, a
böngésző megjelenít egy villogó függőleges sávot a
szövegmező beszúrási pontjában.
-
Amikor html hivatkozások fókuszba kerülnek,
körülveszi őket egy pontozott, fókuszkiemelő
négyszög.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
A weboldalon található minden fókuszálható
alkotóelem esetében:
-
Helyezze a fókuszt a vezérlőre
-
Ellenőrizze, hogy a felhasználói program
kiemeli-e valamilyen módon a vezérlőelemet
Várható
eredmények
G150: Szöveg-alapú
változatok biztosítása az élő, csak-hang tartalomhoz
Alkalmazhatóság
Minden élő, csak-hang információt megjelenítő
technológia
Jelen technika vonatkozik a(z):
Leírás
Jelen technika célja, hogy lehetővé tegye a
hozzáférést a siket felhasználók számára a valós idejű
hangközvetítésekhez. Sokkal nehezebb pontos valós idejű
változatok létrehozni, mert kevés idő áll rendelkezésre
a hibák javításához, a másodszori meghallgatáshoz vagy
mások megkérdezéséhez a szavak pontos visszaadásával
kapcsolatban. Szintén nehéz a gyorsan áramló információ
egyszerűsítése vagy összefoglalása.
Léteznek gyorsírást és gyors gépelési technológiákat
használó valós idejű szövegbegépelési technikák. A
beszédből visszamondott szöveget (ahol valaki
meghallgatja a beszédet, majd gondosan visszamondja egy
beszédet felismerő számítógépnek) napjainkban telefonos
üzenetközvetítő szolgáltatásokhoz használják, és a
jövőben a feliratozáshoz lehet majd alkalmazni. Végső
soron lehetséges lesz a beszéd szöveggé alakításának
javítása is.
Példák
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy létezik folyamat és irányelv
annak biztosítására, hogy a szöveges változatok
valós időben kerülnek átadásra
Várható
eredmények
G151: Hivatkozás
biztosítása egy előre elkészített nyilatkozat szöveges
átiratához, vagy egy szkripthez, amennyiben szkriptet
használnak
Alkalmazhatóság
Minden élő, csak-hang információt megjelenítő
technológia
Jelen technika vonatkozik a(z):
Leírás
Jelen technika célja átírást, vagy szkriptet
biztosítani, amennyiben az elkészített szkriptet élő
hangtartalom követi. Mivel előre elkészítik, a szkript
sokkal pontosabb és teljesebb lehet, mint az élő
hangfelvétel. Ennek ellenére, a szkript nem kerül
szinkronba a hanggal lejátszáskor. Jelen technika
esetében az élő-hangnak nem szabad eltérnie a
szkripttől.
Jelen technikával hivatkozás biztosított a
hangfelvételhez vagy szkripthez, amelynek meg kell
felelnie a WCAG 2.0-nak, és ugyanazon a weboldalon
belül egy másik helyen vagy egy másik URI-n is
szerepelhet.
Példák
-
Egy fringe színházi csoport élő rádiódarabját a
weben közvetítik. Mivel a szereplők ragaszkodnak egy
előre elkészített szkripthez, és a program
költségvetése alacsony, a producer (a drámaíró
beleegyezésével) biztosít egy hivatkozást a darab
HTML szkriptjéhez.
-
A kormány egyik tagja fontos politikai beszédet
mond a weben. Amikor a beszéd elkezdődik, a
hangfelvételét hozzáférhetővé teszik a webhelyen.
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy létezik-e olyan hivatkozás,
amely közvetlenül a szkriptre vagy az átiratra
mutat.
-
Ellenőrizze, hogy az élő hang követi a
szkriptet.
-
Amennyiben az alternatív változat(ok) különálló
oldalon található(k), ellenőrizze a hivatkozás(ok)
elérhetőségét, hogy a felhasználó a másik
változatra tudjon lépni.
Várható
eredmények
G152: Animált gif képek
beállítása a villogás megállításához, n számú idő (cycle)
után (5 másodpercen belül)
Alkalmazhatóság
Animált gif-et (GIF89a) támogató bármelyik
technológia
Jelen technika vonatkozik a(z):
Leírás
Jelen technika célja biztosítani, hogy az animált
gif képek villogása öt másodpercen belül megszűnik. Az
animált gif képek tervezésének háromféle aspektust
vesznek figyelembe, ezek együtt "dolgoznak" és
határozzák meg, hogy mennyi ideig villog (vagy esetleg
"animál") a kép:
-
a filmkockák száma a képen,
melyek különálló képek az animációs sorozatban;
-
a képvágási frekvencia, amely
azt jelenti, hogy milyen hosszú ideig jelenik meg
minden egyes kép;
-
az ismétlődések száma, amely
azt jelenti, hogy hányszor jelenik meg a teljes
animáció;
Egyszerűen kifejezve: az animáció időtartama a
képkockaszám, a képvágási frekvencia és az ismétlődések
számának szorzata. Például, egy egyszerű, 2 képkockával
villogó kép időtartama, 0,5 másodperces képvágási
frekvenciával és 3 ismétlődéssel (2 * 0,5 * 3)
másodpercig, vagyis pontosan 3 másodpercig tart.
Számos animált gif képhez állandó képvágási
frekvencia tartozik, pl. minden képkocka ugyanolyan
hosszú ideig jelenik meg. Mindazonáltal minden képkocka
esetében lehetséges a különböző képvágási frekvencia
beállítása annak érdekében, hogy bizonyos képkockák
hosszabb ideig jelenjenek meg, mint mások. Ebben az
esetben az animáció időtartama a képvágási frekvencia
összegének szorzata az ismétlődések számával. Például,
egy egyszerű kép esete két képkockával. Az első .75
másodpercig jelenik meg, a második .25 másodpercig, és
a három ismétlődés esetében az időtartam ((0,75 + 0,25)
* 3) másodpercig tart, szintén, pontosan 3
másodpercig.
Egy kép esetében a villogás 5 másodpercen belüli
megállításához, három változó egyikét kell módosítani.
Egyszerűen állítsa be az ismétlődések számát öt
másodpercre, ezt elosztva a képkockák számának és a
képvágási frekvencia szorzatával (vagy képvágási
frekvencia összegével). Ezt a számot, annak
biztosításához, hogy a kép öt másodpercen belül
megálljon, csökkentse le a legközelebbi egész számra,
ne kerekítse fel a következő számra.
Amennyiben egy ismétlődés több mint öt másodpercig
tartó animáció, akkor a többi tényező közül az egyiket
módosítania kell. Csökkentse le a képkockák számát a
képen, vagy növelje a képvágási frekvenciát. Legyen
óvatos, amikor növeli a képvágási frekvenciát, hogy a
létrehozott kép ne szegje meg a követelményeket, ne
lépje túl az általános villanás és a vörös villanás
küszöbértékeit. Ennek figyelembe vétele különösen
fontos a nagyméretű képek esetében.
Példák
-
Egy egyszerű villogó kép. Egy
képhez 2 képkocka, 0,5 másodperc képvágási frekvencia
és 3 ismétlődés tartozik. Az animáció időtartama (2 *
0,5 * 3) másodperc, vagy pontosan 3 másodperc, ennek
következtében megfelel a teljesítési feltétel
követelményeinek.
Ellenőrzések
Folyamat
-
Jelenítsen meg egy animált gif-et, és mérje le,
hogy mennyi ideig tart az animáció.
-
Alternatívaként használjon egy képszerkesztőt a
képkockák számának, a képvágási frekvencia és az
ismétlődések számának meghatározásához. Számolja
össze a képkockákat megszorozva a képvágási
frekvencia és az ismétlődések számának szorzatával.
Amennyiben a képvágási frekvencia nem egységes,
számolja ki a képvágási frekvencia összegének és az
ismétlődések számának szorzatát.
-
Bármely módszer használatával, az animáció
időtartamának kevesebbnek, vagy egyenlőnek kell
lennie, mint 5 másodperc.
Várható
eredmények
G153: A szöveg
olvasásának megkönnyítése
Jelen technika vonatkozik a:
Leírás
Jelen technika célja biztosítani, hogy a weboldal
szövege ne legyen nehezen olvasható. Az olyan
fogyatékkal élők számára, akiknek nehézségük akad a
szavak és mondatok megértésével, valószínűleg problémát
jelent az összetett szövegek elolvasása és megértése.
Nem szükséges a kiegészítő vagy alternatív változat,
amennyiben a szöveg nem igényel magasabb szintű
olvasási képességet, mint az alacsonyabb középfokú
oktatási szint (15-16. év).
A szöveg bonyolultságának csökkentése érdekében:
-
Alakítson ki fejezetenként egyszerű témákat vagy
altémákat.
-
A tartalom céljával megegyező, egyszerű
mondatformákat használjon. Például, a legegyszerűbb
(angol) mondatforma az Alany-Állítmány-Tárgy
összetételű, mint ahogy a János elütötte a labdát
(John hit the ball), vagy a Webhely megfelel a WCAG
2.0-nak (The Web site conforms to WCAG 2.0.)
mondatokban szerepel.
-
Használjon olyan mondatokat, melyek nem
hosszabbak, mint a középfokú oktatáshoz jellemzően
elfogadott hosszúság. (Megjegyzés: Az angol
nyelvben ez 25 szó.)
-
Fontolja meg a hosszabb mondatok
kettévágását.
-
Használjon olyan mondatokat, melyek kevesebb,
mint két kötőszót tartalmaznak.
-
Jelölje a logikai kapcsolatokat a kifejezések,
mondatok, bekezdések vagy a szöveg szakaszai
között.
-
Kerülje az olyan szakmai zsargont, szlenget és
más szakkifejezéseket, melyek jelentése speciális
és ezért nem egyértelmű az emberek számára.
-
Helyettesítse a hosszú vagy ismeretlen szavakat
rövidebb vagy általánosabb kifejezésekkel.
-
Távolítsa el az olyan felesleges szavakat,
melyek nem változtatják meg a mondat
jelentését.
-
Használjon egyszerű főneveket vagy rövid főneves
kifejezéseket.
-
Távolítsa el az olyan bonyolult szavakat vagy
kifejezéseket, melyeket a mondat jelentésének
megváltoztatása nélkül helyettesíteni lehet sokkal
általánosabban használt szavakkal.
-
Használjon díszjeles vagy számozott listákat az
olyan bekezdések helyett, melyek vesszővel
elválasztott kifejezések vagy szavak hosszú
sorozatából állnak.
-
Tegyen egyértelmű utalásokaz névmásokra és a
dokumentumban található egyéb pontokra.
-
Hacsak nincs valamilyen speciális oka a szenvedő
nyelvtani szerkezetek használatának, használjon
aktív nyelvtani szerkezetet az angol és más nyugati
nyelveken írt dokumentumoknál. Az aktív nyelvtani
szerkezetben álló mondatok gyakran rövidebbek és
könnyebb megérteni őket, mint azoknak, melyek
szenvedő szerkezetben állnak.
-
Következetesen használja az igeidőket.
-
Következetesen használja a neveket és
címkéket.
Példák
Ellenőrzések
Folyamat
-
Mérje fel a szöveg olvashatóságát.
-
Ellenőrizze, hogy a szöveg alacsonyabb olvasási
képességet igényel, mint az alacsonyabb középfokú
oktatási szint.
Várható
eredmények
G155: Jelölőnégyzet
biztosítása a küldés gombon kívül
Jelen technika vonatkozik a:
Leírás
Jelen technika célja olyan jelölőnégyzet
biztosítása, melyet a felhasználóknak ki kell
választaniuk annak megerősítésére, hogy átnézték a
bevitt adatokat és készen állnak a végrehajtásra. Ez
abban az esetben fontos, amikor a tranzakció jellegéből
adódóan visszafordíthatatlan, ha a beviteli hibákat
utólag fedezik fel vagy amikor egy művelet eredménye az
adattörlés. A szerkesztő biztosít egy meg nem jelölt
jelölőnégyzetet, mialatt az oldal betöltődik, és egy
címkét: "Megerősítem, hogy a bevitel helyes és készen
állok az elküldésre", vagy "Megerősítem, hogy törölni
akarom ezt az adatot". A jelölőnégyzetet a küldés gomb
közelében kell elhelyezni annak segítéséhez, hogy a
felhasználó észrevegye a küldési folyamat során.
Amennyiben az űrlap küldésekor nem választják ki a
jelölőnégyzetet, a bevitel elutasításra kerül, és a
felhasználó figyelmeztetést kap bevitt adatok újra
átnézésére, a jelölőnégyzet kiválasztására és az
újraküldésre. A bevitel csak akkor kerül elfogadásra, a
tranzakció pedig végrehajtásra, amikor a
jelölőnégyzetet kijelölték (pl. kipipálták), azaz
kiválasztották.
Ez a jelölőnégyzet megakadályozhatja a véletlenszerű
űrlapküldéseket és figyelmeztetheti a felhasználót,
hogy győződjön meg arról, hogy helyes adatot adott meg.
Ez sokkal biztonságosabb, mint egy címkét helyezni a
küldés-gombra "a bevitel helyes, beküldés"
elnevezéssel. A jelölőnégyzet különálló vezérlőelemként
történő biztosítása a küldés-gombtól "dupla
ellenőrzésre" készteti a felhasználót, mivel a
tranzakció folytatásához a jelölőnégyzetet is ki kell
választaniuk és a küldés-gombot is aktiválniuk. Ez,
mint olyan, egy mechanizmus az ellenőrzéshez,
megerősítéshez és az információ javításához az elküldés
végrehajtása előtt.
Megjegyzés: Amikor a
felhasználók a jelölőnégyzet kiválasztása nélkül
elküldik az információt, nem szabadna elveszíteniük a
megadott információt, amikor visszatérnek az űrlapra
újbóli elküldés céljából.
Példák
-
Egy online banki szolgáltatás lehetővé teszi a
felhasználók számára, hogy pénzt utaljanak át
különböző országokhoz tartozó számlák között. Mivel
az átváltási árfolyamok folyamatosan változnak, a
pénzt nem lehet visszaváltani ugyanazon az
árfolyamon, amennyiben a felhasználó hibát talál a
bevitelében a már végrehajtott tranzakció után. A
"küldő számlán", a "fogadó számlán" és az "összeg"
mezőn felül található egy jelölőnégyzet az
"Ellenőriztem, hogy az összeg, amit át akarok utalni,
helyes" feliratú címkével. Amennyiben ezt a
jelölőnégyzetet nem választják ki, amikor a
felhasználó elküldi az űrlapot, a tranzakció nem
kerül végrehajtásra, és erről a felhasználó
értesítést kap. Amennyiben a jelölőnégyzetet
kiválasztják a (visszafordíthatatlan) tranzakció
végrehajtásra kerül.
-
Egy online fizetési rendszer eltárolja a
felhasználó bankszámla-információit a fizetés
végrehajtása érdekében. A felhasználók számára
létezik egy gondosan kidolgozott folyamat az új
számlák adatainak megadásához és annak
megerősítéséhez, hogy ők a tulajdonosok. Létezik egy
lehetőség a régi számlák törléséhez, de amennyiben
egy számlát véletlenül törölnek, nehéz lesz azt
helyreállítani, és az adott számla tranzakcióinak
története elveszik. Ennek következtében az olyan
oldalakon, melyek lehetővé teszik a felhasználók
számára a számlák törlését, található egy
jelölőnégyzet a "Megerősítem, hogy törölni akarom ezt
a számlát" feliratú címkével. Amennyiben ezt a
jelölőnégyzetet nem választják ki, amikor a
felhasználó elküldi az űrlapot, a számla törlését nem
hajtják végre, és a felhasználó hibaüzenetet kap.
Csak akkor törlődik a számla, amikor a
jelölőnégyzetet kiválasztották.
-
Egy vásárlási webhelyen található kijelentkezési
űrlap tartalmaz egy megrendelési, szállítási és
számlázási információkat összegyűjtő űrlapot. Az
űrlap elküldése után, a felhasználó egy oldalra
kerül, ahol az általa elküldött információt
áttekintéshez összesítik. Az összefoglaló alatt
megjelenik egy jelölőnégyzet az "Ellenőriztem és
megerősítem, hogy ez az adat helyes" feliratú
címkével. A felhasználónak ki kell jelölnie a
jelölőnégyzetet és aktiválnia a "megrendelés
végrehajtása" gombot a tranzakció végrehajtása
érdekében.
Ellenőrzések
Folyamat
Olyan felhasználók által használt beviteli oldalak
esetében, melyek visszafordíthatatlan tranzakciókat
eredményeznek:
-
Ellenőrizze, hogy a küldés gomb mellett
biztosítva van egy jelölőnégyzet, amely a bevitel
vagy a művelet felhasználói megerősítését kéri.
-
Ellenőrizze, hogy amennyiben a jelölőnégyzetet
nem választják ki az űrlap elküldésekor, a bevitel
elutasításra kerül, és a felhasználó
figyelmeztetést kap bevitt a adatok ellenőrzésére,
a jelölőnégyzet kiválasztására és az
újraküldésre.
Várható
eredmények
G156: Olyan technológia
alkalmazása, amelyhez olyan általánosan hozzáférhető
felhasználói programok tartoznak, melyek meg tudják
változtatni a szövegblokkok elő- és hátterét
Jelen technika vonatkozik a(z):
Megjegyzések a
felhasználói programra és a kisegítő technológia
támogatására vonatkozóan
A legtöbb böngésző lehetővé teszi a felhasználó
számára a színbeállítások megváltoztatását ahhoz,
hogy felülbírálják a szerkesztők CSS és HTML
színsémáit. Ez magába foglalja az IE-t az összes
Firefox, Mozilla verziót és az Opera 6 feletti
verziókat.
Amikor meghatározott színeket bírálnak felül a
Firefox-ban és Netscape-ben, a legtöbb Javascript
felugró doboz és legördülő menü használhatatlanná
válik. A felugró dobozok áttetsző hátteret nyernek a
doboz szövegét az oldal szövege fölé helyezve, a
legördülő menük pedig vagy áttetszővé válnak, vagy
sötétszürke hátteret nyernek.
Az IE 6 nem bírálja felül a háttérszíneket a
böngészőben, hacsak nem ugyanaz a háttérszín került
kiválasztásra a rendszerbeállításokban.
Leírás
Bizonyos kognitív nehézségekkel küzdő embereknek az
előtérben található szöveg és a mögötte látható háttér
színképzésénél speciális színösszetételére van
szükségük, ahhoz hogy a weboldal tartalmát megértsék. A
legismertebb böngészők választási lehetőséget
biztosítanak az általános színbeállítás
megváltoztatásához. Ebben az esetben a felhasználó
által kiválasztott szín felülírja a webszerkesztő által
meghatározott előtér- és háttérszíneket.
Jelen teljesítési feltétel megvalósítása érdekében,
a webszerkesztőnek úgy kell terveznie az oldalt, hogy
az együttműködjön azokkal a böngészőkkel, melyek ilyen
vezérlőkkel rendelkeznek, és a szerkesztőnek nem szabad
az ilyen vezérlőket felülbírálnia.
Vegye figyelembe, hogy az oldalon található szöveg
előtér- és háttérszíneinek felülírása elrejtheti a
weboldal csoportosításának és szervezésének vizuális
jeleit, sokkal nehezebbé téve a megértést és
használatot. Jelen technika nem megfelelő, amikor a
háttérszíneket használnak az oldal bizonyos
területeinek ábrázolására. Jelen technika megfelelő az
olyan technológiák és felhasználói programok számára,
melyek nem változtatják meg a keretszíneket, amikor a
háttérszínek felülbírálásra kerülnek. Amennyiben
háttérszíneket alkalmaznak az oldal területeinek
ábrázolásához, a "C23:
Specifying text and background colors of secondary
content such as banners, features and navigation in CSS
while not specifying text and background colors of the
main content (CSS) " fejezet alkalmazható, hogy a
felhasználó számára lehetővé váljon a fő szöveg
színeinek szabályozása, a weboldal szerkezetének
megtartása mellett.
Példák
-
Egy weboldal tervezését HTML és CSS alkalmazásával
végzik az előtér- és a háttérszínek meghatározásához.
A felhasználó az Internet Explorer 7-ben a saját
színeit állítja be, és a tartalmat a saját választott
előtér- és háttérszíneivel tudja megnézni.
-
Egy weboldalt HTML és CSS alkalmazásával
terveznek. Az oldalon található egy hivatkozás ahhoz
az útmutatóhoz, amely a különböző böngészők esetében,
a színek beállításával foglalkozik.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Nyissa meg az oldalt egy olyan böngészőben,
amely lehetővé teszi a felhasználók számára a HTML
tartalom színeinek megváltoztatását.
-
Változtassa meg az előtér- és háttérszíneket a
böngésző beállításaiban, úgy hogy azok eltérjenek a
tartalomban meghatározottaktól.
-
Térjen vissza az oldalra és ellenőrizze, hogy a
böngészőben újonnan meghatározott előtérben
található szöveg színe és a háttér színe felülírva
jelenik meg a tartalomban eredetileg meghatározott
színekhez képest.
Várható
eredmények
G157: Élő hanghoz
feliratozási-szolgáltatás beépítése a weboldalba
Alkalmazhatóság
Minden élő, csak-hang információt megjelenítő
technológia.
Jelen technika vonatkozik a(z):
Leírás
Jelen technika célja valós idejű feliratozási
szolgáltatás alkalmazása az élő csak-hang tartalom
szöveges változatának biztosításához. Az ilyen
szolgáltatásoknál képzett operátorra van szükség, aki
meghallgatja az elhangzottakat, és egy speciális
billentyűzet használatával beírja a szöveget, kis
késéssel. Ezek az operátorok képesek arra, hogy magas
szintű pontossággal rögzítsék az élő eseményeket és
megjegyzéseket fűzzenek bármelyik, az esemény
megértéséhez lényeges, nem beszédhanghoz. A felirat
szövegét tartalmazó munkalap ugyanazon a weboldalon
érhető el, mint az élő hang tartalom.
Példák
-
Egy internetes rádióállomás a hírszolgáltatásaihoz
egy munkalapot biztosít a saját weboldalán. Élő
tudósításokat, különösen váratlan események
tudósításait írnak át valós idejű feliratozási
szolgáltatással és jelenítenek meg a munkalapon.
-
Egy konferencia vagy képernyőmegosztó szolgáltatás
magába foglal egy előadás (verbális) valós idejű
hangfelvételét lejátszó ablakot. Ezt előre beállítva,
egy távoli jelfogójú hang-telefonkonferencia
feliratozási szolgáltatással érik el. Az online
webkonferenciát vagy képernyőmegosztó szolgáltatást
ennek a lehetséges felhasználásnak a szellemében
szükséges megtervezni, mert az élő szöveghez használt
különálló ablak jelentős használhatósági korlátot fog
jelenteni.
-
Egy ismétlődő hangkonferencia online kézfelemelő
segédprogramot alkalmaz a sorban állás segítéséhez.
Annak érdekében, hogy megkönnyítse ennek a terméknek
a használatát, az online jelfogó konferencián
használatos feliratozási szolgáltatással együtt, a
segédprogramot úgy tervezték, hogy teljesen
működőképes legyen egy keskeny munkalapon.
Hatékonyságának további fokozása esetében, egy
webhelyet úgy hoznak létre, hogy mindkét munkalapot
egy darab weboldalon belül jeleníti meg.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy a weboldal tartalmaz-e a
hangtartalomhoz kapcsolódó munkalapot.
-
Ellenőrizze, hogy az élő hangtartalom szövege
kevesebb, mint 30 másodperc késéssel jelenik meg a
munkalapon.
Várható
eredmények
G158: A csak-hang
tartalom esetében alternatíva biztosítása az idő-alapú
médiához
Alkalmazhatóság
Általános technika. Minden technológiára
vonatkozik.
Jelen technika vonatkozik a(z):
Leírás
Jelen technika célja az információ megjelenítésének
hozzáférhető alternatív módszerét biztosítani egy
csak-hang megjelenítésben.
Egy csak-hang megjelenítésben az információt
különféle módokon jelenítik meg, beleértve a
párbeszédet és a hangokat ( természetes és mesterséges
is). Ugyanannak az információnak hozzáférhető formában
történő megjelenítése érdekében, jelen technika magába
foglalja az olyan dokumentum előállítását, amely
ugyanazt a történetet adja elő és ugyanazt az
információt jeleníti meg, mint az előre rögzített
csak-hang tartalom. Jelen technikában a dokumentum
hosszú leírásként szolgál a tartalomhoz és magába
foglalja a fontos párbeszédeket, valamint a történethez
tartozó háttérhangok stb. leírását.
Amennyiben egy aktuális szkriptet alkalmaztak az
első helyen a csak-hang tartalom létrehozásához, ez jó
kiindulási pont lehet. Mindazonáltal, az előállításban
és szerkesztésben, a tartalom gyakran eltér valamilyen
módon a szkripttől. Jelen technika esetében, az eredeti
szkript javításra kerül, hogy megfeleljen a
párbeszédnek és annak, ami ténylegesen történik a
hang-megjelenítés végső szerkesztett alakjában.
Példák
-
Egy podcast tartalmazza a legutóbbi szoftverben
található új szolgáltatások leírását. Magába foglalja
két személy közvetlen beszélgetését az új és
frissített szolgáltatásokról, és leírást arról, hogy
hogyan használják ezeket. Az egyik beszélő személy
olyan kérdéslistából dolgozik, melyet a megbeszélés
vázlataként használtak a felvétel előtt. A felvétel
rögzítése után a vázlatot szerkesztik és kiegészítik,
hogy megfeleljen a párbeszédnek, stb. Az elkészült
átiratot, egy csak-hang fájllal együtt, elérhetővé
teszik a beszélő személyek webhelyén. A csak-hang
tartalmat beazonosító szövegváltozat így szól: "42.
Rész: Zap verzió (szöveges átirat következik)", és az
átirathoz vezető hivatkozás közvetlenül a csak-hang
tartalmat követően kerül biztosításra.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Tekintse meg a csak-hang tartalmat mialatt az
idő-alapú média alternatívára hivatkozik.
-
Ellenőrizze, hogy az átiratban szereplő
párbeszéd megegyezik a csak-hang megjelenítésben
szereplő párbeszéddel és információval.
-
Amennyiben a hangfelvétel többszörös hangokat
tartalmaz, ellenőrizze, hogy az átirat az egész
párbeszéd esetében beazonosítja a beszélő
személyt.
-
Ellenőrizze, hogy az alábbiak közül legalább az
egyik teljesül:
-
A csak-hang tartalom esetében maga az átirat
algoritmikusan meghatározott lehet a szöveges
változatból
-
A csak-hang tartalom esetében az átirat az
algoritmikusan meghatározott szöveges
változatból kerül beazonosításra
-
Amennyiben az alternatív változatok különálló
oldalon szerepelnek, ellenőrizze a felhasználót a
többi változathoz vezető hivatkozások
hozzáférhetőségét.
Várható
eredmények
G159: A csak-videó
tartalom esetében alternatíva biztosítása az idő-alapú
médiához
Alkalmazhatóság
Általános technika. Minden technológiára
vonatkozik.
Jelen technika vonatkozik a(z):
Leírás
Jelen technika célja az információ megjelenítésének
hozzáférhető alternatív módját biztosítani egy
csak-videó megjelenítésben.
Egy csak-videó megjelenítésben az információt
különféle módokon jelenítik meg, beleértve az
animációt, szöveget vagy grafikát, a beállítást és
hátteret, emberek, állatok tevékenységét és
megnyilvánulásaikat stb. Ugyanannak az információnak
hozzáférhető formában történő megjelenítése érdekében,
jelen technika magába foglalja az olyan dokumentum
előállítását, amely ugyanazt a történetet adja elő és
ugyanazt az információt jeleníti meg, mint az előre
rögzített csak-videó tartalom. Jelen technikában a
dokumentum hosszú leírásként szolgál a tartalomhoz, és
magába foglalja az összes fontos információt, valamint
a történethez tartozó látvány, tevékenység,
megnyilvánulások stb. leírását.
Amennyiben a csak-videó tartalomhoz tartozó
forgatókönyvet alkalmaztak az első helyen a tartalom
létrehozásához, ez jó kiindulási pont lehet.
Mindazonáltal, az előállításban és szerkesztésben, a
végső változat gyakran eltér valamilyen módon a
forgatókönyvtől. A forgatókönyv használatának esetében
szükséges lehet ennek a javítása, annak érdekében, hogy
megegyezzen a csak-videómegjelenítés végső,
szerkesztett formájával.
Példák
-
Egy animáció bemutatja, hogy hogyan kell
összeszerelni egy fából készült eszközt. Nincs hang,
de az animáció számsorozatokat tartalmaz a
folyamatban szereplő összes lépés ábrázolásához,
valamint nyilakat és kép a képben kiemeléseket, annak
illusztrálására, hogy az összeszerelés hogyan
történik. Szintén tartalmaz kiemelt animációkat annak
szemléltetéséhez, hogy mi történik, ha az
összeszerelést helytelenül végzik. A csak-videó
tartalmat beazonosító szöveges változat így szól:
"Kenyérdoboz összeszerelési videó (szöveges átirat
következik)", és a videó szöveges leírása minden
lépés teljes szövegű leírását tartalmazza a
videón.
Források
Nincsenek kapcsolódó források.
Ellenőrzések
Folyamat
-
Tekintse meg a csak-videó tartalmat mialatt az
idő-alapú média alternatívára hivatkozik.
-
Ellenőrizze, hogy az átiratban szereplő
információ ugyanaz, mint a csak-videó
megjelenítésben szereplő.
-
Amennyiben a videó több embert, vagy karaktert
tartalmaz, ellenőrizze, hogy az átirat
beazonosítja, hogy melyik személy, vagy karakter
kapcsolódik a leírt tevékenységekhez.
-
Ellenőrizze, hogy az alábbiak közül legalább az
egyik teljesül:
-
A csak-videó tartalom esetében maga az
átirat algoritmikusan meghatározott lehet a
szöveges változatból
-
A csak-videó tartalom esetében az átirat az
algoritmikusan meghatározott szöveges
változatból kerül beazonosításra
-
Amennyiben az alternatív változatok
különálló oldalon szerepelnek, ellenőrizze a
felhasználót a többi változatra vezető
hivatkozások hozzáférhetőségét.
Várható
eredmények
G160: Olyan információ,
fogalmak és folyamatok jelnyelvi változatának
biztosítása, melyek megértése szükséges a tartalom
használatához
Jelen technika vonatkozik a:
Leírás
Néhány siket vagy kognitív nehézségekkel küzdő ember
számára a jelnyelv lehet az első nyelv. Számukra az
oldal jelnyelvi változata könnyebben megérthető, mint
egy írott nyelvű változat. Jelen technika célja
biztosítani a tartalom olyan jelnyelvi változatát,
amely segíti a jelnyelvet alkalmazó felhasználókat a
bonyolult szövegben leírt fogalmak vagy folyamatok
megértésében. A jelnyelvi tartalom a szöveg mellett
kerül biztosításra.
Mivel ez kiegészítő tartalomnak számít (és nem a
tartalomban szereplő beszédhez tartozó jelnyelv) a
tartalomtól különállónak kell tekinteni, és nem
szükséges szinkronizálni. Annak ellenére, hogy lehetnek
alkalmak, amikor ez hasznos lehet, nem kötelező.
Ahhoz, hogy a jelnyelvi változat elérhető legyen a
weboldal tartalmának többi részével együtt, a videót
közvetlenül be lehet ágyazni a weboldalba, vagy a
weboldal tartalmazhat egy hivatkozást, amely egy
különálló ablakban előhoz egy videólejátszót. A
jelnyelvi változatot szintén biztosítani lehet egy
különálló, a videót lejátszó weboldalra vezető
hivatkozáson keresztül.
A jelnyelv egy olyan háromdimenziós, vizuális nyelv,
amely a jelzést adó kezeit, karjait, vállait, fejét,
arcát, ajkát és nyelvét használja. A nézők számára a
videónak teljesen rögzítenie kell a jelnyelvet annak
megértéséhez, hogy mit jelölnek vele. Általában a
jelzést adónak a lehető legközelebb kell állnia a
kamerához, úgy, hogy mozgás közben ne lógjon ki semmi a
képernyőből (mint például amikor a kezek a videón kívül
mozognak) .
A lenti forrásokat tartalmazó részben szerepel arra
vonatkozó információ, hogy hogyan találjunk jelnyelvi
tolmácsokat.
Megjegyzés 1: Amennyiben a
videófelvétel túl kicsi, a jelnyelvi tolmács
felismerhetetlen lesz. Amikor olyan videofelvétel
készül, amely tartalmazza a jelnyelvi tolmács
videóját, győződjön meg róla, hogy az
akadálymentességet támogató tartalomtechnológiában
létezik egy mechanizmus a videófelvétel teljes
képernyős lejátszásához. Máskülönben győződjön meg
róla, hogy a videófelvételen a tolmácsot mutató kép
mérete ahhoz a mérethez igazítható, amely a
videófelvétel teljes képernyős lejátszásánál állt
volna fenn.
Megjegyzés 2: Mivel a
jelnyelv általában nem a nyomtatott nyelv jelekkel
ellátott változata, a szerkesztőnek kell eldöntenie,
hogy melyik jelnyelvet alkalmazza. Általában az
elsődleges közönség jelnyelvét használják. Összetett
közönség esetében, több jelnyelv használható. Lásd a
többszörös jelnyelvekhez javasolt technikákat.
Példák
-
Egy jelnyelvi videón, csakúgy mint szövegben
biztosított az arra vonatkozó információ, hogy hogyan
kérhet segítséget vagy küldhet be a webhellyel
kapcsolatos kérdéseket.
-
Webes alkalmazások súgó oldalai jelnyelven,
valamint szöveges formában is elérhetők.
-
Egy vállalt webhelye jelnyelvi videókat biztosít
az összes termék technikai részletének
leírásához.
-
Egy vallásos webhely amerikai jelnyelvet használ
azokon a különböző nyelveken, melyeken a webhely
elérhető.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
See also
Related Források for Success Criterion 1.2.6 - Sign
Language.
Ellenőrzések
Folyamat
-
Azonosítsa be azt a szöveget, amely olyan
fogalmakat, vagy folyamatokat tárgyal, melyeket meg
kell érteni a tartalom használatához.
-
Ellenőrizze, hogy szöveget kiegészítő jelnyelv
elérhető-e a tartalomban vagy a tartalomban
szereplő hivatkozásokon keresztül.
-
Ellenőrizze, hogy a jelnyelvi kiegészítések
megmutatják a szövegben tárgyalt fogalmakat vagy
folyamatokat.
Várható
eredmények
G161: Keresési funkció
biztosítása, amely segíti a felhasználót a tartalom
megtalálásában
Alkalmazhatóság
Az összes, űrlapokat tartalmazó technológia.
Jelen technika vonatkozik a:
Leírás
A weboldalakat átkutató keresési funkció biztosítása
olyan tervezési stratégia, amely a felhasználók számára
a tartalom megtalálásának módját kínálja fel. A
felhasználók speciális szavak vagy kifejezések
keresésével megtalálhatják a tartalmat, anélkül, hogy
szükségük lenne a webhely megértésére vagy a
szerkezeten történő keresztül navigálásra. Ez gyors és
könnyű módja lehet a tartalom megtalálásának különösen
a nagy webhelyeken.
Bizonyos keresővel foglalkozó vállalatok
webhelyeknek ingyenes hozzáférést kínálnak fel keresési
alkalmazásaikhoz. Rendelkezésre állnak olyan
keresőmotorok, melyeket a ember telepíteni tud a saját
szerverére. Bizonyos webes működéssel foglalkozó
vállalatok olyan kereső szkripteket kínálnak, melyeket
az ügyfelek feltelepíthetnek saját oldalaikra. A
legtöbb szolgáltató eszközeinek fizetős változatát is
felkínálja, sokkal fejlettebb szolgáltatásokkal.
Tovább növeli a keresési funkció akadálymenetességét
az olyan keresési funkciók implementálása, amely
elvégzi a kifejezések helyesírás-ellenőrzését, magába
foglalja a kifejezések különböző végződéseit (szótő
keresése), és amely engedélyezi a különböző
terminológiák használatát (szinonimák).
A keresési funkció hozzáadása vagy egy egyszerű
űrlap hozzáadaása a weboldalhoz, ami gyakran egy
szövegmező kifejezések kereséséhez és egy keresést
elindító gomb, vagy egy keresőűrlapot tartalmazó
oldalra vezető hivatkozás hozzáadásával. A
keresőűrlapnak természetesen hozzáférhetőnek kell
lennie.
Az olyan technikák, melyeket a keresőmotorok belső
keresési eredményeinek optimalizálására használnak,
szintén támogatják a belső keresőmotorokat és sokkal
hatékonyabbá teszik őket: kulcsszavakat,
META címkéket és egy hozzáférhető
navigációs szerkezetet használnak. A kereső webhelyek
útmutatót biztosítanak ahhoz, hogy hogyan kell
előállítani keresésre optimalizált tartalmat, például a
Microsoft útmutató a sikeres indexeléshez, a
Google-barát webhely létrehozása és a
Yahoo! Keresési tartalom minőségére vonatkozó
irányelvek.
Példák
Példa 1: Egy
vásárlási webhely
Egy vásárlási webhely olyan különböző kategóriákba
rendezi a saját termékeit, mint a női ruhák,
férfiruhák és gyerekruhák. Ezekhez olyan alkategóriák
tartoznak, mint a női felsők, nadrágok, cipők és
kiegészítők. Minden oldal tartalmaz egy
keresőűrlapot. A felhasználók egy keresési mezőbe
begépelhetik a termékszámot vagy a termékleírást, és
így közvetlenül az adott termékhez lépnek, ahelyett,
hogy a megtaláláshoz szükséges lenne számukra a
termékkategóriákon történő átnavigálás.
Példa 2: Egy
információs központ
Egy információs központ egy vállalat termékeiről
több ezer oldalas támogató információt tartalmaz. Egy
keresőűrlap lehetővé teszi a felhasználók számára,
hogy csak az információs központ oldalait vizsgálják,
és találják meg azokat a cikkeket, melyek a keresett
kifejezéseket tartalmazzák.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy a weboldal tartalmaz egy
keresőűrlapot vagy egy kereső-oldalra vezető
hivatkozást
-
Gépelje be a szöveget abba a keresési űrlapba,
amely a weboldalak halmazában szerepel
-
Indítsa el a keresést
-
Ellenőrizze, hogy a felhasználó arra az oldalra
kerül, amely a keresett kifejezést tartalmazza
-
Ellenőrizze, hogy a felhasználó arra az oldalra
kerül, amely a keresett kifejezést tartalmazó
oldalakra vezető hivatkozások listáját foglalja
magába
Várható
eredmények
G162: Címkék elhelyezése
az összefüggések kiszámíthatóságának
maximalizálásához
Alkalmazhatóság
Az összes, űrlapokat támogató technológia
Jelen technika vonatkozik a:
Leírás
Amikor az űrlapmezők címkéit olyan pozícióba
helyezik, amire a felhasználók vizuálisan is
számítanak, könnyebbé válik a bonyolult űrlapok
megértése és a speciális mezők megtalálása. A legtöbb
mező esetében a címkéket közvetlenül a mező elé
helyezik, ami a balról jobbra haladó írás esetében,
vagy a mező bal oldalán vagy fölötte van, és a jobbról
balra haladó írás esetében a mező jobb oldalán vagy
fölötte helyezkedik el. Választógombok és
jelölőnégyzetek esetében a címkéket a mező mögé
helyezik.
Ez a helyzet, pozíció definiált, mert ez az
általánosan elfogadott (és ezért a leginkább
kiszámítható) címke-elhelyezés a mezők, a
választógombok és a jelölőnégyzetek esetében.
A címkéket a beviteli mezők előtt helyezik el, mivel
a mezők néha különböző hosszúságúak. Az előrehelyezés
lehetővé teszi, hogy a címkék sorban álljanak. Szintén
könnyebb megtalálni a címkéket a képernyőnagyítókkal,
mivel közvetlenül a mező előtt állnak, és függőleges
oszlopban is megtalálhatók(amikor a mezők eleje
függőlegesen sorakozik fel). Végül, ha a mezőben adat
található, könnyebb az adat megértése vagy ellenőrzése,
amennyiben valaki először a címkét olvassa el, majd
utána a tartalmat, és nem fordítva.
A jelölőnégyzeteknek és válsztógomboknak egységes
szélességük van, míg a címkéiknek általában nincs.
Ennek következtében a választógomb vagy jelölőnégyzet
előre helyezése lehetővé teszi, hogy mind a gombok,
mind a címkék függőlegesen sorakozzanak fel.
Példák
Példa 1: Címkék a
szövegmezők fölött
Példa 2: Címkék a
szövegmezőktől balra
Példa 3: Címkék a
választógombok jobb oldalán
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
A weboldalon található, minden egyes űrlapmező
esetében:
-
Ellenőrizze, hogy az űrlapmezőhöz látható címke
tartozik.
-
Amennyiben az űrlapmező jelölőnégyzetnek vagy
választógombnak számít, ellenőrizze, hogy a címke
közvetlenül a mező mögött áll.
-
Amennyiben az űrlapmező nem jelölőnégyzet vagy
választógomb, ellenőrizze, hogy a címke közvetlenül
a mező előtt áll.
Várható
eredmények
G163: Kikapcsolható,
szabványos diakritikus jelek használata
Jelen technika vonatkozik a:
Leírás
Jelen technika célja a felhasználók számára egy
mechanizmust biztosítani a szabványos diakritikus jelek
ki és bekapcsolásához.
Számos nyelv alkalmaz diakritikus jeleket vagy
mellékjeleket egy szó kiejtésének jelölésére vagy a
szavak megkülönböztetésére. Bizonyos nyelvek
mellékjeleket használhatnak a magánhangzók jelölésére,
a mássalhangzó kettőzés jelölésére, egy magánhangzó
vagy mássalhangzó hiányának jelzésére, vagy más egyéb
célból. Annak ellenére, hogy az ilyen mellékjelek
nélküli szöveg olvasható, a kiegészítő mellékjelek
növelhetik az olvashatóságot.
Példák
Példa 1
Egy hawaii nyelven írt weboldal az összes
diakritikus jelet megjeleníti alapértelmezettként, és
olyan hivatkozásokat biztosít, melyek lehetővé teszik
a felhasználó számára a diakritikus jelek
megjelenítési szintjének kiválasztását:
-
Ne jelenjenek meg diakritikus jelek
-
Az ?okina kifejezéshez használja a (?)
lábjelet, de ne jelenítse meg a makrónokat
-
Jelenjen meg minden diakritikus jel
Az oldal látogatója kiválasztja a számára kedvező
szintet, és ezt a beállítást eltárolják egy szekció
sütiben (cookie). A szekció időtartama alatt minden
következő oldalnak hozzáférése lesz a sütihez, és a
kiválasztott szintnek megfelelően jelenítik meg vagy
rejtik el a mellékjeleket.
A szerver oldalon a tartalmat az összes
diakritikus jellel együtt tárolják. Amennyiben egy
látogató kevesebb vagy több mellékjelet szeretne, a
szerveroldali funkció igény szerint kicseréli vagy
eltávolítja a mellékjeleket, mielőtt visszaküldené a
választ.
Példa a Hawaii
nyelv internetes oldalon.
Ellenőrzések
Folyamat
Bármelyik weboldal esetében, amit olyan emberi
nyelven írtak, amely diakritikus jeleket használ a
jelentések megkülönböztetéséhez:
-
Ellenőrizze, hogy a tartalom alapértelmezett
változata diakritikus jeleket használ.
-
Ellenőrizze, hogy létezik egy mechanizmus a
diakritikus jelek ki és bekapcsolásához.
-
Ellenőrizze, hogy mechanizmus használata a
diakritikus jelek kikapcsolásához, olyan tartalmat
eredményez, amely nem jeleníti meg a diakritikus
jeleket.
-
Ellenőrizze, hogy mechanizmus használata a
diakritikus jelek bekapcsolásához, olyan tartalmat
eredményez, amely megjeleníti a diakritikus
jeleket.
Várható
eredmények
G164: Előre definiált
időtartam biztosítása közvetlenül egy űrlap elküldése
után, amikor az ügyfél még frissítheti vagy
visszavonhatja a rendelést
Alkalmazhatóság
Az összes, űrlapokat támogató technológia.
Jelen technika vonatkozik a:
Leírás
Jelen technika célja lehetővé tenni a felhasználók
számára, hogy helyreállítsák a rendeléskor elkövetett
hibákat, úgy, hogy időt biztosítanak számukra, amely
alatt ki tudják törölni vagy meg tudják változtatni
magát a rendelést. Általában a szerződés vagy rendelés
jogi kötelezettségnek számít és nem lehet visszavonni.
Ennek ellenére, egy webhelyen választható ez a
lehetőség, amely biztosítja a felhasználók számára a
hibák helyreállítását.
A webtartalomnak közölnie kell, hogy az űrlap
elküldése után mennyi ideig tart a visszavonási
időtartam és, hogy mi a rendelés visszavonásának
folyamata. Nem biztos, hogy lehetséges online módon
elvégezni a visszavonási folyamatot. Például,
lehetséges, hogy írott megjegyzés elküldése szükséges a
weboldalon megadott címre.
Példák
Példa 1: Online
vásárlás
Egy online vásárlási webhely a vásárlást követően
24 óráig engedélyezi a felhasználóknak a vásárlások
visszavonását. A webhely elmagyarázza a szabályokat,
és a felhasználónak e-mailben küldi el a vásárlási
nyugtán található, a szabályokra vonatkozó
összefoglalót. 24 óra múlva a tételt leszállítják a
felhasználó részére, és többé már nem lehet
visszavonni.
Példa 2: Egyéni
rendelések
Egy webhely olyan egyéni sportzakókat értékesít,
melyeket rendelés szerint készítenek el. Az ügyfél
kiválasztja a ruhaanyagot és megadja a testméreteket
a szabónak. A webhely három napot ad az ügyfél
számára, hogy módosítsa vagy törölje a rendelést.
Amint az anyagot az ügyfél meghatározása alapján
kiszabták, már nincs lehetőség a rendelés
megváltoztatására vagy visszavonására. A vállalat
cégpolitikája a webhelyen kerül bemutatásra.
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy a weboldaltartalmaz leírást
egy rendelés visszavonásának vagy
megváltoztatásának időtartamára vonatkozóan.
-
Ellenőrizze, hogy a weboldal leírja a rendelés
visszavonására vagy megváltoztatására vonatkozó
folyamatot.
Várható
eredmények
G165: Az alapértelmezett
fókuszjelző használata a platformon, hogy a jól látható,
alapértelmezett fókuszjelzők átvehessék a funkcióját
Alkalmazhatóság
Fókuszálható elemeket tartalmazó technológiák
Jelen technika vonatkozik a:
Leírás
Az operációs rendszerekhez egy eredeti fókuszjel
tartozik, amely számos felhasználói programban
elérhető. Az alapértelmezett fókuszjelző megjelenítése
nem mindig látható jól, és még nehezebb lehet
észrevenni bizonyos hátterek előtt. Mindazonáltal
számos platform lehetővé teszi a felhasználó számára a
személyre szabott fókuszjelző megjelenítését. A
kisegítő technológia szintén megváltoztathatja az
eredeti fókuszjelző megjelenését. Amennyiben az eredeti
fókuszjelzőt használja, a láthatóságára vonatkozó
bármelyik egész rendszerre kiterjedő beállítás átkerül
a weboldalra. Amennyiben Ön rajzolja meg a saját
fókuszjelzőjét, például a felhasználói tevékenységre
adott válaszként az oldal részeinek színezésével, ezek
a beállítások nem kerülnek át, és a kisegítő
technológiák (AT) általában nem lesznek képesek
megtalálni az Ön fókuszjelzőjét.
Példák
Példa 1
A Microsoft Windows rendszerben az alapértelmezett
fókuszjelző egy egy-képpont vastagságú, fekete
pontozott vonal, a fókuszba került elem körül. Egy
fekete hátterű oldalon, ezt nagyon nehéz észrevenni.
Az oldal készítője az alapértelmezett fókuszt
használja, és a felhasználó a Windows-ban az egyéni
igényekre alakítja, hogy világos színű legyen.
Példa 2
HTML-ben az űrlapelemeket és hivatkozásokat az
alapértelmezés alapján lehet fókuszba helyezni. Ezen
kívül, bármelyik >= 0 tabulátorindex
tulajdonsággal rendelkező elem fókuszba kerülhet. A
fókuszba került elem mindkét típusa a rendszer
fókuszjelzőjét használja és a fókuszjelző stílusában
felveszi a platformváltozásokat.
Ellenőrzések
Folyamat
-
Használja platformjának szolgáltatásait a
fókuszjelző megjelenésének személyre szabásához
-
A tabulátor használatával lapozzon keresztül az
oldalon, a fókusz útvonalát megfigyelve
-
Ellenőrizze, hogy minden vezérlő esetében
látható a fókuszjelző
Várható
eredmények
G166: Olyan hang
biztosítása, amely leírja a fontos videótartalmat, és
akként is biztosítja azt
Alkalmazhatóság
Az összes olyan technológia, amely videótartalmat
foglal magába
Jelen technika vonatkozik a(z):
Leírás
A csak-videó tartalom hozzáférhetetlen a vak és a
csökkent látóképességű emberek számára. Ennek
következtében számukra fontos, hogy legyen egy
hangváltozat. Az egyik módszer erre a videón szereplő
információt leíró hangfelvétel biztosítása. A hangnak
az interneten általánosan használt hangformátumnak kell
lennie, mint például az MP3.
Példák
Példa 1
Egy weboldalhoz egy Marson leszálló űrhajó,
csak-videó megjelenítéséhez vezető hivatkozás
tartozik. A videóhoz vezető hivatkozás egy űrhajó
fényképe. A videófelvétel közelében található egy
hivatkozás, mely a felvételt leíró személy
hangfájlához vezet. Ez hasonlóan néz ki, mint a
következő HTML példakód.
Példa kód:
<a href="../video/marslanding.mp4"><img src="../images/spaceship.jpg"
alt="Mars landing, video-only" width="193" height="255"/></a>
<br />
<a href="Mars_landing_audio.mp3">Audio description of "Mars Landing"</a>
Ellenőrzések
Folyamat
A csak-videó tartalmat magába foglaló weboldal
esetében:
-
Ellenőrizze, hogy közvetlenül a csak-videó
tartalom előtt vagy mögött, található egy
hangváltozathoz vezető hivatkozás.
Várható
eredmények
G167: Egy mező céljának
megjelölése a közvetlenül mellette elhelyezkedő gomb
használatával
Alkalmazhatóság
Az összes, űrlapokat tartalmazó technológia
Jelen technika vonatkozik a:
Leírás
Amikor egy gomb egy beviteli mezőn előhív egy
funkciót, valamint érthető szövegű címke tartozik hozzá
és a beviteli mezővel szomszédosan jelenik meg, akkor a
gomb is a beviteli mező címkéjéhez hasonlóan működik.
Ez a címke segíti a felhasználókat a mező céljának
megértésében, a weboldalon ismétlődő szöveg bevezetése
nélkül. Azok a gombok, amelyek az egyszerű szöveges
mezőket jelölik címkével, rendszerint a beviteli mezőt
követik.
Példák
Példa 1: Keresés
funkció
Egy weboldal szöveges mezőt tartalmaz, ahol a
felhasználó keresési kifejezéseket adhat meg, és egy
"Keresés" (Search) címkéjű gombot a végrehajtáshoz. A
gombot közvetlenül a szöveges mező mögött helyeznek el
úgy, hogy érthető legyen a felhasználó számára, hogy ez
az a szöveges mező, ahol a keresési kifejezést
megadhatja.

Példa 2: Egy űrlap
kiválasztása
Az Egyesült Államokban egy felhasználónak ki kell
töltenie egy űrlapot. Mivel az Egyesült Államokon
belül, a különböző államokban eltérnek a törvények és
a követelmények, a felhasználónak a lakóhelye
szerinti űrlapváltozatot kell kiválasztania. Egy
legördülő lista lehetővé teszi a felhasználó számára
az egyik állam kiválasztását. A szomszédos gomb a
"Válassza az állam szerinti űrlapot!" felirattal
címkézett. A gomb megnyomásával a felhasználó a
választott államhoz tartozó űrlapot tartalmazó
weboldalra kerül.
Ellenőrzések
Folyamat
Jelen technikát alkalmazó mező és gomb esetében:
-
Ellenőrizze, hogy a mező és a gomb szomszédosak
egymással az algoritmikusan meghatározott olvasási
sorrendben.
-
Ellenőrizze, hogy a mező és a gomb megjelenítése
egymáshoz viszonyítva szomszédos.
Várható
eredmények
G168: Megerősítés kérése
a kiválasztott művelettel való folytatáshoz
Jelen technika vonatkozik a:
Leírás
Jelen technika célja megerősítés kérése a
felhasználótól annak bizonyítására, hogy a kiválasztott
művelet a felhasználó saját, szándékos tevékenysége.
Olyan helyzetekben alkalmazza ezt a technikát, ahol a
műveletet a végrehajtás után nem lehet visszavonni. Ez
segíti a felhasználókat abban, hogy elkerüljék a
véletlenszerű űrlapküldést vagy adattörlést.
Például, ez akkor történhet meg, amikor a
felhasználó arra számít, hogy a 'küldés' és 'törlés'
gombok nem az adott sorrendben jelennek meg, és
túlságosan gyorsan választja ki az egyik gombot ahhoz,
hogy észrevegye a váratlan parancsot. A megerősítési
igény megjelenítése lehetővé teszi a felhasználó
számára, hogy felismerje a hibát és vagy leállítsa az
adatküldést, vagy megállítsa a bevitt adatok
elvesztését.
A megerősítési igénynek tájékoztatnia kell a
felhasználót a kiválasztott műveletről és a folytatás
következményeiről.
Példák
Példa 1: Légi
utazás
Egy online utazási webhely megengedi a
felhasználóknak, hogy olyan utazási útvonalakat
hozzanak létre, melyek helyjegyeket foglalnak le
különböző légitársaságoknál. A felhasználók
kikereshetik, javíthatják, törölhetik aktuális
útvonalaikat. Amennyiben a felhasználónak törölnie
kell az utazási tervét, a weboldalon megtalálja az
útvonalat és kitörli az aktuális útvonallistáiból. Ez
a művelet a helyjegyfoglalásának törlésével végződik
és nem visszavonható. A felhasználó értesítést kap,
hogy a kiválasztott művelet törölni fogja aktuális
helyjegyfoglalását és nem lehetséges, hogy árban
hasonló foglalást tud tenni ugyanazon a járaton,
miután a törlési műveletet elvégezték. A felhasználót
megkérik, hogy erősítse meg vagy vonja vissza az
útvonal törlését.
Példa 2:
Webmail
Egy Webmailes alkalmazás a felhasználói e-mailt
üzenetet szerveren tárolja, olyan módon, hogy
bárhonnan hozzáférhető a weben. Amikor egy
felhasználó töröl egy e-mail üzenetet az a lomtárba
kerül, ahonnan visszaszerezhető, amennyiben
véletlenül törölték ki. Létezik egy "lomtár ürítése"
parancs, a lomtárban található üzenetek törléséhez a
szerverről. Amikor a lomtárat kiürítették, az
üzeneteket nem lehet többé visszaszerezni. A lomtár
kiürítése előtt, a felhasználót megkérik, hogy
erősítse meg vagy vonja vissza az e-mail törlését a
lomtárból.
Példa 3: Online
teszt
Egy teszthez tartozó válaszok összegyűjtéséhez
űrlapot használnak. Amikor a 'küldés', vagy a
'törlés' gombot kiválasztják, a felhasználónak
megjeleník egy weboldal, amely tájékozatja a
lehetőségeiről és a folytatáshoz megerősítést kér.
Példa 1: "Az űrlap törlését választotta. Ezzel
törölni fogja az összes korábban megadott adatot, és
nem küld el semmilyen választ. Törölni akarja az
űrlapot? [igen gomb] [nem gomb]" Példa 2: "Az űrlap
beküldését választotta. Ezzel a megadott adatokat a
végső válaszként fogja elküldeni és nem tud rajtuk
változtatni. El akarja küldeni az űrlapot? [igen
gomb] [nem gomb]"
Példa 4:
Kereskedelmi részvények
Egy részvények értékesítésével foglalkozó webhely
lehetővé teszi a felhasználóknak, hogy részvényeket
és egyéb értékpapírokat vásároljanak és adjanak el.
Amennyiben a felhasználó a kereskedési időszak alatt
végez tranzakciót egy párbeszédablak jelenik meg,
tájékoztatva a felhasználót arról, hogy a tranzakció
azonnali és visszafordíthatatlan és a
párbeszédablakhoz tartozó gombok a következőket
jelölik: "folytatás" vagy "visszavonás".
Ellenőrzések
Folyamat
-
Kezdeményezzen olyan műveletet, melyet nem lehet
visszafordítani vagy megváltoztatni.
-
Ellenőrizze, hogy a kiválasztott művelet
megerősítése lehetséges.
-
Ellenőrizze, hogy a művelet megerősíthető és
visszavonható.
Várható
eredmények
G169: Szövegigazítás
csak az egyik oldalon
Jelen technika vonatkozik a(z):
Leírás
Számos kognitív nehézségekkel küzdő embernek nagy
problémát jelentenek a sorkizárt szerkesztésű
szövegblokkok (a jobb és baloldali margókhoz egyaránt
igazított). A szavak közötti térköz az oldalon lefelé
futó "fehér folyamot" hoz létre, melyek bizonyos
emberek számára megnehezítik a szöveg olvasását. Ez a
hibajelenség olyan helyzeteket ír le, ahol hasonló
zavaró szövegelrendezés merül fel. A legjobb módszer az
ilyen probléma elkerülésére a teljesen sorkizárt
szövegmegjelenítés létrehozása.
Példák
Példa 1
A legtöbb technológia esetében egyszerűen ki kell
hagyni az igazítási nyilatkozatokat. Például, a
következő szöveg alaphelyzetben balra igazított lesz
HTML-ben, ahol az oldal nyelve jobbról balra
halad.
Példa kód:
<p>
Lorem ipsum dolor sit amet, ...
</p>
Példa 2
Egy weboldal kevert igazítású szakaszokat
tartalmaz. Az oldal törzsében található bekezdések
bal oldali margóhoz igazítottak. A szöveg szintén
tartalmaz számos, jobb oldali margóhoz igazított,
behúzott idézetet.
Ellenőrzések
Folyamat
-
Nyissa meg az oldalt egy általános
böngészőben.
-
Ellenőrizze, hogy a tartalom nem sorkizárt (a
jobb és baloldali margókra egyaránt igazított).
Várható
eredmények
G170: Olyan az oldal
elején megtalálható vezérlő biztosítása, amely lehetővé
teszi a felhasználó számára az automatikusan felhangzó
hangok kikapcsolását
Alkalmazhatóság
Az összes olyan technológia, ahol a hangot
automatikusan lehet lejátszani.
Jelen technika vonatkozik a(z):
Leírás
Jelen technika célja lehetővé tenni a felhasználó
számára, hogy kikapcsolja az oldal betöltésekor
automatikusan elinduló hangot. A hangot kikapcsoló
vezérlőt az oldal elején kell elhelyezni, hogy a
felhasználók könnyen és gyorsan megtalálják. Ez hasznos
azok számára, akik kisegítő technológiákat alkalmaznak
(mint a képernyőolvasók, képernyőnagyítók,
kapcsolómechanizmusok stb.), és azoknak is, akik nem
használhatnak ilyet (mint azok, akik kognitív, tanulási
és nyelvi nehézségekkel küzdenek).
Jelen technikában a szerkesztő egy olyan vezérlőt
vesz fel, amely lehetővé teszi a felhasználók számára
bármilyen automatikusan elinduló hang kikapcsolását. A
vezérlőnek kezelhetőnek kell lennie a billentyűzetről,
elhelyezése a léptetési és olvasási sorrend elején
legyen, és érthető címkével jelezze, hogy le fogja
kapcsolni az éppen játszott hangot.
Példák
Példa 1
Egy weboldal egy olyan idő-alapú média
megjelenítést tartalmaz, amely magába foglal egy
hangfelvételt, valamint egy fűnyíró-gép javítását
leíró, animált videót. Az oldal 2 olyan gombot
tartalmaz, mint a "Szünet" és "Megállít", amelyek
átadják a vezérlést a felhasználónak, amikor és ha az
idő-alapú média működik.
Példa 2
Egy weboldal egy beágyazott rövidfilmet tartalmaz.
Az oldal magába foglal egy olyan gombot, mint a "Film
megállítása", amely lehetővé teszi a felhasználó
számára a film szüneteltetését.
Példa 3
Egy weboldal egy olyan Flash megjelenítést
tartalmaz, amely videót és hangot foglal magába. Az
oldal tartalmaz egy olyan gombot, mint a "Multimédia
kikapcsolása", amely lehetővé teszi a felhasználó
számára bármilyen videó- és hanglejátszás
megállítását.
Ellenőrzések
Folyamat
-
Töltsön be egy weboldalt.
-
Ellenőrizzen, olyan zenét, vagy hangokat, melyek
automatikusan kezdődnek.
-
Ellenőrizze, hogy az oldal elején biztosított
egy olyan vezérlő, amely lehetővé teszi a
felhasználó számára a hangok kikapcsolását.
Várható
eredmények
G171: Hanglejátszás csak
a felhasználó kívánsága esetén
Alkalmazhatóság
Az összes hanglejátszásra képes technológia.
Jelen technika vonatkozik a(z):
Leírás
Jelen technika célja lehetővé tenni a felhasználó
számára hangok használatának szabályozását a
webtartalomban. Olyan személy, aki képernyőolvasót
használ nagyon figyelemelterelőnek és nehéznek
találhatja képernyőolvasójának hallgatását, amennyiben
a webtartalomból is hangok szólnak. Egy módszer
biztosítása a csak kérés szerinti hanglejátszásra,
megadja a felhasználó számára szükséges vezérlést
bármilyen hang vagy egyéb audioanyag meghallgatásához
anélkül, hogy azt a képernyőolvasó kimenete
megzavarná.
Példák
Példa 1
Egy a szürkebálnákat védő társaság weboldala a
szürkebálnák énekének végtelenített háttérhangjával
rendelkezi. Az oldalon vízcsobogás hangjai is
hallható. A hang nem kezdődik automatikusan. Ehelyett
a webtartalom az oldal tetején biztosít egy
hivatkozást, hogy lehetővé tegye a felhasználó
számára a hang indítását kézzel. A gomb felirata:
"Hang bekapcsolása." A "hang bekapcsolása" gomb
megnyomása után a hangok hallhatók lesznek. Ekkor a
felhasználó számára megjelenik a "hang kikapcsolása"
opció.
Példa 2
Egy hivatkozás biztosított egy olyan hangfájlhoz,
amely a szürkebálnák hangjait tartalmazza. A
hivatkozás szövege közli, hogy: „Hallgassa meg a
szürkebálnák énekét (mp3)."
Ellenőrzések
Folyamat
-
Töltsön be olyan weboldalt, amelyről ismert,
hogy 3 másodpercnél hosszabb hangot tartalmaz.
-
Ellenőrizze, hogy a hanglejátszás nem kezdődik
el automatikusan.
-
Ellenőrizze, hogy létezik egy módszer a
felhasználó számára a hangok kézi indításához.
Várható
eredmények
G172: Mechanizmus
biztosítása a teljes sorkizárás eltávolításához a
szövegben
Jelen technika vonatkozik a(z):
Leírás
Jelen technika célja biztosítani, hogy az oldalnak
ne legyen teljesen sorkizárt változata (balra és jobbra
egyaránt sorkizárt).
Lehetnek olyan körülmények, amikor elrendezési
célokból egy szerkesztő teljes sorkizárt szöveget akar.
Az ilyen esetekben elégséges egy olyan szolgáltatást
biztosítani, amely eltávolítja a szöveg sorkizárását. A
vezérlőnek könnyen megtalálhatónak és hozzáférhetőnek
kell lennie, és az oldal elején kell állnia.
Példák
Példa 1
Egy klasszikus regény az interneten egy olyan
webhelyen szerepel, amely megpróbálja másolni a
teljes sorkizárást tartalmazó, eredeti kinyomtatott
példány kinézetét. Közel az oldal tetejéhez,
biztosított egy gomb a "teljes sorkizárás
eltávolítása" szöveggel, és egy stílusváltó technikát
alkalmaznak a stíluslap kicseréléséhez. Az új
stíluslap a szöveget csak balra igazítja.
Ellenőrzések
Folyamat
-
Nyisson meg egy oldalt teljes sorkizárással.
-
Ellenőrizze, hogy létezik-e egy szolgáltatás a
teljes sorkizárás eltávolításához.
-
Ellenőrizze, hogy a szolgáltatás eltávolítja a
teljes sorkizárást.
Várható
eredmények
G173: Egy film hangzó
leírással rendelkező változatának biztosítása
Alkalmazhatóság
Bármelyik, hangot és videót támogató
technológia.
Jelen technika vonatkozik a(z):
Leírás
Jelen technika célja biztosítani az olyan videó
tartalom második változatát, amely hangzó leírást
biztosít azért, hogy a vak emberek képesek legyenek
megérteni az audiovizuális anyagot.
Mivel napjainkban a legtöbb felhasználói program nem
tudja egyesíteni a többszörös hangfelvételeket, jelen
technika további hanginformációt ad a szinkronizált
médiához úgy, hogy biztosítja a film egy második
változatát, ahol az eredeti hangfelvételt és a hangzó
leírást egyetlen felvétellé egyesítették. Ez a
kiegészítő információ az olyan tevékenységekre,
karakterekre, jelenetváltásokra és képernyőszövegekre
(nem feliratok) összpontosít, melyek fontosak a
tartalom megértéséhez.
Mivel az nem hasznos, ha ez az új információ elfedi
az alap hanginformációt az eredeti hangfelvételen (vagy
a hangos hanghatások fedik el), az új információt a
párbeszédek és hanghatások közötti szünetekben adják
hozzá. Ez korlátozza a kiegészítő információt, amit a
programhoz lehet adni.
A film második változatának biztosítása, amely
elsődleges hangfelvételként magába foglalja a hangzó
leírást, hozzáférhetővé teszi ezt a tartalmat a vak
emberek számára, akiknek nemcsak a párbeszédet
szükséges hallaniuk, hanem a videó olyan kontextusát és
más vonatkozását, melyet a karakterek párbeszéde
önmagában nem közvetít.
Példák
-
Egy opera előadás videójának két változat érhető
el. Az első változat csak zenét tartalmaz. A második
változat zenét és az előadók színpadi tevékenységét
leíró hangot egyaránt tartalmazza.
-
Egy zsonglőr gyerekcsoport előtti előadásának
videója a hangzó leírással együtt tartalmaz egy
változatot. A hangzó leírás narrátora leírja a
tételek számát és típusát, melyekkel a zsonglőr
dolgozik, valamint a gyerekek reakcióit az előadás
alatt.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Nyissa meg azoknak a fontos vizuális
részleteknek a médiaváltozatát, melyeket nem lehet
egyedül a fő hangfelvételből megérteni.
-
Hallgassa meg a filmet.
-
Ellenőrizze, hogy a párbeszédek közötti
szüneteket a vizuális tartalomra vonatkozóan a
fontos információ továbbítására használják-e.
-
Amennyiben az alternatív változat(ok) egy
különálló oldalon találhatók, ellenőrizze az olyan
hivatkozás(ok) elérhetőségét, mely(ek) lehetővé
teszi(k) a felhasználó számára, hogy a másik
változathoz jusson.
Várható
eredmények
G174: Elégséges
kontrasztaránnyal rendelkező vezérlő biztosítása, amely
lehetővé teszi a felhasználó számára, hogy elégséges
kontrasztot alkalmazó megjelenítésre kapcsoljon
Jelen technika vonatkozik a(z):
Leírás
Amikor a szöveg és a háttere közötti kontrasztot az
oldal néhány részén nem úgy tervezték, hogy megfeleljen
a kontrasztszintre vonatkozó
1.4.3 vagy
1.4.6 teljesítési feltételnek, lehetséges
teljesíteni ezeket az irányelveket a megfelelőségi
követelményeknek megfelelően (1.
Megfelelőségi követelmény). szereplő "alternatív
változat" kikötés alkalmazásával. Az oldalon szereplő
hivatkozás vagy vezérlő, vagy képes megváltoztatni úgy
az oldat, hogy az összes szempont teljesüljön, vagy a
látogatót az oldal egy olyan új változatához viszi,
amely a kívánt szinten megfelel.
Jelen technika sikeres alkalmazásához három dolognak
kell teljesülnie.
-
Az eredeti oldalon szereplő hivatkozásnak vagy
vezérlőnek meg kell felelnie a kívánt teljesítési
feltétel kontraszt-követelményinek. (Amennyiben a
felhasználó nem látja a vezérlőt, nem biztos, hogy
az új oldalra tud lépni.)
-
Az új oldalnak ugyanazt az információt és
funkciót kell tartalmaznia, mint az eredeti
oldalnak.
-
A megfelelőség igényelt szintjének eléréséhez az
új oldalnak meg kell felelnie az összes teljesítési
feltételnek. (pl. nem elég, hogy az új oldalnak
csak igényelt kontrasztszintje legyen, de
máskülönben nem teljesíti a megfelelőséget).
Jelen technika használható az 1.4.3 teljesítési
feltétel megvalósításához úgy, hogy oldal alternatív
változatán a szöveg (vagy képként reprezentált szöveg)
4.5:1 kontrasztú, bármelyik nagy szöveg (vagy képként
reprezentált nagy szöveg) a hátterével 3:1 kontrasztú.
Amennyiben az oldal alternatív változatához tartozó
minden szöveg (vagy képként reprezentált szöveg) 7:1
kontrasztú és a nagy betűméretű szöveg (vagy képként
reprezentált nagy betűméretű szöveg) 4,5:1 kontrasztú,
akkor az 1.4.3 és 1.4.6 teljesítési feltételeknek
egyaránt megfelel.
Példák
-
Egy oldalhoz, amely néhány olyan fejléccel
rendelkezik, melyek nem felelnek meg a 3:1 kontraszt
követelményeknek, tartozik egy magas kontrasztú (5:1)
hivatkozás az oldal tetején. A hivatkozás a
felhasználót az oldal új változatához viszi, ahol az
összes szöveg és a képként reprezentált szöveg 4,5:1
kontrasztú.
-
Egy oldal effektusként árnyékolt háttereket
használ, de ez azt eredményezi, hogy a szöveg háttér
kontrasztja 4:1. Az oldal tetején található vezérlő
közli, hogy: "magas kontraszt". A hivatkozásra
kattintás a használathoz különböző stílusokat
eredményez és módosítja a háttérszíneket a 7:1
kontraszt eléréséhez.
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy létezik olyan hivatkozás vagy
a vezérlő az eredeti oldalon, amely hozzáférést
biztosít az alternatív változathoz.
-
Ellenőrizze, hogy az éppen vizsgálat alatt álló,
eredeti oldalon szereplő hivatkozást vagy vezérlőt,
amely az adott megfelelőségi szintre vonatkozó
teljesítési feltételnek megfelel.
-
Ellenőrizze, hogy az éppen vizsgálat alatt álló
alternatív változat az adott megfelelőségi szintre
vonatkozó kontrasztnak és az összes többi
teljesítési feltételnek megfelel.
Várható
eredmények
G175: Többszínű kijelölő
eszköz biztosítása az oldalon az elő- és háttér
színekhez
Alkalmazhatóság
Bármelyik olyan technológia, amely lehetővé teszi
a felhasználó számára a beállítások tárolását a más
oldalakon történő újrafelhasználáshoz.
Jelen technika vonatkozik a(z):
Leírás
Jelen technika célja, hogy a weboldal vagy
weboldalak halmaza tartalmazzon egy olyan vezérlőt,
amely lehetővé teszi a felhasználóknak a tartalom elő-
és háttér színeinek igény szerinti kiválasztását. Jelen
technikát létre lehet hozni bármelyik olyan technológia
használatával, amely lehetővé teszi a felhasználó
számára a beállítások megjegyzését és oldalakon
keresztüli használatát. Ennek alkalmazásával a
szerkesztő egy olyan színválasztó vezérlőt emel be a
webhelyen, amely lehetővé teszi a felhasználók számára
az előtér és háttérszín beállítások kiválasztását és
elmentését ahhoz, hogy egy webhelyhez tartozó oldalakon
használni tudják. Az oldalakat úgy tervezték, hogy
keressék az ilyen beállításokat és alkalmazzák őket,
amikor elmentett beállításokat találnak.
Számos kognitív nehézséggel küzdő felhasználónak
problémát okoz a fehér alapon álló szabályos fekete
szöveg. Néha a szöveghez és a háttérhez használt
különböző színekkel, sokkal jobban el tudják olvasni a
szöveget és néha ezek a színkeverések nagyon
specifikusak, nem általánosan használtak(például barna
szín a kéken).
Néhány ilyen felhasználó számára a böngésző
színbeállítási vagy az operációs rendszer
színbeállítási lehetőségei nehezen használhatóak. A
weboldalon az előtér és háttérszínek széles körét
nyújtó eszköz biztosítása egyszerűvé teszi a színcserét
anélkül, hogy a böngésző-beállításokba kellene
ásni.
Példák
Példa 1
Egy felhasználó hexa értékeket gépelhet be egy
szövegmezőbe. A "kiválaszt" hivatkozás megnyit egy
színkijelölő eszközt a szomszédos
mezőhöz.

A színkijelölő eszköz megnyílik egy szín
kiválasztásához.

Itt szerepel a PHP, Javascript, CSS, és XHTML
használattal végrehajtott technika munkapéldája:
Színkiválasztó példa.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy létezik a weboldalon egy olyan
vezérlő, melyet színkiválasztó eszközként
határoznak meg.
-
Ellenőrizze, hogy a színkiválasztó eszköz széles
színválasztékot biztosít a szöveghez és a
háttérhez.
-
Az eszköz alkalmazásával válasszon ki új
színeket a szöveghez és a háttérhez.
-
Ellenőrizze, hogy a tartalom frissített a
kiválasztott színösszetételek használatához.
Várható
eredmények
G176: A villogó terület
kellően kis méreten tartása
Alkalmazhatóság
Megfelelően használható az összes általános
webtartalomhoz, beleértve az olyan speciális
eseteket, mint amikor az anyagot kimondottan arra
tervezték, hogy egy előtérben jelenjen meg.
Jelen technika vonatkozik a:
Leírás
Jelen technika célja egy egyszerű módszert
biztosítani a teljesítési feltétel végrehajtására a
villanó, de kisméretű dolgok esetében.
Amennyiben olyan dologgal rendelkezik, amely egy
másodperc alatt háromnál több alkalommal
villan fel (így a G19 nem használható), de a villogó
terület kisebb, mint a 10 fokos látómező 25%-a (ami a
látás központi területét jelenti a szemben), akkor
automatikusan továbblép.
A 10 fokos látómező a látás központi területét
jelenti. Ez a terület sűrűn átszőtt fényérzékelőkkel
(receptorokkal). Ezen a területen keletkező villanások
a látókéreghez továbbítódnak. A fényérzékenységgel
küzdők számára ezek a villanások a látókérgen rohamokat
okozhatnak. A villanásoknak a szem más területén (ahol
sokkal kevesebb érzékelő van), sokkal kisebb hatásuk
van a kérgen. Emiatt a fókusz a látás központi
területének 10 fokos szögében található.
1 Képletet: Általában
megfelelő kis terület webtartalom esetében
A legtöbb webszerkesztő nem tudja, hogyan váltsa át
a látóteret képpontokká, melyeket általánosságban
kezelni tudnak. Jelen technika biztosítja ezt az
átváltást.
Jelenleg a legjobban elterjedt képernyőméret a 1024
x 768, 15-17 coll átmérővel. Amikor az általános
képernyőnézési távolságból (11-26 coll) nézik, a 10
fokos látómező megközelítőleg 341 x 256 képpontos
területre terjed ki. Ez nem kerek formájú, de ez a
legtöbb felhasználó számára sem az és a különbség
elenyészően kicsi (illetve arra a területre esik, ahol
kevesebb a receptor, így nem fontos).
Mivel az a feltétel a bármelyik 10 fokos látómező
25%-a, bármelyik egyszeri villanó esemény a
képernyőn (nincs másik villanás), amelyik kisebb, mint
egy 21,824 négyzetképpontos összefüggő terület
(bármilyen formájú) az az általános és vörös villanás
küszöbértékek alatt van.
Az 1024 x 768 értéket azért választottuk, mert ez a
legáltalánosabban elterjedt képernyőméret. Ez szintén
működik a nagyobb felbontású képernyők esetében, mivel
a szorosabb képpontsűrűség, kisebb és biztonságosabb
képméretet eredményez.
Az alacsonyabb felbontású képernyőkkel rendelkező
felhasználók vagy az, aki nagyítja vagy közelről nézi a
képernyőt, a képernyőnézési távolságtól függően,
nagyobb kockázatot vállal. Az ilyen csoport igényeit a
G19 Biztosítani, hogy a tartalomban nincs olyan
alkotóelem, amely 1 másodperc alatt háromnál több
alkalommal villan fel, fejezetet teljesíti,
mivel ez független a képernyőfelbontástól vagy a
képernyőnézési távolságtól.
2 Képlet: Általában
megfelelő kis terület az ismert képernyők
esetében
Használja a következő folyamatot a képernyőn
található általában megfelelő kis területek
kiszámolásához (képpontokban), amikor ismert a
képernyőméret, a felbontás és a képernyőnézési
távolság.
Megjegyzés: Számos okból
(a színérzékelőek elosztása gyakran nem kerek
formájú, egyszerűség, számítógépes kényelem,
történelem) a központi 10 fokos látómező 4:3 arányú
közelítést jelent mivel a látótérben 10 fok
szélességet és 7.5 fok magasságot jelöl. Ennek 75
négyzetképpontos területe van, szemben a 78.5
négyzetképpontos területű 10 fokos körrel.
-
A képernyőnézési távolság téglalap alakú
átalakításához, szorozza meg a képernyőnézési
távolságot 0,1745 (10 * Pi / 180) értékkel, hogy
megkapja a négyszög szélességét, és szorozza a
képernyőnézési távolságot 0,1309 (7,5 * Pi / 180)
értékkel, hogy megkapja a négyszög magasságát. (Ez
a számítást el lehet végezni collban vagy
milliméterben, vagy más egyéb hosszúsági
mértékegységgel.)
-
Határozza a 10 fokos látószög méretét
képpontokban.
Ennek elvégzéséhez egységnyi hosszúságra jutó
képpontokban szorozza meg az 1. lépésben szereplő
négyszög szélességét és magasságát a képernyő
felbontásával, a négyszög vízszintes és függőleges
méretének megszerzéséhez képpontokban.
-
Egy 1080p széles-kijelzőjű képernyő esetében
(amely 1920 osztva 1080 képpontottal), a
collonként képpontokban megadott képernyő
felbontása 2203, osztva a collban megadott
átlós képmérettel.
-
Egy 720p széles-kijelzőjű képernyő esetében
(amely 1365 osztva 768 képpontottal), a
collonként képpontokban megadott képernyő
felbontása 1566, osztva a collban megadott
átlós képmérettel.
-
Egy LCD számítógépes monitor esetében, amely
a képpont sűrűséget milliméter / képpont
értékben határozza meg, a képernyő felbontása
collonként képpontokban számítva 25.4, osztva a
milliméterben megadott képpont sűrűséggel.
Bármilyen képernyő esetében, amennyiben ismeri a
tényleges átlós képernyőméretet collban és a
képernyő vízszintes felbontását képpontokban, akkor
a képernyő felbontása collonként eső képpontokban a
négyzetgyöke a ((vízszintes felbontás képpontokban)
* (vízszintes felbontás képpontokban) + (függőleges
felbontás képpontokban) * (függőleges felbontás
képpontokban)) képletnek.
-
A négyszög szélességének szorzata a magassággal
és osztva 4-el.
Példák
-
Egy szerkesztő egy olyan animációt hoz létre,
melyet egy képernyőn jelenítenek meg a vállalat
bejárati csarnokában. A képernyő méretének és
felbontásának használatával és a legközelebbi
távolsággal ahol egy személy állhat, amikor megnézi a
képernyőt, kiszámolja a képpontokban megadott 10
fokos látómező 25%-nak méretét (a fenti képlet
alkalmazásával). Ez lesz az általában megfelelő
kis terület. majd meggyőződnek arról, hogy soha
nem villan nagyobb terület, mint az aáltalában
megfelelő terület.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Kiszámolt az általában megfelelő kis
terület.
-
Ellenőrizze, hogy egy időpontban a képernyőn
csak egyetlen terület villog.
-
Ellenőrizze, hogy a villogó tartalom beleillik
egy folyamatos tárolóba, melynek területe kisebb,
mint az általában megfelelő terület.
Várható
eredmények
G177: Szövegbeviteli
hibák javasolt javításainak biztosítása
Alkalmazhatóság
Olyan tartalom, amely a formátumra, értékre
és/vagy beviteltípusra vonatkozó korlátozásokkal
fogadja el a felhasználói adatbevitelt.
Jelen technika vonatkozik a:
Leírás
Jelen technika célja helyes szöveget javasolni, ahol
a felhasználó által közölt adat nem elfogadható és
ismert a lehetséges helyes szöveg. A javaslat
tartalmazhatja a megfelelő helyesírást vagy hasonló
szöveget a lehetséges szövegkészletből.
Űrlaptól függően a javaslatokat ahhoz a mezőhöz
közel lehet elhelyezni, ahol a hibát beazonosították,
az oldal más helyén vagy egy olyan keresési
mechanizmuson vagy hivatkozáson keresztül, ahol az
eredményeket egy másik URI-n sorolják fel. Ahol
lehetséges a javítási javaslatokat a felhasználó
számára érthető módon kell összevonni. Például
helytelen elküldés után az oldal visszaküldésre kerül a
lehetséges javítások listájával, ahol a felhasználó egy
jelölőnégyzetes vagy választó gombos kiválasztással
jelezheti, hogy mi volt a tervezett választás. A
javaslatokat vagy a javaslatokhoz vezető hivatkozásokat
a kapcsolódó űrlapmezőkhöz közel kell elhelyezni,
például az űrlap tetején megelőzve az űrlapmezőt, vagy
a javítást igénylő űrlapmezők mellett.
Példák
-
Egy űrlapmező olyan időtartamú felhasználói
bevitelt igényel, melynek hosszúsága napoktól évekig
terjedhet. a felhasználó beírja "6"-os számot. A
szerver visszaküldi a felhasználó által elküldött
űrlapot és az űrlapmező mellett egy javasolt szöveget
is: "Hiba történt. Úgy érti, hogy 6 nap, 6 hét, 6
hónap, vagy 6 év?"
-
A felhasználó egy helytelenül betűzött városnevet
ad meg. A szerver visszaküldi az űrlapot, ahogy azt a
felhasználó elküldte, és beemel egy üzenetet az űrlap
tetejére, tájékoztatva a felhasználót a hibáról és
egy hivatkozást bizotsítva azoknak a városneveknek a
listájához, melyre a felhasználó gondolhatott, ahogy
azt az eredeti bevitele alapján meghatározták,
összehasonlítva a városnevek adatbázisával.
-
Egy busz útvonaltervező lehetővé teszi a
felhasználó számára az indulási pont és a célállomás,
az utcanevek, csomópontok és a városi tereptárgyak
megadását. A mikor egy felhasználó beírja, hogy
"Kohl," figyelmeztetést kap a hasonló találatokat
tartalmazó keresési eredmények listájával, mely
közli, hogy a "'Kohl' kifejezés keresésére a
következő válasz érkezett". Egy kiválasztó doboz
követi a figyelmeztető listát, választási
lehetőségként a felhasználó választhat a "Kohl
Központ," (Kohl Center), "Kohl Áruház-Kelet" (Kohl's
Dept. Store-East) és "Kohl Áruház-Nyugat" (Kohl's
Dept. Store-West) tételek közül.
-
Egy kereső a felhasználói bevitelen helyesírás
ellenőrzést végez és hiba felfedezése esetén
hivatkozással alternatív megoldásokat biztosít. Amint
a felhasznáó rákattint a hivatkozásra a keresés az új
betűzéssel automatikusan újra elküldésre kerül.
Ellenőrzések
Folyamat
-
Azonosítson be olyan űrlapmezőket, ahol a helyes
szöveg kikövetkeztethető a hibás szövegből.
-
Töltse ki az űrlapot, szándékosan írjon be
helytelen adatokat a meghatározott
űrlapmezőkbe.
-
Ellenőrizze, hogy a felhasználó javaslatokat kap
a helyes szöveghez.
-
Ellenőrizze, hogy a javaslatok biztosítottak az
űrlapmező mellett vagy az űrlapmezőhöz közel
biztosított egy a javaslatokhoz vezető
hivatkozás.
Várható
eredmények
G178: Olyan vezérlők
biztosítása a weboldalon, melyek a felhasználók számára
lehetővé teszik az oldalon található összes szöveg
méretének fokozatos változtatását 200 százalékos
nagyításig
Jelen technika vonatkozik a(z):
Leírás
Jelen technika célja egy mechanizmus biztosítása a
weboldalon a szöveg méretének fokozatos növeléséhez.
Számos rosszul látó ember nem használ nagyító
szoftvert, és lehet, hogy nem ismerik a böngészők
szövegméret beállításait. Ez különösen igaz lehet idős
emberek esetében, akik a számítógépekről az élet
későbbi szakaszában szereznek tapasztalatokat és az
idős korral járó látáscsökkenés is kínozza őket. Ez
szintén igaz lehet a kognitív és tanulási nehézségekkel
küzdő emberek számára, akik szintén a betűméret
növelését igénylik.
Jelen technika egy olyan mechanizmust biztosít,
melyet bizonyos felhasználók könnyen tudnak majd
használni. A mechanizmus tartalmazhat olyan
hivatkozásokat vagy gombokat, melyek a vizuális
megjelenítést átteszik egy eltérő stíluslapra, vagy
szkriptet használnak a szövegméret dinamikus
változtatásához.
Jelen technika megvalósításához a szerkesztők olyan
vezérlőket biztosítanak, melyek lehetővé teszik a
felhasználók számára, hogy a fokozatosan növeljék vagy
csökkentsék az oldalon található szövegek méretét
akkorára, hogy az az alapértelmezett szövegméret
legalább 200%-a lehessen.
Ezt el lehet érni hivatkozások, gombok vagy
hivatkozott képek biztosításával, és a vezérlőknek a
lehető legkönnyebben megtalálhatónak kell lenniük
(feltűnően elhelyezve az oldalon belül, nagyobb
szövegméretben megjelenítve, magas kontraszttal,
stb.).
Példák
-
Egy újságcikkhez két gomb tartozik közel az oldal
tetejéhez. A "szövegméret növelése" gombhoz egy
felfelé mutató nyíllal együtt, egy nagy "T" betű
tartozik. A "szövegméretet csökkentése" gombhoz egy
lefelé mutató nyíllal együtt, egy kis "T" betű
tartozik. Mindegyik gombon van egy alt
jelzés.
-
Egy webhelyhez számos, különböző szövegméretű
stíluslap tartozik. A felhasználó bármelyik
stíluslapot választhatja, amennyiben a böngészője
biztosítja ezt a funkciót. Minden oldal tartalmazza a
"szövegméret növelése" és a "szövegméret csökkentése"
hivatkozásokat, melyek a megfelelő
stíluslap-változatra cserélik az aktuálisan
alkalmazott stíluslapot.
-
Egy webhely a "Szövegméret változtatása:" szöveget
tartalmazza, amit minden weboldalon a "Fel" és "Le"
szöveges hivatkozások követnek. A hivatkozás elindít
egy Javascript-et, amely ennek megfelelően
megváltoztatja a szövegméret tulajdonságainak
értékét.
-
Egy webhely minden oldalán a "Szövegméret
változtatása" szövegű hivatkozást tartalmazza. Az
elért oldal hivatkozások sorozatát tartalmazza,
melyek az elérhető méreteket képviselő opciókat
foglalják magukba. A hivatkozások szövege: "Legkisebb
betűméret", "Kis betűméret", "Alapértelmezett
betűméret", "Nagy betűméret", stb. A listát megelőző
útmutató utasítja a felhasználókat, hogy a kívánt
betűméret kiválasztásához válasszanak ki egy
hivatkozást.
Ellenőrzések
Folyamat
-
Növelje a szövegméretet és ellenőrizze, hogy
növekedett-e a szövegméret.
-
Ellenőrizze, hogy a szövegméretet az eredeti
méret 200%-ra lehet növelni.
-
Csökkentse a szövegméretet az alapértelmezett
értékre, és ellenőrizze, hogy valójában
visszatért-e az alapértelmezett méretre.
Várható
eredmények
G179: Biztosítani, hogy
nincs tartalom- és funkcióvesztés, amikor a szöveget
újraméretezik, illetve a szövegtárolók mérete sem
változik
Alkalmazhatóság
Minden olyan technológia, amely folyamatossá teszi
a szöveget, amikor az ablakok újraméretezettek.
Jelen technika vonatkozik a(z):
Leírás
Bizonyos felhasználói programok támogatják a
szövegméret változtatását, a szövegtároló egyéb
méretének változtatása nélkül. Tartalom vagy
funkcióvesztés történhet, amikor a szöveg túlfolyik a
rendelkezésre álló területen. Mindazonáltal az
elrendezési tulajdonságok egy módszert biztosíthatnak a
tartalom hatásos megjelenítésének folytatására. A
blokkméreteket elég szélesnek lehet meghatározni ahhoz,
hogy a szöveg ne csorduljon túl a 200%-os méretezés
esetében. A szöveg megtörhet abban az esetben, amikor
már nem fér el a blokkon belül, és a blokk elég magas
lehet ahhoz, hogy a szöveg továbbra is elférjen a
blokkban. A blokk gördítősávokat biztosíthat, amikor az
átméretezett szöveg már nem fér el.
Példák
Példa 1: Egy
többoszlopos oldalelrendezés
A HTML-t és a CSS-t az oldal szövegének
kétoszlopos elrendezésének létrehozására használják.
A white-space alapértelmezett értéke,
normal, a szöveg törését okozza. Tehát
ahogy a szöveg mérete 200%-ra emelkedik, a szöveg
folyamatos lesz és a szövegoszlop hosszabb lesz.
Amennyiben a szöveg túl hosszú a munkalaphoz, a
felhasználói program gördítősávokat biztosít, így a
felhasználó a látótérbe tudja gördíteni a szöveget,
mert a szerkesztő specifikálta a
overflow:scroll vagy a
overflow:auto CSS szabályt.
Példa 2
Egy újság elrendezés oszlopokban álló
szövegblokkokkal. A blokkokhoz rögzített szélesség
tartozik, de nincs magasság beállítás. Amikor a
szöveget újraméretezik a böngészőben, megtörik a
szöve, és az oszlopok magasabbak lesznek.
Példa 3: Százalékos
és em egységeket alkalmazó relatív szöveg és tároló
méretek
Relatív egységek használata a szövegen és a
tárolókon lehetővé teszi, hogy a tároló, bármilyen
csonkítás nélkül, a szöveghez alkalmazkodva növekedjen.
Ez a kép a "szabályos" betű méretet használó szöveget
ábrázolja az Internet Explorerben. A szürke doboz egy
div tároló.

Ez a kép ugyanazt a szöveget és tárolót ábrázolja
"nagyobb" méretű betűméret használatával az Internet
Explorerben. A szürke tároló megnövekszik a nagyobb
szöveg tárolásához.

Példa kód:
<style type="text/css">
div { background-color:#ccc; line-height:120%; position:relative; }
div.RelativeRelative { font-size:100%; width:8.1em; height:6.7em; }
</style>
<div class="RelativeRelative">
Now is the time for all good men to come to the aid of their country.
</div>
Ellenőrzések
Folyamat
-
Növelje a szöveg méretét 200%-ra.
-
Ellenőrizze, hogy vajon az összes tartalom és
funkció elérhető-e.
Várható
eredmények
G180: Eszközt
biztosítani a felhasználónak arra, hogy az
alapértelmezett időkorlátot tízszeresére növelhesse
Jelen technika vonatkozik a:
Leírás
Jelen technika célja a fogyatékos emberek számára
elegendő időt hagyni arra, hogy végrehajtsák azokat a
feladatokat, melyek számukra hosszabb ideig tartanak,
mint az ép emberek számára. Bizonyos mechanizmusok,
mint például a kívánt beállítások vagy az oldalon
szereplő vezérlő megengedi a felhasználónak az
időkorlát megváltoztatását, az alapértelmezett érték
legalább tízszeresére. A mechanizmusnak lehetőleg olyan
változtatható beállítása legyen, amely engedi, hogy a
felhasználó az időkorlátot egy tartományon belül
bármilyen értékre állítsa, de szintén biztosíthat egy
módszert az időkorlát egyedi növelésére. A felhasználó
a munkafolyamat elején, még az időkorlátos tevékenység
megkezdése előtt, megváltoztatja az időkorlátot.
Példák
-
Egy légitársaság rendelkezik egy online
jegyvásárló alkalmazással. Alapértelmezésként az
alkalmazás a vásárlási folyamat minden egyes
lépéséhez, 1 perces időkorláttal rendelkezik. A
munkafolyamat elején egy weboldal információt közöl,
hogy: "Véleményünk szerint a vásárlási folyamat
minden egyes lépésének elvégzése a felhasználók
számára egy percig tart. Szeretné átállítani az
időkorlátot?" Ezt követi néhány választógomb: "1
perc, 2 perc, 5 perc, 10 perc."
-
Egy webes alapú e-mail alkalmazás automatikusan
kilépteti a felhasználókat, amikor 30 percig nem
történik tevékenység. Az alkalmazás magába foglal egy
beállítást, amely lehetővé teszi a felhasználó
számára, hogy az időt bármilyen hosszúságúra
módosítsa.
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy létezik-e egy mechanizmus
ahhoz, hogy beállítsa az alapértelmezett időkorlát
tízszeresét.
-
Változtassa meg az időkorlátot egy olyan új
értékre, amely tízszerese az alapértelmezett
időkorlátnak.
-
Végezzen olyan tevékenységet, amelyhez időkorlát
tartozik.
-
Várjon, amíg az alapértelmezett időkorlát
letelik.
-
Ellenőrizze, hogy az időkorlát nem telik le,
amíg a 2. lépésben meghatározott határidő
letelik.
Várható
eredmények
G181: Felhasználói adat
rejtettként kódolása vagy adattitkosítása egy
újraazonosító oldalon
Alkalmazhatóság
Olyan oldalak, melyek a felhasználó azonosítását
kérik és ahol korlátozott az adatküldéshez
rendelkezésre álló idő.
Jelen technika vonatkozik a:
Leírás
Az olyan szerverek, melyek felhasználói azonosítást
kérnek egy bizonyos idő után általában bezárják a
munkafolyamatot, amennyiben nincs felhasználói
tevékenység. Amennyiben a felhasználó képtelen a
kellően gyors adatbevitelre és a küldés előtt letelik a
munkafolyamat ideje, a szerver újraazonosítást kér a
folytatás előtt. Amikor ez megtörténik a szerver az
űrlapról átadja az információt (rejtett adatként) egy
újraazonosításhoz használt oldalnak. Amikor a
felhasználó elvégzi az újraazonosítást, a szerver
használni tudja az újraazonosított oldalról átadott
információt az űrlap közvetlen elküldésére vagy egy
olyan oldal megjelenítésére, amely magába foglalja azt
az adatot, amit az áttekintésre, ellenőrzésre küldenek
el. Ez egy fontos technika azokhoz az esetekhez, ahol
vagy illegális vagy a szerver számára biztonsági
kockázatot jelent az információ ideiglenes tárolása.
További előnye, hogy a szervernek így nem kell kezelni
az eltárolt információt és újra összekapcsolnia az
akkor azonosított munkafolyamattal.
Megjegyzés: Amennyiben az
adat, amit a felhasználók küldenek érzékeny vagy
biztonsági kockázatot jelent, a szerkesztőknek
figyelembe kell venniük az adattovábbítás lehetőségét
az újraazonosítást végző oldalra. Az újraazonosítás
után szintén figyelembe kell venni az adattovábbítást
arra az oldalra is, amely az adatvédettség
biztosítása céljából feldolgozza az eredeti
adatot.
Példák
-
Egy felhasználó bejelentkezik egy wikibe és elkezd
egy oldalt szerkeszteni. A módosítás elvégzésére
használt idő meghaladja a szerver által engedélyezett
tétlenségi időszakaszt. Amikor a felhasználó elküldi
a módosítást, értesítést kap, hogy a munkafolyamat
ideje lejárt és a bejelentkező lapra irányítják. Az
eredeti űrlap elküldését kezelő szkript
módosíthatóként adja át a szerkesztést a bejelentkező
oldalnak, és amikor a felhasználó sikeresen
bejelentkezik, az oldal visszaadja a felhasználó
módosításait az űrlapküldéseket kezelő szkriptnek, és
a módosításokat úgy kezeli, mintha a munkafolyamatban
nem történt volna időtúllépés.
-
Egy felhasználó bejelentkezik egy biztonságos
vásárlási webhelyre és egy rendelési űrlapon megad
néhány információt. Biztonsági okokból 30 perc után a
munkafolyamat ideje lejár, de a felhasználó az oldal
betöltése után 45 percen belül nem küldi el az
űrlapot. A felhasználó értesítést kap az
időtúllépésről, és figyelmeztetik az ismételt
bejelentkezés szükségességére. Amennyiben a
felhasználó helyesen jelentkezik be, a rendelési
űrlap az összes korábban megadott adattal együtt
jelenik meg a számára és a felhasználó ellenőrizheti
az előzőleg küldött adatokat, és elküldheti az
űrlapot. Amennyiben a bejelentkezés sikertelen, akkor
az űrlap adatait törli a szerver.
Ellenőrzések
Folyamat
Egy olyan webhelyen, amely a felhasználó
bejelentkezését igényli az adatküldéshez:
-
Jelentkezzen be és kezdjen el egy időzített
tevékenységet.
-
Hagyja, hogy a munkafolyamat ideje lejárjon.
-
Küldje el az adatot.
-
Végezze el az újraazonosítást.
-
Ellenőrizze, hogy folytatni lehet-e a folyamatot
és adatvesztés nélkül befejezhető-e, tehát az
eredeti adat és bármilyen más, az újraazonosítás
után végzett változtatás elküldésre kerül.
-
Ellenőrizze, hogy a 3. lépésben elküldött
információ mentéséhez használt folyamatot nem
tárolja a szerver. (Megjegyzés: Ez a technika a
végrehajtáshoz alkalmazott technológia és
szolgáltatások ismeretét igényli.)
Várható
eredmények
G182: Biztosítani
további vizuális jelek elérhetőségét, amikor a szövegben
színkülönbségek közvetítik az információt
Alkalmazhatóság
Színes szöveg, amikor a színt információ
közvetítésére használják, mint például:
-
Hivatkozásként szereplő szavak egy
bekezdésben
-
Listában szereplő tételek, ahol néhány eltér a
többitől, és színes szöveggel jelennek meg
Jelen technika vonatkozik a(z):
Leírás
Jelen technika célja bőséges vizuális jelet
biztosítani azoknak a felhasználóknak, akik nem tudják
megkülönböztetni az eltérő színű szöveget. A színt
általában az olyan szavak eltérő státuszának jelzésére
használják, melyek egy olyan bekezdés vagy más
szövegblokk részei, ahol nem használhatók a speciális
karakterek vagy grafikák annak jelzésére, hogy melyik
szónak van eltérő státusza, funkciója. Például a
szövegben szereplő szétszórt szavak olyan hiperszöveg
hivatkozások lehetnek, melyet az eltérő színű
nyomtatás, megjelenítés jelöl. Jelen technika leír egy
módszert a szín melletti jelek biztosításához azért,
hogy a színkülönbségek érzékelését nehéznek találók
vagy rosszul látó felhasználók is azonosítani tudják
egy adott sz státuszát.
Jelen technika alkalmazásához a szerkesztő a szín
mellett behoz egy vizuális jelet minden egyes helyen,
ahol a színt használják az információ közvetítéséhez. A
vizuális jelek sokfélék lehetnek, beleértve a
betűstílus megváltoztatását, aláhúzások, félkövér vagy
dőlt betű hozzáadását, esetleg a betűméret
változtatását.
Példák
-
Egy cikk összehasonlítja az egyszerű elemek
használatát a különböző jelölőnyelvekben. Színes
szöveget használ az eltérő nyelvhez tartozó elemek
beazonosításához. Az első jelölőnyelvben szereplő
elemeket KÉK színű, félkövér szöveg alkalmazásával
azonosítja be. A második nyelv elemeit, mint VÖRÖS
színű, dőlt szöveg jeleníti meg.
-
Egy hírportál felsorolja a címsorokat a webhelyen
megjelenő cikkekhez. Kiegészítő információk jelennek
meg néhány esetben, mint például a cikk megjelenési
helye, a cikk küldésének ideje, egy kapcsolódó hely
vagy egy olyan jelzés, hogy élő videó kapcsolódik az
anyaghoz. A kiegészítő információt a cikkhez vezető
hivatkozástól eltérő színben jelenítik meg, plusz
mindegyik hivatkozás nagyobb méretű betűvel jelenik
meg, mint a szöveg többi része, azért, hogy a
felhasználók sokkal könnyebben be tudják azonosítani
a hivatkozásokat.
-
Rövid hírekhez néha olyan mondatok tartoznak,
melyek egyben hivatkozások a további információkhoz.
Az ilyen mondatokat színesben nyomtatják, fehér színű
Sans serif betűtípust használnak hozzá, amíg a
bekezdés többi részéhez fekete Times-Romant.
Ellenőrzések
Folyamat
-
Keressen meg minden olyan esetet, ahol a szöveg
színét használják az információ továbbítására.
-
Ellenőrizze, hogy bármelyik szöveg, ahol színt
használnak az információ továbbításához olyan módon
formázott vagy olyan betűtípust használnak hozzá,
amely vizuálisan megkülönbözteti a körülötte álló
többi szövegtől.
Várható
eredmények
G183: A környező
szöveghez viszonyítva 3:1 arányú kontraszt használata, és
további vizuális jelek biztosítása a fókuszba került
hivatkozásokhoz vagy vezérlőkhöz, ahol egyébként
azonosításukhoz csak színt alkalmaznak
Alkalmazhatóság
Színes szöveg, amikor csak színt használnak az
információ közvetítésére, mint például a
hivatkozásként szereplő szavak egy bekezdésben
Jelen technika vonatkozik a(z):
Leírás
Jelen technika célja bőséges vizuális jelet
biztosítani azoknak a felhasználóknak, akik nem tudják
a szöveg színeiben található eltérést megkülönböztetni.
A színt általában az olyan szavak jelzésére használják,
melyek hivatkozások egy bekezdésen belül vagy más
szövegblokkban. Például a szövegben szereplő szétszórt
szavak olyan hiperszöveg hivatkozások lehetnek,
melyeket csak a környező szövegtől eltérő szín alapján
lehet beazonosítani. Jelen technika további segítséget
biztosít az egérmutató alá került, illetve a fókuszba
került elemek azonosításához, azért hogy a
színkülönbségek érzékelésében nehézségekkel küzdő vagy
rosszul látó felhasználók be tudják ezeket
azonosítani.
Jelen technikával a környező szöveghez viszonyítva
3:1 vagy nagyobb a
relatív fényerősség (fényesség) eltérést lehet
alkalmazni, amennyiben további vizuális megerősítés
érhető el, amikor a felhasználó a hivatkozásra helyezi
a mutatót vagy rálép. Vizuális kiemelés lehet például
az aláhúzás, olyan betűstílusra váltás, mint a félkövér
vagy dőlt betű, illetve a betűméret növelése.
Amíg ezt a technikát alkalmazza, elegendő megfelelni
a teljesítési feltételnek. Nem ez az elsődleges
technika a hivatkozásszöveg megkülönböztetéséhez. Ez
azért van, mert csak a szín relatív fényerősségét
alkalmazó hivatkozások nem mindig egyértelműek a
fekete/fehér színvaksággal küzdő emberek számára.
Aláhúzások alkalmazása ajánlott a hivatkozásokhoz,
amennyiben kisszámú hivatkozás van a
szövegblokkban.
Megjegyzés 1: Jelen
technika a fényesség melletti színhasználattal
foglalkozik. Ebben a technikában a kontrasztarány a
hivatkozás és a körülötte található szavak közötti
kontrasztra vonatkozik. Az 1.4.3 és az 1.4.6
teljesítési feltételben a kontrasztarány egy szó és a
háttere közötti kontrasztra vonatkozik. Ez a
különbség azért van, mert jelen technika azzal
foglakozik, hogy lehetővé tegye a felhasználók
számára a megkülönböztetést (észrevehető
megkülönböztetés) a különböző szövegrészek között,
amíg az 1.4.3 és az 1.4.6 teljesítési feltételben
alkalmazott kontrasztarány a szöveg és háttere
olvashatóságával foglalkozik, a különböző szín és
látási problémákkal foglalkozók esetében.
Megjegyzés 2: Amennyiben a
kisegítő technológia vagy bizonyos esetekben a
böngésző a felhasználók számára biztosít egy opciót a
hivatkozások aláhúzásához a weboldalakon, akkor ez
alkalmazható a szerkesztő által nyújtott
hivatkozáskiemelő mechanizmus helyett.
Példák
Példa 1: Olyan
színek melyek 3:1 kontrasztot biztosítanak a fekete
szavakkal szemben, és 4,5:1 kontrasztot a fehér háttérrel
szemben
Példa 2
Egy dokumentumban szereplő hiperszöveg
hivatkozások világoskék színűek (#3366CC), az
általános szöveg pedig fekete (#000000). Mivel a kék
szöveg elég világos, ezért a környező szöveggel való
kontraszt 3,9:1. Bármilyen típusú színvaksággal küzdő
ember, beleértve a teljesen színvak személyeket is,
képes ezt azonosítani, mivel eltér a környező
szövegtől.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Keressen meg minden olyan esetet, ahol a szöveg
színét használják az információ továbbítására.
-
Ellenőrizze, hogy a szöveg színének
relatív fényerőssége legalább 3:1
kontrasztaránnyal eltér a környező szöveg relatív
fényerősségétől.
-
Ellenőrizze, hogy a hivatkozásra mutatás (egér
föléhúzás) vizuális erősítést eredményez (úgy mint
aláhúzás, betűváltás stb.)
-
Ellenőrizze, hogy a billentyűzet-fókusz
hivatkozásra mozdítása vizuális erősítést
eredményez (úgy mint aláhúzás, betűváltás stb.)
Várható
eredmények
G184: Olyan szöveges
útmutató biztosítása, amely leírást ad a szükséges
adatbevitelről az űrlap elején vagy a mezők egy csoportja
előtt
Jelen technika vonatkozik a:
Leírás
Jelen technológia célja segítséget nyújtani a
felhasználónak a beviteli hibák elkerüléséhez úgy, hogy
előre értesítést kap a kötelezően használadnó
adatformátumra vonatkozó korlátozásokról. Az ilyen
korlátozásokra vonatkozó útmutató az űrlap tetején
biztosított. Jelen technika azoknak az űrlapoknak az
esetében a legjobb, melyek kisszámú mezővel
rendelkeznek, vagy azok esetében, ahol számos űrlapmező
ugyanazt a formátumú adatot igényli. Az ilyen esetekben
sokkal hatásosabb egyszer leírni a formátumot az űrlap
tetején szereplő útmutatóban, mint ugyanazt az
információt ismételgetni minden formai korlátozást
tartalmazó mező esetében.
Példák
Példa 1
Egy üzleti hálózatépítő webhely lehetővé teszi a
felhasználóknak, hogy elküldjék előző állásaik
leírását. Az információt gyűjtő űrlap mezőket foglal
magába, úgy mint a vállalt neve, az állás típusa, a
munkaidő adatai és az állás leírása. Az űrlap tetején
a következő útmutató szerepel:
Példa 2
Egy vállalati könyvtár lehetővé teszi a
felhasználók számára, hogy a profiljuk módosításával
testre szabják az olyan információkat, mint a
telefonszámok és munkaköri feladatok. Az űrlap
tetején a következő útmutató szerepel:
-
Bármelyik mezőben módosítani tudja az
információt. Amikor kiválasztja a befejezést,
elmenti a változtatásokat és lehetősége lesz a
profiljának közlésére. Amennyiben úgy dönt, hogy
nem akarja megtartani a változtatásokat, válassza
a törlés gombot.
-
A profiljában szereplő rendszerszövegként
megjelenő információt nem tudja módosítani. (pl.
a mező nem tartalmazza) Ezt az információt a
humán erőforrás adatbázisból szereztük.
Amennyiben olyan helytelen vagy elavult adatot
talál, amelyet nem tud módosítani, válassza az
információ melletti súgó ikont a javítás
elvégzéséhez.
-
Telefonszámok a számokat és szüneteket csak a
(-) formátummal tartalmazhatják.
-
Kötelező mezők csillagjellel (*) jelöltek, és
a befejezéséhez ezeket kötelező kitölteni.
Ellenőrzések
Folyamat
-
Azonosítson be olyan űrlapvezérlőket, melyek
csak a megadott formátumban fogadnak el
felhasználói bevitelt.
-
Állapítsa meg hogy az oldal tetején
biztosított-e az útmutató az 1. pontban
meghatározott-e az űrlapvezérlőkhöz elvárt
formátum.
Várható
eredmények
G185: A webhely minden
oldalára vezető hivatkozások biztosítása a
kezdőlapról
Alkalmazhatóság
Az összes hivatkozást tartalmazó technológia.
Jelen technika vonatkozik a:
Leírás
Jelen technika célja a kezdőlapról biztosított
összes többi weboldalra vezető hivatkozásokkal lehetővé
tenni a felhasználók számára az összes információ
megtalálását egy helyen. Amikor a webhelyen szereplő
oldalak száma elég kevés, a kezdőlap közvetlenül magába
foglalhatja az oldaltérképet. A webhelyen található
többi oldal a kezdőlapra vezető hivatkozásokat
tartalmaz.
Ezzel a módszerrel a kezdőlap kettő az egyben
elvként működik. Biztosítja a szokásos navigációt az
oldalakra, tehát gyakorlatilag a webhely
oldaltérképe.
A webhelyen található összes oldal tartalmazhat a
többi oldalra vezető hivatkozásokat, és ezek a
hivatkozás halmazok megfelelnek a
3.2.3 teljesítési feltételnek (Konzisztens
navigálás).
Példák
-
Egy kisebb kereskedelmi tanácsadó webhelye
tartalmaz egy oldaltérképet, egy kapcsolat oldalt a
tanácsadó elérési adataival, egy oldalt, amely leírja
a tanácsadó szakmai hátterét, és egy oldalt a
tanácsadó referencia munkáival. Minden oldal
tartalmaz egy navigációs sávot, amely kapcsolódik a
webhelyen található összes oldalhoz.
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy a kezdőlap tartalmaz-e a
webhelyen található többi oldalhoz vezető
hivatkozást.
-
Ellenőrizze, hogy a webhelyen található oldalak
tartalmaznak-e a kezdőlapra vezető hivatkozást.
Várható
eredmények
G186: Mozgást, villogást
és az automatikus tartalomfrissítést megállító vezérlő
alkalmazása a weboldalon
Jelen technika vonatkozik a:
Leírás
Jelen technika célja egy olyan vezérlőt biztosítani
a felhasználó számára, amely lehetővé teszi a mozgó
vagy villogó tartalom megállítását. Mivel a vezérlő a
weboldal része, teljesíti a WCAG megfelelőség kellő
szintjét. Például megfelelő kontraszt tartozik hozzá,
azonosító névvel rendelkezi és billentyűzettel
kezelhető. A vezérlő vagy az oldal tetején vagy a mozgó
tartalom mellett található. Egy egyszerű vezérlő
megállíthatja az összes mozgó vagy villogó tartalmat az
oldalon, vagy lehetnek önálló vezérlők a tartalom
különálló részeihez.
Példák
Példa 1: Tőzsdei
részvényfigyelő
Egy weboldal a legfrissebb tőzsdei eredményeket a
képernyő alján automatikusan végiggördülő
"futószövegen" jeleníti meg. Egy "szünet" gomb
lehetővé teszi, hogy a felhasználó megállítsa a
részvényfigyelőt. Amikor a futócsíkot elindítják,
újból elkezdi az aktuális tőzsdei információk
megjelenítését.
Példa 2:
Telefonkonferencia-eszköz
Egy telefonkonferencia kezelő weboldal megjeleníti
a beszélgetésre várakozó embereket. Az oldalon
található jelölőnégyzet lehetővé teszi a
felhasználónak kiválasztani, hogy a várakozók
megjelenítése automatikusan frissüljön egy új személy
hozzáadásakor vagy eltávolításakor, vagy csak akkor
frissüljön, amikor a felhasználó megnyomja a
"frissítés" gombot. Amikor a várakozókat
automatikusan frissítik, a frissítés gomb nem
aktív.
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy létezik egy vezérlő az oldalon
a mozgás kikapcsolásához.
-
Kapcsolja be a vezérlőt.
-
Ellenőrizze, hogy megállt a mozgás, villogás
vagy az automatikus frissítés.
Várható
eredmények
G187: Technológia
alkalmazása olyan villogó tartalom használatához, melyet
a felhasználói programon keresztül lehet kikapcsolni
Jelen technika vonatkozik a:
Leírás
Jelen technika célja biztosítani, hogy a
felhasználói programok szolgáltatásainak használatával
kikapcsolható a villogó tartalom. Felhasználó programok
bizonyos technológiákban lehetővé teszik a felhasználók
számára tartalom animációjának megállítását. Amikor a
felhasználó bekapcsolja az ilyen szolgáltatást, az
összes animáció, beleértve a villogást is, megáll.
A felhasználók számára a legáltalánosabb módszer az
animáció megállítására a "kilépés" billentyű
megnyomása. Amíg nincs olyan folyamat, amely az
eseménysorban, a kilépés gomb megnyomása helyébe lépne,
addig ezt alkalmazzák parancsként a mozgó vagy villogó
tartalom animációjának megállításához.
Azok technológiák melyekről köztudott, hogy ez
általában működik:
Példák
-
A felhasználók figyelmének felhívásához egy oldal
tartalmaz egy villogó reklámcsíkot. A reklámcsík egy
meghatározatlanul ismétlődő animált gif kép. A
felhasználó megnyomja a "kilépés" gombot, amely azt
eredményezi, hogy a felhasználói program megállítja
az oldalon található összes animált gif kép
animációját.
Ellenőrzések
Folyamat
-
Töltsön be egy olyan oldalt, amely villogó
tartalmat foglal magába.
-
Kapcsolja be a böngésző animációt megállító
parancsát (általában a kilépés billentyű).
-
Ellenőrizze, hogy a villogás megállt-e.
Várható
eredmények
G188: Gomb biztosítása
az oldalon a sortávolság és a bekezdésköz növelésére
Jelen technika vonatkozik a(z):
Leírás
Számos kognitív nehézséggel küzdő ember számára
problémát jelent a szimpla térközökből álló szöveg
olvasása. A sor távolságát megnövelő gomb segíti őket a
tartalom elolvasásában. A bekezdések elkülönülésének
fenntartásához, a bekezdések közötti térköznek szintén
növekednie kell úgy, hogy legalább másfélszer magasabb
legyen, mint a sortávolság.
Példák
Példa 1
Szabályos stílusú oldalváltást alkalmaz és egy
olyan gombbal vagy hivatkozással rendelkezik, amely
átváltja a stíluslapokat. Az új stíluslap egy
szabályt tartalmaz a sortávolság növelésére és egy
osztályt a bekezdésköz növelésére.
Példa kód:
p {line-height: 150%; margin-bottom: 2em;}
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy van-e olyan gomb vagy
hivatkozás az oldalon, melyet úgy címkéztek, hogy
megnöveli a sortávolság és a bekezdésköz
méretét.
-
Aktiválja a gombot vagy a hivatkozást.
-
Ellenőrizze, hogy a szolgáltatás megnöveli-e a
sortávolságot és a bekezdésközt.
-
Ellenőrizze, hogy a bekezdésköz legalább
másfélszer nagyobb, mint a sortávolság.
Várható
eredmények
G189: A
hivatkozásszöveget megváltoztató vezérlő biztosítása a
weboldal elején
Alkalmazhatóság
Az összes hivatkozást tartalmazó technológia.
Jelen technika vonatkozik a:
Leírás
Jelen technika célja az oldal elején egy olyan
vezérlő biztosítása a felhasználó számára, amely ahhoz
a konformancia követelményeinek megfelelő változatú
oldalhoz viszi, ahol minden egyes hivatkozás szövege
önmagában elegendő a tartalom céljának
meghatározásához.
Bizonyos felhasználók jobban kedvelik az olyan
önálló hivatkozásokat, ahol nincs szükség a hivatkozás
kontextusának átvizsgálására. Más felhasználók úgy
találják, hogy az összes hivatkozásban szereplő
kontextusszöveg, ismétlődő és lecsökkenti az oldal
használhatóságát. A munkacsoportnak küldött
visszajelzések alapján, a kisegítő technológiát
használók között megoszlik, hogy melyik az előnyben
részesített megoldás. Jelen technika lehetővé teszi,
hogy a felhasználók kiválasszák, hogy melyik
megközelítés működik számukra a legjobban. Azok a
felhasználók, akiknek szükséges vagy jobban kedvelik a
hosszabb, de mégis teljes hivatkozásszöveget használják
ezt a változatot.
Amennyiben az alternatív változathoz kapcsoló
vezérlő egy hivatkozás, a hivatkozás szövegéből minden
esetben közvetlenül érthetőnek kell lennie, hogy mi a
vezérlő célja.
Jelen technika egy alternatív változatot biztosít az
aktuális oldal nézetéhez. Szintén lehetséges, és
bizonyos esetekben tanácsos elmenteni ezt a beállítást
a sütiben (cookie) vagy a szerveroldali profilban annak
érdekében, hogy a felhasználóknak webhelyenként csak
egyszer kelljen a kijelölést elvégezniük, és hogy
automatikusan az elsődleges változatukhoz
kerüljenek.
Példák
Példa 1: Egy másik
változathoz vezető hivatkozás biztosítása
Egy weboldal különböző formátumban letölthető
könyvek listáját adja meg. A weboldal alternatív
változatai csak a könyvformátumot használják
hivatkozásszövegként, illetve a könyv címét és a
formátumtípust.
Rövid hivatkozásszöveggel rendelkező változat:
Példa kód:
...
<h1>Books for download</h1>
<p><a href="books-full-links.html" >Full link Version</a></p>
<ul>
<li>The History of the Web:
<a href="history.docx" class="hist">Word</a>,
<a href="history.pdf" class="hist">PDF</a>,
<a href="history.html" class="hist">HTML</a>
</li>
...
</ul>
Teljes hivatkozásszöveggel rendelkező
változat:
Példa kód:
...
<h1>Books for download</h1>
<p><a href="books-short-links.html" >Short link Version</a></p>
<ul>
<li>The History of the Web:
<a href="history.docx" class="hist">The History of the Web(Word)</a>,
<a href="history.pdf" class="hist">The History of the Web(PDF<)/a>,
<a href="history.html" class="hist">The History of the Web(HTML)</a>
</li>
...
</ul>
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy található-e a
hivatkozásszöveget cserélő vezérlő a weboldal
elején.
-
Kapcsolja be a vezérlőt.
-
Ellenőrizze, hogy az elért weboldalon szereplő
minden hivatkozáshoz tartozik-e egy célját leíró
hivatkozásszöveg.
Várható
eredmények
G190: A nem megfelelő
objektummal szomszédos vagy azzal összekapcsolt
hivatkozás biztosítása, amely egy megfelelő alternatív
változathoz kapcsolódik
Jelen technika vonatkozik a:
Leírás
Példák
Példa 1: Egy rap dal
videója, ahol a hangzó leírás zavarná a zene művészi
szabadságát
A "Hip Hop kölyök" (The Hip Hop Kid) című rap dal
videójához tartozik egy zenei háttér. A "hangzó
leírás" beszélő rész bevezetése a dal szünetei alatt
zavarná azt a gitárhangzást és dobritmust, melyet a
művész próbál közvetíteni. A weboldalon, közvetlenül
a videó mögött, egy hivatkozás található, mely közli,
hogy a "hip hop kölyök (The Hip Hop Kid) hangzó
leírásának változata", amely a hangzó leírást magába
foglaló videó változatot tartalmazza arról, hogy mi
történik a videón.
Példa 2: Egy
történelmi dokumentum képe
A függetlenségi nyilatkozattal foglalkozó weboldal
a dokumentum egy képét tartalmazza. Nincs elégséges
kontraszt a szöveg és a háttér között, és a
dokumentumon szereplő kézírást nehéz elolvasni. Egy
hivatkozás a felhasználót a dokumentum egy HTML
változatához vezeti.
Példa 3:
Akadálymentesítést nem támogató animáció
Akadálymentesítést nem támogató web technológiával
létrehozott interaktív animációt egy weboldalon
jelenítenek meg. Az animáció konform változatához
vezető hivatkozás szomszédos a nem megfelelő
tartalommal.
Ellenőrzések
Folyamat
Az oldalon szereplő minden nem megfelelő objektum
esetében:
-
Ellenőrizze, hogy van-e nem megfelelő objektum a
weboldalon.
-
Ellenőrizze, hogy a lineáris olvasási
sorrendben, létezik-e az objektum megfelelő
változatához vezető hivatkozás, közvetlenül a nem
megfelelő objektum után.
-
Ellenőrizze, hogy a hivatkozás megfelelő
változathoz vezet.
Várható
eredmények
G191: Olyan hivatkozás,
gomb vagy más mechanizmus biztosítása, amely villogó
tartalom nélkül tölti vissza az oldalt
Alkalmazhatóság
Jelen technika vonatkozik az összes
technológiára.
Jelen technika vonatkozik a:
Leírás
Ez egy általános technika annak engedélyezésére,
hogy azok a személyek, akik a villogó tartalmú oldalt
nem tudják használni, lekapcsolják a villogó tartalmat.
Az 1.
Megfelelőségi követelmény engedélyezi a megfelelő
változatú oldalak használatát a megfelelőség
eléréséhez. Jelen technika példa a 2.2.2 teljesítési
feltételben alkalmazott megközelítésre.
Fontos, hogy az oldal a villogó tartalom nélkül
tartalmazza az összes olyan információt, ami villogó
tartalommal is szerepelt.
Példák
-
Egy oldal tetején található villogó szöveg
figyelmezteti a felhasználókat, hogy ne küldjék el az
oldalt a regisztráció nélkül. Az oldal legtetején egy
hivatkozás visszatölti a jól láthatóra formázott, de
nem villogó szöveggel helyettesített, eredetileg
villogó szövegű oldalt.
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy létezik-e a villogás
kikapcsolásához egy újratöltő mechanizmus.
-
Ellenőrizze, hogy az újratöltött oldal nem
villog.
-
Ellenőrizze, hogy az újratöltött oldal
rendelkezik az eredeti oldal összes információjával
és funkciójával.
Várható
eredmények
G192: A specifikációknak
való teljes megfelelés
Alkalmazhatóság
Jelen technika a specifikációkkal rendelkező,
összes jelölőnyelvre vonatkozik.
Jelen technika vonatkozik a:
Leírás
A 4.1.1 teljesítési feltételben szereplő összes
követelmény teljesül, amikor a jelölőnyelveket olyan
módon alkalmazzák, hogy teljesen megfeleljenek a
specifikációjuknak. Ennek következtében, amíg a teljes
megfelelés a specifikációknak nem igényli, hogy a
megfeleljen a WCAG 2.0-nak, ez bevált gyakorlat, és
egyben megvalósítja a 4.1.1 teljesítési feltételt.
Példák
-
Egy oldal készítése során gondoskodnak arról, hogy
az összes technológiát biztosan a specifikációnak
megfelelően alkalmazzák. Ez egy ellenőrzésen fut
keresztül és az összes beazonosított hibát
kijavítják. A specifikáció követelményeket, melyeket
ellenőrzéssel nem lehet beazonosítani, szintén
ellenőrzik és javítják a hibákat.
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy az összes technológiát a
specifikáció szerint használják.
Megjegyzés: Amíg az
ellenőrzők jó eszközök lehetnek a hibakereséshez,
gyakran nem találják meg az összes olyan esetet, ahol
a tartalom nem felel meg teljesen a
specifikációnak.
Várható
eredmények
G193: Súgó biztosítása a
weboldalon található segédlettel
Jelen technika vonatkozik a:
Leírás
Jelen technika célja segítséget nyújtani egy olyan
multimédiás felhasználót reprezentáló ikon
használatával, amely támogatást biztosít a weboldal
használatában. A felhasználót reprezentáló ikon
különösen hasznos lehet a kognitív nehézségekkel küzdő
emberek számára, akiknek problémát jelenthet a szöveg
elolvasása. Képek használata segít bizonyos embereknek
a megjelenített anyagra összpontosítani.
Megjegyzés: A multimédiás
felhasználót reprezentáló ikonnak szintén meg kell
felelnie az
1.2 irányelvekben szereplő lényeges teljesítési
feltételnek.
Példák
-
Egy online banki alkalmazás kezdőoldalához egy
beágyazott, Vanna nevű, felhasználót reprezentáló
ikon tartozik. Az új online banki ügyfelek számára,
az alkalmazás által biztosított szolgáltatások
súgóját nyújtja. A segédletet elindítani, megállítani
és szüneteltetni lehet. Az ügyfél vissza és
előreléphet az anyagban. Az információ szöveges
változata elérhető a felhasználót reprezentáló ikon
melletti hivatkozásról.
-
Egy önkéntesekkel foglalkozó webhely rendelkezik
az új önkénteseket üdvözlő oldallal. Ezen található
egy jelentkezési űrlap. Az oldal jobb oldalán
szerepel egy interaktív multimédia fájl, egy olyan
felhasználót reprezentáló ikonnal együtt, amely
elmagyarázza a jelentkezési űrlap összes
tulajdonságát, alkalmazásait és szakaszait.
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy található-e segédlet a
weboldalon.
-
Ellenőrizze, hogy a segédlet információt
biztosít, hogy segítse az oldal tartalmának
megértését.
Várható
eredmények
G194: Helyesírás
ellenőrzése és szövegbeviteli javaslatok biztosítása
Alkalmazhatóság
Jelen technika az összes technológiára
vonatkozik.
Jelen technika vonatkozik a:
Leírás
Jelen technika biztosítja a helyesírás ellenőrzését
és szövegjavaslatok megadását. A kognitív nehézségekkel
küzdő embereknek gyakran van problémájuk egy szó
betűzésével, de valószínűleg képesek a betűzés
megközelítőleg pontos megértésére. Egy helyesírás
ellenőrző program egy szó betűzésének időigényes
kereséstől kíméli meg őket. Ez szintén igaz lehet a vak
vagy gyengénlátó felhasználók számára, akik hibát
ejthetnek gépeléskor. Szintén segíti az ügyességi
nehézségekkel küzdő személyeket, akik fej-mutatót
használhatnak, vagy a gépelést lelassító és nehezítő
letapogató szoftvert. Fontos segítséget nyújt a
felhasználó számára a javaslatokat biztosító
helyesírás-ellenőrző megoldás, és egy egyszerű
mechanizmus az egyik javaslat kiválasztására és
beillesztésére a szövegbeviteli mezőben.
Példák
-
Egy keresőmotorhoz tartozik egy űrlapmező a
kifejezések kereséséhez. Amikor elküldik az űrlapot,
egy szerveroldali alkalmazás ellenőrzi a helyesírást.
Amennyiben a helyesírás az adott nyelven nem felel
meg egyetlen szónak sem, az alkalmazás visszaküld egy
oldalt a következő szöveges üzenettel a tetején: "Úgy
érti ...", valamint a javasolt szóhoz vezető
hivatkozást. Amennyiben a felhasználó a hivatkozásra
kattint, a javasolt kifejezés betöltődik az
űrlapmezőbe és az újraküldésre kerül.
-
Egy légitársaság rendelkezik egy online
jegyvásárlási alkalmazással. Amikor a felhasználó egy
űrlapmezőben begépeli egy város nevét, egy legördülő
menü a tetején megmutatja a város nevéhez legközelebb
eső találatot, és alatta további javaslatokat.
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy található-e űrlapmező az
oldalon.
-
Írjon be egy rosszul betűzött szót.
-
Ellenőrizze, hogy megjelenik-e a javasolt
helyesírás.
-
Ellenőrizze, hogy elérhető egy mechanizmus a
javasolt szó beírásához az űrlapon.
Várható
eredmények
G195: A szerkesztő által
biztosított, jól látható fókuszjelző használata
Alkalmazhatóság
Általánosan alkalmazható.
Jelen technika vonatkozik a:
Leírás
Jelen technika célja a fókuszjelzés hangsúlyozása a
böngészőben úgy, hogy azt nagyon jól láthatóra
szerkesztik a tartalomban. Számos böngészőben az
alapértelmezett fókuszjelzés egy vékony, pontozott
fekete vonal. A vonalat nehezen lehet látni, amikor egy
olyan űrlapelemet vesz körül, amely már rendelkezik
kihúzással; amikor a fókuszba került elem a
táblázatcellán belül helyezkedik el; amikor a fókuszba
került elem nagyon kicsi vagy amikor az oldal háttere
sötét színű.
Jelen technika esetén a felhasználó az egér, a
tabulátor billentyű, a nyíl billentyű, a gyorsbillentyű
használatával vagy más módszerrel fókuszba helyez egy
elemet, az alkalmazás jobban láthatóvá teszi azt a
magas kontrasztú színkeverés, egy vastag vonal, és más
olyan vizuális jelzés(pl. ragyogás) használatával.
Példák
Példa 1:
Hivatkozások
Egy weboldal sötét háttérszínnel rendelkezik, a
szöveg és hivatkozások világos színűek. Amikor a
fókusz egy hivatkozásra kerül, a hivatkozást kiemelik
egy világossárga, 3 képpont széles vonallal.
Példa 2:
Űrlapelemek
Egy weboldal egy táblázaton belül tartalmaz egy
űrlapot. A táblázat és az űrlapelemek egyaránt vékony
fekete vonalak. Amikor a fókusz az űrlapelemre kerül,
az elemet kiemelik egy részben átlátszó, 5 képpont
vastag vörös vonallal.
Példa 3: Menük
Egy weboldal egy interaktív menüt és almenükkel
tartalmaz. A felhasználó a nyíl-billentyűk
használatával tudja mozgatni a fókuszt a menüben.
Ahogy a fókusz mozog, az aktuálisan fókuszba került
menütétel olyan eltérő színre változtatja a hátterét,
amely 3:1 kontrasztarányban áll a környező
tételekkel, és 4:5,1 kontrasztarányban a saját
szövegével.
Ellenőrzések
Folyamat
-
Az egér használatával helyezze a fókuszt az
oldalon található összes fókuszálható felhasználói
felületelemre.
-
Ellenőrizze, hogy található-e jól látható
fókuszjelzés.
-
A billentyűzet használatával helyezze a fókuszt
az oldalon található összes fókuszálható
felhasználói felületelemre.
-
Ellenőrizze, hogy található-e jól látható
fókuszjelzés.
Várható
eredmények
G196: Szöveges változat
alkalmazása egy elemnél a képek csoportján belül, amely
az összes a csoportban található tételt leírja
Alkalmazhatóság
Bármelyik olyan technológia, ahol a nem-szöveges
tartalom csoportosítását az információ, vagy funkció
megjelenítésére használják.
Jelen technika vonatkozik a(z):
Leírás
Jelen technika célja a szükségtelen duplikációk
elkerülése, amely az információ és funkció
megjelenítésére használt, szomszédos, nem-szöveges
tartalom csoportosításakor jön létre.
Bizonyos esetekben, az oldalak képek csoportját
jelenítik meg az információ továbbításához. Ezek a
csoportosítások eltérő típusú információt
továbbíthatnak, amikor együtt vagy meghatározott
összeállításban jelenítik meg őket. Például egy csillag
két képe, ahol egyik fekete-fehér és a másik színes
megjelenítést, párosítva lehet alkalmazni egy
felhasználó értékelésének feltüntetéséhez. Például
három kitöltött csillag után két üres csillag, az ötből
három arányú értékelést képviseli.
Jelen technika alkalmazásához, a szerkesztő egy
olyan szöveges változatot biztosít, amely azonos értékű
célt szolgál az egész csoport számára, és a csoportban
szereplő egyik tételhez kapcsolódik. A csoportban
szereplő többi tétel ekkor olyan módon jelölt, hogy a
kisegítő technológiák figyelmen kívül hagyhatják őket.
Ezen a módon a felhasználó képes hatékonyan
beazonosítani a csoport célját, és nem okoz zavart a
duplikáció, vagyis az, hogy a csoportban szereplő
minden tételhez biztosítottak szöveges változatot.
Példák
Példa 1: Egy HTML
értékelési rendszer
A következő példában egy értékelés három kitöltött
csillagot és két üres csillagot ábrázol. Amíg
szöveges változatot lehetett volna biztosítani mind
az öt képhez, a szerkesztő inkább a "az ötből három
csillag" értékelési formát biztosította az első
képhez és a többit egy üres szöveges változattal
jelölte meg.
Példa kód:
<p>Rating:
<img src="star1" alt="3 out of 5 stars">
<img src="star1" alt="">
<img src="star1" alt="">
<img src="star2" alt="">
<img src="star2" alt="">
</p>
Példa 2: Képek
csoportjából létrehozott gomb az XHTML-ben
Ebben a példában, az összes gombhoz képek halmaza
tartozik, hogy jelezze a WCAG-hoz megkövetelt
megfelelőség szintet. Ez a megközelítés lehetővé
teszi a kisegítő technológiák számára az olyan
közlések elkerülését, mint a: "Kép A, Kép A, Kép A",
stb.
Példa kód:
<p>Conformance Level:</p>
<button name="A"><img src="a.png" alt="A" /></button> <br />
<button name="AA"><img src="a.png" alt="AA" /><img src="a.png" alt="" /></button> <br />
<button name="AAA"><img src="a.png" alt="AAA" /><img src="a.png" alt="" /><img src="a.png" alt="" /></button>
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy a csoportban szereplő egyik
tétel magába foglal egy olyan szöveges változatot,
amely azonos értékű célt szolgál a tejes csoport
számára.
-
Ellenőrizze, hogy a csoportban szereplő többi
tétel olyan módon jelölt, hogy a kisegítő
technológiák figyelmen kívül hagyhatják őket.
-
Ellenőrizze, hogy az olyan módon jelölt tételek,
hogy a kisegítő technológiák figyelmen kívül
hagyhatják őket szomszédosak ahhoz a tételhez,
amely a szöveges változatot tartalmazza a csoport
számára.
Várható
eredmények
G197: Címkék, nevek és
szöveges változatok következetes alkalmazása az
ugyanazzal a funkcionalitással rendelkező tartalom
esetében
Jelen technika vonatkozik a:
Leírás
Jelen technika célja, hogy segítséget nyújtson a
kognitív nehézségekkel küzdők, a vak és csökkent látású
felhasználók számára, annak megértésében, hogy mi
történik abban az esetben, amikor egy weboldalon
kölcsönhatásba kerülnek egy funkcióval. Amennyiben
olyan eltérő címkék találhatók a felhasználói felület
elemein (pl. elemek, hivatkozások, Java-szkript
objektumok stb.), melyeknek ugyanaz a funkciójuk, a
felhasználó nem fogja tudni, hogy ugyanazzal a
funkcióval rendelkező alkotóelemmel találkozott, és nem
fogja tudni, hogy mire számítsanak. Ez túl sok
szükségtelen hibához vezethet. Szintén javasolt, hogy a
következetes címkézés elvét az egész webhelyen
alkalmazzák.
Példák
-
Egy weboldalhoz az oldatetején tartozik egy
"keresés" címkéjű űrlapmező. A lap alján ugyanazt a
funkciót biztosító másik űrlapmező található. Ez
szintén a "keresés" címkével rendelkezik.
-
Egy kérdőjel képét használják arra, hogy a
felhasználót a további információt biztosító
oldalszakaszhoz irányítsák. Minden egyes alkalommal,
amikor a kérdőjel képe megjelenik ugyanaz a szöveges
változat tartozik hozzá: "további információ"
-
Egy webhely kapcsolat oldalához vezető hivatkozás,
a "Kapcsolat" hivatkozásszöveggel rendelkezik. Az
oldal alján található egy olyan hivatkozás, amely
szintén a kapcsolat oldalra vezet. Ehhez szintén a
"Kapcsolat" hivatkozásszöveg tartozik.
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy minden alkotóelemhez
kapcsolódik egy beazonosító szöveg (pl. címke, név
vagy szöveges változat).
-
Ellenőrizze, hogy ez a kapcsolódó szöveg
megegyezik minden, ugyanolyan funkciójú
felhasználói felületelemmel.
Várható
eredmények
G198: Módot biztosítani
a felhasználó számára az időkorlát kikapcsolásához
Alkalmazhatóság
Jelen technika az összes technológiára
vonatkozik.
Jelen technika vonatkozik a:
Leírás
Jelen technika célja az időkorlátozás
kikapcsolásához egy mechanizmus biztosítása olyanok
számára, akik nem tudják a feladatokat meghatározott
időn belül teljesíteni.
Fontos, hogy az időkorlátozás kikapcsolásához
alkalmazott mechanizmust időkorlátozás nélkül lehessen
használni, és azelőtt, hogy az oldalra vonatkozó
időkorlátozás letelik. Ennek elvégzéséhez a
mechanizmusnak az oldal tetejéhez közel kell
elhelyezkednie, olyan módon, hogy könnyen megtalálható
és gyorsan aktiválható legyen a különféle
fogyatékossággal küzdő emberek számára.
Példák
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy az oldal tetején található-e
bármilyen időkorlátozást kikapcsoló
mechanizmus.
-
Ellenőrizze, hogy az oldalra vonatkozó
időkorlátozás elég hosszú ahhoz, hogy a felhasználó
könnyen a mechanizmushoz tudjon navigálni, még
akkor is, ha legtöbb felhasználónál tízszer
lassabb.
Várható
eredmények
G199: Visszajelzés
biztosítása sikeres adatküldéskor
Alkalmazhatóság
Tartalom, mely felhasználói adatbevitelt fogad
el.
Jelen technika vonatkozik a:
Leírás
Jelen technika célja segíteni a felhasználókat annak
megerősítésében, hogy az adott űrlap elküldése
sikeresen megtörtént. Ezt végre lehet hajtani az olyan
következetesen megjelenített visszajelzéssel, amely
világosan jelzi a tevékenység sikerét, anélkül, hogy a
felhasználónak keresztül kellene navigálnia a tartalmon
ahhoz, hogy megtudja a művelet eredményét.
Az olyan felhasználók, akik nehezen tudják átfutni
az információt, jelentős erőfeszítést fordíthatnak a
tevékenységük megerősítésére (mint például az elküldött
adat sikeresen bekerült az adatbázisba, elküldték egy
személynek, vagy egy szerkesztés alatt álló tartalomhoz
adták).
Példák
-
Egy felhasználó bejelentkezik egy rendszerbe és
egy választ kap arról, hogy: "Sikeresen
bejelentkezett". Így nincs szükség átnavigálni a
képernyőn ahhoz, hogy találjon egy jelzést a
bejelentkezésről, például megkeresni a felhasználó
nevét, vagy azt hogy a belépő hivatkozás ki lett
cserélve a kilépő hivatkozásra. Az ilyen jelek
keresése időigényes.
-
Egy felhasználó kitölt egy kvízt vagy egy tesztet,
és elküldi. A válasz tájékoztatja, hogy a teszt
elküldése sikeres volt, így nem szükséges olyan
adaton átnavigálnia, mint az elküldött tesztek
listája, ahhoz, hogy megerősítse, hogy a tesztet
felsorolták.
-
Egy látogató létrehoz egy fiókot egy webhelyen. Az
űrlap elküldése után, a visszajelzés emlékezteti,
hogy a "regisztráció sikeresen megtörtént..."
Amennyiben a regisztráció után automatikusan
bejelentkezik, a válasz szintén jelzi, hogy: "... és
bejelentkezett." Amennyiben megerősítés szükséges, a
visszajelzés tartalmaz egy olyan üzenetet, mint: "...
egy e-mail levelet küldtünk önnek, amelyre a
regisztráció megerősítéséhez válaszolnia kell."
-
Egy felhasználó egy információs űrlapot küld
közvetlenül a támogató csoportnak. A visszajelzés
közli, hogy: "Az üzenet küldése sikeres volt, 48 órán
belül választ kap."
Ellenőrzések
Folyamat
-
Töltsön ki hibátlanul egy űrlapmezőt.
-
Küldje el az űrlapot.
-
Ellenőrizze, hogy a visszajelző üzenet a
képernyőn megerősíti, hogy az elküldés sikeres
volt.
Várható
eredmények
2. HTML és XHTML Technikák
H2: Egymással határos képek
és szöveges linkek egyesítése ugyanazon forrás
számára
Alkalmazás
Hivatkozásokat tartalmazó H TML és XHTML
dokumentumok.
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technika célja a dokumentumban előforduló
egymással határos szöveges és grafikus hivatkozások
okozta szükségtelen duplikációk kiküszöbölése.
Számos hivatkozás szöveges és grafikus formában is
előfordulhat közvetlenül egymás mellett. Az észlelhető
különbségek megteremtése érdekében a szöveges és
grafikus hivatkozásokat gyakran különböző hiperlinkek
jelölik. Látszólag ugyanazon hivatkozásról van szó,
amelyet azonban sok felhasználó két egymással megegyező
hivatkozásként értelmez. Ez meglehetősen zavaró lehet
számukra. A zavar elkerülése céljából sok fejlesztő
inkább elhagyja a szöveges hivatkozást, ami viszont nem
felel meg az
1.1.1 teljesítési feltételnek, mivel a
szövegalternatíva nem ugyanazt a célt szolgálja, mint a
grafikus hivatkozás. A probléma javasolt megoldása a
szöveges és grafikus hivatkozás egy hivatkozásban
történő megszerkesztése, illetve a szöveg
duplikációjának elkerülése érdekében a grafika
szövegalternatívájának elhagyása.
Az oldalkép jobb elrendezése érdekében bizonyos
esetekben a szöveges és grafikus hivatkozásokat
egymással szomszédos táblázat cellákban helyezik el.
Habár a WCAG 2 nem tiltja a táblázatok használatát, a
HTML táblázati elemek szemantikus jelentésének
megtartása, illetve a képet a tartalomtól elválasztó
kódolási technika megfelelősségének biztosítása
érdekében a CSS alapú oldalak használata a javasolt.
CSS használata esetén ez a technika alkalmazható a
hivatkozások kombinálására.
Példák
1. példa
A grafika és a szöveg ugyanabban az elemben
található.
Példa kód:
<a href="products.html">
<img src="icon.gif" alt="" />
Products page
</a>
2. példa
A hivatkozás grafikát és szöveget is tartalmaz, a
honlap súgója pedig a grafikus alakra hivatkozik. A
kép szövegalternatívával is rendelkezik, amely a
súgóban található hivatkozásnak a neve. Ez utóbbi a
weblap ikonra való kattintáskor jelenik meg.
Példa kód:
<a href="foo.htm">
<img src="house.gif" alt="home page icon"/>
Go to the home page
</a>
3. példa
(hiba)
Ez a példa a technika hibás alkalmazását mutatja
be. A példa szerint egy szöveges és grafikus
hivatkozás egymás mellett áll. A grafika
szövegalternatívája ugyanaz, mint a mellette álló
szöveges hivatkozás, amely "dadogó" hatást kelt a
hivatkozás ismétlődő kiolvasásakor.
Példa kód:
<a href="products.html">
<img src="icon.gif" alt="Products page" />
</a>
<a href="products.html">
Products page
</a>
4. példa
(hiba)
Ez a példa a technika hibás alkalmazását mutatja
be. A példa szerint egy szöveges és grafikus
hivatkozás áll egymás mellett. A "dadogó" hatás
kiküszöbölése érdekében a grafikának nincs
szövegalternatívája. Ennek következtében az egyik
hivatkozás célja ismeretlen, amely a link saját
szövegének a hibája.
Példa kód :
<a href="products.html">
<img src="icon.gif" alt="" />
</a>
<a href="products.html">
Products page
</a>
5. példa
(hiba)
Ez a példa a technika hibás alkalmazását mutatja
be. A grafika és a szöveg ugyanazon az elemen belül
található. Ugyanakkor a kép szövegalternatívája
duplikálja a szöveges hivatkozást, ami a "dadogó"
effektushoz vezet a felirat kétszeres
kiolvasásakor.
Példa kód:
<a href="products.html">
<img src="products.gif" alt="Products page"/>
Products page
</a>
Források:
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
A tartalom minden képi elemet tartalmazó
hivatkozáseleméhez.
-
Ellenőrizze, hogy a szomszédos
hivatkozáselemeknek nem ugyanaz a "href"
attribútuma és leírása.
A tartalom minden táblázatba foglalt
hivatkozáseleméhez:
-
Ellenőrizze, hogy a szomszédos táblázat
cellákban nincs ugyanolyan href attribútummal és
leírással rendelkező hivatkozáselem.
Elvárható
eredmények
- Minden fenti ellenőrzés igaz.
H4: Logikus táblázati rend
kialakítása hivatkozások, űrlapvezérlők és objektumok
segítségével
Ez a technika az alábbiakra
vonatkozik:
Leírás
Ennek a technikának a lényege egy logikus táblázati
rendszer kialakítása abban az esetben, ha az
alapértelmezett táblázat nem megfelelő. Általában a
G59: Placing the interactive elements in an order that
follows sequences and relationships within the
content megfelelő és nincs szükség ennek a
technikának az alkalmazására. Az alkalmazási hibák
kimutatása rendkívül könnyű, ha a táblázati rend
egyértelműen kerül kialakításra
Bizonyos esetekben a szerkesztő úgy kívánja
meghatározni a táblázati rendet, hogy az a tartalmi
összefüggéseket kövesse és ne a kódban található
interaktív elemekét. Ezekben az esetekben, az
interakítv elemek tabindex attribútumának
használatával, egy alternatív elrendezés is
meghatározható. A tabindex értéke 0 és 32767 között
változik.
Amikor az interaktív elemek a tabulátor billentyű
segítségével kerülnek navigálásra, akkor az elemek a
tabindex attribútum növekvő értékének megfelelően
kerülnek fókuszba. A magasabb tabindex értékkel
rendelkező elemek hamarabb kerülnek fókuszba, mint a
tabindex nélküliek vagy 0 értékkel rendelkezők. A 0-nál
magasabb tabindex értékkel rendelkező elemek
fókuszálása után a további interaktív elemek a weblapon
történő megjelenésük rendjének megfelelően kerülnek
fókuszálásra.
Példák
1. példa
Egy geneológiai kutató űrlap a házassági adatokat
rögzíti. Az űrlapban számos beviteli mező található a
menyasszony és a vőlegény részére. Az űrlap
adattáblázatának első oszlopában a vőlegény a második
oszlopban pedig a mennyasszony adatai szerepelnek. A
tartalom rendje sorok szerint került megállapításra,
bár a szerkesztő logikusabbnak érzi a oszlopról
oszlopra történő navigálást. Ezen a módon először a
vőlegény adatai vihetők be a táblázatba, majd a
mennyasszonyé. A beviteli mezők tabindex attribútuma
az oszlopról oszlopra navigálható táblázati rend
meghatározására szolgál.
Példa kód:
<form action="#" method="post">
<table summary="the first column contains the search criteria
of the groom, the second column the search criteria of
of the bride">
<caption>Search for marriage records</caption>
<tr>
<th>Search criteria</th>
<th>Groom</th>
<th>Bride</th>
</tr>
<tr>
<th>First name</th>
<td><input type="text" size="30" value="" name="groomfirst"
title="First name of the groom" tabindex="1"></td>
<td><input type="text" size="30" value="" name="bridefirst"
title="First name of the bride" tabindex="4"></td>
</tr>
<tr>
<th>Last name</th>
<td><input type="text" size="30" value="" name="groomlast"
title="Last name of the groom" tabindex="2"></td>
<td><input type="text" size="30" value="" name="bridelast"
title="Last name of the bride" tabindex="5"></td>
</tr>
<tr>
<th>Place of birth</th>
<td><input type="text" size="30" value="" name="groombirth"
title="Place of birth of the groom" tabindex="3"></td>
<td><input type="text" size="30" value="" name="bridebirth"
title="Place of birth of the bride" tabindex="6"></td>
</tr>
</table>
</form>
2. példa
A weblap jobb felső sarkában egy keresőmező került
beillesztésre. A mező tabindexe "1"-es értéket
kapott, vagyis a táblázati rendszerben ez az elem
került az első helyre, még ha a tartalom rendje
szerint nem is ez az elsődleges.
3. példa
A tabindex értékeinek nem kell szekvenciálisnak
lenniük és nem kell egy bizonyos értékkel kezdődniük.
Az értékeknek egyedieknek sem kell lenniük. Az azonos
tabindex értékkel rendelkező elemek a karakterek
sorrendjében betöltött helyük szerint kerülnek
navigálásra. Ennek megfelelően az alábbi példában a
táblázati rend lehet egy, három, kettő, négy.
Példa kód:
<a href="" tabindex="1">one</a>
<a href="" tabindex="2">two</a>
<a href="" tabindex="1">three</a>
<a href="" tabindex="2">four</a>
A tartalom azon részeiben, amelyekben a táblázati
rend követi a tartalmi rendet kevesebb hibalehetőség
adódhat, ha minden elem ugyanazt a tabindex értéket
kapja és nem kerül minden elem részére más és más
szám meghatározásra. Így könnyebb újrarendezni az
elemeket, új elemeket hozzáadni a tartalomhoz és
fenntartani a logikus táblázati rendet.
Példa kód:
<a href="xxx" tabindex = "1">First link in list</a>
<a href="xxx" tabindex = "1">Second link in list</a>
<a href="xxx" tabindex = "1">Link that was added long
after the original list was created</a>
<a href="xxx" tabindex = "1">Third link in list</a>
...
<a href="xxx" tabindex = "1">Twentieth link in list</a>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Elenőrizze a tabindex használatát.
- Tabindex használata esetén ellenőrizze, hogy a
tabindex attribútum által meghatározott táblázati
rend megfelelő kapcsolatban van-e a tartalommal.
Elvárható
eredmények
H24: Szövegalternatívák
biztosítása a képtérképek tartományaihoz
Alkalmazás
Tartomány elemeket tartalmazó HTML és
XHTML dokumentumok.
Ez a technika az alábbiakra
vonatkozik:
A felhasználói
programra és a segítő technológia támogatására
vonatkozó megjegyzések
A HTML 4.01 specifikáció szerint az
alt attribútum szövegét akkor kell
feltüntetni, ha az adott elemet nem lehet normálisan
megjeleníteni. A felhasználói programok akkor
tüntetik fel az alt attribútum szövegét,
ha a képeket nem jelenítik meg. Mindezek ellenére a
jelenleg használt vizuális felhasználói programok nem
tüntetik fel azoknak a képtérképeknek a tartomány
elemeihez tartozó alt attribútum szövegeket, amelyek
billentyűzettel érhetők el, vagy ha a vonatkozó képek
nem kerülnek megjelenítésre. Ezen kívül a
felhasználói programok feloszthatják a tartomány
elemeket, ha a képek nem az eredeti méretükben
kerülnek alkalmazásra. Továbbá az egérrel történő
kijelölésre reagáló alt attribútum szöveg nem
igazodik a felhasználói programban beállított
karakter nagysághoz és színhez.
A cím attribútum további információk
közlésére szolgál. A felhasználói programokban
jelenleg alkalmazott szerepük szerint hozzáférést
biztosítanak a címhez vagy az alt attribútumhoz, de
egyszerre mindkettőhöz nem. A felhasználói programok
általában akkor jelenítik meg a cím
attribútum szöveget, amikor az egér a
cím attribútumot tartalmazó elemre
mutat. Az Internet Explorer például, az egérrel
történő megjelölés esetében, a cím
szöveg hiányában az alt szöveget
jeleníti meg, míg a Firefox és az Opera ugyanebben az
esetben csak a cím szöveget tünteti fel
és nem használja az alt attribútum
szövegét erre a célra. Annak érdekében, hogy az
egérrel történő kijelölés esetén az alt attribútum
szövege is láthatóvá váljon, a cím attribútumnak
ugyanazt a szöveget kell tartalmaznia.
A fentieknek megfelelően, képtérképek alkalmazása
esetén, a technika sikeres alkalmazása érdekében, az
alábbiakat kell elvégezni:
-
Biztosítani kell, hogy fókuszálás esetén
(beleértve a billentyűzet fókuszát is), képi
tartalom létezésétől függetlenül, az alt
attribútum értéke megjelenjen.
VAGY
- A tartomány elemek alkalmazásának céljait
megvalósító redundáns mechanizmusok is
szerepeljenek a weblapon.
Leírás
A technika célja az, hogy a képtérkép választható
területeinek szerepével egybeeső célokat megvalósító
szövegalternatívákat biztosítson. A képtérképen egy
olyan képet kell érteni, amelyet a
tartomány elemek kijelölhető részekre
osztottak fel. Minden ilyen rész egy hivatkozás, amely
más weblapokra vagy az adott weblap más részeire mutat.
Minden egyes tartomány elem
alt attribútuma ugyanazt a célt szolgálja,
mint a kép választható mezője.
Példák
1. példa
Ebben a példában a tartomány elem
alt attribútuma biztosítja a képtérkép
tartományok célját ismertető leírást.
Példa kód:
<img src="welcome.gif" usemap="#map1"
alt="Areas in the library. Select an area for
more information on that area." />
<map id="map1" name="map1">
<area shape="rect" coords="0,0,30,30"
href="reference.html" alt="Reference" />
<area shape="rect" coords="34,34,100,100"
href="media.html" alt="Audio visual lab" />
</map>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
A képtérkép minden egyes tartomány
elemére:
-
Ellenőrizze, hogy a tartomány elem
rendelkezik-e alt attribútummal.
-
Ellenőrizze, hogy az alt attribútum által
meghatározott szövegalternatíva ugyanazt a célt
szolgálja-e, mint a képhalmaz
tartomány eleme által megjelölt
kép.
Elvárható
eredmények
H25: Cím biztosítása a cím
elem használatával
Ez a technika az alábbiakra
vonatkozik:
Leírás
Minden HTML és XHTML dokumentumnak, beleértve az egy
kerettel vagy keret-készlettel rendelkezőket is, van
egy cím eleme a fejlécben, amely egyszerű
kifejezés formájában határozza meg a dokumentum célját.
Ez segíti a felhasználókat abban, hogy gyorsan
eligazodjanak a weblapon anélkül, hogy keresgélniük
kellene az ehhez szükséges információkat a
szövegtörzsön belül.
Fontos, hogy a (kötelező) cím elem,
amely csak egyszer jelenik meg a dokumentumban,
különbözik a cím attribútumtól, amely
majdnem minden HTML és XHTML elemben alkalmazásra
kerül.
Példák
1. példa
Ez a példa meghatározza egy dokumentum címét.
Példa kód:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>The World Wide Web Consortium</title>
</head>
<body>
...
</body>
</html>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Vizsgálja meg a HTML és XHTML dokumentum
forráskódját és ellenőrizze, hogy a fejlécben
szereplő cím elem nem üres-e.
-
Ellenőrizze, hogy a cím elem
bemutatja-e a dokumentumot.
Elvárható
eredmények
H27: Szöveges és
nem-szöveges alternatívák biztosítása az
objektumhoz
Alkalmazás
Olyan dokumentumok esetén, amelyekben az
objektumokhoz az akadálymentesítést nem támogató
technológiával készült média is tartozik.
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technika objektum alkalmazása esetén, a
tartalomban adja meg az elem
szövegalternatíváját.
Példák
1. példa
Az alábbi példa egy objektum-elemet
használó Java kisalkalmazás szövegalternatíváját
szemlélteti.
Példa kód:
<object classid="java:Press.class" width="500" height="500">
As temperature increases, the molecules in the balloon...
</object>
2. példa
Az alábbi példa az információk alternatív módon
történő megjelenítése céljából beágyazott
objektum-elem előnyeit szemlélteti.
Példa kód:
<object classid="java:Press.class" width="500" height="500">
<object data="Pressure.mpeg" type="video/mpeg">
<object data="Pressure.gif" type="image/gif">
As temperature increases, the molecules in the balloon...
</object>
</object>
</object>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
HTML 4.01 OBJECT element
Ellenőrzések
Ehhez a technikához nincs elérhető ellenőrzés.
H28: Definíciók megadása
az abbr és acronym elemeket használó rövidítésekhez
Ez a technika az alábbiakra
vonatkozik:
A felhasználói
programra és a segítő technológia támogatására
vonatkozó megjegyzések
-
A segítő technológiák különböző szinteken
támogatják a hangos cím attribútumot. Némelyik
technológia nem teszi lehetővé a felhasználók
számára a cím attribútumban foglalt
információkhoz történő hozzáférést.
-
Ennek a technikának a cím
attributummal történő alkalmazása csak akkor
megfelelő, ha a cím attributum
akadálymentesített. Az attributum
akadálymentesítése azt jelenti, hogy a
cím attribútum tartalma hozzáférhető
minden billyentyűzetet alkalmazó felhasználó
részére (nem csak a szöveget hanggá alakító
szoftvereket alkalmazók számára)
-
A JAWS 6.2 és WindowEyes 5.0 programok,
illetve fejlettebb verzióik támogatják az abbr és
acronym elemeket. Ezek a programok, előfordulásuk
esetén, hangosan is képesek hozzáférhetővé tenni
a cím attribútumot, bár nem ez az alapértelmett
alkalmazásuk és a felhasználók általában ezt nem
is kapcsolják be.
-
Számos grafikai felhasználói program
megjeleníti az abbr vagy
acronym elemekbe foglalt szöveget,
amelyet a szöveg felett vagy körülötte megjelenő
pontozott vonallal jelölnek. Ezen kívül, az elem
egérrel történő megjelölésekor a kiterjesztés
eszköz tippként jelenik meg.
-
Internet Explorer 7-es vagy régebbi verzió
alkalmazása esetén az abbr elemmel
jelölt adatok minden további formázás nélkül
jelennek meg. IE 6-os vagy régebbi böngésző
esetén, egérrel történő megjelöléskor, a
kiterjesztett verzió nem eszköz tippként jelenik
meg.
-
Adott felhasználói programokon vagy segítő
technológiákon belül az abbr és
acronym elemek ugyanúgy jelennek meg
a felhasználók előtt.
Leírás
A technika célja, hogy kiterjesztéseket vagy
meghatározásokat biztosítson az abbr és
acronym elemek által megjelenített
rövidítésekhez.
Az abbr elem bármilyen rövidítéshez
használható, a betűszavakat és iniciálékat is
beleértve. HTML és XHTML formátumok használata esetén
ez utóbbiakat az acronym elem is
jelölheti. Az XHTML 2.0 az acronym elem
megszüntetését és az általánosabb abbr
elem használatát helyezi előtérbe.
Példák
1. példa: Abbr elem
használata a rövidítések kiterjesztéséhez.
Példa kód:
<p>Sugar is commonly sold in 5 <abbr title="pound">lb.<abbr> bags.</p>
<p>Welcome to the <abbr title="World Wide Web">WWW</abbr>!</p>
2. példa: Abbr elem
használata a rövidítések meghatározásához.
Példa kód:
<p>Tasini <abbr title="and others">et al.</abbr> <abbr title="versus">v.</abbr>
The New York Times <abbr title="and others">et al.</abbr> is the landmark lawsuit
brought by members of the National Writers Union against ......</p>
3. példa Az acronym
elem használata a betűszavak kiterjesztéséhez
Példa kód:
<p>The use of <acronym title="Keep It Simple Stupid">KISS</acronym> became popular in ...</p>
4. példa: Acronym
elem használata iniciálé kiterjesztéséhez
Példa kód:
<p><acronym title="World Wide Web">WWW</acronym></p>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy a rövidítésekhez társított
kiterjesztések vagy meghatározások az
abbr vagy acronym elemen
keresztül kerültek-e megadásra.
Elvárható
eredmények
H30: A hivatkozás vagy
horgony-elemek szerepét bemutató szöveges hivatkozás
megadása
Alkalmazás
Hivatkozásokat tartalmazó HTML és XHTML
dokumentumok, (<a href>elemek)
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technika célja egy olyan hivatkozás társítása,
amely magyarázó szöveg formájában mutatja be a
hivatkozáselem tartalmát. A leírás
lehetővé teszi a felhasználók számára a hivatkozás
megkülönböztetését a weblapon előforduló más linkektől,
és annak eldöntését, hogy követni akarják-e a
hivatkozást. A hivatkozás céljának URI-ja általában nem
kellőképpen részletezett.
Amikor a hivatkozás tartalma csak egy kép, akkor a
kép szövegalternatívája a hivatkozás egyedi szerepét
írja le.
Ha a hivatkozás tartalma szöveget, illetve egy vagy
több képet is tartalmaz, és a szöveg megfelelően írja
le a hivatkozás célját, akkor a képek valószínűleg üres
szövegalternatívával fognak rendelkezni. (Lásd:
H67: Szövegalternatívák és cím attribútumok elhagyása
olyan képi elemek esetén, amelyeket a segítő
technológiáknak figyelmen kívül kell hagynia (HTML)
.) Abban az esetben, ha a képek a hivatkozás célján
túlmutató információkat is közölnek, akkor
rendelkezniük kell a megfelelő szövegalternatívával
is.
Példák
1. példa
A hivatkozáselem szöveges tartalmában
szereplő hivatkozás céljának ismertetése HTML
formátumban.
Példa kód:
<a href="routes.html">
Current routes at Boulders Climbing Gym
</a>
2. példa
Alt attributum használata az
img elemhez, egy grafikus hivatkozás
céljának a leírásához.
Példa kód:
<a href="routes.html">
<img src="topo.gif" alt="Current routes at Boulders Climbing Gym" />
</a>
3. példa
Egy üres alt attribútum használata, abban az
esetben, amikor a horgony elem szöveges tartalma
bemutatja az img elemhez tartozó
hivatkozás célját. Fontos, hogy a hivatkozás szövege
a lapon a kép mellett fog megjelenni.
Példa kód:
<a href="routes.html">
<img src="topo.gif" alt="" />
Current routes at Boulders Climbing Gym
</a>
4. példa
A képet és szöveget tartalmazó hivatkozás képi
részére a weblap súgó része is hivatkozik. A kép
rendelkezik egy szövegalternatívával, amely
megegyezik a képnek a súgó részben használt nevével,
aminek értelmében a főoldal ikonjára kell
rákattintani.
Példa kód:
<a href="foo.htm">
<img src="house.gif" alt="icon"/>
Home page
</a>
5. példa
A hivatkozás szöveget és képet is tartalmaz,
amelyek közül a kép kiegészítő információkat közöl a
hivatkozás céljáról.
Példa kód:
<a href="WMFP.pdf">
Woodend Music Festival Program
<img src="pdficon.gif" alt="PDF format"/>
</a>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
A tartalom minden egyes hivatkozásához, amely ezt a
technikát alkalmazza:
-
Ellenőrizze, hogy a szöveg, vagy a nem-szöveges
tartalom szövegalternatívája szerepel-e a horgony
elemben.
-
Abban az esetben ha a horgony elem egyetlen képi
elemet tartalmaz ellenőrizze, hogy a
szövegalternatíva tartalmazza-e a hivatkozás
célját.
-
Ha a horgony elem egy vagy több képi elemet
tartalmaz és a képi elemek szövegalternatívája üres
ellenőrizze, hogy hivatkozás szövege ismerteti-e a
hivatkozás célját.
-
Ha a horgony elem csak szöveget tartalmaz
ellenőrizze, hogy a szöveg ismerteti-e a hivatkozás
célját.
Elvárható
eredmények
H32: Küldés gombok
biztosítása
Alkalmazás
Űrlap vezérlőket tartalmazó tartalom.
Ez a technika az alábbiakra
vonatkozik:
Leírás
Ez a technika olyan mechanizmust ad a felhasználó
kezébe, amellyel a felhasználó egyértelműen kérheti a
tartalom megváltoztatását. A küldés gomb célja egy HTTP
kérés létrehozása, amellyel az űrlapba bevitt adatokat
küldheti el a felhasználó, és ezzel megváltoztathatja
az adott tartalmat.
Példák
1. példa:
Alap példa egy küldés gombbal ellátott
űrlapra.
Példa kód:
<form action="http://www.example.com/cgi/subscribe/" method="post"><br />
<p>Enter your e-mail address to subscribe to our mailing list.</p><br />
<label for="address">Enter email address:</label><input type="text"
id="address" name="address" />
<input type="submit" value="Subscribe" /><br />
</form>
2. példa:
A következő példában egy szerver oldali szkript
szerepel (a művelet attribútumban meghatározva),
amely átirányítja a felhasználót a keresett
oldalra.
Példa kód:
<form action="http://www.example.com/cgi/redirect/" method="get"><br />
<p>Navigate the site.</p><br />
<select name="dest"><br />
<option value="/index.html">Home</option/><br />
<option value="/blog/index.html">My blog</option/><br />
<option value="/tutorials/index.html">Tutorials</option/><br />
<option value="/search.html">Search</option/><br />
</select><br />
<input type="submit" value="Go to Page" /><br />
</form>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek..
Ellenőrzések
Folyamat
-
Keresse meg a tartalomban található összes
űrlapot.
-
Ellenőrizze, hogy minden egyes űrlap
rendelkezik-e küldés gombbal. (input
type="submit", input type="image", vagy
button type="submit")
Elvárható
eredmények
H33: A hivatkozás
szövegének kiegészítése cím attribútummal
Ez a technika az alábbiakra
vonatkozik:
A felhasználói
programra és a segítő technológia támogatására
vonatkozó megjegyzések
-
A jelenleg használt felhasználói programok és
segítő technológiák nem jelzik a felhasználónak,
ha a hivatkozás rendelkezik cím
attribútummal.
-
Némelyik felhasználói program esetében egy
eszköz tipp jelenik meg, ha az egér egy cím
attribútumot tartalmazó horgony-elemre mutat. A
jelenleg használatos felhasználói programok
azonban billentyűzeten keresztül nem teszik
hozzáférhetővé a cím attribútum tartalmát.
-
A leggyakrabban használt felhasználói
programokban az eszköz tippek általában egy rövid
idő elteltével jelennek meg (körülbelül 5
másodperc). Ez a tulajdonság gondot okozhat a cím
attribútumhoz történő hozzáférésben az értelmi
fogyatékosoknak, illetve azoknak a
felhasználóknak, akiknek több időbe telik az
eszköz tipp elolvasása.
-
A jelenleg használt grafikus felhasználói
programok nem rendelkeznek mechanizmussal a cím
attribútum tartalmának megjelenítéséhez. A
felhasználó nem képes átméretezni az eszköz tipp
szövegét, vagy megváltoztatni az előtér vagy
háttér színeket. Az eszköz tipp elhelyezését és
pozícióját szintén nem képes a felhasználó
megváltoztatni. Ez a képernyő nagyítót használók
esetében azt jelenti, hogy ezek a felhasználók
esetleg nem férnek hozzá a cím attribútum
lényeges részeihez, mert az eszköz tipp nem
jeleníthető meg teljes egészében az adott
nézőpontban.
-
Néhány felhasználói program a kiegészítő
információkat a tartalom menüjén keresztül teszi
elérhetővé. Mozilla/Firefoxban például a
Shift+F10 majd egy P betű billentyűkombináció a
cím attribútumot jeleníti meg más kiegészítő
információkkal együtt.
-
A HTML 4.01 verzióban az alt attribútum akkor
jelenik meg, ha az adott elem nem jeleníthető meg
teljes mértékben. Ennek megfelelően a vizuális
felhasználói programok akkor tüntetik fel az alt
attribútumot, ha a képek nem láthatók. A cím
attribútum további információk megjelenítésére
szolgál. A felhasználói programok általában akkor
jelenítik meg a cím attribútum szövegét, ha az
egér az adott cím attribútumra mutat. Az Internet
Explorer az egérrel történő megjelölés után,
akkor mutatja meg a szövegalternatívát, ha nincs
cím szöveg. A Firefox és Opera böngészők csak a
cím szövegét jelenítik meg az egérrel történő
kijelöléskor és nem használják az alt
attribútumot erre a célra. Abban az esetben, ha a
szerkesztő azt kívánja, hogy az egérrel történő
rámutatáskor megjelenjen az alt attribútum, akkor
a szöveget a cím attribútum használatával kell a
tartalomhoz adnia.
-
A segítő technológiák különböző szinteken
támogatják a hangos cím attribútumot. Néhány
technológia nem rendelkezik olyan lehetőséggel,
amely elérhetővé teszi a felhasználó számára a
cím attribútum által közvetített
információkat.
-
A JAWS 7.0 és fejlettebb verzióiban a cím
attribútum értéke a JAWS beállításaitól függ.
Ezek a beállítások ideiglenesen vagy maradandóan
megváltoztathatók a JAWS-on belül.
-
WindowEyes 5.5 és fejlettebb verziói
rendelkeznek az ins-E gyorsbillentyű
kombinációval, amely a fókuszált elem cím
attribútumának kiegészítő információt jeleníti
meg.
-
Ennek a technikának a cím attribútummal
történő alkalmazása csak abban az esetben
eredményes, ha a cím attribútum akadálymentesítés
szempontjából támogatott. A cím attribútum
tartalmának minden billentyűzetet használó
számára hozzáférhetőnek kell lennie (nem csak a
szöveget hanggá alakító szoftvereket használók
részére) ahhoz, hogy akadálymentesítettnek
lehessen nyilvánítani.
Leírás
A technikának az a célja, hogy bemutassa a cím
attribútum használatának lehetőségét egy horgony
elemmel, annak érdekében, hogy további szöveges
tartalommal írjon le egy hivatkozást. A cím attribútum
egy hivatkozás céljának a minél világosabb, illetve
teljesebb leírására szolgál. Abban az esetben, ha a cím
attribútumon keresztül közölt információt a
felhasználónak a hivatkozás használata előtt meg kell
ismernie (mint például egy figyelmeztetést), akkor azt
inkább a hivatkozás szövegében kell közölni és nem a
cím attribútumban.
A cím attribútumhoz történő hozzáférés esetében, a
felhasználói programokban alkalmazott széleskörű
korlátozás miatt, a szerkesztőnek csak nagy
körültekintéssel tanácsolt ennek a technikának az
alkalmazása. Ezek miatt a szerkesztőknek inkább a
C7: A hivatkozás szövegének részleges elrejtése CSS kód
segítségével (CSS) vagy
H30: A hivatkozás vagy horgony-elemek szerepét bemutató
szöveges hivatkozás megadása (HTML) technikák
alkalmazása ajánlott.
Példák
1. példa: A link
céljának tisztázása
Példa kód:
<a href="http://example.com/WORLD/africa/kenya.elephants.ap/index.html"
title="Read more about failed elephant evacuation">
Evacuation Crumbles Under Jumbo load
</a>
2. példa: Új ablakban
megnyíló hivatkozás
HTML 4.01 formátumban a horgony-elemekkel a
target="_blank" attribútum használatos
annak jelzésére, hogy a href attribútum által
hivatkozott URI új ablakban fog megnyílni. Az alábbi
példa a horgony elem cím attribútumának alkalmazását
mutatja be, amely az adott hivatkozás új ablakban
történő megnyílását jelzi.
Példa kód:
<a href="http://example.com/subscribe.html"
target="_blank"
title="link opens in new window">
Subscribe to email notifications about breaking news
</a>
Források
Ehhez a technikához nincsenek elérhető források.
Ellenőrzések
Folyamat
Vizsgálja meg a horgony elemhez tartozó
forráskódot.
-
A cím attribútumokkal rendelkező minden egyes
horgony elemnél ellenőrizze le, hogy a cím
attribútum a hivatkozás szövegével együtt
kifejezi-e a hivatkozás célját.
Várható
eredmények
H34: Unicode jobbról balra
vagy balról jobbra haladó kijelölés használata az
egysorban lévő szöveg irányának megváltoztatására
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technika célja az, hogy az Unicode jobbról balra
vagy balról jobbra kijelölés használatával felülbírálja
a HTML kétirányú algoritmusát, abban az esetben, ha az
nem kivánatos eredményeket okoz. Erre például akkor
lehet szükség, amikor olyan semleges karakterek, mint a
szóköz vagy írásjelek kerülnek beírásra a különböző
irányú szövegek közé. A technika koncepciója a
Amit a kétirányú algoritmusról és az egysoros
kijelölésre tudni kell. című részben olvasható.
Az Unicode jobbról balra vagy balról jobbra jelzések
közvetlenül karakterekkel vagy numerikus karakter
hivatkozásokkal vihetők be az alábbi példa szerint.
A kétirányú algorirmus miatt lehetséges, hogy a
forráskód szerkesztő nem az elvárásoknak megfelelően
jeleníti meg a karaktereket vagy a numerikus karakter
hivatkozásokat.
Példák
1. példa
A példa egy angol mondat közepén álló arab
kifejezést mutat be. A felkiáltó jelnek az arab
kifejezés része és a kifejezés bal oldalán kell
megjelennie. Mivel a jel arab és latin karakter
között helyezkedik el, és mivel az egész bekezdés
balról jobbra irányú, ezért a kétirányú algoritmus a
felkiáltó jelet az arab kifejezés jobb oldalára
helyezi.
A cím "????? ??????
?????!" arab nyelven.
A megjelenítendő ASCII verzió (jobbról balra
irányú szöveg nagybetűkkel, balról jobbra irányú
szöveg kisbetűkkel):
a cím "HCTIWS SDRADNATS BEW!" arab nyelven.
Egy Unicode jobbról balra jel kódba illesztése
után, közvetlenül a felkiáltó jel mögé, az rögtön a
megfelelő irányra igazítja a megjelenített szöveget
(lsd. lent). A jobbról balra jel beilleszthető egy
váltó karakter vagy egy (láthatatlan) vezérlő
karakter segítségével.
A cím "????? ??????
?????!?" arab nyelven.
A megjelenítendő ASCII verzió:
a cím "!HCTIWS SDRADNATS BEW" arab nyelven.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
- Keresse meg a forrásban azokat a helyeket, ahol a
szövegnek megváltozik az iránya.
- Abban az esetben ha a szöveg megváltoztatja az
irányát ellenőrizze, hogy található-e a megváltozott
irányú szövegrész mellett olyan semleges karakter,
mint például egy szóköz vagy írásjelek.
- Abban az esetben, ha a 2. pont igaz és a HTML
kétirányú algoritmus rossz helyre teszi a semleges
karaktert ellenőrizze, hogy a semleges karaktert
követi-e Unicode jobbról balra vagy balról jobbra
jelzés, amely a semleges karaktert a megelőző
karakterek részeként helyezi el.
Elvárt
eredmények
H35: Szövegalternatívák
megadása kisalkalmazás elemekben
Alkalmazás
HTML és XHTML dokumentumok, amelyek tiltás
hiányában Java kisalkalmazásokat futathatnak.
Ez a technika az alábbiakra
vonatkozik:
A felhasználói
program és a segítő technológia támogatására vonatkozó
megjegyzések
-
Ez a technika nem kellően támogatott a segítő
technológiák által. A HTML specifikációk szerint
a kisalkalmazások szövegalternatíváinak akkor
kell megjelennie, ha az elem nem megjeleníthető.
Ennek értelmében a kisalkalmazásokhoz társított
szövegalternatívák nem lesznek hozzáférhetőek a
felhasználók részére, csak abban az esetben, ha a
felhasználói program nem támogatja, vagy a
konfigurálása miatt nem jelenítheti meg a
kisalkalmazást.
-
A Windows IE 6, a Firefox 1.5 és a Windows
alapon alkalmazott Opera 9 különböző módon kezeli
a kisalkalmazások szövegalternatíváit. Az IE a
kisalkalmazás elem szövegtörzsét jeleníti meg és
nem az alt attribútumot. A Firefox és az Opera
pedig az alt attribútumot mutatják meg és nem a
szövegtörzset.
Leírás
Szövegalternatíva biztosítása egy kisalkalmazás
szerkezetében, illetve a kialkalmazás megcímkézése az
alt attribútum segítségével. Ezen technika keretében
mindkét mechanizmusra szükség van az alt attribútum és
a kisalkalmazás szövegtörzsének a felhasználói
programok részéről megnyilvánuló eltérő támogatási
módjai miatt.
Példák:
1. példa: Tic-tac-toe
játék kisalkalmazása
Példa kód:
<applet code="tictactoe.class" width="250" height="250" alt="tic-tac-toe game">
tic-tac-toe game
</applet>
Ellenőrzések
Folyamat
-
Vizsgálja meg a kisalkalmazás forráskódját.
-
Ellenőrizze, hogy a kisalkalmazás tartalmaz-e a
alt attribútumot a kisalkalmazás
szövegalternatívájához.
-
Ellenőrizze, hogy a kisalkalmazás elem
tartalmaz-e a szerkezetén belül
szövegalternatívát.
Elvárt
eredmények
H36: Küldés gombokként
használt képekhez használt alt attribútumok
Alkalmazás
Olyan tartalmakhoz használható, amelyekben kép
formátumú küldés gombok szerepelnek.
Ez a technika az alábbiakra
vonatkozik:
Leírás
A kép formátumú beviteli elemekhez az alt attribútum
funkcionális címkeként használható fel. Ez a címke
jelöli a gomb funkcióját, de nem írja le a képet. A
címke különlegesen fontos abban az esetben, ha több
küldés gomb szerepel a lapon és mindegyik gomb
különböző helyre mutat.
A beviteli elem számos űrlapvezérlő alkalmazására
használható. Habár a HTML és XHTML DTD-k engedélyezik
az összes alt attribútumot, ezek csak képi formátumú
küldés gombokra alkalmazhatók. Ennek az attribútumnak a
felhasználói programok általi támogatása más típusú
űrlapvezérlőkön nem egyértelműen meghatározott, ezért
más mechanizmusok használatosak a vezérlők
megcímkézésére.
Példák
1. példa
Beviteli elem alt attribútummal
Példa kód:
<form action="http://example.com/prog/text-read" method="post">
<input type="image" name="submit" src="button.gif" alt="Submit" />
</form>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Minden olyan beviteli elemnél, amelynek van
"kép" attribútum értéke ellenőrizze, hogy van-e alt
attribútuma is.
- Ellenőrizze, hogy az alt attribútum jelzi-e a
gomb funkcióját.
Elvárt
eredmények
H37: Alt attribútum
használata képi elemeken
Alkalmazás
HTML dokumentumokon belül alkalmazott képek.
Ez a technika az alábbiakra
vonatkozik:
Leírás
Kép elem használatakor határozzon meg egy rövid
szöveges változatot az alt attribútum segítségével.
Fontos: az attribútum értékére "alt text"-ként kell
hivatkozni.
Abban az esetben, ha a kép a tartalom megértéséhez
szükséges szavakat tartalmaz, akkor az alt text-nek
magába kell foglalnia ezeket a szavakat. Ez lehetővé
teszi azt, hogy az alt text ugyanazt a szerepet töltse
be, mint a kép. Fontos, hogy ez nem feltétlenül
ismerteti a kép vizuális tulajdonságait, de a képpel
azonos jelentést kell közvetítenie.
Példák
1. példa
Egy weblap képe egy ingyenes hírújságra
hivatkozik. A kép az "Ingyenes hírlevél. Jusson
ingyenes receptekhez, hírekhez, és sok minden máshoz.
Tudjon meg többet." szöveget tartalmazza. Az alt text
megegyezik a képen szereplő szöveggel.
Példa kód:
<img src="newsletter.gif" alt="Free newsletter.
Get free recipes, news, and more. Learn more." />
2. példa
Egy weblap képe egy épület alaprajzát ábrázolja. A
kép valójában egy képtérkép, amelyen belül minden
szoba képe egy interaktív térkép. Az alt text: "Az
épület alaprajza. A szoba rendeltetéséről és
berendezéséről szóló információkhoz válasszon egy
szobát." A "Válasszon szobát" utasítás jelzi azt,
hogy a kép interaktív.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
HTML 4.01 IMG element
HTML 4.01 alt attribute
Ellenőrzések
Folyamat
-
Ellenőrizze a tartalom összes kép elemét.
-
Ellenőrizze, hogy minden tartalmat közvetítő kép
elem rendelkezik-e alt attribútummal.
- Amennyiben a kép a tartalom megértéséhez
szükséges szavakat is magában foglal, akkor ezeket a
szavakat a szövegalternatívában is szerepeltetni
kell.
Elvárt
eredmények
A 2. és 3. pont igaz.
H39: Felirat elemek
használata az adattáblázat feliratainak az
adattáblázatokkal történő társítása céljából
Alkalmazás
HTML és XHTML adat táblázatok
Ez a technika az alábbiakra
vonatkozik
Leírás
A program célja az, hogy
algoritmikusan társítson feliratokat az
adattáblázatokhoz, abban az esetben, ha a
prezentációhoz feliratok is tartoznak. A táblázat
felirata azonosítóként szolgál és a táblázat címeként
vagy fejléceként jelenik meg.
Ilyen szövegek esetében a felirat
elem a megfelelő megjelölés, amely biztosítja az
azonosító és a táblázat megfelelő társítását, beleértve
a vizuális megjelenést is (alapértelmezés szerint).
Ezen kívül a feliratelem használata a képernyőolvasó
szoftverek számára is lehetővé teszi a táblázat
felirataihoz történő navigálást, abban az esetben, ha
léteznek ilyenek.
A feliratelem használható az
összefoglaló attribútummal együtt vagy anélkül. Míg a
felirat elem azonosítja a táblázatot, addig az
összefoglaló attribútum annak céljáról ad magyarázatot,
vagy a táblázatban történő navigáció módját mutatja be.
Ha mindkét módozat használatos, akkor a feliratnak nem
szabad az információt duplikálnia az
összefoglalóban.
Habár a WCAG 2.0 nem tiltja a
táblázat sablonok elhelyezését, a HTML és XHTML
táblázati elemek szemantikus jelentésének megőrzése,
valamint a táblázatot és a tartalmat egymástól
elválasztó kódolási gyakorlatnak való megfelelőség
céljából, a CSS alapú sablonok használata a javasolt.
Táblázat sablon használata esetén a feliratelem nem
alkalmazható. A táblázat sablon feladata egyszerűen
csak a tartalom elhelyezésének szabályozása, maga a
táblázat "láthatatlan" a felhasználó számára. A felirat
megtörné ezt a láthatatlanságot és felhívná a figyelmet
a táblázatra.
Példák
1. példa: Egy
felirattal ellátott naptár
Példa kód:
<table>
<caption>Schedule for the week of March 6</caption>
...</table>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Ellenőrzés a táblázat sablonokhoz: a tartalmak
közötti összefüggések ellenőrzése mind az oszlopok
mind a sorok vonatkozásában.
-
Ha nincs, akkor a táblázat sablon.
-
Ha igen, akkor a táblázat adattáblázat.
- Abban az esetben, ha a táblázat sablon
ellenőrizze, hogy az nem tartalmaz
feliratelemet.
- Abban az esetben, ha a táblázat adattáblázat és
rendelkezik feliratelemmel ellenőrizze, hogy a
felirat azonosítja-e a táblázatot.
- Ha az adattáblázatban összefoglaló attribútum és
feliratelem is található ellenőrizze, hogy az
összefoglaló nem duplikálja-e a feliratot.
Elvárt
eredmények
H40: Definíciós listák
használata
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technika célja az, hogy egy definíciós listában
történő feltüntetés útján megadja szavak és kifejezések
jelentését. A listát a dl elem jelöli. A
listán belül minden egyes terminus egy különálló
dt elembe kerül, a meghatározás pedig az
ezt közvetlenül követő dd elembe kerül
szerkesztésre. A definíciós listára vonatkozó
kiegészítő információk megjelenítésére a cím attribútum
használatos.
A dl, dt, és
dd elemek használata biztosítja a
kifejezések és definícióik közötti kapcsolat egységes
elemként történő kezelését, még a prezentáció
formátumának megváltozása esetén is.
A definíciós listák könnyebben alkalmazhatók abban
az esetben, ha a definíciók ábécé sorrendbe kerülnek
rendezésre. A definíciós listák tipikusan szótárakban
kerülnek alkalmazásra.
Példák
1. példa
Tengerészeti kifejezések definícióinak listája egy
hajózással kapcsolatos weboldalon.
Példa kód:
<dl title="Nautical terms">
<dt>Knot</dt>
<dd>
<p>A <em>knot</em> is a unit of speed equaling 1
nautical mile per hour (1.15 miles per hour or 1.852
kilometers per hour).</p>
</dd>
<dt>Port</dt>
<dd>
<p><em>Port</em> is the nautical term (used on
boats and ships) that refers to the left side
of a ship, as perceived by a person facing towards
the bow (the front of the vessel).</p>
</dd>
<dt>Starboard</dt>
<dd>
<p><em>Starboard</em> is the nautical term (used
on boats and ships) that refers to the right
side of a vessel, as perceived by a person
facing towards the bow (the front of the vessel).</p>
</dd>
</dl>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
A listában megjelenő szavak és definícióik bármilyen
listájához:
-
Ellenőrizze, hogy a dl elem
tartalmazza-e a listát.
-
Ellenőrizze, hogy a dt elem
tartalmazza-e a listában szereplő összes szót.
-
Ellenőrizze, hogy a dd elemben
szereplő összes szó definíciója követi-e az adott
szó dt elemét.
Elvárt
eredmények
H42: A fejlécek
azonosítása a h1-h6 segítségével
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technika célja az, hogy a HTML és XHTML fejléc
jelölése közvetítse a tartalom felépítését.
Azok a fejlécek, amelyek csak a szöveg
megjelenésének megváltoztatására használatosak, nem
fejezik ki a tartalom felépítését és megzavarhatják
azokat a felhasználókat, akik a szerkezet értelmezésére
vagy navigációra használják a fejléceket. A félkövér
vagy a "class=heading" formátumú fejlécet viszont a
segítő technológiák nem fogják szöveg formátumú
fejlécként felismerni.
Példák
1. példa: Három soros
elrendezésű fejléc.
Ebben a példában a három oszlopos oldal fő
tartalma a középső oszlopban helyezkedik el. A fő
tartalom címe megegyezik az oldal címével és
h1-el kerül megjelölésre, még abban az
esetben is, ha nem ez az oldal első eleme. A tartalom
első és harmadik oszlopa nem annyira fontos ezért
h2-vel kerül megjelölésre.
Példa kód:
<head>
<title>Stock Market Up Today</title>
</head>
<body>
<!-- left nav -->
<div class="left-nav">
<h2>Site Navigation</h2>
<!-- content here -->
</div>
<!-- main contents -->
<div class="main">
<h1>Stock Market up today</h1>
<!-- article text here -->
</div>
<!-- right panel -->
<div class="left-nav">
<h2>Related links</h2>
<!-- content here -->
</div>
</body>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy a fejléc jelölés a fejlécben
szereplő tartalom esetén kerül-e alkalmazásra.
-
Ellenőrizze azt, hogy a fejléc jelölés nem kerül
alkalmazásra akkor, amikor a tartalom nem
fejléc.
Elvárható
eredmények
H43: Id és fejléc
attribútumok használata az adattáblázatok adat és fejléc
celláinak a társításakor
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technika célja az, hogy minden egyes adatcellát
(egy adattáblázatban) társítson a megfelelő fejléchez.
Ez a technika minden egyes adatcellához
(td elem) hozzáad egy fejléc attribútumot.
A más cellák fejléceként használt cellákhoz pedig egy
id attribútumot rendel. A cellák fejléc
attribútuma tartalmazza az adott fejléc cellák
id attribútumainak listáját. Egynél több
id hozzáadása esetén ezeket szóközökkel
kell elválasztani egymástól.
Ezt a technikát kell alkalmazni akkor is, ha az
adatcellákat többsoros és/vagy több oszlopos fejléccel
társítják. Ez képessé teszi a képernyőolvasókat arra,
hogy kiolvassák az adatcellákkal társított fejléceket
abban az esetben, amikor a túl összetett kapcsolat nem
értelmezhető egyedül a th elemmel, illetve
a th elem és hatókör attribútum együttes
alkalmazásával. A technika alkalmazásával a komplex
kapcsolatok a prezentáció formátumának megváltozása
esetén is megjeleníthetők maradnak.
Ez a technika nem ajánlott abban az esetben, ha
sablonként használt táblázat jelentés nélküli cellái
között lévő kapcsolatokat kell meghatározni.
Példák
1. példa: Több soros
fejléccel rendelkező táblázat
Példa kód:
<table>
<tr>
<th rowspan="2" id="h">Homework</th>
<th colspan="3" id="e">Exams</th>
<th colspan="3" id="p">Projects</th>
</tr>
<tr>
<th id="e1" headers="e">1</th>
<th id="e2" headers="e">2</th>
<th id="ef" headers="e">Final</th>
<th id="p1" headers="p">1</th>
<th id="p2" headers="p">2</th>
<th id="pf" headers="p">Final</th>
</tr>
<tr>
<td headers="h">15%</td>
<td headers="e e1">15%</td>
<td headers="e e2">15%</td>
<td headers="e ef">20%</td>
<td headers="p p1">10%</td>
<td headers="p p2">10%</td>
<td headers="p pf">15%</td>
</tr>
</table>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Ellenőrzés sablon táblázatok részére: határozza
meg, hogy a tartalom kapcsolatban áll-e más
sorokban vagy oszlopokban szereplő tartalmakkal. Ha
nem, akkor a táblázat sablon, ha igen akkor a
táblázat adat típusú.
-
Adattáblázatok esetén ellenőrizze, hogy
bármelyik cella, amelyik egynél több soros és/vagy
oszlopos fejléchez került társításra, rendelkezik-e
fejléc attribútummal,amelyben szerepel a cellához
társított összes fejléc id eleme.
-
Adattáblázatok esetében, amelyben bármelyik
adatcella tartalmaz id vagy fejléc
attribútumot,
-
Ellenőrizze, hogy az adatcella fejléc
attribútumában felsorolt id elemek
megegyeznek-e a fejléc-elemként használt cella
id attribútumával.
-
Ellenőrizze, hogy az adatcellák fejléc
attribútuma tartalmazza-e az adatcellához
társított fejlécek id
attribútumát.
-
Ellenőrizze, hogy minden id elem egyedi-e
(nincs két ugyanolyan id-val rendelkező elem
ugyanazon a lapon)
Elvárt
eredmények
-
Ha a táblázat sablon egyetlen cella sem
tartalmaz fejléc vagy azonosító attribútumokat
-
H a táblázat adat jellegű és bármelyik cella
tartalmaz egy azonosító attribútumot, ellenőrizze,
hogy a 3.1., 3.2, és 3.3 pontok igazak.
-
Ha a táblázat adat jellegű és bármelyik cella
több mint egysoros és/vagy oszlopos fejléchez kerül
társításra ellenőrizze, hogy a 2. pont igaz-e.
H44: címke-elemek
használata szövegcímkék és űrlapvezérlők társítása
céljából
Alkalmazás
Külső címkéket használó HTML és XHTML vezérlők
Ez a technika az alábbiakra
vonatkozik:
A felhasználói
programra és a segítő technológia támogatására
vonatkozó megjegyzések
A HTML és XHTML specifikációk lehetővé teszik a
belső és külső címkék alkalmazását. Ennek ellenére
néhány segítő technológia nem képes megfelelően
alkalmazni a belső címkéket (például
<label>First name <input type="text"
name="firstname"></label>).
- A JAWS 7.10 működését tesztelték a Windows XP
operációs rendszerrel, valamint az Internet
Explorer 6.0 és Firefox 1.5 böngészőkkel. A program
képes a szöveges mezők belső és külső címkéinek
olvasására mind virtuális PC kurzor mind űrlap
olvasó módban. Űrlap módban azonban nem olvassa a
jelölőnégyzetek és rádió gombok belső címkéinek a
címkéit.
- A Window-Eyes 5.5 működését tesztelték a
Windows XP operációs rendszerrel, valamint az
Internet Explorer 6.0 és Firefox 1.5 böngészőkkel.
A program képes alkalmazni egy külső címkékkel
ellátott űrlap címkéit. Böngésző módban nem képes
használni a belső címkékkel rendelkező űrlapok
címkéit, de kikapcsolt böngésző módban az űrlapok
között történő navigálás során képes alkalmazni a
belső címkéket.
A felhasználói programok egy eszköz tippet
jelenítenek meg az egérrel kijelölt és cím
attribútumot tartalmazó beviteli elemek fölött.
Számos grafikus böngészőben a segítő technológiák
által érzékelt cím attribútumok eszköz tippként
jelennek meg. Az eszköz tippek nem nyithatók meg a
billentyűzeten keresztül, vagyis ez az információ nem
elérhető a billentyűzetet használó látó felhasználók
számára.
Címkék hiányában a JAWS és Window-Eyes programok a
cím attribútumot alkalmazzák az űrlapvezérlőkre
történő fókuszálás esetén.
-
A JAWS 6.0 és későbbi verziói képesek mind a
címke mind a cím elemek alkalmazására, ha a két
elem különbözik egymástól. Ezt a beállítást
azonban csak nagyon kevés felhasználó ismeri.
-
WindowEyes 5.5-ben létezik az ins-E
gyorsbillentyű kombináció, amellyel olyan
kiegészítő információk jeleníthetők meg, mint a
fókuszált elem cím attribútuma.
Leírás
A technika célja az, hogy a címke-elem segítségével
külsőleg társítsa az űrlapvezérlőt egy címkével. A
címke a for attribútummal kerül csatolásra az adott
űrlapvezérlőhöz. A for attribútum értékének meg kell
egyeznie az űrlapvezérlő id attribútumával.
Az id attribútumnak megegyezhet az értéke a név
attribútummal, de mind a kettőt meg kell határozni. Az
id-nek egyedinek kell lennie az adott weboldalon
belül.
Ez a technika megfelel az 1.1.1, 1.3.1 és 4.1.2
teljesítési feltételeknek, akár látható a címke-elem,
akár nem. Ez utóbbi a CSS használatával elrejthető. A
3.3.2 teljesítési feltétel miatt a címke-elemnek
láthatónak kell lennie, mivel ez segíti azokat a
felhasználókat, akiknek értelmezniük kell a mező
célját.
Fontos, hogy a címkét a
type="checkbox"és a
type="radio" beviteli elemek mögé kell
elhelyezni.
1. megjegyzés: A külsőleg
társított címkéket használó elemek:
-
input type="text"
-
input type="checkbox"
-
input type="radio"
-
input type="file"
-
input type="password"
-
textarea
-
select
2. megjegyzés: A
címke-elem nem használatos az alábbiakhoz, mert
ezekhez az elemekhez a címkék az érték attribútumon
(küldés és visszaállítás gombokhoz), az alt
attribútumon (kép gombokhoz) , vagy magán a tartalmon
(gomb) keresztül kerülnek társításra.
-
Küldés és visszaállítás gombok (input
type="submit" vagy input
type="reset")
-
Kép gombok (input
type="image")
-
Rejtett beviteli mezők (input
type="hidden")
-
Szkript gombok (gomb elemek vagy
<input type="button">)
Példák
1. példa: Szöveg
beviteli mező
A példában szereplő szövegmezőnek van egy
"Keresztnév" elnevezésű külső címkéje. A for
attribútum címke-eleme megegyezik a beviteli elem id
attribútumával.
Példa kód:
<label for="firstname">First name:</label>
<input type="text" name="firstname" id="firstname" />
2. példa: Ellenőrző
doboz
Példa kód:
<input type="checkbox" id="markuplang" name="computerskills" checked="checked">
<label for="markuplang">HTML</label>
3. példa: Rádió
gombok csoportja
Egymáshoz kapcsolódó rádiógombok kis csoportja,
amelyben minden elem világos leírással és címkével
rendelkezik.
Példa kód:
<h1>Donut Selection</h1>
<p>Choose the type of donut(s) you would like then select
the "purchase donuts" button.</p>
<form action="http://example.com/donut" method="post">
<p>
<input type="radio" name="flavor" id="choc" value="chocolate" />
<label for="choc">Chocolate</label><br/>
<input type="radio" name="flavor" id="cream" value="cream"/>
<label for="cream">Cream Filled</label><br/>
<input type="radio" name="flavor" id="honey" value="honey"/>
<label for="honey">Honey Glazed</label><br/>
<input type="submit" value="Purchase Donuts"/>
</p>
</form>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
A weboldal szöveg, fájl vagy jelszó, illetve minden
szövegmező és választás elemeihez tartozó beviteli
eleme estében:
-
Ellenőrizze, hogy a beviteli elem előtt áll-e
egy címke-elem, amely azonosítja a vezérlő
célját.
-
Ellenőrizze, hogy a címke-elem for attribútuma
megegyezik-e a beviteli elem azonosítójával.
-
Ellenőrizze, hogy látható-e a címke-elem.
A weboldal ellenőrződoboz és rádió elemeinek a
beviteli elemei esetében:
-
Ellenőrizze, hogy a beviteli elem után áll-e egy
címke-elem, amely azonosítja a vezérlő célját.
-
Ellenőrizze, hogy a címke-elem for attribútuma
megegyezik-e a beviteli elem azonosítójával.
-
Ellenőrizze, hogy látható-e a címke-elem.
Elvárható
eredmények
H45: A longdesc
használata
Alkalmazás
HTML és XHTML dokumentumok, amelyek rövid
szövegalternatívával nem leírható képeket
tartalmaznak.
Ez a technika az alábbiakra
vonatkozik:
A felhasználói
programra és a segítő technika támogatásra vonatkozó
megjegyzések:
Némely régebbi verziójú segítő technológia nem
támogatja a longdesc attribútumot.
Leírás
A technikának az a célja, hogy a longdesc attribútum
segítségével információkat közöljön azokról a képekről,
amelyeknek a tartalmáról vagy funkciójáról a rövid
szövegalternatívák nem szolgáltatnak információt. A
longdesc attribútum egy olyan URI, amely hosszabb
leírást tartalmaz egy nem-szöveges tartalomról.
Példák
1. példa
Példa kód:
<p><img src="chart.gif" alt="a complex chart" longdesc="chartdesc.html"/></p>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy a képi elemnek van-e longdesc
attribútuma.
-
Ellenőrizze, hogy a longdesc attribútum
értéke megegyezik-e egy létező forrás érvényes
URI-jával.
-
Ellenőrizze, az adott URI célja
tartalmaz-e olyan hosszú leírást, amely ismerteti a
társított eredeti nem-szöveges
tartalmat.
Elvárható
eredmények
H46: Noembed
használata embed-el
Alkalmazás
Olyan dokumentumok, amelyek az embed elemekkel
együtt bővítményeket töltenek le.
Ez a technika az alábbiakra
vonatkozik:
A felhasználói
programra és a segítő technológia támogatására
vonatkozó megjegyzések
Megjegyzés: Habár a
felhasználói programok széleskörűen támogatják az
embed-et ez nem érvényes része a HTML-nek vagy
XHTML-nek.
Leírás
A technika célja az, hogy alternatív tartalmat
biztosítson a noembed elemben lévő embed elemnek. A
noembed elem csak akkor kerül megjelenítésre, ha az
embed elem nem támogatott. Amíg ez bárhol elhelyezhető
a lapon, addig úgy ajánlatos ezt szerkeszteni, mint az
embed gyermek eleme. Így a segítő technológiáknak
világossá válik, hogy a szövegalternatíva azzal az
embed elemmel került társításra, amelyet leír.
Példák
1. példa: Noembed
szerkesztése az embed-en belül.
Példa kód:
<embed src="../movies/history_of_rome.mov"
height="60" width="144" autostart="false">
<noembed>
<a href="../transcripts/transcript_history_rome.htm">Transcript of "The history of Rome"</a>
</noembed>
</embed>
2. példa: Noembed
szerkesztése az embed-en belül.
Példa kód:
<embed src="moviename.swf" width="100" height="80"
pluginspage="http://example.com/shockwave/download/" />
<noembed>
<img alt="Still from Movie" src="moviename.gif"
width="100" height="80" />
</noembed>;
Források
Ehhez a technikához nincsenek elérhető források.
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy az embed elemnek van-e gyermek
noembed eleme.
- Ellenőrizze, hogy az embed elemnek van-e olyan
noembed eleme, ami közvetlenül utána áll.
Elvárható
eredmények
H48: Ol, ul és dl
használata listákhoz
Ez a technika az alábbiakra
vonatkozik:
A felhasználói
programra és a támogató technológia támogatására
vonatkozó megjegyzések
A segítő technológiák nem egységesen támogatják a
type attribútum azon különböző használati módjait,
amelyekkel a számozás vagy kiemelés stílusait
jelzik.
Leírás
A technika célja az, hogy célszerű lista-elemek
felhasználásával állítsanak elő listákat.
Az ol elemet rendezett, míg az
ul elemet rendezetlen listák elkészítésére
lehet felhasználni. A definíciós lista
(dl) a meghatározások és definíciók
csoportosítására szolgál. Habár a jelölés ezen módja
sokkal olvashatóbbá teszi a listákat, nem minden lista
igényli a megjelölést. A vesszővel elválasztott
listákat tartalmazó mondatok például nem minden esetben
igénylik a jelölést.
A felhasználóknak a navigálás során problémát
jelenthet az, hogy ha a használt jelölés vizuálisan
listává formázza az elemeket, de nem jelöli a köztük
lévő kapcsolatot. Ennek a formázásnak egy példája a
listaelemeket jelölő csillag karakter és a
lista-elemeket elválasztó <br>
elem.
Néhány segítő technológia lehetővé teszi a
felhasználóknak a listáról listára vagy elemről elemre
történő navigálást. A stílus lapok használata lehetővé
teszi a lista megjelenítésének megváltoztatását, míg
változatlanul hagyja annak integritását.
Példák
1. példa: Lépéseket
sorozatban bemutató lista
Az alábbi példa egy rendezett listán keresztül
mutatja be a lépések sorozatát.
Példa kód:
<ol>
<li>Mix eggs and milk in a bowl.</li>
<li>Add salt and pepper.</li>
</ol>
2. példa: Élelmiszer
lista
Az alábbi példa egy áruházban vásárolt áruk
rendezetlen listáját jeleníti meg.
Példa kód:
<ul>
<li>Milk</li>
<li>Eggs</li>
<li>Butter</li>
</ul>
3. példa: Egy szó és
a definíciója
Az alábbi példa egy definíciós listát jelenít meg,
amely a definíciót az általa meghatározott szóval
csoportosítja.
Példa kód:
<dl>
<dt>blink</dt>
<dd>turn on and off between .5 and 3 times per second
</dd>
</dl>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy a lista formátumban
megjelenített tartalom (kiemelő jellel vagy
anélkül) rendezetlen listaként kerül-e
megjelölésre.
-
Ellenőrizze, hogy a számozott listaként
megjelenített tartalom rendezett listaként került-e
megjelölésre.
-
Ellenőrizze, hogy a definíciós listaként
megjelölt tartalom lista formájában tartalmazza-e
kifejezéseket és definícióikat.
Elvárt
eredmények
H49: Szemantikus jelölés
használata kiemelt vagy speciális szövegek
kijelölésére
Ez a technika az alábbiakra
vonatkozik:
A felhasználói
programra és a segítő technológia támogatására
vonatkozó megjegyzések
-
Néhány szemantikus elemet nem támogatnak
megfelelően a segítő technológiák. Ezen elemek és
attribútumok közé tartozik a code,
del, dfn,
ins, kbd,
s, sub,
sup, tt, és
q. Ezeknek az elemeknek a használata
esetén a szerkesztőknek két alkalmazási módot
kell megfontolniuk. Az egyik esetén a tartalom
megértéséhez a felhasználóknak hozzá kell férniük
a jelölés szemantikus jelentéséhez, míg a másik
esetben a szemantikus jelentés szöveges formában
kerül megadásra.
-
A legtöbb képernyőolvasó nem ad automatikus
figyelmeztetést az em,
strong, b, vagy
i elemek alkalmazása esetén.
-
A JAWS támogatja a blockquote és
cite alkalmazását. A WindowEyes
támogatja a blockquote,
q és cite elemek
alkalmazását.
-
A Firefox 1.0 (Windows), Opera 7.54 (Windows),
valamint a Mozilla 1.7.3 (Windows) és fejlettebb
verziói idézőjelekkel jelölik a q
elemeket, míg az Windows alatt futó Internet
Explorer 6 nem teszi ezt meg.
A Firefox 1.0 (Windows), Opera 7.54 (Windows),
valamint a Mozilla 1.7.3 (Windows) és fejlettebb
verziói idézőjelekkel jelölik a q
elemeket, míg az Windows alatt futó Internet Explorer
6 nem teszi ezt meg.
Leírás
A technikának az a célja, hogy bemutassa a
szemantikus kijelölés használatát a kiemelt vagy
speciális szövegek algoritmusos meghatározása
érdekében. A szemantikus kijelölés ugyanakkor
szerkezetbe is foglalja a kiemelt vagy speciális
szöveget tartalmazó dokumentumot. Ezek után a
felhasználói programok megjelenítik a felhasználó
számára a szerkezetet. A különböző típusú szerkezetekre
például különböző vizuális megjelenítést, illetve
hangos megjelenítés esetén más hangot vagy
hangmagasságot alkalmazhatnak.
A legtöbb felhasználói program vizuálisan
megkülönbözteti a szemantikus kijelöléssel ellátott
szövegeket. Némely segítő technológia is rendelkezik
olyan mechanizmussal, amellyel meghatározhatók a
tökéletes szemantikus kijelöléssel ellátott tartalom
jellemzőit.
Példák
Lásd a szemantikus
szövegek megjelenített példáit.
1. példa
Az alábbi példa az szövegek kiemelésének módját
szemlélteti em és strong
elemek segítségével. Az em és
strong elemek a számos módon (betű típus
megváltoztatása, hangváltozás) megjeleníthető
szerkezeti kiemelések jelzésére szolgálnak.
Példa kód:
...What she <em>really</em> meant to say was, "This is not ok,
it is <strong>excellent</strong>"!...
2. példa
Az alábbi példa a több bekezdést igénylő hosszabb
idézetek kiejölésére alkalmas blockquote
elem használatát, valamint a hivatkozások
meghatározására szolgáló cite elem
használatát szemlélteti.
Példa kód:
<p>The following is an excerpt from the <cite>The Story of my Life</cite> by Helen Keller</p>
<blockquote>
<p>Even in the days before my teacher came, I used to feel along the square stiff boxwood
hedges, and, guided by the sense of smell, would find the first violets and lilies.
There, too, after a fit of temper, I went to find comfort and to hide my hot face
in the cool leaves and grass.</p>
</blockquote>
3. példa
Ebben a példában a rövidebb idézetek kijelölésére
szolgáló q elem használata kerül
bemutatásra. Mivel számos felhasználói program nem
támogatja és ezért nem is jeleníti meg teljes
mértékben (lsd. a felhasználói programokra vonatkozó
megjegyzéseket) ezt az elemet, ezért az idézetek a
q elem köré kerülnek szerkesztésre.
Azoknak a felhasználói programoknak az esetében,
amelyek támogatják a q elemet a CSS
szabályok letiltják az idézetek automatikus
generálását. Ezzel elkerülhető a szerkesztő által
elhelyezett idézetek automatikus duplikálása. A
jövőben, amikor a q elem támogatása már
sokkal elterjedtebb lesz, az idézetek szükségessége,
illetve az automatikusan generált idézetek tiltása
megszűnik.
Példa kód:
q:before { content: ""; }
q:after { content: ""; }
Példa kód:
<p>Helen Keller said, "<q>Self-pity is our worst enemy and if we yield to it,
we can never do anything good in the world.</q>"</p>
4. szabály
Felső- és alsóindexek készítése a sup
és sub elemekkel.
Példa kód:
<p>Beth received 1<sup>st</sup> place in the 9<sup>th</sup> grade science competition.</p>
<p>The chemical notation for water is H<sub>2</sub>O.</p>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Ellenőrizze azokat az információikat, amelyek a
szöveg megjelenítésének különböző variációin
keresztül kerülnek megjelenítésre.
-
Ellenőrizze, hogy az információkat megjelenítő
szövegváltozatok a megfelelő szemantikus kijelöléssel
(mint pl. em, strong, cite, blockquote, quote,
sub, és sup) kerültek-e
megjelölésre.
Elvárható
eredmények
H50: Hivatkozások
csoportosítása szerkezeti elemek segítségével
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technika azt szemlélteti, hogyan lehet
hivatkozásokat logikus halmazba rendezni. A logikus
halmazba rendezett hivatkozásokat (például egy minden
oldalon megjelenő navigációs oszlopon vagy menün belül)
egységként kell megjelölni. A felhasználók általában a
navigációs oszlopokkal találkoznak először az oldalakon.
A látó felhasználók általában figyelmen kívül hagyják a
navigációs elemeket és az oldal tartalmát olvassák el
először. A képernyőolvasókat alkalmazóknak viszont
először a linkek szövegét kell meghallgatniuk, mielőtt
áttérnének az érdekesebb részekre. A tartalmak
megjelölésének számos módja létezik, így a
képernyőolvasókat alkalmazó felhasználók átugorhatják a
navigációs elemet és nem kell áttekinteniük az összes
linket.
Rendezze a hivatkozásokat az alábbi technikák
alkalmazásával (fontossági sorrendben felülről
lefelé):
Példák
1. példa: Hivatkozások
csoportosítása listák segítségével
Az alábbi példában a hivatkozások az ul
és li elemek segítségével kerültek
csoportosításra.
Példa kód:
<a name="categories" id="categories"></a><h2>Product Categories</h2>
<ul class="navigation">
<li><p><a href="kitchen.html">Kitchen</a></p></li>
<li><p><a href="bedbath.html">Bed & Bath</a></p></li>
<li><p><a href="dining.html">Fine Dining</a></p></li>
<li><p><a href="lighting.html">Lighting</a></p></li>
<li><p><a href="storage.html">Storage</a><li><p>
</ul>
A CSS a lista-elemek formázására használható, így ez
a technika a vizuális megjelenítés számos formájával
alkalmazható.
Az alábbi stílus eltávolítja az egyes lista-elemek
vízszintes behúzását és irányát meghatározó
kiemelőjeleket és bal kitöltést.
Példa kód:
ul.navigation {
list-style: none;
padding: 0;
}
ul.navigation li {
display: inline;
}
Ez a stílus eltávolítja a lista kiemelőjeleket,
illetve a bal kitöltést és lebegő blokkban jeleníti meg
az elemeket.
Példa kód:
ul.navigation {
list-style: none;
padding: 0;
}
ul.navigation li {
display: block;
float: left;
}
2. példa: Hivatkozások
csoportosítása térképek segítségével.
Ebben a példában a térkép elem csoportosítja a
hivatkozásokat és a cím attribútum azonosítja őket
navigációs oszlopként.
Példa kód:
<map title="Navigation Bar">
<p>
[<a href="home.html">Home</a>]
[<a href="search.html">Search</a>]
[<a href="new.html">New and highlighted</a>]
[<a href="sitemap.html">Site map</a>]
</p>
</map>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
Vizsgálja át a tartalmat csoportosított horgony-elemek
után.
-
Ellenőrizze, hogy a horgony-elemek lista vagy
térkép elemek használatával kerültek-e
csoportosításra.
Elvárható
eredmények
H51: Táblázat kijelölés
alkalmazás a táblázatos információk megjelenítésével
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technikának az a célja, hogy a táblázatos
információk közötti összefüggéseket akkor is megőrizze,
ha a felhasználó nem látja a táblázatot vagy a
megjelenítés formátuma megváltozik. Az információ akkor
értelmezhető táblázatosnak, ha a szövegek, számok, képek,
vagy más adatok közötti logikus kapcsolat két dimenzióban
(függőlegesen és vízszintesen) létezik. Ezeket a
kapcsolatokat olyan oszlopokban és sorokban lehet
megjeleníteni, amelyeken keresztül felismerhető a
megjeleníteni kívánt logikus kapcsolat.
A kapcsolatok megjeleníthetők a table
elem, illetve a tr, th, és
td gyerek elemek együttes használatával. A
beillesztett tab elemekkel készített oszlopok, vagy a
pre elemek használata kizárólag vizuális
technikák. Abban az esetben, ha a felhasználó nem látja a
táblázatot, vagy a megjelenítés megváltozik, akkor ezek a
vizuálisan megjelenített kapcsolatok elvesznek.
Példák
Example 1: Egy
időbeosztás egyszerű adattáblázatba foglalása oszlop és sor
fejlécekkel.
A példa egy egyszerű adattáblázat kijelölését
szemlélteti. Az első sorban a hét napjai szerepelnek.
Az első oszlopban az idő intervallumok kerültek. Ezeket
a cellákat a th elem jelöli, amely az
oszlop fejléceként a hét napjait, míg a sorok
fejléceként az idő intervallumokat adja meg.
A képernyőolvasók azokat a fejléc információkat
közlik, amelyek a felhasználó navigálása közben
megváltoznak. Ennek megfelelően, ahogy a felhasználó a
sorban balra vagy jobbra mozog úgy hallja a hét napjait
(oszlop fejléc), amelyet a bejegyzett esemény (ha van
ilyen) ismertetése követ. A felhasználó az idő
intervallumokat is hallani fogja, ahogy fel- le mozog a
megfelelő oszlopban.
Példa kód:
<table>
<tr>
<td> </td>
<th>Monday</th>
<th>Tuesday</th>
<th>Wednesday</th>
<th>Thursday</th>
<th>Friday</th>
</tr>
<tr>
<th>8:00-9:00</th>
<td>Meet with Sam</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<th>9:00-10:00</th>
<td> </td>
<td> </td>
<td>Doctor Williams</td>
<td>Sam again</td>
<td>Leave for San Antonio</td>
</tr>
</table>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Ellenőrizze a táblázatos információ meglétét.
-
A táblázatos információ minden egyes megjelenése
esetében:
-
Ellenőrizze, hogy a táblázat kijelölésre
került-e legalább a table,
tr, th, és
td elemekkel.
Elvárható
eredmények
H53: Az objektum-elem
törzsének a használata
Alkalmazás
Olyan dokumentumok, amelyek az objektum-elemmel
médiát is letöltenek.
Ez a technika az alábbiakra
vonatkozik:
A felhasználói
programra és segítő technológia támogatására vonatkozó
megjegyzések
Ez a technikát nem támogatják megfelelően a segítő
technológiák és a böngészők által nyújtott támogatás is
bizonytalan.
Leírás
Ennek a technikának az a célja, hogy
szövegalternatívát biztosítson azokhoz a tartalmakhoz,
amelyek az objektum-elemmel kerültek megjelenítésre. Az
objektum-elem törzse teljes szövegalternatívát
biztosíthat az objektumhoz, illetve tartalmazhat további
nem-szöveges tartalmakat szövegalternatívákkal
kiegészítve.
Példák
1. példa: Egy objektum
tartalmazza az őt bemutató hosszú leírást
Példa kód:
<object classid="http://www.example.com/analogclock.py">
<p>Here is some text that describes the object and its operation.</p>
</object>
2. példa: Egy objektum
szövegalternatívával ellátott nem-szöveges tartalmat foglal
magába
Példa kód:
<object classid="http://www.example.com/animatedlogo.py">
<img src="staticlogo.gif" alt="Company Name" />
</object>
3. példa: A képi
objektumban szereplő rövid leírás a kép szerepét
ismerteti.
Példa kód:
<object data="companylogo.gif" type="image/gif">
<p>Company Name</p>
</object>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy minden egyes objektum-elem
törzse tartalmazza-e az objektumra vonatkozó
szövegalternatívát.
Elvárt
eredmények
H54: A dfn elem használata
egy értelmező szerepben álló szó azonosítására
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technika célja a dfn elem használata arra, hogy a
meghatározott helyén megjelöljön egy szót vagy
kifejezést. A dfn elemet a bekeretezett taget meghatározó
elem jelölésére szokták felhasználni. Más szavakkal
mondva, ott jelzi a tag előfordulását, ahol az
meghatározásra került. Fontos, hogy ez a taget keretezi
be és nem a definíciót. A definíció megadására ezt a
technikát a
G112: Using inline definitions módszerrel kombináltan
szokták alkalmazni.
Példák
1. példa
A következő kódrész a dfn elem használatát
szemlélteti.
Példa kód:
<p>The Web Content Accessibility Guidelines require that non-text content
has a text alternative. <dfn>Non-text content</dfn> is content that is not a sequence
of characters that can be programmatically determined or where the sequence is
not expressing something in human language; this includes ASCII Art (which is a
pattern of characters), emoticons, leetspeak (which is character substitution), and
images representing text .</p>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Azonosítson minden olyan szót a szövegben, amely a
definíciója közelében helyezkedik el.
-
Ellenőrizze, hogy minden meghatározott szó egy dfn
elemben helyezkedik-e el.
Elvárható
eredmények
H56: A dir
attribútum használata a beágyozatt irányú futtatások okozta
problémák megoldására
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technika célja az, hogy a dir attribútum
alkalmazásával a beágyazott irányú futtatásokat
tartalmazó szövegekben azonosítsa a szöveg irányának
megváltozását. A beágyazott irányú futtatás egy olyan
szövegfuttatási mód, amely kevert irányú szövegeket
tartalmaz. Ilyen eset például egy angol nyelvű bekezdés,
amelyben egy angol kifejezést tartalmazó héber idézet
van. Ebben az esetben a span vagy más elemmel párosított
dir attribútum használata szükséges lehet, mert a
Kétirányú Unicode algoritmus nem kívánt
következményeket hozhat, ha a kevert irányú szöveg
szóközt vagy pontozást tartalmaz. A technikában
alkalmazott koncpeció a
What you need to know about the bidi algorithm and inline
markup. című részben is leírásra került.
Példák
1. példa
Ez a példa a beágyazott héber és angol nyelvű kevert
irányú kifejezésnek jobbról balra határozza meg az
irányát. Mivel a teljes jobbról balra futó idézet héber
nyelven íródott ezért a "W3C" szövegnek és a vesszőnek
a szöveg bal oldalán kell megjelennie:
A cím héberül: "?????? ???????, W3C".
Vizuálisan rendezett ASCII verzió (RTL szöveg
nagybetűvel, LTR kisbetűvel):
a cím héberül "w3c ,YTIVITCA
NOITAZILANOITANRETNI".
Az Unicode kétirányú algoritmus egyedül nem
elégséges a probléma megoldására és a jobb oldalon
hagyja a 'W3C' szöveget:
A cím héberül: "??????
???????, W3C".
A vizuálisan rendezett ASCII verzió:
a cím héberül: "YTIVITCA NOITAZILANOITANRETNI,
w3c".
A következő jelölés az elvárt eredményt fogja
előidézni:
Példa kód:
<p>The title says "<span lang="he"
dir="rtl">?????? ???????, W3C</span>" in Hebrew.</p>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Ellenőrizze a dokumentum szövegének irányát.
-
Jobbról balra irányú szöveg esetén ellenőrizze,
hogy az eredeti elem dir attribútumának van-e "rtl"
értéke.
- Abban az esetben, ha a szöveg balról jobbra irányú
ellenőrizze, hogy nincs-e dir attribútummal rendelkező
eredeti elem, illetve ha volt ilyen, annak az
attribútuma rendelkezett-e "ltr" értékkel.
Elvárható
eredmények
H57: Nyelvi attribútumok
használata a html elemen
Ez a technika az alábbiakra
vonatkozik:
A felhasználói
programra és a segítő technológia támogatására vonatkozó
megjegyzések
A tartományokra vonatkozó kiegészítő alcímkék,
szkriptek, variánsok vagy más megjelenések nyelvi
hibákat idézhetnek elő, amelyek némely képernyőolvasót
átválthatnak a régebbi változatra.
A JAWS 8.0 beállítható arra, hogy a lang attribútum
alapján automatikusan váltson át a nyelvek között. Ezt
azonban csak az elsődleges kód által megjelölt főbb
nyelvek között képes elvégezni. Abban az esetben, ha a
nyelvi alkód egy regionális nyelvjárást jelöl, a JAWS a
beállításoknak megfelelő alapértelmezett változatot
fogja alkalmazni.
Leírás
A technika célja az, hogy a html elemen alkalmazott
lang és/vagy xml : lang attribútum segítségével
meghatározza egy dokumentum alapértelmezett nyelvét.
A dokumentum nyelvének meghatározása több célból is
fontos:
-
Ez lehetővé teszi a braille fordító szoftvereknek,
hogy vezérlő kódokkal helyettesítsék az ékezetes
karaktereket és ellenőrző kódok beillesztésével
megakadályozza a 2. fokozatú braille hibás
beszűkülését.
-
A több nyelvet támogató beszéd szintetizátorok
alkalmazkodhatnak a kiejtéshez, illetve az oldal
nyelvének megfelelő szintaxisokhoz annak érdekében,
hogy tökéletes kiejtéssel mondhassák ki a megfelelő
szöveget.
-
A nyelvek megjelölése a technológia jövőbeni
fejlődésére is pozitív hatással lehet. A nyelveket
nem beszélő felhasználók például gépek segítségével
fordíthatják le az idegen nyelvű szövegeket.
-
A nyelvek megjelölése a felhasználói programoket
is segítheti egy szótár meghatározásainak a
megjelenítésében.
A HTML 4.01-es a lang attribútum használja a html
elemen. A szövegként/html-ként alkalmazott XHTML a XHTLM
követelményeknek való megfelelés és a HTML-lel való
kompatibilitás miatt használja a lang és xml : lang
attribútumokat. Az alkalmazás/xhtml+xml-ként alkalmazott
XHTML a html elemek xml : lang attribútumát használja.
Mind a lang mind az xml : lang attribútum csak egy
értékkel rendelkezhet.
1. megjegyzés: A HTML csak a
lang attribútum használatát teszi lehetővé, míg az
XHTML 1.0 (mint egy átmeneti rendszabály) engedélyezi
mindkét attribútumot, és az XHTML 1.1. csak az xml :
lang alkalmazza.
2. megjegyzés: A lang és
xml:lang attribútum engedélyezett értékei az alábbi
forrásokban kerültek feltüntetésre. A nyelvi címkék
elsődleges kódokat használnak a nyelv megjelölésére,
míg az opcionális alkódok (elválasztójellel
elkülönítve) a nyelvi variációkat emelik ki. Az angol
nyelvet például az "en" elsődleges kód jelöli, míg a
brit angolt és az amerikai angolt az "en-GB" és az
"en-US" kódok különböztethetik meg egymástól. A
technika szempontjából fontos az elsődleges kód
használata. Az alkódok használata opcionális bár
bizonyos körülmények között hasznosak lehetnek.
Példák
1. példa
Az alábbi példa egy francia nyelvű HTML dokumentumot
szemléltet.
Példa kód:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="fr">
<head>
<title>document 袲it en fran栩s</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
</head>
<body>
...document 袲it en fran栩s...
</body>
</html>
2. példa
Az alábbi példa egy francia nyelvű text/html típusú
XHTML 1.0 dokumentum tartalmát szemlélteti. A XHTML
követelményeinek történő megfelelés, valamint a HTML-el
történő kompatibilitás céljából mind a lang mind az xml
: lang attribútumok megadásra kerültek.
Példa kód:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="fr" xml:lang="fr">
<head>
<title>document 袲it en fran栩s</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
</head>
<body>
...document 袲it en fran栩s...
</body>
</html>
3. példa
Az alábbi példa egy francia nyelvű
alkalmazás/xhtml+xml típusú XHTML 1.1 dokumentum
tartalmát szemlélteti. A példában csak az xml : lang
attribútum került megadásra.
Példa kód:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr">
<head>
<title>document 袲it en fran栩s</title>
<meta http-equiv="content-type" content="application/xhtml+xml; charset=utf-8" />
</head>
<body>
...document 袲it en fran栩s...
</body>
</html>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Ellenőrizze a dokumentum html elemét.
-
Ellenőrizze, hogy a html elemnek van-e lang
és/vagy xml : lang attribútuma.
-
Ellenőrizze, hogy a lang attribútum értéke
megfelel-e a BCP 47:
Tags for the Identification of Languages című
részben leírtaknak, illetve a weboldal elsődleges
nyelvének.
Elvárható
eredmények
H58: Nyelvi attribútum
használata az emberi nyelv változásainak azonosítására
Ez a technika az alábbiakra
vonatkozik:
A felhasználói
programra és a segítő technológia támogatásra vonatkozó
megjegyzések
A tartományokra, szkriptekre, variánsokra és
aspektusokra vonatkozó kiegészítő alcímkék alkalmazása
némely régebbi verziójú képernyőolvasó esetében gondot
okozhat a nyelvek átváltása során.
A JAWS 8.0 beállítható arra, hogy a lang attribútum
alapján automatikusa váltson a nyelvek között. Ezt
azonban csak az elsődleges kódokat használó fő nyelvek
esetében képes elvégezni. Abban az esetben, ha egy
területi nyelvjárást jelöl a nyelvi alkód, a JAWS a
beállított alapértelmezett változatot fogja
használni.
Leírás
A technika célja az, hogy az alkalmazott HTML vagy
XHTML verziónak megfelelő lang vagy xml : lang attribútum
segítségével azonosítsa az oldal nyelvének bármilyen
változását.
A HTML 4.01 a lang attribútumot alkalmazza. A
szöveg/html-ként működő XHTML a lang és xml : lang
attribútumokat használja az XHTML követelményeknek való
megfelelés, illetve a HTML-el történő kompatibilitás
biztosítása érdekében. Az alkalmazás/xhtml+xml-ként
alkalmazott XHTML az xml : lang attribútumot
használja.
Megjegyzés: A HTML csak a
lang attribútum használatát teszi lehetővé, míg az
XHTML 1.0 (mint egy átmeneti rendszabály) engedélyezi
mindkét attribútumot, és az XHTML 1.1. csak az xml :
lang alkalmazza.
A lang és xml:lang attribútum
engedélyezett értékei az alábbi forrásokban kerültek
feltüntetésre. A nyelvi címkék elsődleges kódokat
használnak a nyelv megjelölésére, míg az opcionális
alkódok (elválasztójellel elkülönítve) a nyelvi
variációkat emelik ki. Az angol nyelvet például az "en"
elsődleges kód jelöli, míg a brit angolt és az amerikai
angolt az "en-GB" és az "en-US" kódok különböztethetik
meg egymástól. A technika szempontjából fontos az
elsődleges kód használata. Az alkódok használata
opcionális bár bizonyos körülmények között hasznosak
lehetnek.
Példák
1. példa
Az alábbi példa egy német nyelvű idézetet személtet,
amely az xml: lang attribútummal került megadásra. A
kódot olyan XHTML 1.1 dokumentumba lehet beilleszteni,
amelyben nem engedélyezett a lang.
Példa kód:
<blockquote xml:lang="de">
<p>
Da dachte der Herr daran, ihn aus dem Futter zu schaffen,
aber der Esel merkte, daݠkein guter Wind wehte, lief fort
und machte sich auf den Weg nach Bremen: dort, meinte er,
k�e er ja Stadtmusikant werden.
</p>
</blockquote>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
A dokumentum minden eleme esetében:
- Ellenőrizze, hogy az elem tartalmának nyelve
ugyanaz, mint a
HTML 4.01, Inheritance of language codes című
részben leírt örökölt nyelv.
A dokumentum minden egyes lang attribútuma
esetében:
-
Ellenőrizze, hogy a lang attribútum értéke
megfelel-e a BCP 47:
Tags for the Identification of Languages című
részben, illetve ennek frissített változataiban
leírtaknak.
A dokumentum minden xml:lang attribútumának
esetében:
-
Ellenőrizze, hogy az xml:lang attribútum értéke
megfelel-e a BCP 47:
Tags for the Identification of Languages című
részben, illetve ennek frissített változataiban
leírtaknak.
Elvárható
eredmények
H59: A hivatkozáselem és a
navigációs elemek használata
Ez a technika az alábbiakra
vonatkozik:
A felhasználói
programra és a segítő technológia támogatására vonatkozó
megjegyzések
-
A hivatkozáselem nem egységes a felhasználói
program és a segítő technológia támogatásának
szempontjából.
-
Néhány felhasználói program egy opcionális
navigációs oszlopot is megad a hivatkozáselem által
közvetített információ megjelenítésére. Ez a
funkció megtalálható a Mozilla és Opera böngészők
jelenlegi verzióiban. Az IE 6.0 és Firefox 1.5 nem
biztosítja ezt a lehetőséget, de kiegészítőkön és
bővítményeken keresztül telepíthetők.
A hivatkozáselem böngészők általi támogatásával
kapcsolatos további információkért tekintse meg a
The
'link'-Element in (X)HTML című részt.
Leírás
Ez a technika azt írja le, hogy a hivatkozáselem
miként biztosít metaadatokat a weblapok sorozatában
elhelyezkedő HTML oldal helyzetéről illetve, hogyan nyújt
segítséget egy tartalom megtalálásához a weblapok
sorozatán belül. A rel attribútum értéke a kapcsolat
jellegét adja meg, míg a href attribútum kapcsolattal
rendelkező dokumentumhoz biztosít hivatkozást. Több
hivatkozáselem többszörös kapcsolatot bizztosít. A rel
attribútum számos értéke igen hasznos:
-
Kezdő: A dokumentumok sorában elsőként szereplő
dokumentumra utal.
-
Következő: A dokumentumok lineáris rendjében soron
következő dokumentumra utal.
-
Előző: A dokumentumok rendezett sorrendjében a
megjelenítetett megelőző dokumentumra utal.
-
Tartalom: Tartalomjegyzékként megjelenített
tartalomra utal.
- Index: A jelenlegi dokumentum indexeként szolgáló
tartalomra utal.
Példák
1. példa
Egy on-line könyv 2. fejezete weboldalának fejléc
része az alábbi hivatkozást tartalmazhatja.
Példa kód:
<link rel="Contents" href="Contents.html" title="Table of Contents" />
<link rel="Index" href="Index.html" title="Index" />
<link rel="Prev" href="Chapter01.html" title="01. Why Volunteer?" />
<link rel="Next" href="Chapter03.html" title="03. Who Volunteers?" />
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
Egy weboldalak sorozatában található weblap
esetében:
-
Ellenőrizze, hogy minden hivatkozáselem
hozzátartozik-e a dokumentum fejlécében található
navigációs eszközhöz.
-
A dokumentum fejlécében lévő navigációs eszközhöz
tartozó minden hivatkozáselem esetében ellenőrizze,
hogy tartalmaznak-e legalább:
-
a hivatkozás típusát meghatározó rel
attribútumot
-
a megfelelő forrás meghatározására szolgáló
href attribútumot
Elvárható
eredmények
H60: A hivatkozáselem
használata a szójegyzékre való hivatkozásra
Ez a technika az alábbiakra
vonatkozik:
A felhasználói
programra és a segítő technológia támogatására vonatkozó
megjegyzések
Néhány felhasználói program egy opcionális
navigációs oszlopot is megad a hivatkozáselem által
közvetített információ megjelenítésére. Ez a funkció
megtalálható a Mozilla és Opera böngészők jelenlegi
verzióiban. Az IE 6.0 és Firefox 1.5 nem biztosítja ezt
a lehetőséget, de kiegészítőkön és bővítményeken
keresztül telepíthetők. A hivatkozáselem böngészők
általi támogatásával kapcsolatos további információkért
tekintse meg a The 'link'-Element
in (X)HTML című részt.
Leírás
A technika célja az, hogy mechanizmust biztosítson a
szószedet megtalálásához. Abban az esetben, ha egy
kifejezés a különálló szószedetben kerül meghatározásra,
a szószedetet használó lap fejléc-elemében egy
hivatkozásnak kell utalnia a szószedetre. A
hivatkozáselem rel attribútuma a "szószedet" értékre
kerül beállításra, míg a href attribútum a szószedet
oldal URI-ját tartalmazza. Ezek után a felhasználói
program segítségével a felhasználók könnyen és gyorsan
képesek lesznek megtalálni a szószedetet.
Példák
1. példa: A WCAG 2.0
szószedete.
Példa kód:
<link rel="glossary" href="http://www.w3.org/TR/WCAG20/#glossary">
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
Minden szógyűjtemény vagy lista esetén, amely
szószedetként kerül felhasználásra:
-
Ellenőrizze, hogy a weboldal fejléc-elemében
található és a szószedetben is szereplő minden szó,
kifejezés vagy rövidítés tartalmaz-e egy
hivatkozáselemet.
-
Ellenőrizze, hogy a hivatkozáselemek
rendelkeznek-e a rel="glossary"
attribútummal.
-
Ellenőrizze, hogy a hivatkozás href attribútuma a
szószedet lapra hivatkozik-e.
Elvárható
eredmények
Megjegyzés: A rövidítés WCAG-ben használt definíciója
a következő: "egy szó, kifejezés, vagy név rövidített
alakja, amelynek eredeti formáját nem utasította el a
szervezet és amely arra utal, hogy a rövidítés nem vált a
nyelv részévé."
H62: A rubin elem
használata
Ez a technika az alábbiakra
vonatkozik:
A felhasználói
programra és a segítő technológia támogatására vonatkozó
megjegyzések
A rubin jelölés részét képezi az
rp elem, amely tartalék mechanizmusként
szolgál az XHTML 1.1-et nem támogató felhasználói
programok esetében. Annak ellenére, hogy a rubin elem
csak az XHTML 1.1-ben került meghatározásra, az IE 5.0
és modernebb verziói még HTML 4.01 vagy XHTML 1.0
alkalmazása esetén is támogatják a rubin, rt, és rp
elemeket.
Leírás
A technika célja az, hogy rubin magyarázatokkal
szolgáljon az alkalmazott szöveg kiejtéséről és
jelentéséről abban az esetben, ha a jelentést a kiejtés
határozza meg.
Számos nyelvben a szöveg a kiejtéstől függően mást és
mást jelenthet. Ez meglehetősen gyakori vonás a
kelet-ázsiai nyelvekben csak úgy, mint a héberben,
arabban és más nyelvekben. De ugyanakkor ez előfordulhat
az angol és más nyugat-európai nyelvekben is.
A rubin elem lehetővé teszi magyarázatok hozzáfűzését
az "alapszöveghez", amelynek révén a kiejtéssel
kapcsolatos információkat és bizonyos esetekben
meghatározásokat lehet közölni a felhasználóval. A rubin
elemet gyakran használják a japán és más kelet-ázsiai
nyelvekkel. A rubin elem az XHTML 1.1 moduljaként került
meghatározásra.
A rubin jelölésnek két fajtája létezik: az egyszerű és
az összetett. Az egyszerű rubin elemet a teljes szavak
vagy kifejezések esetében alkalmazzák. Ezt nevezik
"alapszövegnek" (rb elem). A kifejezések kiejtését jelző
rubin magyarázat (az rt elem, vagy rubin szöveg) kisebb
karakterekkel kerül megjelenítésre. (A "rubin" kifejezés
a nyomtatott szövegben megjelenő kisméretű betűkre utal.)
A rubin szöveg általában közvetlenül az alap szöveg
felett vagy előtt jelenik meg (a vízszintes szövegek
fölött, a függőleges szövegek jobb oldalán). Bizonyos
japán nyelvű szövegek esetében a rubin a szöveg értelmét
adja meg, az alapszöveg fonetikus magyarázatával
ellentétes oldalon. Az egyszerű rubin jelölés "tartalék"
lehetőséget is tartalmaz a rubin elemet nem támogató
felhasználói programok részére (amelyek nem támogatják az
XHTML 1.1-et).
Az összetett rubin jelölés lehetővé teszi az
alapszöveg felosztását kisebb részekre, amelyek egyenként
társíthatók különálló rubin magyarázatokkal. Az összetett
rubin elem nem támogatja a tartalék lehetőséget.
A rubin magyarázatok nem gyakoriak a héberhez hasonló
nyelvekben, amelyekben az Unicode karakterek között a
kiejtést megjelenítő megkülönböztető jelek is találhatók.
Ez a vonás szintén nem gyakori az angol és más európai
nyelvekben.
Megjegyzés: A rubin elemmel történő kiejtés megjelölés
elsődleges célja a tartalmak még hozzáférhetőbbé tétele
olyan fogyatékos felhasználók számára, akik a kiejtési
információk birtokában képesek elolvasni és megérteni a
tartalom nyelvét. Azoknak viszont nincs értelme megadni a
kiejtési információkat, akik nem ismerik a tartalom
nyelvét.
Példák
1. példa: A rubin
jelölés kiejtési információkkal szolgál a mozaikszavakkal
kapcsolatban
Az alábbi példában a rubin magyarázat kiejtési
információkat közöl a Web Tartalom Akadálymentesítési
Irányelvek kezdőbetűiből álló mozaikszóval (akronimmal)
kapcsolatban. A WCAG betűk adják meg az alapot (az rb
elem), míg a kiejtési információkat a rubin szöveg (az
rt elem) jeleníti meg. A zárójeles rp rubin elem a
rubin magyarázatokat nem támogató felhasználói
programok esetén jelöli azt, hogy az rt elem szövege
adja meg a kiejtési információkat. A zárójelben tett
kiejtési információ közvetlenül az alapszöveg után
jelenik meg (a rubin elemet támogató felhasználói
programok nem jelenítik meg a zárójeleket).
Példa kód:
<p>When we talk about these guidelines, we often just call them
<ruby>
<rb>WCAG</rb>
<rp>(</rp>
<rt>Wuh-KAG</rt>
<rp>)</rp>
</ruby>.
</p>
2. példa: Rubin
magyarázat a japán nyelvhez
A következő példa japán nyelvű. A japán nyelv
esetében a rubin elem a Han karakterek (Kanji)
kiejtését adja meg. A zárójeles rp rubin elem a rubin
magyarázatokat nem támogató felhasználói programok
esetén jelöli azt, hogy az rt elem szövege adja meg a
kiejtési információkat. A zárójelben tett kiejtési
információ közvetlenül az alapszöveg után jelenik meg
(a rubin elemet támogató felhasználói programok nem
jelenítik meg a zárójeleket).
Példa kód:
<p>
<ruby>
<rb>????</rb>
<rp>(</rp>
<rt>????????</rt>
<rp>)</rp>
</ruby>
</p>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
Olyan szövegekhez, amelyeknél a rubin magyarázat
szolgáltatja a kiejtési információt:
-
Ellenőrizze, hogy az rt elem tartalmazza-e az rb
elemek által meghatározott szövegek kiejtési
információit.
-
Egyszerű rubin jelölés esetén, ellenőrizze, hogy
van-e rp elem, amely a rubin magyarázatokat nem
támogató felhasználói programoknak jelzik, hogy az rt
elem szövege adja meg a kiejtési információkat.
Elvárt
eredmények
H63: A hatókör attribútum
használata az adattáblázatok fejléc- és adatcelláinak
társítására
Ez a technika az alábbiakra
vonatkozik:
A felhasználói
programra és a segítő technológia támogatására vonatkozó
megjegyzések
A JAWS számos jelenlegi verziója támogatja a hatókör
attribútum sor és oszlop értékeit. Ennek ellenére még
számos probléma vár megoldásra és a WindowsEyes
támogatása sem teljes értékű. Ugyanez igaz a
képernyőolvasók japán verziójára. A JAWS verziói
főként, az 5-ös, és a WindowsEyes öregebb változatai
nem megbízhatóan támogatják a hatókör
tulajdonságot.
Jelenleg azoknak a felhasználóknak, akik a segítő
technológiájuk megbízható támogatására számítanak olyan
összetett táblázatok esetében, amelyekben a fejléc nem
az első sorban/oszlopban található, azoknak a H43:
Id és fejléc attribútumok használata az adattáblázatok
adat és fejléc celláinak a társításakor című
részben leírt technika lehet a segítségére. Azon
egyszerű táblázatok esetében, amelyekben a fejléc az
első oszlopban vagy sorban található a th és td elemek
használata javasolt.
Leírás
A technika célja a fejléc és adatcellák társítása a
hatókör attribútum segítségével. A hatókör attribútum
értelmezhetőbbé teheti a fejlécként használt bármely
cella érvényességi körét. A hatókör azonosítja azt, hogy
az adott cella egy sor, oszlop, vagy sorok és oszlopok
csoportjának a fejléce. A sor, oszlop, valamint a sor- és
oszlopcsoportok értékei elsősorban ezeket a lehetséges
hatóköröket azonosítják.
Azoknak az adattáblázatoknak az estében például,
amelyeknek a fejléce nem az első sorban vagy oszlopban
található, mint az 1. példában szereplőnél, ez a technika
használatos. A jelenlegi képernyőolvasók támogatására
alapozva, a technika alkalmazása két esetben javasolt
(egyszerű táblázatoknál):
-
az adatcellákat sor vagy oszlop fejlécként
funkcionáló td jelöli
-
a fejléc cella td-vel kerül jelölésre th helyett.
Bizonyos esetekben a szerkesztők ezt arra használják,
hogy elkerüljék a th-val társított karakterek
megjelenítését. A CSS használata sem javasolt a th
megjelenésének vezérlésére.
Megjegyzés: Olyan egyszerű
táblázatok esetében, amelyeknek a fejléce az első
sorban vagy oszlopban szerepel a hatókör nélküli TH
elemek használata is megfelelő.
Példák
1. példa: Egyszerű
táblázat
Az alábbi példában az 1. számú oszlop a táblázat
sorainak sorszámát tartalmazza, míg a második oszlopban
a sorok kulcs értéke található. A második oszlop cellái
használhatják a scope="row" taget. Az első
sor cellái jelölhetők a td-vel és használhatják a
scope="col" taget.
Példa kód:
<table border="1">
<caption>Contact Information</caption>
<tr>
<td></td>
<td scope="col">Name</td>
<td scope="col">Phone#</td>
<td scope="col">Fax#</td>
<td scope="col">City</td>
</tr><tr>
<td>1.</td>
<td scope="row">Joel Garner</td>
<td>412-212-5421</td>
<td>412-212-5400</td>
<td>Pittsburgh</td>
</tr><tr>
<td>2.</td>
<td scope="row">Clive Lloyd</td>
<td>410-306-1420</td>
<td>410-306-5400</td>
<td>Baltimore</td>
</tr><tr>
<td>3.</td>
<td scope="row">Gordon Greenidge</td>
<td>281-564-6720</td>
<td>281-511-6600</td>
<td>Houston</td>
</tr>
</table>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
Minden egyes adat táblához:
-
Ellenőrizze, hogy minden th elemnek van-e hatókör
attribútuma.
-
Ellenőrizze, hogy a fejlécként szereplő td
elemeknek van-e hatókör attribútuma.
-
Ellenőrizze, hogy minden hatókör attribútum
rendelkezik-e row, col,
rowgroup, vagy colgroup
értékekkel.
Elvárható
eredmények
H64: Cím attribútum
használata a keret és iframe elemeken
Alkalmazás
Kereteket és iframe-ket használó HTML és XHTML
dokumentumok.
Ez a technika az alábbiakra
vonatkozik:
A felhasználói
programokre és a segítő technológiák támogatására
vonatkozó megjegyzések
A segítő technológiák nem támogatják megfelelően a
kereteken és iframe-ken alkalmazott
longdesc attribútumot.
Leírás
A technika célja az, hogy demonstrálja a cím
attribútum használatát a keretek és iframe-ek tartalmának
a leírására. Ez a technika címkékkel látja el a
kereteket, így a felhasználók eldönthetik, hogy melyik
keretbe lépjenek be és vizsgálják meg részletesen. A
technika nem címkézi meg a keret készleten belül lévő
önálló lapokat (keret) vagy beépített kereteket
(iframe).
Fontos, hogy a dokumentumokat megcímkéző cím elemektől
eltérően a cím attribútum kereteket címkéz meg. A
szerkesztéskor mindkettőt meg kell adni, mivel az utóbbi
a keretek közötti navigációt biztosítja, míg a második a
felhasználó jelenlegi helyzetét azonosítja.
A cím attribútum nem felcserélhető a név
attribútummal. A cím a felhasználók számára címkézi meg a
keretet, míg a név a szkriptelés és az ablakok céljának
meghatározása miatt címkéz. A név nem kerül feltüntetésre
a felhasználó számára, míg a cím igen.
Példák
1. példa
Az alábbi példa a kerettel alkalmazott cím
attribútumot mutatja be, amely a keretben foglalt
navigációs oszlopot és dokumentumot mutatja be.
Példa kód:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>A simple frameset document</title>
</head>
<frameset cols="10%, 90%">
<frame src="nav.html" title="Main menu" />
<frame src="doc.html" title="Documents" />
<noframes>
<body>
<a href="lib.html" title="Library link">Select to
go to the electronic library</a>
</body>
</noframes>
</frameset>
</html>
2. példa
Az alábbi példa a cím attribútum és az iframe
használatát szemlélteti, az iframe tartalmának
leírásakor. Az iframe elem részeként a példában
szerepel az oldalra mutató alternatív hivatkozás is,
amely az iframe elemet nem értelmező régebbi böngészők
részére nyújt segítséget.
Példa kód:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>A document using iframe</title>
</head>
...
<iframe src="banner-ad.html" id="testiframe"
name="testiframe" title="Advertisement">
<a href="banner-ad.html">Advertisement</a>
</iframe>
...
</html>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
- Ellenőrizze a HTML vagy XHTML forráskód minden
keret vagy iframe elemét, hogy van-e cím
attribútumuk.
- Ellenőrizze, hogy a cím attribútum tartalmaz-e a
keretet azonosító szöveget.
Elvárható
eredmények
H65: Űrlap vezérlők
azonosítása a cím attribútummal abban az esetben, ha a
címke-elem nem használható
Alkalmazás
HTML és XHTML űrlapvezérlők, amelyek nem
azonosíthatók érték, vagy alt elemekkel.
Ez a technika az alábbiakra
vonatkozik:
A felhasználói
programra és a segítő technológia támogatására vonatkozó
megjegyzések
-
A felhasználói programok egy eszköz tippet
fognak megjeleníteni abban az esetben, ha az egér
egy cím attribútumot tartalmazó beviteli elemre
mutat.
-
Címke hiányában a JAWS és Window-Eyes programok,
akkor közlik a cím attribútumot, amikor az
űrlapvezérlő fókuszba kerül.
-
A JAWS 6.0, illetve a modernebb verziók
beállíthatók úgy, hogy a cím és címke-elemeket
is közöljék, ha azok eltérnek egymástól. Ezt a
beállítást azonban csak nagyon kevés
felhasználó ismeri.
-
A WindowEyes 5.5 ins-E gyorsbillentyűje
kiegészítő információkat, köztük a cím
attribútummal, jelenít meg abban az esetben, ha
a tartalom a fókuszba kerül.
Leírás
A technika célja az, hogy a cím attribútummal címkézze
meg az űrlapvezérlőket akkor, amikor a honlap látványába
nem illik bele a címke (például, ha nem jelenik meg
címkeként azonosítható szöveg a képernyőn), vagy zavaró
lehet annak megjelenése. A felhasználói programok,
beleértve a segítő technológiákat is, képesek hangosan
kiejteni a cím attribútumot.
Példák
1. példa: Egy legördülő
menü, amely lekorlátozza a keresés hatókörét.
Egy keresőlap legördülő menüvel korlátozza le a
keresés hatókörét. A menü közvetlenül a keresőszó
bevitelére alkalmas szövegmező mellett található. A
keresőmező és a menü közötti kapcsolat világos a weblap
vizuális felépítését érzékelő felhasználók számára. A
weblapon nincs hely a látható címkének. A cím
attribútum a választó menü azonosítására használható. A
cím attribútum kiolvastatható a képernyőolvasókkal,
vagy eszköz tippként megjelenítethető a képernyő
nagyítókkal.
Példa kód:
<label for="searchTerm">Search for:</label>
<input id="searchTerm" type="text" size="30" value="" name="searchTerm">
<select title="Search in" id="scope">
…
</select>
2. példa: Beviteli
mezők telefonszámok részére
A weblapon amerikai telefonszámok bevitelére
szolgáló vezérlők találhatók. A lapon összesen három
mező került erre a célra elhelyezésre, egy a körzeti
hívószámnak, egy a területi számnak, egy pedig az
utolsó négy számjegynek.
Példa kód:
<fieldset><legend>Phone number</legend>
<input id="areaCode" name="areaCode" title="Area Code"
type="text" size="3" value="" >
<input id="exchange" name="exchange" title="First three digits of phone number"
type="text" size="3" value="" >
<input id="lastDigits" name="lastDigits" title="Last four digits of phone number"
type="text" size="4" value="" >
</fieldset>
3. példa: Keresés
funkció
A weblapon található szövegmező a keresőszavak
bevitelére a "Keresés" gomb pedig a keresés
végrehajtására szolgál. A cím attribútum az
űrlapvezérlőjét azonosítja, míg a gomb rögtön a
szövegmező után került elhelyezésre. Így a
felhasználónak világossá válik, hogy hova kell a
keresőszót begépelnie.
Példa kód
<input type="text" title="Type search term here" value="Type search term here"/> <input type="submit" value="Search"/>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Azonosítson minden egyes űrlapvezérlőt, amelyik
nem került címke-elemmel társításra.
-
Ellenőrizze, hogy a vezérlőnek van-e cím
attribútuma.
-
Ellenőrizze, hogy a cím attribútum azonosítja-e a
vezérlő célját.
Elvárható
eredmények
H67: Szövegalternatívák és
cím attribútumok elhagyása olyan képi elemek esetén,
amelyeket a segítő technológiáknak figyelmen kívül kell
hagynia
Alkalmazás
Képeket betöltő HTML és XHTML dokumentumok.
Ez a technika az alábbiakra
vonatkozik:
Leírás
Ez a technika azt mutatja be, hogyan lehet megjelölni
a segítő technikák által nem figyelembe vehető
képeket.
Abban az esetben, ha egy képen nincs cím attribútum és
a szövegalternatíva értéke nulla (pl. alt=""), az
világosan jelzi a segítő technológiának, hogy nem kell
figyelembe vennie a képet.
Megjegyzés: habár az alt=" " is érvényes, az alt=""
használata javasolt.
Megjegyzés: a nulla értékű ALT attribútum nem egyezik
meg az ALT attribútum hiányával.
Példák
1. példa
Az alábbi kép egy dekoratív grafikát helyez el a
weboldalon.
Példa kód:
<img src="squiggle.gif" width="20" height="20" alt="" />
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
Minden figyelmen kívül hagyandó kép esetében.
-
Ellenőrizze, hogy a cím attribútum üres-e vagy
hiányzik.
-
Ellenőrizze, hogy az alt attribútum létezik-e és
üres, vagy csak üres helyet tartalmaz (de nem
)
Elvárható
eredmények
H69: fejléc-elem megadása a
tartalom minden részének kezdeténél
Ez a technika az alábbiakra
vonatkozik:
A felhasználói
programra és a segítő technológia támogatására vonatkozó
megjegyzések
Mind a JAWS mind a WindowEyes a fejlécen keresztül
biztosítja a navigációt és közli a fejléc szintjére
vonatkozó információt. Az Opera böngészőben is a
fejlécen keresztül lehetséges a navigálás. Más
böngészőkben egyéb kiegészítő programok támogatják a
fejlécen keresztül történő navigálást.
Leírás
A technika célja a tartalom szerkezetének
megjelenítése a részek fejléceinek segítségével. A fejléc
jelölés az alábbiakra használható:
-
a fő tartalmi rész kezdetének jelölése
-
a részek fejlécének megjelölése a fő tartalmi
tartományon belül
-
az olyan különböző navigációs részek elkülönítése,
mint a felső vagy fő navigációs elem, bal oldali vagy
másodlagos navigációs elem, és az alsó részen
elhelyezkedő navigációs elem.
-
képek megjelölése (szöveget tartalmazó), melynek
fejléc megjelenése van.
Bizonyos technológiák esetében a fejlécek a logikus
felépítés megjelenítésére szolgálnak. A fejlécek
rendszerében történő ugrás azt a benyomást keltheti, hogy
a dokumentum szerepét nem gondolták át világosan, vagy az
adott fejléc inkább a vizuális megjelenése és nem a
jelentése miatt került kiválasztásra. A szerkesztőnek
javasolt eljárás a hierarchikusan beágyazott fejlécek
használata.
Mivel a fejlécek a tartalom fontos részeinek kezdetét
jelölik, a segítő technológiát alkalmazó felhasználók
közvetlenül az őket érdeklő fejléchez és tartalomhoz
ugorhatnak. Ez a lépés jelentősen meggyorsítja a
tartalomra lassabban reagáló felhasználók
navigációját.
A Lépcsőzetes Stílus Lapokat (CSS) támogató
technológiákban a stílusok segítségével megváltoztathatók
a fejlécek kinézete, vagy hangzása. A CSS használatával a
fejlécek úgy is kialakíthatók, hogy a segítő technológiák
érzékeljék őket, de vizuálisan láthatatlanok maradjanak.
Mindazonáltal a fejlécek feltüntetése a felhasználók
széles rétegének hasznára lehet, beleértve az értelmi
fogyatékosokat is.
Példák
1. példa
Az alábbi példa egy keresőlap részeit rendszerezi a
h2 elem használatával, amelyet a részek elejére tesz
ki.
Példa kód:
<h1>Search Technical Periodicals</h1>
<h2>Search</h2>
<form action="search.php">
<p><label for="searchInput">Enter search topic: </label>
<input type="text" size="30" id="searchInput">
<input type="submit" value="Go"></p>
</form>
<h2>Available Periodicals</h2>
<div class="jlinks">
<a href="pcoder.com">Professional Coder</a> |
<a href="algo.com">Algorithms</a> |
<a href="jse.com">Journal of Software Engineering</a>
</div>
<h2>Search Results</h2>
... search results are returned in this section ...
2. példa: A fejléc a
tartalom teljes szerkezetét mutatja be.
Az alábbi példában a fejléc jelölése által a
navigáció és a tartalom főbb részei válnak
láthatóvá.
Példa kód:
<!-- Logo, banner graphic, search form, etc. -->
<h2>Navigation</h2>
<ul>
<li><a href="about.htm">About us</a></li>
<li><a href="contact.htm">Contact us</a></li>
...
</ul>
<h2>All about headings</h2>
<!-- Text, images, other material making up the main content... -->
3. példa: A fejlécek a
tartalom fő részén belül lévő anyagok szerkezetét
mutatja
Fontos, hogy a HTML 4.01 és az XHTML 1.x által
alkalmazott fejléc-elemek csak jelölik a részek
kezdetét és nem tartalmazzák őket, mint tartalmi
elemeket.
Példa kód:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Cooking techniques</title>
</head>
<body>
<h1>Cooking techniques</h1>
<p>
... some text here ...
</p>
<h2>Cooking with oil</h2>
<p>
... text of the section ...
</p>
<h2>Cooking with butter</h2>
<p>
... text of the section ...
</p>
</body>
</html>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
Minden részekre osztott tartalom esetében
-
Ellenőrizze, hogy minden rész fejléccel
kezdődik-e.
Elvárható
eredmények
H70: Keret-elemek használata
azonos anyagok blokkjainak csoportosítására
Alkalmazás
Kereteket alkalmazó HTML és XHTML dokumentumok
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technika célja annak bemutatása, hogyan lehet keret
készleteket használni az ismételt anyagok
csoportosítására. Mivel a legtöbb felhasználói program és
segítő technológia lehetővé teszi a kerettől keretig
történő navigálást, az elemek rendezésére felhasznált
keretek jó mechanizmust biztosítanak az ismétlődő
tartalmak könnyebb kihagyására. Abban az esetben, ha a
honlap keret készleteket használ, a tartalom blokkjait
különálló keretekbe javasolt szerkeszteni. Arról viszont
meg kell bizonyosodni, hogy a tartalom ismétlődő blokkjai
minden weboldalon ugyanabban a keret készletben jelennek
meg. Ezen kívül minden keret-elemnek rendelkeznie kell
egy cím attribútummal, ami keret tartalmát írja le. Abban
az esetben, ha a kereteket megfelelően megcímzik a
felhasználók könnyedén használhatják a keret navigációt a
tartalmi blokkok közötti könnyű navigáláshoz.
Ez a technika abban az esetben használható, ha a lap
tartalmát már keret készletbe foglalták. A még nem keret
készletbe rendezett oldalak esetében más technikák
alkalmazása javasolt, mivel sok segítő technológiát
alkalmazó felhasználónak gondot jelentenek a keretek. A
4.2.1 teljesítési feltétel tartalmazza a keretek
hiányában javasolt technikát.
Példák
1. példa
Az alábbi példa a tartalom rendezésére alkalmazott
két keret használatát szemlélteti. Az első keret
forrása az a weboldal, navigation.html, amely a
navigációhoz szükséges HTML-elt tartalmazza. Ezt a
keret rendelkezik egy cím attribútummal, amely
navigációs oszlopként azonosítja az elemet. A második
keret foglalja magába az oldal fő tartalmát, amelyet a
main.html forrás paraméterei, valamint a "Main News
Content" elnevezésű cím attribútum jeleznek. Ez utóbbi
azonosítja az adott rész funkcióját is.
Példa kód:
<frameset cols="20%, *">
<frame src="navigation.html" name="navbar" title="Navigation Bar" />
<frame src="main.html" name="maincontent" title="Main News Content" />
<noframes>
<p>View <a href="noframe.html">no frame version</a>.</p>
</noframes>
</frameset>
Forrás
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
Abban az esetben, ha a weboldal kereteket használ a
tartalom rendezésére:
-
Ellenőrizze, hogy a tartalom blokkjai különálló
keretekbe kerültek-e rendezésre.
- Ellenőrizze, hogy az ismétlődő tartalom keretei
azonos helyen találhatók-e minden egyes keret
készletben.
Elvárható
eredmények
H71: Űrlapvezérlők
csoportjának a leírása mezőkészlet és jelmagyarázat elemek
használatával
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technika célja az adott űrlapvezérlők szemantikus
csoportosítása. Ez lehetővé teszi a felhasználóknak a
vezérlők kapcsolatainak értelmezését, valamint az űrlapok
gyors és hatékony kezelését.
Az űrlapvezérlők a mezőkészlet elembe ágyazva
csoportosíthatók. Az adott mezőkészletben lévő vezérlők
mind kapcsolatban állnak egymással. A mezőkészlet első
eleme a jelmagyarázat lehet, amely az adott csoporttal
kapcsolatban tartalmaz címkét vagy utasításokat. A
mezőkészletek lehetnek beágyazottak, habár ennek
eltúlzása zavarokhoz vezethet.
A vezérlők csoportosítása a rádió gombok és a
jelölőnégyzetek esetében a legfontosabb. A rádiógombok
vagy jelölőnégyzetek akkor állnak kapcsolatban, ha
ugyanarról a mezőről továbbítanak értékeket. A választási
listákkal megegyező módon működnek, amely lehetővé teszi
a felhasználók számára az opciók közüli választást. A
különbség annyi a kategóriák között, hogy míg a
választási listák egyéni vezérlők, addig a rádiógombok és
jelölőnégyzetek összetett vezérlők. Mivel az utóbbiak
összetett vezérlők, az egységes vezérlőként történő
kezelésük megkönnyítése érdekében, esetükben kiemelten
fontos a szemantikus csoportosítás. A felhasználói
programok gyakran a vezérlő címkéje előtt jelenítik meg
az adott vezérlő jelmagyarázatát, amellyel a felhasználót
emlékeztetik arra, hogy a vezérlő ugyanannak a csoportnak
a tagja.
Azokat a vezérlőket is célszerű lenne csoportosítani,
amelyek között nem olyan erős a kapcsolat, mint a
rádiógombok és a jelölőnégyzetek közötti. A felhasználók
címeit gyűjtő mezőket például a "Lakcím" jelmagyarázattal
lehetne egymáshoz csoportosítani.
A szerkesztők bizonyos esetekben kerülik a
mezőkészletek alkalmazását, mivel a böngésző
alapértelmezett megjelenítési beállítása szegélyt húz a
csoportosított elemek köré. A vizuális csoportosítás
szintén rendkívül hasznos lehet, és a szerkesztőknek
javasolt az alkalmazásuk megfontolása (vagy a vizuális
valamely típusának használata). CSS esetén a vizuális
hatás a mezőkészlet "szegély", valamint a jelmagyarázat
"pozíció" tulajdonságainak felülbírálatával
módosítható.
Abban az esetben nem szükséges a mezőkészletek és
jelmagyarázat használata, ha a rádiógombok csoportja
világos utasításokat és határozott választási
lehetőségeket tartalmaznak. A H44:
címke-elemek használata szövegcímkék és űrlapvezérlők
társítása céljából című részben foglaltak
szintén elégségesek lehetnek.
Példák
1. példa: Egy
többszörös választási teszt
Az alábbi példában egy olyan kérdés szerepel,
amelynek öt lehetséges válasza van. Minden választ egy
rádiógomb jelenít meg (bevitel
type="radio"). A rádiógombok a mezőkészleten
belül találhatók. A teszt kérdés a jelmagyarázat
elemmel került megjelölésre.
Példa kód:
<fieldset>
<legend>The play <cite>Hamlet</cite> was written by:</legend>
<input type="radio" id="shakesp" name="hamlet" checked="checked" value="a">
<label for="shakesp">William Shakespeare</label><br />
<input type="radio" id="kipling" name="hamlet" value="b">
<label for="kipling">Rudyard Kipling</label><br />
<input type="radio" id="gbshaw" name="hamlet" value="c">
<label for="gbshaw">George Bernard Shaw</label><br />
<input type="radio" id="hem" name="hamlet" value="d">
<label for="hem">Ernest Hemingway</label><br />
<input type="radio" id="dickens" name="hamlet" value="e">
<label for="dickens">Charles Dickens</label>
</fieldset>
2. példa: Ellenőrző
dobozok csoportja
A weboldalak felhasználói profil oldala lehetővé
teszi a felhasználóknak, hogy ellenőrző dobozok
kiválasztásával jelöljék az érdeklődési körüket. Minden
ellenőrző doboz rendelkezik egy címkével (bevitel
type="checkbox"). Az ellenőrző dobozok a
mezőkészleten belül találhatók, míg a jelmagyarázat
tartalmazza az ellenőrző dobozok csoportjának
promptját.
Példa kód:
<fieldset>
<legend>I am interested in the following (check all that apply):</legend>
<input type="checkbox" id="photo" name="interests" value="ph">
<label for="photo">Photography</label><br />
<input type="checkbox" id="watercol" name="interests" checked="checked" value="wa">
<label for="watercol">Watercolor</label><br />
<input type="checkbox" id="acrylic" name="interests" checked="checked" value="ac">
<label for="acrylic">Acrylic</label>
…
</fieldset>
3. példa: A rádiógombok
ugyanahhoz a mezőhöz vezetnek
Ebben a példában a felhasználónak egy gondolkodót
kell kiválasztania. Fontos, hogy mindegyik mezőnek
ugyanaz a "név" attribútuma, amely azt jelzi, hogy a
rádiógombok kapcsolatban állnak egymással (ugyanahhoz a
mezőhöz vezetnek), és a példának megfelelően kell
csoportosítani őket. Szintén lényeges, hogy míg a "név"
attribútumok ugyanazok, az "id" attribútumoknak
egyedieknek kell lenniük.
Példa kód:
<form action="http://example.com/vote" method="post">
<fieldset>
<legend>Your preferred philosopher</legend>
<input type="radio" name="philosopher" id="philosopher_socrates" value="socrates"/>
<label for="philosopher_socrates">Socrates</label>
<input type="radio" name="philosopher" id="philosopher_plato" value="plato"/>
<label for="philosopher_plato">Plato</label>
<input type="radio" name="philosopher" id="philosopher_aristotle" value="aristotle"/>
<label for="philosopher_aristotle">Aristotle</label>
</fieldset>
</form>
Megjegyzés: Az
összetartozó jelölőnégyzetek csoportjai ugyanúgy
működnek, azt az esetet kivéve, ha a felhasználó az
adott mezővel kapcsolatban több beállítást is
használhat.
4. példa: Logikusan
összetartozó vezérlők
Az alábbi példában a lak- és levelezési címek
rögzítésére szolgáló űrlapmezőket a mezőkészlet
csoportosításának jelmagyarázat értéke különbözteti
meg.
Példa kód:
<form action="http://example.com/adduser" method="post">
<fieldset>
<legend>Residential Address</legend>
<label for="raddress">Address: </label>
<input type="text" id="raddress" name="raddress" />
<label for="rzip">Postal/Zip Code: </label>
<input type="text" id="rzip" name="rzip" />
...more residential address information...
</fieldset>
<fieldset>
<legend>Postal Address</legend>
<label for="paddress">Address: </label>
<input type="text" id="paddress" name="paddress" />
<label for="pzip">Postal/Zip Code: </label>
<input type="text" id="pzip" name="pzip" />
...more postal address information...
</fieldset>
</form>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy a logikusan összetartozó
beviteli elemek a mezőkészleten belül helyezkednek-e
el.
-
Ellenőrizze, hogy a type="radio" vagy
type="checkbox" tagekhez tartozó és
ugyanazzal a név attribútummal rendelkező beviteli
elemek bármilyen csoportja az mezőkészleten belül
helyezkedik-e el.
-
Ellenőrizze, hogy minden mezőkészletnek van-e az
adott csoportot leíró jelmagyarázat eleme.
Elvárható
eredmények
- A fenti ellenőrzések igazak.
H73: Egy táblázat
összefoglalás attribútumának használata az adattáblázat
áttekintésének biztosítása céljából
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technikának az a célja, hogy rövid áttekintést és
magyarázatot adjon az adatok táblázatba rendezésének,
vagy a táblázatban történő navigációnak a módjáról. A
táblázatok összefoglalás attribútuma a képernyőolvasót
alkalmazó felhasználóknak teszi elérhetővé a vizuáliusan
nem megjelenített adatokat.
Az összefoglalás alkalmazása az összetett szerkezetű
táblázatok esetében hasznos (például számos oszlop és sor
fejlécet tartalmazó vagy több oszlop- és sorcsoportból
álló táblázatok esetén). Az összefoglalás olyan egyszerű
táblázatok esetén is fontos, amelyek több adatoszlopot
vagy adatsort jelenítenek meg.
Az összefoglalás attribútum a táblázatban alkalmazott
képaláírás elemmel együtt vagy annak hiányában is
használható. Mindkettő alkalmazása esetén az
összefoglalásnak nem szabad megdupláznia képaláírást.
Habár a WCAG 2 nem tiltja a sablon táblázatok
használatát, leginkább a CSS alapú sablonok alkalmazása a
javasolt, mivel ezek őrzik meg a HTML tábla elemek
meghatározott szemantikus jelentését és ezek felelnek meg
a tartalmat a megjelenítéstől elválasztó kódolási
gyakorlatnak. Táblázat sablonok alkalmazása esetén
azonban az összefoglalás attribútum nem használható, vagy
az értéke nulla. A táblázat sablonok célja csupán csak a
tartalom elhelyezésének kontrollálása, maga a táblázat
nem jelenik meg a felhasználó előtt. Az összefoglalás
megszüntetné a láthatatlanságot azzal, hogy felhívja a
figyelmet a táblázatra. A táblázat sablonokban
elfogadható egy érték nélküli összefoglalás
(summary="").
Példák
1. példa: Adattáblázat
összefoglalás attribútummal, de képaláírás nélkül
Az alábbi példában egy busz menetrend szerepel. Az
útvonalak számát és irányát az összefoglalás
tartalmazza, a menetrend használati utasításával
együtt.
Példa kód:
<table summary="Schedule for Route 7 going downtown. Service begins
at 4:00 AM and ends at midnight. Intersections are listed in the top row.
Find the intersection closest to your starting point or destination, then read
down that column to find out what time the bus leaves that intersection.">
<tr>
<th scope="col">State & First</th>
<th scope="col">State & Sixth</th>
<th scope="col">State & Fifteenth</th>
<th scope="col">Fifteenth & Morrison</th>
</tr>
<td>4:00</td>
<td>4:05</td>
<td>4:11</td>
<td>4:19</td>
</tr>
…
</table>
2. példa: Adattáblázat
összefoglalással és képaláírással
Az alábbi példában mind az összefoglalás mind a
képaláírás használatra kerül. A képaláírások
azonosítják a busz útvonalakat. Az összefoglalás a vak
felhasználókat segíti a menetrend használatának
értelmezésében. A képernyőolvasók felolvassák a
képaláírást, amelyet az összefoglaló követ.
Példa kód:
<table summary="Intersections are listed in row 1.
Find the intersection closest to your starting point
or destination, then read down that column to find
out what time the bus leaves that intersection.
Service begins at 4:00 AM and ends at midnight.">
<caption>Route 7 Downtown (Weekdays)</caption>
…
</table>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
- Ellenőrzés táblázat sablonhoz: határozza meg az
adatoszlopok és adatsorok kapcsolatát más tartalom
hasonló oszlopaival és soraival.
- Ha nincs egyezés, akkor a táblázat
sablon.
- Ha van egyezés, akkor a táblázat
adattáblázat
- Táblázat sablon esetében ellenőrizze, hogy táblázat
nem rendelkezik összefoglalás attribútummal vagy annak
értéke nulla.
- Összefoglalással rendelkező adattáblázat esetében
ellenőrizze, hogy az öszefoglalás attribútum ismerteti
a táblázat szervezetét, vagy elmagyarázza annak
módját.
- Összefoglalás attribútum és képaláírás együttes
alkalmazása esetén ellenőrizze, hogy az összefoglalás
nem kettőzi-e meg a képfelírást.
Elvárható
eredmények
H74: A nyitó és záró elemek
(tags) előírásoknak megfelelő használatának
biztosítása
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technika célja az, hogy elkerülhetővé váljanak azok
a súlyos hibák, amelyek problémákat okoznak a segítő
technológiáknak, amikor azok megpróbálják szintaktikailag
elemezni a nem az előírásoknak megfelelően alkalmazott
nyitó és záró elemeket használó tartalmakat. Ezek a hibák
elkerülhetők azon HTML vagy XHTML mechanizmusok
alkalmazásával, amelyek segítségével meghatározhatók a
technológiák és technológia verziók, illetve biztosítják,
hogy a weblap nem fogja ezeket a hibákat tartalmazni. A
szerkesztőknek számos hitelesítési lehetőség áll a
rendelkezésére. A hitelesítési jelentések általánosságban
felsorolják ezeket a hibákat. Ez a technika csak a
hibásan bevitt nyitó és záró elemek okozta hibákkal
foglalkozik. Ehhez az értékeléshez nem feltétlenül fontos
a dokumentum típusának meghatározása, de ez megkönnyíti a
hitelesítők használatát.
Példák
1. példa: HTML
A HTML lapok tartalmaznak egy deklarációt a
dokumentum típusát illetően (bizonyos esetekben ez a
!DOCTYPE nyilatkozat néven szerepel). A
fejlesztőknek lehetőségük offline és online hitelesítők
használatára (lsd. a Forrásokat) annak ellenőrzésére,
hogy az id attribútum értékei egyediek-e, illetve a
nyitó és záró elemek az előírásoknak megfelelően
kerültek-e alkalmazásra.
2. példa: XHTML
Hasonlóan más XML alapú dokumentumokhoz, az XHTML
dokumentumok is a Document Type Definition-ra (DTD),
vagy más XML sémákra vonatkoznak. A szerkesztő online
és offline hitelesítőket (beleértve a szerkesztő
programokba épített hitelesítő eszközöket)
alkalmazhatnak annak ellenőrzésére, hogy a nyitó és
záró tagek az előírásoknak megfelelően kerültek-e
alkalmazásra.
3. példa: Ellenőrző
szerkezetek használata
Abban az esetben, ha a HTML vagy XHTML statikus
lapok helyett dinamikus lapokat generál, a szerkesztő
az XHTMLUnit,
XML Test
Suite, vagy más szerkezetet használhat az XHTML kód
ellenőrzése céljából.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Más forrásokért lásd:
G134: Validating Web pages.
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy minden zárótaggal rendelkező
elemnek létezik a záró tagje.
-
Ellenőrizze, hogy a kódban nem szerepelnek tiltott
elemek (tag).
-
Ellenőrizze, hogy az elemek záró és nyitó elemeii
megfelelően kerültek-e beágyazásra.
Elvárható
eredmények
Az 1. 2. és 3. lépések igazak.
H75: A weblapok megfelelő
megszerkesztettségének biztosítása
Alkalmazás
Bármilyen XML alapú jelölő nyelvek.
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technikai célja az, hogy elkerülhetővé váljanak azok
a hibák, amelyek meggátolhatják a segítő technológiákat a
tartalmak megfelelő szintaktikai elemzésében. A weblap
megfelelő kialakítása a dokumentum szintaktikai
elemzésével ellenőrizhető, amelyet az XML eszközeivel
lehet elvégezni. Ez utóbbi ellenőrzi, hogy a hitelesítési
jelentés jelzi-e a weblap szerkesztési hibáit. Minden XML
szintaktikai elemzővel szemben követelmény, hogy
ellenőrizzék a megszerkesztettség minőségét és leállítsák
a letöltést, ha szerkesztési hibát találnak (a megfelelő
XML szintaktikai elemzőnek nem kell támogatni a
hitelesítést).
Példák
1. példa:
Az XML fájl tartalmazza a dokumentum típusára
vonatkozó deklarációt, egy xsi:schemaLocation
attribútumot, vagy a sémára vonatkozó más típusú
hivatkozást. A fejlesztők off-line vagy online
hitelesítőket alkalmazhatnak. A megfelelő
megszerkeztettség ellenőrizhető egy XML szerkesztővel
vagy egy XML támogatással rendelkező IDE-vel (lsd. a
Forrásokat).
2. példa:
Abban az esetben, ha az XML fájl nem tartalmazza a
dokumentum típusára vonatkozó deklarációt, egy
xsi:schemaLocation attribútumot vagy egy sémára
vonatkozó feldolgozási utasítást - még abban az esetben
is, ha létezik a hozzájuk tartozó séma -, a vonatkozó
sémát egy parancssor utasítás, egy felhasználói
dialógus vagy konfigurációs fájl határozza meg. Ebben
az esetben az XML fájlok a sémához viszonyítva kerülnek
ellenőrzése.
3. példa:
Abban az esetben, ha az XML fájl nem tartalmazza a
dokumentum típusára vonatkozó deklarációt, egy
xsi:schemaLocation attribútumot vagy egy sémára
vonatkozó feldolgozási utasítást - még abban az esetben
is, ha létezik a hozzájuk tartozó séma -, a névtér
kerül hivatkozásra a séma dokumentum vagy forrás
könyvtár (Forrás Könyvtár Leíró Nyelv: RDDL) visszakeresése
céljából. Ebben az esetben az XML fájlok a sémához
viszonyítva kerülnek ellenőrzése.
4. példa:
Abban az esetben, ha a weblap dinamikus XML-t
generál statikus lapok helyett, a szerkesztő az
XHTMLUnit,
XML Test
Suite, vagy más hasonló szerkezetet használhat az
XML kód ellenőrzése céljából.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Más forrásokért tekintse meg a
G134: Validating Web pages. című részt.
Ellenőrzések
Folyamat
-
Töltsön be minden egyes fájlt egy hitelesítő XML
szintaktikai elemzőbe.
- Ellenőrizze, hogy nincsenek szerkesztési
hibák.
Elvárható
eredmények
A 2. pont igaz.
H76: Meta frissítés
alkalmazása az azonnali kliens oldali átirányítás
létrehozására
Ez a technika az alábbikakra
vonatkozik.
Leírás
A technika célja az, hogy a
felhasználó megzavarása nélkül legyenek elvégezhetők a
kliens oldali átirányítások. Az átirányítások általában a
szerver oldalon kerülnek végrehajtásra (lsd.:
SVR1: Implementing automatic redirects on the server side
instead of on the client side (SERVER) ), de a
szerkesztőknek ne minden esetbe van befolyásuk a szerver
oldali technológiákra.
A HTML és XHTML alapú alkalmazásokban
a szerkesztő a http-equiv attributúm
értékével kiegészített meta elemet használhatja a
"Frissítés" funkció beállítására. Ugyanakkor a tartalom
attribútum értékét, amelyet a böngésző által keresendő
URI követ, "0"-ra (0 másodperc) lehet állítani. Nagyon
fontos, hogy az idő túllépés értéke nullára legyen
állítva, mert ezzel meg lehet akadályozni a tartalom
megjelenését az új lap letöltődése előtt. Az átirányítási
kódot tartalmazó lap csak az átirányítással kapcsolatos
információkat tartalmazhatja.
Példák
1. példa
Példa kód:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>The Tudors</title>
<meta http-equiv="refresh" content="0;URL='http://thetudors.example.com/'" />
</head>
<body>
<p>This page has moved to a <a href="http://thetudors.example.com/">
theTudors.example.com</a>.</p>
</body>
</html>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Keresse meg a dokumentumban található összes
meta-elemet.
-
Minden meta-elem esetében ellenőrizze, hogy
tartalmazzák-e a http-equiv attribútumot
a "frissítés" értékkel (amely nem érzékeli a
nagybetű-kisbetű különbséget), valamint a 0-nál
nagyobb értékkel rendelkező content attribútumot,
amelyet a ;'URL=anyURL'tag követ
(amelyben az URL a jelenlegi lap helyett letöltendő
URI-t jelenti).
Elvárható
eredmények
A 2. lépés nem igaz.
H77: A hivatkozás céljának
azonosítása a hivatkozás szövegének, illetve az azzal
társított lista-elemnek a segítségével
Alkalmazás
Minden hivatkozást tartalmazó technológia.
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technikának az a célja, hogy a hivatkozás, illetve a
hivatkozás lista-elemének kontextusából állapítsa meg a
hivatkozás célját. Abban az esetben, ha a lista-elem a
hivatkozáshoz legközelebb álló társított blokkszintű előd
elem, akkor a társított lista-elem megfelelő összefüggést
biztosít az egyébként értelmezhetetlen hivatkozásnak. A
leírás lehetővé teszi a felhasználók számára az adott
hivatkozás megkülönböztetését a honlapon található, de
máshová vezető egyéb hivatkozásoktól és segítséget nyújt
a hivatkozás követésére vonatkozó döntés meghozatalához.
Fontos, hogy csak a hivatkozás céljaként szereplő URI
megadása általában nem biztosít elég információt.
Megjegyzés: Ezek a leírások
akkor a leghasznosabbak a felhasználó szempontjából, ha
megelőzik a hivatkozást. A hivatkozások után álló
leírások megzavarhatják, illetve problémát okozhatnak
azoknak a képernyőolvasót alkalmazó felhasználóknak,
akik fentről lefelé irányban olvassák a honlapot.
Példák
1. példa
Példa kód:
<ul>
<li>
Check out the video report for last year's
<a href="festival.htm">National Folk Festival</a>.
</li>
<li>
<a href="listen.htm">Listen to the instruments</a>
</li>
<li>
Guitar Man: George Golden talks about
<a href="mkguitars.htm">making guitars</a>.
</li>
</ul>
2. példa: Letöltendő
videó játékok listája.
Példa kód:
<ul>
<li>
<a href="tomb_raider.htm">Tomb Raider: Legend</a>
<a href="tomb_raider_images.htm">See Images</a>
<a href="tomb_raider.mpeg">(Download Demo)</a>
</li>
<li>
<a href="fear_extraction.htm">F.E.A.R. Extraction Point</a>
<a href="fear_extraction_images.htm">See Images</a>
<a href="fear_extraction.mpeg">(Download Demo)</a>
</li>
<li>
<a href="call_of_duty.htm">Call of Duty 2</a>
<a href="call_of_duty_images.htm">See Images</a>
<a href="call_of_duty.mpeg">(Download Demo)</a>
</li>
<li>
<a href="Warhammer 40K.htm">Warhammer 40K</a>
<a href="warhammer_40k_images.htm">See Images</a>
<a href="Warhammer_40k.mpeg">(Download Demo)</a>
</li>
</ul>
Források
Ehhez a technikához nincsenek elérhető források.
Ellenőrzések
Folyamat
A tartalom minden egyes hivatkozásához, amely ezt a
technikát alkalmazza:
-
Ellenőrizze, hogy a hivatkozás része-e egy
lista-elemnek.
-
Ellenőrizze, hogy a hivatkozás szövege és a hozzá
társított lista-elem szövege ismertetik-e a
hivatkozás célját.
Elvárható
eredmények
H78: A hivatkozás céljának
azonosítása a hivatkozás szövegének, illetve a hivatkozást
magába foglaló bekezdésnek a segítségével.
Alkalmazás
Minden hivatkozásokat tartalmazó technológia.
Ez a technika az alábbiakra
vonatkozik:
A felhasználói
programra és a segítő technológia támogatására vonatkozó
megjegyzések
JAWS 5.0 és modernebb verziói az alábbi
billentyűparancsokat alkalmazzák:
-
alt+leftArrow: olvasd az előző mondatot
-
alt+rightArrow: olvasd a következő mondatot
-
alt+NumPad 5: olvasd az aktuális mondatot
-
Ctrl+NumPad5: olvasd az aktuális bekezdést
Az "olvasd az aktuális mondatot" billentyűparancs
támogatja az alább ismertetett 1. 2. és 4. példákat. A
hivatkozásra történő fókuszáláskor leütött alt+numPad5
billentyűparancsra a program az egész mondatot
felolvassa a fókusz megváltoztatása nélkül.
Az "olvasd az aktuális bekezdést" billentyűparancs
támogatja az alább ismertetett 3 példát. A hivatkozásra
történő fókuszáláskor leütött Ctrl+NumPad5
billentyűparancsra a program az egész bekezdést
felolvassa a fókusz megváltoztatása nélkül.
A Window-Eyes 5.5 rendelkezik gyorsbillentyű
beállításokkal az aktuális mondat és bekezdés
felolvasására. Ennél fogva a Window-Eyes 5.5 támogatja
az alább felsorolt példákat.
Az interneten történő szörfözéshez a WindowEyes-t
böngésző módba kell kapcsolni. A 6.1-e verzió böngésző
üzemmódjában nem működnek az aktuális mondatokra és
bekezdésekre vonatkozó gyorsbillentyűk.
A körbefogó hivatkozások kontextusára vonatkozó
gyári alapértelmezett beállítások a következők:
Asztali gép beállításai:
-
Karakter = CTRL-NUMPAD-LEFT ARROW
-
Szó = CTRL-NUMPAD-RIGHT ARROW
-
Vonal = CTRL-NUMPAD-CENTER
-
Mondat = Böngészőmódban nem elérhető
-
(A "következő mondat" parancs nem létezik az
asztali gépek esetében, de a következő sorra a
lefelé mutató nyíllal lehet ugrani.)
-
Következő bekezdés = P
-
Előző bekezdés = Shift P
-
Aktuális bekezdés = Böngészőmódban nem
elérhető
Laptop
-
Karakter = ALT-SHIFT-LESS THAN
-
Előző szó = ALT-SHIFT-J
-
Szó = ALT-SHIFT-K
-
Következő szó = ALT-SHIFT-L
-
Előző mondat = ALT-SHIFT-7
-
Mondat = Böngészőmódban nem elérhető
-
Következő mondat = Böngészőmódban nem
elérhető
-
Bekezdés = nem meghatározott a Laptop
alapértelmezett beállításaiban
-
Előző sor = ALT-SHIFT-U
-
Sor = ALT-SHIFT-I
-
Következő sor = ALT-SHIFT-O
A Fire Vox "ejtsd ki a szülő elemet" parancsa
(Ctrl+Shift+u) támogatja a 3. példát. Ez a
billentyűparancs a fókusz megváltoztatása nélkül is
működik. A Fire Vox egy
olyan ingyenes képernyőolvasó, amelyet speciálisan a
Firefox 1.0-hoz, illetve annak modernebb verzióihoz
terveztek. Ugyancsak támogatja a Windows-t, Macintosh-t
és a Linuxot.
Leírás
A technika célja az, hogy segítse a hivatkozás
céljának azonosítását a hivatkozás és a bekezdése
kontextusából. A hivatkozást közvetlen közelében álló és
azt magába foglaló blokkszintű előd bekezdés kontextust
biztosít az egyébként értelmezhetetlen hivatkozásnak. A
leírás lehetővé teszi a felhasználók számára az adott
hivatkozás megkülönböztetését a honlapon található, de
máshová vezető egyéb hivatkozásoktól és segítséget nyújt
a hivatkozás követésére vonatkozó döntés meghozatalához.
Fontos, hogy csak a hivatkozás céljaként szereplő URI
megadása általában nem biztosít elég információt.
Megjegyzés: Ezek a leírások
akkor a leghasznosabbak a felhasználó szempontjából, ha
megelőzik a hivatkozást. A hivatkozások után álló
leírások megzavarhatják, illetve problémát okozhatnak
azoknak a képernyőolvasót alkalmazó felhasználóknak,
akik fentről lefelé irányban olvassák a honlapot.
Példák:
1. példa
Egy Nemzetiségi Fesztivál weboldalának értesítőket
tartalmazó oszlopa.
Példa kód:
<h3>The final 15</h3>
<p>Coming soon to a town near you...the final 15 in the
National Folk Festival lineup.
<a href="final15.html">[Read more...]</a>
</p>
<h3>Folk artists get awards</h3>
<p>Performers from the upcoming National Folk Festival receive
National Heritage Fellowships.
<a href="nheritage.html">[Read more...]</a>
</p>
…
Források
Ehhez a technikához nincsenek elérhető források.
Ellenőrzések
Folyamat
A tartalom minden egyes hivatkozásához, amely ezt a
technikát alkalmazza:
-
Ellenőrizze, hogy a hivatkozás része-e egy
bekezdésnek.
-
Ellenőrizze, hogy a hivatkozás szövege és az azt
magába foglaló bekezdés ismertetik-e a hivatkozás
célját.
Elvárható
eredmények
H79: A hivatkozás céljának
azonosítása a hivatkozás szövegének, illetve az azt magába
foglaló táblázati cella és a társított táblázati fejléc
segítségével
Alkalmazás
Minden hivatkozást tartalmazó technológia
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technika célja a hivatkozás céljának azonosítása az
adattáblázatban elhelyezkedő hivatkozás kontextusából. A
kontextust a linket magába foglaló táblázati cella és a
cellához társított fejléc biztosítja. Az adattáblázat
kontextusa akkor biztosítja a célját az egyébként
értelmezhetetlen hivatkozásnak, ha a táblázati cella a
hivatkozáshoz legközelebb álló és azt magába foglaló
blokkszintű előd elem. Ez lehetővé teszi a felhasználók
számára az adott hivatkozás megkülönböztetését a honlapon
található, de máshová vezető egyéb hivatkozásoktól és
segítséget nyújt a hivatkozás követésére vonatkozó döntés
meghozatalához. Fontos, hogy csak a hivatkozás céljaként
szereplő URI megadása általában nem biztosít elég
információt a fogyatékos felhasználóknak, kiemelten az
értelmi fogyatékosoknak.
Példák
1. példa: Bérelhető
autók táblázata
Példa kód:
<table>
<tr>
<th></th>
<th id="a1">Alamo</th>
<th id="a2">Budget</th>
<th id="a3">National</th>
<th id="a4">Avis</th>
<th id="a5">Hertz</th>
</tr>
<tr>
<th id="b1">Economy cars</th>
<td headers="a1 b1"><a href="econ_ala.htm">$67/day</a></td>
<td headers="a2 b1"><a href="econ_bud.htm">$68/day</a></td>
<td headers="a3 b1"><a href="econ_nat.htm">$72/day</a></td>
<td headers="a4 b1"><a href="econ_av.htm">$74/day</a></td>
<td headers="a5 b1"><a href="econ_hz.htm">$74/day</a></td>
</tr>
<tr>
<th id="b2">Compact cars</th>
<td headers="a1 b2"><a href="comp_ala.htm">$68/day</a></td>
<td headers="a2 b2"><a href="comp_bud.htm">$69/day</a></td>
<td headers="a3 b2"><a href="comp_nat.htm">$74/day</a></td>
<td headers="a4 b2"><a href="comp_av.htm">$76/day</a></td>
<td headers="a5 b2"><a href="comp_hz.htm">$76/day</a></td>
</tr>
<tr>
<th id="b3">Mid-sized cars</th>
<td headers="a1 b3"><a href="mid_ala.htm">$79/day</a></td>
<td headers="a2 b3"><a href="mid_bud.htm">$80/day</a></td>
<td headers="a3 b3"><a href="mid_nat.htm">$83/day</a></td>
<td headers="a4 b3"><a href="mid_av.htm">$85/day</a></td>
<td headers="a5 b3"><a href="mid_hz.htm">$85/day</a></td>
</tr>
<tr>
<th id="b4">Full-sized cars</th>
<td headers="a1 b4"><a href="full_ala.htm">$82/day</a></td>
<td headers="a2 b4"><a href="full_bud.htm">$83/day</a></td>
<td headers="a3 b4"><a href="full_nat.htm">$89/day</a></td>
<td headers="a4 b4"><a href="full_av.htm">$91/day</a></td>
<td headers="a5 b4"><a href="full_hz.htm">$91/day</a></td>
</tr>
</table>
Források
Ehhez a technikához nincsenek elérhető források.
Ellenőrzések
Folyamat
A tartalom minden egyes hivatkozásához, amely ezt a
technikát alkalmazza:
-
Ellenőrizze, hogy a hivatkozás táblázati cellában
található-e.
-
Ellenőrizze, hogy a hivatkozás és a társított
táblázati fejléc szövegei ismertetik-e a hivatkozás
célját.
Elvárható
eredmények
H80: A hivatkozás céljának
azonosítása a hivatkozás szövege, illetve az azt megelőző
fejléc-elem segítségével
Ez a technika az alábbiakra
vonatkozik:
A felhasználói
programra és a segítő technológia támogatására vonatkozó
megjegyzések
A technikát alkalmazó JAWS parancs a "JAWS KEY +
T".
Leírás
A technika célja a hivatkozás céljának leírása a
hivatkozás fejlécének kontextusa segítségével. A megelőző
fejléc kontextust biztosít az egyébként értelmezhetetlen
hivatkozás számára. A leírás lehetővé teszi a
felhasználók számára az adott hivatkozás
megkülönböztetését a honlapon található, de máshová
vezető egyéb hivatkozásoktól és segítséget nyújt a
hivatkozás követésére vonatkozó döntés
meghozatalához.
Megjegyzés: Lehetőség
szerint a hivatkozást lássuk el olyan szöveggel, amely
további szöveg hozzáadása nélkül meghatározza a
hivatkozás célját.
Példák
1. példa: Hotelekre
vonatkozó információ blokkok.
A hotelekre vonatkozó információk az adott szálloda
nevét, térképekhez vezető hivatkozásokat és leírásokat,
fényképeket, eligazításokat, vendégek véleményét és egy
szálloda foglalási űrlapot tartalmaznak.
Példa kód:
<h2><a href="royal_palm_hotel.html">Royal Palm Hotel</a></h2>
<ul class="horizontal">
<li><a href="royal_palm_hotel_map.html">Map</a></li>
<li><a href="royal_palm_hotel_photos.html">Photos</a></li>
<li><a href="hroyal_palm_hotel_directions.html">Directions</a></li>
<li><a href="royal_palm_hotel_reviews.html">Guest reviews</a></li>
<li><a href="royal_palm_hotel_book.html">Book now</a></li>
</ul>
<h2><a href="hotel_three_rivers.html">Hotel Three Rivers</a></h2>
<ul class="horizontal">
<li><a href="hotel_three_rivers_map.html">Map</a></li>
<li><a href="hotel_three_rivers_photos.html">Photos</a></li>
<li><a href="hotel_three_rivers_directions.html">Directions</a></li>
<li><a href="hotel_three_rivers_reviews.html">Guest reviews</a></li>
<li><a href="hotel_three_rivers_book.html">Book now</a></li>
</ul>
2. példa: Egy három
formátumban létező dokumentum
Példa kód:
<h2>Annual Report 2006-2007</h2>
<p>
<a href="annrep0607.html">(HTML)</a>
<a href="annrep0607.pdf">(PDF)</a>
<a href="annrep0607.rtf">(RTF)</a>
</p>
3. példa: Egy újság
weblapja
Példa kód:
<h2><a href="Stockmarket_05052007.htm>Stock market soars as bullishness prevails</a></h2>
<p>this week was a stellar week for the stock market as investing in gold rose 2%.
<a href="Stockmarket_05052007.htm>More here</a></p>
Források
Ehhez a technikához nincsenek elérhető források.
Ellenőrzések
Folyamat
A tartalom minden egyes hivatkozásához, amely ezt a
technikát alkalmazza:
-
Keresse meg a hivatkozást megelőző
fejléc-elemet.
-
Ellenőrizze, hogy a hivatkozás és a fejléc
szövegei ismertetik-e a hivatkozás célját.
Elvárható
eredmények
H81: A beágyazott listába
foglalt hivatkozás céljának azonosítása a hivatkozás
szövegének és az azt magában foglaló szülő lista
segítségével
Ez a technika az alábbiakra
vonatkozik:
A felhasználói
programra és a segítő technológia támogatására vonatkozó
megjegyzések
Habár a kontextusba foglalt információ
algoritmikusan társításra kerül a hivatkozáshoz, a
segítő technológia nem rendelkezik olyan paranccsal,
amely elolvasná a szülő lista-elemet anélkül, hogy a
fókusz elmozdulna a hivatkozásról.
Leírás
A technika célja az, hogy meghatározza egy beágyazott
listába szereplő hivatkozás célját a lista-elem által
biztosított kontextus segítségével. A lista-elem
kontextust biztosít egy egyébként értelmezhetetlen
hivatkozás számára. A leírás lehetővé teszi a
felhasználók számára az adott hivatkozás
megkülönböztetését a honlapon található, de máshová
vezető egyéb hivatkozásoktól és segítséget nyújt a
hivatkozás követésére vonatkozó döntés
meghozatalához.
Mivel a jelenlegi segítő technológiák nem tartalmaznak
parancsokat az információk lekérdezéséhez, a szülő
lista-elem biztosítja a szöveg összefüggését. A technika
alkalmazása során a felhasználó egy időben csak a lista
egyes elemeihez navigálhat. Emiatt a technika ez a
technika nem alkalmas hosszabb távú alkalmazásra vagy
mélyen beágyazott listákhoz.
Megjegyzés:
Lehetőség szerint a hivatkozást lássuk el olyan
szöveggel, amely további szöveg hozzáadása nélkül
meghatározza a hivatkozás célját.
Példák
1. példa:Egy három
formátumban létező dokumentum
Példa kód:
<ul>
<li>Annual Report 2005-2006
<ul>
<li><a href="annrep0506.html">(HTML)</a></li>
<li><a href="annrep0506.pdf">(PDF)</a></li>
<li><a href="annrep0506.rtf">(RTF)</a></li>
</ul>
</li>
<li>Annual Report 2006-2007
<ul>
<li><a href="annrep0607.html">(HTML)</a></li>
<li><a href="annrep0607.pdf">(PDF)</a></li>
<li><a href="annrep0607.rtf">(RTF)</a></li>
</ul>
</li>
</ul>
1. példa: Hotelekre
vonatkozó információ blokkok.
A hotelekre vonatkozó információk az adott szálloda
nevét, térképekhez vezető hivatkozásokat és leírásokat,
fényképeket, eligazításokat, vendégek véleményét és egy
szálloda foglalási űrlapot tartalmaznak.
Példa kód:
<ul>
<li><a href="royal_palm_hotel.html">Royal Palm Hotel</a>
<ul class="horizontal">
<li><a href="royal_palm_hotel_map.html">Map</a></li>
<li><a href="royal_palm_hotel_photos.html">Photos</a></li>
<li><a href="hroyal_palm_hotel_directions.html">Directions</a></li>
<li><a href="royal_palm_hotel_reviews.html">Guest reviews</a></li>
<li><a href="royal_palm_hotel_book.html">Book now</a></li>
</ul>
</li>
<li><a href="hotel_three_rivers.html">Hotel Three Rivers</a>
<ul class="horizontal">
<li><a href="hotel_three_rivers_map.html">Map</a></li>
<li><a href="hotel_three_rivers_photos.html">Photos</a></li>
<li><a href="hotel_three_rivers_directions.html">Directions</a></li>
<li><a href="hotel_three_rivers_reviews.html">Guest reviews</a></li>
<li><a href="hotel_three_rivers_book.html">Book now</a></li>
</ul>
</li>
</ul>
Források
Ehhez a technikához jelenleg nincsenek elérhető
források.
Ellenőrzések
Folyamat
A tartalom minden egyes hivatkozásához, amely ezt a
technikát alkalmazza:
-
Keresse meg a hivatkozást tartalmazó összes ul és
ol elemet.
-
Ellenőrizze, hogy a lista-elem (ul, ol) egy li
elem leszármazottja-e.
- Ellenőrizze, hogy a hivatkozás szövege és a li elem
szövege leírja-e a hivatkozás célját.
Elvárható
eredmények
H83: A cél attribútum
használata a felhasználó által kijelölt új ablak
megnyitására és ennek jelzése a hivatkozás szövegében
Alkalmazás
HTML 4.01 Transitional és XHTML 1.0 Transitional
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technika célja, annak a zavarnak az elkerülése,
amelyet a felhasználó által nem megnyitott új ablakok
megjelenése okozhat. A hirtelen kinyíló új ablakok
megzavarhatják a felhasználókat, vagy teljesen
elkerülhetik azok figyelmét. A HTML 4.01 Transitional és
XHTML 1.0 Transitional alkalmazásokban az automatikusan
felugró ablakok helyett a cél attribútumot lehet
alkalmazni új ablakok megnyitására. (A HTML 4.01 Strict
és XHTML 1.0 Strict alkalmazásokból a cél attribútum
törlésre került.) Fontos, hogy a cél elem alkalmazásának
mellőzése lehetővé teszi a felhasználó számára annak
eldöntését, hogy megnyisson egy ablakot vagy nem. A cél
attribútum használata a gép számára egyértelmű jelzést
jelent az új ablak megnyitására. A felhasználói program
informálja a felhasználót és beállíthatók arra, hogy ne
nyissák meg az új ablakot. A segítő technológiát nem
használók részére a jelzés a hivatkozás szövegéből is
elérhető.
Példák
1. példa
Az alábbi példa a cél attribútum használatát
szemlélteti egy olyan linkkel, amely jelzi az új
ablakban történő megnyílását.
Példa kód:
<a href="help.html" target="_blank">Show Help (opens new window)</a>
Ellenőrzések
Folyamat
-
Aktiválja a dokumentumban található összes
hivatkozást, annak ellenőrzésére, hogy új ablakban
nyílnak-e meg.
-
Minden új ablakban megnyíló hivatkozás esetében
ellenőrizze, hogy használják-e a cél
attribútumot.
-
Ellenőrizze, hogy a hivatkozás szövege jelzi-e,
hogy a hivatkozás új ablakban nyílik meg.
Elvárható
eredmények
H84: Egy kiválasztás-elemmel
társított gomb használata műveletek elvégzésére
Ez a technika az alábbiakra
vonatkozik:
Leírás
Ennek a technikának az a célja, hogy lehetővé tegye a
felhasználó számára a műveletek végrehajtásának
ellenőrzését ahelyett, hogy a művelet a kiválasztás-elem
egyik értékének alkalmazása során beinduló mellékhatás
legyen. A felhasználó megvizsgálhatja a kiválasztás-elem
különböző értékeit, vagy véletlenül kiválaszthatja a
rossz értéket anélkül, hogy előidézné a kívánt műveletet.
Abban az esetben, ha a felhasználó elégedett az
alternatívákkal, kiválasztja a műveletnek legjobban
megfelelő gombot.
Ez elsősorban azoknak a felhasználóknak fontos, akik a
billentyűzeten keresztül választja ki a kiválasztás-elem
értékét, mivel a kiválasztás-elemen történő keresztül
történő navigálás megváltoztatja a vezérlő értékét.
Példák
1. példa: Naptár
Egy weblapon a felhasználók kiválaszthatják
bármelyik év bármelyik hónapját és a lap megjeleníti
nekik az adott hónap naptárát. Az év és hónap
beállítása után a naptár "Megmutat" gomb megnyomása
után jelenik meg. Ez a példa egy kliens oldali
szkriptre válaszol a művelet végrehajtása érdekébe.
Példa kód:
<label for="month">Month:</label>
<select name="month" id="month">
<option value="1">January</option>
<option value="2"> February</option>
...
<option value="12">December</option>
</select>
<label for="year">Year:</label>
<input type="text" name="year" id="year">
<input type="button" value="Show" onclick = "...">
2. példa: Egy művelet
kiválasztása
A kiválasztás eleme lehetséges műveletek listáját
tartalmazza. A művelet addig nem valósul meg, amíg a
felhasználó nem nyomja meg a "Végrehajtás" gombot.
Példa kód:
<form action="http://somesite.com/action" method="post">
<label for="action">Options:</label>
<select name="action" id="action">
<option value="help">Help</option>
<option value="reset">Reset</option>
<option value="submit">Submit</option>
</select>
<button type="submit" name="submit" value="submit">Do It </button>
</form>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
Minden egyes kiválasztás-elemhez/gombhoz:
-
Ellenőrizze, hogy az ellenőrzés elemre helyezett
fókusz (beleértve a billyentyűzet fókuszát) nem
eredményez semmilyen műveletet.
-
Ellenőrizze, hogy a kiválasztott gomb a megfelelő
kiválasztási értéknek megfelelő műveletet hajtja
végre.
Elvárt
eredmények
H85: OPTGROUP használata a
OPTION elemek csoportosítására a SELECT-en belül
Alkalmazás
Felhasználó bevitelt alkalmazó HTML és XHTML
lapok.
Ez a technika az alábbiakra
vonatkozik:
A felhasználói
programra és a segítő technológia támogatására vonatkozó
megjegyzések
Az optgroup elemet nem támogat minden
képernyőolvasó.
Az option és optgroup elemekhez tartozó címke
attribútum nem egyértelműen támogatott a felhasználói
programok és a segítő technológiák által.
Leírás
A technika célja az elemek csoportosítása egy
kiválasztási listában. A kiválasztási lista egy
űrlapvezérlő olyan engedélyezett értékei, mint például a
többszörös választást lehetővé tevő lista vagy a
szövegszerkesztő dobozzal kombinált legördülő lista. A
kiválasztási lista gyakran egymással kapcsolatban álló
opciók csoportjait tartalmazza. Ezeket a csoportokat
szemantikusan azonosítani kell, ami előnyösebb az
egyszerűen "látszólagos" lista bejegyzésekkel kijelölt
csoportoknál. Ez a módszer lehetővé teszi a felhasználók
számára azt, hogy csoportokként csukják be a beállítási
lehetőségeket és ezzel gyorsabbá teszik a beállítások
kezelését, valamint a felhasználót érdeklő csoport
megjelölését. Ez a módszer a hosszabb listák vizuális
felosztását is megoldja, amelynek a révén a felhasználók
könnyebben megtalálják az őket érdeklő beállításokat.
A HTML alkalmazásokban a kiválasztás-elem a többszörös
választást támogató, valamint a szövegdobozzal kombinált
legördülő listák elkészítését is lehetővé teszi. A
különböző engedélyezett beállításokat az option elemek
jelölik. A beállítások csoportosításához az optgroup elem
használható, amely magában foglalja az adott beállítás
elemet. A csoportot a címke attribútummal lehet
felcímkézni és így a felhasználó előre tudni fogja azt,
mit talál a csoporton belül.
Az optgroup elemnek közvetlenül a kiválasztás-elemen
belül kell elhelyezkednie, míg a beállítás elemeknek
közvetlenül optgroup-on belül kell lenniük. A
kiválasztás-elemen belül lehetnek egyedi beállítás elemek
vagy optgroup csoportok, bár a szerkesztőknek el kell
dönteniük, hogy valóban ez-e az adott szerkesztés
koncepciója. Az optgroup elemek nem ágyazhatók be, így a
kiválasztáson belül csak egyszintű csoportosítás
alkalmazható.
Példák
1. példa
A következő szövegszerkesztővel kombinált legördülő
lista kedvenc ételekről gyűjt információkat. A típus
szerinti csoportosítás meggyorsítja a felhasználóknak a
nekik megfelelő beállítások kiválasztását.
Példa kód:
<form action="http://example.com/prog/someprog" method="post">
<label for="food">What is your favorite food?</label>
<select id="food" name="food">
<optgroup label="Fruits">
<option value="1">Apples</option>
<option value="3">Bananas</option>
<option value="4">Peaches</option>
<option value="5">...</option>
</optgroup>
<optgroup label="Vegetables">
<option value="2">Carrots</option>
<option value="6">Cucumbers</option>
<option value="7">...</option>
</optgroup>
<optgroup label="Baked Goods">
<option value="8">Apple Pie</option>
<option value="9">Chocolate Cake</option>
<option value="10">...</option>
</optgroup>
</select>
</form>
2. példa
Az alábbi példa azt szemlélteti, hogyan aknázhatja
ki a többszörös választást lehetővé tevő doboz az
optgroup elem előnyeit.
Példa kód:
<form action="http://example.com/prog/someprog" method="post">
<label for="related_techniques"><strong>Related Techniques:</strong></label>
<select name="related_techniques" id="related_techniques" multiple="multiple" size="10">
<optgroup label="General Techniques">
<option value="G1">G1: Adding a link at the top of each page ... </option>
<option value="G4">G4: Allowing the content to be paused and restarted ... </option>
<option value="G5">G5: Allowing users to complete an activity without any time... </option>
<option value="G8">G8: Creating an extended audio description for the ... </option>
<option value="G9">G9: Creating captions for live synchronized media... </option>
<option value="G10">G10: Creating components using a technology that ... </option>
</optgroup>
<optgroup label="HTML Techniques">
<option value="H2">H2: Combining adjacent image and text links for the same ... </option>
<option value="H4">H4: Creating a logical tab order through links, form ... </option>
<option value="H24">H24: Providing text alternatives for the area ...
</option>
</optgroup>
<optgroup label="CSS Techniques">
<option value="C6">C6: Positioning content based on structural markup... </option>
<option value="C7">C7: A hivatkozás szövegének részleges elrejtése CSS kód segítségével ... </option>
</optgroup>
<optgroup label="SMIL Techniques">
<option value="SM1">SM1: Adding extended audio description in SMIL 1.0... </option>
<option value="SM2">SM2: Adding extended audio description in SMIL 2.0... </option>
<option value="SM6">SM6: Providing audio description in SMIL 1.0... </option>
</optgroup>
<optgroup label="ARIA Techniques">
<option value="ARIA1">ARIA1: Using WAI-ARIA describedby... </option>
<option value="ARIA2">ARIA2: Identifying required fields with the "required"... </option>
<option value="ARIA3">ARIA3: Identifying valid range information with "valuemin" ... </option>
<option value="ARIA4">ARIA4: Using WAI-ARIA to programmatically identify form ... </option>
</optgroup>
<optgroup label="Common Failures">
<option value="F1">F1: Failure of SC 1.3.2 due to changing the meaning of content by... </option>
<option value="F2">F2: Failure of SC 1.3.1 due to using changes in text presentation... </option>
<option value="F3">F3: Failure of SC 1.1.1 due to using CSS to include images ... </option>
<option value="F4">F4: Failure of SC 2.2.2 due to using text-decoration:blink ...</option>
</optgroup>
</select>
</form>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Ellenőrizze a választási listában szereplő
beállításokat, hogy azok kapcsolatba állnak-e
egymással.
-
Abban az esetben, ha vannak összetartozó
beállítások, akkor ezeknek az optgroup-on belül kell
elhelyezkednie.
Elvárható
eredmények
H86: Szövegalternatívák
használata ASCII képekhez, emoticonokhoz, és leet-beszéd
(leetspeak) jelekhez
Ez a technika az alábbiakra
vonatkozik:
A felhasználói
programra és a segítő technológia támogatására vonatkozó
megjegyzések
Leírás
A képek széles körű elterjedése előtt az Interneten az
ASCII karakterek szolgáltak a képek és grafikonok
megjelenítésére. Habár az ASCII alkalmazása már
meglehetősen ritka a Web-en, azért azt nem szabad
elfelejteni, hogy használatuk rendkívül zavaró a
képernyőolvasókkal böngésző vak felhasználók számára.
Használatuk esetén a képnek mindenképpen rendelkeznie
kell szöveges magyarázattal is. Az ASCII képet átugró
hivatkozás használata is javasolt (habár nem előírt).
Az emoticonok szintén nagyon népszerűek. Ezek a képek
szintén ASCII karakterek segítségével formáznak meg
különböző érzelmeket megjelenítő arcokat, amelyek zavarók
lehetnek a képernyőolvasókat használók részére. Lehetőség
szerint egyszerűbb a "smiley"-hoz hasonló szavak
használata az emoticonok helyett. Az utóbbiak használata
esetén viszont szükséges a szövegalternatíva alkalmazása.
Bizonyos kontextusokban, például fórumok és blogok
esetében, különböző kiegészítők is elérhetők, amelyek
automatikusan alakítják át az ASCII emotikonokat
szövegalternatívával rendelkező HTML képekké.
A Leetspeak szleng különböző ASCII karakterekkel
helyettesítik a latin betűket. A leet az Internet kultúra
és szleng része lett, amelyet gyakran alkalmaznak a
szöveg és spam szűrők megkerülésére. Mindazonáltal ezek
gyakran értelmezhetetlenek a képernyőolvasókat használó
vak felhasználók számára és ezért szövegalternatívákat
igényelnek az 1.1.1 teljesítési feltételnek való
megfelelőség érdekében.
Megjegyzés: Mivel
meglehetősen korlátozott ennek a technikának a
támogatottsága ezért a szerkesztőknek javasolt a
szövegalternatívák használata a tartalomban.
Példák
1. példa
Az alábbi példa három lehetőséget szemléltet az
ijedtséget kifejező emoticon alternatívájára, amelyet
egy egynlőség jel, a nyolcas szám, egy elválasztó jel
és egy nulla kombinációjából alakítottak ki.
Példa kód:
=8-0 (fright)
<abbr title="fright">=8-0</abbr>
<img src="fright.gif" alt="fright"/>
2. példa
Ebben a példában egy ASCII kép látható, amelyet egy
magyarázat előz meg, valamint hivatkozás található,
amelynek segítségével átugorható az ASCII rajz.
Lépje át az ASCII példát.
Példa kód:
Figure 1: ASCII art picture of a butterfly.
<a href="#skipbutterfly">Skip ASCII image</a>
LLLLLLLLLLL
__LLLLLLLLLLLLLL
LLLLLLLLLLLLLLLLL
_LLLLLLLLLLLLLLLLLL
LLLLLLLLLLLLLLLLLLLL
_LLLLLLLLLLLLLLLLLLLLL
LLLLLLLLLLLLLLLLLLLLLL
L _LLLLLLLLLLLLLLLLLLLLLLL
LL LLLLLL~~~LLLLLLLLLLLLLL
_L _LLLLL LLLLLLLLLLLLL
L~ LLL~ LLLLLLLLLLLLL
LL _LLL _LL LLLLLLLL
LL LL~ ~~ ~LLLLLL
L _LLL_LLLL___ _LLLLLL
LL LLLLLLLLLLLLLL LLLLLLLL
L LLLLLLLLLLLLLLL LLLLLL
LL LLLLLLLLLLLLLLLL LLLLL~
LLLLLLLL_______ L _LLLLLLLLLLLLLLLL LLLLLLLL
~~~~~~~LLLLLLLLLLLLLLLLLLLLLLLLL~ LLLLLL
______________LLL LLLLLLLLLLLLLL ______LLLLLLLLL_
LLLLLLLLLLLLLLLLLLLL LLLLLLLL~~LLLLLLL~~~~~~ ~LLLLLL
___LLLLLLLLLL __LLLLLLLLLLLLL LLLLLLLLLLLLL____ _LLLLLL_
LLLLLLLLLLL~~ LLLLLLLLLLLLLLL LLLLLLLLLLLLLLLLLL ~~~LLLLL
__LLLLLLLLLLL _LLLLLLLLLLLLLLLLL_ LLLLLLLLLLLLLLLLLL_ LLLLL
LLLLLLLLLLL~ LLLLLLLLLLLLLLLLLLL ~L ~~LLLLLLLLLLLLL LLLLLL
_LLLLLLLLLLLL LLLLLLLLLLLLLLLLLLLLL_ LL LLLLLLLLL LLLLLLLLL
LLLLLLLLLLLLL LLLLLLLLLLLLL~LLLLLL~L LL ~~~~~ ~LLLLLL
LLLLLLLLLLLLLLL__L LLLLLLLLLLLL_LLLLLLL LL_ LL_ _ LLLLLL
LLLLLLLLLLLLLLLLL~ ~LLLLLLLL~~LLLLLLLL ~L ~LLLL ~L LLLLLL~
LLLLLLLLLLLLLLLL _LLLLLLLLLL LL LLLLLLL___ LLLLLLLLLL
LLLLLLLLLLLLLLLL LL~LLLLLLLL~ LL LLLLLLLLLLLL LLLLLLL~
LLLLLLLLLLLLLLLL_ __L _L LLLLLLLL LLL_ LLLLLLLLLLLLLLLLLLLLL
LLLLLLLLLLLLLLLLLLLL L~ LLLLLLLL LLLLLLL~LLLLLLLLLLLLLLLL~
LLLLLLLLLLLLLLLLLLLL___L_ LL LLLLLLL LLLL LLLLLLLLLLLLLL
~~LLLLLLLLLLLLLLLLLLLLLLLL LLLLL~ LLLLL ~~~~~~~~~
LLLLLLLLLLLLLLLLLL_ _ LLL _LLLLL
~~~~~~LLLLLLLLLL~ LLLLLL
LLLLL _LLLLLL
LLLLL L L LLLLLLL
LLLLL__LL _L__LLLLLLLL
LLLLLLLLLL LLLLLLLLLLLL
LLLLLLLLLLLLLLLLLLLLLL
~LLLLLLLLLLLLLLLLL~~
LLLLLLLLLLLLL
~~~~~~~~~
<a name="skipbutterfly></a>
3. példa
A következő Leetspeak szöveg az "Austin Rocks"
megfelelője.
Példa kód:
<abbr title="Austin Rocks">Au5t1N r0xx0rz</abbr>
Ellenőrzések
Folyamat
-
Nyissa meg a lapot egy általánosan használt
böngészővel.
-
Ellenőrizze, hogy a tartalomban vannak-e ASCII
rajzok, emoticonok és/vagy leetspeak kifejezések.
-
Ellenőrizze, hogy az ASCII rajz, emoticon és/vagy
Leetspeak előtt vagy után áll-e
szövegalternatíva.
Elvárható
eredmények
H87: A böngészőablak
szűkítéséből adódó és a szöveg tördelését érintő zavaró
hatás kiküszöbölése
Alkalmazás
A böngészőablak szűkítéséből adódó és a szöveg
folyamatosságát érintő zavaró hatás kiküszöbölése.
Ez a technika az alábbiakra
vonatkozik:
Leírás
Ez a technika a vízszintes gördítés
okozta problémákat segít elkerülni. Számos értelmi
fogyatékos és látássérült felhasználónak, akik nem
használnak segítő technológiákat, jelentős problémát okoz
a vízszintes gördítést igénylő szövegek. Ennek a
kiküszöböléséhez szükséges a leszűkített böngészőablak a
szöveg tördelését érintő problémát érintő technika. Ennek
az egyik legjobb módja a szövegblokkok szélességének
százalékban történő meghatározása.
A HTML és XHTML felhasználói programok
automatikusan megváltoztatják a szöveg tördelését, ha a
böngészőablak leszűkítésre került. Ez mindaddig így
történik, amíg a szerkesztő pixelekben vagy pontokban meg
nem határozza a szélességet.
Példák
1. példa
Egy újság weboldalán a cikkek hasábszélessége a
felhasználói program ablak szélességéhez igazodik. Az
értelmi fogyatékos felhasználók beállíthatják a
kényelmes olvasáshoz szükséges hasábszélességet.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
- Nyissa meg a szövegblokkot tartalmazó tartalmat egy
általánosan használt böngészővel.
- Nyissa meg az ablakot 1/4 szélességben.
-
Ellenőrizze, hogy a tartalmat kell-e vízszintesen
gördíteni az olvasáshoz.
Elvárható
eredmények
H88: A HTML előírások
szerinti alkalmazása
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technika célja az, hogy biztosítsa a HTML és XHTML
eszközök előírások szerinti használatát. A technológiai
leírások világosan meghatározzák az adott technológiák
jelentését és használatuk módját. A technológiák előírás
szerinti használata biztosítja azt, hogy a felhasználói
programok, beleértve a segítő technológiákat, a
felhasználó igényeinek megfelelően és egymással
együttműködve jelenítik meg a tartalmakat.
A technika megjelenésének időpontjában a fent említett
technológiák megfelelő verziói a HTML 4.01 és XHTML 1.0.
A HTML legfrissebb verziója a HTML 4.01, amely a
felhasználói programok által támogatott specifikus
akadálymentesítési tulajdonságokat tartalmaznak. A XHTML
1.0 a HTML 4.01-el megegyező tulajdonságokat tartalmaz,
azzal a különbséggel, hogy XML struktúrát és a HTML-nél
sokkal szigorúbb szintaktikát alkalmaz. Az újabb verziók
még nem teljesen kiforrottak és/vagy a felhasználói
programok jelenleg még nem támogatják őket olyan nagy
mértékben.
A HTML és XHTML előírások szerinti alkalmazásának az
alábbiak a szélesebb aspektusai:
-
Csak az előírásoknak megfelelő eszközök
használata. A HTML világosan meghatározza
azokat az elemkészleteket, attribútumokat, és
attribútum értékeket, amelyek használhatók a
weboldalakon. Ezeknek az eszközöknek specifikus
szemantikus jelentése van, amelyeket a felhasználói
programok egyedi módokon dolgoznak fel. Bizonyos
esetekben azonban néhány tulajdonság ugyanazon
eljárás alá esik. Kezdetben ezeket általában csak
egyetlen felhasználói program támogat. Abban az
esetben, ha a tulajdonság nem felel meg az
előírásoknak számos felhasználói program ideiglenesen
vagy egyáltalán nem támogatja ezeket. A hiányos
szabvány előírások további eltéréseket okozhatnak a
támogatás módjában. Ezek a hiányosságok az
akadálymentesítést is befolyásolják, mivel az
elterjedt böngészőknél kevesebb erőforrással
rendelkező segítő technológiák, csak jóval később
lesznek alkalmasak, ha egyáltalán azok lesznek, a
tartalom megfelelő támogatására. Az előre nem látható
akadálymentesítési problémák elkerülése érdekében a
szerkesztőknek javasolt azon technikák elkerülése,
amelyek nem kerültek a HTML-ben vagy XHTML-ben
egyértelműen meghatározásra.
-
Az eszközök előírásoknak megfelelő
használata. A HTML specifikációk világos
iránymutatásokat tartalmaznak a különböző elemek,
attribútumok, és attribútum értékek szemantikus
feldolgozásához és értelmezéséhez. Bizonyos esetekben
azonban a szerkesztők nem az előírásoknak megfelelő
módon alkalmazzák a tulajdonságokat. Ilyen eset
például a vizuális effekteket eredményező szemantikus
elemek használata anélkül, hogy a mögöttes
szemantikus jelentés kifejezésre kerülne. Ez
megzavarhatja a felhasználói programokat és segítő
technológiákat, amelyek a lap pontos megjelenítése
érdekében pontos szemantikus információkra
támaszkodnak. Ezért fontos a HTML tulajdonságokat
kizárólag az előírásoknak megfelelően
használni.
-
Biztosítani a tartalom szemantikai
elemezhetőségét. A felhasználói programokkal
történő tökéletes együttműködés érdekében a HTML és
XHTML világosan előírja a tartalmak kódolásának
módját. A kezdő és záró tagek rendje, attribútumok és
értékek, az elemek beágyazása stb. biztosítja azt,
hogy a felhasználói programok a kívánt
megjelenítésnek megfelelően fogják elemezni a
tartalmat. A specifikációk szerkezeti szabályainak
követése fontos része a technológiák előírás szerinti
alkalmazásának.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Tekintse meg a
G134: Validating Web pages című részt.
Ellenőrzések
Folyamat
Minden HTML vagy XHTML oldal esetében:
-
Ellenőrizze, hogy a lapon csak az adott előírásnak
megfelelő elemek, attribútumok és attribútum értékek
szerepelnek.
-
Ellenőrizze, hogy az elemek, attribútumok és
értékek a az adott leírásnak megfelelően kerültek
felhasználásra.
-
Ellenőrizze, hogy az oldal szemantikailag az adott
leírásnak megfelelően elemezhető.
Megjegyzés: Az első és
harmadik pontban leírt ellenőrzések az oldal
hitelesítésére szolgáló eszközzel oldható meg a
legkönnyebben. A 2. pontba foglalt ellenőrzés a
heurisztikus ellenőrzési eszközzel végezhető el, habár
általában a kézi ellenőrzés is javasolt.
Elvárható
eredmények
H89: Kontextusfüggő súgó
biztosítása a cím attribútum segítségével
Ez a technika az alábbiakra
vonatkozik:
A felhasználói
programra és a segítő technológia támogatására vonatkozó
megjegyzések
-
Néhány segítő technológia jelzi a felhasználónak
az űrlapmezőben szereplő cím attribútumokat.
-
Némely grafikai felhasználói program megjelenít
egy eszköz tippet, ha az egér egy cím attribútumot
tartalmazó űrlapmezőre mutat. A jelenlegi
felhasználói programok azonban a billentyűzeten
keresztül nem teszik lehetővé a cím attribútumhoz
történő hozzáférést.
-
Az általánosan használt felhasználói programok
némelyikében az eszköz tipp egy kis idő elteltével
(körülbelül 5 másodperc) eltűnik a képernyőről. A
cím attribútum tartalmának hozzáférése során ez
gondot okozhat a mozgásszervi gondokkal
küszködöknek, valamint azoknak a felhasználóknak,
akik csak lassan képesek elolvasni az eszköz
tippet.
-
Sok felhasználói programban számos
felhasználónak gondot okozhat a cím attribútum újra
méretezése, háttér színének beállítása, áthelyezése
vagy más jellegű kezelése.
-
Ez a technika akkor használható, ha egy címke
kerül az elemhez egyértelműen társításra. A címke
hiányában a cím a támogató felhasználói program
akadálymentesítési API-jában található név lesz. Az
alábbiakban ismertetett súgó szöveg segítségével
gyenge minőségű név biztosítható.
Leírás
A technika célja az, hogy az űrlapok kitöltése során a
cím attribútumban kontextusfüggő súgóval segítse a
felhasználót. A súgó tartalmazhat a formátumra vagy az
adatbevitelre vonatkozó információkat.
Megjegyzés: A jelenlegi
felhasználói programok vagy segítő technológiák nem
minden esetben adják meg a cím attribútumban tárolt
információkat a felhasználónak. Mindaddig javasolt
ennek a technikának az alkalmazása, míg a cím
attribútum támogatása elterjedté nem válik.
Példák
1. példa
Egy térkép honlapján megtalálható a "Lakcím"
címkével ellátott űrlap, egy beviteli doboz, és egy
küldés gomb a "Találd meg a térképet" értékkel. A
beviteli doboz rendelkezik egy cím attribútummal, amely
a lakcím beírandó formátumát tartalmazza.
Példa kód:
<label for="searchAddress">Address: </label>
<input id="searchAddress" type="text" size="30" value="" name="searchAddress"
title="Address example: 101 Collins St, Melbourne, Australia" />
2. példa
Egy online fizetési űrlapnak a felhasználó
számlaszámára van szüksége. A "Számlaszám" címkével
társított beviteli mező cím attribútuma tartalmazza a
számlaszám helyéről szóló információt.
Példa kód:
<label for="accNum1">Account number: </label>
<input id="accNum1" type="text" size="10" value="" title="Your account number
can be found in the top right-hand corner of your bill." />
Ellenőrzések
Folyamat
-
Azonosítsa a szöveges bevitelt igénylő
űrlapvezérlőket.
-
Ellenőrizze, hogy minden űrlapvezérlő rendelkezik
határozottan társított címkével.
-
Ellenőrizze, hogy minden űrlapvezérlő cím
attribútuma rendelkezik kontextusfüggő súgóval.
Elvárható
eredmények
H90: Az előírt űrlapvezérlők
jelzése
Alkalmazás
Külső címkéket alkalmazó HTML és XHTML vezérlők.
Ez a technika az alábbiakra
vonatkozik:
A felhasználói
programra és a segítő technológia támogatására vonatkozó
megjegyzések
A HTML és XHTML specifikációk lehetővé teszik mind
az implicit mind az explicit címkéket. Ennek ellenére
néhány segítő technológia nem képes megfelelően kezelni
az implicit címkéket (például,
<label>Keresztnév <input type="text"
name="firstname"></label>).
- A JAWS 7.10 a Windows XP-n Internet Explorer
6.0-val és a Firefox 1.5-el került tesztelésre. A
program képes volt a szövegmezők explicit és implicit
címkéinek értelmezésére mind virtuális PC kurzor mind
pedig űrlap olvasási módban. Űrlap módba azonban nem
értelmezte a jelölőnégyzetek és rádiómezők implicit
címkéit.
- Window-Eyes 5.5 a Windows XP-n Internet Explorer
6.0-val és Firefox 1.5-el került tesztelésre. A
program minden esetben értelmezte az űrlapmezők
explicit címkéit. Böngésző módban azonban nem
értelmezte az űrlapvezérlők implicit címkéit, de
amikor a böngésző mód kikapcsolásra került,
vezérlőtől vezérlőig történő navigálás során
kiejtette az implicit címkéket.
A felhasználói programok egy eszköz tippet
jelentetnek meg abban az esetben, ha az egér egy cím
attribútumot tartalmazó beviteli elemre mutat. A cím
attribútumok megjelenítésre kerülnek a segítő
technológiáknak és számos grafikai böngészőben eszköz
tippként kerülnek feltüntetésre. Az eszköz tippek nem
nyithatók meg a billentyűzeten keresztül, így ez az
információ nem elérhető a billentyűzetet alkalmazó látó
felhasználók részére.
Abban az esetben, ha nincs elérhető címke, a JAWS és
Window-Eyes kiejti a cím attribútumot, ha az
űrlapvezérlő fókuszba kerül.
- A JAWS 6.0 és modernebb verziói ki tudja mondani
mind a címke mind a cím elemeket, ha a két elem
különbözik egymástól. Ezt a beállítást azonban csak
kevés felhasználó ismeri.
- A WindowEyes 5.5 ins-E gyorsbillentyűje
megjeleníti a kiegészítő információkat beleértve a
cím attribútumot, ha az elem fókuszba kerül.
Bizonyos felhasználói programok (elsősorban a
Window-Eyes képernyőolvasók) alapértelmezett esetben
nem ejtik ki az űrlap címkében szereplő csillag
karaktert. A Window-Eyes egyik beállításában a
felhasználók módosíthatják ezt a tulajdonságot, bár nem
valószínű, hogy sokan megváltoztatják ezt a
beállítást.
Leírás
A technika célja az, hogy világosan jelezze a web
alkalmazás specifikus űrlapvezérlőjét, vagy a sikeres
adatküldéshez szükséges űrlapot. A vezérlő szükségességét
jelző szimbólum vagy szöveg algoritmikusan kerül
társításra a cím elem által használt mezőhöz, vagy a
mezőkészleten keresztül társított vezérlők csoportjához
tartozó jelmagyarázathoz. Szimbólum alkalmazása esetén az
első használat előtt a felhasználót informálni kell a
szimbólum jelentéséről.
Példák
1. példa: Szöveg
alkalmazása a kötelező tartalom jelzésére
Az alábbi példában szereplő szövegmező rendelkezik a
"Keresztnév (szükséges):" explicit címkével. Az
attribútum címke-eleme megegyezik a beviteli elem id
attribútummával és a címke szövege jelzi, hogy a
vezérlő alkalmazása kötelező.
Példa kód:
<label for="firstname">First name (required):</label>
<input type="text" name="firstname" id="firstname" />
Megjegyzés: Néhány
szerkesztő "req."-nek rövidítheti le az angol
"required" (kötelező) szót, de ez jó bizonyíték a
rövidítések zavaró jellegére.
2. példa: Csillag
használata a kötelező tartalom jelölésére
Az alábbi példában szereplő szövegmező explicit
címkéjében szereplő csillag jelzi, hogy a vezérlő
kötelező elem. Fontos, hogy a csillag jelentése
feltüntetésre kerüljön az űrlap elején. A példában a
csillag egy értéktartományon belül helyezkedik el, ami
lehetővé teszi a csillag karakter stílusának
megváltoztatását. Így a csillag nagyobb lehet az
alapértelmezett méreténél, ami a látássérültek számára
is megkönnyíti az érzékelését.
Példa kód:
CSS:
.req {font-size: 150%}
HTML:
<p> Required fields are marked with an asterisk (<abbr class="req" title="required">*</abbr>).</p>
<form action="http://www.test.com" method="post">
<label for="firstname">First name <abbr class="req" title="required">*</abbr>:</label>
<input type="text" name="firstname" id="firstname" />
3. példa: Kép
használata a kötelező tartalom jelölésére
Az alábbi példában szereplő szövegmező explicit
címkéje egy kép segítségével jelöli a kötelező
vezérlőt. Fontos, hogy a kép jelentése feltüntetésre
kerüljön az űrlap elején.
Példa kód:
<p><img src="req_img.gif" alt="Required Control" /> indicates that the form control is required</p>
<form action="http://www.test.com" method="post">
<label for="firstname">First name <img src="req_img.gif" alt="Required Control" />:</label>
<input type="text" name="firstname" id="firstname" />
...
4. példa: Kötelező
tartalom jelölése a rádió gombok vagy jelölőnégyzet
vezérlők csoportjainak esetében
A rádió gombok és jelölőnégyzetek más interaktív
vezérlőktől eltérő módon kerülnek kezelésre. Az egyéni
rádiógombok és jelölőnégyzetek bár nem kötelező elemek,
de jelzik, hogy a csoportnak adott válasz kötelező. Az
1. és 3. példákban leírt módszerek a rádiógombok és
jelölőnégyzetek esetében is alkalmazhatók, de a
kötelező tartalomra vonatkozó jelzést a cím elem
helyett a jelmagyarázat elemben kell elhelyezni.
Példa kód:
<fieldset>
<legend>I am interested in the following (Required):</legend>
<input type="checkbox" id="photo" name="interests" value="ph">
<label for="photo">Photography</label></br>
<input type="checkbox" id="watercol" name="interests" checked="checked" value="wa">
<label for="watercol">Watercolor</label></br>
<input type="checkbox" id="acrylic" name="interests" checked="checked" value="ac">
<label for="acrylic">Acrylic</label>
…
</fieldset>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Minden egyes kötelező űrlapvezérlő esetében
ellenőrizze, hogy az űrlapvezérlő kötelező eleme
jelzésre került-e a vezérlő címke vagy jelmagyarázat
elemében.
-
Minden nem-szöveges formában megadott jelzés
esetében ellenőrizze, hogy a jelzés jelentése
megadásra került-e a vonatkozó űrlapvezérlő
előtt.
Elvárható
eredmények
H91: HTML űrlapvezérlők és
hivatkozások alkalmazása
Alkalmazás
HTML űrlapvezérlők és hivatkozások
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technika célja az, hogy szabványos HTML
űrlapvezérlők és hivatkozáselemek útján biztosítsa az
interaktív felhasználói interfész elemek billentyűzet
műveleteit és ezek együttműködését a segítő
technológiákkal.
A HTML űrlapvezérlők és hivatkozások billentyűzet
műveleteit a felhasználói programok biztosítják. Ezen
kívül a felhasználói programok egy akadálymentesítési
csatlakozási felületen keresztül rendelik egymáshoz az
űrlapvezérlőket és hivatkozásokat. A segítő technológiák
az akadálymentesítési csatlakozási felületen keresztül
jutnak hozzá és jelenítik meg az olyan akadálymentesítési
információkat, mint a szerep, név, állapot és érték. A
szerepet a HTML elem jeleníti meg, a nevet pedig az
elemhez társított szöveg adja meg. Az értékhez és
állapothoz tartozó elemek szintén különböző
mechanizmusokon keresztül jelenítik meg az említett
tulajdonságokat.
Bizonyos esetekben a szöveg már társításra került a
vezérlővel a kötelező attribútumon keresztül. Az elküld
gombok például a gomb elem szövegét, képét vagy alt
attribútumát használják névként. Űrlap vezérlők esetében
a címke-elemek vagy cím attribútumok a használatosak. A
következő táblázatban az szerepel, hogyan kerülnek
meghatározásra a HTML hivatkozásokkal és űrlapvezérlőkkel
együtt használatos szerep, név, érték és tulajdonság
elemek.
| HTML elem |
Szerep |
Név |
Érték |
Tulajdonság |
| <a> |
hivatkozás |
'cím' attribútum, szöveg az <a> elemen
belül vagy képi hivatkozás esetén 'alt' attribútum.
Szöveges és képi 'alt' attribútum esetében egymás
után kerülnek feltüntetésre. |
'href' attribútum |
|
| <button> |
nyomógomb |
szöveg a <button> elemen belül vagy 'cím'
attribútum |
|
|
| <fieldset> |
csoportosítás |
<legend> elem |
|
|
| <input type = "button", "submit", vagy
"reset"> |
nyomógomb |
'érték' attribútum |
|
|
| <input type = "image"> |
nyomógomb |
'alt' attribútum vagy 'cím' attribútum |
|
|
| <input type = "text"> |
szerkeszthető szöveg |
társított <label> elem vagy 'cím'
attribútum |
'érték' attribútum |
|
| <input type = "password"> |
szerkeszthető szöveg |
társított <label> elem vagy 'cím'
attribútum |
|
|
| <input type="checkbox"> |
jelölőnégyzet |
társított <label> elem vagy 'cím'
attribútum |
|
'ellenőrzött' érték |
| <input type="radio"> |
rádió gomb |
társított <label> elem vagy 'cím'
attribútum |
|
'ellenőrzött' érték |
| <select> |
kombó doboz, lista, vagy legördülő lista |
társított <label> elem vagy 'cím'
attribútum |
<option> elem beállított 'választott'
attribútummal |
|
| <textarea> |
szerkeszthető szöveg |
társított <label> elem vagy 'cím'
attribútum |
szöveg a <textarea> elemen belül |
|
Példák
1. példa:
Hivatkozások
A felhasználói programok biztosítják a hivatkozások
közötti navigációhoz és a kiválasztásukhoz szükséges
mechanizmust. Az alábbi példák mindegyikében a <a
href> elemből a "hivatkozás" szerep következik.
Fontos, hogy a <a name> tag nem adja meg egy
"hivatkozás" szerepét. Az URI értéke a 'href'
attribútumban található.
1a. példa
Az 1a példában szereplő hivatkozás szövegében
található név ebben az esetben "Example Site".
Példa kód:
<a href="www.example.com">Example Site</a>
1b. példa
Az 1b példában szereplő hivatkozásban lévő kép nevét
az 'alt' attribútum adja meg. Az API-k megtekintésére
szolgáló néhány eszköz, mint pl. a Microsoft Inspect
Objects, nem tárja ezt fel, de a segítő technológiák
igen.
Példa kód:
<a href="www.example.com"><img src="example_logo.gif" alt="Example"></a>
1c. példa
Az 1c példában a név kiválasztásra kerül a
hivatkozás többi eleme közül az "Example Text" szöveg
olvashatósága érdekében.
Példa kód:
<a href="www.example.com"><img src="example_logo.gif" alt="Example">Text</a>
2. példa: Gombok
Számos HTML módszer létezik a gombok megalkotására,
és ezek mindegyike társítható a "nyomógomb"
szereppel.
2a. példa
A 2a példában a szöveg a gomb elemen belül
helyezkedik el. Ebben az esetben a név: "save". Érték
nem szerepel a példában.
Példa kód:
<button>Save</button>
2b. példa
A 2b példában a "Save", "Submit" és "Reset" nevekhez
az 'érték' attribútum tartozik.
Példa kód:
<input type="button" value="Save" />
<input type="submit" value="Submit" />
<input type="reset" value="Reset" />
2c. példa
A 2c példában a "save" névhez az 'alt' attribútum
tartozik.
Példa kód:
<input type="image" src="save.gif" alt="save" />
2d. példa
A 2d példában nincs 'alt' attribútum ezért a "save"
névhez a cím attribútum került felhasználásra.
Példa kód:
<input type="image" src="save.gif" title="save" />
2e példa
A 2e példában a "save" névhez a beviteli elemek
'alt' attribútuma tartozik. A cím attribútum nem került
felhasználásra.
Példa kód:
<input type="image" src="save.gif" alt="save" title="save" />
3. példa:
3a. példa
A 3a példában a beviteli mező a "szerkeszthető
szöveg" szereppel bír. A cím elem a 'for' attribútumon
keresztül kerül társításra a beviteli elemhez,
hivatkozással a beviteli elem azonosító attribútumára.
Ebben az esetben a "Type of fruit" név a cím elemből
következik. Az értéke a "bananas" érték attribútumból
következik.
Példa kód:
<label for="text_1">Type of fruit</label>
<input id="text_1" type="text" value="bananas">
3b. példa
A 3b példában a beviteli mezőnek ugyanaz a szerepe
és értéke, mint a 3a példában, de a nevét a cím
attribútumból kapja.
Példa kód:
<input id="text_1" type="text" value="bananas" title="Type of fruit">
4. példa:
Jelölőnégyzet
A 4. példában a jelölőnégyzet szerep a beviteli elem
típus attribútumából kerül megadásra. A címke-eleme a
'for' attribútumon keresztül kerül társításra a
beviteli elemhez. A 'for' attribútum a beviteli elem
azonosító attribútumára hivatkozik. A "cheese" név
ebben az esetben a címke-elemből következik. Állapota,
amely a "jelölt" attribútumból következik, lehet jelölt
vagy jelöletlen. Az állapotot a vezérlők segítségével a
felhasználó tudja megváltoztatni.
Példa kód:
<label for="cb_1">Cheese</label>
<input id="cb_1" type="checkbox" checked="checked">
5. példa: Rádió
gombok
Az 5. példában a "rádió gomb" szerep a beviteli elem
típus attribútumából következik. A név a cím elem
segítségével határozható meg. A jelölt vagy jelöletlen
állapot a jelölt attribútumból következik. Az állapotot
a felhasználó tudja megváltoztatni.
Példa kód:
<input type="radio" name="color" id="r1" checked="checked"/><label for="r1">Red</label>
<input type="radio" name="color" id="r2" /><label for="r2">Blue</label>
<input type="radio" name="color" id="r3" /><label for="r3">Green</label>
6. példa:
6a példa
A 6a példában a kombó doboz szerep a választás
elemből következik. A "Numbers" név a címke-elemből
következik. Általános hibaként említhető az, ha a
választás nem kap nevet. Az értéket a beállítás elem
tartalmazza, amelynek a választott attribútuma a
választott állásba került beállításra. Ebben az esetben
a "Two" az alapértelmezett érték.
Példa kód:
<label for="s1">Numbers</label>
<select id="s1" size="1">
<option>One</option>
<option selected="selected">Two</option>
<option>Three</option>
</select>
6b példa
A 6b példában szereplő név, szerep, és érték
megegyezik a fentiekkel, de a nevet a választás elem
cím attribútuma adja meg. Ez a technika akkor
használható, ha nem ajánlatos a látható címke
használata.
Példa kód:
<select id="s1" title="Numbers" size="1">
<option>One</option>
<option selected="selected">Two</option>
<option>Three</option>
</select>
7. példa:
Szövegmező
7a példa
A 7a példában a szerkeszthető szöveg szerep a
szövegmező elemből következik. A "Type your speech
here" név a címke-elemből kerül megadásra. A
szövegmezőben elhelyezkedő tartalom értéke ebben az
esetben a: "Four score and seven years ago".
Példa kód:
<label for="ta_1">Type your speech here</label>
<textarea id="ta_1" >Four score and seven years ago</textarea>
7b példa
A 7b példában a szerep, név, és érték megegyezik a
fentiekkel, de a nevet a 'cím' attribútum adja meg.
Példa kód:
<textarea id="ta_1" title="Type your speech here" >Four score and seven years ago</textarea>
8. példa:
Rádió mezőkészlet
A 8. példában szereplő a rádió mezőkészlet a
csoportosítás szereppel rendelkezik. A név a
jelmagyarázat elemből kerül megadásra.
Példa kód:
<fieldset>
<legend>Choose a Color:</legend>
<input id="red" type="radio" name="color" value="red" /><label for="red">Red</label><br />
<input id="blue" type="radio" name="color" value="blue" /><label for="blue">Blue</label><br />
<input id="green" type="radio" name="color" value="green" /><label for="green">Green</label>
</fieldset>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Vizsgálja meg a HTML forráskódot.
-
Minden hivatkozás- és űrlapelem esetében, a fenti
táblázat alapján ellenőrizze a nevet, értéket és
tulajdonságot.
Elvárható
eredmények
3. CSS Technikák
C6: A tartalom pozícionálása
strukturális kijelölés alapján
Alkalmazás
Minden CSS-t támogató technológia.
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technika azt kívánja bemutatni, hogyan lehet a
stíluslapokkal fokozni a vizuális megjelenítés hatásait,
illetve azt, hogyan lehet a stíluslapok nélkül is
megtartani a kifejező megjelenítést. A CSS2 pozícionáló
eszközeinek használatával a tartalom a felhasználó
látóterének bármelyik pontjában megjeleníthető. A
strukturáló elemek használata biztosítja azt, hogy a
tartalom a stílus hiányában is meghatározott
maradjon.
Példák
1. példa
Az alábbi példában szereplő tartalomban strukturális
megjelölés (definíciós lista) került felhasználásra. A
CSS a tartalom oszlopos formátumú stílusának
kialakítására került alkalmazásra. Minden egyes osztály
tökéletesen oszlopba rendezi a tartalmat, míg a margók
értéke "0" lesz. Ez utóbbi művelet a felhasználói
programok azon alapértelmezett beállításait bírálja
felül, amely a behúzott DD elemekkel kombinált HTML
definíciós listák megjelenítését szabályozzák.
Az alábbiakban a megjelenítendő tartalom kerül
szemléltetésre:
Példa kód:
<div class="box">
<dl>
<dt class="menu1">Products</dt>
<dd class="item1">Telephones</dd>
<dd class="item2">Computers</dd>
<dd class="item3">Portable MP3 Players</dd>
<dt class="menu2">Locations</dt>
<dd class="item4">Idaho</dd>
<dd class="item5">Wisconsin</dd>
</dt>
</dl>
</div>
Az alábbiakban a fenti elemeket pozícionáló és
formázó CSS kód látható:
Példa kód:
.item1 {
left: 0;
margin: 0;
position: absolute;
top: 7em;
}
.item2 {
left: 0;
margin: 0;
position: absolute;
top: 8em;
}
.item3 {
left: 0;
margin: 0;
position: absolute;
top: 9em;
}
.item4 {
left: 14em;
margin: 0;
position: absolute;
top: 7em;
}
.item5 {
left: 14em;
margin: 0;
position: absolute;
top: 8em;
}
.menu1 {
background-color: #FFFFFF;
color: #FF0000;
font-family: sans-serif;
font-size: 120%;
left: 0;
margin: 0;
position: absolute;
top: 3em;
}
.menu2 {
background-color: #FFFFFF;
color: #FF0000;
font-family: sans-serif;
font-size: 120%;
left: 10em;
margin: 0;
position: absolute;
top: 3em;
}
#box {
left: 5em;
position: absolute;
top: 5em;
}
Stíluslapok alkalmazása esetén az adatok a
"Termékek" és "Helyszínek" oszlopokban kerülnek
megjelenítésre. Stíluslapok hiányában, a szöveg a
struktúrát és olvasási rendet meghatározó definíciós
listában jelenik meg.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
CSS kód segítségével pozícionált tartalmak
esetében
-
Távolítsa el a dokumentumból a stílusra vonatkozó
információkat, vagy kapcsolja ki a felhasználói
program stíluslapokat kezelő funkcióit.
-
Ellenőrizze, hogy a strukturális kapcsolatok és a
tartalom jelentése változatlanok maradtak-e.
Elvárható
eredmények
C7: A hivatkozás szövegének
részleges elrejtése CSS kód segítségével
Alkalmazás
Minden CSS-t támogató technológia.
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technika célja a hivatkozás szövegének a hivatkozás
egyedi funkcióját ismertető leírással történő
kiegészítése. A kiegészítő szöveg azonban úgy kerül
megformázásra, hogy a CSS-t támogató felhasználói
programok alkalmazása esetén az ne jelenjen meg a
képernyőn. Abban az esetben, ha a szövegkörnyezet
információtartalma megkívánja a hivatkozás megjelenített
szövegének magyarázatát, akkor ezzel a technikával írható
le a hivatkozás beviteli funkciója, de csak a szöveg egy
része fog megjelenni.
Ez a technika hozza létre a szöveg elrejtésére
szolgáló CSS szelektort, amely egy 1-pixel méretű
dobozban elrejti és a látókörön kívülre helyezi a
feliratot. Ez biztosítja azt, hogy a szöveg nem fog
megjelenni a képernyőn, de hozzáférhető marad a
képernyő-és braille olvasók, valamint a hasonló segítő
technikák számára. Fontos, hogy a technika nem használja
a visibility:hidden vagy
display:none eszközöket, mivel ezek a
képernyőn történő megjelenés megakadályozásán kívül, a
segítő technológiák elől is elrejtik a szöveget.
1. megjegyzés: A hivatkozása
szövegének elrejtéséhez kapcsolódó technika támogatókra
talált néhány képernyőolvasót alkalmazó felhasználó és
webszerkesztői szervezet személyében. Bizonyos
weboldalakon ez a technika hatékonynak bizonyult. Más
képernyőolvasót alkalmazó felhasználók és
akadálymentesítési szakértők azonban nem javasolják a
technika általános használatát, mivel ez hátrányosan
érintheti a csevegést, és korlátozhatja a tapasztalt
képernyőolvasó használókat a bőbeszédűség
ellenőrzésében. A Munkacsoport szerint a technika olyan
weboldalak esetében hasznos, amelyeknek a rejtett
szöveges mezőiben nincs ismétlődő tartalom.
2. megjegyzés: Ez a technika
kombinálható olyan stílus átalakító technikával, amely
egy nem-megfelelő tartalom
megfelelő alternatív verzióját jeleníti meg.
További információkért tekintse meg a C29: Megfelelő alternatív verzió biztosítása
stílusváltó segítségével és
Understanding Conforming Alternate Versions című
részeket.
Példák
Az alábbi példák a lenti CSS szelektort és szabályt
alkalmazzák:
a span { height: 1px; width: 1px; position:
absolute; overflow: hidden; top: -10px; }
1. példa
Az alábbi példában egy híroldal szerepel, amelyen a
rövid szinopszisok sorozatát a "Teljes cikk" hivatkozás
követ. A hivatkozás célját a rejtett szöveg
ismerteti.
Példa kód:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/xhtml; charset=UTF-8" />
<link href="access.css" rel="stylesheet" type="text/css" />
<title>Hidden Link Text</title>
</head>
<body>
<p>Washington has announced plans to stimulate economic growth.
<a href="#"> <span>Washington stimulates economic growth </span>
Full Story</a></p>
</body>
</html>
2. példa
Az alábbi példában különböző formátumú elektronikus
könyveket tartalmazó forrás szerepel. Minden könyvet
egy hivatkozás követ, amely a könyv "HTML" vagy "PDF"
formátumú változatára mutat. A rejtett szövegek a
hivatkozások célját ismerteti.
Példa kód:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/xhtml; charset=UTF-8" />
<link href="access.css" rel="stylesheet" type="text/css" />
<title>Hidden Link Text </title>
</head>
<body>
<dl>
<dt>Winnie the Pooh </dt>
<dd><a href="winnie_the_pooh.html">
<span>Winnie the Pooh </span>HTML</a></dd>
<dd><a href="winnie_the_pooh.pdf">
<span>Winnie the Pooh </span>PDF</a></dd>
<dt>War and Peace</dt>
<dd><a href="war_and_peace.html">
<span>War and Peace </span>HTML</a></dd>
<dd><a href="war_and_peace.pdf">
<span>War and Peace </span>PDF</a></dd>
</dl>
</body>
</html>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
A technikát alkalmazó minden egyes horgony elem
esetében:
-
Ellenőrizze, hogy a meghatározott elem egy pixel
méretben jelenik-e meg, és a szöveget a kijelzőn
kívülre helyezi-e.
-
Ellenőrizze, hogy a horgony tartalmazza-e az adott
osztály elemét.
- Ellenőrizze, hogy a horgony kombinált tartalma
ismerteti-e a hivatkozás célját.
Elvárható
eredmények
C8: A CSS betű térköz
használata a szavakon belüli térközök szabályozása
céljából
Alkalmazás
Minden CSS-t támogató technológia.
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technika azt kívánja bemutatni, hogyan lehet a
stíluslapok segítségével a szövegen belüli térközök
vizuális megjelenését fokozni a szöveg értelmének
megtartása mellett. A CSS-ben használatos
letter-spacing eszköz segítségével
szabályozhatják a szerkesztők a karakterek közötti
térközök mennyiségét. Ez a technika előnyösebb az üres
karakterek alkalmazásánál, mivel az utóbbiak
megváltoztathatják a szó jelentését és kiejtését.
Példák
1. példa: Egy szó
karaktereinek az elválasztása
Az alábbi CSS kód egyenlő közökkel választja el egy
h2 szintű címsor karaktereit.
Példa kód:
h2
{
letter-spacing: 1em;
}
Példa kód:
<h2>Museum</h2>
a megjelenített eredmény valahogy így nézhet ki:
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
Minden szó esetében, amelynek a karaktereit nem
szabványos térköz választja el:
-
Ellenőrizze, hogy a CSS
letter-spacing eszköz a térközök
szabályozására került-e felhasználásra.
Elvárható
eredmények
C9: CSS használata díszítő
képek beillesztésére
Alkalmazás
Minden technológia, amely a CSS kódok segítségével
alkalmas képek beillesztésére.
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technika célja olyan mechanizmus biztosítása,
amellyel egy tartalomban egyszerű, díszítő képek
illeszthetők be. Ezen kívül olyan képek hozzáadására is
alkalmas, amelyek a tartalmon belüli további megjelölés
nélkül is alkalmazhatók a tartalom vizuális
megformázására. Bizonyos felhasználói programok a
felhasználó utasítására figyelmen kívül hagyhatják vagy
kikapcsolhatják a CSS-t, és így a CSS kódokat tartalmazó
háttérképek egyszerűen eltüntethetők. Így megszüntethetők
azok a zavaró hatások, amelyek a CSS-t tartalmazó
háttérképek, illetve a monitor beállításából adódó
kinagyított betűk vagy nagy kontraszt ütközéséből
adódnak.
A háttérképek az alábbi CSS eszközök segítségével
illeszthetők be:
Megjegyzés: Ez a technika nem alkalmazható minden
információt vagy funkciót közvetítő, illetve egy
elsődlegesen érzékelési élményt előidéző kép
esetében.
Példák
1. példa: Egy HTML oldal
háttérképe
A weblap stíluslapja meghatározza az egész honlap
háttérképét.
Példa kód:
?
<style type="text/css">
body { background: #ffe url('/images/home-bg.jpg') repeat; }
</style>
</head>
<body>
?
2. példa: CSS háttérkép
rámozgatásos képek esetére
A honlap stíluslapja a CSS background
eszközének segítségével állít elő dekoratív
rámozgatásos hatásokat, amelyek egy hivatkozásra való
rámutatáskor aktiválódnak.
Példa kód:
a:hover { background: #ffe url('/images/hover.gif') repeat; color: #000;
text-decoration: none;
}
3. példa: CSS
háttérképek táblázatok és más elemek sarkainak
lekerekítésére
A weboldal stíluslapja a CSS background
eszköz segítségével kerekíti le bizonyos elemek
sarkait.
Példa kód:
?
<style type="text/css">
div#theComments { width:600px; }
div.aComment { background: url('images/middle.gif') repeat-y left top;
margin:0 0 30px 0; }
div.aComment blockquote { background: url('images/top.gif') no-repeat left top;
margin:0; padding:8px 16px; }
div.aComment div.submitter { background:#fff url('images/bottom.gif') no-repeat left top;
margin:0; padding-top:30px; }
</style>
</head>
<body>
<div id="theComments">
<div class="aComment">
<blockquote>
<p>Hi John, I really like this technique and I'm gonna use it on my own Website!</p>
</blockquote>
<div class="submitter">
<p class="cite"><a href="http://example.com/">anonymous coward</a> from Elbonia</p>
</div>
</div>
<div class="aComment">
?
</div>
</div>
?
4. példa: Képcsere
alkalmazása egy fejléc vizuális megjelenésének fokozása
céljából.
Az alábbi példában a fejléc elem szövegét egy
díszítő kép helyettesíti.
Példa kód:
<style type="text/css">
h3#about {
width: 480px;
height: 34px;
position: relative;
}
h3#about span {
background: url(about.gif) no-repeat;
position: absolute;
width: 100%;
height: 100%;
}
</style>
...
<h3 id="about" title="About example.com"> <span></span>About example.com </h3>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
- Ellenőrizze, hogy kerültek-e beillesztésre
dekoratív képek.
- Ellenőrizze, hogy ezeket tartalmazza-e a CSS
stíluslap.
Elvárható
eredmények
- Amennyiben az 1. pont igaz, a 2. pont is igaz.
C12: Százalékos érték
használata a karakterek méretének megadásához
Ez a technika az alábbiakra
vonatkozik:
A felhasználói
programra és a segítő technológia támogatására vonatkozó
megjegyzések
Abban az esetben, ha a karakterek nagysága egy olyan
abszolút mértékkel kerül megadásra, mint például a
pontok vagy pixelek, akkor az Internet Explorer 7 és
korábbi verzióinak szövegméret menüparancsa nem
méretezi át a szöveget.
Abban az esetben, ha a Windows akadálymentesítési
vezérlő paneljén a magas kontraszt mód kerül
beállításra, az IE6 úgy növeli az oldal betűméretét,
mintha a a külső ablak mérete CSS-en keresztül
százalékosan került volna módosításra. A szabvány CSS
művelet a relatív méretezés sokszorozódását
eredményezi, és így az elemeken belül szereplő szövegek
méretezése eltérő lehet. A Firefox és az IE7 nem
módosítja a beállításoknak megfelelő méretezést úgy,
hogy az hatással legyen a CSS sablonra, így ezek
böngészők mentesek a fent említett hatástól.
Leírás
A technika célja az, hogy arányosan és a felhasználói
programok által hatékonyan méretezhető módon határozza
meg a tartalom karaktereinek méretét. Abban az esetben,
ha a body elemben szereplő szöveg karaktereinek mérete
meghatározásra kerül, az érvényes lesz minden más elemre
is kivéve, ha egy másik sokkal specifikusabb szelektor
ezt felül nem bírálja.
Példák
1. példa: Százalékos
karakter méretek a CSS-ben.
Az alábbi példában a strong elemen belül kerül
meghatározásra a karakterek mérete, így az adott szöveg
mérete, a kontextustól függetlenül, mindig meg fogja
haladni az őt körülvevő szöveg méretét. Azt
feltételezve, hogy a fejlécek és bekezdések különböző
betűméreteket alkalmaznak, a példában kiemelt szavak
mindegyike nagyobb lesz az őt körülvevő szövegnél.
Példa kód:
strong {font-size: 120%}
...
<h1>Letting the <strong>user</strong> control text size</h1>
<p>Since only the user can know what size text works for him,
it is <strong>very</strong> important to let him configure the text size.
?
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Vizsgálja meg az összes CSS eszközt, amelyek a
szabályoknak megfelelően karakter méreteket
határoznak meg.
-
Ellenőrizze, hogy az érték százalékosan került-e
meghatározásra.
Elvárható
eredmények
C13: Megnevezett karakter
méretek használata
Ez a technika az alábbiakra
vonatkozik:
A felhasználói
programra és a segítő technológia támogatására vonatkozó
megjegyzések
Abban az esetben, ha a karakterek nagysága egy olyan
abszolút mértékkel kerül megadásra, mint például a
pontok vagy pixelek, akkor az Internet Explorer 7 és
korábbi verzióinak szövegméret menüparancsa nem
méretezi át a szöveget.
Leírás
A technika célja annak a megnevezett karakter méretnek
a meghatározása, amely kifejezi a használni kívánt
relatív karakter méretet. Ezek a technikák a felhasználói
programnak nyújtanak segítséget abban, hogy ki tudják
választani a megörökölt karakter mérethez arányosan
leginkább illő karakter méretet.
Példák
1. példa: Megnevezett
karakter méret CSS-ben
Az alábbi példában a strong elemen belül egy nagyobb
karakter méret kerül meghatározásra, így az adott
szöveg mérete, a kontextustól függetlenül, mindig meg
fogja haladni az őt körülvevő szöveg méretét. Azt
feltételezve, hogy a fejlécek és bekezdések különböző
betűméreteket alkalmaznak, a példában kiemelt szavak
mindegyike nagyobb lesz az őt körülvevő szövegnél.
Példa kód:
strong {font-size: larger}
...
<h1>Letting the <strong>user</strong> control text size</h1>
<p>Since only the user can know what size text works for him,
it is <strong>very</strong> important to let him configure the text size.
?
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Vizsgáljon meg minden olyan CSS eszközt, amely a
CSS szabályok szerinti karakter méreteket határoznak
meg.
-
Ellenőrizze, hogy a beállított értékek
xx-small, xx-small,
x-small, small,
medium, large,
x-large, xx-large,
xsmaller, vagy larger.
Elvárható
eredmények
C14: Az em mértékegység
használata karakter méretek meghatározásához
Ez a technika az alábbiakra
vonatkozik:
A felhasználói
programra és a segítő technológia támogatására vonatkozó
megjegyzések
Az Internet Explorer 6 böngészőben használatos ems
karakterméret beállítás a szöveget nagyobbra növeli,
mint a százalékos vagy a nevekkel meghatározott
karakter méretek. Ez azt jelenti, hogy a
text-size/largest beállítás több mint 200 %-ra
növelheti a szöveg méretét, ami gondot jelenthet a
tartalom kivágásánál.
Abban az esetben, ha a karakterek nagysága egy olyan
abszolút mértékkel kerül megadásra, mint például a
pontok vagy pixelek, akkor az Internet Explorer 7 és
korábbi verzióinak szövegméret menüparancsa nem
méretezi át a szöveget.
CSS stílus meghatározásakor az Internet Explorer 7
csak a szöveg méretét változtatja meg, mint ahogy az a
példában szerepel. A stílus attribútum segítségével
beágyazott stílus esetén a szöveg méretének
megváltoztatása nem támogatott művelet.
Leírás
A technika célja a karakterek méretének em
mértékegységben történő meghatározása, annak érdekében,
hogy a felhasználói programok hatékonyan legyenek képesek
a tartalom méretezésére. Mivel az em érték a karakter
tulajdonsága, ez a karakterrel megegyező módon kerül
méretezésre. Abban az esetben, ha a karakterek mérete a
body elemben kerül meghatározásra minden más elem is
megörökli ezt az értéket, hacsak egy sokkal specifikusabb
szelektor ezt felül nem bírálja.
Példák
1. példa: Em karakter
méretek CSS-ben
Az alábbi példában a strong elemen belül kerül
meghatározásra a karakter méret, így az adott szöveg
mérete, a kontextustól függetlenül, mindig meg fogja
haladni az őt körülvevő szöveg méretét. Azt
feltételezve, hogy a fejlécek és bekezdések különböző
betűméreteket alkalmaznak, a példában a félkövér
formátumú szavak mindegyike nagyobb lesz az őt
körülvevő szövegnél.
Példa kód:
strong {font-size: 1.6em}
...
<h1>Letting the <strong>user</strong> control text size</h1>
<p>Since only the user can know what size text works for him,
it is <strong>very</strong> important to let him configure the text size. </p>
?
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Vizsgáljon meg minden karakterméretet meghatározó
CSS tulajdonságot.
-
Ellenőrizze, hogy az értékek em mértékegységben
kerülnek-e magadásra.
Elvárható
eredmények
C15: Fókuszba kerülés esetén
a felhasználói interfész elem megjelenítésének
megváltoztatása CSS segítségével
Ez a technika az alábbiakra
vonatkozik:
A felhasználói
programra és a segítő technológia támogatására vonatkozó
megjegyzések
A Windows alatt működő Internet Explorer 6.0 és
korábbi verziói, a hivatkozások kivételével, egyetlen
elem esetében sem támogatják a dinamikus
pszeudo-osztályokat. Az Internet Explorer 7 a
hivatkozások kivételével egyetlen elemhez sem támogatja
a :focus stílusokat. Ugyanez vonatkozik az :active CSS
pszeudo osztályokra, amelyek ugyanazt a célt
szolgálják, mint az Internet Explorer (X)HTML
hivatkozásait (<a> tag) használó :focus elem.
A Windows-al működő Firefox 1.5, Firefox 2.0 és
SeaMonkey 1.1 támogatják a szöveg beviteli mezők,
szövegmezők, rádiógombok, jelölőnégyzetek, kiválasztó
elemek, elküld/törlés gombok, és gombok dinamikus
pszeudo osztályait. A fókuszba kerülő rádiógombok vagy
jelölőnégyzetek esetében azonban nem támogatják a
szegélyek színének megváltoztatását.
A Windows-al működő Opera 9.02 támogatja a szöveg
beviteli mezők, szövegmezők, rádiógombok,
jelölőnégyzetek, kiválasztó elemek, elküld/törlés
gombok dinamikus pszeudo osztályait, de ugyanezt nem
támogatja a gombok esetében.
A Windows-al működő Firefox 2.0, Opera 9.02 és
SeaMonkey 1.1 támogatják az űrlap címkékhez tartozó
egymással szomszédos testvércsomópont szelektorokat. Az
Internet Explorer 6.0 és korábbi verziói nem támogatják
az űrlap címkékhez tartozó egymással szomszédos
testvércsomópont szelektorokat.
Leírás
A technika célja annak bemutatása, hogyan fokozható a
vizuális megjelenés a stíluslapok segítségével. Ez a
művelet az interaktív elemek fókuszba kerülése, illetve
kijelölése esetén megjelenő vizuális visszajelzés
biztosítása érdekében fontos. A fókuszált elem kiemelése
az elem interaktivitásáról vagy hatóköréről szolgáltathat
információt.
Vizuális visszajelzés többféle módon is biztosítható.
Ezt a műveletet rendszerint az elemre mutató egér vagy
billentyűparancs aktiválja.
Példák
1. példa: Hivatkozás
elemek
Az alábbi példában az egér és billentyűzet a
hivatkozásra fókuszálnak. A CSS kód a hivatkozás
fókuszba kerülésekor az elem háttérszínét állítja
be.
Az alábbiakban az adott tartalom kerül
szemléltetésre:
Példa kód:
<ul id="mainnav">
<li class="page_item">Home</li>
<li class="page_item"><a href="/services">Services</a></li>
<li class="page_item"><a href="/projects">Projects</a></li>
<li class="page_item"><a href="/demos">Demos</a></li>
<li class="page_item"><a href="/about-us">About us</a></li>
<li class="page_item"><a href="/contact-us">Contact us</a></li>
<li class="page_item"><a href="/links">Links</a></li>
</ul>
Az alábbiakban az a CSS kód látható, amely fókuszba
kerülés esetén megváltoztatja az adott elem
háttérszínét:
Példa kód:
#mainnav a:hover, #mainnav a:active, #mainnav a:focus {
background-color: #DCFFFF;
color:#000066;
}
1. példa: A fókuszba
kerülő elemek kiemelése
Az alábbi példában a :focus pszeudo-osztály a
háttérszín átállításával megváltoztatja a fókuszba
kerülő beviteli mezők stílusát.
Példa kód:
<html>
<head>
<style type="text/css">
input.text:focus {
background-color: #7FFF00; color: #000;
}
input[type=checkbox]:focus + label, input[type=radio]:focus + label {
background-color: #FF6: color: #000;
}
</style>
</head>
<body>
<form method="post" action="form.php">
<p><label for="fname">Name: </label>
<input class="text" type="text" name="fname" id="fname" />
</p>
<p>
<input type="radio" name="sex" value="male" id="sm" /> <label for="sm">Male</label><br />
<input type="radio" name="sex" value="female" id="sf" /> <label for="sf">Female</label>
<p>
</form>
</body>
</html>
Folyamat
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
Minden olyan elem, amely fókuszba kerülhet:
-
Az egeret húzza az elem fölé.
-
Ellenőrizze, hogy megváltozik-e az elem
szegélyének vagy hátterének a színe.
-
A billentyűzet fókuszának kipróbálása előtt
távolítsa el az egeret az elemről.
- A billentyűzettel jelölje ki az elemet.
- Ellenőrizze, hogy megváltozik-e az elem szegélyének
vagy hátterének a színe.
- Ellenőrizze, hogy a színek visszaállnak-e eredeti
az eredeti állapotba a fókusz megszűnésekor.
Elvárható
eredmények
C17: Szöveget tartalmazó
űrlap elemek méretezése
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technika célja a szöveges alapú űrlap vezérlők
újraméretezésének biztosítása, abban az esetben, ha a
felhasználói programban megváltozik a szöveg mérete. Ez
lehetővé teszi a felhasználók részére a beviteli mezőkbe
beírt szövegek olvasását, amelyek az igényeiknek
megfelelő méretben jelennek meg.
A szöveges alapú űrlap vezérlők közé olyan elemek
tartoznak, mint a beviteli mezők (szöveg és szövegmező)
és gombok.
Példák
1. példa : Egy
kapcsolat felvételi űrlap
A "Lépjen velünk kapcsolatba" űrlapon bizonyos
bemutatkozó információk, illetve a felhasználó
kereszt-és családnevének, telefonszámának, illetve
e-mail címének rögzítésére szolgáló űrlapvezérlők
találhatók. Az összes szöveg és űrlap vezérlő
méretezhető módon kerül szerkesztésre. Ezek a
beállítások magukban foglalják az űrlapvezérlők szöveg
karaktereinek méretét is mivel a karakter méretek nem
öröklődnek az Internet Explorerben.
Az XHTML komponens:
Példa kód:
<h1>Contact Us</h1>
<p>Please provide us with your details and we will contact you as soon as we can. Note that all of the form fields are required.</p>
<label for="fname">First Name</label><input type="text" name="fname" id="fname" /><br />
<label for="lname">Last Name</label><input type="text" name="lname" id="lname" /><br />
<label for="phone">Telephone</label><input type="text" name="phone" id="phone" /><br />
<label for="email">Email</label><input type="text" name="email" id="email" /><br />
<input type="submit" name="Submit" value="Submit" id="Submit" />
Példa kód:
h1 { font-size: 2em; }
p, label, input { font-size: 1em; }
2. példa: Rádió
gombok
Az alábbi példa az IE szövegméret tulajdonságával
működik. A Firefox 2.0 böngészőben azonban nem
működik.
Az XHTML komponens:
Példa kód:
<input type="radio" name="r1" value="r1" id="r1" class="geomsize" />
<input type="checkbox" name="c1" id="c1" value="c1" class="geomsize" />
Példa kód:
input.geomsize {
width: 1.2em;
height: 1.2em;}
Ellenőrzések
Folyamat
-
Gépeljen be szöveget egy erre alkalmas űrlap
vezérlőbe.
- Növelje meg a tartalom szövegének méretét 200
%-ra.
- Ellenőrizze, hogy az űrlap vezérlőbe beírt szöveg
mérete 200 %-ra nőtt-e.
Elvárható
eredmények
C18: Elrendezés tervezésekor
a CSS margó és kitöltési szabályok alkalmazása a térköz
képek helyett
Alkalmazás
A CSS-t támogató összes technológiánál.
Ez a technika az alábbiakra
vonatkozik:
A felhasználói
programra és a segítő technológia támogatására vonatkozó
megjegyzések
A Microsoft Windows platformon "quirks" módban
működő Internet Explorer 5, Internet Explorer 5.5,
Internet Explorer 6.0 és Internet Explorer 7 olyan
doboz modellt használ, amely eltér a W3C CSS
specifikációktól. Ezeknek a böngészőknek az esetében a
jobb és bal kitöltés, valamint a jobb és bal szegélyek
nem növelik meg az elem teljes szélességét, vagyis
ezeken az elemeken belül a tartalomnak kevesebb hely
jut. (Ezt a működést "doboz modell hibaként" is
ismerjük.) A Windows alapon működő Internet Explorer 6
és 7, illetve a MAC OS alapon futó Internet Explorer
5.5 "szabványos módban" üzemelve, a W3C CSS
specifikációknak megfelelő doboz modellt használ.
Leírás
A webszerkesztők bizonyos esetekben térköz képeket
(rendszerint 1x1 pixel méretű átlátszó GIF képeket)
használnak a felépítés, például táblázatok, vagy bekezdés
behúzások jobb beállítására. Az egymásba ágyazott
stíluslapok módszer (CSS) azonban rendelkezik olyan
technikával, amely kiválthatja a térköz képeket. A CSS
margó és kitöltés tulajdonságok egyedül vagy egymással
kombinálva is használhatók az elrendezés szabályozására.
A margó tulajdonságok ('margin-top', 'margin-right',
'margin-bottom', 'margin-left', és a gyorsíró margó')
minden blokként megjelenített elemen alkalmazhatók. Ez a
beállítás térközt ad az elem külső részéhez. A kitöltés
tulajdonságok ('padding-top', 'padding-right',
'padding-bottom', 'padding-left', és a gyorsíró kitöltés)
bármilyen elemmel együtt használhatók. Ez a művelet az
elemen belül növeli meg a térközt.
Példák
1. példa
Az alábbi példa két részből áll. Az egyik a táblázat
szegélyeinek margóit, illetve a táblázat celláinak
kitöltését meghatározó CSS kód, míg a másik a táblázat
HTML kódja. Az utóbbi nem tartalmaz térköz képeket és
nem került beágyazásra egy másik táblázatba.
Példa kód:
table { margin: .5em; border-collapse: collapse; }
td, th { padding: .4em; border: 1px solid #000; }
...
<table summary="Titles, authors and publication dates of books in Web development category">
<caption>Books in the category 'Web development'</caption>
<thead>
<tr>
<th>Title</th>
<th>Author</th>
<th>Date</th>
</tr>
</thead>
<tbody>
<tr>
<td>How to Think Straight About Web Standards</td>
<td>Andrew Stanovich</td>
<td>1 April 2007</td>
</tr>
</tbody>
</table>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Ehhez a technikához nincsenek elérhető
ellenőrzések.
C19: Balra vagy jobbra
igazítás meghatározása CSS-ben
Alkalmazás
Minden CSS-t támogató technológia
Ez a technika az alábbiakra
vonatkozik:
Leírás
Ez a technika a szövegblokkok balra, illetve jobbra
igazítását írja le a CSS text-align
tulajdonsággal.
Példák
1. példa
Az alábbi példában egy balra igazított szöveg
szerepel. A stíluslapon az alábbi kód határozza meg az
osztályt:
Példa kód:
p.left {text-align: left}
Az osztály megnevezése a tartalomban.
Példa kód:
<p class="left"> Lorem ipsum dolor sit ?</p>
2. példa
Az alábbi példában a szöveg jobbra zárt.
Példa kód:
p.right {text-align: right}
Az osztály megnevezése a tartalomban.
Példa kód:
<p class="right"> Lorem ipsum dolor sit ?</p>
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy a szöveg balra vagy jobbra
zárása megtörtént-e.
Elvárható
eredmények
C20: Oszlopok szélességének
meghatározása relatív mértékegységekkel olyan módon, hogy a
böngésző újraméretezésekor a sorok átlagosan legfeljebb 80
karakter hosszúságúak legyenek
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technika célja az, hogy a felhasználó a CSS
segítségével legfeljebb 80 karakteres sorokból álló
tartalmat tekinthessen meg. Ez a technika megkönnyíti a
tartalom olvasását és értelmézét azoknak a bizonyos
olvasási, vagy látási fogyatékossággal rendelkező
felhasználók részére, akiknek gondot jelent a hosszú
sorokból álló tartalom értelmezése. A karakterek
nagyságának növelésekor ez a technika teszi lehetővé az
oszlopok újraméretezését, ami csökkenti a kivágás
lehetőségét.
Fontos, hogy az alapértelmezett megjelenítési módban a
80 karakternél rövidebb sorok beállítása nem igényli a
CSS használatát. Ebből a szempontból inkább a CSS-ben
használatos relatív mértékegységek használata a javasolt,
mivel ez lehetővé teszi a szerkesztőknek azt, hogy
elkerüljék a legfeljebb 80 karakter hosszúságú sorokból
álló tartalmak megtekintését lehetetlenné tevő
oszlopszélesség értékek beállítását.
Példák
1. példa
Az alábbi példában a stíluslapon a div
szélesség ems mértékegységgel került
meghatározásra.
Megjegyzés: A
max-width CSS tulajdonságot nem
támogatja az Internet Explorer 6 és az ennél régebbi
verziók.
Példa kód:
#main_content {max-width: 70em}
A szövegblokkot a div tagen belülre
ajánlatos helyezni.
Példa kód:
<div id="main_content">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing ...</p>
</div>
2. példa
Az alábbi példában a stíluslap div
szélessége százalékban került meghatározásra.
Példa kód:
#main_content {width: 90%}
A szövegblokkot a div tagen belülre
ajánlatos helyezni.
Példa kód:
<div id="main_content">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing ...</p>
</div>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy az oszlopok relatív
mértékegységekben kerültek-e meghatározásra.
-
Ellenőrizze, hogy a böngésző ablak
újraméretezésekor a sorok hossza legfeljebb 80
karakter.
Elvárható
eredmények
C21: Sorközök specifikálása
CSS-ben
Alkalmazás
Minden CSS-t támogató technológia.
Ez a technika az alábbiakra
vonatkozik:
Leírás
Számos értelmi fogyatékos felhasználó számára gondot
jelent az egyes sorközzel beállított szöveges tartalmak
értelmezése. A 1,5-ös és 2-es sorközzel beállított
szövegek megkönnyítik az új sorok megkezdését az olvasott
sor befejezése után.
Példák
1. példa
Másfeles sorköz beállítása a stíluslapon.
Példa kód:
p { line-height: 150%; }
A fenti példa szerint a sorköz 1,5-es értékű lesz az
egész dokumentumban.
Példa kód:
<p> Lorem ipsum dolor sit ? </p>
2. példa
Másfeles (egy és egy fél sorköz) sorköz beállítása a
stíluslapon történő meghatározással.
Példa kód:
p.tall {line-height:150%}
Az osztály megnevezése a tartalomban.
Példa kód:
<p class="tall"> Lorem ipsum dolor sit ? </p>
3. példa
Kétszeres sorköz beállítása a stíluslapon történő
meghatározással.
Példa kód:
p.tall {line-height:200%}
Az osztály megnevezése a tartalomban.
Példa kód:
<p class="tall"> Lorem ipsum dolor sit ? </p>
Ellenőrzések
Folyamat
- Nyissa meg a tartalmat a böngészővel.
- Ellenőrizze, hogy a szövegblokkok sorai között
1,5-es vagy 2-es értékű-e a sorköz beállítása.
Elvárható
eredmények
C22: A szöveg
megjelenítésének szabályozása CSS segítségével.
Alkalmazás
Minden CSS-t támogató technológia.
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technika azt szemlélteti, hogyan lehet a CSS
segítségével a szöveg vizuális megjelenítését
szabályozni. Ezzel a módszerrel a felhasználók, a
felhasználói programon keresztül, az igényeiknek
megfelelően módosíthatják a szöveg vizuális
tulajdonságait. A szöveg tulajdonságai magukban foglalják
a méretet, színt, betűtípust és a relatív
elhelyezkedést.
Ebből a szempontból a CSS előnye elsősorban abban
rejlik, hogy elválasztja egymástól a dokumentum
strukturáját és a megjelenítést. Rendeltetésük szerint a
stíluslapok, a kijelölésen felül, a karakterek
térközének, a szövegek igazításának, az elemek
elhelyezésének, az audió fájlok lejátszásának, a
betűtípusok jellemzőinek stb. nagyon pontos beállítását
teszik lehetővé. A stílus és a kijelölés elválasztása
révén a szerkesztők egyszerűsíthetik a tartalomban
szereplő kijelölést, amelyek ezáltal akadálymentesebbé
válnak.
A képeken belül elhelyezkedő szövegeknek gyakran
vannak akadálymentesítési problémái. Ezek között szerepel
az alábbi képességek hiánya is:
-
a böngésző beállításainak megfelelő méretezés
-
a böngésző vagy a felhasználó által alkalmazott
stíluslap beállításainak megfelelő színek
megjelenítése
-
az olyan operációs rendszer beállítások
tiszteletben tartása, mint például a nagy
kontraszt
A megfelelő vizuális megjelenítés elérése érdekében
célszerű az említett elemek szöveges részeiben valódi
szöveget, valamint a szemantikus kijelölés és a
stíluslapok kombinációit használni. A hatékony működés
biztosítása érdekében javasolt a felhasználó által is
elérhető betűtípusok használata, illetve meg kell
határozni azokat a betűtípusokat, amelyek az elsődleges
betűtípus hiányában felhasználhatóvá válnak. A modernebb
gépek vagy felhasználói programok gyakran kiegyenlítik
vagy megszüntetik a szövegek alternatív nevét, amelynek
eredményeképpen a fejlécek és gombok szépen jelennek meg
ezeken a rendszereken és nem torzítják el a szöveg
képét.
Az alábbi CSS tulajdonságok hasznosak a szövegek
formázása és a képekben szereplő szövegek elkerülése
szempontjából:
-
A font-family tulajdonság az állandó
betűszélességű karakter családok kódolási aspektusát
mutatja be.
-
A text-align tulajdonság a szöveget a
nézőponttól jobbra jeleníti meg.
-
A font-size tulajdonság a szöveg
méretének növelésére szolgál.
-
A font-style tulajdonság dőlt betűs
szövegek megjelenítésére szolgál.
-
A font-weight tulajdonság a szöveg
betűvastagságának a beállítására szolgál.
-
A color tulajdonság a szöveg vagy
szövegdobozok színének beállítására szolgál.
-
A line-height tulajdonság a
szövegblokkban használatos sorköz beállítására
szolgál.
-
A text-transform tulajdonság a
karakterek nagyságát (kisbetű, nagybetű) szabályozza
a szövegben.
-
A letter-spacing tulajdonság a szöveg
karakterei között lévő térközt szabályozza.
-
A background-image tulajdonság a
szöveg, vagy nem-szöveges tartalom hátterének a
beállítását szolgálja.
-
A first-line pszeudo osztály a
szövegblokk első sorának megjelenítését
szabályozza.
-
Az :first-letter pszeudo osztály a
szövegblokk első betűjének a megjelenítését
szabályozza.
-
A :before és :after
pszeudo osztályok a szövegblokkok előtti vagy utáni
nem-szöveges tartalmak beszúrására szolgálnak.
Példák
1. példa: CSS
karaktercsalád alkalmazása a szöveg karaktercsaládjainak
beállítására
Példa kód:
<p>The Javascript method to convert a string to uppercase is <code>toUpperCase()</code>.</p>
Példa kód:
code { font-family:"Courier New", Courier, monospace }
2. példa: CSS
szövegigazítás alkalmazása a szöveg elhelyezésének
(igazításának) beállítására
Példa kód:
<p class="right">This text should be to the right of the viewport.</p>
Példa kód:
.right { text-align: right; }
3. példa: CSS
karakterméret használata a szöveg méretének
beállítására
Példa kód:
<p>09 <strong class="largersize">March</strong> 2008</p>
Példa kód:
strong.largersize { font-size: 1.5em; }
4. példa: CSS szín
használata a szöveg színének beállítására
Megjegyzés: A példában
alkalmazott stílus nem használható információ,
struktúra vagy kapcsolatok közvetítésére.
Az XHTML komponens:
Példa kód:
<p>09 <em class="highlight">March</em> 2008</p>
Példa kód:
.highlight{ color: red; }
5. példa: CSS
karaktertípus használata a szöveg dőltté tétele
érdekében
Megjegyzés: A példában
alkalmazott stílus nem használható információ,
struktúra vagy kapcsolatok közvetítésére.
Az XHTML komponens:
Példa kód:
<p>The article is available in the <a href="http://www.example.com" class="featuredsite">Endocrinology
Blog</a>.</p>
Példa kód:
.featuredsite{ font-style:italic; }
6. példa: CSS
karaktervastagság használata a szöveg karakter
vastagságának alkalmazására.
Megjegyzés: A példában
alkalmazott stílus nem használható információ,
struktúra vagy kapcsolatok közvetítésére.
Az XHTML komponens:
Példa kód:
<p>This deal is available <span class="highlight">now!</span></p>
Példa kód:
.highlight { font-weight:bold; color:#990000; }
7. példa: CSS
text-transform használata a szöveg méretének
átalakítására
Megjegyzés: A
példában alkalmazott stílus nem használható
információ, struktúra vagy kapcsolatok
közvetítésére.
Az XHTML komponens:
Példa kód:
<p>09 <span class="caps">March</span> 2008</p>
Példa kód:
.caps { text-transform:uppercase; }
8. példa: CSS
sortávolság alkalmazása a szöveg sorainak beállítása
céljából.
A CSS sortávolság tulajdonság a karakter méreténél
kétszer nagyobb távolságra állítja be a bekezdés
távolságát.
Az XHTML komponens:
Példa kód:
<p>Concern for man and his fate must always form the<br />
chief interest of all technical endeavors. <br />
Never forget this in the midst of your diagrams and equations. </p>
Példa kód:
p { line-height:2em; }
A CSS sortávolság tulajdonság a karakter méreténél
kisebb szöveg sortávolság megjelenítésére szolgál. A
szöveg második sora az első sor után kerül
pozicionálásra, így a szöveg úgy jelenik meg mintha az
első sor része lenne, de egy kicsit alatta helyezkedik
el.
Az XHTML komponens:
Példa kód:
<h1 class="overlap"><span class="upper">News</span><br />
<span class="byline">today</span></h1>
Példa kód:
.overlap { line-height:0.2em; }
.upper { text-transform:uppercase; }
.byline { color:red; font-style:italic; font-weight:bold; padding-left:3em; }
9. példa: CSS betű
térköz használata a szöveg térközeinek beállítására
A CSS betű térköz tulajdonság a szöveg második
sorában egymáshoz közelebb elhelyezkedő betűk
megjelenítésére szolgál.
Az XHTML komponens:
Példa kód:
<h1 class="overlap"><span class="upper">News</span><br />
<span class="byline">today</span></h1>
Példa kód:
.overlap { line-height:0.2em; }
.upper { text-transform:uppercase; }
.byline { color:red; font-style:italic; font-weight:bold; padding-left:3em; letter-spacing:-0.1em; }
A CSS betű térköz tulajdonság a szöveg második
sorában egymáshoz közelebb elhelyezkedő betűk
megjelenítésére szolgál.
Az XHTML komponens:
Példa kód:
<h1 class="upper2">News</h1>
Példa kód:
.upper2 { text-transform:uppercase; letter-spacing:1em; }
10. példa: CSS
háttérkép alkalmazása szövegek és képek szintezésére.
A karakter stílus tulajdonság egy banner szöveges
komponensének megjelenítésére, míg a háttérkép
tulajdonság a szöveg hátterében lévő kép
megjelenítésére szolgál.
Az XHTML komponens:
Példa kód:
<div id="banner"><span id="bannerstyle1">Welcome</span>
<span id="bannerstyle2">to your local city council</span></div>
Példa kód:
#banner {
color:white;
background-image:url(banner-bg.gif);
background-repeat:no-repeat;
background-color:#003399;
width:29em;
}
#bannerstyle1 {
text-transform:uppercase;
font-weight:bold;
font-size:2.5em;
}
#bannerstyle2 {
font-style:italic;
font-weight:bold;
letter-spacing:-0.1em;
font-size:1.5em;
}
11. példa: CSS első
sor használata a szöveg első sorának megjelenítésére
A CSS :first-line pszeudo osztály a
szöveg első sorát jeleníti meg nagyobb méretű, piros
színű karakterekkel.
Az XHTML komponens:
Példa kód:
<p class="startline">Once upon a time...<br />
...in a land far, far away... </p>
Példa kód:
.startline:first-line { font-size:2em; color:#990000; }
12. példa: CSS első
betű használata a szöveg első betűjének megjelenítése
céljából
A CSS :first-letter pszeudo osztály az
első betűt nagyobb méretben, piros színben, és
függőlegesen középre zárt helyzetben jeleníti meg.
Az XHTML komponens:
Példa kód:
<p class="startletter">Once upon a time...</p>
Példa kód:
.startletter:first-letter { font-size:2em; color:#990000; vertical-align:middle; }
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy a szöveg vizuális megjelenését
CSS tulajdonságokkal szabályozták-e.
Elvárható
eredmények
C23: A bannerekhez,
navigációs elemekhez és más tulajdonságokhoz tartozó
másodlagos tartalmak háttérszíneinek meghatározása CSS-el,
a fő tartalom szöveg- és háttérszíneinek beállítása
nélkül
Ez a technika az alábbiakra
vonatkozik:
A felhasználói
programra és a segítő technológia támogatására vonatkozó
megjegyzések
A legtöbb böngésző a weblapok CSS és HTML
színsémáinak felülbírálatával teszi lehetővé a színek
beállítását. Ezt a megoldást az Internet Explorer,
Firefox, Mozilla, Netscape összes verziója, illetve
6-osnál modernebb Opera verziók is támogatják.
Firefox és Netscape böngészők esetén a meghatározott
színek felülbírálata működésképtelen teszi a legtöbb
Javascript előugró dobozt, illetve legördülő menüt. Az
előugró dobozok háttere átlátszóvá válik és a doboz
szövege az oldal szövegén kerül megjelenítésre, míg a
legördülő menük szintén átlátszóvá válnak vagy
sötétszürke hátteret nyernek.
Az Internet Explorer 6-os nem bírálja felül a
háttérszíneket, csak abban az esetben, ha a rendszer
beállításokban ugyanaz a háttérszín kerül
kiválasztásra.
Leírás
Bizonyos weblapok színekkel különböztetik meg az
egymástól eltérő csoportokat. A technikának az a célja,
hogy lehetővé tegye a felhasználóknak a fő tartalom
szövegéhez és hátteréhez tartozó specifikus
színkombinációk kiválasztását, míg a weblap szerkezetének
és csoportjainak vizuális tulajdonságai változatlanok
maradnak. Abban az esetben, ha a felhasználó felülbírálja
a lap szövegének elő-és háttérszíneit könnyen
módosulhatnak a weblap szerkezetének és csoportosításának
vizuális tulajdonságai, amely jelentősen megnehezíti az
adott lap értelmezését.
Abban az esetben, ha a szerkesztő nem határozza meg a
fő tartalom hátterének és szövegének színeit, akkor
ezeknek a tartományoknak a színei a böngészőben is
megváltoztathatók, a színek stíluslappal történő
felülbírálata nélkül is. A böngészőben sem kell a
színeket felülbírálni a másodlagos tartalmak szöveg-és
háttérszíneinek meghatározása céljából.
Ezzel a technikával a szerkesztő a fő tartomány
alapértelmezett szöveg és háttérszíneit alkalmazza. Ennek
eredményeképpen a színeket teljes egészében a
felhasználói program határozza meg a felhasználó
színbeállításai alapján. A felhasználó beállíthatja az
igényeinek legmegfelelőbb és a legjobb olvasási élményt
biztosító színeket.
Példák
1. példa
Egy HTML oldalon CSS segítségével kerül
meghatározásra az olyan másodlagos tartalmi elemek
szöveg-,és háttérszíne, mint például a navigációs és
menü elemek, valamint a tartalomjegyzék. A fő
tartalomnak viszont sem a szöveg sem a háttérszíne nem
kerül meghatározásra. A böngészőben a felhasználó
beállíthatja a saját színeit, minek révén a számára
legmegfelelőbb színekben és élességben nézheti meg a fő
tartalmat. A lap adott részeinek vizuális elválasztása
azonban így is egyértelmű marad.
2. példa
Egy zenei magazinban szereplő fehér háttérszínű cikk
szövege kék színű. A lap elején elhelyezett hivatkozás
az oldalhoz társított stíluslapra mutat. Az új
stíluslapon nem kerülnek meghatározásra a szöveg-és
háttérszínek.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
A böngésző beállításaiban változtassa meg a
szöveg, hivatkozás, és háttérszíneket úgy, hogy azok
különbözzenek az alapbeállításoktól, illetve a
másodlagos tartalmak színeitől.
Megjegyzés: Ne utasítsa
a böngészőt arra, hogy hagyja figyelmen kívül a
lapon beállított színeket.
-
Ellenőrizze, hogy a fő tartalom az új szöveg,
hivatkozás és háttérszíneket alkalmazza-e.
-
Ellenőrizze, hogy a másodlagos tartalmak szöveg,
hivatkozás és háttérszínei változatlanok
maradtak-e.
Elvárható
eredmények
C24: CSS használata a
tárolók méretének százalékos beállításához
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technika lehetővé teszi a felhasználóknak azt, hogy
a szöveg méretének növelésekor ne kelljen a vízszintes
gördítősávot használniuk a sorok elolvasásához. Ennek
érdekében a szerkesztő százalékos értékekben határozza
meg a szöveg tárolójának szélességét.
Példák
1. példa
Egy újság weblapjának a tartalma az ablak közepén
helyezkedik el. A tartalom tárolójának szélessége a lap
százalékos arányában kerül meghatározásra. Ennek
eredményeképpen abban az esetben, ha a látássérült
felhasználók megnövelik a szöveg méretét, akkor a
szöveg az új méretnek megfelelően kerül tördelésre a
böngésző ablakában és nincs szükség a vízszintes
gördítősáv használatára.
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy minden tároló szélessége
százalékos értékben került-e meghatározásra.
-
Növelje a szöveg méretét 200%-ra.
-
Ellenőrizze, hogy a vízszintes gördítősáv nem
szükséges a szöveg sorainak elolvasásához.
-
Ellenőrizze, hogy a lapon minden szöveg látható
marad-e.
Elvárható
eredmények
C25: Elrendezés és szegélyek
meghatározása CSS-ben a weboldal tartományainak felvázolása
céljából a szöveg és szöveg-háttér színek meghatározása
nélkül
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technika célja az, hogy CSS segítségével határozza
meg a weblap szegélyeit és elrendezését olyan módon, hogy
a szöveg és háttérszínek a felhasználó böngészőjének
és/vagy operációs rendszerének beállításai szerint
kerüljenek megjelenítésre. Ez lehetővé teszi a
felhasználóknak azt, hogy az igényeiknek megfelelő színek
jelenjenek meg, míg az elrendezés és a lap kinézete -
beleértve a szöveghasábokat, a részek körüli szegélyeket,
vagy a menüt és a fő tartalmi részt elválasztó függőleges
vonalat - változatlanok maradnak. Bizonyos böngészők
esetében ez a technika megakadályozza a Javascript
előugró ablakok vagy legördülő menük működését és
felülbíráltatja a színeket.
A szegély és weblap elrendezés indikátorai segítségére
lehetnek az értelmi fogyatékos felhasználóknak és
rugalmasabbá tehetik a szöveg- és háttérszínek kezelését.
Bizonyos esetekben ezeknek az igényeknek a kielégítése
problémákat okozhatnak. Ez főként akkor fordulhat elő,
amikor a felhasználó a böngésző beállításaival
felülbírálja a szerkesztő által meghatározott szöveg- és
háttérszíneket, illetve akkor, amikor a böngésző
eltávolítja a szegélyeket és az elrendezést. Ez azt is
jelentheti, hogy a lap egyetlen oszlopban kerül
megjelenítésre, egymás alatt elhelyezkedő tartalmi
blokkokkal, amely szükségtelen térközöket és hosszú
sorokat eredményezhet. Ugyanakkor a felugró ablakok
háttere áttetszővé válhat és az ablak szövege rákerülhet
az oldal szövegére, míg a legördülő menük szintén
átlátszóvá válhatnak, vagy sötétszürke hátteret
kaphatnak. Ha a szerkesztő nem határozza meg a szöveg
vagy háttér színét, de viszont beállítja a szegélyek és
elrendezés színét, akkor bizonyos népszerű böngészőkben a
CSS szabályoktól (amiket a szerkesztő határozott meg)
függetlenül meg lehet változtatni a szöveg és háttér
színeit.
Példák
1. példa
Egy weblapot HTML kódok segítségével terveztek meg.
A CSS a lap bizonyos tartományait körülvevő szegélyek
színének a meghatározására, illetve a fő tartalmi
tartományon belül balra zárt menü elrendezést használó
tartalom kialakítására szolgál. Sem a szöveg sem a
háttér színe nem kerül beállításra. A felhasználó saját
maga állíthatja be a megtekintésre, illetve az
elrendezés megőrzésére legalkalmasabb színeket, illetve
élességet.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
-
G17: Biztosítani, hogy a kontrasztarány a szöveg (és a
képként reprezentált szöveg), illetve a szöveg mögötti
háttér között legalább 7:1
-
G18: Biztosítani, hogy a kontrasztarány a szöveg (és a
képként reprezentált szöveg), illetve a szöveg mögötti
háttér között legalább 4,5:1 t
-
G145: Biztosítani, hogy a kontrasztarány a szöveg
(illetve a képként reprezentált szöveg) és szöveg
háttére között legalább 3:1
-
G148: Nincs háttér és szövegszín meghatározás, és nincs
olyan technológiai alkalmazás, amely megváltoztatja
ezeket az alapértelmezéseket
-
G156: Olyan technológia alkalmazása, amelyhez olyan
általánosan hozzáférhető felhasználói programok
tartoznak, melyek meg tudják változtatni a
szövegblokkok elő- és hátterét
-
C23: A bannerekhez, navigációs elemekhez és más
tulajdonságokhoz tartozó másodlagos tartalmak
háttérszíneinek meghatározása CSS-el, a fő tartalom
szöveg- és háttérszíneinek beállítása nélkül
Ellenőrzések
Folyamat
-
Nyissa meg a weblapot egy olyan böngészőben, amely
lehetővé teszi a felhasználónak a HTML tartalom
színeinek megváltoztatását.
-
Változtassa meg az böngészőben eredetileg
beállított szöveg-, hivatkozás-, és
háttérszíneket.
Megjegyzés: Ne utasítsa
a böngészőt arra, hogy hagyja figyelmen kívül a
lapon beállított színeket.
-
Frissítse a lapot és ellenőrizze, hogy az újonnan
beállított szöveg-, hivatkozás és háttérszíneket
alkalmazza-e.
-
Ellenőrizze, hogy a szegélyek megjelenítésre
kerülnek-e, illetve az elrendezés
változatlanságát.
Elvárható
eredmények
C26: A sorok olvasásához
szükséges vízszintes gördítősáv alkalmazását nem igénylő
elrendezésváltozat biztosítása
Ez a technika az alábbiakra
vonatkozik:
Leírás
Bizonyos esetekben előfordulhat, hogy a szerkesztő
vízszintes gördítősáv alkalmazásával működő elrendezést
kénytelen használni. Ilyen helyzetekben egy olyan
elrendezés változat biztosítása is szükséges, amelyben a
tartalom megtekintése nem igényli a vízszintes gördítősáv
használatát. Ez a kérdés megoldható a szabványos stílus
átkapcsolási technológiával.
Azt fontos megjegyezni, hogy a vízszintes gördítés nem
okoz problémát, ha a tartalomhoz való hozzáférés és nem a
szöveg folyamatos olvasása céljából kell ezt
elvégezni.
Például a vízszintesen gördíthető tartalom elfogadható
akkor, ha a gördítés az egyes hasábok megtekintéséhez
szükséges. Viszont nem megfelelő abban az esetben, ha a
hasábok jobb, vagy bal szélének a megtekintéséhez kell
elvégezni. Meglehetősen nehéz ezt félreérthetetlen módon
megfogalmazni.
Példák
1. példa
Egy ingatlan ügynökség online éves beszámolójának a
formátuma megegyezik a papíralapú változattal, és mint
ilyen, a szöveges sorok olvasásához vízszintes
görgetést igényel. A lapon található egy vezérlő, amely
átváltja az oldal stílusát a vízszintes görgetést nem
igénylő változatra.
2. példa
A példában egy online formátumú pénzügyi űrlap
szerepel. Az űrlapon szereplő szöveg az ingatlan piac
január hónapban bekövetkezett változásait magyarázza. A
képernyőn kívül jobb oldalon található egy hasáb,
amelyben a lakáspiac szeptember havi adatai láthatók.
Az ablak méretének maximalizálásakor a felhasználó
vízszintes gördítéssel érheti el a szeptemberi adatokat
tartalmazó táblázatot és minden további gördítés nélkül
olvashatja a szöveg sorait.
Ellenőrzések
Folyamat
-
Nyissa meg azt a tartalmat, amely teljes
képernyőméret mellett vízszintes gördítést
igényel.
-
Ellenőrizze, hogy a tartalmon belül van-e olyan
lehetőség, amely a szöveg olvasásához vízszintes
gördítést nem igénylő változat eléréséhez
szükséges.
-
Aktiválja a lehetőséget.
-
Ellenőrizze, hogy a tartalom olvasásához nem
szükséges a vízszintes gördítés.
Elvárható
eredmények
C27: A dokumentum objektum
modell (DOM) egyeztetése a vizuális sorrenddel
Alkalmazás
A HTML-el és XHTML-el alkalmazott CSS.
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technika alkalmazása azt biztosítja, hogy a tartalom
rendszere mind a forrás kódban mind pedig a vizuális
megjelenítés során ugyanolyan marad. A tartalmi rendet a
forráskódban, a CSS-el megvalósított vizuális
prezentációk segítségével, a szerkesztő tudja
megváltoztatni. A rendszer önmagában is hordozhat
bizonyos jelentést, de ez zavart okozhat a segítő
technológiát alkalmazó felhasználó számára. Ezt okozhatja
maga a felhasználóis, abban az esetben, ha kikapcsolja a
szerkesztő által meghatározott megjelenítést, ha
közvetlenül a forráskódból fér hozzá a tartalomhoz
(például egy képernyőolvasóval), illetve ha a
billentyűzettel navigál a tartalomban. Egy vak
felhasználó - akinek a képernyőolvasója a forráskód
rendjét követi - és egy látó felhasználó - aki a lap
vizuális rendjét érzékeli - együttműködésében zavart
okozhatnak a különböző olvasási rendet követő
információk. A képernyőnagyítót és képernyőolvasót
alkalmazó gyengén látó felhasználót megzavarhatja az,
hogy ha az olvasási sorrend látszólag körbeugrik a
képernyőn. A forráskód és a vizuális rend eltérése pedig
a billentyűzetet használóknak okozhat gondot a fókusz
következő megjelenésének a megítélésében.
Előfordulhatnak olyan szituációk, amikor a vizuális
rend szükséges a lap teljes értelmezéséhez. Eltérő
forráskód rend esetén azonban ez meglehetősen nehézzé
válhat.
Abban az esetben, ha a forráskód rendje megegyezik a
vizuális renddel, mindenki ugyanúgy (helyesen) fogja
értelmezni és használni a rendet.
Megjegyzés: A HTML kódban
szereplő tabindex attribútumnak két
funkciója van. Az egyik fókuszálhatóvá teszi az adott
elemet, míg a másik pozícionálja az elemet a fókusz
rendjében. A 0 értékkel rendelkező
tabindex az elem fókuszálását teszi
lehetővé, de forrás elemek rendjében hozzárendeli a
fókuszálási rendhez is. A fókuszálási rend a
tabindex pozitív értékeinek növekvő
sorrendjét követi. A tabindex értékének
olyan jellegű beállítása, amely különbözik a dokumentum
objektum modellben (DOM) szereplő elemek rendjétől, azt
jelentheti, hogy a rend nem megfelelő a segítő
technológiát alkalmazó felhasználók részére. Ennek
elsősorban az az oka, hogy a tabindex
tulajdonság a HTML-ben és XHTML-ben kerül
meghatározásra és nem a CSS-ben. Ez a jövőbeni
specifikációkban megváltozhat, és különbözhet a
vizuális megjelenítési rendtől is.
Példák
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Vizsgálja meg a weblap tartalmát úgy, ahogyan az a
felhasználó felé megjelenítésre kerül.
-
Vizsgálja meg a DOM elemeit az erre alkalmas
eszközzel.
-
Bizonyosodjon meg arról, hogy a tartalom rendje
mind a forrás kódban mind a vizuális megjelenítés
során ugyanaz. (Pl. egy angol nyelvű lap esetén a
rend felülről lefelé és balról jobbra halad.)
Elvárható
eredmények
C28: Szövegdobozok méretének
meghatározása em egységek segítségével
Ez a technika az alábbiakra
vonatkozik:
A felhasználói
programra és a segítő technológia támogatására vonatkozó
megjegyzések
Internet Explorer 6-os böngésző alkalmazása esetén a
Windows High Contrast mód túl nagyra fogja
újraméretezni a beágyazott táblázatokban található
százalékos méretalapú karaktereket. Az IE modernebb
verziói és a Firefox viszont már nem méretezi újra High
Contrast módban a karaktereket és ebből a szempontból
nem okoznak problémát.
Leírás
A technika rendeltetése az, hogy segítségével
meghatározható legyen a szöveget tartalmazó vagy em
mértékegységet alkalmazó szöveg befogadására alkalmas
dobozok szélessége, illetve magassága. A szövegek
újraméretezését támogató felhasználói programok számára
ez lehetővé teszi azt, hogy a szöveg méretének
változásának megfelelően változtassák meg az őket
tartalmazó dobozok méreteit.
Más mértékegységekben meghatározott szövegdoboz
magasság és/vagy szélesség esetén előfordulhat, hogy a
szöveg bizonyos részei levágásra kerülnek a méret
növelésekor, mivel azok kívül kerülnek a dobozok
szegélyein.
A dobozok alapvetően a szöveg elhelyezésének
szabályozására szolgálnak a dobozon belül. Ezen kívül
tartalmazhatnak egyéb rendező és struktúrális elemeket,
valamint űrlapvezérlőket.
Példák
1. példa: Szöveget
tartalmazó dobozok méreteinek meghatározása em
mértékegységgel.
Az alábbi példában a "nav_menu" azonosítóval
rendelkező doboz a weboldal fő tartományának baloldalán
elhelyezkedő navigációs menü pozícionálására szolgál. A
navigációs menü a "nav_list" azonosítóval ellátott
szöveges hivatkozások listáját tartalmazza. A
hivatkozások szövegének mérete, valamint a doboz
szélessége em mértékegységben került megadásra.
Példa kód:
#nav_menu { width: 20em; height: 100em }
#nav_list { font-size: 100%; }
2. példa: A szöveges
alapú űrlapvezérlők méretének meghatározása em egységek
segítségével
Az alábbi példában a szöveget tartalmazó, vagy
szöveget elfogadó beviteli elemek a "form 1"
osztálynevet kapják. A CSS szabályok segítségével a
karakterek mérete százalékosan, míg szélességük em
egységben kerül megadásra. Ez lehetővé teszi az űrlap
vezérlőkön lévő karakterek megváltoztatását anélkül,
hogy a szöveg egy része levágásra kerülne (mivel az
űrlap vezérlő szélessége a karakter méretével arányosan
fog megváltozni).
Példa kód:
input.form1 { font-size: 100%; width: 15em; }
3. példa: Em
egységekben megadott legördülő dobozok
Az alábbi példában a kiválasztást szolgáló elemek a
"pick" osztálynevet kapták. A CSS szabályok
segítségével a karakterek mérete százalékosan, míg
szélességük em egységben kerül megadásra. Ez lehetővé
teszi azt, hogy a szövegméret beállításainak
megváltoztatásakor az űrlapvezérlő szövege levágás
nélkül kerüljön újraméretezésre.
Példa kód:
input.pick { font-size: 100%; width: 10em; }
4. példa: Nem-szöveges
alapú űrlapvezérlők méretezése em egységek
segítségével
Az alábbi példában a jelölőnégyzeteket és
rádiógombokat meghatározó beviteli elemek a "choose"
osztálynevet kapták. A CSS szabályok segítségével
ezeknek az elemeknek em egységekkel került
meghatározásra a szélessége és a magassága. A
szövegméretek beállításának megváltoztatásakor ez
lehetővé teszi majd az űrlapvezérlő
újraméretezését.
Példa kód:
input.choose { width: 1.2em; height: 1.2em; }
Ellenőrzések
Folyamat
-
Azonosítsa a szöveget tartalmazó vagy szövegek
bevitelét lehetővé tevő dobozokat.
-
Ellenőrizze, hogy a doboz szélessége és/vagy
magassága em egységekben került-e meghatározásra.
Elvárható
eredmények
C29: Megfelelő alternatív
verzió biztosítása stílusváltó segítségével
Alkalmazás
Szerver- vagy kliens-oldali szkriptekkel alkalmazó
CSS
Ez a technika az alábbiakra
vonatkozik:
Leírás
Abban az esetben, ha egy weboldal alapértelmezett
megjelenítése nem felel meg egy teljesítési feltételnek,
akkor a megfelelőségi követelmények "Alternatív verzió"
című előírásának alkalmazásával lehet teljesíteni a
kérdéses feltételt. Bizonyos követelmények esetében a
stílusváltó hivatkozáson vagy vezérlőn keresztül történő
alkalmazása lehet a megoldás. Ennek segítségével lehet a
lap megjelenítését az elvárt szintű megfelelőséghez
igazítani, minek révén a szerkesztők elkerülhetik azt,
hogy ugyanazt az információt több verzióban
kényszerüljenek prezentálni.
A technika célja annak a szemléltetése, hogyan lehet a
CSS-est és a szkriptet együtt a weboldal megfelelő
alternatív verziójának előállítására felhasználni. A
technika alkalmazása során a szerkesztő olyan módon adja
meg egy tartalom alternatív megjelenítését, hogy a CSS-t
a vezérlők segítségével a megjelenítés szabályozására
használja fel. A felhasználó weboldal vezérlőivel
kiválaszthatja az adott szint teljesítési feltételének
legjobban megfelelő megjelenítést. A felhasználó az
alábbi helyzetekben választhat a különböző vizuális
megjelenítések között:
-
ismeretek vagy jogok hiányában a felhasználó nem
képes a böngésző vagy az operációs rendszer
beállítására
-
megjelenítési módja miatt a szöveg nem működik
együtt a böngészővel, illetve az operációs
rendszerrel (pl. a szöveg egy képben helyezkedik
el)
-
a tartalom alapértelmezett megjelenítése nem
eléggé éles bizonyos felhasználók számára
A technika sikeres felhasználásához három tényezőnek
kell teljesülnie.
-
Az eredeti oldalon található hivatkozásnak vagy
vezérlőnek meg kell felelnie az alternatív változat
teljesítési feltételének is. Abban az esetben
például, ha a stílusváltó a karakterek méretének
növelésére szolgál, de a megjelenített vezérlő
kisméretű karaktereket használ elképzelhető, hogy a
felhasználók nem lesznek képesek a vezérlő
aktiválására és az alternatív megjelenítés
megtekintésére.
-
Az új lapnak az eredetivel megegyező
információkkal és funkciókkal kell rendelkeznie.
-
Az új lapnak meg kell felelnie az előírt
megfelelőségi szint összes teljesítési kritériumának.
Az alternatív stíluslap például nem felelhet meg
olyan követelménynek, amely miatt egy másik
követelmény nem teljesül.
Stílusváltó alkalmazásakor fontos megfontolni az
alábbi tényezőket és korlátokat:
-
A weboldalon megadott vezérlők szempontjából a
felhasználó csak korlátozott számú és típusú
változtatást végezhet el. A minél szélesebb közönség
igényeinek kiszolgálása érdekében a megjelenítések és
beállítási lehetőségek széles skáláját ajánlott
biztosítani. Mindazonáltal a szerkesztőknek át kell
gondolniuk a beállítások együttműködését, valamint a
nagy számban megadott vezérlők kezelésének
bonyolultsági fokát.
-
A felhasználó beállításai a számítógépen
elhelyezett cookie segítségével is átörökíthető egyik
lapról a másikra (további információkért tekintse meg
a Források című részt). Ugyanez megoldható a
beállítások webszerverre történő elmentésével is,
amelyet egy lekérdező string paraméter, vagy más
egyéb módszer alkalmazásával lehet elérni.
-
A stílusváltó alkalmazásának technikai módszere
fontos a felhasználó számítógépén futó technológia
vagy technológiák támogatásának és
hozzáférhetőségének (sok kliens-oldali megoldás
például megköveteli a JavaScript és CSS támogatást) a
szempontjából. Abban az esetben, ha ezek a
technológiák nem a megfelelőségre támaszkodnak, a
szerkesztőknek meg kell fontolniuk a szerver-oldali
technológiák alkalmazását ott, ahol nem biztosított a
technológiák kliens-oldali támogatása vagy
hozzáférhetősége. Az alkalmazott technikák
hozzáférhetetlensége esetén a tartalom problémamentes
átváltását biztosító technikák alkalmazása hatékony
módot jelenthet az oldalak támogatásának
megerősítésére akkor, amikor a technológiák
támogatása nem a megfelelőségen alapszik.
Példák
1. példa: Különböző
külső CSS fájlok alkalmazása JavaScript vezérlő
segítségével
Az alábbi példában szereplő lapon található
hivatkozások a lap háttér- és szövegszínét
megváltoztató JavaScriptre mutatnak. A hivatkozások
csak akkor illeszthetők be, ha a felhasználó
számítógépén elérhető és támogatott a JavaScript.
Egyébként a hivatkozásra történő kattintás nem a kívánt
hatást fogja eredményezni. Az elvárt eredmény akkor
érhető el, ha a hivatkozások szkriptek segítségével
kerülnek beillesztésre (Ez azt jelenti, hogy a
hivatkozások csak akkor fognak megjelenni, ha a szkript
elérhető és támogatott.).
Az alábbi kód a JavaScript függő színváltó
hivatkozást, valamint a weblap más tartalmi elemének a
snippetjét, a társított stíluslapot, valamint a
színváltó hivatkozás kiválasztása esetén, az
alkalmazott stíluslapot módosító JavaScript-et
tartalmazza.
A példa csak az aktuális oldal megjelenítésére
vonatkozik. Alkalmazás esetén ajánlatos a beállítást
elmenteni egy cookie-ba, vagy egy szerveroldali
profilba, mivel így a felhasználónak csak oldalanként
egyszer kell választania.
Az XHTML komponens:
Példa kód:
In <head> section:
<link href="main.css" rel="stylesheet" type="text/css" />
<link id="currentCSS" href="defaultColors.css" rel="stylesheet" type="text/css" />
In <body> section:
<div id="colorswitch">
<p>Change colors:</p>
<ul class="inline">
<li><a href="#" onClick="javascript:changeColors('altColors1.css');return false;"
id="altColors1">dark blue on white</a></li>
<li><a href="#" onClick="javascript:changeColors('altColors2.css');return false;"
id="altColors2">yellow on black</a></li>
<li><a href="#" onClick="javascript:changeColors('altColors3.css');return false;"
id="altColors3">black on pale yellow</a></li>
<li><a href="#" onClick="javascript:changeColors('altColors4.css');return false;"
id="altColors4">black on white</a></li>
<li><a href="#" onClick="javascript:changeColors('defaultColors.css');return false;"
id="default">Reset to default</a></li>
</ul>
</div>
<div id="mainbody">
<h1>Conference report</h1>
<p>Last week's conference presented an impressive line-up of speakers...</p>
</div>
Példa kód:
In main.css:
body{ font-family: Geneva, Arial, Helvetica, sans-serif; margin: 2em; }
#mainbody {
padding: 1em;
}
#colorswitch {
float: right;
width: 12em;
border: 1px #000066 solid;
padding:0 1em 1em 1em; margin:0;
}
#colorswitch p {
padding-top:.5em;
font-weight:bold;
}
In defaultColors.css:
body, p {
color:#000000;
background-color:#FFFFFF;
}
h1, h2, h3 {
color:#990000;
background-color:#FFFFFF;
}
In altColors1.css:
body, h1, h2, h3, p, a {
color:#000066;
background-color:#FFFFFF;
}
In altColors2.css:
body, h1, h2, h3, p, a {
color:#FFFF33;
background-color:#000000;
}
In altColors3.css:
body, h1, h2, h3, p, a {
color:#000000;
background-color:#FFFF99;
}
In altColors4.css:
body, h1, h2, h3, p, a {
color:#000000;
background-color:#FFFFFF;
}
Példa kód:
function changeColors (newCSS)
{
document.getElementById('currentCSS').href = newCSS;
}
2. példa: A CSS
tulajdonság megváltoztatása egy kliens oldali JavaScript
segítségével
Ez a példa inkább a tartalom kisebb részeinek
megváltoztatására felel meg és kevésbé alkalmas
összetett honlapok vagy oldalak módosítására. A
példában alkalmazott kliens-oldali JavaScript az
osztálynév megváltoztatásával vizuálisan megjeleníti a
felhasználó színválasztását (egy meghatározott
beállítási listából), amely egy specifikus tartalom
hátterének a kiemelésére szolgál.
Megjegyzés: Az alábbi kód
XHTML-be foglalt JavaScript-et tartalmaz, amely a
technika megértését segíti. Mindazonáltal a
szerkesztőknek javasolt a jelenlegi JavaScriptet
tartalmazó gyakorlat használata (További
információkért tekintse meg a forrásokban az
Unobtrusive JavaScript and progressive enhancement
című részt).
Az XHTML komponens:
Példa kód:
<h1>Product comparison</h1>
<p>The products you selected to compare are listed below.
Any differences between the products are highlighted and italicized.</p>
<p class="inlinePara">Change hightlight color: </p>
<ul class="inline">
<li><a href="#" onClick="changeColor('hghltLightYellow');return false;"
class="hghltLightYellow">light yellow</a></li>
<li><a href="#" onClick="changeColor('hghltBrightYellow');return false;"
class="hghltBrightYellow">bright yellow</a></li>
<li><a href="#" onClick="changeColor('hghltLightBlue');return false;"
class="hghltLightBlue">light blue</a></li>
<li><a href="#" onClick="changeColor('hghltBrightBlue');return false;"
class="hghltBrightBlue">bright blue</a></li>
<li><a href="#" onClick="changeColor('hghltLightRed');return false;"
class="hghltLightRed">light red</a></li>
<li><a href="#" onClick="changeColor('hghltDrkRed');return false;"
class="hghltDrkRed">dark red</a></li>
</ul>
<table width="400" border="1">
<tr>
<td> </td>
<th scope="col">Product 1</th>
<th scope="col">Product 2</th>
</tr>
<tr>
<th scope="row">Aspect 1</th>
<td>Yes</td>
<td>Yes</td>
</tr>
<tr>
<th scope="row">Aspect 2</th>
<td class="hghltLightYellow">Yes</td>
<td class="hghltLightYellow">No</td>
</tr>
<tr>
<th scope="row">Aspect 3</th>
<td>Yes</td>
<td>Yes</td>
</tr>
</table>
Példa kód:
body { color:#000000; background-color:#FFFFFF; }
.hghltLightYellow { color: #000000; background-color: #FFFF99; font-style:oblique; }
.hghltBrightYellow { color: #000000; background-color: #FFFF00; font-style:oblique; }
.hghltLightBlue { color: #000000; background-color: #33FFFF; font-style:oblique; }
.hghltBrightBlue { color: #FFFFFF; background-color: #0000FF; font-style:oblique; }
.hghltLightRed { color: #000000; background-color: #FF6266; font-style:oblique; }
.hghltDrkRed { color: #FFFFFF; background-color: #993300; font-style:oblique; }
.inlinePara {display:inline; }
.inline {display: inline; margin-left:0px; padding-left:0px; line-height:3em; }
.inline li { display:inline; }
.inline li a {padding: 0.5em 1em; border: 2px solid #000000; }
Példa kód:
function changeColor(hghltColor)
{
// collects table data cells into an array
var els = document.getElementsByTagName('td');
// for each item in the array, look for a class name starting with "hghlt"
// if found, change the class value to the current selection
// note that this script assumes the 'td' class attribute is only used for highlighting
for (var i=0; i<els.length; i++)
{
if (els[i].className.indexOf("hghlt") == 0) { els[i].className = hghltColor; }
}
}
Ennek a kódnak egy működő példája elérhető a
Using a
client-side JavaScript to change a CSS property,
című részben.
3. példa: Különböző
külső CSS fájlok alkalmazása PHP $_GET segítségével
Az alábbi egyszerű példában a PHP $_GET segítségével
kerül alkalmazásra a két rendelkezésre álló külső
stíluslap egyike. Hasonló funkciók elérhetők számos PHP
tulajdonság alkalmazásával. A példa csak a jelenlegi
megjelenítésre vonatkozik. Alkalmazás esetén ajánlatos
a beállítást elmenteni egy cookie-ba vagy egy
szerver-oldali profilba, mivel így a felhasználónak
csak oldalanként egyszer kell választania.
Az alábbi kód PHP, de hasonló eredmény érhető el
számos szerver-oldali technológia alkalmazásával.
A PHP és XHTML komponens:
Példa kód:
At the beginning of the PHP page:
<?php
$thestyle = $_GET['set'];
if ($thestyle == "style1")
{
$thestyle = "style2";
}
else
{
$thestyle = "style1";
}
?>
In the <head> section:
<link rel="stylesheet" type="text/css" media="screen" href="<?php echo($thestyle);?>.css" >
In <body> section:
<?php
if ($thestyle == "style1") {
echo "<a href=\"index.php?set=style1\">Switch to Style Sheet Two</a>";
}
else {
echo "<a href=\"index.php?set=style2\">Switch to Style Sheet One</a>";
}
?>
<div id="mainbody">
<h1>Conference report</h1>
<p>Last week's conference presented an impressive line-up of speakers...</p>
</div>
Példa kód:
In style1.css:
body, p { color:#000000; background-color:#FFFFFF; }
h1, h2, h3 {color:#990000; background-color:#FFFFFF; }
In style2.css:
body, h1, h2, h3, p, a { color:#FFFF00; background-color:#000000; }
Ennek a kódnak egy működő példája elérhető a
Using PHP
$_GET to apply a different external CSS file, című
részben.
4. példa: Alternatív
stíluslap biztosítása JSP segítségével
Az alábbi példa két fájlt használ
-
egy Java Szerver Oldal (JSP) űrlappal és az
űrlap szerkesztő kóddal, illetve
-
egy csatoló fájl, amely az előző oldalon is
megtalálható, valamint ugyanabban a stílusban a
többi oldalon is.
A szerver-oldali kód egy normál hivatkozás elemet
eredményez a felhasználó által választható stíluslaphoz
és más hivatkozás elemeket, amelyek a többi stílus
"alternatív stíluslapjaira" mutatnak. A kód a második
példa kliens-oldali kódjának tartalékaként is
felhasználható.
A JSP oldal az űrlappal:
Példa kód:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"
%><%@include file="_jsp/styleswitch.jsp"%><?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" xml:lang="en">
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<title>Change Style</title>
<%
String fStyle = "";
String styleName = "style";
String defaultStyle = "default";
Cookie[] cookies = request.getCookies();
// get style from post request parameters
if (request.getMethod().equals("POST") && request.getParameter("styleSelect") != null) {
fStyle = request.getParameter("styleSelect");
// code that validates user input (security) not shown
if (fStyle.equals("nostyle")) { // user prefers no author style
} else { // user requests author style
out.println(createStyleLinks(fStyle).toString());
}
storeStylePreferenceCookie(request, response, fStyle);
} else if (request.getMethod().equals("GET")) {
// GET request; get style from cookie; else default style links
// get style from cookie
if (cookies != null) {
// get style from cookies
fStyle = getStyleFromCookies(cookies);
if ( !fStyle.equals("NULL_STYLE") ) { // user requests author style
out.println(createStyleLinks(fStyle).toString());
} else { // no cookie for style; process request for style preference
// default style links
out.println(createStyleLinks(defaultStyle).toString());
}
} else { // GET request without cookies: default styles
out.println(createStyleLinks(defaultStyle).toString());
}//end else cookies
}
%>
</head>
<body id="home">
<form action="_styleSwitch.jsp" method="post" id="styleswitchform" name="styleswitchform">
<p><label for="styleSelect">Select style: </label>
<select id="styleSelect" name="styleSelect">
<option value="default">Default (shades of green)</option>
<option value="wonb">White on black</option>
<option value="bonw">Black on white</option>
</select>
<input type="submit" value="Change Style" />
</p>
</form>
</body>
</html>
A styleswitcher.jsp fájl az előző fájlban
található:
Példa kód:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%!
/**
* Get the links (link elements) to the CSS files based on cookies, ...
*/
private String getStyleLinks(HttpServletRequest request) {
String styleLinks = "";
Cookie[] cookies = request.getCookies();
String defaultStyle = "default";
String tempStyle = "";
// GET request; get style from cookie; else default style links
// get style from cookie
if (cookies != null) {
// get style from cookies
tempStyle = getStyleFromCookies(cookies);
if ( tempStyle.equals("NULL_STYLE") ) {
// no cookie for style; process request for style preference
// default style links
styleLinks = createStyleLinks(defaultStyle).toString();
} else { // user requests author style
styleLinks = createStyleLinks(tempStyle).toString();
}
} else { // GET request without cookies: default styles
styleLinks = createStyleLinks(defaultStyle).toString();
}//end else cookies
return styleLinks;
}
/**
* Get style cookie from request
*/
private String getStyleFromCookies( Cookie[] cookies ) {
String fStyle = "NULL_STYLE";
for (int i = 0; i < cookies.length; i++) {
Cookie cookie = cookies[i];
String name = cookie.getName();
if ( name.equals("style") ) {
fStyle = cookie.getValue();
// code that validates cookie value (security) not shown
}
}
return fStyle;
}
/**
* Store the style preference in a persistent cookie
*/
private void storeStylePreferenceCookie(HttpServletRequest request,
HttpServletResponse response, String theStyle) {
final int ONE_YEAR = 60 * 60 * 24 * 365;
Cookie styleCookie = new Cookie("style", theStyle);
styleCookie.setMaxAge(ONE_YEAR);
response.addCookie(styleCookie);
}
/**
* Create the link elements for the stylesheets
*/
private StringBuffer createStyleLinks(String prefStyle) {
StringBuffer theStyleLinks = new StringBuffer();
//two-dimensional array with identifiers (adding '.css' gives the name of the CSS file)
// and strings for the title attribute of the link element
// the identifiers must correspond to the in the "value" attributes in the "option"
// elements in the style switcher form
String [] [] styles = {
{ "default", "Default style"},
{ "wonb", "White on black"},
{ "bonw", "Black on white"}
};
// loop over 2dim array: if styles[i][1] matches prefStyle,
// output as normal, else as alternate stylesheet
for (int i = 0; i < styles.length; i++) {
if ( styles[i][0].equals(prefStyle) ) { // output pref stylesheet as normal stylesheet
theStyleLinks.append("<link rel=\"stylesheet\" href=\"_css/").append(styles[i][0])
.append(".css\" title=\"").append(styles[i][1]).append("\" type=\"text/css\" />").append("\n");
} else { // output other stylesheets as alternate stylesheets
theStyleLinks.append("<link rel=\"alternate stylesheet\" href=\"_css/")
.append(styles[i][0]).append(".css\" title=\"").append(styles[i][1])
.append("\" type=\"text/css\" />").append("\n");
}
} // end for loop
return theStyleLinks;
}
%>
Más JSP lapok is alkalmazhatják ezt a kódot az
alábbi csatoló és scriptlet kód révén:
Példa kód:
<%@include file="_jsp/styleswitch.jsp"%><% out.println(getStyleLinks(request)); %>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Cookie-k
használata
A felhasználók állandó jellegű kiválasztásaival
kapcsolatos információk a felhasználó számítógépén
található cookie-kban tárolható. Ezt a funkciót azonban
engedélyezni és támogatni kell a felhasználó
számítógépén. A cookie-kat a Javascript-hez hasonló
kliens oldali vagy a CGI-hez hasonló szerver oldali
szkriptek segítségével lehet létrehozni, olvasni, és
módosítani. A kliens oldali technológiák, a cookie-k
támogatásán és engedélyezésén kívül, támogatást és
hozzáférést igényelnek a felhasználó számítógépén is.
A cookie-k elkészítésével és felhasználásával
kapcsolatban számos forrás található a weben. Az
alábbiakban néhány ajánlat olvasható:
A szerkesztőknek ajánlott a cookie-k támogatásának
tesztelése, vagy egy kiegészítő vezérlő beépítése arra az
esetre, ha a cookie-k nem támogatottak. Ez a kiegészítő
vezérlő tartalmazhatja a kiválasztás állandó jellegére
utaló információt, mint például a "Kiválasztás az összes
lapon" feliratú gomb. A kiegészítő vezérlő
kiválasztásakor megjelenő üzenet vagy lap tájékoztathatja
a felhasználót a cookie-kal kapcsolatos követelményekről
és a megoldások lehetséges módjairól. Abban az esetben,
ha a felhasználó nem képes a cookie-k támogatását
bekapcsolni, akkor tájékoztatni kell a lap további
böngészésének következményeiről, illetve a hasonló
megjelenítés eléréséhez szükséges felhasználói program
beállításokról.
A számítógépen például megjelenhet a következő üzenet:
"Az Ön böngészője nem támogatja a cookie-kat. Ezen a
weblapon a cookie-k szükségesek a beállítások
megőrzéséhez. A cookie-k bekapcsolásának módjáról a
How to
Enable Cookies című honlapon tájékozódhat. Fontos,
hogy a cookie-k kezeléséhez adminisztrátori jogra van
szüksége a használt számítógépen. A cookie-k támogatása
nélkül honlap más oldalain nem lesznek érvényesek a
kiválasztott beállításai. Igyekszünk úgy garantálni ezt a
funkciót, hogy közben nem támaszkodunk az Ön
számítógépének képességeire. Időközben a beállításokat
minden meglátogatott lapon külön meg kell ejtenie."
Rejtett Javascript és Progresszív
Képességfejlesztés
A HTML-el és XHTML-el együtt alkalmazott JavaScript
elválasztja a tartalom viselkedését, a struktúrától és a
megjelenítéstől. A "Progresszív Képességfejlesztés" és a
"Rejtett Javascript" gyakran használatosak olyan
szkriptek leírására, amelyek a lap funkcionalitásának
fejlesztésére szolgálnak, ám megőrzik a tartalom
működőképességét a JavaScript támogatásának hiányában
is.
Az alábbiakban néhány információforrás került
felsorolásra:
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy a weblapon megtalálhatók az
alternatív megjelenítés kiválasztására szolgáló
vezérlők.
-
Ellenőrizze, hogy a vezérlő megváltoztatja-e a
tartalmat.
-
Ellenőrizze, hogy a megjelenített lap az eredeti
oldal megfelelő alternatív verziója.
Elvárható
eredmények
C30: Szöveg helyettesítése a
képként reprezentált szöveggel és felhasználói interfész
vezérlő biztosítása az átváltáshoz CSS segítségével
Alkalmazás
Minden CSS-t támogató technológia
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technika célja annak szemléltetése, hogyan lehet CSS
segítségével egy struktúrált HTML szöveget helyettesíteni
képként reprezentált szöveggel olyan módon, hogy a
felhasználó a beállításainak megfelelően tekinthesse meg
a tartalmat. A technika alkalmazásakor a szerkesztő
először egy szemantikus elemekkel megjelölt struktúrájú
HTML lapot hoz létre. Ezután két vagy három stíluslap
kerül megtervezésre ugyanahhoz a laphoz. Ezek közül az
egyik a HTML szöveget szöveg formátumban tartalmazza, míg
a második CSS tulajdonságok segítségével helyettesíti a
HTML szöveget a képként reprezentált szöveggel. Végezetül
a szerkesztő szerver- vagy kliens- oldali szkriptekkel
biztosít egy vezérlőt, amely az elérhető nézetek közötti
átváltást teszi lehetővé.
Ez a technika az 1.4.5-ös és az 1.4.9-es teljesítési
feltételeknek tesz eleget, abban az esetben, ha a
hozzáférhető megjelenítés nem tartalmazza a képként
reprezentált szöveget és a tartalmak közötti átváltásra
szolgáló felhasználói interfész vezérlő megfelel a
vonatkozó feltételnek. Lehetőség szerint az
alapértelmezett megjelenítésnek nem a képként
reprezentált szöveget kell tartalmaznia. Ezen kívül a
vezérlőnek az oldal elején kell elhelyezkednie.
A felhasználói programok és a segítő technológiák
közötti kompatibilitási és konfigurációs problémák
kezelésére számos "képes helyettesítési" technika került
kifejlesztésre (további információkért lásd a
forrásokat). Míg számos olyan megoldás létezik, amelynek
segítségével a szerkesztők helyettesíthetik a szövegeket,
a technika működését mindenképpen ellenőrizni javallott a
segítő technológiákkal való kompatibilitás, valamint a
szkriptek, CSS és képek (vagy ezek kombinációjának)
hiányzó támogatásának a szempontjából. Mivel meglehetősen
nehéz olyan megoldást találni, amely minden esetben
működik, ajánlott egy olyan vezérlő biztosítása, amely
lehetővé teszi a kép helyettesítő technikát nem alkalmazó
megjelenítés megtekintését.
Példák
1. példa
Egy dizájn stúdió honlapjának két megjelenítése
között egy stílusváltó segítségével lehet átkapcsolni.
Az alapértelmezett verzióban a fejléc szövegét képként
reprezentált szöveg helyettesíti. A lapon egy kapcsoló
áll rendelkezésre a szöveges fejlécet tartalmazó
verzióra történő átváltáshoz.
A CSS komponens:
Példa kód:
...
<div id="Header">
<h1><span>Pufferfish Design Studio</span></h1>
<h2><span>Surprising Identity and Design Solutions</span></h2>
</div>
...
Az alábbiakban egy olyan CSS szerepel, amely képként
reprezentált szöveget tartalmaz. Fontos, hogy a CSS a
képernyőn kívülre pozícionálja a fejléc elem tartalmát
és így a szöveg hozzáférhető marad a képernyő olvasót
alkalmazó felhasználóknak.
Példa kód:
...
#Header h1 {
background-image: url(pufferfish-logo.png);
height: 195px;
width: 290px;
background-repeat: no-repeat;
margin-top: 0;
position: absolute;
}
#Header h1 span {
position: absolute;
left: -999em;
}
#Header h2 {
background-image: url(beauty.png);
background-repeat: no-repeat;
height: 234px;
width: 33px;
margin-left: 8px;
position: absolute;
margin-top: 250px;
}
#Header h2 span {
position: absolute;
left: -999em;
}
Az alábbi kód egy olyan CSS-é, amely nem tartalmaz
képként reprezentált szöveget.
Példa kód:
...
#Header h1 {
font: normal 200%/100% Garamond, "Times New Roman", serif;
margin-bottom: 0;
color: #000099;
background: #ffffff;
}
#Header h2 {
font: normal 160%/100% Garamond, "Times New Roman", serif;
margin-bottom: 0;
color: #336600;
background: #ffffff;
}
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy a weboldal tartalmaz-e egy
vezérlőt, amely alkalmas az alternatív megjelenítésre
történő átváltásra.
-
Ellenőrizze, hogy a vezérlő aktiválásakor a
megjelenített lap szöveget tartalmaz (algoritmikusan
meghatározott módon) azokon a helyeken, ahol
eredetileg képként reprezentált szövegek kerültek
alkalmazásra.
Elvárható
eredmények
4. Kliens-oldali szkript technikák
SCR1: Az alapértelmezett
időkorlát felhasználó általi kiterjesztésének
engedélyezése
Alkalmazás
A kliens-oldali szkriptek által szabályozott
időkorlátok.
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technika célja az, hogy egy mechanizmus
biztosításával lehetővé tegye a felhasználó számára az
alapértelmezett időkorlát kiterjesztését, abban az
esetben, ha a szkriptek időkorlátos funkciókat
működtetnek. Annak érdekében, hogy a felhasználó kérhesse
az időkorlát kiterjesztését, a szkript esetenként
megjeleníthet egy űrlapot, amelybe a felhasználó beviheti
a hosszabb időkorlátot, vagy jelezheti, hogy több időre
van szüksége. Az időkorlát lejártakor adott
figyelmeztetés (lsd. SCR16: Az
időkorlát lejártára figyelmeztető szkript
alkalmazása) esetén ez az űrlap megjelenhet a
figyelmeztető párbeszéd ablakban. A felhasználó az
alapértelmezett időkorlát tízszeresére terjesztheti ki
azt, vagy többször egymás után módosíthatja az
időkorlátot, illetve jelezheti, hogy mennyi időre van még
szüksége a művelet elvégzéséhez.
Példák
-
Egy aktuális tőzsdei árfolyamokat tartalmazó
weboldal bizonyos időközönként frissíti a megjelenített
adatokat. A frissítésre utaló első figyelmeztetéssel
egy időben a felhasználó lehetőséget kap a frissítések
közötti időtartam kiterjesztésére.
-
Egy online sakkjátékban minden játékos egy adott
időtartam alatt dönthet a következő lépésről. A
rendelkezésre álló idő végére vonatkozó
figyelmeztetéssel egy időben a játékos lehetőséget kap
az időtartam megnövelésére.
Források
Ellenőrzések
Folyamat
-
Egy szkripteket alkalmazó weboldalon állítson be
időkorlátot, és várja meg annak lejártát.
-
Ellenőrizze, hogy van-e a lapon az időkorlát
kiterjesztését szolgáló funkció.
Elvárható
eredmények
- A 2. pont igaz és további idő állítható be a
művelet elvégzésére.
SCR2: Redundáns
billentyűzet és egér esemény kezelők alkalmazása
Alkalmazás
Szkript támogatásal rendelkező HTML és XHTML.
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technika célja az, hogy bemutassa azokat az eszköz
független eseményeket, amelyekkel az egér vagy fókusz
eseményekre reagálva meg lehet változtatni egy dekoratív
képet. Ez pontosan az egér mozgásának függvényében a
lapon elhelyezkedő dekoratív elemet megváltoztató
onmouseover és onmouseout események alkalmazását jelenti.
Az elemre eső vagy onnan eltávolított fókusz függvényében
az onfocus és onblur események is megváltoztatják a
képet.
Az alábbi példában egy dekoratív kép szerepel, amely
egy horgony elem előtt helyezkedik el. Amikor a
felhasználó az egérrel a horgony elemre mutat, a horgony
előtt álló kép megváltozik. Az egér elmozdítása után a
kép az eredeti megfelelőjére változik vissza. A
billentyűzettel történő fókuszálás esetén is ugyanez a
folyamat játszódik le. Fókuszáláskor a kép megváltozik
majd a fókusz eltávolítása után a kép az eredeti
alakjában tűnik fel ismét. Ezeket a műveleteket a
horgonyhoz csatolt onmouseover,
onmouseout, onfocus és
onblur eseménykezelőkkel lehet megoldani. Az
eseménykezelő valójában az updateImage() JavaScript
funkció, amely megváltoztatja a kép forrását. Az
onmouseover, onmouseout, onfocus, és onblur eseményekre
az updateImage() aktivizálódik.
A weblapon minden kép egy saját azonosítóval
rendelkezik. Ez az egyedi azonosító, illetve egy Boole
érték jelzi egyértelműen az updateImage()-nak azt, hogy
melyik képről is van szó (updateImage(imgId,
isOver);. Az egérrel történő rámutatás vagy a
fókusz elemre irányulása esetén a Boole érték lép
működésbe. Az updateImage() az azonosító alapján betölti
a képet, majd a Boole érték alapján megváltoztatja az src
attribútumot. Fontos, hogy mivel a kép csak dekorációs
célokat szolgál az alt attribútum értéke nulla.
Megjegyzés: A technika
alkalmazása során ajánlatos hasonló méretű képeket
használni, illetve az image elemnek meghatározni a
magasság és szélesség attribútumait. Ezzel elkerülhető
a lap elrendezésének megváltozása, ami a kép
frissítésekor következne be. Az alábbi példában azonos
méretű képek szerepelnek.
Példák
1. példa
Példa kód:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Changing Image Source in a Device Independent Manner</title>
<script type="text/javascript">
/* This function will change the image src of an image element.
* param imgId - the id of the image object to change
* param isOver - true when mouse is over or object has focus,
* false when mouse move out or focus is lost
*/
function updateImage(imgId, isOver) {
var theImage = document.getElementById(imgId);
if (theImage != null) { //could use a try/catch block for user agents supporting at least JavaScript 1.4
// These browsers support try/catch - NetScape 6, IE 5, Mozilla, Firefox
if (isOver) {
theImage.setAttribute("src","yellowplus.gif");
}
else {
theImage.setAttribute("src","greyplus.gif");
}
}
}
</script>
</head>
<body>
<p>Mouse over or tab to the links below and see the image change.</p>
<a href="http://www.w3.org/wai" onmouseover="updateImage('wai', true);" onfocus="updateImage('wai', true);"
onmouseout="updateImage('wai',false);" onblur="updateImage('wai',false);">
<img src="greyplus.gif" border="0" alt="" id="wai">
W3C Web Accessibility Initiative</a> &
<a href="http://www.w3.org/International/" onmouseover="updateImage('i18n', true);"
onfocus="updateImage('i18n',true);" onmouseout="updateImage('i18n',false);"
onblur="updateImage('i18n',false);">
<img src="greyplus.gif" border="0" alt="" id="i18n">
W3C Internationalization</a>
</body>
</html>
Ellenőrzések
Folyamat
Töltse be a weboldalt és ellenőrizze az egér, illetve
billentyűzet eseményeket.
-
Ellenőrizze, hogy a weblap letöltésekor a
"szabvány" kép jelenik-e meg.
-
Egér használat
- Mutasson az egérrel az eseménykezelőt
tartalmazó elemre (ebben a példában egy horgony
elemre). Ellenőrizze, hogy a kép a kívánt képre
változik-e át.
- Távolítsa el az egeret az elemről. Ellenőrizze,
hogy az eredeti kép jelenik-e meg újra.
- Billentyűzet használat
- A billentyűzettel irányítsa a fókuszt az
eseménykezelőt tartalmazó elemre. Ellenőrizze, hogy
a kívánt képre változik-e meg az eredeti
kép.
- A billentyűzettel távolítsa el a fókuszt az
elemről (irányítsa át egy másik elemre).
Ellenőrizze, hogy az eredeti kép jelenik-e
meg.
- Ellenőrizze, hogy az oldal elrendezését nem
befolyásolja-e a kép megváltozása.
Elvárható
eredmények
SCR14: A nem kritikus
riasztások választhatóvá tétele a szkriptek
segítségével
Alkalmazás
Szkript technológiák, amelyek szkript riasztásokat
használnak a nem vészhelyzeti kommunikációhoz.
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technika célja egy párbeszédablak (riasztás)
megjelenítése a felhasználó felé. A riasztás
megjelenésekor automatikusan fókuszba kerül, amelyet a
felhasználó csak az OK gomb megnyomásával tüntethet el. A
riasztások okozta fókuszváltozás megzavarhatja a
felhasználót, különösen akkor, ha a riasztás nem kritikus
információt jelenít meg. Az olyan nem kritikus
riasztások, mint például a nap idézete, hasznos tipp,
vagy egy várható eseménnyel kapcsolatos visszaszámlálás,
nem jelennek meg a képernyőn, hacsak a felhasználó nem
engedélyezi azt.
Ez a technika egy globális JavaScripttel szabályozza a
felhasználó riasztásokkal kapcsolatos beállításait. Az
alapértelmezett érték hamis. A csomagoló funkció
ellenőrzi a szabályozó értékét, mielőtt megjelenne a
riasztás. A riasztás megjelenítésére vonatkozó utasítás
először a csomagoló funkcióhoz érkezik be és közvetlenül
nem a riasztást aktiválja. Az oldal elején egy gomb
található, amellyel a felhasználó a lapon lévő
riasztásokat aktiválhatja. A technika látogatás alapon
működik. Az oldal minden egyes letöltésekor a riasztások
passzív módba kerülnek és a felhasználónak kell
aktiválnia őket. A szerkesztő a beállítások tárolására
cookie-kat is használhat.
Példák
1. példa
Az alábbi szkript tíz másodperceként jelenít meg egy
idézetet, ha a felhasználó a "Riasztások bekapcsolása"
gombot választja. A felhasználó ki is kapcsolhatja az
idézeteket a "Riasztások kikapcsolása" gombbal.
Példa kód:
<script type="text/javascript">
var bDoAlerts = false; // global variable which specifies whether to
// display alerts or not
/* function to enable/disable alerts.
* param boolean bOn - true to enable alerts, false to disable them.
*/
function modifyAlerts(isEnabled) {
bDoAlerts = isEnabled;
}
/* wrapper function for displaying alerts. Checks the value of bDoAlerts
*and only calls the alert() function when bDoAlerts is true.
*/
function doAlert(aMessage) {
if (bDoAlerts) {
alert(aMessage);
}
}
// example usage - a loop to display famous quotes.
var gCounter = -1; // global to store counter
// quotes variable would be initialized with famous quotations
var quotes = new Array("quote 1", "quote 2", "quote 3", "quote 4", "quote 5");
function showQuotes() {
if (++gCounter >= quotes.length) {
gCounter = 0;
}
doAlert(quotes[gCounter]);
setTimeout("showQuotes();", 10000);
}
showQuotes();
</script>
Az oldal body elemében megtalálható a riasztások
be-és kikapcsolásának módja. A következőkben erre
látható egy példa:
Példa kód:
<body>
<p>Press the button below to enable the display of famous quotes
using an alert box<br />
<button id="enableBtn" type="button" onclick="modifyAlerts(true);">
Turn Alerts On</button><br />
<button id="disableBtn" type="button" onclick="modifyAlerts(false);">
Turn Alerts Off</button></p>
A Demonstration
of Alerts.című részben a kód működő példája
található.
Ellenőrzések
Folyamat
Egy olyan weblap esetében, amely támogatja a
JavaScript alapon működő nem kritikus riasztásokat:
-
Töltse be a weboldalt és engedélyezze a nem
kritikus riasztások megjelenését.
-
Ellenőrizze, hogy létezik-e a nem kritikus
riasztásokat aktiváló mechanizmus.
-
Aktiválja a nem kritikus riasztásokat és
ellenőrizze, hogy megjelennek-e.
Elvárható
eredmények
SCR16: Az időkorlát
lejártára figyelmeztető szkript alkalmazása
Alkalmazás
Szkripttel szabályozott időkorlát.
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technika célja az, hogy figyelmeztesse a
felhasználót az adott feladatra szánt idő végének
közeledtéről. Abban az esetben, ha a szkript időkorlátos
funkcióval rendelkezik, akkor a szkriptnek az idő lejárta
előtt figyelmeztetnie kell a felhasználót és lehetőséget
kell adnia az időkorlát kiterjesztésére. A szkriptnek
legalább 20 másodperccel az időkorlát lejárta előtt egy
párbeszédablakban jeleznie kell az idő lejártát és meg
kell kérdeznie a felhasználót, hogy szüksége van-e több
időre. Abban az esetben, ha a felhasználó "igen"-el
válaszol, az időkorlát törlésre kerül. Nemleges válasz
esetén, vagy válasz hiányában, az időkorlát lejár.
Ennek a technikának a keretében az időkorlát a
window.setTimeout()módszerrel kerül
beállításra. Abban az esetben, ha az időkorlát 60
másodpercben kerül meghatározásra, a szerkesztő
beállíthat 40 másodpercet, amelyet egy párbeszédablak
jelez. A párbeszéd ablak megjelenésekor a maradék 20
másodpercre egy új időkorlát kerül meghatározásra. Az
időkorlát türelmi idejének lejártakor bekövetkezik az
eredetileg beállított 60 másodperc végére tervezett
esemény.
Példák
1. példa
Egy tőzsdei lap, a legújabb statisztikák
megjelenítése céljából, minden ötödik percben szkriptek
segítségével frissíti a megjelenített adatokat. Húsz
másodperccel az öt perces időkorlát lejárta előtt egy
párbeszédablakban a felhasználó további
időszükségletére irányuló kérdés jelenik meg. Ezáltal a
felhasználó értesítést kap a küszöbön álló frissítésről
és szükség esetén elkerülheti azt.
Példa kód:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"<url>http://www.w3.org/TR/html4/loose.dtd">http://www.w3.org/TR/html4/loose.dtd</title>">
<html lang="en">
<head>
<title>Stock Market Quotes</title>
<script type="text/javascript">
<!--
function timeControl() {
// set timer for 4 min 40 sec, then ask user to confirm.
setTimeout('userCheck()', 280000);
}
function userCheck() {
// set page refresh for 20 sec
var id=setTimeout('pageReload()', 20000);
// If user selects "OK" the timer is reset
// else the page will refresh from the server.
if (confirm("This page is set to refresh in 20 seconds.
Would you like more time?"))
{
clearTimeout(id);
timeControl();
}
}
function pageReload() {
window.location.reload(true);
}
timeControl();
-->
</script>
</head>
<body>
<h1>Stock Market Quotes</h1>
...etc...
</body>
</html>
Ellenőrzések
Folyamat
Egy szkripttel szabályozott időkorláttal rendelkező
weboldal esetén:
- Töltse le a lapot és indítson el egy időzítőt,
amely 20 másodperccel rövidebb az
időkorlátnál.
- Az időzítő lejártakor ellenőrizze az idő lejártára
figyelmeztető párbeszédablak megjelenését.
Elvárható
eredmények
SCR18: Kliens-oldali
hitelesítés és riasztás biztosítása
Alkalmazás
A felhasználói bevitelt hitelesítő tartalmak.
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technika célja az, hogy a kliens-oldali szkriptek
segítségével a megfelelő mezőkbe bevitt adatok
hitelesítésre kerüljenek. Hiba előfordulása esetén egy
párbeszédablakban megjelenő riasztás figyelmezteti a
felhasználót a hiba jellegére. Amennyiben a felhasználó
becsukja a párbeszédablakot, akkor a szkript a
billentyűzet fókuszának a hiba helyére irányításával
könnyíti meg a hiba megoldását.
Példák
1. példa
Az alábbi szkript azt ellenőrzi, hogy az űrlapmezőbe
helyes dátum került-e bevitelre.
Példa kód:
<label for="date">Date:</label>
<input type="text" name="date" id="date"
onchange="if(isNaN(Date.parse(this.value)))
alert('This control is not a valid date.
Please re-enter the value.');" />
Ellenőrzések
Folyamat
Speciális beviteli adatokat igénylő űrlapmezők
esetében:
-
Vigyen be érvénytelen adatokat.
-
Ellenőrizze, hogy megjelenik-e a hibára
figyelmeztető üzenet.
Elvárható
eredmények
SCR19: Az onchange
esemény és a kiválasztás elem együttes használata a
tartalom megváltoztatása nélkül
Alkalmazás
A szkripteket támogató HTML és XHTML. Ez a technika
a JavaScript 1.4 try/catch verzióját alkalmazza.
Ez a technika az alábbiakra
vonatkozik:
A felhasználói
programra és a segítő technológia támogatására vonatkozó
megjegyzések
Ezt a technikát a Windows XP operációs rendszeren
futó JAWS 7.0-val és WindowEyes 5.5-el tesztelték a
Firefox 1.5 és IE 6-os böngésző verziókkal. Fontos,
hogy a böngészőkben aktiválni kell a JavaScript
támogatást.
Leírás
A technika célja annak bemutatása, hogyan lehet az
onchange esemény és a kiválasztás elem segítségével a
weboldal egyéb elemeit frissíteni. A technika alkalmazása
nem eredményezi a technika megváltozását. Abban az
esetben, ha a weboldalon egy vagy több kiválasztás elem
is szerepel, és legalább az egyiken onchange esemény
került beállításra, akkor az képes megváltoztatni a
weboldalon lévő más kiválasztás elemek opcióit. A
kiválasztás elemekhez szükséges összes információ
szerepel az adott weblapon.
Fontos megjegyezni, hogy a módosított kiválasztás elem
a weboldal olvasási sorrendjében a saját vezérlőjele után
áll. Ez biztosítja azt, hogy a segítő technológiák
érzékelni fogják a módosítást, és a megváltoztatott
elemre történő fókuszálás esetén, a felhasználó már a
módosított elemet fogja látni. Ez a technika a
felhasználói program JavaScript támogatásán alapszik.
Példák
1. példa
Az alábbi példa két kiválasztás elemet tartalmaz. Az
első kiválasztása esetén a második kiválasztás
lehetőségei annak megfelelően módosulnak. Az első
kiválasztási elem a kontinensek listáját tartalmazza. A
második kiválasztási elem alatt a kiválasztott
kontinensen elhelyezkedő országok részleges listája
található. A kontinens választó elemén egy onchange
elem került alkalmazásra. A kontinens kiválasztás
megváltozásakor az ország kiválasztás, a JavaScript
segítségével, a dokumentum objektum modellen (DOM)
keresztül módosul. A weboldal tartalmazza az összes
szükséges adatot mind a kontinensekről, mind az
országokról.
Az alábbiakban a kódok áttekintése olvasható:
-
Beállítható countryLists elrendezés, amely
tartalmazza a kiválasztás elem vezérlőjelében
található összes kontinens országainak
listáját.
-
A kontinens választó elem onchange eseménye
által aktivált countryChange() funkció.
-
A weblap body elemében található kiválasztás
elemet létrehozó XHTML kód.
Példa kód:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="content-type" content="text/xhtml; charset=utf-8" />
<title>Dynamic Select Statements</title>
<script type="text/javascript">
//<![CDATA[
// array of possible countries in the same order as they appear in the country selection list
var countryLists = new Array(4)
countryLists["empty"] = ["Select a Country"];
countryLists["North America"] = ["Canada", "United States", "Mexico"];
countryLists["South America"] = ["Brazil", "Argentina", "Chile", "Ecuador"];
countryLists["Asia"] = ["Russia", "China", "Japan"];
countryLists["Europe"]= ["Britain", "France", "Spain", "Germany"];
/* CountryChange() is called from the onchange event of a select element.
* param selectObj - the select object which fired the on change event.
*/
function countryChange(selectObj) {
// get the index of the selected option
var idx = selectObj.selectedIndex;
// get the value of the selected option
var which = selectObj.options[idx].value;
// use the selected option value to retrieve the list of items from the countryLists array
cList = countryLists[which];
// get the country select element via its known id
var cSelect = document.getElementById("country");
// remove the current options from the country select
var len=cSelect.options.length;
while (cSelect.options.length > 0) {
cSelect.remove(0);
}
var newOption;
// create new options
for (var i=0; i<cList.length; i++) {
newOption = document.createElement("option");
newOption.value = cList[i]; // assumes option string and value are the same
newOption.text=cList[i];
// add the new option
try {
cSelect.add(newOption); // this will fail in DOM browsers but is needed for IE
}
catch (e) {
cSelect.appendChild(newOption);
}
}
}
//]]>
</script>
</head>
<body>
<noscript>This page requires JavaScript be available and enabled to function properly</noscript>
<h1>Dynamic Select Statements</h1>
<label for="continent">Select Continent</label>
<select id="continent" onchange="countryChange(this);">
<option value="empty">Select a Continent</option>
<option value="North America">North America</option>
<option value="South America">South America</option>
<option value="Asia">Asia</option>
<option value="Europe">Europe</option>
</select>
<br/>
<label for="country">Select a country</label>
<select id="country">
<option value="0">Select a country</option>
</select>
</body>
</html>
A Dynamic
Select című részben található egy működő példa.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Navigáljon a kiválasztás elem vezérlőjeléhez
(ebben a példában a kontinens választó elem) és
változtassa meg a kiválasztás értékét.
-
Navigáljon a vezérlőjel által frissített
kiválasztás elemhez (ebben az esetben az ország
választó elem).
-
Ellenőrizze, hogy a megegyező opciók
megjelenítésre kerülnek-e a másik kiválasztási
elemben.
-
Navigáljon a kiválasztás elem vezérlőjeléhez és az
értékük megváltoztatása nélkül tekintse át az
opciókat.
-
Ellenőrizze, hogy a megegyező opciók továbbra is
megjelenítésre kerülnek-e a társított elemben.
A kiválasztási elemeket egy segítő technológiával is
ajánlatos ellenőrizni, annak a megállapítására, hogy a
társított elem is felismerésre kerül-e.
Elvárható
eredmények
SCR20: A billentyűzet és
más hardver specifikus funkciók használata
Alkalmazás
Minden szkriptet alkalmazó és funkciót működtető
tartalom.
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technika célja az eseménnyel társított szkript
funkciót tartalmazó kód, illetve a billentyűzet-, és
egéresemények együttes használatának szemléltetése. A
billentyűzet és egér specifikus események együttes
használata biztosítja azt, hogy a tartalom a hardverek
széles skáláján megjelenítésre kerülhessen. Egy szkript
például ugyanazt a műveletet hajthatja végre a billentyűk
lenyomásakor, mint az egérrel való kattintáskor. Ez a
technika túlmutat a billentyűzet használatával
kapcsolatos teljesítési feltételen, mivel a
billentyűzettel kapcsolatos feltételek mellett más
hardverekkel kapcsolatos előírásokat is teljesíti.
A JavaScriptben általános elterjedt az onblur,
onchange, onclick, ondblclick, onfocus, onkeydown,
onkeypress, onkeyup, onload, onmousedown, onmousemove,
onmouseout, onmouseover, onmouseup, onreset, onselect,
onsubmit és onunload eseménykezelők használata. Bizonyos
egér funkcióknak megvan a billentyűzeten végrehajtható
megfelelője is (mint például az 'onmouseover' and
'onfocus'). Az egér eseménykezelőkkel megegyező funkciójú
billentyűzet eseménykezelők biztosítása mindenképpen
ajánlott.
Az alábbi táblázatban egymásnak megfelelő billentyűzet
és egér eseménykezelők kerültek feltüntetésre.
Egymásnak megfelelő hardverkezelők
| Használat.... |
...ezzel |
mousedown |
keydown |
mouseup |
keyup |
click [1] |
keypress [2] |
mouseover |
focus |
mouseout |
blur |
1Habár a klikkelés elsődleges
egér eseménykezelő, a legtöbb HTML és XHTML alapú
felhasználói program csak a vezérlés aktiválása után
hajtja végre az eseményt, attól függetlenül, hogy ezt az
egérrel vagy a billentyűzettel aktiválták. A gyakorlatban
azonban nincs szükség az esemény duplikálására. Ez a
vonás a teljesség kedvéért került itt említésre, mivel a
nem-HTML felhasználói programok is rendelkeznek ezzel a
tulajdonsággal.
2 Mivel a billentyű lenyomásával aktivált
eseménykezelő bármelyik billentyűvel működésbe hozható,
ezért a funkció esetében először azt kell ellenőrizni,
hogy az Enter billentyű lenyomásra került-e az esemény
kezelés megvalósítása előtt. Máskülönben az eseménykezelő
minden egyes billentyű lenyomásakor működésbe lép, még
akkor is, ha a tab billentyű elhagyja a vezérlőt, és ez
általában nem hasznos tulajdonság.
Bizonyos egér specifikus funkciók (mint például a
dblclick és mousemove) nem
rendelkeznek a billentyűzettel végrehajtható
megfelelővel. Ez azt jelenti, hogy bizonyos funkciókat
egymástól függetlenül kell a különböző hardvereken
érvényesíteni (például számos billentyűkkel kezelhető
gombnak meg kell alkotni az egérrel is működtethető
változatát).
Példák
1. példa
Az alábbi példában egy képi hivatkozás szerepel,
amely megváltozik, ha a felhasználó az egérrel rámutat.
A billentyűzetet használók a képre való rálépéssel
érhetik el ugyanezt a hatást.
Példa kód:
<a href="menu.php" onmouseover="swapImageOn('menu')" onfocus="swapImageOn('menu')"
onmouseout="swapImageOff('menu')" onblur="swapImageOff('menu')">
<img id="menu" src="menu_off.gif" alt="Menu" />
</a>
2. példa
Az alábbi példában egy billentyűzettel aktiválható
kép szerepel. Az onclick egéresemény a
neki megfelelő onkeypress billentyűzet
eseménnyel került duplikálásra. A kép a
tabindex attribútum segítségével jelölhető
meg a billentyűzettel. Fontos, hogy a példában az Enter
billentyű lenyomását a
nextPage()funkcióval ellenőrizni kell,
mert ellenkező esetben a képre történő fókuszáláskor a
művelet minden billentyű lenyomására végrehajtásra
kerül, ami nem kívánatos viselkedés.
Példa kód:
<img onclick="nextPage();" onkeypress="nextPage();" tabindex="0" src="arrow.gif"
alt="Go to next page">
Megjegyzés: Ebben a példában
tabindex kerül alkalmazásra a képi elemen. A módszer
érvénytelensége ellenére ez egy olyan átmeneti
technikát biztosít, amely hozzájárul a funkció
működéséhez.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Keresse meg az összes interaktív funkciót.
-
Ellenőrizze, hogy az interaktív funkciók csak a
billentyűzeten keresztül használhatók-e.
Elvárható
eredmények
SCR21: Tartalom
hozzáadása a dokumentum objektum modell (DOM)
segítségével
Alkalmazás
HTML-en és XHTML-em belül alkalmazott ECMAScript
Ez a technika az alábbiakra
vonatkozik:
A felhasználói
programra és a segítő technológia támogatására vonatkozó
megjegyzések
Ez a példa sikeresen tesztelésre került a Windows XP
operációs rendszeren futó ésJAWS 7, illetve WindowEyes
5.5 segítő techhnológiákat alkalmazó IE 6 és Firefox
1.5.0.1 böngészőkkel. Fontos megjegyezni, hogy a
képernyőolvasók nem fogják automatikusan felolvasni az
újonnan hozzáadásra került tartalmakat. A kihagyás
elkerülése érdekében fókuszáljon az új elemre, vagy
bizonyosodjon meg arról, hogy az új tartalom az
aktuális pozíció alatt került-e hozzáadásra és a
felhasználó meg fogja azt találni, miközben a lapot
görgeti.
Leírás
A technika célja az, hogy a tartalom a
document.write vagy
object.innerHTML alkalmazása helyett, a
dokumentum objektum modell (DOM) segítségével kerüljön
hozzáadásra a tartalomhoz. A
document.write()módszer nem alkalmazható a
hibátlan MIME típussal (application/xhtml+xml) működő
XHTML-el, az innerHTML pedig nem képezi a
DOM részét, és ezért kerülendő az alkalmazása. Abban az
esetben, ha a tartalom a DOM alkalmazásával kerül
hozzáadásra, akkor a felhasználói programnak a tartalom
leválogatásához hozzá kell férnie a DOM-hoz. A
createElement()funkció a DOM-on belüli
elemek létrehozására is alkalmas. A
createTextNode()funkció az elemen belüli
szöveg előállítására szolgál. Az
appendChild(), removeChild(),
insertBefore()és
replaceChild()az elemek és csomópontok
hozzáadására, illetve eltávolítására szolgálnak. Más DOM
funkciók attribútumok hozzáadására és elemek
létrehozására alkalmazhatók.
Megjegyzés: Fókuszálható
elemek hozzáadásakor a tabindex attribútum
nem alkalmazható a tabulálási rend kizárólagos
meghatározására, mivel ez problémát okozhat a tartalom
közepébe illesztett fókuszálható elemek esetében. Az új
elemhez társított alapértelmezett tabulálási rend nem
határozhatja meg kizárólagosan a tabindex
attribútumot.
Példák
1. példa
Az alábbi példa a kliens-oldali szkriptek
segítségével történő űrlap hitelesítést mutatja be.
Hibák esetén egy megfelelő hibaüzenet kerül
megjelenítésre. A példa a DOM funkció segítségével
jeleníti meg a címet, a hiba jellegét ismertető rövid
szöveget, és a hibák rendszerezett listáját tartalmazó
üzenetet. A cím tartalma hivatkozás formájában kerül
megjelenítésre, amely a fókuszálás módszerével
irányítja rá a felhasználó figyelmét a hibára. A lista
elemek is hivatkozások formájában kerülnek
feltüntetésre, amelyek megnyitáskor a hibás űrlapmezőre
fókuszálnak.
Az egyszerűség kedvéért a példában csak két
szövegmező kerül hitelesítésre, de ez könnyedén
kiterjeszthető egy általános űrlapkezelő alkalmazássá.
A kliens-oldali hitelesítés előnyei közé tartozik az,
hogy azonnali visszajelzéssel szolgál a felhasználó
felé, és ezzel megtakarítja neki a szerverről
visszaérkező hibajelzések megjelenítéséhez szükséges
várakozási időt, illetve csökkenti a szerver
szükségtelen igénybevételét.
Az alábbiakban szereplő szkript az eseménykezelőket
csatolja az űrlaphoz. A szkriptek aktiválása esetén a
validateNumbers() funkció kerül alkalmazásra az űrlap
elküldése előtt elvégzendő kliens-oldali hitelesítésre.
A szkriptek mellőzése esetén az űrlap azonnal
elküldésre kerül a szerver felé, ahol szintén
hitelesíthető a dokumentum.
Példa kód:
window.onload = initialise;
function initialise()
{
// Ensure we're working with a relatively standards compliant user agent
if (!document.getElementById || !document.createElement || !document.createTextNode)
return;
// Add an event handler for the number form
var objForm = document.getElementById('numberform');
objForm.onsubmit= function(){return validateNumbers(this);};
}
A példában a hitelesítési funkció szerepel. Fontos,
hogy a hibajelzés a createElement(), createTextNode(),
és az appendChild() DOM funkciók segítségével került
megszerkesztésre.
Példa kód:
function validateNumbers(objForm)
{
// Test whether fields are valid
var bFirst = isNumber(document.getElementById('num1').value);
var bSecond = isNumber(document.getElementById('num2').value);
// If not valid, display errors
if (!bFirst || !bSecond)
{
var objExisting = document.getElementById('validationerrors');
var objNew = document.createElement('div');
var objTitle = document.createElement('h2');
var objParagraph = document.createElement('p');
var objList = document.createElement('ol');
var objAnchor = document.createElement('a');
var strID = 'firsterror';
var strError;
// The heading element will contain a link so that screen readers
// can use it to place focus - the destination for the link is
// the first error contained in a list
objAnchor.appendChild(document.createTextNode('Errors in Submission'));
objAnchor.setAttribute('href', '#firsterror');
objTitle.appendChild(objAnchor);
objParagraph.appendChild(document.createTextNode('Please review the following'));
objNew.setAttribute('id', 'validationerrors');
objNew.appendChild(objTitle);
objNew.appendChild(objParagraph);
// Add each error found to the list of errors
if (!bFirst)
{
strError = 'Please provide a numeric value for the first number';
objList.appendChild(addError(strError, '#num1', objForm, strID));
strID = '';
}
if (!bSecond)
{
strError = 'Please provide a numeric value for the second number';
objList.appendChild(addError(strError, '#num2', objForm, strID));
strID = '';
}
// Add the list to the error information
objNew.appendChild(objList);
// If there were existing errors, replace them with the new lot,
// otherwise add the new errors to the start of the form
if (objExisting)
objExisting.parentNode.replaceChild(objNew, objExisting);
else
{
var objPosition = objForm.firstChild;
objForm.insertBefore(objNew, objPosition);
}
// Place focus on the anchor in the heading to alert
// screen readers that the submission is in error
objAnchor.focus();
// Do not submit the form
objForm.submitAllowed = false;
return false;
}
return true;
}
// Function to validate a number
function isNumber(strValue)
{
return (!isNaN(strValue) && strValue.replace(/^\s+|\s+$/, '') !== '');
}
Az alábbiakban az a súgó funkció kerül bemutatásra,
amely a hibajelentés, illetve a társított űrlapmezőre
való fókuszálás beállításához nyújt segítséget.
Példa kód:
// Function to create a list item containing a link describing the error
// that points to the appropriate form field
function addError(strError, strFragment, objForm, strID)
{
var objAnchor = document.createElement('a');
var objListItem = document.createElement('li');
objAnchor.appendChild(document.createTextNode(strError));
objAnchor.setAttribute('href', strFragment);
objAnchor.onclick = function(event){return focusFormField(this, event, objForm);};
objAnchor.onkeypress = function(event){return focusFormField(this, event, objForm);};
// If strID has a value, this is the first error in the list
if (strID.length > 0)
objAnchor.setAttribute('id', strID);
objListItem.appendChild(objAnchor);
return objListItem;
}
// Function to place focus to the form field in error
function focusFormField(objAnchor, objEvent, objForm)
{
// Allow keyboard navigation over links
if (objEvent && objEvent.type == 'keypress')
if (objEvent.keyCode != 13 && objEvent.keyCode != 32)
return true;
// set focus to the form control
var strFormField = objAnchor.href.match(/[^#]\w*$/);
objForm[strFormField].focus();
return false;
}
A példa űrlap HTML kódja.
Példa kód:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>ECMAScript Form Validation</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript" src="validate.js"></script>
</head>
<body>
<h1>Form Validation</h1>
<form id="numberform" method="post" action="form.php">
<fieldset>
<legend>Numeric Fields</legend>
<p>
<label for="num1">Enter first number</label>
<input type="text" size="20" name="num1" id="num1">
</p>
<p>
<label for="num2">Enter second number</label>
<input type="text" size="20" name="num2" id="num2">
</p>
</fieldset>
<p>
<input type="submit" name="submit" value="Submit Form">
</p>
</form>
</body>
</html>
A példa a kliens-oldali szkriptekre korlátozódik.
Ebben az esetben szükséges a szerver-oldali
hitelesítés. A példa a kliens-oldali szkriptek aktív
állapotában megszerkesztett hibaüzeneteket
szemlélteti.
A Form
Validation hivatkozás egy működő példára mutat.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
Azon lapok esetében, amelyek dinamikusan állítanak elő
új tartalmat.
-
Vizsgálja meg a forráskódot és ellenőrizze, hogy
az új tartalom a document.write(), innerHTML,
outerHTML, innerText vagy or outerText segítségével
készült-e.
Elvárható
eredmények
SCR22: A maximum 5
másodpercig tartó villogás szabályozása szkriptekkel
Alkalmazás
A tartalom szkript útján megoldott villogását
támogató technológiák.
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technika célja a maximum 5 másodpercig tartó
villogás szabályozása szkriptekkel. A szkript a villogás
elindítására, a látható és rejtett állapotok közötti
váltás szabályozására, valamint a maximum 5 másodperces
effektus leállítására szolgál. A
setTimeout()funkció a villogó tartalom
látható és rejtett állapota közötti váltás
szabályozására, valamint az 5 másodperces időtartamban
megoldható ismétlődések számának beállítására
szolgál.
Példák
1. példa
A példában szereplő JavaScript a HTML és XHTML
tartalom villogásának szabályozására szolgál. A
JavaScript a tartalom láthatóságának változtatásával
hozza létre a villogó hatást. Ez indítja el és állítja
le 5 másodpercen belül az effektust.
Példa kód:
...
<div id="blink1" class="highlight">New item!</div>
<script type="text/javascript">
<!--
// blink "on" state
function show()
{
if (document.getElementById)
document.getElementById("blink1").style.visibility = "visible";
}
// blink "off" state
function hide()
{
if (document.getElementById)
document.getElementById("blink1").style.visibility = "hidden";
}
// toggle "on" and "off" states every 450 ms to achieve a blink effect
// end after 4500 ms (less than five seconds)
for(var i=900; i < 4500; i=i+900)
{
setTimeout("hide()",i);
setTimeout("show()",i+450);
}
-->
</script>
...
A Using
script to control blinking. című hivatkozás a példa
egy működő verziójára mutat.
Ellenőrzések
Folyamat
Minden egyes villogó tartalom esetében:
-
A villogó effektus kezdetén indítson el egy 5
másodperces időzítést.
-
A idő lejártakor ellenőrizze, hogy a villogás
befejeződött-e.
Elvárható
eredmények
SCR24: Új ablak
megnyitása a felhasználói kérésre történő progresszív
fejlesztéssel
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technikának az a célja, hogy elkerülhetővé váljon a
felhasználó szándéka ellenére megjelenő új ablak okozta
zavar. A hirtelen megnyíló ablakok bizonyos
felhasználókat megzavarhatnak, vagy teljesen elkerülhetik
a felhasználók figyelmét. Abban az esetben, ha a
dokumentum típusa nem teszi lehetővé a
target attribútum alkalmazását (ez az
attribútum nem létezik a HTML 4.01 Strict vagy XHTML 1.0
Strict verziókban), vagy a szerkesztő mellőzi annak
használatát, akkor az új ablak az ECMAScript
alkalmazással nyitható meg. Az alábbi példa a szkripttel
történő új ablak megnyitását szemlélteti. A szkript egy
eseménykezelővel egészíti ki a hivatkozást (<a>
tag) és figyelmezteti a felhasználót arra, hogy a
tartalom egy új ablakban fog megjelenni.
Példák
1. példa
Kijelölés:
A dokumentum fejlécében szereplő szkript
horogpontként használja a hivatkozás azonosítóját.
Példa kód:
<script type="text/javascript" src="popup.js"></script>
?
<a href="help.html" id="newwin">Show Help</a
Példa kód:
// Use traditional event model whilst support for event registration
// amongst browsers is poor.
window.onload = addHandlers;
function addHandlers()
{
var objAnchor = document.getElementById('newwin');
if (objAnchor)
{
objAnchor.firstChild.data = objAnchor.firstChild.data + ' (opens in a new window)';
objAnchor.onclick = function(event){return launchWindow(this, event);}
// UAAG requires that user agents handle events in a device-independent manner
// but only some browsers do this, so add keyboard event to be sure
objAnchor.onkeypress = function(event){return launchWindow(this, event);}
}
}
function launchWindow(objAnchor, objEvent)
{
var iKeyCode, bSuccess=false;
// If the event is from a keyboard, we only want to open the
// new window if the user requested the link (return or space)
if (objEvent && objEvent.type == 'keypress')
{
if (objEvent.keyCode)
iKeyCode = objEvent.keyCode;
else if (objEvent.which)
iKeyCode = objEvent.which;
// If not carriage return or space, return true so that the user agent
// continues to process the action
if (iKeyCode != 13 && iKeyCode != 32)
return true;
}
bSuccess = window.open(objAnchor.href);
// If the window did not open, allow the browser to continue the default
// action of opening in the same window
if (!bSuccess)
return true;
// The window was opened, so stop the browser processing further
return false;
}
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Aktiválja a dokumentum összes hivatkozását és
ellenőrizze, hogy a tartalom új ablakban nyílik-e
meg.
-
Minden új ablakban megnyíló hivatkozás esetében
ellenőrizze, hogy az adott hivatkozás szkript
segítségével végzi-e el az alábbiakat:
-
az új ablak megnyitásával kapcsolatos
jelzés,
-
hardver független eseménykezelő alkalmazása,
és
-
az új ablak megnyílásának elmaradása esetén
lehetővé teszi-e azt, hogy a böngésző az eredeti
ablakban jelenítse meg a tartalmat.
Elvárható
eredmények
SCR26: Dinamikus
tartalom beillesztése a dokumentum objektum modellbe,
közvetlenül annak vezérlőjele után
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technika célja az, hogy beillesztett felhasználói
interfész elemet helyezzen a dokumentum objektum modellbe
(DOM) olyan módon, hogy a felhasználói program
alapértelmezett viselkedése megfelelő módon állítsa be a
tabulálási és a képernyőolvasási rendet. Ez a technika
minden olyan rejtett és megjelenített felhasználói
interfész elemhez használható, mint például a menük és
párbeszéd elemek.
A képernyőolvasó olvasási rendje, amennyiben ez
megegyezik az alapértelmezett tabulálási renddel, a
dokumentum objektum modellbe ágyazott HTML és XHTML
elemek rendjén alapszik. Ez a technika a új tartalmat úgy
helyezi el a DOM-ban, hogy az közvetlenül a szkriptet
aktiváló elemet követi. A vezérlőjelet tartalmazó elem
lehet egy hivatkozás vagy egy gomb, a szkriptet pedig az
onclick esemény aktiválja. Ezek az elemek alapvetően
fókuszálhatók, az onclick eseményük pedig hardver
független. A fókusz mindaddig az aktivált elemen marad,
míg az azt követő új tartalom mind a tabulálási mind
pedig a képernyőolvasási rendben a következő helyre
kerül.
Fontos, hogy ez a technika azonos ütemű frissítésekkel
működik. Az eltérő ütemű frissítésekhez (amelyet bizonyos
esetekben AJAX-nak neveznek) egy kiegészítő technika is
szükséges, amely a segítő technológiát informálja az
asszinkronos tartalom beillesztéséről.
Példák
1. példa
A példában a hivatkozásra történő rákattintás után
egy menü jelenik meg, amely közvetlenül a hivatkozás
után kerül megjelenítésre. A hivatkozás onclick
eseménye aktiválja a ShowHide szkriptet az új menü
paramétereként pedig egy azonosító kerül
továbbításra.
Példa kód:
<a href="#" onclick="ShowHide('foo',this)">Toggle</a>
A ShowHide szkript létrehoz egy dobozt, amely az új
menüt tartalmazza, és beleilleszti a hivatkozást. Az
utolsó sor a szkript alapvető eleme. Az keresi meg az
elem szülőjét, amely a szkriptet aktiválja, és mint új
gyermekelemet, hozzárendeli a dobozt. Ennek
következtében az új doboz a DOM-ban a hivatkozás mögé
kerül. Amikor a felhasználó tabulál, a fókusz a menü
első fókuszálható elemére kerül, amely ebben az esetben
az általunk készített hivatkozás.
Példa kód:
function ShowHide(id,src)
{
var el = document.getElementById(id);
if (!el)
{
el = document.createElement("div");
el.id = id;
var link = document.createElement("a");
link.href = "javascript:void(0)";
link.appendChild(document.createTextNode("Content"));
el.appendChild(link);
src.parentElement.appendChild(el);
}
else
{
el.style.display = ('none' == el.style.display ? 'block' : 'none');
}
}
A doboz és a hivatkozás menü kinézetét a CSS-en
keresztül lehet megoldani.
Ellenőrzések
Folyamat
-
Találja meg az oldal összes olyan tartományát,
amelyek nem felugró ablakban megjelenő párbeszéd
elemeket aktiválnak.
-
Ellenőrizze, hogy a párbeszédablakokat egy gomb,
vagy hivatkozás rákattintás eseménye indítja-e
el.
-
A szkript által létrehozott DOM ellenőrzésére
alkalmas eszköz segítségével ellenőrizze, hogy a
párbeszéd elem a DOM mellett helyezkedik-e el.
Elvárható
eredmények
SCR27: Az oldal
tartományainak átrendezése a dokumentum objektum modell
segítségével
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technika célja egy olyan mechanizmus biztosítása,
amely a leghasználhatóbb és legakadálymentesítettebb
komponensek újrarendezését szolgálja. Az átrendezés két
legelterjedtebb mechanizmusa a felhasználónak küldött
beállítási lapon alapszik, amelyen a felhasználó vagy
beszámozza az elemeket, vagy megfogja és a kívánt helyre
teszi őket. A mozgatásos módszer sokkal hasznosabb, mivel
a felhasználó egyesével a helyére rendezheti az elemeket
és ezáltal érzelmileg is képes azonosulni az eredménnyel.
Sajnos a mozgatásos technika teljes egészében az
egérkezelésen alapszik. A másik módszer segítségével a
felhasználók hardver független módon a komponensekre ható
menün keresztül végezheti el az elemek térbeli
átrendezését. Ez a mozgatásos művelet helyett, vagy azzal
együttműködve is alkalmazható.
A menü olyan hivatkozások listája, amely hardver
független onclick eseményt használ a tartalmat átrendező
szkript indítására. A tartalom a dokumentum objektum
modellben (DOM) nem csak vizuálisan, hanem a hardvereknek
megfelelő helyes sorrendre is átrendezésre kerül.
Példák
1. példa
Ebben a példában függőleges irányú átrendezés
történik. Ez a megközelítés, bal és jobb irányú opciók
biztosításával, kétdimenziós átrendezésre is
használható.
Az alábbi példa komponensei egy rendezetlen lista
elemei. A rendezetlen listák nagyon jó szemantikus
modelljei az ilyen komponensekhez hasonló elemek
beállításának. A menü megközelítés más csoportosítások
elvégzésére is használható.
A modulok lista elemekként szerepelnek és minden
egyes modul, a doboz elemek tartalmán felül, egy
beágyazott listaként megjelenő menüt is tartalmaz.
Példa kód:
<ul id="swapper">
<li id="black">
<div class="module">
<div class="module_header">
<!-- menu link -->
<a href="#" onclick="ToggleMenu(event);">menu</a>
<!-- menu -->
<ul class="menu">
<li><a href="#" onclick="OnMenuClick(event)"
onkeypress="OnMenuKeypress(event);">up</a></li>
<li><a href="#" onclick="OnMenuClick(event)"
onkeypress="OnMenuKeypress(event);">down</a></li>
</ul>
</div>
<div class="module_body">
Text in the black module
</div>
</div>
</li>
...
</ul>
Mivel az előzőekben már tárgyaltuk az egyszerű fa
mintájú menük megjelenítésének és elrejtésének a
kérdését ezért ebben a példában csak a modulokat
váltogató kódok kerülnek előtérbe. A munka az események
harmonizációja és a hivatkozás alapértelmezett
műveletének törlése után indulhat. Az elemek esetében
először számos helyi beállítás kerül meghatározásra.
Ezek a menü, az átrendezendő modul és a menuLink. Ezt
követően az átrendezés iránya kerül ellenőrzésre, majd
a váltás csomópontját kell meghatározni. Amennyiben ezt
megtaláltuk a swapNode() segítségével átváltjuk a két
modulunkat és a PositionElement() segítségével
elmozdítjuk a modul mentén az abszolút módon
pozícionált menüt. Ezt követően visszaállítjuk a
fókuszt az egész művelet kiindulópontjaként szolgáló
menüelemre.
Példa kód:
function MoveNode(evt,dir)
{
HarmonizeEvent(evt);
evt.preventDefault();
var src = evt.target;
var menu = src.parentNode.parentNode;
var module = menu.parentNode.parentNode.parentNode;
var menuLink = module.getElementsByTagName("a")[0];
var swap = null;
switch(dir)
{
case 'up':
{
swap = module.previousSibling;
while (swap && swap.nodeType != 1)
{
swap = swap.previousSibling;
}
break;
}
case 'down':
{
swap = module.nextSibling;
while (swap && swap.nodeType != 1)
{
swap = swap.nextSibling;
}
break;
}
}
if (swap && swap.tagName == node.tagName)
{
module.swapNode(swap);
PositionElement(menu,menuLink,false,true);
}
src.focus();
}
A csomópont váltásának CSS formázása nem sokban
különbözik attól, ami az előzőekben tárgyalt fa
mintánál alkalmazásra került. Ez egy kisebb menü,
illetve a modulok, szín és méret beállítását
tartalmazta.
Példa kód:
ul#swapper { margin:0px; padding:0px; list-item-style:none; }
ul#swapper li { padding:0; margin:1em; list-style:none; height:5em; width:15em;
border:1px solid black; }
ul#swapper li a { color:white; text-decoration:none; font-size:90%; }
ul#swapper li div.module_header { text-align:right; padding:0 0.2em; }
ul#swapper li div.module_body { padding:0.2em; }
ul#swapper ul.menu { padding:0; margin:0; list-style:none; background-color:#eeeeee;
height:auto; position:absolute; text-align:left; border:1px solid gray; display:none; }
ul#swapper ul.menu li { height:auto; border:none; margin:0; text-align:left;
font-weight:normal; width:5em; }
ul#swapper ul.menu li a { text-decoration:none; color:black; padding:0 0.1em;
display:block; width:100%; }
Ellenőrzések
Folyamat
-
Találja meg az összes olyan komponenst, amely a
mozgatásos módszerrel átrendezhető.
-
Ellenőrizze, hogy van-e olyan mechanizmus a lapon,
amely hivatkozások listáján keresztül oldja meg az
átrendezést.
-
Ellenőrizze, hogy a menük a DOM újrarendezhető
elemein belül helyezkednek-e el.
-
Ellenőrizze, hogy az újrarendezéshez szükséges
szkripteket csak a hivatkozások onclick eseménye
aktiválja-e.
-
Ellenőrizze, hogy az elemek nem csak vizuálisan de
a DOM-ban is átrendezésre kerültek-e.
Elvárható
eredmények
- A 2. és 5. pontok igazak.
SCR28: Nyitható és
zárható menük használata a tartalom blokkjainak
elkerülésére
Alkalmazás
Kliens-oldali szkripteket biztosító
technológiák.
Ez a technika az alábbiakra
vonatkozik:
Leírás
Ez a technika lehetővé teszi az ismétlődő tartalmi
elemek átugrását. Ezt az adott tartalomra vonatkozó,
illetve a felhasználó által nyitható és csukható menükkel
lehet megoldani. A felhasználó a menü becsukásával tudja
átlépni az ismétlődő tartalmat. A felhasználó egy
interfész vezérlő segítségével rejti vagy távolítja el a
menü elemeit. A források között számos olyan menükre,
eszközsorokra és keresőfákra vonatkozó technika
található, amely hatékony eszközt kínál az átugró
navigációhoz.
Megjegyzés: A szerver-oldali
szkriptek és az oldal módosításának újratöltése számos
hasonló megközelítési módot kínál.
Példák
1. példa
A weblap tetején található navigációs hivatkozások
hozzáférést biztosítanak mind a HTML, a CSS, vagy a
JavaScript eljárással készült menükhöz. A navigációs
eszköz megnyitásakor a navigációs hivatkozások válnak
elérhetővé a felhasználó számára. A navigációs eszköz
becsukásakor a hivatkozások alkalmazási lehetősége is
megszűnik.
Példa kód:
...
<script type="text/javascript">
function toggle(id){
var n = document.getElementById(id);
n.style.display = (n.style.display != 'none' ? 'none' : '' );
}
</script>
...
<a href="#" onclick="toggle("navbar")">Toggle Navigation Bar</a>
<ul> id="navbar">
<li><a href="http://target1.html">Link 1</a></li>
<li><a href="http://target2.html">Link 2</a></li>
<li><a href="http://target3.html">Link 3</a></li>
<li><a href="http://target4.html">Link 4</a></li>
</ul>
...
A Toggle
navigation bar with a link című részben a példa kód
egy működő verziója látható.
2. példa
Egy honlap tartalomjegyzéke minden egyes oldal
tetején feltüntetésre kerül. A tartalomjegyzék
kezdeténél elhelyezett gomb segítségével a felhasználó
elrejtheti vagy megnyithatja a tartalomjegyzéket.
Példa kód:
...
<script type="text/javascript">
function toggle(id){
var n = document.getElementById(id);
n.style.display = (n.style.display != 'none' ? 'none' : '' );
}
</script>
...
<button onclick="return toggle('toc');">Toggle Table of Contents</button>
<div id="toc">
...
</div>
...
A Toggle table
of contents with a button.című részben a kód egy
működő verziója található.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy bizonyos felhasználói interfész
vezérlők lehetővé teszik-e az ismétlődő tartalmak
nyitását és csukását.
-
Ellenőrizze, hogy a nyitott tartalom az
algoritmikusan meghatározott tartalom olvasási
sorrendjének logikusan megfeelő helyén
található-e.
- Ellenőrizze, hogy a bezárt tartalom nem képezi-e
részét az algoritmikusan meghatározott
tartalomnak.
Elvárható
eredmények
SCR29: Billentyűzettel
elvégezhető műveletek hozzárendelése statikus HTML
elemekhez
Ez a technika az alábbiakra
vonatkozik:
A felhasználói
programra és a segítő technológia támogatására vonatkozó
megjegyzések
A HTML 4.01 csak az a,
area, button,
input, object,
select, és textarea elemekre
határoz meg tabindex attribútumot, amelynek értékét 0
és 32767 között definiálja. A tabindex más
elemekkel történő használatát, valamint a -1-es
tabindexet csak az Internet Explorer 5.01 és modernebb
verziói, a Firefox 1.5 és modernebb verziói, az Opera
9.5 és modernebb verziói, valamint a Camino támogatják.
Fontos, hogy a virtuális kurzort alkalmazó
képernyőolvasók esetében a szkripttel módosított fókusz
előre nem látható viselkedést okoz .
Leírás
A technika célja annak szemléltetése, hogyan lehet a
billentyűzeten keresztül hozzáférni olyan felhasználói
interfész vezérlőkhöz, amelyek a div vagy
span HTML tagekhez hasonló elemeken hajtanak
végre műveleteket. A technika azt biztosítja, hogy az
elemek a tabindex attribútum beállításával
legyenek fókuszálhatók. A fókuszálás a billentyűzetről
lesz aktiválható az onclick kezelőhöz
kiegészítésként hozzáadott onkeyup vagy
onkeypress kezelő segítségével.
Abban az esetben, ha a tabindex
attribútuma 0, az elem a billentyűzeten keresztül válik
fókuszálhatóvá és bekerül a dokumentum tabulálási
rendjébe. Ha a tabindex értéke -1, akkor az
elem nem tabulálható. Az element.focus()
révén a fókusz algoritmikusan is beállítható.
Mivel a statikus HTML elemeknek nincs társított
művelete, ezért a szkripteket nem támogató környezetben
nem lehetséges a biztonsági mentések vagy magyarázatok
alkalmazása. Ez a technika csak a kliens-oldali
szkripteket támogató környezetben használható.
Megjegyzés: Az ilyen jellegű
interfész vezérlők még mindig eleget tesznek a 4.1.2
teljesítési feltétel követelményeinek. Név, szerep és
állapot információk nélkül a felhasználói interfész
vezérlővel együtt alkalmazott technika kimeríti az F59
részben leírt hibát, és nem felel meg a 4.1.2
teljesítési feltétel előírásainak, mivel szkripttel
alkalmazott div és span tagekkel hoz létre HTML-ben
felhasználói interfész vezérlőt.
Példák
1. példa: JavaScript
művelet hozzáadása egy doboz elemhez.
A lapon található doboz egyedi azonosító elemmel és
egy 0 értékű tabindex attribútummal
rendelkezik. A szkript a dokumentum objektum modellen
(DOM) keresztül, illetve az azonosítója alapján találja
meg a dobozt és hozzárendeli az onclick,
illetve onkeyup kezelőket. Az
utóbbi az Enter billentyű lenyomásakor lép akcióba.
Fontos, hogy a doboz elemnek a DOM elemben kell lennie
ahhoz, hogy a szkript megtalálhassa és módosíthassa. Ez
általában megoldható a body elemben
található onload eseménnyel aktivált
szkript segítségével. A kezelők társítására szolgáló
szkript csak abban az esetben működik, ha a
felhasználói program támogatja a JavaScript
alkalmazását és az engedélyezve van.
Példa kód:
...
<script type="text/javascript">
// this is the function to perform the action. This simple example toggles a message.
function doSomething(event) {
var msg=document.getElementById("message");
msg.style.display = msg.style.display=="none" ? "" : "none";
//return false from the function to make certain that the href of the link does not get invoked
return false;
}
// this is the function to perform the action when the Enter key has been pressed.
function doSomethingOnEnter(event) {
var key = 0;
// Determine the key pressed, depending on whether window.event or the event object is in use
if (window.event) {
key = window.event.keyCode;
} else if (event) {
key = event.keyCode;
}
// Was the Enter key pressed?
if (key == 13) {
return doSomething(event);
}
// The event has not been handled, so return true
return true;
}
// This setUpActions() function must be called to set the onclick and onkeyup event handlers onto the existing
// div element. This function must be called after the div element with id="active" has been loaded into the DOM.
// In this example the setUpActions() function is called from the onload event for the body element.
function setUpActions() {
// get the div object
var active=document.getElementById("active");
// assign the onclick handler to the object.
// It is important to return false from the onclick handler to prevent the href attribute
// from being followed after the function returns.
active.onclick=doSomething;
// assign the onkeyup handler to the object.
active.onkeyup=doSomethingOnEnter;
}
</script>
<body onload="setUpActions();">
<p>Here is the link to modify with a javascript action:</p>
<div>
<span id="active" tabindex="0">Do Something</span>
</div>
<div id="message">Hello, world!</div>
...
A Creating
Divs with Actions using JavaScript.részben
megtalálható a kód egy működő verziója.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
A szkripteket támogató felhasználói program
esetében:
-
Kattintson az egérrel a vezérlőre.
-
Ellenőrizze, hogy a szkript helyesen hajtja-e
végre a műveletet.
-
Ellenőrizze, hogy lehetséges-e a billentyűzeten
keresztül navigálni és fókuszálni.
-
Állítsa a billentyűzet fókuszát a vezérlőre.
-
Ellenőrizze, hogy az ENTER lenyomása aktiválja-e a
szkript műveletet.
Elvárható
eredmények
SCR30: A hivatkozások
szövegének megváltoztatása szkriptek segítségével
Alkalmazás
Kliens-oldali szkriptelés HTML-ben és XHTML-ben
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technikának az a célja, hogy lehetővé tegye a
hivatkozás szövegének további információval történő
kiegészítését, annak érdekében, hogy a hivatkozás
kitűnjön a szövegből.
Bizonyos felhasználók előnybe részesítik azokat az
önálló hivatkozásokat, amelyeknél nem szükséges a
hivatkozás tartalmának mélyebb vizsgálata. Mások úgy
találják, hogy a hivatkozások információi ismétlődők és
ez csökkenti a weblap használhatóságát. A segítő
technológiák felhasználói ebben a témában erősen megoszló
visszajelzéseket küldtek a munkacsoportnak. Ez a technika
lehetővé teszi a felhasználók igényeinek legmegfelelőbb
módszert kiválasztását.
Minden lap kezdeténél egy hivatkozás kerül
feltüntetésre, amely kiterjeszti a hivatkozás szövegét és
ezzel szükségtelenné teszi a hivatkozás célját magyarázó
egyéb tartalom hozzáadását. A kiterjesztés célját
szolgáló hivatkozás tárgyát közvetlenül a hivatkozás
szövegében kell megadni.
Ez a technika csak az aktuális oldal hivatkozásait
terjeszti ki. Az is lehetséges, és bizonyos esetekben
tanácsos is, hogy a beállítások egy cookie-ban vagy
szerver-oldali felhasználói profilban kerüljenek
elmentésre. Ennek eredményeképpen a felhasználónak csak
honlaponként egyszer kell a beállításokat elvégeznie.
Példák
1. példa
Az alábbi példában szereplő JavaScript közvetlenül a
hivatkozás szövegéhez rendeli a kiegészítő információt.
A hozzáadandó kiegészítő szöveget a hivatkozás osztálya
határozza meg. A "Hivatkozások kiterjesztése" című
hivatkozás kiterjesztésekor az oldal minden hivatkozása
ellenőrzésre kerül annak meghatározására, hogy el
kell-e látni kiegészítő szöveggel.
Példa kód:
...
<script>
var linkContext = {
"hist":" version of The History of the Web",
"cook":" version of Cooking for Nerds"
};
function doExpand() {
var links = document.links;
var link;
for (link in links) {
var cn = links[link].className;
if (linkContext[cn]) {
links[link].appendChild(document.createTextNode(linkContext[cn]));
}
}
}
</script>
<h1>Books for download</h1>
<p><a href="#" onclick="doExpand();">Expand Links</a></p>
<ul>
<li>The History of the Web:
<a href="history.docx" class="hist">Word</a>,
<a href="history.pdf" class="hist">PDF</a>,
<a href="history.html" class="hist">HTML</a>
</li>
<li>Cooking for Nerds:
<a href="history.docx" class="cook">Word</a>,
<a href="history.pdf" class="cook">PDF</a>,
<a href="history.html" class="cook">HTML</a>
</li>
</ul>
...
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy a lap tetején szerepel-e a
hivatkozások kiterjesztésére szolgáló hivatkozás.
-
Ha létezik az 1. pontban leírt hivatkozás
ellenőrizze, hogy ez azonosítható-e csak a hivatkozás
szövegéből.
-
Találja meg azokat a hivatkozásokat, amelyek nem
azonosíthatók kizárólag a szövegük alapján.
-
Aktiválja az 1. pontban leírt vezérlőt.
-
Ezt követően ellenőrizze, hogy a 3. pontban leírt
hivatkozások azonosíthatók-e csak a hivatkozás
szövegéből.
Elvárható
eredmények
SCR31: A fókuszált elem
háttér és szegély színének megváltoztatása szkript
segítségével
Alkalmazás
HTML és XHTML, CSS, szkript
Ez a technika az alábbiakra
vonatkozik:
A felhasználói
programra és a segítő technológia támogatására vonatkozó
megjegyzések
Ez a technika csak olyan felhasználói programokkal,
beleértve a Microsoft Internet Explorert is,
használható, amelyek nem támogatják a
:focus pszeudo osztályt, de támogatják a
szkripteket.
Leírás
A technika célja az, hogy lehetővé tegye a szerkesztő
részére a CSS-el együtt alkalmazott JavaScript
használatát, annak érdekében, hogy az alapértelmezett
módnál láthatóbbá tegye a fókusz jelzését. Abban az
esetben, ha egy elem a fókuszba kerül, ennek
hangsúlyozására az elem háttere vagy szegélye
megváltoztatja a színét. A fókusz elmozdításakor
visszaállnak az eredeti színek. Ezt a technika minden
olyan HTML alapú felhasználói program esetében
használható, amely támogatja a szkripteket és a CSS-t.
Ebben az esetben a :focus pszeudo osztály támogatottságát
nem kell figyelembe venni.
Példák
1. példa
Az alábbi példában a hivatkozás fókuszba kerülésekor
annak háttere sárga színűre változik. A fókusz
elmozdításakor a sárga színezés is megszűnik. Fontos,
hogy abban az esetben, ha a hivatkozásnak van egy
háttérszíne, inkább azt kell használni, mint a
szkriptben szereplő "" jelet.
Példa kód:
...
<script>
function toggleFocus(el)
{
el.style.backgroundColor = el.style.backgroundColor=="yellow" ? "inherit" : "yellow";
}
</script>
...
<a href="example.html" onfocus="toggleFocus(this)" onblur="toggleFocus(this)">focus me</a>
...
Ellenőrzések
Folyamat
-
Tabuláljon rá az oldal minden egyes elemére.
-
Ellenőrizze, hogy a fókusz indikátora
látható-e.
Elvárható
eredmények
SCR32: Kliens-oldali
validálás és hibaüzenet hozzáadása a DOM-on keresztül
Alkalmazás
HTML-el vagy XHTML-el alkalmazott szkript.
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technika célja az, hogy az űrlapmező kliens-oldali
hitelesítésének hibája esetén egy hibaüzenet kerüljön
megjelenítésre. A listában megjelenő hibaüzenet esetében
a szerkesztő egy horgony elemmel helyezheti el azt a
hitelesítendő mező felé. A horgony elemek a hibaüzenettel
együtt alkalmazhatók és így a fókusz, figyelem felhívás
céljából, a hiba üzenet(ek)re helyezhető. A horgony elem
href attribútuma egy lapon belülre mutató hivatkozást
tartalmaz, amely a hibás mezőre mutat.
Egy olyan aktivált alkalmazásban, amelyben a
JavaScript kikapcsolásra került, nem működik a
kliens-oldali hitelesítés. Ennek megfelelően ez a
technika csak akkor hatékony, ha a szkriptelés a
megfelelőségen alapszik, vagy a szerver-oldali
hitelesítés a hibák felfedésére és azok jelzésére is
szolgál.
Példák
1. példa
Az alábbi példa bizonyos mezők hitelesítését,
illetve bizonyos speciális formátumot igénylő mezők
hitelesítését tartalmazza. Hiba előfordulása esetén a
szkript hibaüzenetek sorát illeszti be a DOM-ba és a
rájuk irányítja a fókuszt.

HTML és Javascript kód.
A példa űrlap HTML kódja:
Példa kód:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Form Validation</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<link href="css/validate.css" rel="stylesheet" type="text/css"/>
<script type="text/javascript" src="scripts/validate.js"/>
</head>
<body>
<h1>Form Validation</h1>
<p>The following form is validated before being submitted if scripting is available,
otherwise the form is validated on the server. All fields are required, except those
marked optional. If errors are found in the submission, the form is cancelled and
a list of errors is displayed at the top of the form.</p>
<p> Please enter your details below. </p>
<h2>Validating Form</h2>
<form id="personalform" method="post" action="index.php">
<div class="validationerrors"/>
<fieldset>
<legend>Personal Details</legend>
<p>
<label for="forename">Please enter your forename</label>
<input type="text" size="20" name="forename" id="forename" class="string"
value=""/>
</p>
<p>
<label for="age">Please enter your age</label>
<input type="text" size="20" name="age" id="age" class="number" value=""/>
</p>
<p>
<label for="email">Please enter your email address</label>
<input type="text" size="20" name="email" id="email" class="email" value=""/>
</p>
</fieldset>
<p>
<input type="submit" name="signup" value="Sign up"/>
</p>
</form>
<h2>Second Form</h2>
<form id="secondform" method="post" action="index.php#focuspoint">
<div class="validationerrors"/>
<fieldset>
<legend>Second Form Details</legend>
<p>
<label for="suggestion">Enter a suggestion</label>
<input type="text" size="20" name="suggestion" id="suggestion"
class="string" value=""/>
</p>
<p>
<label for="optemail">Please enter your email address (optional)</label>
<input type="text" size="20" name="optemail" id="optemail"
class="optional email" value=""/>
</p>
<p>
<label for="rating">Please rate this suggestion</label>
<input type="text" size="20" name="rating" id="rating"
class="number" value=""/>
</p>
<p>
<label for="jibberish">Enter some jibberish (optional)</label>
<input type="text" size="20" name="jibberish" id="jibberish" value=""/>
</p>
</fieldset>
<p>
<input type="submit" name="submit" value="Add Suggestion"/>
</p>
</form>
</body>
</html>
Az alábbiakban a hitelesítést és a hibaüzenetek
beillesztését végző JavaScript szerepel:
Példa kód:
window.onload = initialise;
function initialise()
{
var objForms = document.getElementsByTagName('form');
var iCounter;
// Attach an event handler for each form
for (iCounter=0; iCounter<objForms.length; iCounter++)
{
objForms[iCounter].onsubmit = function(){return validateForm(this);};
}
}
// Event handler for the form
function validateForm(objForm)
{
var arClass = [];
var iErrors = 0;
var objField = objForm.getElementsByTagName('input');
var objLabel = objForm.getElementsByTagName('label');
var objList = document.createElement('ol');
var objError, objExisting, objNew, objTitle, objParagraph, objAnchor, objPosition;
var strLinkID, iFieldCounter, iClassCounter, iCounter;
// Get the id or name of the form, to make a unique
// fragment identifier
if (objForm.id)
{
strLinkID = objForm.id + 'ErrorID';
}
else
{
strLinkID = objForm.name + 'ErrorID';
}
// Iterate through input form controls, looking for validation classes
for (iFieldCounter=0; iFieldCounter<objField.length; iFieldCounter++)
{
// Get the class for the field, and look for the appropriate class
arClass = objField[iFieldCounter].className.split(' ');
for (iClassCounter=0; iClassCounter<arClass.length; iClassCounter++)
{
switch (arClass[iClassCounter])
{
case 'string':
if (!isString(objField[iFieldCounter].value, arClass))
{
if (iErrors === 0)
{
logError(objField[iFieldCounter], objLabel, objList, strLinkID);
}
else
{
logError(objField[iFieldCounter], objLabel, objList, '');
}
iErrors++;
}
break;
case 'number':
if (!isNumber(objField[iFieldCounter].value, arClass))
{
if (iErrors === 0)
{
logError(objField[iFieldCounter], objLabel, objList, strLinkID);
}
else
{
logError(objField[iFieldCounter], objLabel, objList, '');
}
iErrors++;
}
break;
case 'email' :
if (!isEmail(objField[iFieldCounter].value, arClass))
{
if (iErrors === 0)
{
logError(objField[iFieldCounter], objLabel, objList, strLinkID);
}
else
{
logError(objField[iFieldCounter], objLabel, objList, '');
}
iErrors++;
}
break;
}
}
}
if (iErrors > 0)
{
// If not valid, display error messages
objError = objForm.getElementsByTagName('div');
// Look for existing errors
for (iCounter=0; iCounter<objError.length; iCounter++)
{
if (objError[iCounter].className == 'validationerrors')
{
objExisting = objError[iCounter];
}
}
objNew = document.createElement('div');
objTitle = document.createElement('h2');
objParagraph = document.createElement('p');
objAnchor = document.createElement('a');
if (iErrors == 1)
{
objAnchor.appendChild(document.createTextNode('1 Error in Submission'));
}
else
{
objAnchor.appendChild(document.createTextNode(iErrors + ' Errors in Submission'));
}
objAnchor.href = '#' + strLinkID;
objAnchor.className = 'submissionerror';
objTitle.appendChild(objAnchor);
objParagraph.appendChild(document.createTextNode('Please review the following'));
objNew.className = 'validationerrors';
objNew.appendChild(objTitle);
objNew.appendChild(objParagraph);
objNew.appendChild(objList);
// If there were existing error, replace them with the new lot,
// otherwise add the new errors to the start of the form
if (objExisting)
{
objExisting.parentNode.replaceChild(objNew, objExisting);
}
else
{
objPosition = objForm.firstChild;
objForm.insertBefore(objNew, objPosition);
}
// Allow for latency
setTimeout(function() { objAnchor.focus(); }, 50);
// Don't submit the form
objForm.submitAllowed = false;
return false;
}
// Submit the form
return true;
}
// Function to add a link in a list item that points to problematic field control
function addError(objList, strError, strID, strErrorID)
{
var objListItem = document.createElement('li');
var objAnchor = document.createElement('a');
// Fragment identifier to the form control
objAnchor.href='#' + strID;
// Make this the target for the error heading
if (strErrorID.length > 0)
{
objAnchor.id = strErrorID;
}
// Use the label prompt for the error message
objAnchor.appendChild(document.createTextNode(strError));
// Add keyboard and mouse events to set focus to the form control
objAnchor.onclick = function(event){return focusFormField(this, event);};
objAnchor.onkeypress = function(event){return focusFormField(this, event);};
objListItem.appendChild(objAnchor);
objList.appendChild(objListItem);
}
function focusFormField(objAnchor, objEvent)
{
var strFormField, objForm;
// Allow keyboard navigation over links
if (objEvent && objEvent.type == 'keypress')
{
if (objEvent.keyCode != 13 && objEvent.keyCode != 32)
{
return true;
}
}
// set focus to the form control
strFormField = objAnchor.href.match(/[^#]\w*$/);
objForm = getForm(strFormField);
objForm[strFormField].focus();
return false;
}
// Function to return the form element from a given form field name
function getForm(strField)
{
var objElement = document.getElementById(strField);
// Find the appropriate form
do
{
objElement = objElement.parentNode;
} while (!objElement.tagName.match(/form/i) && objElement.parentNode);
return objElement;
}
// Function to log the error in a list
function logError(objField, objLabel, objList, strErrorID)
{
var iCounter, strError;
// Search the label for the error prompt
for (iCounter=0; iCounter<objLabel.length; iCounter++)
{
if (objLabel[iCounter].htmlFor == objField.id)
{
strError = objLabel[iCounter].firstChild.nodeValue;
}
}
addError(objList, strError, objField.id, strErrorID);
}
// Validation routines - add as required
function isString(strValue, arClass)
{
var bValid = (typeof strValue == 'string' && strValue.replace(/^\s*|\s*$/g, '')
!== '' && isNaN(strValue));
return checkOptional(bValid, strValue, arClass);
}
function isEmail(strValue, arClass)
{
var objRE = /^[\w-\.\']{1,}\@([\da-zA-Z\-]{1,}\.){1,}[\da-zA-Z\-]{2,}$/;
var bValid = objRE.test(strValue);
return checkOptional(bValid, strValue, arClass);
}
function isNumber(strValue, arClass)
{
var bValid = (!isNaN(strValue) && strValue.replace(/^\s*|\s*$/g, '') !== '');
return checkOptional(bValid, strValue, arClass);
}
function checkOptional(bValid, strValue, arClass)
{
var bOptional = false;
var iCounter;
// Check if optional
for (iCounter=0; iCounter<arClass.length; iCounter++)
{
if (arClass[iCounter] == 'optional')
{
bOptional = true;
}
}
if (bOptional && strValue.replace(/^\s*|\s*$/g, '') === '')
{
return true;
}
return bValid;
}
A Form
Validation Example című részben megtalálható a
PHP-t, JavaScriptet, CSS-t és XHTML-t alkalmazó
technika működő példája..
Ellenőrzések
Folyamat
A fenti technika segítségével készítsen horgony
elemeket és megfelelő szkriptet alkalmazó
hibaüzeneteket.
-
Töltse be az oldalt.
-
Írjon be egy érvényes értéket a hibaüzenettel
társított mezőbe és ellenőrizze, hogy a hibaüzenetek
nem kerülnek megjelenítésre.
-
Írjon be egy helytelen értéket a hibaüzenettel
társított mezőbe és ellenőrizze, hogy a mezőnek
megfelelő hibaüzenet jelenik-e meg.
-
Ellenőrizze, hogy a hibaüzenet fókuszba
kerül-e.
-
Írjon egy helyes értéket a hibaüzenettel társított
mezőbe és ellenőrizze, hogy a hibaüzenet
eltűnik-e.
-
Ismételje meg a fenti lépéseket az összes horgony
elemmel és hibaüzenettel ellátott mezővel.
Megjegyzés: A fentieket a
segítő technológiák alkalmazásával együtt is ajánlatos
elvégezni.
Elvárható
eredmények
SCR33: A tartalom
görgetése szkript használatával, valamint a görgetés
szüneteltetését megoldó mechanizmus biztosítása
Alkalmazás
Olyan technológiák, amelyek támogatják a tartalom
szkripttel szabályozható görgetését.
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technika célja, az hogy általa a felhasználó
megállíthassa a tartalom szkripttel szabályozott
görgetését. A gyengén látó, vagy értelmi fogyatékos
felhasználók számára problémát jelenthet, vagy
lehetetlenné válhat, a folyamatosan mozgó tartalom
olvasása. Ezenkívül a mozgó tartalom elterelheti a
felhasználók figyelmét a weblap egyéb részeiről.
Példák
1. példa
Ebben a példában a CSS és a Javascript a szöveget
gördülő formátumban jeleníti meg. A mozgás
megállítására egy hivatkozás került beillesztésre.
Ez az alkalmazás megjeleníti az egész szöveget és
figyelmen kívül hagyja a hivatkozást, ha a Javascript
vagy a CSS nem támogatott, illetve inaktív.
Az alábbi kód a webSemantic's Accessible Scroller
(2008. július) módosított változata.
Az XHTML komponens:
Példa kód:
...
<div id="scroller">
<p id="tag">This text will scroll and a Pause/Scroll link will be present
when Javascript and CSS are supported and active.</p>
</div>
...
Példa kód:
...
body {font:1em verdana,sans-serif; color:#000; margin:0}
/* position:relative and overflow:hidden are required */
#scroller { position:relative; overflow:hidden; width:15em; border:1px solid #008080; }
/* add formatting for the scrolling text */
#tag { margin:2px 0; }
/* #testP must also contain all text-sizing properties of #tag */
#testP { visibility:hidden; position:absolute; white-space:nowrap; }
/* used as a page top marker and to limit width */
#top { width:350px; margin:auto; }
...
Példa kód:
var speed=50 // speed of scroller
var step=3 // smoothness of movement
var StartActionText= "Scroll" // Text for start link
var StopActionText = "Pause" // Text for stop link
var x, scroll, divW, sText=""
function onclickIE(idAttr,handler,call){
if ((document.all)&&(document.getElementById)){idAttr[handler]="Javascript:"+call}
}
function addLink(id,call,txt){
var e=document.createElement('a')
e.setAttribute('href',call)
var linktext=document.createTextNode(txt)
e.appendChild(linktext)
document.getElementById(id).appendChild(e)
}
function getElementStyle() {
var elem = document.getElementById('scroller');
if (elem.currentStyle) {
return elem.currentStyle.overflow;
} else if (window.getComputedStyle) {
var compStyle = window.getComputedStyle(elem, '');
return compStyle.getPropertyValue("overflow");
}
return "";
}
function addControls(){
// test for CSS support first
// test for the overlow property value set in style element or external file
if (getElementStyle()=="hidden") {
var f=document.createElement('div');
f.setAttribute('id','controls');
document.getElementById('scroller').parentNode.appendChild(f);
addLink('controls','Javascript:clickAction(0)',StopActionText);
onclickIE(document.getElementById('controls').childNodes[0],"href",'clickAction(0)');
document.getElementById('controls').style.display='block';
}
}
function stopScroller(){clearTimeout(scroll)}
function setAction(callvalue,txt){
var c=document.getElementById('controls')
c.childNodes[0].setAttribute('href','Javascript:clickAction('+callvalue+')')
onclickIE(document.getElementById('controls').childNodes[0],"href",'clickAction
('+callvalue+')')
c.childNodes[0].firstChild.nodeValue=txt
}
function clickAction(no){
switch(no) {
case 0:
stopScroller();
setAction(1,StartActionText);
break;
case 1:
startScroller();
setAction(0,StopActionText);
}
}
function startScroller(){
document.getElementById('tag').style.whiteSpace='nowrap'
var p=document.createElement('p')
p.id='testP'
p.style.fontSize='25%' //fix for mozilla. multiply by 4 before using
x-=step
if (document.getElementById('tag').className) p.className=document.getElementById
('tag').className
p.appendChild(document.createTextNode(sText))
document.body.appendChild(p)
pw=p.offsetWidth
document.body.removeChild(p)
if (x<(pw*4)*-1){x=divW}
document.getElementById('tag').style.left=x+'px'
scroll=setTimeout('startScroller()',speed)
}
function initScroller(){
if (document.getElementById && document.createElement && document.body.appendChild) {
addControls();
divW=document.getElementById('scroller').offsetWidth;
x=divW;
document.getElementById('tag').style.position='relative';
document.getElementById('tag').style.left=divW+'px';
var ss=document.getElementById('tag').childNodes;
for (i=0;i<ss.length;i++) {sText+=ss[i].nodeValue+" "};
scroll=setTimeout('startScroller()',speed);
}
}
function addLoadEvent(func) {
if (!document.getElementById | !document.getElementsByTagName) return
var oldonload = window.onload
if (typeof window.onload != 'function') {
window.onload = func;
} else {
window.onload = function() {
oldonload()
func()
}
}
}
addLoadEvent(initScroller)
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy beillesztésre került-e a mozgó
tartalom megállítására szolgáló mechanizmus.
-
Használja a mechanizmust a mozgó tartalom
megállítására.
-
Ellenőrizze, hogy megáll-e a görgetés és nem indul
újra magától.
-
Ellenőrizze, hogy beillesztésre került-e a mozgást
újraindító mechanizmus.
-
Indítsa újra a tartalom mozgását az erre a célra
szolgáló mechanizmussal.
-
Ellenőrizze, hogy a görgetés a megállítás
pontjától indul-e újra.
Elvárható
eredmények
SCR34: A szövegmérettel
arányos méret és pozíció kiszámolása
Ez a technika az alábbiakra
vonatkozik:
A felhasználói
programra és a segítő technológia támogatására vonatkozó
megjegyzések
A méret és pozíció kiszámolása bonyolult folyamat
lehet, és a különböző böngészők egymástól eltérő
eredményeket produkálhatnak. Ez olyan esetben fordulhat
elő, amikor a CSS stílus összekeveri egy objektum belső
kitöltését, margóit és szélességét, vagy összekeverésre
kerülnek az olyan eltolási és síkbeli értékek, mint
például az offsetWidth és szélesség. Ezek közül
néhányan különbözően viselkednek ráközelítés esetén. Az
Internet Explorer 6 és a modernebb verziók, valamint
ugyanezen böngésző korábbi verziói közötti
különbségekkel kapcsolatos információkért tekintse meg
a
MSDN: Fix the Box Instead of Thinking Outside It
című részt.
Leírás
A technika célja az elemek szövegméretezéssel arányos
méret és pozíció értékeinek a meghatározása.
A JavaScriptnek négy tulajdonsága segíti az elemek
méretének és pozíciójának meghatározását:
-
offsetHeight (az elem magassága
pixelekben megadva)
-
offsetWidth (az elem szélessége
pixelekben megadva)
-
offsetLeft (az elem baloldali
távolsága a szülőjéhez (offsetParent) viszonyítva
pixelekben megadva)
-
offsetTop (az elem távolsága a
szülőjének (offsetParent) tetejétől számítva
pixelekben megadva)
Az offsetHeight és
offsetWidth tulajdonságokkal történő
számítás egyszerű, de az elemek baloldali és felső
abszolút igazításának értékeihez figyelembe kell venni a
szülő elemet is. Az alábbi calculatePosition
funkció a végső érték megadása érdekében megismétli az
adott elem szülőjének csomópontjait. A funkció két
paramétert használ: objElement (a kérdéses
elem neve), és az eltolás tulajdonság
(offsetLeft vagy
offsetTop).
Példák
1. példa
Példa kód:
function calculatePosition(objElement, strOffset)
{
var iOffset = 0;
if (objElement.offsetParent)
{
do
{
iOffset += objElement[strOffset];
objElement = objElement.offsetParent;
} while (objElement);
}
return iOffset;
}
Az alábbi példában egy elem balról mérve ugyanolyan
távolságra kerül igazításra a vele együtt szereplő
objektumhoz:
Példa kód:
// Get a reference object
var objReference = document.getElementById('refobject');
// Get the object to be aligned
var objAlign = document.getElementById('lineup');
objAlign.style.position = 'absolute';
objAlign.style.left = calculatePosition(objReference, 'offsetLeft') + 'px';
objAlign.style.top = calculatePosition(objReference, 'offsetTop') + objReference.offsetHeight + 'px';
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Nyisson meg egy olyan lapot, amelyen a dobozok
méretei követik a szöveg méreteinek változásait.
-
A böngésző beállítási lehetőségeinek használatával
(és nem a ráközelítéssel) növelje meg a szöveg
méretét 200 %-ra.
-
Vizsgálja meg, hogy a dobozok mérete a szövegek
befogadására alkalmas méretűvé változott-e.
- Bizonyosodjon meg arról, hogy a méret növelésének
következményeként szöveg nem tűnt el, vagy került
levágásra.
Elvárható
eredmények
SCR35: A műveletek
billentyűzettel elérhetővé tétele a horgonyok és gombok
onclick eseményének segítségével
Alkalmazás
HTML-el és XHTML-el alkalmazott szkriptek.
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technika célja annak bemutatása, hogyan lehet egy
billentyűzettel aktiválható vezérlő segítségével a
billentyűzettel is kezelhetővé tenni a szkript funkciót.
A szkript műveletek billentyűzettel történő
aktiválhatósága érdekében a szkripteket
"alapértelmezetten is működtethető" HTML elemekhez
(hivatkozások és gombok) társítják. Ezeknek az elemeknek
hardver független az onclick eseménye. Annak ellenére,
hogy az "onclick" inkább az egérre jellemző eseménynek
tűnik, ez tulajdonképpen a hivatkozások vagy gombok
alapértelmezett eseménye. Az alapértelmezett esemény
akkor következik be, amikor a felhasználó az egérrel az
elemre kattint, vagy ha a felhasználó az elemre fókuszál
és lenyomja az enter vagy space billentyűket, illetve ha
az elem az akadálymentesítési API-n keresztül aktiválásra
kerül.
Mivel ez a technika a kliens-oldali szkripteken
alapszik, ezért a szkripteket nem alkalmazó környezetben
tanácsos valamilyen magyarázatot, vagy támogatást
biztosítani. A JavaScriptet aktiváló horgony elemek
alkalmazása esetén a magyarázatot a href
attribútumon keresztül lehet megadni. Gombok alkalmazása
esetén ugyanez egy űrlapon keresztül biztosítható.
Példák
1. példa
Egy szkripttel együttműködő hivatkozásnak nincs
olyan változata, amely a szkripteket nem támogató
böngészőkkel is működik. Ez a technika csak akkor
használható, ha a szkript az akadálymentesítés által
támogatott technológiaként kerül alkalmazásra.
Még abban az esetben is, ha a szerkesztő nem akarja
navigálhatóvá tenni a hivatkozást, a helyes működés
elérése érdekében, akkor is alkalmaznia kell az
<a> tagen a href attribútumot. Ebben az esetben
általában a "#" karakter határozható meg a hivatkozás
céljaként, de bármi más is alkalmas erre a célra. Ezt
követően a hivatkozás nem lesz navigálható.
A doStuff() eseménykezelő funkció végén található
"hibás visszajelzés" közli a böngészővel, hogy ne
navigáljon az URI-ra. Ennek hiányában, a szkript futása
után, az oldal frissítésre kerül.
Példa kód:
<script>
function doStuff()
{
//do stuff
return false;
}
</script>
<a href="#" onclick="return doStuff();">do stuff</a>
2. példa
A hivatkozás szkriptet működtet, de a szkript
hiányában egy másik lapra navigál. Ez a módszer a
szkripteket nem alkalmazó oldalakon használható, de
csak abban az esetben, ha a navigáció célja a
szkripttel megegyező funkciójú. Ez a példa megegyezik
az 1-es pontban leírtakkal, azzal a kivétellel, hogy
ebben az esetben a href attribútum a dostuff.htm című
oldalra mutat. A dostuff.com-nak a szkripttel megegyező
funkciót kell betöltenie. A doStuff() eseménykezelő
funkció végén található "hibás visszajelzés" közli a
böngészővel, hogy ne navigáljon az URI-ra. Ennek
hiányában a szkript futása után a böngésző a
dostuff.htm oldalra navigál.
Példa kód:
<script>
function doStuff()
{
//do stuff
return false;
}
</script>
<a href="dostuff.htm" onclick="return doStuff();">do stuff</a>
A Creating Action
Links using JavaScript. című részben megtekinthető
a kód egy működő példája.
3. példa
A példában egy gomb szerepel, amelyik egy szkriptet
üzemeltet és egy szkript nélküli felhasználói űrlaphoz
vezet vissza. Ez a módszer csak a szkripteket nem
használó oldalak esetében használható, és csak abban az
esetben, ha az űrlap a szkripttel megegyező funkcióval
bír. Az űrlap elküldését az onsubmit="return false;"
parancs akadályozza meg.
Példa kód:
<script>
function doStuff()
{
//do stuff
}
</script>
<form action="doStuff.aspx" onsubmit="return false;">
<input type="submit" value="Do Stuff" onclick="doStuff();" />
</form>
A Creating Action
Buttons using JavaScriptt. című részben
megtalálható a kód egyik működő példája.
4. példa
A szkriptet futató gomb az input
type="image" paranccsal kerül alkalmazásra.
Fontos, hogy az input elemhez egy cím attribútum
hozzáadása szükséges, amely a kép szövegalternatíváját
biztosítja. Ez a módszer csak akkor alkalmazható, ha a
szkript támogatott.
Példa kód:
<script>
function doStuff()
{
//do stuff
return false;
}
</script>
<input type="image" src="stuff.gif" title="Do stuff" onclick="return doStuff();" />
5. példa
A szkriptet futató gomb az input
type="submit", input type="reset"
vagy input type="button" parancsokkal
kerül alkalmazásra. Ez a módszer csak akkor
alkalmazható, ha a szkript támogatott.
Példa kód:
<input type="submit" onclick="return doStuff();" value=?Do Stuff? />
6. példa
A szkriptet futató gomb
button?/button paranccsal
kerül alkalmazásra. Ez a módszer akkor értékes igazán,
ha a gomb kinézetét fokozottabban kívánja a szerkesztő
emelni. A példában szereplő gomb egyaránt tartalmaz
képet és némi szöveget. Ez a módszer csak akkor
alkalmazható, ha a szkript támogatott.
Példa kód:
<button onclick="return doStuff();">
<img src="stuff.gif" alt="stuff icon">
Do Stuff
</button>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
Minden hivatkozáshoz, gombhoz vagy beviteli elemhez
társított szkript művelet esetében:
-
A szkripteket támogató felhasználói programok
esetében
-
Kattintson az egérrel a vezérlőre.
-
Ellenőrizze, hogy a szkript művelet
tökéletesen működik-e.
-
Abban az esetben, ha a vezérlő egy horgony
elem ellenőrizze, hogy a horgony href
attribútumában található URI nem került
aktiválásra.
-
Ellenőrizze, hogy a billentyűzeten keresztül
navigálható és fókuszálható-e a vezérlő.
-
Állítsa a billentyűzet fókuszát a
vezérlőre.
-
Ellenőrizze, hogy az ENTER gomb megnyomása
aktiválja-e a szkript műveletet.
-
Abban az esetben, ha a vezérlő egy horgony
elem ellenőrizze, hogy a horgony href
attribútumában található URI nem került
aktiválásra.
- A szkripteket nem támogató felhasználói program
esetében.
- Kattintson az egérrel a vezérlőre.
- Abban az esetben, ha a vezérlő egy horgony elem
ellenőrizze, hogy a horgony href attribútumában
található URI aktiválásra került.
- Ellenőrizze, hogy a billentyűzeten keresztül
navigálható és fókuszálható-e a vezérlő.
- Állítsa a billentyűzet fókuszát a
vezérlőre.
- Abban az esetben, ha a vezérlő egy horgony elem
ellenőrizze, hogy az ENTER gomb megnyomása
aktiválja-e a horgony elem href attribútumában lévő
URI-t.
Elvárható
eredmények
SCR36: Mozgó, gördülő
vagy automatikusan frissülő tartalmakat statikus ablakban,
illetve tartományban megjelenítő mechanizmus
biztosítása
Alkalmazás
Minden olyan technológia, amely képes a tartalom
mozgatására, villogtatására, frissítésére, illetve
statikus szövegblokkok előállítására.
Ez a technika az alábbiakra
vonatkozik:
Leírás
Bizonyos weblapokon a hely hiánya miatt automatikusan
gördülő szöveg kerül megjelenítésre. A kisebb
szövegablakokban gördülő szöveg jól értelmezhető a
gyorsan olvasó felhasználók számára, de problémát
jelenthetnek a lassabban olvasóknak, vagy segítő
technológiát alkalmazóknak. Ez a technika megállítja a
szöveg mozgását és statikusan elérhetővé teszi a teljes
szöveg blokkot. A szöveg vagy egy különálló ablakban vagy
a lap egy nagyobb részén válik elérhetővé. Ezt követően a
felhasználók a saját tempójuknak megfelelően olvashatják
a szöveget.
Ez a technika nem alkalmazható olyan mozgó szövegek
esetében, amelyek nem jeleníthetők meg teljes
terjedelmükben a képernyőn. (pl. egy hosszú
csevegés).
Példák
1. példa: Növekvő
gördülő szöveg
A nagyméretű szövegblokk a lap egy kis részén gördül
keresztül. A felhasználó egy gomb segítségével
állíthatja meg a gördülést és jelenítheti meg a teljes
szövegblokkot.
Megjegyzés: Az alábbi
példakódhoz bekapcsolt és engedélyezett CSS és
JavaScript szükségesek.
A CSS komponens:
Példa kód:
#scrollContainer {
visibility: visible;
overflow: hidden;
top: 50px; left: 10px;
background-color: darkblue;
}
.scrolling {
position: absolute;
width: 200px;
height: 50px;
}
.notscrolling {
width: 500px;
margin:10px;
}
#scrollingText {
top: 0px;
color: white;
}
.scrolling #scrollingText {
position: absolute;
}
</a>
A szkript és HTML tartalom:
Példa kód:
<script type="text/javascript">
var tid;
function init() {
var st = document.getElementById('scrollingText');
st.style.top = '0px';
initScrolling();
}
function initScrolling () {
tid = setInterval('scrollText()', 300);
}
function scrollText () {
var st = document.getElementById('scrollingText');
if (parseInt(st.style.top) > (st.offsetHeight*(-1) + 8)) {
st.style.top = (parseInt(st.style.top) - 5) + 'px';
} else {
var sc = document.getElementById('scrollContainer');
st.style.top = parseInt(sc.offsetHeight) + 8 + 'px';
}
}
function toggle() {
var scr = document.getElementById('scrollContainer');
if (scr.className == 'scrolling') {
scr.className = 'notscrolling';
clearInterval(tid);
document.getElementById('scrollButton').value="Shrink";
} else {
scr.className = 'scrolling';
initScrolling();
document.getElementById('scrollButton').value="Expand";
}
}
<input type="button" id="scrollButton" value="Expand" onclick="toggle()" />
<div id="scrollContainer" class="scrolling">
<div id="scrollingText" class="on">
.... Text to be scrolled ...
</div>
</div>
...
Az Expanding
Scrolling Text in Place című részben megtalálható a
kód egy működő példája.
Ellenőrzések
Ehhez a technikához jelenleg nincsenek elérhető
technikák.
SCR37: Eszközfüggetlen
párbeszédablakok kialakítása
Alkalmazás
Szkriptet alkalmazó HTML és XHTML.
Ez a technika az alábbiakra
vonatkozik:
Leírás
A webszerkesztők gyakran alkalmaznak olyan
párbeszédablakokat, amelyek nem a böngésző által
biztosított felugró ablakokban jelennek meg. Ehhez a
megoldáshoz általában a párbeszéd tartalmát egy olyan
dobozban helyezik el, amelyet abszolút módon
pozícionálnak a CSS stíluslapon. A megjelenítés rendjét a
z-index értékével határozzák meg.
A hozzáférés biztosításához a párbeszédeknek az alábbi
előírásokat kell teljesíteniük.
-
A párbeszédet aktiváló szkriptet egy hivatkozásnak
vagy gomb onclick eseményének kell
vezérelnie.
-
A párbeszédet tartalmazó dobozt közvetlenül az őt
vezérlő elem mögé kell elhelyezni a dokumentum
objektum modellben (DOM). A fókuszt a vezérlő elem
fogja megtartani és a tartalom az előbbiek szerinti
elhelyezése fogja biztosítani a tartalom megfelelő
elhelyezkedését a képernyőolvasó olvasási
sorrendjében, illetve a tabulálási rendben. A
párbeszéd vizuális megjelenése abszolút módon bárhol
pozícionálásra kerülhet a lapon. Ezt úgy is meg lehet
oldani, hogy a párbeszéd a HTML-ben kerül
megszerkesztésre és CSS-el kerül rejtésre, mint a
lenti példában, vagy egy szkript segítségével
közvetlenül az őt aktiváló elem mögé is beillesztésre
kerülhet.
-
A párbeszéd dobozon belül elhelyezkedő HTML-nek
meg kell felelnie a tartalom többi részére is
vonatkozó akadálymentesítési szabványoknak.
A párbeszédablak a fókusznak, illetve a hivatkozás
aktivitásának megfelelő nyitása és csukása szintén egy
szép, de nem kötelező megoldás.
Példák
1. példa: A
párbeszédet nyitó választó gomb
Az alábbi példában a HTML tartalmazza a
vezérlőelemet, ebben az esetben egy gombot, és egy
doboz szolgál a párbeszéd kereteként.
A vezérlőelem jelen esetben egy gomb, a szkriptet
pedig az onclick esemény aktiválja. Ez utóbbi küldi a
megfelelő eseményt az operációs rendszernek és így a
segítő technológia is észleli a DOM megváltozását.
Az alábbi példában szereplő párbeszédben szereplő
küldés és törlés gombok egyszerűen elrejtik a
párbeszédet tartalmazó dobozt.
Példa kód:
...
<button onclick="TogglePopup(event,true)"
name="pop0001">Options</button>
<div class="popover" id="pop0001">
<h3>Edit Sort Information</h3>
<form action="default.htm" onsubmit="this.parentNode.style.display='none'; return false;" onreset="this.parentNode.style.display='none'; return false;">
<fieldset>
<legend>Sort Order</legend>
<input type="radio" name="order" id="order_alpha" /><label for="order_alpha">Alphabetical</label>
<input type="radio" name="order" id="order_default" checked="true" /><label for="order_default">Default</label>
</fieldset>
<div class="buttons">
<input type="submit" value="OK" />
<input type="reset" value="Cancel" />
</div>
</form>
</div>
...
A doboz, fejléc és űrlap elemek CSS-el kerültek
megformázásra.
Példa kód:
...
a { color:blue; }
a.clickPopup img { border:none; width:0; }
div.popover { position:absolute; display:none; border:1px outset; background-color:beige; font-size:80%; background-color:#eeeeee; color:black; }
div.popover h3 { margin:0; padding:0.1em 0.5em; background-color:navy; color:white; }
#pop0001 { width:20em; }
#pop0001 form { margin:0; padding:0.5em; }
#pop0001 fieldset { margin-bottom:0.3em; padding-bottom:0.5em; }
#pop0001 input, #pop0001 label { vertical-align:middle; }
#pop0001 div.buttons { text-align:right; }
#pop0001 div.buttons input { width:6em; }
...
A felugró doboz megjelenítését és eltüntetését a
szkript szabályozza.
Példa kód:
...
function TogglePopup(evt,show)
{
HarmonizeEvent(evt);
var src = evt.target;
if ("click" == evt.type)
{
evt.returnValue = false;
}
var popID = src.getAttribute("name");
if (popID)
{
var popup = document.getElementById(popID);
if (popup)
{
if (true == show)
{
popup.style.display = "block";
}
else if (false == show)
{
popup.style.display = "none";
}
else
{
popup.style.display = "block" == popup.style.display ? "none" : "block";
}
if ("block" == popup.style.display)
{
//window.alert(document.documentElement.scrollHeight);
popup.style.top = ((document.documentElement.offsetHeight - popup.offsetHeight) / 2 ) + 'px';
popup.style.left = ((document.documentElement.offsetWidth - popup.offsetWidth) / 2) + 'px';
}
}
}
}
function SubmitForm(elem)
{
elem.parentNode.style.display='none';
return false;
}
function ResetForm(elem)
{
elem.parentNode.style.display='none';
return false;
}
...
Az An
options button that opens a dialog című részben
megtekinthető egy működő példa.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Találja meg a lapon az összes nem felugró ablakban
megjelenő párbeszédet.
-
Ellenőrizze, hogy a párbeszéd megnyitható-e a
billentyűzettel történő kijelöléssel, illetve az
enter gomb megnyomásával.
-
Ellenőrizze, hogy a megnyitott párbeszéd a
tabulálási rend következő helyét foglalja-e el.
-
Ellenőrizze, hogy a párbeszédek a gombokra, vagy
hivatkozásokra történő kattintáskor indulnak-e
el.
-
A DOM ellenőrzésére használt szkript alapú eszköz
esetén ellenőrizze, hogy a párbeszéd a DOM mellett
található-e.
Elvárható
eredmények
5. Szerver-oldali szkript technikák
SVR1: Automatikus
átirányítás használata a kliens-oldal helyett a
szerver-oldalon
Alkalmazás
Szerver-oldali technológiák, beleértve a
szerver-oldali szkript nyelveket és az átirányításra
szolgáló URL vagy URL mintákkal működő szerver
konfigurációs fájlokat.
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technikának az a célja, hogy elkerülje az egymás
után gyorsan letöltésre kerülő két weboldal okozta
zavart, ami akkor áll elő, ha az első letöltött oldal
átirányítja a felhasználót egy másik oldalra. Bizonyos
felhasználói programok a HTML meta elemének
segítségével irányítják át egy bizonyos idő elteltével a
felhasználót egy másik oldalra. Ez a tulajdonság azonban
hozzáférhetetlenné teszi a lapot bizonyos felhasználók
számára, különös tekintettel a képernyőolvasókat
használókra. A szerver-oldali technológiák a felhasználók
megzavarása nélkül végzik el az átirányítást. A
szerver-oldali szkript vagy a konfigurációs fájl a 3xx
státus kóddal és a másik URL helyzetét meghatározó
fejléccel ellátott megfelelő HTTP válasz küldésére
utasítja a szervert. A válasz böngészőhöz történő
megérkezésekor a lokációra vonatkozó információk
megváltoznak és a böngésző az új URL-nek megfelelő oldalt
fogja megjeleníteni.
Példák
1. példa:
JSP/Servlets
A Java Servlets vagy JavaServer Pages (JSP)
alkalmazói használhatják a
HttpServletResponse.sendRedirect(String
url)kódokat.
Példa kód:
?
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
?
response.sendRedirect("/newUserLogin.do");
}
A kód a 302 státus kódot ("Megtalált") tartalmazó
választ, valamint az új URL elhelyezkedésére vonatkozó
információkat küldi el a felhasználónak. A
response.sendError(int code, String
message)és az interfész
javax.servlet.http.HttpServletResponse által
meghatározott státus kód alkalmazásával lehetőség van
más státuskód beállítására is.
Példa kód:
?
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
?
response.sendError(response.SC_MOVED_PERMANENTLY, "/newUserLogin.do");
}
Abban az esetben, ha a munkafolyamat miatt az
alkalmazásban a
HttpServletResponse.encodeURL(String
url)segítségével került az URL felülírásra,
akkor a HttpServletResponse.sendRedirect(String
url)használata javasolt a
HttpServletResponse.encodeRedirectURL(String
url)helyett. Az URL a
HttpServletResponse.encodeURL(String
url)segítségével is felülírható, majd az új URL
továbbítható a
HttpServletResponse.sendRedirect(String
url)-hez.
2. példa: ASP
A VBScriptel működő Aktív Szerver Oldal (ASP) esetén
a fejlesztők használhatják a
Response.Redirect módszert.
Példa kód:
Response.Redirect "newUserLogin.asp"
Példa kód:
Response.Redirect("newUserLogin.asp")
Az alábbi kód egy specifikus HTTP státuskóddal
kiegészített példa.
Példa kód:
Response.Clear
Response.Status = 301
Response.AddHeader "Location", "newUserLogin.asp"
Response.Flush
Response.End
3. példa: PHP
PHP alkalmazásakor a fejlesztők egy üres HTTP
fejlécet küldenek a header módszerrel. Az
alábbi kód egy 301-es státuskódot, valamint egy új
lokációt küld. A státus nem egyértelmű meghatározása
esetén az átirányítási üzenet a HTTP 302 státuskódot
küldi.
Példa kód:
<?php
header("HTTP/1.1 301 Moved Permanently);
header("Location: http://www.example.com/newUserLogin.php");
?>
4. példa: Apache
Az Apache Web szerver az alábbi példa szerint is
konfigurálható az átirányítás kezelésére.
Példa kód:
redirect 301 /oldUserLogin.jsp http://www.example.com/newUserLogin.do
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Keressen meg minden más weboldalra mutató
hivatkozást vagy algoritmikus hivatkozást.
-
Az adott weboldalak URI-jára mutató minden egyes
hivatkozás vagy algoritmikus hivatkozás esetében
ellenőrizze, hogy a weboldal tartalmaz-e
kliens-oldali átirányítást eredményező kódot (pl.
meta elemet vagy szkriptet).
- Az adott weboldalak URI-jára mutató minden egyes
hivatkozás vagy algoritmikus hivatlkozás esetében
ellenőrizze, hogy a hivatkozott URI nem okoz-e
átirányítást VAGY aktivál-e időkorlát nélküli
szerver-oldali átirányítást.
Elvárható
eredmények
SVR2: Nem-megfelelő
tartalom elérése megfelelő tartalmon keresztül, a .htaccess
kizárólagos alkalmazásával
Alkalmazás
A .htaccess-t (tipikusan Apache) támogató
webszerveren található tartalom esetében, amely egy
nem-megfelelő tartalom megfelelő verziója.
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technika célja annak biztosítása, hogy a felhasználó
nem-megfelelő változat esetén is a tartalom
akadálymentesített verziójához férhessen hozzá. Egy olyan
tartalom feltöltése, amely nem felel meg WCAG
előírásainak még nem teszi a teljes oldalt nem
megfelelővé, ha ugyanakkor az adott tartalomnak egy
alternatív verziója is elérhető. A 4. megfelelőségi
követelmény előírásai szerint az alternatív verziónak a
nem-megfelelő tartalomból vagy annak URI-jából kell
származnia.
A nem-megfelelő tartalomban nem mindig lehetséges egy
akadálymentesített hivatkozás elhelyezése. Ezért ennek a
technikának az alkalmazásával a "mod_access" Apache
Modult alkalmazó fejlesztők megoldhatják azt, hogy a
nem-megfelelő tartalom csak az alternatív verzió
URI-jából vagy az alternatív és nem-megfelelő verzióra
mutató hivatkozásokat tartalmazó lapokról legyen
elérhető.
Példák
1. példa
Az alábbi .htaccess fájl az Apache mod_redirect
modul segítségével irányítja át az
"inaccessible.html"-ből érkező kéréseket az
"accessible.html" felé. Ez abban az esetben következik
be, ha a kérés nem az utóbbiból érkezik.
Példa kód:
# If the request for inaccessible content comes from a file
# called accessible.html, then set an environment variable that
# allows the inaccessible version to be displayed.
SetEnvIf Referer .*(accessible.html)$ let_me_in
<FilesMatch ^(inaccessible.html)$>
Order Deny,Allow
Deny from all
Allow from env=let_me_in
</FilesMatch>
# If the request comes from anyplace but accessible.html, then
# redirect the error condition to a location where the accessible
# version resides
ErrorDocument 403 /example_directory/accessible.html
2. példa
Az alábbi példa könyvtár struktúrájában különböző
formátumú dokumentumok kerültek tárolásra. Az egyik
formátum nem felel meg a WCAG adott szintjének ezért a
"jna" (Just Not Accessible) kiterjesztést kapja. Az
összes ilyen kiterjesztésű fájl a "jna" elnevezésű
mappában kerül felsorolásra, amelyben egy .htaccess
fájl is tárolásra kerül. Ez utóbbi biztosítja azt, hogy
a nem-akadálymentesített verzióval nem rendelkező
lapokról a .jna kiterjesztésű fájlokra vonatkozó
kérések az elérhető formátumokat tartalmazó főoldalra
kerülnek átirányításra.
Példa kód:
# If the request for inaccessible content comes from a file at
# http://example.com/documents/index.html, then set an environment
# variable that allows the inaccessible version to be displayed.
SetEnvIf Referer ^http://example.com/documents/index.html$ let_me_in
<FilesMatch ^(.*\.jna)$>
Order Deny,Allow
Deny from all
Allow from env=let_me_in
</FilesMatch>
# If the request comes from anyplace but http://example.com/documents/index.html, then
# redirect the error condition to a location where a link the accessible
# version resides
ErrorDocument 403 http://example.com/documents/index.html
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Azonosítsa azokat a lapokat, amelyek nem felelnek
meg a WCAG azon előírt megfelelőségi szintjének,
amelynek értelmében az akadálymentesített alternatív
verziót a .htaccess fájlok alkalmazásával kell
biztosítani.
-
Keresse meg a nem-megfelelő tartalom URI-ját.
-
Ellenőrizze, hogy a kapott lap beletartozik az
egyik alábbi kategóriába:
-
a nem-megfelelő tartalom egy
megfelelő alternatív verziója
- olyan lap, amely mind a megfelelő mind a
nem-megfelelő változatokra mutató hivatkozásokat
tartalmaz
Elvárható
eredmények
SVR3: Nem-megfelelő
tartalom elérése megfelelő tartalomból HTTP hivatkozás
segítségével
Alkalmazás
Szerver-oldali szkripttel készített tartalom,
amelynek a megfelelő verziója a HTTP hivatkozáson
alapuló nem-megfelelő verzió alternatívájaként kerül
megadásra.
Ez a technika az alábbiakra
vonatkozik:
A felhasználói
programra és a segítő technológia támogatására vonatkozó
megjegyzések
Mivel néhány felhasználói program nem támogatja,
vagy a konfiguráció miatt nem küldi el a HTTP
hivatkozás fejlécét, illetve egy olyan proxy vagy
tűzfal mögött van, ami eltávolítja azt, ezért
elképzelhető, hogy néhány felhasználó a technika
alkalmazásakor nem fér hozzá a nem-megfelelő
tartalomhoz.
Leírás
A technika célja az, hogy nem-megfelelő és megfelelő
tartalmak esetén a felhasználónak az akadálymentesített
verzió kerüljön megjelenítésre.
Az 1.
megfelelőségi követelmény abban az esetben teszi
lehetővé a nem-megfelelő lapok alkalmazását, ha ezeknek
létezik egy "megfelelő
alternatív verziója". A megfelelő tartalomra mutató
hivatkozás nem-megfelelő tartalomban történő elhelyezése
azonban nem mindig lehetséges. Emiatt a fejlesztőknek a
szerver-oldali szkript technikákra (PHP, ASP, JSP) kell
támaszkodniuk annak érdekében, hogy a nem-megfelelő
tartalom csak egy megfelelő oldalról legyen elérhető.
Ez a technika azt mutatja be, hogyan lehet a HTTP
hivatkozás által kínált információt arra hasznosítani,
hogy a nem-megfelelő tartalom csak egy megfelelő oldalról
legyen elérhető. A HTTP hivatkozás fejlécét a
felhasználói program határozza meg és az annak a lapnak
(ha van ilyen) az URI-ját tartalmazza, amely a
nem-megfelelő lapra mutat.
A technika alkalmazása során a fejlesztő meghatározza
minden nem-megfelelő lap megfelelő verziójú tartalmanának
az URI-ját. Abban az esetben, ha egy nem-megfelelő lapra
irányuló kérés érkezik, a szerver összehasonlítja a HTTP
hivatkozás fejlécének az értékét, illetve a megfelelő
verzió URI-ját, és eldönti, hogy a nem-megfelelő
változatra irányuló hivatkozás egy megfelelő verzióból
érkezett-e. Ha nem, akkor a felhasználó átirányításra
kerül a tartalom megfelelő verziójára. Fontos, hogy a
HTTP hivatkozás fejrészében található URI
összehasonlításakor, az URI olyan nem-releváns
variációit, mint a lekérdezés és cél, is figyelembe kell
venni.
Példák
1. példa: Testi
folyamatok interaktív demonstrációja
Egy online orvosi kurzus egy egyedi modellező nyelv
segítségével interaktív módon mutatja be a testi
folyamatokat. A modellező nyelv felhasználói programja
nem kompatibilis a segítő technológiával. A honlap egy
HTTP hivatkozást alkalmazó szkriptet használ, amelynek
futatásakor a szerver átirányítja a kérést a
nem-megfelelő verzióra mutató hivatkozásokat is
tartalmazó megfelelő lapra. Ez a megoldás abban az
esetben nem működik, ha a felhasználó olyan lapról akar
hozzáférni az interaktív bemutatóhoz, amely tartalmazza
a folyamatok és modellek megfelelő formátumú
leírását.
2. példa: HTTP
hivatkozás használata PHP-ban
Az alábbi példa a technika PHP-val történő
alkalmazását mutatja be. Ez két fájlt tartalmaz,
conforming.php és non-conforming.php, amelyek azt
biztosítják, hogy a nem-megfelelő tartalom csak a
megfelelő tartalmon keresztül legyen elérhető.
conforming.php:
Példa kód:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Conforming Content</title>
</head>
<body>
<h1>This is a conforming page</h1>
<p>From here, you can visit the <a href="non-conforming.php">non-conforming
page</a>. </p>
</body>
</html>
Példa kód:
<?php
// if the request comes from a file that contains the string "conforming.php" then render the page
if(stristr($_SERVER['HTTP_REFERER'], "conforming.php")) {
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Non-Conforming Content</title>
</head>
<body>
<h1>This is a non-conforming page</h1>
<p>Because you came from <?php echo $_SERVER['HTTP_REFERER']; ?>, you are
able to view the content on this page. </p>
</body>
</html>
<?php
}
// if the referring page is not conforming.php, then redirect the user to the conforming version
else {
header("Location: conforming.php");
}
?>
Ellenőrzések
Folyamat
Abban az esetben, ha a WCAG-nak megfelelő alternatíva
nem-megfelelő tartalomhoz lett biztosítva:
-
Azonosítsa azokat a lapokat, amelyek nem felelnek
meg a WCAG azon előírt megfelelőségi szintjének,
amelynek értelmében az akadálymentesített alternatív
verziót a HTTP hivatkozás segítségével kell
biztosítani.
-
Látogassa meg a nem-megfelelő tartalom
URI-ját.
-
Ellenőrizze, hogy a kapott lap beletartozik-e az
egyik alábbi kategóriába:
-
a nem-megfelelő tartalom egy
megfelelő alternatív verziója
- olyan lap, amely mind a megfelelő mind a
nem-megfelelő változatokra mutató hivatkozásokat
tartalmaz
Elvárható
eredmények
SVR4: Lehetővé tenni a
megfelelő alternatív verzió megjelenítésének felhasználó
általi beállítását
Alkalmazás
A beállítások tárolására képes szerver-oldali
szkriptek alkalmazásával készült tartalom.
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technika célja egy olyan mechanizmus biztosítása,
amellyel a felhasználó kiválaszthatja a weboldal
alternatív megfelelő verziójának beállításait.
A megfelelő alternatív verziók megtekintéséhez
szükséges beállítások megadásának számos módja létezik.
Az egyik gyakori megoldás az, amikor egy hivatkozás
aktiválja a munkafolyamatot beállító szerver-oldali
folyamatot, vagy a webszerver által a lap módosítására,
illetve az alternatív verzióra történő átirányítására
szolgáló állandó cookie-t. Más módszerek alkalmazásakor
azok a felhasználó-specifikus választások kerülnek
felhasználásra, amelyek a felhasználó egy weboldalra vagy
szolgáltatásra történő belépéséhez szükséges információk
között található.
Ahhoz, hogy a felhasználóknak szükséges alternatív
verzió megtalálható és használható legyen, szükség van a
nem-megfelelő lapon lévő mechanizmusra, amelynek meg kell
felelnie az adott akadálymentesítési szintnek.
Példák
1. példa: A
felhasználói beállításokat tartalmazó munkafolyamat vagy
állandó cookie beállítása
A weblapon található hivatkozás a "Beállítások"
oldalra mutat. A lapon található egy opció, amelynek
segítségével az oldal alternatív verziója tekinthető
meg. A lap számos tulajdonsága szabályozható, illetve a
felhasználó megtekintheti a teljes alternatív verziót.
A beállítás révén elérhetővé válhat egy feliratozott
videót tartalmazó verzió, vagy egy olyan változat,
amelyen keresztül az elsődleges lapon megjelenő
akadálymentesítési megfelelőségi információk válnak
hozzáférhetővé.
A webszerkesztő a beállításokat olyan cookien
keresztül is kezelheti, amelyet a PHP-hoz hasonló
szerver-oldali szkript nyelven keresztül
alkalmazhat.
A beállítások lapot az alábbi módon is meg lehet
szerkeszteni:
Példa kód:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Site Preferences</title>
</head>
<body>
<h1>Site Preferences</h1>
<form id="form1" name="site_prefs" method="post" action="pref.php">
<fieldset>
<legend>Which version of the site do you want to view?</legend>
<input type="radio" name="site_pref" id="site_pref_reg" value="reg" />
<label for="site_pref_reg">Main version of site</label>
<input type="radio" name="site_pref" id="site_pref_axx" value="axx" />
<label for="site_pref_axx">Accessibility-conforming version</label>
</fieldset>
</form>
</body>
</html>
Az űrlap feldolgozás céljából a pref.php fájlhoz
kerül továbbításra. A cookie beállításra kerül, és a
példában a felhasználó böngészője a weboldal főoldalára
kerül átirányításra.
pref.php:
Példa kód:
<?php
if(isset($site_pref)) {
setcookie("site_pref",$site_pref, time() + (86400 * 30)); //set for 30 days
header("location: http://www.example.com"); //redirects to home page
}
?>
A weblap a felhasználó beállításait aktiváló kóddal
kezdődik.
index.php:
Példa kód:
<?
if(isset($site_pref)) {
if($site_pref="axx") {
header("location: ./accessible/index.php");
}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
...
Egy bejelentkezéssel működő rendszer esetén, a
beállítások a felhasználó adatbázisába kerülnek
tárolásra, és egy olyan szerver-oldali szkript
hivatkozik rájuk, amely a felhasználó igényeinek
megfelelően jeleníti meg a lapot.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Változtassa meg a lap megjelenítését szabályozó
beállításokat.
-
Ellenőrizze, hogy a beállítások, vagy a rájuk
mutató hivatkozás, elérhetők-e minden nem-megfelelő
lapról.
-
Ellenőrizze, hogy a weboldal a beállításoknak
megfelelően jelenik-e meg.
-
Ellenőrizze, hogy beállítások elvégzése után a
weblap megfelel-e a vonatkozó követelményeknek.
-
Ellenőrizze, hogy a megjelenített lap az eredeti
oldal megfelel alternatív verziója-e.
Elvárható
eredmények
- A 2. és 3. pontok igazak.
6. SMIL Technikák
SM1: Kiterjesztett audió
leírás hozzáadása a SMIL 1.0-hoz
Alkalmazás
Bármilyen SMIL 1.0 lejátszót használó alkalmazás
esetében.
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technika célja az, hogy az audió-vizuális tartalom
párbeszédeinek szüneteibe minél több hangzó leírás legyen
beilleszthető.
A SMIL 1.0 nem a legkönnyebb megoldás erre, de a
probléma megoldható az audió és videó fájlok sorozatokra
történő felosztásával és bizonyos sorrendnek megfelelő
lejátszásával. A kiegészítő hangzó leírás az
audió-vizuális program megállása esetén játszható le. Az
utolsó videó képkocka kimerevítésre kerül és az audió
fájl végéig a képernyőn marad.
A fenti alkalmazás szerint a videó az elejétől a
végéig lejátszásra kerül, de a hosszabb hangzó leírások
helyén megáll. A hangzó leírás végén automatikusan tovább
folytatódik a videó lejátszása.
A kiterjesztett hangzó leírás ki-és bekapcsolása
megoldható egy szkripttel, amely a kiterjesztett hangzó
leírással rendelkező és az azzal nem rendelkező SMIL
szkriptek között váltogatja a sorrendet. A szkript a
kiterjesztett hangzó leírás SMIL fájlból történő
eltávolítására is felhasználható és így a filmrészletek a
meghatározott sorrendnek megfelelően folyamatosan
kerülnek lejátszásra.
Szkriptek hiányában két videó is megadható, amelyek
közül ez egyik rendelkezik a kiterjesztett hangzó
leírással, míg a másik nem.
Példák
1. példa: Hangzó
leírással rendelkező SMIL 1.0 Video, amely a kiterjesztett
hangzó leírás lejátszása érdekében négy helyen állítja meg
a fő tartalmat.
Példa kód:
<?xml version="1.0" encoding="UTF-8"?>
<smil xmlns:qt="http://www.apple.com/quicktime/resources/smilextensions"
xmlns="http://www.w3.org/TR/REC-smil" qt:time-slider="true">
<head>
<layout>
<root-layout background-color="black" height="266" width="320"/>
<region id="videoregion" background-color="black" top="26" left="0"
height="144" width="320"/>
</layout>
</head>
<body>
<par>
<seq>
<par>
<video src="video.rm" region="videoregion" clip-begin="0s" clip-end="5.4"
dur="8.7" fill="freeze" alt="videoalt"/>
<audio src="no1.wav" begin="5.4" alt="audio alt"/>
</par>
<par>
<video src="video.rm" region="videoregion" clip-begin="5.4" clip-end="24.1"
dur="20.3" fill="freeze" alt="videoalt"/>
<audio src="no2.wav" begin="18.7" alt="audio alt"/>
</par>
<par>
<video src="video.rm" region="videoregion" clip-begin="24.1" clip-end="29.6"
dur="7.7" fill="freeze" alt="videoalt"/>
<audio src="no3.wav" begin="5.5" alt="audio alt"/>
</par>
<par>
<video src="video.rm" region="videoregion" clip-begin="29.6" clip-end="34.5"
dur="5.7" fill="freeze" alt="videoalt"/>
<audio src="no4.wav" begin="4.9" alt="audio alt"/>
</par>
<par>
<video src="video.rm" region="videoregion" clip-begin="77.4" alt="video alt"/>
</par>
</seq>
</par>
</body>
</smil>
A fenti kód öt <par> szegmensre
került felosztásra. Mindegyik szegmensben szerepel egy
<video> és egy
<audio> tag (az utolsó
<par> tagnak szándékosan nincsen
<audio> tagje). A kiterjesztett
hangzó leírással kapcsolatos előírások szerint a fő
média tartalom lejátszása megszakításra kerül a
leírások alatt. A SMIL 1.0-ban ez úgy érhető el, hogy a
videó klip elejét és a végét meghatározó
"clip-begin" és "clip-end"
parancs kerül beillesztésre a kódba. Ezen kívül
meghatározásra kerül a klip hossza, amely hosszabb
annál, mint amit az előbbi parancsok eredetileg
meghatároztak. A kiterjesztett hangzó leírás
lejátszásának végéig a fill="freeze" érték
fogja kimerevíteni a képet . Az
<audio> tag rendelkezik egy
"begin" attribútummal, amelynek az értéke
megegyezik azt őt megelőző <video>
tag "clip-end" értékével.
A "clip-begin,",
"clip-end", és "dur" értékei
a kiterjesztett hangzó leírás időtartamának
függvényében határozhatók meg olyan módon, hogy ki kell
számolni annak a videórészletenek az időtartamát, amely
a hangzó leírás kezdete és vége előtt szerepel. A
"clip-begin" és "clip-end"
meghatározzák saját értéküket, de a "dur"
értékét a kiterjesztett hangzó leírás, valamint a
"clip-begin" és "clip-end"
által meghatározott videórészlet időtartamának összege
adja meg. Az első <par> tagnél a
videó 0 másodpercnél kezdődik és 5,4 másodpercig tart,
míg a hangzó leírás hossza 3,3 másodperc, így a
"dur" értéke 5,4 sec + 3,3 sec = 8,7
sec.
Folyamat
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Játssza le a kiterjesztett hangzó leírást
tartalmazó fájlt.
-
Játssza le a hangzó leírást tartalmazó fájlt.
-
Ellenőrizze, hogy a videó kimerevítésre kerül-e
azokon a helyeken, ahol a kiterjesztett hangzó leírás
szerepel.
Elvárható
eredmények
SM2: Kiterjesztett hangzó
leírás hozzáadása SMIL 2.0-hoz
Alkalmazás
Bármilyen SMIL 2.0 lejátszót használó alkalmazás
esetében.
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technika célja az, hogy az audió-vizuális tartalom
párbeszédeinek szüneteibe minél több hangzó leírás legyen
beilleszthető.
A SMIL 2.0 alkalmazásával lehetővé válik bizonyos
audió fájlok meghatározott időben történő lejátszása,
amelynek az időtartama alatt a program megállításra
kerül.
A fenti alkalmazás szerint a videó az elejétől a
végéig lejátszásra kerül, de a hosszabb hangzó leírások
helyén megáll. A hangzó leírás végén automatikusan tovább
folytatódik a videó lejátszása.
A kiterjesztett hangzó leírás ki-és bekapcsolása
megoldható egy szkripttel, amely a kiterjesztett hangzó
leírással rendelkező és az azzal nem rendelkező SMIL
szkriptek között váltogatja a sorrendet. A szkript a
kiterjesztett hangzó leírás SMIL fájlból történő
eltávolítására is felhasználható és így a filmrészletek a
meghatározott sorrendnek megfelelően folyamatosan
kerülnek lejátszásra.
Szkriptek hiányában két SMIL fájl is megadható,
amelyek közül ez egyik rendelkezik a kiterjesztett hangzó
leírással, míg a másik nem.
Példák
1. példa: Kiterjesztett
hangzó leírással rendelkező videó
Példa kód:
<smil xmlns="//www.w3.org/2001/SMIL20/Language">
<head>
<layout>
<root-layout backgroundColor="black" height="266" width="320"/>
<region id="video" backgroundColor="black" top="26" left="0"
height="144" width="320"/>
</layout>
</head>
<body>
<excl>
<priorityClass peers="pause">
<video src="movie.rm" region="video" title="video" alt="video" />
<audio src="desc1.rm" begin="12.85s" alt="Description 1" />
<audio src="desc2.rm" begin="33.71s" alt="Description 2" />
<audio src="desc3.rm" begin="42.65s" alt="Description 3" />
<audio src="desc4.rm" begin="59.80s" alt="Description 4" />
</priorityClass>
</excl>
</body>
</smil>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Játssza le a kiterjesztett hangzó leírással
rendelkező fájlt.
-
Ellenőrizze, hogy a videó megállításra kerül-e a
kiterjesztett hangzó leírás helyén és lejátssza-e az
adott leírást.
Elvárható
eredmények
SM6: Hangzó leírás megadása
SMIL 1.0-ban
Alkalmazás
Bármilyen SMIL 1.0 lejátszót használó alkalmazás
esetében.
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technika célja az, hogy a vakok és gyengén látók
számára megkönnyítse az audió-vizuális anyagok
megtekintését. Ezzel a technikával az audió-vizuális
anyag dialógusainak szünetébe beillesztésre kerül a
vizuális tartalom hangzó leírása.
Példák
1. példa: SMIL 1.0
hangzó leírás példa QuickTime lejátszóhoz.
Példa kód:
<?xml version="1.0" encoding="UTF-8"?>
<smil xmlns:qt="http://www.apple.com/quicktime/resources/smilextensions"
xmlns="http://www.w3.org/TR/REC-smil" qt:time-slider="true">
<head>
<layout>
<root-layout background-color="black" height="266" width="320"/>
<region id="videoregion" background-color="black" top="26" left="0"
height="144" width="320"/>
</layout>
</head>
<body>
<par>
<video dur="0:01:20.00" region="videoregion" src="salesdemo.mov"
alt="Sales Demo"/>
<audio dur="0:01:20.00" src="salesdemo_ad.mp3"
alt="Sales Demo Audio Description"/>
</par>
</body>
</smil>
1. példa: SMIL 1.0
hangzó leírás példa RealTime lejátszóhoz
Példa kód:
<?xml version="1.0" encoding="UTF-8"?>
<smil xmlns="http://www.w3.org/TR/REC-smil">
<head>
<layout>
<root-layout background-color="black" height="266" width="320"/>
<region id="videoregion" background-color="black" top="26" left="0"
height="144" width="320"/>
</layout>
</head>
<body>
<par>
<video src="salesdemo.mov" region="videoregion" title="Sales Demo"
alt="Sales Demo"/>
<audio src="salesdemo_ad.mp3" title="audio description"
alt="Sales Demo Audio Description"/>
</par>
</body>
</smil>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Találja meg a hangzó leírás lejátszón keresztül
történő bekapcsolásának módját (hacsak az nem indul
el az alapértelmezés szerint)
-
Játssza le a hangzó leírással rendelkező
fájlt.
-
Ellenőrizze, hogy a hangzó leírás lejátszásra
került-e.
Elvárható
eredmények
SM7: Hangzó leírás megadása
SMIL 2.0-ban
Alkalmazás
Bármilyen SMIL 2.0 lejátszót használó alkalmazás
esetében.
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technika célja az, hogy a vakok és gyengén látók
számára megkönnyítse az audió-vizuális anyagok
megtekintését. Ezzel a technikával az audió-vizuális
anyag dialógusainak szünetébe beillesztésre kerül a
vizuális tartalom hangzó leírása.
Példák
1. példa: SMIL 2.0
hangzó leírás példa RealMedia lejátszóhoz
Példa kód:
<smil xmlns="//www.w3.org/2001/SMIL20/Language">
<head>
<layout>
<root-layout backgroundColor="black" height="266" width="320"/>
<region id="video" backgroundColor="black" top="26" left="0"
height="144" width="320"/>
</layout>
</head>
<body>
<par>
<video src="salesdemo.mpg" region="video" title="Sales Demo"
alt="Sales Demo"/>
<audio src="salesdemo_ad.mp3" begin="33.71s" title="audio description"
alt="Sales Demo Audio Description"/>
</par>
</body>
</smil>
A példában egy <audio> és
<video> taggel rendelkező
<par> szegmens látható. Az audió
tartalom lejátszása nem automatikusan kezdődik.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Találja meg a hangzó leírás lejátszón keresztül
történő bekapcsolásának módját (hacsak az nem indul
el az alapértelmezés szerint)
-
Játssza le a hangzó leírással rendelkező
fájlt.
-
Ellenőrizze, hogy a hangzó leírás lejátszásra
került-e.
Elvárható
eredmények
SM11: Szinkronizált
szövegvetítéssel megoldott feliratozás SMIL 1.0-ban
Ez a technika az alábbiakra
vonatkozik:
A felhasználói
programra és a segítő technológia támogatására vonatkozó
megjegyzések
A SMIL 1.0-ban megjelenítendő feliratokkal
kapcsolatban nem létezik általánosan elfogadott
szabvány. A különböző felhasználói programok különböző
formátumú feliratokat támogatnak. A támogatott
formátumú fájlt a felirat forrás tulajdonságaként kell
megadni.
A QuickTime a QTText felirat fájlokat támogatja. Az
olyan valós idejű lejátszók, mint a RealPlayer és GRiNS
támogatják a RealText felirat fájlokat. A WindowsMedia
támogatja a SAMI fájlokat, de nem támogatja a SMIL-t. A
Flash nem támogat egy specifikus fájltípust, de képes
szintaktikailag elemezni az XML-alapú felirat fájlokat.
Valójában az FLVPlayback SMIL támogatására alkalmazott
komponense érzékeli az olyan paramétereket, mint a
mozi/szerver url vagy a <switch> tagben
meghatározott multi-sávszélesség jelző.
Leírás
A technika célja az, hogy megkönnyítse a siket vagy
hallássérült felhasználóknak az audió-vizuális anyagokban
elhangzó párbeszédes tartalmakhoz történő hozzáférést.
Ennek a technikának az alkalmazásával az összes fontos
párbeszéd és hang elérhetővé válik a felirat mezőben
megjelenített szöveg útján.
A SMIL 1.0-ben különböző tartományok határozhatók meg
a videónak és a feliratoknak. A feliratok és a videó
szinkronizált formában kerülnek megjelenítésre olyan
módon, hogy a szöveg és a videó a képernyő külön-külön
tartományaiban jelennek meg.
Példák
Példa kód: SMIL 1.0
feliratminta QuickTime lejátszóhoz
Példa kód:
<?xml version="1.0" encoding="UTF-8"?>
<smil xmlns:qt="http://www.apple.com/quicktime/resources/smilextensions"
xmlns="http://www.w3.org/TR/REC-smil" qt:time-slider="true">
<head>
<layout>
<root-layout width="320" height="300" background-color="black"/>
<region top="0" width="320" height="240" left="0" background-color="black"
id="videoregion"/>
<region top="240" width="320" height="60" left="0" background-color="black"
id="textregion"/>
</layout>
</head>
<body>
<par>
<video dur="0:01:20.00" region="videoregion" src="salesdemo.mov"
alt="Sales Demo"/>
<textstream dur="0:01:20.00" region="textregion" src="salesdemo_cc.txt"
alt="Sales Demo Captions"/>
</par>
</body>
</smil>
2. példa: SMIL 1.0
feliratminta RealMedia lejátszóhoz
Példa kód:
<?xml version="1.0" encoding="UTF-8"?>
<smil xmlns="http://www.w3.org/TR/REC-smil">
<head>
<layout>
<root-layout background-color="black" height="310" width="330"/>
<region id="video" background-color="black" top="5" left="5"
height="240" width="320"/>
<region id="captions" background-color="black" top="250"
height="60" left="5" width="320"/>
</layout>
</head>
<body>
<par>
<video src="salesdemo.mpg" region="video" title="Sales Demo"
alt="Sales Demo"/>
<textstream src="salesdemo_cc.rt" region="captions"
system-captions="on" title="captions"
alt="Sales Demo Captions"/>
</par>
</body>
</smil>
A példában egy <video> és
<code><![CDATA[<textstream> taget
tartalmazó <par> szegmens található.
A rendszer-felirat attribútum jelzi azt, hogy a szöveg
akkor jelenik meg, amikor a felhasználó lejátszójának
beállítása kijelzi a szöveg megjelenítését. A videó és
szöveg megjelenítésének tartományait a
<layout> rész határozza meg.
1. példa: SMIL 1.0
feliratminta belső szöveggel
Példa kód:
<?xml version="1.0" encoding="UTF-8"?>
<smil xmlns="http://www.w3.org/TR/REC-smil">
<head>
<layout>
<root-layout background-color="black" height="310" width="330"/>
<region id="video" background-color="black" top="5" left="5"
height="240" width="320"/>
<region id="captions" background-color="black" top="250"
height="60" left="5" width="320"/>
</layout>
</head>
<body>
<par>
<video src="salesdemo.mpg" region="video" title="Sales Demo"
alt="Sales Demo"/>
<text src="data:,This%20is%20inline%20text." region="captions" begin="0s"
dur="3" alt="Sales Demo Captions">
<param name="charset" value="iso-8859-1"/>
<param name="fontFace" value="System"/>
<param name="fontColor" value="yellow"/>
<param name="backgroundColor" value="blue"/>
</text>
</par>
</body>
</smil>
A példában egy <text> elem kerül
bemutatásra, amely a SMIL fájlban található
szinkronizált szöveget tartalmazza.
Folyamat
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Aktiválja a lejátszó beállításait, ha léteznek
ilyenek.
-
Játssza le a feliratozott fájlt.
-
Ellenőrizze, hogy a feliratok megjelenítésre
kerülnek-e.
Elvárható
eredmények
SM12: Szinkronizált
szövegvetítéssel megoldott feliratozás SMIL 2.0-ban
Ez a technika az alábbiakra
vonatkozik:
A felhasználói
programra és a segítő technológia támogatására vonatkozó
megjegyzések
Csak a RealPlayer támogatja a SMIL 2.0-át.
Leírás
A technika célja az, hogy megkönnyítse a siket vagy
hallássérült felhasználóknak az audió-vizuális anyagokban
elhangzó párbeszédes tartalmakhoz történő hozzáférést.
Ennek a technikának az alkalmazásával az összes fontos
párbeszéd és hang elérhetővé válik a felirat mezőben
megjelenített szöveg útján.
A SMIL 1.0-ben különböző tartományok határozhatók meg
a videónak és a feliratoknak. A feliratok és a videó
szinkronizált formában kerülnek megjelenítésre olyan
módon, hogy a szöveg és a videó a képernyő külön-külön
tartományaiban jelennek meg.
Példák
1. példa: SMIL 2.0
feliratminta RealMedia lejátszóhoz
Példa kód:
<?xml version="1.0" encoding="UTF-8"?>
<smil xmlns="//www.w3.org/2001/SMIL20/Language">
<head>
<layout>
<root-layout backgroundColor="black" height="310" width="330"/>
<region id="video" backgroundColor="black" top="5" left="5"
height="240" width="320"/>
<region id="captions" backgroundColor="black" top="250"
height="60" left="5" width="320"/>
</layout>
</head>
<body>
<par>
<video src="salesdemo.mpg" region="video" title="Sales Demo"
alt="Sales Demo"/>
<textstream src="salesdemo_cc.rt" region="captions" systemCaptions="on"
title="captions" alt="Sales Demo Captions"/>
</par>
</body>
</smil>
A példában egy <video>
és <textstream> taget
tartalmazó <par> szegmens található.
A systemCaptions attribútum jelzi azt, hogy a szöveg
akkor jelenik meg, amikor a felhasználó lejátszójának
beállítása kijelzi a szöveg megjelenítését. A videó és
szöveg megjelenítésének tartományait a
<layout> rész határozza meg.
2. példa: SMIL 2.0
feliratminta a belső szöveggel RealMedia lejátszóval
Példa kód:
<?xml version="1.0" encoding="UTF-8"?>
<smil xmlns="//www.w3.org/2001/SMIL20/Language">
<head>
<layout>
<root-layout backgroundColor="black" height="310" width="330"/>
<region id="video" backgroundColor="black" top="5" left="5"
height="240" width="320"/>
<region id="captions" backgroundColor="black" top="250"
height="60" left="5" width="320"/>
</layout>
</head>
<body>
<par>
<video src="salesdemo.mpg" region="video" title="Sales Demo"
alt="Sales Demo"/>
<text src="data:,This%20is%20inline%20text." region="captions"
begin="0s" dur="3">
<param name="charset" value="iso-8859-1"/>
<param name="fontFace" value="System"/>
<param name="fontColor" value="yellow"/>
<param name="backgroundColor" value="blue"/>
</text>
<text src="data:,This%20is%20a%20second%20text."
region="captions" begin="3s" dur="3">
<param name="charset" value="iso-8859-1"/>
<param name="fontFace" value="System"/>
<param name="fontColor" value="yellow"/>
<param name="backgroundColor" value="blue"/>
</text>
</par>
</body>
</smil>
A példában egy <text> elem kerül
bemutatásra, amely a SMIL fájlban található
szinkronizált szöveget tartalmazza.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Aktiválja a lejátszó beállításait, ha léteznek
ilyenek.
-
Játssza le a feliratozott fájlt.
-
Ellenőrizze, hogy a feliratok megjelenítésre
kerülnek-e.
Elvárható
eredmények
SM13: Jelnyelvi
megjelenítés a SMIL 1.0-ban szinkronizált videó vetítés
segítségével
Alkalmazás
SMIL 1.0 lejátszó alkalmazása esetében
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technika célja az, hogy megkönnyítse a siketek,
illetve hallás sérültek hozzáférését az audió-vizuális
tartalmak hanganyagához. Ennek a technikának az
alkalmazásával a videók hanganyaga a felirat mezőben
megjelenő jelnyelvi tolmácsolás formájában válik
elérhetővé.
A SMIL 1.0-val a két videó részére két különböző
tartomány határozható meg. A két videó szinkronizált
formában kerül lejátszásra, amelynek során az egyik
tartományt a videó a másikat pedig a jelnyelvi
tolmácsolás tölti ki.
Példák
1. példa: SMIL 1.0
jelnyelvi tolmácsolás minta QuickTime lejátszóhoz
Példa kód:
<?xml version="1.0" encoding="UTF-8"?>
<smil xmlns:qt="http://www.apple.com/quicktime/resources/smilextensions"
xmlns="http://www.w3.org/TR/REC-smil" qt:time-slider="true">
<head>
<layout>
<root-layout width="320" height="300" background-color="black"/>
<region top="0" width="320" height="240" left="0" background-color="black"
id="videoregion"/>
<region top="240" width="320" height="60" left="0" background-color="black"
id="signingregion"/>
</layout>
</head>
<body>
<par>
<video dur="0:01:20.00" region="videoregion" src="salesdemo.mov"
alt="Sales Demo"/>
<video dur="0:01:20.00" region="signingregion" system-captions="on"
src="salesdemo_si.mov" alt="Sales Demo Sign Language Interpretation"/>
</par>
</body>
</smil>
2 példa: SMIL 1.0
jelnyelvi minta RealMedia lejátszóhoz
Példa kód:
<?xml version="1.0" encoding="UTF-8"?>
<smil xmlns="http://www.w3.org/TR/REC-smil">
<head>
<layout>
<root-layout background-color="black" height="310" width="330"/>
<region top="0" width="320" height="240" left="0" background-color="black"
id="videoregion"/>
<region top="240" width="320" height="60" left="0" background-color="black"
id="signingregion"/>
</layout>
</head>
<body>
<par>
<video dur="0:01:20.00" region="videoregion" src="salesdemo.mov"
alt="Sales Demo"/>
<video dur="0:01:20.00" region="signingregion" system-captions="on"
src="salesdemo_si.mov" alt="Sales Demo Sign Language Interpretation"/>
</par>
</body>
</smil>
A példában két <video> taget
tartalmazó <par> szegmens található.
A systemCaptions attribútum jelzi azt, hogy a jelnyelvi
videónak akkor kell megjelennie, amikor a felhasználó
lejátszójának beállítása kijelzi a szöveg
megjelenítését. A videó és a jelnyelvi videó
megjelenítésének tartományait a
<layout> rész határozza meg.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Kapcsolja be a lejátszón a jelnyelvi megjelenítést
engedélyező vezérlőt (hacsak nem ez az
alapértelmezett beállítás).
-
Játssza le a fájlt jelnyelvi tolmácsolással.
-
Ellenőrizze, hogy megjelenik-e a jelnyelvi
tolmácsolás.
Elvárható
eredmények
SM14: Jelnyelvi
megjelenítés a SMIL 2.0-ban szinkronizált videó vetítés
segítségével
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technika célja az, hogy megkönnyítse a siketek,
illetve hallás sérültek hozzáférését az audió-vizuális
tartalmak hanganyagához. Ennek a technikának az
alkalmazásával a videók hanganyaga a felirat mezőben
megjelenő jelnyelvi tolmácsolás formájában válik
elérhetővé.
A SMIL 2.0-val a két videó részére két különböző
tartomány határozható meg. A két videó szinkronizált
formában kerül lejátszásra, amelynek során az egyik
tartományt a videó a másikat pedig a jelnyelvi
tolmácsolás tölti ki.
Példák
Example 1: SMIL 2.0
jelnyelvi minta RealMedia lejátszóhoz
Példa kód:
<smil xmlns="//www.w3.org/2001/SMIL20/Language">
<head>
<layout>
<root-layout backgroundColor="black" height="310" width="330"/>
<region id="video" backgroundColor="black" top="5" left="5"
height="240" width="320"/>
<region id="signing" backgroundColor="black" top="250"
height="60" left="5" width="320"/>
</layout>
</head>
<body>
<par>
<video src="salesdemo.mpg" region="video" title="Sales Demo"
alt="Sales Demo"/>
<video src="salesdemo_signing.mpg"
region="signing" systemCaptions="on"
title="sign language interpretation"
alt="Sales Demo Sign Language Interpretation"/>
</par>
</body>
</smil>
A példában két <video> taget
tartalmazó <par> szegmens található.
A systemCaptions attribútum jelzi azt, hogy a jelnyelvi
videónak akkor kell megjelennie, amikor a felhasználó
lejátszójának beállítása kijelzi a szöveg
megjelenítését. A videó és a jelnyelvi videó
megjelenítésének tartományait a
<layout> rész határozza meg.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Kapcsolja be a lejátszón a jelnyelvi megjelenítést
engedélyező vezérlőt (hacsak nem ez az
alapértelmezett beállítás).
-
Játssza le a fájlt jelnyelvi tolmácsolással.
-
Ellenőrizze, hogy megjelenik-e a jelnyelvi
tolmácsolás.
Elvárható
eredmények
7. Egyszerű szöveg technikák
T1: Bekezdések elkészítése
szabványos szövegformázással
Alkalmazás
Egyszerű szöveges dokumentumok. Nem alkalmazható
jelölést tartalmazó technológiákhoz.
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technika célja az egyszerű szöveges dokumentumok
bekezdéseinek azonosítása. A bekezdés a szöveg olyan
egységes blokkja, amely például egy nagyobb tartalom
altémáját kifejtő mondatok csoportjából áll össze.
A bekezdés kezdetét az alábbiak jelölhetik:
-
a dokumentum első tartalmi egysége, illetve a
tartalom kezdete, vagy
-
a bekezdés szövege előtt elhelyezkedő üres sor
A bekezdés végét az alábbiak jelölhetik:
-
a dokumentum utolsó tartalmi egysége, illetve a
tartalom vége, vagy
-
a bekezdés szövegét követő egy vagy több üres
sor
Az üres sor több nem nyomtatható karaktert tartalmaz -
pl. szóköz vagy tabulátor -, amelyeket az új sor
követ.
Példák
1. példa
Két bekezdés. Mindegyik üres sorral kezdődik és
végződik.
Példa kód:
Ez a bekezdés első mondata.
A bekezdések hosszúak vagy
rövidek lehetnek.
Ebben a bekezdésben az első sor behúzott.
Mind a behúzott, mind a nem-behúzott mondatok
használata engedélyezett. A bekezdések meghatározásakor
a sorok közötti sorközt nem kell figyelembe venni.
Csak a teljesen üres sorok számítanak.
Források
Ehhez a technikához nincsenek elérhető források.
Ellenőrzések
Folyamat
Minden egyes bekezdéshez:
-
Ellenőrizze, hogy a bekezdést megelőzi-e egy üres
sor, vagy a bekezdés a weboldal első tartalmi
egységét tartalmazza-e.
- Ellenőrizze, hogy a bekezdést követi-e egy üres
sor, vagy a weboldal utolsó tartalmi egységét
tartalmazza-e.
- Ellenőrizze, hogy a bekezdések nem tartalmaznak
üres sorokat.
Elvárható
eredmények
T2: Listák készítése
szabványos szövegformázással
Alkalmazás
Egyszerű szöveges dokumentumok. Nem alkalmazható
jelölést tartalmazó technológiákhoz.
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technika célja az, hogy a szövegformázás eszközeivel
segítse elő az összetartozó elemek listába rendezését.
Ezzel a technikával nem jeleníthetők meg hierarchikus
vagy beágyazott listák, amelyeknek az elkészítéséhez egy
másik technika szükséges.
A lista a sorba rendezett listaelemekből áll. A
listaelem egy címkével kezdődő bekezdés. A rendezetlen
listák minden eleméhez csillag, gondolatjel, és kör alakú
címkék használhatók. A rendezett listák elemeit
alfabetikus vagy numerikus jelek jelölhetik és vagy egy
szakasz vagy egy jobb zárójel zárhatja le őket. A
címkéknek növekvő sorrendben kell elhelyezkedniük, mint
például:
- a számoknak számsorban kell állniuk,
- az alfabetikus jeleknek vagy ábécé sorrendben vagy,
római számok esetén, numerikus rendben kell
állniuk.
Példák
1. példa: Rendezetlen
lista
Példa kód:
- rendezetlen lista elem
- rendezetlen lista elem
- rendezetlen lista elem
2. példa: Rendezett
numerikus lista
Példa kód:
1. Rendezett lista elem
2. Rendezett lista elem
3. Rendezett lista elem
3. példa: Római számos
rendezett lista
Példa kód:
i. Rendezett lista elem
ii. Rendezett lista elem
iii. Rendezett lista elem
iv. Rendezett lista elem
4. példa: Alfabetikus
rendezett lista
Példa kód:
A) Rendezett lista elem
B) Rendezett lista elem
C) Rendezett lista elem
Források
Ehhez a technikához nincsenek elérhető források.
Ellenőrzések
Folyamat
A szöveges tartalom minden egyes listájának
esetében
-
Ellenőrizze, hogy a bekezdés minden egyes
listaeleme címkével kezdődik-e.
-
Ellenőrizze, hogy a listában nincsenek olyan
sorok, amelyek nem tartoznak a listához.
-
Ellenőrizze, hogy az összes listaelem ugyanazt a
címkét használja-e.
-
Ellenőrizze, hogy a rendezett listák címkéi
sorrendben állnak-e.
-
Ellenőrizze, hogy a rendezetlen listák címkéi
ugyanolyanok-e.
Elvárható
eredmények
T3: Címsorok készítése
szabványos szövegformázással
Alkalmazás
Egyszerű szöveges dokumentumok. Nem alkalmazható
jelölést tartalmazó technológiákhoz.
Ez a technika az alábbiakra
vonatkozik:
Leírás
A technika célja az, hogy a szövegformázás eszközével
segítse elő a tartalom szerkezetének feltüntetését. A
címsorok a szöveges dokumentumok részeinek elkülönítésére
ezek címkézésére, illetve a dokumentum szerkezetének
bemutatására használatosak.
A címsor kezdete megjelölhető
A címsor végét jelölheti
A nem-nyomtatható karaktereket - pl. szóköz vagy
tabulátor - tartalmazó üres sort egy új sor követi.
Példák
1. példa
Egy bekezdést két üres sor követ, majd egy címsor
következik, majd egy újabb üres sor és végül az újabb
bekezdés jön:
Példa kód:
...ez a 1. bekezdés vége.
A címsor szövege
Ez a 2. bekezdés kezdete.
Források
Ehhez a technikához nincsenek elérhető források.
Ellenőrzések
Folyamat
A tartalom minden egyes címsorához:
-
Ellenőrizze, hogy minden egyes címsort két üres
sor előz-e meg.
-
Ellenőrizze, hogy minden címsort egy üres sor
követ-e.
-
Ellenőrizze, hogy a címsorok nem tartalmaznak üres
sorokat
Elvárható
eredmények
8. ARIA technikák
ARIA1: Az elérhető
gazdag internetes alkalmazások (ARIA) leíró tulajdonságának
alkalmazása egy leíró, algoritmikusan meghatározott címke
létrehozására
Alkalmazás
Szkripteket és ARIA-t alkalmazó HTML és XHTML.
Szerkesztői megjegyzés: Ez a
technika akkor lesz alkalmazható, amikor az ARIA
specifikációk bekerülnek a W3C ajánlások közé.
Ez a technika az alábbiakra
vonatkozik:
A felhasználói
programre és a segítő technológia támogatására vonatkozó
megjegyzések
2006. októberében a Windows alapon futó Firefox 1.5
és a Window-Eyes 5.5, illetve az említett programok
modernebb verziói támogatták az ARIA-t. A további
felhasználói programokat és segítő technológiákat
érintő támogatás kifejlesztése folyamatban van. Ez a
technika a Firefox 2.0 frissítéseire támaszkodik, annak
érdekében, hogy a describedby attribútum
egy elem szerepének a meghatározása nélkül váljon
használhatóvá.
Leírás
A technika célja az, hogy bemutassa az ARIA
descibedby tulajdonságának segítségével
készített leíró információt, amely a felhasználói program
által algoritmikusan meghatározott felhasználói interfész
vezérlőről szolgáltat adatokat. Az ARIA technika
segítségével az elemhez társított algoritmikusan
meghatározott információk útján kiegészítő adatok
közölhetők az adott elemről. Ezt a kiegészítő információt
a felhasználói program jeleníti meg a felhasználónak.
Például a describedby tulajdonság olyan
információt is megjeleníthet, amely a felhasználói
interfész vezérlőt körülvevő tartalomban található, de
normális körülmények között a segítő technológiát
alkalmazó felhasználó nem észleli azt.
Példák
1. példa: HTML
Ebben a példában a describedby
tulajdonság szkriptek segítségével kerül a hozzáadásra
a lap felhasználói interfész vezérlőihez. A szkriptek
ebben az esetben azért fontosak, mert a "describedby"
nem része a HTML-nek és közvetlen hozzáadása
megakadályozhatja a kijelölés hitelesítését. A
névtartományokat támogató felhasználói programok
esetében a setAttributeNS()API alkalmazás
segítségével lehet a megfelelő módon programozni a
beállítást. Más felhasználói programoknál a
setAttribute()API használatával lehet a
kívánt állapotot elérni, míg a névtartomány a
describedby attribútum kezdetéhez adott
statikus szöveg sztring segítségével szimulálható.
Az alábbi példában két tömbváltozat,
buttonIds és linkIds,
kerülnek elkészítésre. Minden tömbben megtalálhatók a
leírásokat tartalmazó elemek azonosítói. A tömbök a
describedby tulajdonságot alkalmazó elemek
azonosítóin keresztül kerülnek indexelésre. A
setDescribedBy()funkciót az ablak onload
eseménye aktiválja.
A setDescribedBy()funkció az összes
gombot megtalálja a lapon. A funkció meglátogatja az
összes gombot, és az azonosítókat indexként használva
megkeresi a buttonIds tömbben a társított
azonosító értékeket. Ez az id attribútum tartalmazza a
gombhoz társított szöveges leírást. Abban az esetben,
ha talál egy társított elemet a szkript a
setAttrNS()funkció segítségével a gombhoz
rendeli a describedby tulajdonságot.
A setDescribedBy()funkció a horgony
elemeket is megtalálja a lapon és a velük kapcsolatban
is a fent leírt műveletet végzi el. Ebben az esetben a
linksId tömböt vizsgálja át és a
setAttrNS() funkció segítségével minden
egyes hivatkozáshoz hozzárendeli a
describedby tulajdonságot.
A setAttrNS() funkció, amennyiben
elérhető, az attribútum beállítása érdekében a
setAttributeNS() API funkciót aktiválja. Ennek
során a States
and Properties Module for Accessible Rich Internet
Applications (ARIA States and Properties) című
részhez, "http://www.w3.org/2005/07/aaa", a megfelelő
névtartomány URI-t alkalmazza. Abban az esetben, ha a
felhasználói program nem rendelkezik a
setAttributeNS() API-val, akkor a
szükséges attribútum névhez az "aaa:" statikus
szimulált névtartomány kerül hozzáadásra, és a
setAttribute() API segítségével kerül
beállításra.
Az ARIA-t támogató felhasználói program és/vagy
segítő technológia használatakor a kiegészítő leírás a
felhasználói interfész vezérlő fókuszba kerülésekor
jelenik meg.
Példa kód:
<head>
<meta http-equiv="content-type" content="text/xhtml; charset=utf-8" />
<title>Demonstration of describedby property</title>
<style type="text/css">
div.form p { clear:left; margin: 0.3em 0;}
.left {
float:left;
width:400px;
}
.right {
width:100px;
text-align:right;
}
</style>
<script type="text/javascript">
//<![CDATA[
// array entries for each button on the page that associates the button id
// with the id of the element containing the text which describes the button
var buttonIds = new Array();
buttonIds["fontB"]= "fontDesc";
buttonIds["colorB"] = "colorDesc";
buttonIds["customB"] = "customDesc";
// array entries for each link on the page that associates the link id with
// the id of the element containing the text which describes the link
var linkIds = new Array();
linkIds["iceberg"] = "icebergInfo";
// function that is run after the page has loaded to set the describedBy
// property on each of the elements referenced by the array of id values
function setDescribedBy(){
if (buttonIds){
var buttons = document.getElementsByTagName("button");
if (buttons){
var buttonId;
for(var i=0; i<buttons.length; i++){
buttonId = buttons[i].id;
if (buttonId && buttonIds[buttonId]){
setAttrNS(buttons[i], "describedby", buttonIds[buttonId]);
}
}
}
}
if (linkIds){
var links = document.getElementsByTagName("a");
if (links){
var linkId;
for(var k=0; k<links.length; k++){
linkId = links[k].id;
if (linkId && linkIds[linkId]){
setAttrNS(links[k], "describedby", linkIds[linkId]);
}
}
}
}
}
// method to set the attribute values based on the capability of the browser.
// Use setAttributeNS if it is available, otherwise append a namespace
// indicator string to the attribute and set its value.
function setAttrNS(elemObj, theAttr, theValue){
elemObj.setAttribute("aria-" + theAttr, theValue);
}
// simulated action function - currently just displays an alert
function doAction(theAction){
alert("Perform the " + theAction + " action");
}
window.onload=setDescribedBy;
//]]>
</script>
</head>
<body>
<p>The buttons on this page use the Accessible Rich Internet Applications
describedby property to provide more detailed information
about the button action
</p>
<div class="form">
<p><span class="left" id="fontDesc" >Select the font faces and sizes to be used on this page</span>
<span class="right"><button id="fontB" onclick="doAction('Fonts');"> Fonts </button></span>
</p>
<p><span class="left" id="colorDesc" >Select the colors to be used on this page</span>
<span class="right"><button id="colorB" onclick="doAction('Colors');"> Colors </button></span>
</p>
<p><span class="left" id="customDesc" >Customize the layout and styles used on this page</span>
<span class="right"><button id="customB" onclick="doAction('Customize');"> Customize </button></span>
</p>
</div>
<p>The link in this paragraph has been updated with the Accessible Rich
Internet Applications describedby property to provide more information
about the link</p>
<p> <span id="icebergInfo">Alaskan storm cracks iceberg in Antarctica. </span>
A bad storm in Alaska last October generated an ocean swell that broke apart
a giant iceberg near Antarctica six days later, U.S. researchers reported on Monday.
<a href="http://www.sciencemag.com/iceberg.html" id="iceberg">More Info...</a>.
</p>
</body>
2. példa: XHTML
Az alábbi példa XHTML kódolással került elkészítésre
az application:xhtml+xml MIME típusával. A MIME típust
nem támogatja minden felhasználói program. A
describedby tulajdonsághoz történő
hozzáféréshez egy xml névtartomány kerül
megállapításra. A describedby információ
közvetlenül az XHTML kijelöléshez kerül hozzáadásra,
így ez további szkripteket nem igényel.
Példa kód:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"
xmlns:waistate="http://www.w3.org/2005/07/aaa" >
<head>
<meta http-equiv="content-type" content="application:xhtml+xml; charset=utf-8" />
<title>Demonstration of describedby property</title>
<style type="text/css">
div.form p { clear:left; margin: 0.3em 0;}
.left {
float:left;
width:400px;
}
.right {
width:100px;
text-align:right;
}
</style>
</head>
<body>
<p>The buttons on this page use the Accessible Rich Internet Applications describedby property
to provide more detailed information about the button action</p>
<div class="form">
<p><span class="left" id="fontDesc" >Select the font faces and sizes to be used on this page</span>
<span class="right"><button id="fontB" onclick="doAction('Fonts');" waistate:describedby="fontDesc">
Fonts </button></span></p>
<p><span class="left" id="colorDesc" >Select the colors to be used on this page</span>
<span class="right"><button id="colorB" onclick="doAction('Colors');" waistate:describedby="colorDesc">
Colors </button></span></p>
<p><span class="left" id="customDesc" >Customize the layout and styles used on this page</span>
<span class="right"><button id="customB" onclick="doAction('Customize');"
waistate:describedby="customDesc"> Customize </button></span></p>
</div>
<p>The link in the next paragraph has been updated with the Accessible Rich Internet Applications
describedby property to provide more information about the link</p>
<p> <span id="icebergInfo">Alaskan storm cracks iceberg in Antarctica. </span>
A bad storm in Alaska last October generated an ocean swell that broke apart a giant
iceberg near Antarctica six days later, U.S. researchers reported on Monday.
<a href="http://www.sciencemag.com/iceberg.html" id="iceberg" waistate:describedby="icebergInfo">More Info...</a>.
</p>
</body>
</html>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Töltse le a lapot az ARIA-t támogató felhasználói
programsel és/vagy segítő technológiával.
-
Az ARIA-t támogató felhasználói programsel
navigáljon minden describedby
tulajdonsággal módosított felhasználói interfész
vezérlőhöz és ellenőrizze a megfelelő leírás
megjelenítését.
Elvárható
eredmények
ARIA2: A kötelezően
kitöltendő mezők azonosítása a "kötelező"
tulajdonsággal
Ez a technika az alábbiakra
vonatkozik:
A felhasználói
programre és a segítő technológia támogatására vonatkozó
megjegyzések
A Firefox 2.0, amely az API-k akadálymentesítésének
biztosítása céljából feltérképezi a szerepeket és
tulajdonságokat, részlegesen támogatja a WAI-ARIA-t. A
felhasználói teszteken a JAWS és Window-Eyes sikeresen
jelenítették meg ezeket a tulajdonságokat. A FireVox,
amely a Firefox egy hangos kiterjesztése, a DOM-on
keresztül szintén támogatja a WAI-ARIA-t.
Jelenleg más felhasználói program támogatás nem
létezik.
Leírás
A technika azokat a mezőket jelzi, amelyeknek a
program által meghatározott módon kötelező a kitöltése. A
WAI-ARIA kötelező
állapota jelzi azt, hogy az adott tartomány az elküldés
előtt kötelezően kitöltendő. A "kötelező" tartomány az
"igaz" és a "hamis" értékekkel bírhat. Például, ha egy
felhasználónak kötelező kitöltenie egy lakcím mezőt,
akkor a "kötelező" értékét igazra kell állítani.
Megjegyzés: A kötelezően
kitöltendő mezők általában jól láthatóan megjelölésre
kerülnek (mint például a vezérlő mögött álló jel vagy
szimbólum). A kötelező tulajdonság használata
megkönnyíti a felhasználói programok dolgát abban, hogy
a rájuk jellemző specifikus módon továbbítsák az
információt a felhasználó felé.
A "WAI-ARIA állapotok és tulajdonságok" egy XHTML 1.1
és modernebb verziói által támogatott modul, illetve az
XHTML és más XML alapú nyelvek által prezentált
tulajdonságok dokumentációja. A HTML-el és XHTML 1.0-val
megvalósítandó WAI-ARIA állapotokkal és tulajdonságokkal
kapcsolatos további információkért tekintse meg az
Embedding
Accessibility Role and State Metadata in HTML
Documents című részt. A WAI-ARIA állapotok és
tulajdonságok kompatibilisek más nyelvekkel is. További
információkért tekintse meg az adott nyelven kiadott
dokumentációt.
Megjegyzés: A WAI-ARIA
jelenleg csak munkapéldány formájában létezik. Ezt a
technikát kiegészítő módszerként javasolják olyan
szervezeteknek, amelyek a WCAG megfelelőséget a
WAI-ARIA használatával kívánják elérni. Abban az
esetben, ha a WAI-ARIA a felhasználói programok által
is támogatott befejezett előírássá válik, akkor
várhatóan a megfelelő technikák közé kerül
besorolásra.
Példák
1. példa: Kötelező
beviteli mező XHTML-ben
Az alábbi forráskód egy XHTML dokumentumot mutat be,
amely a "kötelező" tulajdonsággal jelez egy kötelezően
elküldendő űrlapmezőt. A mező kötelező jellegét egy
címke is jelzi, amely tartalékként szolgál az ARIA-t
nem támogató felhasználói programoknak.
Példa kód:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1
For Accessible Adaptable Applications//EN"
"http://www.w3.org/2005/07/aaa/xhtml11-aaa.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:aaa="http://www.w3.org/2005/07/aaa"
xml:lang="en">
<head>
<title>Required Input</title>
</head>
<body>
<h1>Required Input</h1>
<p>The following form input field must be completed by the user
before the form can be submitted.</p>
<form action="http://example.com/submit">
<p>
<label for="test">Test (required)</label>
<input name="test" id="test" aaa:required="true" />
</p>
<p>
<input type="submit" value="Submit" />
</p>
</form>
</body>
</html>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Egy ARIA-t támogató felhasználói programsel
töltsön le egy kötelező űrlapmezőket tartalmazó
oldalt.
-
Hagyja a kötelező mezőket üresen, és próbálja meg
elküldeni az űrlapot.
-
Ellenőrizze, hogy a felhasználói program észleli-e
a hiányzó információkat.
-
Adjon meg értékeket a kötelezően kitöltendő
mezőknek.
-
Ellenőrizze, hogy a felhasználói program
engedélyezi-e az űrlap elküldését.
Elvárható
eredmények
ARIA3: Érvényes hatókör
információ azonosítása a "valuemin" és "valuemax"
tulajdonságok segítségével
Ez a technika az alábbiakra
vonatkozik:
A felhasználói
programre és a segítő technológia támogatására vonatkozó
megjegyzések
A Firefox 2.0, amely az API-k akadálymentesítésének
biztosítása céljából feltérképezi a szerepeket és
tulajdonságokat, részlegesen támogatja a WAI-ARIA-t. A
felhasználói teszteken a JAWS és Window-Eyes sikeresen
jelenítették meg ezeket a tulajdonságokat. A FireVox,
amely a Firefox egy hangos kiterjesztése, a DOM-on
keresztül szintén támogatja a WAI-ARIA-t.
Jelenleg más felhasználói program támogatás nem
létezik.
Leírás
A technika célja az, hogy algoritmikusan meghatározott
módon információt szolgáltasson egy beviteli mező
engedélyezett hatóköréről. A felhasználó által
alkalmazható minimum és maximum értékeket (külön-külön) a
WAI-ARIA valuemin és
valuemax
állapotok adják meg. A felhasználói programok nem fogják
engedélyezni, vagy hibaüzenettel jelzik a felhasználónak
azt, ha a felhasználó hatókörön kívüli értéket írt be a
kérdéses mezőbe.
A "WAI-ARIA állapotok és tulajdonságok" egy XHTML 1.1
és modernebb verziói által támogatott modul, illetve az
XHTML és más XML alapú nyelvek által prezentált
tulajdonságok dokumentációja. A HTML-el és XHTML 1.0-val
megvalósítandó WAI-ARIA állapotokkal és tulajdonságokkal
kapcsolatos további információkért tekintse meg az
Embedding
Accessibility Role and State Metadata in HTML
Documents című részt. A WAI-ARIA állapotok és
tulajdonságok kompatibilisek más nyelvekkel is. További
információkért tekintse meg az adott nyelven kiadott
dokumentációt.
Megjegyzés: Jelenleg a
WAI-ARIA csak munkapéldány formájában létezik. Ezt a
technikát kiegészítő módszerként javasolják olyan
szervezeteknek, amelyek a WCAG megfelelőséget a
WAI-ARIA használatával kívánják elérni. Abban az
esetben, ha a WAI-ARIA a felhasználói programok által
is támogatott befejezett előírássá válik, akkor
várhatóan a megfelelő technikák közé kerül
besorolásra.
Példák
1. példa:
Szövegbeviteli mező, amelybe a 2007-es év dátumai írhatók
be.
Az alábbi szövegbeviteli mezőbe csak a 2007-es év
dátumai írhatók be:
Példa kód:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1
For Accessible Adaptable Applications//EN"
"http://www.w3.org/2005/07/aaa/xhtml11-aaa.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:aaa="http://www.w3.org/2005/07/aaa"
xmlns:xsd="http://www.w3.org/2001/XMLSchema-datatypes"
xml:lang="en">
<head>
<title>Date Entry</title>
</head>
<body>
<h1>Date Entry</h1>
<p>Text entry accepts a date in the year 2007.</p>
<form action="http://example.com/submit">
<p><label for="test">Enter a date in 2007:</label>
<input name="test" id="test"
aaa:valuemin="2007-01-01" aaa:valuemax="2007-12-31"
aaa:datatype="xsd:date" /></p>
<p><input type="submit" value="Submit" /></p>
</form>
</body>
</html>
1. példa: Egy forgó
vezérlő 1 és 100 közötti értékeket ad meg.
Az alábbi forgó gomb 1 és 100 közötti értékek
kiválasztását teszi lehetővé.
Példa kód:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1
For Accessible Adaptable Applications//EN" "http://www.w3.org/2005/07/aaa/xhtml11-aaa.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:wairole="http://www.w3.org/2005/01/wai-rdf/GUIRoleTaxonomy#"
xmlns:aaa="http://www.w3.org/2005/07/aaa"
xmlns:xsd="http://www.w3.org/2001/XMLSchema-datatypes"
xml:lang="en">
<head>
<title>Spin Button</title>
</head>
<body>
<h1>Spin Button</h1>
<p>Spin button allows users to enter a number between 1 and 100. It is
implemented as a text input, to which user agents that do not support
ARIA roles fall back.</p>
<form action="http://example.com/submit">
<p><label for="test">Enter a number between 1 and 100</label>
<input name="test" id="test" role="wairole:spinbutton"
aaa:valuemin="1" aaa:valuemax="100" aaa:datatype="xsd:integer" /></p>
<p><input type="submit" value="Submit" /></p>
</form>
</body>
</html>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Egy ARIA-t támogató felhasználói programsel
töltsön le egy oldalt, amely egy bizonyos hatókörön
belül eső adatok beírását igényli.
-
Vigyen be a hatókörön kívül eső információt és
próbálja meg elküldeni az űrlapot.
-
Ellenőrizze, hogy a felhasználói program jelzi-e
az érvénytelen adatot.
-
Adjon meg a hatókörön belüli információt és
kísérelje meg az űrlap elküldését.
-
Ellenőrizze, hogy a felhasználói program
elfogadja-e az adatokat és engedélyezi-e az űrlap
elküldését.
Elvárható
eredmények
ARIA4: Űrlapmezők
kötelezőként történő algoritmikus azonosítása ARIA
segítségével
Alkalmazás
Szkripteket és ARIA-t alkalmazó HTML és XHTML.
Szerkesztői megjegyzés: Ez a
technika akkor lesz alkalmazható, amikor az ARIA
specifikációk bekerülnek a W3C ajánlások közé.
Ez a technika az alábbiakra
vonatkozik:
A felhasználói
programre és a segítő technológia támogatására vonatkozó
megjegyzések
2007 januárjában a Windows alapon futó Firefox 1.5
és a Window-Eyes 5.5, valamint részlegesen a JAWS 8.0,
illetve az említett programok modernebb verziói
támogatták az ARIA-t. A további felhasználói
programokat és segítő technológiákat érintő támogatás
kifejlesztése folyamatban van. Mivel még nem minden
technológia támogatja az ARIA-t ezért kötelező mezők
megjelöléséhez más elégséges technikák is szükségesek.
Ez a technika a Firefox 2.0 frissítéseire támaszkodik,
annak érdekében, hogy egy elem szerepének meghatározása
nélkül használhatóvá váljon a kötelező
attribútum.
Leírás
A technika annak a demonstrálására szolgál, hogy az
ARIA segítségével miként lehet algoritmikusan azonosítani
a felhasználói bevitelt, vagy a kiválasztást igénylő
űrlap elemeket. Az ARIA alkalmazásával kiegészítő
információkkal láthatók el az algoritmikusan
meghatározott elemek. A segítő technológiát alkalmazó
felhasználónak ezután a felhasználói program biztosítja
ezt a kiegészítő információt.
Példák
1. példa
Az alábbi példa szkript segítségével határozza meg
az űrlapelem kötelező állapotát. A névtartományokat
támogató felhasználói programok esetében a kötelező
állapot a setAttributeNS()(API) alkalmazás
segítségével rendelhető az elemhez. Más felhasználói
programoknál a setAttribute()API
használatával lehet a kötelező állapotot beállítani,
míg a névtartomány a kötelező attribútum
kezdetéhez adott statikus szöveg sztring segítségével
szimulálható.
Az alsó példában egy tömbváltozat, requiredIds,
került elkészítésre a kötelezőként megjelölt elemek
azonosítóival. A setRequired() funkciót az
ablak onload eseménye aktiválja.
A setRequired() funkció megvizsgálja a
rendelkezésre álló azonosítókat, kikeresi az elemeket
és a setAttrNS()funkcióval igazra állítja
a kötelező állapotot.
A setAttrNS() funkció, amennyiben
elérhető, a setAttributeNS() API funkciót
aktiválja az attribútum beállítása érdekében. Ennek
során a States and Properties Module for Accessible
Rich Internet Applications (ARIA States and Properties)
című részhez a megfelelő névtartomány URI-t, http://www.w3.org/2005/07/aaa,
alkalmazza. Abban az esetben, ha a felhasználói program
nem rendelkezik a setAttributeNS()
API-val, akkor a szükséges attribútum névhez az "aaa:"
statikus szimulált névtartomány kerül hozzáadásra, és a
setAttribute() API segítségével kerül
beállításra.
Az oldal Firefox 2.0 vagy Window-Eyes 5.5, illetve
ezek modernebb változataival történő letöltése esetén a
Window-Eyes a beviteli mező címkéjének értelmezésekor
kiejti a "kötelező" szót.
Példa kód:
<head>
<script type="text/javascript">
//<![CDATA[
// array or ids on the required fields on this page
var requiredIds = new Array( "firstName", "lastName");
// function that is run after the page has loaded to set the required role on each of the
//elements in requiredIds array of id values
function setRequired(){
if (requiredIds){
var field;
for (var i = 0; i< requiredIds.length; i++){
field = document.getElementById(requiredIds[i]);
setAttrNS(field, "required", "true");
}
}
}
// method to set the attribute values based on the capability of the browser.
// Use setAttributeNS if it is available,
// otherwise append a namespace indicator string to the attribute and set its value.
function setAttrNS(elemObj, theAttr, theValue){
if (typeof document.documentElement.setAttributeNS != 'undefined') {
elemObj.setAttributeNS("http://www.w3.org/2005/07/aaa", theAttr, theValue);
}else{
elemObj.setAttribute("aaa:" + theAttr, theValue);
}
}
window.onload=setRequired;
//]]>
</script>
</head>
<body>
<p>Please enter the following data. Required fields have been programmatically identified
as required and marked with an asterisk (*) following the field label.</p>
<form action="submit.php">
<p>
<label for="firstName">First Name *: </label><input type="text" name="firstName"
id="firstName" value="" />
<label for="lastName">Last Name *: </label><input type="text" name="lastName"
id="lastName" value="" />
</p>
</form>
</body>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Töltse le az oldalt az ARIA-t támogató
felhasználói programsel és/vagy segítő
technológiával.
-
Navigáljon minden kötelező űrlapelemhez és
ellenőrizze, hogy a "kötelező" tulajdonság hallhatóan
is megnevezésre kerül.
Elvárható
eredmények
9. Gyakori hibák
F1: Az 1.3.2 teljesítési
feltételhez tartozó hiba, amelyet a CSS-el pozícionált
tartalom miatt megváltozó jelentés okoz
Alkalmazás
Minden CSS-t alkalmazó technológia.
Ez a hiba az alábbiakra
vonatkozik:
Leírás
Ez a hiba akkor következik be, amikor a CSS a
strukturális kijelölés helyett a tartalom vizuális
megjelenésének megváltoztatására kerül felhasználásra, és
az átalakított elrendezés megváltoztatja a tartalom
jelentését. A CSS2 pozícionáló tulajdonságainak
használatával a tartalom a felhasználó képernyőjének
bármelyik pontján megjeleníthető. A megjelenés sorrendje
azonban különbözhet attól, ami a dokumentum forrásában
szerepel. A segítő technológiák azonban, a tartalom
helyes sorrendben történő megjelenítésének érdekében, a
forráskódra vagy más algoritmikusan meghatározott rendre
támaszkodnak. Ennélfogva fontos, hogy amenyiben a CSS az
algoritmikusan meghatározott olvasási rendtől eltérő
eredményt okoz a tartalom bizonyos sorrendnek megfelelő
vizuális pozícionálása során, akkor a szerkesztő ennél a
műveletnél ne a CSS-re támaszkodjon.
Példák
1. hiba példa
Az alegyetlenábbi példában a CSS-el hibásan létrehozott
oszlopok szerepelnek. Az oszlopokon kívül a
böngészőben a szöveg sem a kijelölésnek megfelelően
jelenik meg.
Ebben a példában minden egyes pozícionálásra
tervezett objektumhoz egy-egy osztály került
meghatározásra. A stíluslap alkalmazásakor a szöveg
két oszlopban jelenik meg. A "menu1" (Termékek),
illetve a "menu2" (Helyszínek) osztály elemei oszlop
fejlécként kerülnek meghatározásra. A "Telefonok,
számítógépek, és hordozható MP3 lejátszók" a Termékek
alatt, míg az "Idaho" és "Wisconsin" nevek a
Helyszínek alatt kerülnek besorolásra (a forráskód
rendjében az Idaho és Wisconsin máshol jelennek
meg).
Mivel a stíluslap alkalmazásakor nem megfelelő
struktúrális elemek kerültek felhasználásra, a
forráskód rendjéhez igazodva a teljes szöveg egy
sorban jelenik meg: "Termékek Helyszínek Telefonok
Számítógépek Hordozható MP3 Lejátszók Wisconsin
Idaho."
A HTML tartalom:
Példa kód:
<div class="box">
<span class="menu1">Products</span>
<span class="menu2">Locations</span>
<span class="item1">Telephones</span>
<span class="item2">Computers</span>
<span class="item3">Portable MP3 Players</span>
<span class="item5">Wisconsin</span>
<span class="item4">Idaho</span>
</div>
Az alábbiakban a fenti tartalom formázása
látható:
Példa kód:
.menu1 {
position: absolute;
top: 3em;
left: 0em;
margin: 0px;
font-family: sans-serif;
font-size: 120%;
color: red;
background-color: white
}
.menu2 {
position: absolute;
top: 3em;
left: 10em;
margin: 0px;
font-family: sans-serif;
font-size: 120%;
color: red;
background-color: white
}
.item1 {
position: absolute;
top: 7em;
left: 0em;
margin: 0px
}
.item2 {
position: absolute;
top: 8em;
left: 0em;
margin: 0px
}
.item3 {
position: absolute;
top: 9em;
left: 0em;
margin: 0px
}
.item4 {
position: absolute;
top: 7em;
left: 14em;
margin: 0px
}
.item5 {
position: absolute;
top: 8em; left: 14em;
margin: 0px
}
#box {
position: absolute;
top: 5em;
left: 5em
}
Ennek a tartalomnak az esetében jobb megoldást
jelentenek a táblázathoz vagy definíciós listához
hasonló jelentőségteljesebb elemek.
Források
Ehhez a technikához nincsenek elérhető források.
Ellenőrzések
Folyamat
CSS pozícionálást alkalmazó tartalomhoz:
-
Távolítsa el a dokumentumhoz tartozó stílus
információkat, vagy kapcsolja ki a felhasználói
programban a stíluslapok használatát.
-
Ellenőrizze, hogy a tartalom rendje megfelelő-e és
a tartalom jelentése visszaállt.
Elvárható
eredmények
F2: Az 1.3.1 teljesítési
feltételhez tartozó hiba, amelyet a szöveges tartalom
megváltozásából adódó és a megfelelő kijelölést vagy
szöveget mellőző információ okoz
Alkalmazás
Minden képeket vagy prezentációs kijelölést támogató
technológia.
Ez a hiba az alábbiakra
vonatkozik:
Leírás
Ez a hiba akkor következik be, amikor a
megváltoztatott megjelenítése szöveg megfelelő
szemantikus kijelölés nélküli jelentést közvetít. Ugyanez
a hiba vonatkozik azokra a szövegképekre is, amelyek nem
kerültek beágyazásra a megfelelő szemantikus
kijelölésbe.
Példák
1. hiba példa:
Bekezdések címsorokra hasonlító formázása CSS
segítségével.
A szerkesztő címsorokat kíván készíteni, de el
akarja kerülni az alapértelmezett HTML címsor
megjelenítést. Ennek érdekében CSS-el címsor
stílusúra formázza a bekezdéseket és címsorokként
nevezi el őket. Viszont ezzel a módszerrel nem a
megfelelő módon használja a HTML címsor elemet,
aminek a következtében a segítő technológia nem fogja
tudni ezt az elemet címsorként azonosítani.
Példa kód:
<style type="text/css">
.heading1{
font-family: Times, serif;
font-size:200%;
font-weight:bold;
}
</style>
<p class="heading1">Introduction</p>
<p>This introduction provides detailed information about how to use this
........
</p>
Megjegyzés: Ebben az
esetben a HTML H1-es szintű címsorának a
formázására a CSS a legmegfelelőbb módszer.
2. hiba példa:
Szövegek képeinek címsorokként történő alkalmazása,
amikor a képek nem címsor taggekkel kerülnek
kijelölésre.
A Chapter1.gif a "Chapter One" fájlnevű Garamond
karaktertípusú, 20 pixel nagyságú szövegnek a képe. A
kép megadása ilyen módon hibás, mivel azt legalább
egy címsor elembe kell foglalni. Kedvezőbb megoldás a
kép mellőzése, és a szöveg CSS-el formázott
címsorként történő megjelenítése.
Példa kód:
<img src="Chapter1.gif" alt="Chapter One">
<p>Once upon a time in the land of the Web.....
</p>
3. hiba példa: Egy
szó vagy kifejezés vizuális kiemelése CSS segítségével a
kiemelés szemantikus jelzése nélkül.
Az alábbi példa hibának számít, mivel a CSS
font-weight tulajdonságának segítségével
félkövérre változtatott karakter tulajdonsága nem
jelenik meg hatrározattan a szemantikus kijelölésben
vagy a szövegben.
A félkövér stílus meghatározó CSS osztály:
Példa kód:
.yell {
font-weight:bold;
text-transform: uppercase;
}
Valamint a megfelelő HTML:
Példa kód:
<p>
"I said, <span class="yell">no</span>, not before dinner!",
was the exasperated response when Timmy asked his mother for the
fourth time for an ice cream cone.
</p>
Források
Ehhez a technikához nincsenek elérhető források.
Ellenőrzések
Folyamat
-
Szövegek képeihez:
-
Ellenőrizze, hogy a szövegek képei
közvetítik-e a dokumentum struktúrális
információját.
-
Ellenőrizze, hogy a megfelelő szemantikus
struktúra (pl. HTML címsorok) a szöveggel együtt
közvetíti-e az információt.
- Információt közvetítő formázott szöveg:
- Ellenőrizze, hogy szerepel-e tartalomban
struktúrális információt közvetítő formázott
szöveg.
- Ellenőrizze, hogy az információ közvetítésére a
stílus mellett és a szöveggel együtt megfelelő
szemantikus struktúra is alkalmazásra
került-e.
Elvárható
eredmények
-
Abban az esetben, ha az 1.1 pont igaz, akkor az
1.2 pont is igaz.
-
Abban az esetben, ha a 2.1 pont igaz, akkor a 2.2
pont is igaz.
F3: Az 1.1.1 teljesítési
feltételhez tartozó hiba, amelyet a CSS segítségével
beillesztett fontos információt közvetítő kép okoz
Alkalmazás
Az összes CSS-t támogató technológia.
Ez a hiba az alábbiakra
vonatkozik:
Leírás
A CSS háttérkép tulajdonsága lehetővé teszi azt, hogy
egy kép a HTML kód teljes kihagyásával beilleszthető
legyen a tartalomba. A CSS háttérkép tulajdonság csak
dekoratív célokat szolgál és ezekhez a CSS-en keresztül
nem társítható szövegalternatíva. A szövegalternatívák
azoknak a felhasználóknak jelentenek fontos segítséget,
akik nem láthatják a képek által közvetített fontos
információt. Ennélfogva a fontos információkat közvetítő
képek beillesztése szempontjából ennek a tulajdonságnak a
használata hibát jelent.
Megjegyzés: A háttérképbe
ágyazott információk azoknak a felhasználóknak is
gondot jelenthetnek, akik az olvashatóság érdekében
alternatív hátteret használnak, illetve azoknak is,
akik bizonyos operációs rendszerek nagy kontrasztú
üzemmódját alkalmazzák. Ezek a felhasználók a
szövegalternatíva hiányában elesnek a háttérképbe
ágyazott információtól.
Példák
1. hiba
példa:
Az alábbi példában szereplő tartalom egy része
csak egy CSS-el megjelenített képben szerepel. A 180
x 200 pixel méretű TopRate.png a "19.3% APR Typical
Variable" szöveget tartalmazza.
Példa kód:
The CSS contains:
p#bestinterest {
padding-left: 200px;
background: transparent url(/images/TopRate.png) no-repeat top left;
}
Ez került alkalmazásra az alábbi kódrészletben
is:
Példa kód:
<p id="bestinterest">
Where else would you find a better interest rate?
</p>
1. hiba
példa:
Egy könyvkereskedő a könyvlista mellett álló
háttérképekkel tünteti fel, hogy a könyvek újak,
korlátozott számúak, illetve megtalálhatók-e a
készletben, avagy nem.
A CSS tartalma:
Példa kód:
ul#booklist li {
padding-left: 20px;
}
ul#booklist li.new {
background: transparent url(new.png) no-repeat top left;
}
ul#booklist li.limited {
background: transparent url(limited.png) no-repeat top left;
}
ul#booklist li.instock {
background: transparent url(instock.png) no-repeat top left;
}
ul#booklist li.outstock {
background: transparent url(outstock.png) no-repeat top left;
}
Ez került alkalmazásra az alábbi kódrészletben
is:
Példa kód:
<ul id="booklist">
<li class="new">Some book</li>
<li class="instock">Some other book</li>
<li class="limited">A book we desperately want to get rid of</li>
...
<li class="outstock">A book you actually want </li>
</ul>
Források
Ehhez a technikához nincsenek elérhető források.
Ellenőrzések
Folyamat
-
Vizsgálja meg az összes CSS-el hozzáadott
képet.
-
Ellenőrizze, hogy a képek nem közvetítenek fontos
információt.
-
A fontos információt közvetítő képet a segítő
technológiák is képesek megjeleníteni, illetve a CSS
kép hiányában is hozzáférhetők.
Elvárható
eredmények
F4: A 2.2.2 teljesítési
feltételhez tartozó hiba, amelyet a text-decoration:blink
öt másodperces időzítő mechanizmus nélküli használata
okoz
Alkalmazás
Egymásba ágyazódó stíluslapok.
Ez a hiba az alábbiakra
vonatkozik:
A felhasználói
programra és a segítő technológia támogatására vonatkozó
megjegyzések
A text-decoration tulajdonság
blink értékét nem támogatja az Internet
Explorer. Ezt az értéket csak a Netscape/Mozilla típusú
böngészők támogatják. Más böngészőkben (pl., Safari,
Opera) nem került tesztelésre.
Leírás
A text-decoration tulajdonság
blink értékét a CSS határozza meg.
Használata esetén az elem szöveges részei egy
meghatározott ideig villogva kerülnek megjelenítésre. Ezt
a villogást a felhasználó nem tudja megszakítani vagy a
felhasználói program beállítási lehetőségein keresztül
megállítani. A villogás a lap megjelenítésének
időtartamáig tart. Ennélfogva a
text-decoration:blink tulajdonságot használó
tartalmak nem felelnek meg a teljesítési követelménynek,
mivel a villogás időtartama meghaladja a 3
másodpercet.
Példák
1. hiba példa
Egy terméklapon a
text-decoration:blink stílus hívja fel a
látogató figyelmét az eladási árakra. A lap nem felel
meg a teljesítési követelménynek, mert a felhasználó
nem tudja szabályozni a villogást.
Példa kód:
<p>My Great Product <span style="text-decoration:blink">Sale! $44,995!</span></p>
Folyamat
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Vizsgálja meg a beágyazott stílusok, illetve a
belső-és külső stíluslapok "blink" értékkel
rendelkező text-decoration
tulajdonságát.
-
Amennyiben a tulajdonság alkalmazásra került
ellenőrizze, hogy a tulajdonsághoz társított és a
szelektorokkal kiválasztott elem azonosítója, vagy
osztálya alkalmazásra került-e a dokumentumban.
Elvárható
eredmények
F7: A 2.2.2 teljesítési
feltételhez tartozó hiba, amelyet egy öt másodperces
időzítő mechanizmus nélkül alkalmazott Java, illetve Flash
objektum, vagy applet okoz.
Alkalmazás
Az objektumokon, appleteken vagy beépülő modulokon
belüli villogó tartalmat támogató technológiák.
Ez a hiba az alábbiakra
vonatkozik:
Leírás
Abban az esetben, ha a tartalom egy beépülő modul
segítségével kerül megjelenítésre, vagy egy villogó
applet tartalmazza, akkor a felhasználói program
semmilyen módon nem tudja megszüntetni a villogást. Ha
sem a beépülő modul, applet, vagy maga a tartalom nem
tartalmazza a hatás szüneteltetéséhez szükséges
mechanizmust, akkor előfordulhat, hogy a felhasználónak
nem lesz ideje elolvasni a villogó tartalmat. A villogás
a tartalom többi részéről is elterelheti a felhasználó
figyelmét.
Példák
-
Egy híroldalon applet segítségével kerül
megjelenítésre a reklám. A figyelemfelhívás céljából a
applet kulcsszavakat villogtat a hirdetésben. A
villogás nem szüntethető meg a felhasználói program
beállításain keresztül és a applet sem tartalmaz olyan
mechanizmust, amellyel a villogás megállítható
lenne.
Ellenőrzések
Folyamat
A villogó tartalmú beépülő modulokkal vagy appletekkel
rendelkező lapok esetén:
-
Állapítsa meg, hogy a tartalom villogása 5
másodpercnél tovább tart-e.
-
Ellenőrizze, hogy rendelkezésre áll-e a villogás
szüneteltetésére alkalmas eszköz.
Elvárható
eredmények
F8: A 1.2.2 teljesítési
feltételhez tartozó hiba, amelyet bizonyos párbeszédek vagy
fontos hangeffektusok megjelenítését mellőző feliratok
okoznak
Ez a hiba az alábbiakra
vonatkozik:
Leírás
Ez a hiba minden feliratokat alkalmazó technika
esetében bekövetkezhet. Abban az esetben, ha a
"feliratok" nem tartalmazzák a párbeszéd egészét (akár
szószerinti, akár lényegi értelemben), vagy lényeges
hangokat, akkor a felirat nem tekinthető igazi
feliratozásnak.
FONTOS: A könnyebb vagy lassabb olvashatóság érdekében
a feliratozás bizonyos esetekben egyszerűsíti a beszélt
szövegeket. Ez szabvány eljárás és nem teszi
érvénytelenné a feliratot.
Példák
1. hiba példa
Nem feliratozott szövegek példái:
Források
Ehhez a technikához jelenleg nincsenek elérhető
források.
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy bekapcsolta-e a feliratozott
tartalmat.
-
Ellenőrizze, hogy a feliratozás megjeleníti-e az
összes párbeszédet.
-
Ellenőrizze, hogy az összes fontos hang
feliratozásra került-e.
Elvárható
eredmények
F9: A 3.2.5 teljesítési
feltételhez tartozó hiba, amelyet az űrlap elemről
elmozduló fókusz miatt megváltozó kontextus okoz
Ez a hiba az alábbiakra
vonatkozik:
Leírás
Ez a hiba akkor fordul elő, amikor az űrlap elemről
elmozduló fókusz, például egy másik elemhez történő
navigáláskor, a kontextus megváltozását okozza.
Példák
1. hiba
példa:
A felhasználó az űrlap rendjének megfelelően tölti
ki az űrlapot. A harmadik mezőről történő elmozdulás
után az űrlap elküldésre kerül.
Források
Nincsenek források megadva.
Ellenőrzések
Folyamat
-
Találja meg az összes űrlap elemet.
-
A rendnek megfelelően haladjon végig rajtuk.
-
Ellenőrizze, hogy a mezők közötti navigálás során
az űrlap elküldésre kerül-e.
-
Ellenőrizze, hogy a mezők közötti navigálás során
megjelenítésre kerülnek-e új ablakok.
-
Ellenőrizze, hogy a mezők közötti navigálás során
megváltozik-e a képernyő tartalma.
Elvárható
eredmények
-
Abban az esetben, ha a 3., 4., vagy 5. lépések
igazak, akkor a hiba bekövetkezik és a tartalom nem
felel meg a teljesítési feltétel
követelményeinek.
F10: A 2.1.2 teljesítési
feltételhez és a 5. megfelelőségi követelményhez tartozó
hiba, amelyet a felhasználót egy formátum típus
használatára kényszerítő többszörös tartalom formátumok
bizonyos kombinációja okoz
Alkalmazás
Azokra a helyzetekre igaz, amikor a felhasználó
billentyűzet segítségével fér hozzá a tartalomhoz, de a
billentyűzettel már nem tudja elhagyni azt.
Ez a hiba az alábbiakra
vonatkozik:
Leírás
A többféle formátumot tartalmazó tartalmak megfelelő
megjelenítéséhez általában több felhasználói programra
vagy beépülő alkalmazásra van szükség. Az XHTML-t, SVG-t,
SMIL-t, vagy XForm-ot tartalmazó lapok megfelelő
működésének biztosításához például a böngészőnek legalább
három beépülő alkalmazásra van szüksége. Bizonyos beépülő
alkalmazásoknál beragadhat a billentyűzet fókusza, amely
megakadályozza azt, hogy a felhasználó más tartalomhoz
navigáljon.
Példák
-
Egy beépülő alkalmazás csapdába ejti a
felhasználót. A felhasználó billentyűzet
segítségével belép egy beépülő tartalomba, amelyet
azután nem képes elhagyni a billentyűzet segítségével.
Ebben a helyzetben a felhasználó, a beépülő tartalom
elhagyása és más lapra történő navigálás céljából a
böngésző újraindítására kényszerül.
Források
Ehhez a technikához nincsenek elérhető források.
Ellenőrzések
Folyamat
-
A billentyűzet segítségével navigáljon keresztül a
tartalmon.
-
Ellenőrizze, hogy a billentyűzet fókusza nem
kerül-e "csapdába" és a felhasználói program, illetve
az operációs rendszer újraindítása nélkül el tudja-e
mozdítani a beépülő tartalomról.
Elvárható
eredmények
- Abban az esetben, ha a billentyűzet fókusza
"csapdába" kerül, akkor a hiba bekövetkezik és a
tartalom nem felel meg a teljesítési feltétel, illetve
az 5. megfelelőségi követelmény előírásainak.
F12: A 2.2.5 teljesítési
feltételhez tartozó hiba, amelyet a felhasználó által
bevitt adatok elmentését és az újraazonosítás után az
adatok visszaállítását biztosító mechanizmus nélküli
időkorlát okoz
Alkalmazás
Olyan honlapok, amelyek a bevitelhez a felhasználó
bejelentkezését írják elő és bizonyos időtartamú
inaktivitás után megszakítják a műveletet.
Ez a hiba az alábbiakra
vonatkozik:
Leírás
A felhasználó azonosítását előíró webszerverek
általában rendelkeznek egy időkorláttal, amely bizonyos
idejű felhasználói inaktivitás után megszakítja a
műveletet. Ez a funkció bizonyos esetekben biztonsági
szempontokat szolgál azoknak a felhasználóknak a
védelmében, akik feltehetően mások által is
hozzáférhetően hagytak a számítógépen banki műveletekre,
vagy jogosulatlan vásárlásra felhasználható
alkalmazásokat. Egy fogyatékos felhasználónak a
normálisnál hosszabb ideig is eltarthat egy űrlap
kitöltése. Abban az esetben, ha az újraazonosítás után a
művelet során bevitt adatok nem kerülnek visszaállításra,
a fogyatékos felhasználó a teljes folyamat újrakezdésére
kényszerül. Ezeknél a felhasználóknál pedig a művelet
nagy valószínűséggel kifut az időkorlátból az űrlap
befejezése előtt, és ez azt eredményezheti, hogy a
felhasználó soha nem lesz képes befejezni az űrlapot.
Példák
- A felhasználó, a bejelentkezésének lejárta után
elküldi az űrlapot egy hitelesített oldalról. Az űrlap
küldéséhez újraazonosításra van szükség, amely a
főoldalra irányítja vissza a felhasználót. A bevitt
adatok nem kerülnek feldolgozásra, ezért újra kell
kezdenie a folyamatot.
- A felhasználó a bejelentkezés lejárta után küldi el
az űrlapot egy hitelesített oldalról. Az űrlap
elküldéséhez újra be kell jelentkeznie, ami
visszairányítja a felhasználót az előzőleg elküldeni
kívánt űrlaphoz. Az űrlap azonban nem tartalmazza a beírt
adatokat és emiatt újra el kell végezni a műveletet.
Ellenőrzések
Folyamat
Egy olyan honlap esetében, amely a felhasználói
adatbevitelhez azonosítást igényel és egy bizonyos idejű
inaktivitás után lezárja a műveletet.
-
Vigye be a megfelelő adatokat, de hagyja lejárni
az időkorlátot és utána próbálja meg elküldeni az
űrlapot.
-
Végezze el a szerver által kezdeményezett
újraazonosítást.
-
Ellenőrizze, hogy a művelet az előzőleg bevitt
adatokkal került-e végrehajtásra.
Elvárható
eredmények
F13: Az 1.4.1 teljesítési
feltételhez tartozó hiba, amelyet a képeken előforduló
színkülönbségek által közvetített információkat nem
továbbító szövegalternatívák okoznak
Ez a hiba az alábbiakra
vonatkozik:
Leírás
Ez a hiba akkor következik be, ha a kép
színkülönbségei által közvetíteni kívánt információ nem
jelenik meg a képhez társított szövegalternatívában. Ez
gondot okozhat a vak, illetve színvak felhasználóknak,
mivel ők nem érzékelhetik a kép színkülönbségei által
hordozott információt.
Példák
-
Egy eladási adatokat tartalmazó oszlopgrafikon
képként kerül megjelenítésre. A táblázatban az
Értékesítési Osztály négy munkatársának éves eladási
adatai láthatók. A kép szövegalternatívája: "A
következő oszlopgrafikon az Értékesítési Osztály éves
eladási statisztikáját tartalmazza. Mary 3,1 milliót,
Fred 2,6 milliót, Bob 2,2 milliót, Andrew pedig 3,4
milliót forgalmazott. A vörös színű oszlopok az éves
követelménytől elmaradó eladásokat mutatja." Ez a
szövegalternatíva nem közli megfelelően a vörös szín
által közvetített információkat, mert nem jelöli meg
azokat az embereket, akik nem teljesítették az éves
célkitűzést, és emiatt vörössel kerültek megjelölésre a
képen.
Források
Ehhez a technikához nincsenek elérhető források.
Ellenőrzések
Folyamat
Minden kép esetében, amelyek a színek különbségével
közvetítenek információkat:
-
Ellenőrizze, hogy a színek különbségével
közvetített információkat nem tartalmazza a képhez
társított szövegalternatíva.
Elvárható
eredmények
F14: Az 1.3.3 teljesítési
feltételhez tartozó hiba, amelyet a csak forma vagy
elhelyezkedés alapján azonosítható tartalom okoz
Ez a hiba az alábbiakra
vonatkozik:
Leírás
A technika a csak formáról vagy elhelyezkedésről
azonosítható tartalmak értelmezésének és működtetésének
nehézségeit hivatott szemléltetni. A pusztán vizuálisan
vagy elhelyezkedésük alapján felismerhető tartalmak
komoly gondot okoznak a látás sérült felhasználóknak,
mivel ők nem látják a képernyőt vagy csak csekély részét
érzékelik annak. Ugyanakkor a tartalom elhelyezkedése az
oldal felépítésének, a betűtípus, illetve az ablak vagy
képernyő változásainak megfelelően is módosulhat.
Példák
-
Az oldal navigációs utasításai szerint: "A következő
oldal megtekintéséhez nyomja meg a jobb oldali gombot.
Az előző lapra történő visszatéréshez nyomja meg a bal
oldali gombot."
-
A felhasználó cikkeket olvas egy online híroldalon.
A cikkben egy kép és a további információkra mutató
hivatkozások találhatók. A cikk szövegén belül
található egy utasítás: "A további információkhoz
vezető hivatkozásokért tekintse meg a kép baloldalán
található eszközsort". Egy segítő technológiát
alkalmazó felhasználónak gondot jelenthet a kép és az
eszközsor megtalálása. Lehetőség szerint a hivatkozások
listáját a szövegbe ajánlatos beágyazni, vagy egy
oldalon belüli hivatkozás is mutathat az eszközsorra. A
jobb navigáció kedvéért a hivatkozáslistát egy
fejléccel is ki lehet egészíteni, amelyre célszerű az
utasításban is utalni.
- A felhasználó egy online felmérés űrlapját tölti ki,
amely alatt három gomb található. Az utasítás szerint:
"Az űrlap mentés nélküli elhagyásához nyomja meg a
négyzet alakú gombot. A kitöltés közbeni mentéshez nyomja
meg a háromszög alakú gombot. Később folytathatja a
kitöltést. A kitöltött űrlap elküldéséhez nyomja meg a
kör alakú gombot." A képernyőolvasót használók nem tudják
eldönteni, hogy melyik gomb a négyszög, a háromszög, vagy
a kör alakú. A gombokat el kell látni a funkciójukat
jelző kiegészítő információval.
Források
Ehhez a technikához nincsenek elérhető források.
Ellenőrzések
Folyamat
-
Keresse meg az oldalon belülre mutató szöveges
hivatkozásokat.
-
Ellenőrizze, hogy a hivatkozás nem csak az
alakjáról vagy az elhelyezkedéséről azonosítható.
Elvárható
eredmények
- Amennyiben a 2. pont hamis, akkor a hiba
bekövetkezik és a tartalom nem felel meg a teljesítési
feltétel követelményeinek.
F15: A 4.1.2 teljesítési
feltételhez tartozó hiba, amelyet az akadálymentesítési
API-t egyáltalán nem, vagy nem megfelelően használó egyedi
vezérlők beiktatása okoz
Alkalmazás
Minden akadálymentesítési API-t használó technológia
esetében.
Ez a hiba az alábbiakra
vonatkozik:
Leírás
Az akadálymentesítést támogató technológia szabvány
vezérlői általában olyan módon kerülnek programozásra,
hogy támogassák az akadálymentesítési API-t. Abban az
esetben, ha egyedi vezérlők kerülnek beillesztésre, akkor
az a programozótól függ, hogy ő megfelelteti-e őket az
akadálymentesítési API-nak. Amennyiben ezt elmulasztja,
akkor a segítő technológia nem lesz képes értelmezni a
vezérlőt, annak működését, vagy egyáltalán nem is
érzékeli a jelenlétét.
Példák
1. hiba
példa
Egy zenelejátszó a hangjegyekhez hasonló egyedi
vezérlőkkel került megtervezésre. A programozó nem
feleltette meg az új vezérlőket az akadálymentesítési
API-nak. Következésképpen a segítő technológiák nem
lesznek képesek azonosítani vagy működtetni a
vezérlőket.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Az akadálymentesítési ellenőrző (vagy, ha ilyen
nem áll rendelkezésre a kód vagy az adott segítő
technológia) segítségével ellenőrizze a vezérlőket,
hogy támogatják-e az akadálymentesítési API-t.
Elvárható
eredmények
- Amennyiben a 1. pont hamis, akkor a hiba
bekövetkezik és a tartalom nem felel meg a teljesítési
feltétel követelményeinek.
F16: A 2.2.2 teljesítési
feltételhez tartozó hiba, amelyet a megállításhoz és
újraindításhoz szükséges mechanizmussal nem rendelkező
szükségtelenül gördülő tartalom okoz
Alkalmazás
Minden vizuális mozgást vagy gördülést támogató
technológia.
Ez a hiba az alábbiakra
vonatkozik:
Leírás
Ebben a technikában olyan mozgó vagy gördülő tartalom
szerepel, amelyet a felhasználó nem képes megállítani,
illetve azt újraindítani. Ebben az esetben a látás sérült
vagy értelmi fogyatékos felhasználók nem lesznek képesek
a tartalom értelmezésére.
Példák
- Az oldal egy folyamatosan gördülő hírablakkal
rendelkezik, amelyet nem lehet megállítani. Bizonyos
felhasználók képtelenek lesznek a tartalom
elolvasására.
Ellenőrzések
Folyamat
Mozgó vagy gördülő tartalommal rendelkező oldalak
esetén.
-
Ellenőrizze, hogy a lap vagy a felhasználói
program rendelkezik-e a mozgó vagy gördülő tartalom
megállítására szolgáló mechanizmussal.
-
A mechanizmussal állítsa meg a mozgó vagy gördülő
tartalmat.
-
Ellenőrizze, hogy a mozgás vagy gördülést
megállt-e és nem indul újra magától.
-
Ellenőrizze, hogy a weboldal vagy felhasználói
program rendelkezik-e a tartalom újraindításához
szükséges mechanizmussal.
-
Az újraindító mechanizmussal indítsa újra a mozgó
tartalmat.
-
Ellenőrizze, hogy a mozgás vagy gördülés
újraindult-e a megállítás pontjától.
Elvárható
eredmények
-
Abban az esetben, ha az 1., 3., 4., vagy 6. pontok
hamisak a tartalom nem felel meg a teljesítési
feltétel követelményeinek.
F17: Az 1.3.1 és 4.1.1
teljesítési feltételekhez tartozó hiba, amelyeket a HTML
közvetlen kapcsolataira vonatkozó elégtelen DOM információk
okoznak
Alkalmazás
A HTML és XHTML-hez alkalmazott dokumentum objektum
modellek esetében.
Ez a hiba az alábbiakra
vonatkozik:
Leírás
A technika segítségével a felhasználói programok,
beleértve a segítő technológiákat is, egyenletesen
lesznek képesek értelmezni a weblapokat. Abban az
esetben, ha ez nem egyértelműen történik, akkor a
felhasználói programok, beleértve a segítő
technológiákat, különböző információkat jelenítenek meg a
felhasználóknak. A kisegítő technológiák felhasználói
például más információkat kaphatnak, mint az általánosan
elterjedt felhasználói programoket alkalmazók. A jelölő
nyelvek bizonyos elemeinek és attribútumainak egyedi
értékekkel kell rendelkezniük, és ha ez nem teljesül, az
eredmény egy szabálytalan vagy egyedileg nem értelmezhető
tartalom lesz. Ha az azonosítók például nem egyediek,
akkor ezek esetében problémát jelenthetnek a címkékről
történő hivatkozások vagy a táblázatok fejléceinek
beállításai. Ezenkívül a nem egyértelmű azonosítók miatt,
a felhasználói programoknek nem áll elegendő információ a
rendelkezésükre a legfontosabb kapcsolatok
megállapításához, és ezért az id-k töredék azonosítókként
kerülnek alkalmazásra.
Példák
1. hiba
példa
-
Egy címke idref attribútum értéke nem létező
azonosítóra mutat.
-
Nem egyedi id attribútum.
-
Nem egyedi accesskey attribútum.
Források
Ehhez a technikához nincsenek elérhető források.
Ellenőrzések
Folyamat
-
Ellenőrizze a dokumentumban található nem egyedi
azonosítókat vagy accesskey értékeket.
-
Ellenőrizze az idref értékkel rendelkező
attribútum értékeket, hogy rendelkeznek-e megfelelő
azonosító értékekkel.
-
Tengely értéket használó táblázatoknál
ellenőrizze, hogy a tengely értékek azonosító értékei
felsorolásra kerültek-e a táblázat fejlécében.
-
Kliens-oldali képtérképeknél ellenőrizze, hogy a
usemap értéke rendelkezik-e egy neki megfelelő
azonosító értékkel, amennyiben a usemap attribútum
nem URI.
Elvárható
eredmények
-
Amennyiben az 1., 3., vagy 4. pont igaz, vagy a 2.
pont hamis, akkor a hiba bekövetkezik és a tartalom
nem felel meg a teljesítési feltétel
követelményeinek.
F19: Az 1. megfelelőségi
követelményhez tartozó hiba, amelyet a nem-megfelelő lapok
megfelelő változatainak megtalálásához szükséges módszer
hiánya okoz
Alkalmazás
Olyan oldalak, amelyek megadják a nem-megfelelő
elsődleges tartalom WCAG-nak megfelelő változatát.
Ez a hiba az alábbiakra
vonatkozik:
Leírás
Ez a technika akkor követketik be, amikor a
felhasználónak semmi sem jelzi a megfelelő változat
létezését és helyét. Az ilyen tartalom nem felel meg a
teljesítési feltételnek, mert a felhasználó nem találja
meg a megfelelő verziót.
Példák
-
Egy hivatkozás vagy keresési eredmény a weboldal nem
megfelelő lapjaihoz vezetik el a felhasználót. A
nem-megfelelő oldal irányából semmilyen jelzés vagy
hivatkozás nem vezet a megfelelő oldal felé.
-
A weboldal nem-megfelelő lapjain értesítés jelzi a
megfelelő verzió létét és egy hivatkozás mutat annak
főoldalára. Ennek ellenére a felhasználónak kutatnia
kell a megfelelő verzió után és ezért az oldal nem
felel meg a teljesítési feltételnek.
-
A felhasználó képes a weboldal legtöbb nem-megfelelő
lapjának a használatára. Ha viszont nem fér hozzá egy
laphoz, nem tud továbblépni annak megfelelő
változatához.
Ellenőrzések
Folyamat
-
Azonosítson egy nem-megfelelő oldalt, amelynek van
megfelelő változata.
-
Ellenőrizze, hogy a nem-megfelelő oldalról mutat-e
hivatkozás a megfelelő oldal felé.
Elvárható
eredmények
- Abban az esetben, ha a 2. pont hamis, a tartalom
nem felel meg a teljesítési feltétel
követelményeinek.
F20: Az 1.1.1 és 4.1.2
teljesítési feltételekhez tartozó hiba, amelyet a
megváltozó nem-szöveges tartalom nem frissülő
szövegalternatívája okoz
Alkalmazás
Minden technológia esetében.
Ez a hiba az alábbiakra
vonatkozik:
Leírás
Ez a hiba akkor következik be, amikor a nem-szöveges
tartalom frissítését nem követi a szövegalternatíva
frissítése. Abban az esetben, ha a szövegalternatíva
szövege információ- vagy funkció veszteség nélkül már nem
használható a nem-szöveges tartalom helyén, akkor ez már
nem felel meg a követelményeknek, mivel már nem
alkalmazható a nem-szöveges tartalom
szövegalternatívájaként.
Példák
Források
Ehhez a technikához nincsenek elérhető források.
Ellenőrzések
Folyamat
-
Vizsgálja meg a szövegalternatívát és ellenőrizze,
hogy annak tartalma eltér-e az adott pillanatban
megjelenített nem-szöveges tartalomtól.
Elvárható
eredmények
-
Abban az esetben, ha az 1. pont igaz, akkor az
adott elem szövegalternatívája nem került
frissítésre, következésképpen a hiba bekövetkezik és
a tartalom nem felel meg a teljesítési feltétel
követelményeinek.
F22: A 3.2.5 teljesítési
feltételhez tartozó hiba, amelyet felhasználó kérése nélkül
megnyíló ablakok okoznak
Ez a hiba az alábbiakra
vonatkozik:
Leírás
A hibát a felhasználó akarata ellenére megnyíló új
ablak okozza. Az új ablak elvonja a fókuszt a felhasználó
által éppen olvasott vagy aktivált elemről. Ez akkor
célravezető, amikor a felhasználó a rendelkezésére álló
interfész aktiválásával egy időben egy új ablak, például
egy párbeszédpanel, megjelenésére számít. A folyamat
akkor számít hibának, ha a felugró elem váratlanul
jelenik meg.
Példák
1. hiba
példa:
A lapon történő navigáláskor egy új ablak nyílik
meg az eredeti fölött, és a fókusz az új ablakra
kerül.
2. hiba
példa:
A hivatkozásra történő kattintáskor egy új ablak
jelenik meg. Az eredeti hivatkozás nem rendelkezik
olyan szöveggel, amely az új ablak megjelenésére
figyelmeztet.
3. hiba
példa:
A lap törzsébe történő kattintáskor egy új ablak
jelenik meg, viszont erre a funkcióra semmi sem utal
a lapon.
4. hiba
példa:
Egy jelzés nélküli szövegrészre való kattintáskor
új ablak jelenik meg. A lapon nem található a
nevezett funkcióra utaló jelzés.
Források
Ehhez a technikához jelenleg nincsenek elérhető
források.
Ellenőrzések
Folyamat
-
Töltse be a weboldalt.
-
Ellenőrizze, hogy megjelenik-e egy új (kiegészítő)
ablak.
-
Keresse meg a weboldal összes aktiválható elemét
(például hivatkozások és gombok).
-
Aktiváljon minden elemet.
-
Ellenőrizze, hogy az elemek aktiválása megnyit-e
új ablakokat.
-
Ellenőrizze, hogy az új ablakot megnyitó elemekhez
társításra került-e olyan szöveg, amely az új ablak
megnyitására figyelmeztet. A szöveg feltüntetésre
kerülhet a hivatkozásban, vagy például egy rejtett
HTML cím attribútumban.
Elvárható
eredmények
F23: A 1.4.2 teljesítési
feltételhez tartozó hiba, amelyet a kikapcsoló
mechanizmussal nem rendelkező 3 másodpercnél hosszabb
hangjelzés okoz
Alkalmazás
A hangvezéreltek kivételével minden technológia.
Ez a hiba az alábbiakra
vonatkozik:
Leírás
Ez a hiba a hangokkal kapcsolatos teljesítési
feltételekre vonatkozik. A tartalom nem felel meg az
1.4.2 teljesítési feltételnek, ha a hangjelzés nem
kapcsol ki automatikusan 3 másodpercen belül és nincs
olyan mechanizmus, amellyel ki lehetne azt kapcsolni. A
kikapcsolási mechanizmus nélküli 3 másodpercnél hosszabb
hangok is ebbe a hibába tartoznak.
Példák
1. hiba példa
2. hiba példa
- Kikapcsolási mechanizmus nélküli 3 másodpercnél
hosszabb narrációt alkalmazó weboldal.
Források
Ehhez a technikához jelenleg nincsenek elérhető
források.
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy a weblap rendelkezik-e olyan
mechanizmussal, amellyel kikapcsolhatók a 3
másodpercnél hosszabb hangjelzések.
Elvárható
eredmények
- Abban az esetben, ha az 1. pont hamis a tartalom
nem felel meg az 1.4.2 teljesítési feltételnek.
F24: Az 1.4.3, 1.4.6, és
1.4.8 teljesítési feltételekhez tartozó hiba, amelyet a
háttérszínek hiányában meghatározott előtérszínek (vagy
fordítva) okoznak
Alkalmazás
Minden olyan technológia, amely személyes
stíluslapok vagy más lehetőségek segítségével lehetővé
teszik a felhasználói programnak a háttér-és
előtérszínek beállítását.
Ez a hiba az alábbiakra
vonatkozik:
Leírás
A látássérült, illetve értelmi, nyelvi vagy tanulási
nehézségekkel küzdő felhasználók gyakran előnybe
részesítik a specifikus elő-és háttérszín kombinációkat.
Bizonyos esetekben a gyengén látó felhasználók könnyebben
boldogulnak a fekete háttéren megjelenő fehér szövegekkel
és ennek megfelelően állítják be a böngészőjük
kontrasztját. Számos felhasználói program lehetővé teszi
az elő-és háttérszínek megváltoztatását anélkül, hogy a
többi szerkesztő által meghatározott stílus felülírásra
kerülne. Ez lehetővé teszi a felhasználóknak azt, hogy a
szerkesztő által nem meghatározott színű lapokat a nekik
legmegfelelőbb színkombinációban tekinthessék meg.
Amennyiben a szerkesztő nem határozza meg egyértelműen
az elő-és háttérszíneket, a továbbiakban nem tudja azt
garantálni, hogy a felhasználó a neki megfelelő
kontrasztban fogja látni a tartalmat. Ebben az esetben
előfordulhat, hogy a szerkesztő által szürke
szövegszínnel megadott tartalom felülbírálja a
felhasználói program beállításait és a szerkesztő által
meghatározott szürke színű szöveg a felhasználó által
beállított világosszürke háttéren fog megjelenni. Ez az
alapelv fordítva is működik. Ha a szerkesztő fehér
hátteret állít be és ez hasonló a felhasználó által a
saját felhasználói programában beállított szövegszínhez,
akkor a lap használhatatlanná válik. Mivel a szerkesztő
nem tudja megjósolni a felhasználó felhasználói
programának beállításait, ezért szövegszín meghatározása
esetén tanácsos egy olyan háttérszínt is beállítani, ami
biztosítja a megfelelő kontrasztot.
Az elő-és háttérszíneket nem feltétlenül szükséges
ugyanazon CSS szabály alatt meghatározni. Mivel a CSS
színbeállítások öröklődnek az előd elemektől ezért az
elő-és háttérszínek közvetlenül, vagy az adott elem
színének továbbörökítésével is megadhatók.
Megjegyzés: A legjobb megoldás
az, ha a szöveg minden lehetséges állapota
szerkesztésre kerül. Ilyen lehet például a szöveg,
hivatkozás szövege, meglátogatott hivatkozás szövege,
az egér vagy billentyűzet fókuszával kijelölt
hivatkozás szövege, stb.
Példák
1. hiba példa: A
háttérszín meghatározása a HTML bgcolor
tulajdonságával.
Az alábbi példában a háttérszín a body elemben
kerül meghatározásra, míg az előtérszín nem kerül
definiálásra. Emiatt a példa nem felel meg a
teljesítési feltétel követelményeinek.
Példa kód:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<html>
<head>
<title>A study of population dynamics</title>
</head>
<body bgcolor="white">
<p> ... document body...</p>
</body>
</html>
2. hiba példa:
Előtérszín meghatározása csak a HTML színek
segítségével.
Az alábbi példában az előtérszín a body elemben
kerül meghatározásra, míg a háttérszín nem kerül
definiálásra. Emiatt a példa nem felel meg a
teljesítési feltétel követelményeinek.
Példa kód:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<html>
<head>
<title>A study of population dynamics</title>
</head>
<body color="white">
<p>... document body...</p>
</body>
</html>
3. hiba példa:
Csak háttérszín megadása CSS segítségével.
Az alábbi példában a háttérszín a CSS stíluslapon
kerül meghatározásra, míg az előtérszín nem kerül
definiálásra. Emiatt a példa nem felel meg a
teljesítési feltétel követelményeinek.
Példa kód:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<html>
<head>
<title>Setting the canvas background</title>
<style type="text/css">
body {background-color:white}
</style>
</head>
<body>
<p>My background is white.</p>
</body>
</html>
4. hiba példa :
Csak előtérszín megadása CSS segítségével.
Az alábbi példában az előtérszín a CSS stíluslapon
kerül meghatározásra, míg a háttérszín nem kerül
definiálásra. Emiatt a példa nem felel meg a
teljesítési feltétel követelményeinek.
Példa kód:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<html>
<head>
<title>Setting the canvas background</title>
<style type="text/css">
body {color:white}
</style>
</head>
<body>
<p>My foreground is white.</p>
</body>
</html>
5. hiba példa:
Hivatkozás szöveg előtérszínének meghatározása
CSS-el.
Az alábbi példában a a hivatkozás szövege (előtér)
a body elemben kerül meghatározásra, míg a háttérszín
nem kerül definiálásra. Emiatt a példa nem felel meg
a teljesítési feltétel követelményeinek.
Példa kód:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<html>
<head>
<title>A study of population dynamics</TITLE>
<style type="text/css">
a:link { color: red }
a:visited { color: maroon }
a:active { color: fuchsia }
</style>
</head>
<body>
<p>... document body... <a href="foo.htm">Foo</a></p>
</body>
</html>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Ellenőrizze a weboldal kódját.
-
Ellenőrizze, hogy az előtérszínt a szerkesztő
határozta-e meg.
-
Ellenőrizze, hogy a háttérszínt a szerkesztő
határozta-e meg.
1. megjegyzés: A színek és a
háttérszínek a megelőző szelektorok bármelyik szintjén
beállíthatók, illetve a külső stíluslapok vagy
öröklődési szabályokon keresztül is
meghatározhatók.
2. megjegyzés: A háttérszín
a CSS "háttérkép" vagy a CSS "háttér" tulajdonságokkal
is beállíthatók (a kép URI-jával, pl. 'background:
url("images/bg.gif")'). A háttérszíneket a háttérképek
alkalmazása esetén is ajánlatos beállítani, mivel a
felhasználók letilthatják a képek megjelenítését a
böngészőjükben. A háttérkép és a háttérszín azonban
ellenőrzésre szorul.
Elvárható
eredmények
Amennyiben a 2. pont, VAGY a 3. pont igaz, de a 2.
pont hamis, akkor a hiba bekövetkezik és a tartalom nem
felel meg a teljesítési feltétel követelményeinek.
F25: A 2.4.2 teljesítési
feltételhez tartozó hiba, amelyet a tartalmat nem azonosító
weblap cím okoz
Ez a hiba az alábbiakra
vonatkozik:
Leírás
Ez a hiba akkor következik be, ha a weblap címe nem
azonosítja a tartalmat vagy a lap célját.
Példák
1. hiba
példa
A címnek nem minősíthető szövegek példái:
2. hiba
példa
Egy sablonnal készített honlap minden oldalának
ugyanaz a címe. Emiatt a cím nem alkalmas az oldalak
azonosítására.
Források
Ehhez a technikához jelenleg nincsenek elérhető
források.
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy a weblapok címe azonosítja-e a
lap tartalmát vagy célját.
Elvárható
eredmények
F26: Az 1.3.3 teljesítési
feltételhez tartozó hiba, amelyet a kizárólagosan grafikus
megjelenítéssel közvetített információ okoz.
Ez a hiba az alábbiakra
vonatkozik:
Leírás
A technika azt szemlélteti, hogyan teheti rendkívüli
nehezen értelmezhetővé a grafikus szimbólum az általa
közvetített információt. A grafikus szimbólum lehet egy
kép, egy szöveg képe vagy egy képszerű dekoratív
karakterszimbólum (betűkép), amely non-verbális módon
közli a vele kapcsolatos információt. Grafikus szimbólum
lehet például egy vörös kör képe, amelyen egy vonal halad
keresztül, egy smiley vagy egy ellenőrző jelet
szimbolizáló betűkép, egy nyíl, illetve a jelentéssel
rendelkező karakterek kivételével, bármilyen más
szimbólum. A segítő technikákat alkalmazó felhasználóknak
problémát jelenthet a grafikus szimbólumok jelentésének
értelmezése. Az információkat közlő grafikus szimbólumok
használata esetén hasznos lehet, ha egy másik technológia
vagy mechanizmus segítségével a szerkesztő megadja a
grafikus szimbólum alternatív megfelelőjét. Egy betűkép
helyett például jól használható a szövegalternatívával
rendelkező kép.
Példák
1. hiba példa:
Állapotot megjelenítő betűképek
A kereskedelmi honlapon szereplő bevásárlókocsi
két egyszerű betűképpel jelzi, hogy az adott áru
azonnal szállítható-e. Az áru rendelkezésre állását
és azonnali szállíthatóságát egy ellenőrző jel fejezi
ki. Az "x" jel azt jelenti, hogy az áru jelenleg nem
található meg a készletben. Fentiek alapján a segítő
technológiát alkalmazó felhasználó nem képes
meghatározni az áru státuszát.
Források
Ehhez a technikához jelenleg nincsenek elérhető
források.
Ellenőrzések
Folyamat
-
Ellenőrizze a weboldal információit közvetítő
nem-szöveges jelöléseket.
-
Ellenőrizze, hogy létezik-e más módja az
információk megjelenítésének.
Elvárható
eredmények
F30: Az 1.1.1 és 1.2.1
teljesítési feltételekhez tartozó hiba, amelyet a nem
alternatívának minősülő szövegalternatívák használata okoz
(pl. fájlnevek, vagy helyőrző szövegek)
Ez a hiba az alábbiakra
vonatkozik:
Leírás
Ez a hiba a szövegalternatívákat alkalmazó minden
technika esetében bekövetkezhet. Abban az esetben, ha a
"szövegalternatíva" információ vagy funkció veszteség
nélkül nem használható a nem-szöveges tartalom helyén,
akkor a hiba bekövetkezik, mivel a szövegalternatíva nem
ugyanazt fejezi ki, mint a nem-szöveges tartalom.
Példák
1. hiba
példa
A szövegalternatívaként nem alkalmazható szövegek
az alábbiak lehetnek:
-
a képek szövegalternatíváinak helyén szereplő
" ", "szóköz", "kép", stb. helyőrző elemek
-
a nem-szöveges tartalom által tartalmazott
információt vagy funkciót nem közvetítő olyan
elnevezések, mint például az "1. kép", "2. kép",
"0001", "0002", "Intro#1", "Intro#2"
-
a szövegalternatívaként nem érvényes olyan
fájlnevek, mint például az "okt.jpg", "kép.jpg"
vagy "sales\\oct\\top3.jpg"
Források
Ehhez a technikához jelenleg nincsenek elérhető
források.
Források
Folyamat
-
Ellenőrizze a szövegalternatívákat, hogy
megfelelnek-e a nem-szöveges tartalmak
szövegalternatívái elé támasztott
követelményeknek.
Elvárható
eredmények
- Amennyiben az 1. pont igaz, akkor a hiba
bekövetkezik és a tartalom nem felel meg a teljesítési
feltétel követelményeinek.
F31: A 3.2.4 teljesítési
feltételhez tartozó hiba, amelyet a honlap különböző
oldalain szereplő ugyanazon funkciókhoz alkalmazott két
eltérő címke okoz
Ez a hiba az alábbiakra
vonatkozik:
Leírás
A különböző lapokon szereplő azonos funkciójú elemek
sokkal könnyebben felismerhetők, ha ezek következetesen
kerülnek címkézésre. A nem következetes címkézés
megzavarhatja a felhasználókat.
Megjegyzés: A "következetesen"
alkalmazott szövegalternatívák nem minden esetben
"azonosak". Például a weboldal alján szerepelhet egy
grafikus megjelenítésű nyíl, amely a következő lapra
mutat. Az ehhez tartozó szövegalternatíva: "Tovább a 4.
oldalra." Természetesen a következő weboldalon nem
lehet ugyanezt a szövegalternatívát megismételni, hanem
azon a "Tovább az 5. oldalra." szöveg áll. Annak
ellenére, hogy ezek a szövegalternatívák nem azonosak,
következetesnek számítanak és ezért nem jelentenek
hibát a teljesítési feltétel szempontjából.
Példák
1. hiba
példa
Az ugyanazon funkciójú elemek következetlen
címkézésének egyik legalapvetőbb példája a kereső
funkciójú gombok címkézése, amelyek az egyik lapon a
"keresés", míg a másikon a "találd meg" címkét
kaphatják.
2. hiba
példa:
Egy online kiadványszerkesztő eszköz egyik oldalán
a "Lap mentése", míg a másikon a "Mentés" címke
szerepel ugyanazon funkciójú gombok jelzésére.
Források
Ehhez a technikához jelenleg nincsenek elérhető
források.
Ellenőrzések
Folyamat
-
Keresse meg a weblap több oldalán szereplő
megegyező funkciójú elemeket.
-
A fenti elemek esetében ellenőrizze a következetes
elnevezést.
Elvárható
eredmények
Amennyiben a 2. pont hamis, akkor a hiba bekövetkezik
és a tartalom nem felel meg a teljesítési feltétel
követelményeinek.
F32: Az 1.3.2 teljesítési
feltételhez tartozó hiba, amelyet szavak közötti szóközök
szabályozására használt szóköz karakterek okoznak
Ez a hiba az alábbiakra
vonatkozik:
Leírás
A technika célja a szóköz elemek használatának
ismertetése. A szavak vizuálisan formázhatók a szóköz,
tab, sortörés vagy az új sor-karakterekkel, de ezek hibát
okozhatnak a sorrendiség helyes megjelenítésében. A
szavak betűinek szóközeit szabályozni hivatott üres
karakterek elhelyezése megváltoztathatja a szó
interpretációját, vagy algoritmikusan felismerhetetlenné
teszi az adott szót.
A mozaikszavak helyére beillesztett szóköz karakterek
nem merítik ki ezt a hibát, mivel ezek nem változtatják
meg a mozaikszó interpretációját, sőt megkönnyíthetik
azok értelmezését.
A szavak vizuális formázására alkalmazott szóközök
szintén nem jelentenek hibát, mivel ezek nem változtatják
meg az adott szó interpretációját.
Példák
1. hiba példa: A
szó közepén alkalmazott szóköz okozta hiba
Ebben a példában egy olyan címsor szerepel,
amelynek a betűit szóközök választják el egymástól. A
képernyőolvasók a "Welcome" felirat egységes kiejtése
helyett minden egyes betűt külön ejthetnek ki.
Példa kód:
<h1>W e l c o m e</h1>
Az elem szintén alkalmazható szóköz
hozzáadására, de ez hasonló hibát okoz:
Példa kód:
<h1>H E L L O</h1>
2. hiba példa: A
szó közepén alkalmazott szóköz megváltoztatja a szó
jelentését
A japán nyelvben szereplő Han karakterek (Kanji)
különböző olvasási módjai egymástól eltérő
jelentéseket eredményezhetnek. Az alábbi példában
szereplő szót a képernyőolvasók a karakterek között
álló szóközök miatt nem egy szóként értelmeztek,
ezért nem voltak képesek helyesen kiolvasni őket. A
karakterek helyes jelentése "Tokió", de a
képernyőolvasó "Higashi Kyo"-nak értelmezte őket.
3. hiba példa:
Függőleges szövegek formázása sortörés karakterrel
Egy adattáblázat sorának fejléc cellája japán
szöveget tartalmaz. A szerkesztők függőleges irányú
szövegek bevitele érdekében gyakran alkalmaznak
sortöréseket. Ennek ellenére a képernyőolvasók nem
képesek helyesen értelmezni ezeket a szövegeket,
mivel a sortörések a szavakon belül következnek be. A
következő példában szereplő "???"(Tokyo-to) "Higashi
Kyo Miyako"-ként kerül kiolvasásra.
Példa kód:
<table>
<caption>?1. ????????</caption>
<tr>
<td></td>
<th scope="col">(????? 1.)</th>
<th scope="col">(????? 2.)</th>
</tr>
<tr>
<th scope="row">?<br />?<br />?</th>
<td>(????? 1.)</td>
<td>(????? 2.)</td>
</tr>
⋅⋅⋅⋅⋅⋅
</table>
Források
Ehhez a technikához jelenleg nincsenek elérhető
források.
Ellenőrzések
Folyamat
Minden egyes szó esetében, amely a karakterek között
nem-szabványos szóközt használ:
-
Ellenőrizze, hogy a tartalom szövegének szavai
tartalmaznak-e szóköz karaktereket.
Elvárható
eredmények
- Amennyiben az 1. pont igaz, akkor a hiba
bekövetkezik és a tartalom nem felel meg a teljesítési
feltétel követelményeinek.
F33: Az 1.3.1 és 1.3.2
teljesítési feltételekhez tartozó hiba, amelyet az egyszerű
szöveges tartalomban szereplő hasábok létrehozására
használt szóközök okoznak
Ez a hiba az alábbiakra
vonatkozik:
Leírás
Ez a technika a szóköz karakterek alkalmazását mutatja
be. Az olyan szóköz elemek, mint a szóköz, tab, sortörés
vagy új sor felhasználhatók a szöveges tartalomban
található hasábok kialakítására, de ez a technika a
struktúra alkalmazásának hibájához vezethet. A segítő
technológiák ugyanis a folyó szöveg olvasási rendjének
megfelelően jeleníthetik meg tartalmat. A szóköz
karakterek alkalmazásával készített hasábok nem a
természetes olvasási rendnek megfelelően jelenítik meg a
tartalmakat. Ennek eredményeképpen a segítő technológiát
alkalmazó felhasználó előtt nem értelmezhető formában
jelenik meg a tartalom.
Egyszerű szöveg általában nem alkalmas a több hasábban
történő megjelenítésre. Az eltérő szerkezetben történő
megjelenítéshez módosítani kell a tartalmat is, illetve
felhasználhatók a táblázatos elemek megjelenítésére
szolgáló eszközöket biztosító technológiák is.
Példák
1. hiba
példa
Az alábbi példában szereplő kéthasábos tartalom a
szóköz elemek helytelen használatával került
kialakításra.
Példa kód:
Web Content Accessibility Guidelines including blindness and low vision,
2.0 (WCAG 2.0) covers a wide range of deafness and hearing loss, learning
issues and recommendations for making difficulties, cognitive limitations, limited
Web content more accessible. This movement, speech difficulties, and
document contains principles, others. Following these guidelines will
guidelines, Success Criteria, benefits, also make your Web content more
and examples that define and explain accessible to the vast majority of users,
the requirements for making Web-based including older users. It will also enable
information and applications accessible. people to access Web content using
"Accessible" means usable to a wide many different devices - including a
range of people with disabilities, wide variety of assistive technologies.
Képernyőolvasó alkalmazása esetén a táblázat a
következő rendben kerül megjelenítésre:
-
Web Content Accessibility Guidelines including
blindness and low vision,
-
2.0 (WCAG 2.0) covers a wide range of deafness
and hearing loss, learning
-
issues and recommendations for making
difficulties, cognitive limitations, limited
-
Web content more accessible. This movement,
speech difficulties, and
-
(additional lines eliminated for brevity)
A vizuális megjelenítésben hasonló problémák
jelenhetnek meg abban az esetben, ha a szöveg iránya
megváltozik, a fix karakterek változtathatók lesznek,
illetve olyan méretűre növekszenek, hogy már nem
férnek el a lapon.
Források
Ehhez a technikához jelenleg nincsenek elérhető
források.
Ellenőrzések
Folyamat
-
Vizsgálja meg a dokumentum hasábos formátumban
megjelenített részeit.
-
Ellenőrizze, hogy a hasábok elrendezése szóköz
karakterekkel kerültek-e kialakításra.
Elvárható
eredmények
F34: Az 1.3.1 és 1.3.2
teljesítési feltételekhez tartozó hibák, amelyet az
egyszerű szöveges tartalom szóközökkel formázott táblázatai
okoznak
Ez a hiba az alábbiakra
vonatkozik:
Leírás
Ezt a technika a szóköz karakterek alkalmazását
mutatja be. Az olyan szóköz elemek, mint a szóköz, tab,
sortörés, vagy új sor felhasználhatók a szöveges
tartalomban található táblázatok kialakítására, de ez a
technika a struktúra alkalmazásának hibájához vezethet.
Ha a táblázat ezzel a módszerrel kerül kialakításra,
akkor nincs lehetőség fejléc-cellák megjelölésére, a
fejléc- és adatcellák társítására, vagy a táblázat
celláihoz történő közvetlen navigálásra.
Ezen kívül a segítő technológiák az adott nyelvnek
megfelelő olvasási sorrendben fogják megjeleníteni a
tartalmat. A szóközökkel vizuálisan táblázatba rendezett
adatok a dokumentum forrásában nem a természetes olvasási
rendnek megfelelően jelenítik meg az információt. Ennek
megfelelően a segítő technológiát alkalmazó felhasználó
nem a logikus olvasási sorrendnek megfelelő információt
fogja megkapni.
Az egyszerű szövegek nem alkalmasak a táblázatokhoz
hasonló komplex információk megjelenítésére, mert a
táblázatok struktúráját nem lehet felismerni. A
táblázatos kapcsolatok vizuális ábrázolása helyett a
táblázatos információkat inkább egy más technológia
alkalmazásával, vagy lineárisan ajánlott megjeleníteni.
(További információkért tekintse meg az "Az egyszerű,
szöveges tartalom táblázatos információinak
megjelenítése" című részt.)
Példák
1. hiba
példa
Az alábbi példában a szóközökkel rosszul
megformázott táblázatos étlap kerül bemutatásra.
Példa kód:
Menü
Reggeli Ebéd Vacsora
Hétfő 2 tükörtojás paradicsom leves kertész saláta
szalonna hamburger sült csirke
pirítós hagymakarikák zöld bab
sütemény tört burgonya
Kedd Palacsinták zöldségleves Caesar saláta
kolbász hot dog spagetti húsgombóccal
narancs ital burgonya saláta olasz kenyér
gyümölcskenyér fagylalt
A képernyőolvasók az alábbi módon olvassák ki a
fenti példát:
- Menü
- Reggeli Ebéd Vacsora
- Hétfő 2 tükörtojás paradicsom leves kertész
saláta
- szalonna hamburger sült csirke
- pirítós hagymakarikák zöld bab
- sütemény tört burgonya
Ez az olvasási sorrend azért nem értelmes, mert a
táblázatnak nincs struktúrája és ezért a segítő
technológia nem képes a táblázatot azonosítani. A
vizuális megjelenítésben hasonló problémák
jelenhetnek meg abban az esetben, ha a szöveg iránya
megváltozik, a fix karakterek változtathatók lesznek,
illetve olyan méretűre növekszenek, hogy már nem
férnek el a lapon.
Források
Ehhez a technikához jelenleg nincsenek elérhető
források.
Ellenőrzések
Folyamat
-
Vizsgálja át a dokumentumot vizuálisan formázott
táblázatok után.
-
Ellenőrizze, hogy a táblázatok szerkezete
szóközökkel került-e kialakításra.
Elvárható
eredmények
F36: A 3.2.2 teljesítési
feltételhez tartozó hiba, amelyet egy űrlap utolsó
mezőjének kitöltése utáni automatikus elküldés és az ezt
követően előzetes figyelmeztetés nélkül megjelenő új
tartalom okoz
Ez a hiba az alábbiakra
vonatkozik:
Leírás
Az űrlapok gyakran úgy kerülnek megtervezésre, hogy az
utolsó mező kitöltése vagy fókuszból történő kikerülése
után automatikusan elküldésre kerülnek. Ezzel a
megoldással kapcsolatban azonban két probléma merülhet
fel. Az első, hogy a fogyatékos felhasználóknak több
kontextusra lehet szükségük az űrlapok kitöltéséhez és
ezért, amikor a kitöltésre vonatkozó további
információkért elmozdítják a fókuszt az utolsó mezőről az
űrlap véletlenül elküldésre kerül. A második akkor
következik be, amikor az űrlap mezőinek értékei
megváltoznak a billentyűvel történő navigálás hatására és
az űrlap emiatt véletlenül elküldésre kerül. Az űrlapok
esetében célszerűbb a szokásos viselkedésre (elküld gomb,
vagy enter billentyű) hagyatkozni.
Példák
1. hiba
példa:
A példában szereplő űrlap akkor kerül elküldésre,
amikor a három-mezős telefonszám-tartomány utolsó
tagja kitöltésre kerül. Az űrlap akkor is elküldésre
kerül, ha a felhasználó a bevitel után a többi mező
irányába visszafelé elhagyja az utolsó tartományt. A
szerkesztőknek ehelyett inkább a küldésre szolgáló
gombbal megvalósuló vagy az enter billentyűvel
aktiválható alapértelmezett viselkedést célszerű
alkalmazni.
Példa kód:
<form method="get" id="form1">
<input type="text" name="text1" size="3" maxlength="3"> -
<input type="text" name="text2" size="3" maxlength="3"> -
<input type="text" name="text3" size="4" maxlength="4" onchange="form1.submit();">
</form>
2. hiba
példa:
Ebben a példában egy űrlap szerepel, amelynek az
elküldésével kapcsolatban a felhasználó nem kap
előzetes figyelmeztetést. Az űrlap rögtön elküldésre
kerül, miután a felhasználó a menüből kiválasztotta a
megfelelő elemet. A billentyűzetet alkalmazó
felhasználó ennek következtében nem lesz képes
túljutni az első menüponton. Vak, illetve
kézreszketéssel küzdő felhasználók könnyen
eltéveszthetik a legördülő menü pontjainak
kijelölését és emiatt az űrlap a hiba kijavítása
előtt elküldésre kerül.
Példa kód:
<form method="get" id="form2">
<input type="text" name="text1">
<select name="select1" onchange="form2.submit();">
<option>one</option>
<option>two</option>
<option>three</option>
<option>four</option>
</select>
</form>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Fentről kezdve töltse ki az összes mezőt.
-
Töltse ki az utolsó mezőt is, majd lépjen ki
belőle.
-
Ellenőrizze, hogy az utolsó mező elhagyása után
megváltozik-e a tartalom.
Elvárható
eredmények
F37: A 3.2.2 teljesítési
feltételhez tartozó hiba, amelyet egy rádiógomb,
jelölőnégyzet vagy választási listaelem kijelölése után
előzetes figyelmeztetés nélkül megjelenő új ablak okoz
Ez a hiba az alábbiakra
vonatkozik:
A felhasználói
programra és a segítő technológia támogatására vonatkozó
megjegyzések
Fókuszáláskor az Internet Explorer 6-os böngésző is
képes alkalmazni a rádiógombok onclick eseményét. Ezt a
viselkedést nem lehet kiküszöbölni más eseménykezelő
(onxxx attribútum) hozzáadásával.
Leírás
Ez a hiba azt az esetet ismerteti, amelyet a
rádiógombok, jelölőnégyzetek, vagy választó listaelemek
státuszának megváltozására megjelenő új ablak okoz. Ez
akkor fordulhat elő, amikor az elem kiválasztásakor a
beviteli elemmel alkalmazott szkript megváltoztatja a
tartalmat (elküldi az űrlapot, új oldalt vagy ablakot
nyit meg). A szerkesztők ehelyett alkalmazhatnak egy
küldés gombot (lsd.:
G80: Providing a submit button to initiate a change of
context) vagy világosan jelezhetik a várt
viselkedést.
Példák
1. hiba
példa:
Az alábbi példa nem teljesíti a teljesítési
feltétel követelményeit, mert az űrlap a rádiógomb
kiválasztásakor és nem a küldés gomb aktiválásakor
kerül elküldésre.
Példa kód:
<script type="text/JavaScript">
function goToMirror(theInput) {
var mirrorSite = "http://download." + theInput.value + "/";
window.open(mirrorSite);
}
</script>
?
<form name="mirror_form" id="mirror_form" action="" method="get">
<p>Please select a mirror download site:</p>
<p>
<input type="radio" onclick="goToMirror(this);" name="mirror"
id="mirror_belnet" value="belnet.be" />
<label for="mirror_belnet">belnet (<abbr>BE</abbr>)</label><br />
<input type="radio" onclick="goToMirror(this);" name="mirror"
id="mirror_surfnet" value="surfnet.nl" />
<label for="mirror_surfnet">surfnet (<abbr>NL</abbr>)</label><br />
<input type="radio" onclick="goToMirror(this);" name="mirror"
id="mirror_puzzle" value="puzzle.ch" />
<label for="mirror_puzzle">puzzle (<abbr>CH</abbr>)</label><br />
<input type="radio" onclick="goToMirror(this);" name="mirror"
id="mirror_voxel" value="voxel.com" />
<label for="mirror_voxel">voxel (<abbr>US</abbr>)</label><br />
</p>
</form>
Források
Ehhez a technikához jelenleg nincsenek elérhető
források.
Ellenőrzések
Folyamat
-
Keresse meg az oldalon szereplő összes
űrlapot.
-
Minden rádiógomb, jelölőnégyzet vagy választó
listaelem formátumú űrlapvezérlőhöz ellenőrizze, hogy
a státuszuk megváltozása betölt-e egy új lapot.
-
A 2. pontban említett minden új ablak esetében
ellenőrizze, hogy a felhasználót előzetesen
figyelmezteti-e valami annak megjelenésére.
Elvárható
eredmények
Amennyiben a 3. pont hamis, akkor a hiba bekövetkezik
és a tartalom nem felel meg a teljesítési feltétel
követelményeinek.
F38: Az 1.1.1 teljesítési
feltételhez tartozó hiba, amelyet a dekoratív célokból csak
HTML-ben alkalmazott nem-szöveges tartalmak alt
attribútumának elhagyása okoz
Ez a hiba az alábbiakra
vonatkozik:
Leírás
Ez a hiba a segítő technikák által mellőzendő képekhez
kapcsolódó szövegalternatívákkal kapcsolatos. Az alt
attribútum hiányában a segítő technológiák nem lesznek
képesek mellőzni a nem-szöveges tartalmakat. A
teljesítési feltétel hibájának elkerülése érdekében az
alt attribútumnak nulla értéket kell adni (pl.
alt=""vagy alt=" ")
Megjegyzés: Habár az
alt=" " is érvényes az alt=""
az ajánlott.
Példák
Források
Ehhez a technikához jelenleg nincsenek elérhető
források.
Ellenőrzések
Folyamat
-
Azonosítsa a kizárólag dekoratív tartalmakhoz
használt képi elemeket és appleteket.
-
Ellenőrizze, hogy az fent említett elemek
rendelkeznek-e alt attribútummal.
-
Ellenőrizze, hogy az alt attribútumnak nulla-e az
értéke.
Elvárható
eredmények
- Amennyiben a 2. vagy 3. pont hamis, akkor a hiba
bekövetkezik és a tartalom nem felel meg a teljesítési
feltétel követelményeinek.
F39: Az 1.1.1 teljesítési
feltételhez tartozó hiba, amelyet a segítő technológiák
által mellőzendő képi elemekhez társított nem nulla értékű
szövegalternatíva okoz (pl., alt="spacer" vagy
alt="image")
Ez a hiba az alábbiakra
vonatkozik:
Leírás
Ez a hiba a segítő technológiák által mellőzendő képek
szövegalternatívájával kapcsolatban következhet be. Az
alt attribútum hiányában a segítő technológiák nem
lesznek képesek mellőzni a nem-szöveges tartalmakat. A
teljesítési feltétel hibájának elkerülése érdekében az
alt attribútumnak nulla értéket kell adni (pl.
alt=""vagy alt=" ")
Megjegyzés: Habár az alt="
" is érvényes az alt="" az
ajánlott.
Példák
Források
Ehhez a technikához jelenleg nincsenek elérhető
források.
Ellenőrzések
Folyamat
-
Azonosítsa a kizárólag dekoratív tartalmakhoz
használt képi elemeket és appleteket.
-
Ellenőrizze, hogy az fent említett elemek
rendelkeznek-e alt attribútummal.
-
Ellenőrizze, hogy az alt attribútumnak nulla-e az
értéke.
Elvárható
eredmények
- Amennyiben a 2. vagy 3. pont hamis, akkor a hiba
bekövetkezik és a tartalom nem felel meg a teljesítési
feltétel követelményeinek.
F40: A 2.2.1 és 2.2.4
teljesítési feltételekhez tartozó hiba, amelyet az
időkorlátos meta átirányítás okoz
Ez a hiba az alábbiakra
vonatkozik:
Leírás
A meta http-equiv of
{time-out}; url=... gyakran használatos a felhasználók
automatikus átirányítására. A késleltetés letelte után
bekövetkező parancs viszont váratlanul megváltoztathatja
a tartalmat, ami megzavarhatja a felhasználót.
A metaelemmel létrehozott időkorlát nélküli
átirányítás elfogadható technika, mivel az átirányítás
állandó és az nem a tartalom megváltozásaként jelenik
meg. Ennek ellenére a szerver-oldali eljárások ebben a
kérdésben elfogadhatóbbak. További információkért
tekintse meg a
SVR1: Automatikus átirányítás használata a kliens-oldal
helyett a szerver-oldalon (Szerver) című
technikát.
Példák
1. hiba
példa
Az alábbi oldal hibás, mivel 5 másodperc
elteltével átirányításra kerül a
http://www.example.com/newpage URI-ra.
Példa kód:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Do not use this!</title>
<meta http-equiv="refresh"
content="5; url=http://www.example.com/newpage" />
</head>
<body>
<p>
If your browser supports Refresh, you'll be
transported to our
<a href="http://www.example.com/newpage">new site</a>
in 5 seconds, otherwise, select the link manually.
</p>
</body>
</html>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Tekintse meg az oldalt.
-
Ellenőrizze, hogy az időkorlát letelte után a lap
nem kerül átirányításra.
Elvárható
eredmények
-
A 2. pont igaz.
F41: A 2.2.1 és 2.2.4
teljesítési feltételekhez tartozó hiba, amelyet az
időkorlátos meta frissítés okoz
Ez a hiba az alábbiakra
vonatkozik:
Leírás
A frissítésre alkalmazott meta
http-equiv gyakran használatos lapok
rendszeres frissítésére vagy a felhasználó más lapra
történő átirányítására. Abban az esetben, ha a szünet túl
rövid a vak felhasználók által alkalmazott
képernyőolvasóknak gyakran nem áll rendelkezésükre
elegendő idő a tartalom felolvasására és arra
kényszerülnek, hogy a frissített lapot újrakezdjék. A
váratlan frissítés a látó felhasználókat is
megzavarhatja.
Példa kód:
1. hiba
példa
Az alábbi példában szereplő lap meghatározott
időközönként frissítésre kerül. A
tartalomfejlesztőknek nem ajánlott a "push"
technológia szimulálása ezzel a technikával. A
fejlesztők nem tudják megítélni azt, hogy a
felhasználóknak mennyi időre lesz szüksége a lap
elolvasására és a nagyon korai frissítés
megzavarhatja a felhasználókat. Emiatt ajánlatos
mellőzni a rendszeres frissítés alkalmazását és
ajánlatosabb a felhasználóra bízni azt, hogy mikor
kívánja megtekinteni a legfrissebb információkat. (A
content attribútumban szereplő számok a frissítések
közötti szüneteket jelzik másodpercben
kifejezve.)
Példa kód:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>HTML Techniques for WCAG 2.0</title>
<meta http-equiv="refresh" content="60" />
</head>
<body>
...
</body>
</html>
2. hiba
példa
Az alábbi példában a felhasználó bizonyos idő
eltelte után átirányításra kerül egy másik lapra. A
példában alkalmazott technika helyett a
szerkesztőknek ajánlatosabb a szerver-oldali
átirányításokat használni. (A content attribútumban
szereplő számok a frissítések közötti szüneteket
jelzik másodpercben kifejezve.)
Példa kód:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>The Tudors</title>
<meta http-equiv="refresh" content="10;URL='http://example.com/'" />
</head>
<body>
<p>This page has moved to a <a href="http://example.com/">
example.com</a>. Please note that we now have our own
domain name and will redirect you in a few seconds. Please update
your links and bookmarks.</p>
</body>
</html>
Ellenőrzések
Folyamat
-
Találja meg a dokumentum meta
elemeit.
-
Minden egyes meta elem esetében
ellenőrizze, hogy az tartalmaz-e "frissítés" értékű
http-equiv attribútumot (eset független)
és egy 0-nál nagyobb értékű content
attribútumot (másodpercben kifejezve).
Elvárható
eredmények
F42: Az 1.3.1 és 2.1.1
teljesítési feltételekhez tartozó hiba, amelyet a
hivatkozásokat szimuláló de algoritmikusan nem
meghatározható szkriptek okoznak
Alkalmazás
Szkript szimulációval rendelkező HTML és XHTML.
Ez a hiba az alábbiakra
vonatkozik:
Leírás
Ez a hiba akkor következik be, amikor egy elemhez
csatolt JavaScript eseménykezelő hivatkozást szimulál. Az
ilyen stílusban készített vezérlők vagy hivatkozások nem
kezelhetők a billentyűzettel és nem fókuszálhatók úgy,
mint a hasonló vezérlők és/vagy hivatkozások. Abban az
esetben, ha a szkript események hivatkozások
szimulációjára kerülnek felhasználásra, akkor a
felhasználói programok, beleértve a segítő technológiákat
is, nem lesznek képesek hivatkozásként azonosítani a
tartalomban szereplő linkeket. A segítő technológiák sem
fogják interaktív vezérlőként értelmezni őket, vagy ha
mégis, akkor sem fogják őket hivatkozásként felismerni.
Ezek az elemek a felhasználói programok vagy segítő
technológiák által előállított hivatkozás listában sem
fognak megjelenni.
A <a href> és
<area> elemek a hivatkozások
megjelölésére szolgálnak.
Az egyébként nem interaktív elemekhez, mint például a
span és div, rendelt
eseménykezelők meglehetősen zavarók a felhasználók
számára. Még abban az esetben is, ha a billentyűzettel
hozzáférhetők ezek az elemek, a felhasználóknak gondot
jelenthet az interaktív vezérlők felfedezése a
tartalomban, illetve azok viselkedésének értelmezése.
Például a felhasználók nem biztos, hogy tudják melyik
billentyűt támogatja az adott elemet aktiváló szkript.
Ezen kívül ezek az elemek interaktív elemekként nem
ugyanazokat az operációs rendszer eseményeket generálják,
ezért aktiválásukkor nem jeleznek a segítő
technológiáknak.
Példák
1. hiba példa: A
<span> elem szkriptelése
A társított szkript eseménykezelő miatt a
span elem rákattintáskor hivatkozásként
viselkedik. A segítő technológia azonban nem
hivatkozásként ismeri fel az elemet.
Példa kód:
<span onclick="this.location.href='newpage.html'">
Fake link
</span>
2. hiba példa:
Egy <img> elem szkriptelése
A társított szkript eseménykezelő miatt az
img elem klikkeléskor hivatkozásként
viselkedik. A segítő technológia azonban nem
hivatkozásként ismeri fel az elemet.
Példa kód:
src="go.gif"
alt="go to the new page"
onclick="this.location.href='newpage.html'"
3. hiba példa:
Egy <img> elem szkriptelése billentyűzet
támogatással
A társított szkript eseménykezelő miatt az
img elem hivatkozásként viselkedik.
Ebben a példában a hivatkozás funkcióját az egérrel
vagy az Enter billentyűvel lehet kiváltani, abban az
esetben, ha a felhasználói program rendelkezik ezzel
az elemmel. Ennek ellenére az elem nem hivatkozásként
kerül felismerésre.
Példa kód:
function doNav(url)
{
window.location.href = url;
}
function doKeyPress(url)
{
//if the enter key was pressed
if (window.event.type == "keypress" &&
window.event.keyCode == 13)
{
doNav(url);
}
}
Példa kód:
<p>
<img src="bargain.jpg"
tabindex="0"
alt="View Bargains"
onclick="doNav('viewbargains.html');"
onkeypress="doKeyPress('viewbargains.html');"
>
</p>
4. hiba példa:
Egy <div> elem szkriptelése
A példában szereplő doboz elem egy szkript
segítségével hivatkozásként viselkedik. Habár a
szerkesztő billentyűzet útján is hozzáférhetővé tette
az elemet és a tartalom céljának újra meghatározása
érdekében elválasztotta az eseménykezelőket a
kijelöléstől, a segítő technológiák mégsem fogják
hivatkozásként felismerni a doboz elemet.
Példa kód:
window.onload = init;
function init()
{
var objAnchor = document.getElementById('linklike');
objAnchor.onclick = function(event){return changeLocation(event,
'surveyresults.html');};
objAnchor.onkeypress = function(event){return changeLocation(event,
'surveyresults.html');};
}
function changeLocation(objEvent, strLocation)
{
var iKeyCode;
if (objEvent && objEvent.type == 'keypress')
{
if (objEvent.keyCode)
iKeyCode = objEvent.keyCode;
else if (objEvent.which)
iKeyCode = objEvent.which;
if (iKeyCode != 13 && iKeyCode != 32)
return true;
}
window.location.href = strLocation;
}
Példa kód:
<div id="linklike">
View the results of the survey.
</div>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy a hivatkozást szimuláló elemek
rendelkeznek-e JavaScript eseménykezelőkkel.
-
Ellenőrizze, hogy az elem algoritmikusan
hivatkozásként került-e meghatározásra.
Elvárható
eredmények
- Amennyiben az 1. és 2. pont hamis, akkor a hiba
bekövetkezik és a tartalom nem felel meg a teljesítési
feltétel követelményeinek.
F43: Az 1.3.1 teljesítési
feltételhez tartozó hiba, amelyet a tartalmi kapcsolatokat
nem tükröző struktúrális kijelölés okoz
Ez a hiba az alábbiakra
vonatkozik:
Leírás
Ez a hiba akkor következik be, amikor a struktúrális
kijelölést a megjelenítés céljára használják fel és
emiatt nem létező kapcsolatokat jelöl a tartalomban. Ez
meglehetősen zavaró azoknak a felhasználóknak, akik
navigálásra használják a kapcsolatokat, vagy a tartalmi
részek összefüggéseit kívánják értelmezni. Fontos, hogy a
tartalom elrendezéséhez használt táblázatok mindaddig nem
számít hibának, amíg a táblázat nem tartalmaz olyan
helytelenül alkalmazott struktúrális kijelölést, mint a
<th> vagy <caption>
elemek.
Példák
1. hiba példa:
Címsor használata vizuális effektként
Az alábbi példában szereplő címsor nagyméretű,
félkövér betűkkel jelöl egy címet. A cím nem jelöli
ki a tartalom egyetlen új részét sem, ezért nem
helyes címsorként megjelölni.
Példa kód:
<p>Interested in learning more? Write to us at</p>
<h4>3333 Third Avenue, Suite 300 ⋅ New York City</h4>
<p>And we'll send you the complete informational packet absolutely Free!</p>
2. hiba példa:
Címsor elemek felhasználása megjelenítés céljából
Az alábbi példában a címsor elem két célt szolgál:
az egyik szerint a dokumentum struktúráját közvetíti,
a másik szerint viszont vizuális hatásként szerepel.
A h1 és h2 elemek megfelelően a dokumentum kezdetét
és a kivonat elejét jelölik. Ezzel szemben a cím és a
kivonat között elhelyezkedő h3 és h4 elemek csak
vizuális célokat szolgálnak és a szerző nevének,
valamint a dátumnak a karaktereit formázzák.
Példa kód:
<h1>Study on the Use of Heading Elements in Web Pages</h1>
<h3>Joe Jones and Mary Smith<h3>
<h4>March 14, 2006</h4>
<h2>Abstract</h2>
<p>A study was conducted in early 2006 ...
</p>
3. hiba példa:
Blockquote elemek használata további szövegbehúzás
beállításához
Az alábbi példában a blockquote elem
a szövegbehúzás segítségével emel ki egy nem
idézetként szereplő szöveget a grafikus
böngészőkben.
Példa kód:
<p>After extensive study of the company Web site, the task force
identified the following common problem.</p>
<blockquote>
<p>The use of markup for presentational effects made Web
pages confusing to screen reader users.</p>
</blockquote>
<p>The committee lists particular examples of the problems
introduced by this practice below.</p>
4. hiba példa:
Szegély hozzáadása a szöveghez mezőkészlet és
jelmagyarázat elemek segítségével
Példa kód:
<fieldset>
<legend>Bargain Corner</legend>
<p>Buy today, and save 20%</p>
</fieldset>
Források
Ehhez a technikához jelenleg nincsenek elérhető
források.
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy az elemek szemantikus jelentése
megfelel-e az elemek tartalmának.
Elvárható
eredmények
- Amennyiben a 1. pont hamis, akkor a hiba
bekövetkezik és a tartalom nem felel meg a teljesítési
feltétel követelményeinek.
F44: A 2.4.3 teljesítési
feltételhez tartozó hiba, amelyet a tabulálási rendet
kialakító de a jelentést és működést megváltoztató tabindex
okoz
Ez a hiba az alábbiakra
vonatkozik:
Leírás
Ez a hiba akkor következi be, amikor a tabulálási rend
nem követi a logikai kapcsolatokat vagy a tartalom
sorrendjét.
A hivatkozásokhoz és űrlapelemekhez hasonló
fókuszálható elemek mind rendelkeznek tabindex
attribútummal. Az elemek a tabindex attribútumok növekvő
sorrendjének megfelelően kerülnek fókuszba. Ha a tabindex
attribútum értékei nem a tartalom sorrendjének vagy
logikai kapcsolatainak megfelelően kerülnek
meghatározásra, akkor a tabulálási rend nem követi többé
a tartalom logikai illetve sorrendi összefüggéseit.
Ez a hiba leggyakrabban a tabindexxel rendelkező
oldalak szerkesztésekor fordul elő. Könnyű eltéveszteni a
tabulálási, illetve tartalmi rendet, ha a tartalom a
tabindex attribútumok frissítése nélkül kerül
újraszerkesztésre.
Példák
1. hiba
példa
Az alábbi példában alkalmazott tabindex
helytelenül fejezi ki az alternatív tabulálási
rendet:
Példa kód:
<ul>
<li><a href="main.html" tabindex="1">Homepage</a></li>
<li><a href="chapter1.html" tabindex="4">Chapter 1</a></li>
<li><a href="chapter2.html" tabindex="3">Chapter 2</a></li>
<li><a href="chapter3.html" tabindex="2">Chapter 3</a></li>
</ul>
Abban az esetben, ha a lista a tabulátorral kerül
navigálásra, akkor az a Főoldal, 3. fejezet, 2.
fejezet, 1. fejezet rendben fog megjelenni, amely nem
követi a tartalom sorrendjét.
2. hiba
példa
A weboldal tabulálási rendje kifejezetten a mezők
tabindex attribútumainak megfelelően lett kialakítva.
Később a lap módosításra került, amelynek során az
oldal közepére egy új mező került, de a szerkesztő
elfelejtett ehhez tabindex attribútumot
hozzárendelni. Ennek megfelelően az új mező a
tabulálási rend végére került.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Tabindex alkalmazása esetén
ellenőrizze, hogy a tabindex attribútum által
meghatározott tabulálási rend követi-e a tartalom
logikai felépítését.
Elvárható
eredmények
F46: Az 1.3.1 teljesítési
feltételhez tartozó hiba, amelyet az elrendezési célú
táblázatokban alkalmazott th,
caption elemek, és nem üres
summary attribútumok okoznak
Ez a hiba az alábbiakra
vonatkozik:
Leírás
Ez a hiba akkor következik be, amikor az elrendezés
kialakítása céljából használt táblázatok th,
és caption elemeket vagy
summary attribútumot tartalmaz. Ez az eset
hibának minősül, mivel az elrendezés struktúrális (vagy
szemantikus) kijelölést használ megjelenítés céljára. A
HTML és XHTML táblázat elemek célja az adatok
megjelenítése.
Habár az alábbiak nem elterjedten használt elrendezési
táblázat elemek, az alábbi struktúrális kijelölés, ha
elrendezési táblázatokban kerülnek alkalmazásra, szintén
nem felelnek meg az 1.3.1 teljesítési feltétel
követelményeinek.
-
headers attribútumok
-
scope attribútumok
A segítő technológiák a HTML vagy XHTML táblázatok
struktúráját használják a tartalom logikus rendben
történő megjelenítésére. A th elem a
táblázat oszlop- és sor fejléceinek jelzésére szolgál. A
képernyőolvasók a th elemek alapján mondják
ki a fejlécekbe foglalt információkat, amelyek a
felhasználó navigálása szerint változnak. A summary
attribútum a táblázat funkcióját és célját ismerteti
szöveges formában. A segítő technológiák elérhetővé
teszik a felhasználók számára a summary
attribútumban foglalt információkat. A táblázat részét
képező caption elem a táblázat azonosítására
szolgál.
Habár a WCAG 2 nem tiltja az elrendezési célú
táblázatok használatát, a HTML táblázati elemek
meghatározott szemantikus jelentésének megőrzése,
valamint a megjelenítést a tartalomtól elválasztó
kódolási gyakorlatnak történő megfelelés céljából
ajánlatosabb a CSS alapú elrendezések használata. Az
elrendezési célú táblázatokban nem javasolt a
th elemek használata. Mivel a táblázat nem
jelenít meg adatokat ezért nem szükséges a cellákat
oszlop vagy sor fejlécekként megjelölni. Ehhez hasonlóan
az elrendezési célú táblázatokat sem szükséges kiegészítő
leírással ellátni. A táblázathoz nem szabad
summary attribútumot használni, illetve a
summary attribútummal nem írható le a
táblázat, például "elrendezési táblázatként". Kiejtéskor
ezek az információk nem értékesek és csak elvonják a
képernyőolvasón keresztül navigáló felhasználó figyelmét.
Az elrendezési célú táblázatokban elfogadható, de nem
javasolt az üres summary attribútumok
használata.
Példák
1. hiba
példa
Az alábbi példában egy olyan táblázat szerepel,
amely három oszlopban rendezi el a tartalmat. A
navigációs eszköz a baloldali oszlopban, a fő
tartalom a középsőben, míg egy kiegészítő eszköz a
jobboldali eszközben helyezkedik el. A cím az oldal
tetején helyezkedik el. A példában az oldal címe
<th> taggel kerül megjelölésre, és
a táblázat elrendezés célját a summary attribútum
jelöli.
Példa kód:
<table summary="layout table">
<tr>
<th colspan=3>Page Title</th>
</tr>
<tr>
<td><div>navigation content</div></td>
<td><div>main content</div></td>
<td><div>right sidebar content</div></td>
</tr>
<tr>
<td colspan=3>footer</td>
</tr>
</table>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Keresse meg a HTML vagy XHTML forráskódban a
táblázat elemeket.
-
Abban az esetben, ha a táblázat csak a tartalom
elemeinek vizuális elrendezésére szolgál
-
Ellenőrizze, hogy a táblázat tartalmaz-e
th elemet.
-
Ellenőrizze, hogy a táblázatban nincs nem-üres
summary attribútum.
-
Ellenőrizze, hogy a táblázat nem tartalmaz
caption elemet.
Elvárható
eredmények
F47: A 2.2.2 teljesítési
feltételhez tartozó hiba, amelyet a villogó elemek
alkalmazása okoz
Ez a hiba az alábbiakra
vonatkozik:
A felhasználói
programra és a segítő technológia támogatására vonatkozó
megjegyzések
A Windows alapon futó Internet Explorer 6 nem
támogatja a villogó elemet. A Windows alapon futó
Opera, illetve Netscape/Mozilla felhasználói programok
azonban támogatják azt.
Leírás
Habár nem tartozik a hivatalos HTML és XHTML
specifikációk közé, a villogó elemet számos felhasználói
program támogatja. Ez az effekt egy előre meghatározott
sebességgel villogva jeleníti meg az elemen belül
szereplő szöveget. A felhasználó azonban nem tudja ezt
megszakítani, sem a beállításokon keresztül
megakadályozni. A tartalom az oldal megjelenítésének
időtartamáig folytatja a villogást. Ennek megfelelően a
villogást alkalmazó tartalom nem felel meg a teljesítési
feltétel követelményeinek, mivel a villogás 3
másodpercnél tovább tart.
Példák
1. hiba
példa
Egy terméklistát tartalmazó oldal a villogó
elemmel hívja fel a figyelmet az eladási árakra. Az
oldal nem felel meg a teljesítési feltétel
előírásainak mivel a felhasználó nem tudja
szabályozni a villogást.
Példa kód:
<p>My Great Product <blink>Sale! $44,995!</blink></p>
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy szerepel-e a kódban villogó
elem.
Elvárható
eredmények
F48: A 1.3.1 teljesítési
feltételhez tartozó hiba, amelyet a táblázatos információ
kijelölésére alkalmazott pre elem okoz
Ez a hiba az alábbiakra
vonatkozik:
Leírás
Ez a hiba akkor következik be, amikor a táblázatos
információ a HTML pre elemével kerül
kijelölésre. A pre elem kizárólag a vizuális
formázás megőrzésére szolgál. A táblázatos információk
pre elemmel történő kijelölésekor
elveszhetnek a táblázati cellák és a fejlécek közötti
logikus vizuális kapcsolatok, ha a felhasználó nem látja
a képernyőt vagy a vizuális megjelenítés jelentősen
megváltozik.
A fenti módszer alkalmazása helyett a táblázatos
adatok megjelenítésére a HTML táblázatok szolgálhatnak. A
segítő technológiák a HTML táblázatok segítségével
logikus rendben jelenítik meg az adatokat. A
pre elem alkalmazásakor ez a struktúra nem
alkalmazható.
Példák
1. hiba példa:
Tabulátorral formázott oszlopokba rendezett
időbeosztás
Példa kód:
<pre>
Monday Tuesday Wednesday Thursday Friday
8:00-
9:00 Meet with Sam
9:00-
10:00 Dr. Williams Sam again Leave for San Antonio
</pre>
2. hiba példa:
Választási eredmények megjelenítése előre formázott
szöveg segítségével
Példa kód:
<pre>
CIRCUIT COURT JUDGE BRANCH 3
W
R
M R E I
A . L T
M L R B E
I A Y E -
K N R I
E G T N
----- ----- -----
0001 TOWN OF ALBION WDS 1-2 22 99 0
0002 TOWN OF BERRY WDS 1-2 52 178 0
0003 TOWN OF BLACK EARTH 16 49 0
0004 TOWN OF BLOOMING GROVE WDS 1-3 44 125 0
0005 TOWN OF BLUE MOUNDS 33 117 0
0006 TOWN OF BRISTOL WDS 1-3 139 639 1
0007 TOWN OF BURKE WDS 1-4 80 300 0
0008 TOWN OF CHRISTIANA WDS 1-2 22 50 0
</pre>
Források
Ehhez a technikához jelenleg nincsenek elérhető
források.
Ellenőrzések
Folyamat
-
Ellenőrizze a lapot, hogy alkalmazásra került-e a
pre elem.
-
Az alkalmazott pre elemek esetében
ellenőrizze, hogy a megjelenített információ
táblázatos formátumú-e.
Elvárható
eredmények
F49: Az 1.3.2 teljesítési
feltételhez tartozó hiba, amelyet az értelmetlen
linearizált elrendezés célú HTML táblázat okoz
Ez a hiba az alábbiakra
vonatkozik:
A felhasználói
programra és a segítő technológia támogatására vonatkozó
megjegyzések
A képernyőolvasók korai változatai gyakorlatilag a
képernyőről olvasták fel a tartalmat. Ennek során
gondot okozhatnak azok az elrendezés célú táblázatok,
amelyeknek teljes egészében fel kell olvasni a
celláját, mielőtt az olvasó továbblépne a következő
cellára. A mai képernyőolvasók inkább a mögöttes
kijelöléssel dolgoznak, ami azt jelenti, hogy valóban
kiolvassák a teljes cellát, mielőtt továbblépnének a
következőre. Az elrendezés célú táblázatok azonban
továbbra is véletlen hibákat okozhatnak a tartalom
természetes olvasási sorrendjével kapcsolatban.
Leírás
Habár a WCAG 2 nem tiltja az elrendezési célú
táblázatok használatát, de a HTML táblázati elemek
meghatározott szemantikus jelentésének megőrzése,
valamint a megjelenítést a tartalomtól elválasztó
kódolási gyakorlatnak történő megfelelés céljából
ajánlatosabb a CSS alapú elrendezések használata.
Elrendezés célú táblázatok alkalmazása esetén fontos,
hogy a linearizált tartalom is megtartsa az értelmét.
Ez a hiba akkor következik be, ha a tartalom
megjelenítéssel közvetített sorrendje elvész, mert a
tartalom vizuális elhelyezésére szolgáló HTML táblázat
nem linearizál megfelelően. A táblázatok két vizuális
dimenzióban, vízszintesen és függőlegesen, ábrázolják a
tartalmat. A képernyőolvasók azonban a forrásnak
megfelelő lineáris rendben jelenítik meg ezt a
kétdimenziós tartalmat, vagyis az első sor első
cellájától kezdik és az utolsó sor utolsó cellájánál
fejezik be. A képernyőolvasók a táblázatot fentről lefelé
olvassák és először az adott sorban lévő tartalmat
jelenítik meg, mielőtt továbbmennének a következő sorra.
A sorok összes cellájának a teljes tartalma felolvasásra
kerül, beleértve a cellákba ágyazott táblázatok komplett
tartalmát is. Ezt hívják linearizációnak.
Tegyük fel, hogy a weblap szerkezete egy 9 oszlopos és
22 soros táblázatból épül fel. A képernyőolvasók először
az 1. oszlop 1. sorának celláját olvassák ki, majd a 2.,
3., 4., oszlopokét egészen a 9. oszlopig. Abban az
esetben, ha valamelyik cellába beágyazásra került egy
másik táblázat, a képernyőolvasó fel fogja azt olvasni,
mielőtt továbbhaladna az eredeti (külső) táblázat
következő cellája felé. Például, ha a 3. oszlop 6.
sorának cellája tartalmaz egy 6 oszlopos és 5 soros
táblázatot, akkor ez a táblázat is felolvasásra kerül,
mielőtt a program továbblépne az eredeti (külső) táblázat
4. oszlop 6. sorára. Ebből következően a vizuális
megjelenítés által közvetített sorrendiség nem lesz
érzékelhető, ha egy képernyőolvasó felolvassa a
tartalmat.
Példák
1. hiba példa:
Egy nem megfelelően linearizált elrendezés célú
táblázat
Egy vizuálisan megfelelően pozícionált hirdetés,
amelynek a linearizáció következtében megváltozik a
jelentése.
Példa kód:
<table>
<tr>
<td ><img src="logo.gif" alt="XYZ mountaineering"></td>
<td rowspan="2" valign="bottom">top!</td>
</tr>
<tr>
<td>XYZ gets you to the</td>
</tr>
</table>
A fenti példa olvasási rendje:
-
XYZ mountaineering top!
-
XYZ gets you to the
2. hiba példa:
Egy elrendezés célú táblázat, amely linearizálás esetén
elválasztja a sorrendiséget
A múzeumi kiállítás weblapjának baloldalán
található a hivatkozások hosszú listáját tartalmazó
navigációs eszköz. A navigációs eszköztől jobbra a
kiállítás egyik képe látható. A képtől jobbra egy
bizonyos "plakát" szöveg olvasható, amely a múzeumban
az adott műtárgy mellett helyezkedik el a falon. A
szöveg alatt egy "Leírás" feliratú címsor található,
amely alatt a kép leírása szerepel. A kép, plakát
szöveg, Leírás címsor, és a leírás szövege együttesen
alkotják a megfelelő sorrendet.
Az elrendezés célú táblázat a lapok elemeinek
elhelyezését szolgálja. A baloldali oszlopban
szereplő navigációs menü hivatkozásai különböző
cellákban helyezkednek el.
Példa kód:
<table>
<tr>
<td><a href="#">Link 1</a></td>
<td rowspan="20"><img src="img.png" alt="Museum Picture"></td>
<td rowspan="6"><img src="placard.png" alt="Placard text"></td>
</tr>
<tr>
<td><a href="#">Link 2</a></td>
</tr>
<tr>
<td><a href="#">Link 3</a></td>
</tr>
<tr>
<td><a href="#">Link 4</a></td>
</tr>
<tr>
<td><a href="#">Link 5</a></td>
</tr>
<tr>
<td><a href="#">Link 6</a></td>
</tr>
<tr>
<td><a href="#">Link 7</a></td>
<td rowspan="2"><h2>Image Heading</h2></td>
</tr>
<tr>
<td><a href="#">Link 8</a></td>
</tr>
<tr>
<td><a href="#">Link 9</a></td>
<td rowspan="12">Description of the image</td>
</tr>
<tr>
<td><a href="#">Link 10</a></td>
</tr>
...
<tr>
<td><a href="#">Link 20</a></td>
</tr>
</table>
A fenti példa olvasási sorrendje a következő:
-
Link 1
-
Image
-
Placard Text
-
Link 2
-
Link 3
-
Link 4
-
Link 5
-
Link 6
-
Link 7
-
Image Heading
-
Link 8
-
Link 9
-
Link 10
-
...
-
Link 20
Mivel a navigációs menü hivatkozásait a képet
leíró tartalomba illesztette a szerkesztő, a
képernyőolvasók nem tudják a vizuális megjelenés
sorrendjében felolvasni a tartalmat.
Források
Ehhez a technikához jelenleg nincsenek elérhető
források.
Ellenőrzések
Folyamat
-
Linearizálja a tartalmat bármelyik alábbi
módszerrel:
- Ellenőrizze, hogy a lineáris olvasási rend
megegyezik-e a megjelenítés által közvetített bármilyen
sorrenddel.
Elvárható
eredmények
F50: A 2.2.2 teljesítési
feltételhez tartozó hiba, amelyet az öt másodperces
időkorlátot biztosító mechanizmus nélkül alkalmazott
villogó effektust generáló szkript okoz
Alkalmazás
A szkripttel szabályozható villogó tartalmat
támogató technológiák.
Ez a hiba az alábbiakra
vonatkozik:
Leírás
A tartalmat bizonyos időközönként elrejtő és felfedő
szkriptek segítségével készíthető villogó hatást keltő
tartalom. Abban az esetben, ha a szkript nem tartalmaz
olyan mechanizmust, amely 5 másodpercen belül megállítja
villogást, akkor ez a technika hibának számít. A
villogást megállító technika módosításra vonatkozó
további információkért tekintse meg az
SCR22: A maximum 5 másodpercig tartó villogás
szabályozása szkriptekkel című részt.
Példák
1. hiba
példa
Az alábbi példában lévő szkript a tartalom
villogtatására szolgál, de a villogás nem szűnik meg
5 másodperc alatt, hanem tovább folytatódik.
Példa kód:
...
<script type="text/javascript">
<!--
// blink "on" state
function show()
{
if (document.getElementById)
document.getElementById("blink1").style.visibility = "visible";
settime-out("hide()", 450);
}
// blink "off" state
function hide()
{
if (document.getElementById)
document.getElementById("blink1").style.visibility = "hidden";
settime-out("show()", 450);
}
// kick it off
show();
//-->
</script>
...
<span id="blink1">This content will blink</span>
Ellenőrzések
Folyamat
Minden egyes villogó tartalommal kapcsolatban:
-
Ellenőrizze, hogy a villogás megszűnik-e 5
másodpercen belül.
Elvárható
eredmények
Amennyiben az 1. pont hamis a tartalom nem felel meg a
teljesítési feltétel követelményeinek.
F52: A 3.2.1 teljesítési
feltételhez tartozó hiba, amelyet az új lap letöltésekor
azonnal megjelenő új ablak okoz
Alkalmazás
Új ablakok megnyitására alkalmazott szkriptek
esetében.
Ez a hiba az alábbiakra
vonatkozik:
Leírás
Új lapok letöltésekor néhány weboldal reklámcélokból
más ablakokat is megnyit. A technika célja annak
megakadályozása, hogy a weboldalak a lapok letöltésével
egy időben megnyitott egy vagy több új ablakkal
megzavarják a felhasználót.
Példák
Megjegyzés: Ez a hiba számos
módszerrel előidézhető. Ezeknek két gyakori és számos
felhasználói program által támogatott példája az
alábbiakban kerül bemutatásra:
1. hiba
példa:
Az alábbi technikát gyakran használják a HTML
4.01-ben letöltött lapokkal egy időben megjelenő új
ablakok megnyitására.
Példa kód:
window.onload = showAdvertisement;
function showAdvertisement()
{
window.open('advert.html', '_blank', 'height=200,width=150');
}
2. hiba
példa:
Az alábbi technikát gyakran használják az
XHTML-ben letöltött lapokkal egy időben megjelenő új
ablakok megnyitására.
Példa kód:
if (window.addEventListener) {
window.addEventListener("load", showAdvertisement, true);
}
if (window.attachEvent) {
window.attachEvent("onload", showAdvertisement);
}
function showAdvertisement()
{
window.open('noscript.html', '_blank', 'height=200,width=150');
}
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
- Töltsön le egy új lapot.
- Ellenőrizze, hogy a lap letöltésekor megjelent-e
egy új ablak.
Elvárható
eredmények
F54: A 2.1.1 teljesítési
feltételhez tartozó hiba, amelyet a funkciókhoz használt
csak kijelölő eszköz specifikus eseménykezelők (beleértve a
gesztusokat) okoznak
Alkalmazás
A kijelölő eszköz specifikus eseménykezelőket
alkalmazó technológiák.
A felhasználói programra és a segítő technológia
támogatására vonatkozó megjegyzések
Ez a hiba az alábbiakra
vonatkozik:
Leírás
A hiba bekövetkezésekor a vak (vagyis az egérhez
hasonló szem-kéz koordináció alapján működő kijelölő
eszközök használatára képtelen felhasználó), illetve az
alternatív billentyűzetet, vagy a billentyűzetet
helyettesítő más beviteli eszközt alkalmazó felhasználó
nem fér majd hozzá a weboldal kizárólag kijelölés
specifikus eseménykezelőivel aktiválható funkcióihoz.
Példák
1. hiba
példa
Az alábbi példában egy olyan kép található, amely
egérkattintásra navigál át egy másik oldalra. Ez
hibának számít, mivel a billentyűzet segítségével nem
lehet eljutni a másik oldalra.
<p><img onmousedown="nextPage();"
src="nextarrow.gif" alt="Go to next
page"></p>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy a weblap funkciói kizárólag csak
kijelölés specifikus eseménykezelővel
altiválhatók-e.
Elvárható
eredmények
F55: A 2.1.1, 2.4.7 és 3.2.1
teljesítési feltételekhez tartozó hiba, amelyet a fókusz
szkripttel történő eltávolítása okoz
Alkalmazás
Minden szkripteket támogató tartalom.
A felhasználói programra és a segítő technológia
támogatására vonatkozó megjegyzések
Ez a hiba az alábbiakra
vonatkozik:
Leírás
Bizonyos tartalmak a billentyűzettel történő
navigáláskor kerülnek fókuszba. Ezekről az elemekről a
fókusz akár szkriptek segítségével is eltávolítható. Ez
általában akkor következik be, amikor a szerkesztő
szerint a rendszer fókusz-jelző nem megfelelő látványt
nyújt. A rendszer fókusz-jelző azonban fontos
akadálymentesítési tényező a billentyűzetet használók
részére. Ez a technika viszont teljes mértékben
eltávolítja a fókuszt, ami azt jelenti, hogy a
felhasználó csak kijelölő eszközzel, például egérrel,
lesz képes a tartalom megtekintésére.
Példák
1. hiba
példa
Példa kód:
<input type="submit" onFocus="this.blur();">
2. hiba
példa
Példa kód:
<a onFocus="this.blur()" href="Page.html"><img src="myImage.gif"></a>
3. hiba
példa
Példa kód:
<a href="link.html" onfocus="if(this.blur)this.blur();">Link Phrase</a>
Források
Ehhez a technikához jelenleg nincsenek elérhető
források.
Ellenőrzések
Folyamat
-
A billentyűzettel ellenőrizze, hogy minden
interaktív elem működik-e.
-
Ellenőrizze, hogy a fókusz mindaddig az elemen
marad-e, amíg a felhasználó el nem mozdítja azt.
Elvárható
eredmények
F58: A 2.2.1 teljesítési
feltételhez tartozó hiba, amelyet az időkorlát lejárta után
a lapokat automatikusan átiranyító szerver-oldali technikák
okoznak
Alkalmazás
-
Bármilyen szerver-oldali szkript nyelv.
-
Minden olyan tartalom, ami nem tartozik az
időkorlátokat szabályozó teljesítési feltétel
kivételei közé.
Ez a hiba az alábbiakra
vonatkozik:
A felhasználói
programra és a segítő technológia támogatására vonatkozó
megjegyzések
A HTTP/1.1 vagy a HTTP/1.0 nem definiálják a
Frissítés fejrész elemet, habár ezt a böngészők nagy
része támogatja (Windows alapon működő IE 6 és Firefox
1.0-val tesztelve).
Leírás
A szerver-oldali szkript nyelvek lehetővé teszik a
szerkesztőknek azt, hogy a nem szabványos és időkorláttal
ellátott "Frissítés" HTTP fejrész, illetve egy URI
beállításán keresztül, egy bizonyos idő eltelte után
átirányítsák a böngészőt. Abban az esetben, ha a
rendelkezésre álló idő túl rövid a vak felhasználók
képtelenek lesznek a képernyőolvasó programjukkal
felolvastatni a lapot, amely az új oldal váratlan
megjelenésekor a lap tetejétől újrakezdi a felolvasást. A
látó felhasználókat szintén megzavarhatja a váratlan
frissítés.
A HTTP fejrész beállítása: Refresh: {idő
másodpercekben}; url={az új lap URI-ja}. Az URI
elhagyása esetén, a lap folyamatosan frissül, ami szintén
a fent leírt problémához vezethet. Ez esetben a HTTP
fejrész beállítása: Refresh: {idő
másodpercekben}.
Példák
1. hiba
példa
Az alábbi példa hibának minősül, mivel a Java
Servlets vagy JavaServer Pages (JSP) oldalakon
időzített szerver-oldali átirányítás került
alkalmazásra.
Példa kód:
public void doGet (HttpServletRequest request, HttpServletResponse response)
throws IOException, ServletException {
response.setContentType("text/html");
PrintWriter out = response.getWriter();
response.setHeader("Refresh", "10; URL=TargetPage.html");
out.println("<!DOCTYPE html PUBLIC \"-//W3C//DTD XHTML 1.0 Transitional//EN\"
\"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd\">");
out.println("<html><head><title>Redirect</title></head><body>");
out.println("<p>This page will redirect you in 10 seconds.</p>");
out.println("</body></html>");
}
2. hiba
példa
Az alábbi példa hibának minősül, mivel a
VBScript-tel rendelkező Active Server Pages (ASP)
oldalakon időzített szerver-oldali átirányítás került
alkalmazásra.
Példa kód:
<% @Language = "VBScript" %>
<% option explicit
Response.Clear
Response.AddHeader "Refresh", "5; URL=TargetPage.htm"
%><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" xml:lang="en">
?
<!--HTML code for content that is shown before the redirect is triggered-->
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Egy weboldal megjelenítésekor ellenőrizze, hogy az
oldal a felhasználó beavatkozása nélkül automatikusan
átirányításra kerül-e.
Elvárható
eredmények
F59: A 4.1.2 teljesítési
feltételhez tartozó hiba, amelyet a HTML felhasználói
interfész vezérlőhöz szükséges doboz vagy értéktartomány
létrehozására alkalmazott szkript okoz
Alkalmazás
Szkripteket alkalmazó HTML és XHTML
Ez a hiba az alábbiakra
vonatkozik:
Leírás
Ez a hiba akkor következik be, amikor a felhasználói
interfész vezérlő előállítására alkalmazott HTML elem a
segítő technológiák számára hozzáférhetetlenné teszi az
adott vezérlőt. A segítő technológiák a szerep és az elem
aktuális állapotának ismeretében képesek információkkal
ellátni a felhasználót. Számos olyan HTML elem, mint
például a hivatkozások, gombok, szövegmezők stb, jól
meghatározott szereppel rendelkezik. A dobozokhoz és
értéktartományokhoz hasonló általános elemek azonban nem
rendelkeznek előre meghatározott szerepekkel. Amikor
HTML-ben ezekkel az elemekkel alakítják ki a felhasználói
interfész vezérlőket, akkor a segítő technológiák nem
juthatnak a vezérlő leírásához és működtetéséhez
szükséges információkhoz.
A teljes mértékben akadálymentesített felhasználói
interfész vezérlők előállításához szükséges szerep- és
állapotinformációkat szolgáltató mechanizmusokkal
kapcsolatos további tudnivalókért tekintse meg a Források
részben felsorolt hivatkozásokat.
Példák
1. hiba példa
Az alábbi példa hibának minősül, mivel a
jelölőnégyzet értéktartományt és képet alkalmaz.
Példa kód:
<p>
<span onclick="toggleCheckbox('chkbox')">
<img src="unchecked.gif" id="chkbox" alt=""> Include Signature
</span>
</p>
2. hiba példa
Az alábbiakban az a szkript kód látható, amely az
értéktartományra történő kattintáskor megváltoztatja a
kép forrását.
Példa kód:
var CHECKED = "check.gif";
var UNCHECKED = "unchecked.gif";
function toggleCheckbox(imgId) {
var theImg = document.getElementById(imgId);
if ( theImg.src.lastIndexOf(CHECKED)!= -1 ) {
theImg.src = UNCHECKED;
// additional code to implement unchecked action
}
else {
theImg.src = CHECKED;
// additional code to implement checked action
}
}
Az ilyen módon készített jelölőnégyzet nem fog
együttműködni a segítő technológiákkal, mivel
hiányoznak az azonosításra szolgáló információk. Ezen
kívül ez a példa nem műlödtethető a billentyűzettel és
ezáltal nem felel meg a 2.1 irányelvnek sem.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Ellenőrizze a kijelölésen vagy szkripteken
keresztül társított eseménykezelőkkel rendelkező
elemek forráskódját.
-
Abban az esetben, ha ezek felhasználói interfész
vezérlőkként működnek ellenőrizze, hogy a vezérlő
szerepe meghatározásra került-e.
Elvárható
eredmények
Amennyiben a 2. pont hamis, és a felhasználói
interfész vezérlő nem rendelkezik a szerepre vonatkozó
információval, akkor a hiba bekövetkezik.
F60: A 3.2.5 teljesítési
feltételhez tartozó hiba, amelyet a felhasználói
szövegbevitel által megnyitott új ablak okoz
Ez a hiba az alábbiakra
vonatkozik:
Leírás
A hiba akkor következik be, amikor egy szövegmező
kitöltése a hibaüzenettől eltérő jellegű új ablak
megjelenését okozza.
Példák
1. hiba
példa:
Ebben a hiba példában egy felhasználó levelezési
cím bevitelére alkalmas mezőket tölt ki. Az
irányítószám beírásakor egy új ablak jelenik meg,
amely a városban elérhető szolgáltatásokkal
kapcsolatos reklámot tartalmaz.
2. hiba példa:
A következő elfogadható példa szerint a felhasználó
egy levelezési címet tartalmazó űrlapot tölt ki. Az
irányítószám beírásakor egy szkript ellenőrzi a bevitt
érték hitelességét. Hibás irányítószám esetén
megnyitásra kerül a helyes kitöltéssel kapcsolatos
információkat tartalmazó új ablak.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Keresse meg az összes szövegbeviteli mezőt.
-
Változtassa meg az összes űrlapmező értékét.
-
Ellenőrizze, hogy megnyitásra kerül-e egy új
ablak.
-
Minden újonnan megjelenő ablak esetében
ellenőrizze, hogy az tartalmaz-e hibaüzenetet,
illetve egy olyan gombot, amellyel be lehet csukni az
ablakot és vissza lehet vinni a fókuszt az eredeti
űrlapmezőre.
Elvárható
eredmények
- Amennyiben a 3. pont igaz és a 4. pont hamis, akkor
a hiba bekövetkezik és a tartalom nem felel meg a
teljesítési feltétel követelményeinek.
F61: A 3.2.5 teljesítési
feltételhez tartozó hiba, amelyet a felhasználó által az
adott tartalomból nem befolyásolható és a teljes tartalomra
kiterjedő automatikus frissítés okoz
Ez a hiba az alábbiakra
vonatkozik:
Leírás
Ez a hiba akkor következik be, amikor a felhasználó
látóterét betöltő tartalom teljes egészében automatikusan
frissül, és a tartalom nem tartalmaz a frissülés
megakadályozására szolgáló lehetőségeket.
Példák
1. hiba
példa:
A legújabb hírek megjelenítése érdekében egy
híroldal automatikusan frissíti magát. A lapon nincs
lehetőség a viselkedés kikapcsolására.
2. hiba
példa:
Az egész képernyőt kitöltő diavetítés
automatikusan jeleníti meg a diákat. A bemutatóhoz
nem tartozik olyan gomb, amellyel meg lehetne
állítani a vetítést.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Nyissa meg a tartalmat.
-
Hagyja nyitva a tartalmat 24 órán keresztül.
-
Ellenőrizze, hogy megváltozott-e a tartalom.
-
Ellenőrizze, hogy a tartalom rendelkezik-e az
automatikus frissítés megakadályozására szolgáló
beállítással.
Elvárható
eredmények
- Amennyiben a 3. és 4. pontok igazak, akkor a hiba
bekövetkezik és a tartalom nem felel meg a teljesítési
feltétel követelményeinek.
F62: Az 1.3.1 és 4.1.1
teljesítési feltételhez tartozó hiba, amelyet az XML
specifikus kapcsolatainak leírására szolgáló elégtelen DOM
információk okoznak
Alkalmazás
Az XML-hez használatos dokumentum objektum modell
(DOM) esetében.
Ez a hiba az alábbiakra
vonatkozik:
Leírás
A technika alkalmazása esetén a felhasználói
programok, beleértve a segítő technológiákat is,
egyenletesen fogják értelmezni a weboldalakat. Ha a
weboldal specifikus kapcsolatai nem egyértelműek, akkor a
különböző felhasználói programok, beleértve a segítő
technológiákat is, különböző módon jeleníthetik meg a
tartalmakat. A segítő technológiák felhasználói például
más információkat láthatnak, mint például az elterjedtebb
böngészőket használók. A jelölő nyelvek bizonyos elemei
és attribútumai egyedi értékeket igényelnek és, ha ezt
nem veszik figyelembe, akkor az egy rendszertelen és
nehezen értelmezhető tartalmat eredményezhet.
Példák
1. hiba
példa
-
Nem egyedi azonosító.
-
Egy SVG dokumentum fejléc elemei
(szövegalternatívákhoz) id
attribútumot használnak, annak érdekében, hogy
újra felhasználhassák őket a dokumentum más
részein. Az egyik fejléc azonosítója azonban
máshol is szerepel a dokumentumban, ami így
többértelművé válik.
-
Egy DAISY dokumentum a caption elemeken
alkalmazott imgref attribútummal
kapcsolja össze a feliratokat a képekkel. Az
imgref attribútum azonban nem utal
világosan a hozzá tartozó kép azonosítójára, így
a felhasználói programok nem fogják megtalálni a
képhez tartozó feliratokat.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy dokumentumban található összes
azonosító egyediségét (a séma alapján).
-
Ellenőrizze, hogy a dokumentumban szereplő egyedi
azonosítókra hivatkozó elemek és attribútumok
megfelelő id értékekkel rendelkeznek-e.
Fontos, hogy a DTD által meghatározott XML dokumentum
típusok esetében ez a technika az ID, IDREF vagy IDREFS
attribútumokra hivatkozik. A W3C XML Sémában leírt XML
dokumentumok esetében ez a technika az ID, IDREF, vagy
IDREFS elemekre és attribútumokra vonatkozik. (A
kompatibilitás érdekében az ID, IDREF és IDREFS típusok
csak attribútumokon alkalmazhatók, de az XML
Schema Part 2: Datatypes Second Edition című részben
megfogalmazottak szerint elemeken is használhatók.) Más
séma nyelvek esetében ellenőrizze az ID-k meghatározására
és az ID-kra történő hivatkozások elkészítésére szolgáló
mechanizmusokat.
Elvárható
eredmények
F63: A 2.4.4 teljesítési
feltételhez tartozó hiba, amelyet egy hivatkozáshoz nem
tartozó kontextus megadása okoz
Ez a hiba az alábbiakra
vonatkozik:
Leírás
Ez a hiba akkor következik be, amikor a hivatkozás
céljának értelmezéséhez szükséges kontextus nem kerül
algoritmikusan meghatározásra. Abban az esetben, ha a
hivatkozás kontextusa nem a hivatkozással megegyező
mondat, bekezdés, listaelem, vagy táblázatcella, akkor a
felhasználó számára nem lesz egyértelmű, hogy a
hivatkozás mire mutat. Ha a felhasználónak a kontextus
megtalálása érdekében el kell hagynia a hivatkozást,
akkor a kontextus nem algoritmikusan meghatározott, és a
hiba bekövetkezik.
Példák
1. hiba példa:
Hírszolgáltató
A hírszolgáltató bekezdésben mutatja be a cikk
első néhány mondatát. A következő bekezdésben a
"További részletek..." feliratú hivatkozás található.
Mivel a hivatkozás és a bevezető mondat külön
bekezdésekben találhatók, ezért a felhasználó nem
fogja könnyen azonosítani az adott hivatkozás
célját.
Példa kód:
<p>A British businessman has racked up 2 million flyer miles and plans to
travel on the world's first commercial tourism flights to space.</p>
<p><a href="ff.html">Read More...</a></p>
2. hiba példa:
Ingyenes médialejátszó letöltése
Egy audió oldal hivatkozása a letölthető lejátszó
programra mutat. A hivatkozás céljáról szóló
információk a tartalom elrendezésére szolgáló
táblázat előző sorában helyezkedik el, amely nem
tartozik algoritmikusan a hivatkozáshoz.
Példa kód:
<table>
<tr>
<td>Play music from your browser</td>
</tr>
<tr>
<td>
<a href="http://www.example.com/download.htm">
<img src="download.jpg" width="165" height="32" alt="Download now"></a>
</td>
</tr>
</table>
3. hiba példa:
Definíciós lista használata
A HTML-ben és XHTML-ben a definíciós listák
biztosítják az algoritmikus kapcsolatot a kifejezés
és a definíciója között. Vagyis elméletileg a
definícióban megadott hivatkozás a kifejezést
használhatja kontextusként. A definíciós listák
támogatottsága azonban különösen gyenge és nem
biztos, hogy a modern segítő technológiákat alkalmazó
felhasználók a definíciós listák alapján megtalálják
a kontextust. A definíciós listák alapjában véve
nagyon hasznosak a kapcsolatok megjelenítésére, de
jelenleg nem tesznek eleget a
2.4.2 teljesítési feltételnek.
Példa kód:
<dl>
<dt>Harry Potter and the Chamber of Secrets</dt>
<dd>Story of a boy with magical powers who has to face Lord Voldemort.</dd>
<dd><a href="potter.php?id=123">Buy now</a></dd>
<dt>Harry Potter and the Goblet of Fire</dt>
<dd>Harry finds himself selected as an underaged competitor in a dangerous multi-wizardry school competition.</dd>
<dd><a href="potter.php?id=124">Buy now</a></dd>
<dt>Harry Potter and the Prisoner of Azkaban</dt>
<dd>
Something wicked this way comes. It's Harry's third year at Hogwarts;
not only does he have a new "Defense Against the Dark Arts" teacher,
but there is also trouble brewing. Convicted murderer Sirius Black has
escaped the Wizards' Prison and is coming after Harry.
</dd>
<dd><a href="potter.php?id=125">Buy now</a></dd>
</dl>
Források
Ehhez a technikához jelenleg nincsenek elérhető
források.
Ellenőrzések
Folyamat
-
Keresse meg azt a tartalmat, amely a hivatkozás
célját leíró hivatkozási szöveg értelmezéséhez
szükséges.
-
Ellenőrizze, hogy a tartalom ugyanazon a mondaton,
bekezdésen, listaelemen, táblázat cellán, vagy egy
előző címsorban szerepel-e.
Elvárható
eredmények
F65: Az 1.1.1 teljesítési
feltételhez tartozó hiba, amelyet a képek, tartományok, és
"kép" típusú beviteli elemek alt attribútumának elhagyása
okoz
Ez a hiba az alábbiakra
vonatkozik:
Leírás
Ez a leírás a képek szöveg alternatíváinak hibájáról
szól. Az alt attribútum hiányában a segítő technológiák
nem lesznek képesek a kép azonosítására, vagy a kép
céljának közvetítésére.
Néhány segítő technológia a képfájl elnevezésének
megjelenítésével próbálja meg kompenzálni az alt
attribútum hiányát. De ez a módszer sok szempontból nem
megfelelő. Bizonyos fájlnevek például nem leíró jellegűek
(pl. images/nav01.gif) és a technológiák sem igényelnek
leíró jellegű fájlneveket. Bizonyos segítő technológiák a
szövegalternatíva hiányában nem olvassák ki a
fájlneveket.
Példák
1. hiba példa: Hiányzó
alt szöveg
A képernyőolvasót alkalmazó felhasználó nem fogja
tudni megállapítani az alábbi példában szereplő kép
célját.
Példa kód:
<img src="../images/animal.jpg" />
Források
Ehhez a technikához jelenleg nincsenek elérhető
források.
Ellenőrzések
Folyamat
- Keressen a lapon egy kép, tartomány, vagy képi
típusú beviteli elemet.
- Ellenőrizze, hogy a fenti elemeknek van-e
alt attribútuma.
Elvárható
eredmények
F66: A 3.2.3 teljesítési
feltételhez tartozó hiba, amelyet a különböző lapokon
különböző relatív rendben elhelyezett navigációs
hivatkozások okoznak
Ez a hiba az alábbiakra
vonatkozik:
Leírás
Ez a hiba egy bizonyos weboldal különböző lapjain
ismétlődően alkalmazott navigációs mechanizmus
technikáinak esetében következhet be (3.2.3 teljesítési
feltétel) akkor, ha a mechanizmus egy vagy több lapon
különböző rendben tünteti fel a hivatkozásokat.
Példák
1. hiba példa: Egy
XHTML menüben különböző lapokon megjelenő hivatkozások
különböző rendben helyezkednek el.
A különböző rendben megjelenő hivatkozásokat
alkalmazó navigációs mechanizmus példái.
Első oldali menü
Példa kód:
<div id="menu">
<a href="Brazil.htm">Brazil</a><br />
<a href="Canada.htm">Canada</a><br />
<a href="Germany.htm">Germany</a><br />
<a href="Poland.htm">Poland</a>
</div>
Példa kód:
<div id="menu">
<a href="Canada.htm">Canada</a><br />
<a href="Brazil.htm">Brazil</a><br />
<a href="Germany.htm">Germany</a><br />
<a href="Poland.htm">Poland</a>
</div>
Források
Ehhez a technikához jelenleg nincsenek elérhető
források.
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy a navigációs menü több mint egy
lapon szerepel-e.
-
Ellenőrizze, hogy a navigációs mechanizmus
alapértelmezett módban minden lapon ugyanabban a
relatív rendben jeleníti-e meg a hivatkozásokat.
Megjegyzés: Az "ugyanolyan
relatív rend" azt jelenti, hogy bizonyos lapokon a
hivatkozások közé másodlagos navigációs elemek is
beépítésre kerülhetnek. Elképzelhető, hogy ezek
jelenléte nem befolyásolja az ellenőrzés működését.
Elvárható
eredmények
F67: Az 1.1.1 és 1.2.1
teljesítési feltételekhez tartozó hibák, amelyet a
nem-szöveges tartalomhoz társított, de nem annak célját,
vagy az annak megfelelő információt közvetítő hosszabb
leírás okoz
Ez a hiba az alábbiakra
vonatkozik:
Leírás
Ez a hiba akkor következik be, amikor egy nem-szöveges
tartalomhoz társított hosszabb leírás nem ugyanazt a célt
szolgálja, vagy nem ugyanazt az információt közvetíti,
mint a nem-szöveges tartalom. Ez problémát okozhat
azoknak a felhasználóknak, akik nem képesek értelmezni a
nem-szöveges tartalmat, mert a nem-szöveges tartalom
által közvetített információt csak a hosszabb leírásból
tudhatják meg. A teljes információt megadó hosszú leírás
hiányában a felhasználó nem képes értelmezni, vagy
üzemeltetni a weboldalt.
Példák
-
Egy képen látható térképen az Olimpiai játékok
eseményeinek helyszínei kerülnek megjelenítésre. A
képen a helyszíneken szereplő minden egyes sportágat
egy külön ikon jelöl. A képhez tartozó hosszú leírás
szerint: "A térkép az Olimpiai játékok helyszíneit
mutatja. A korcsolya, jégkorong és curling versenyekre
a Télipark Jégarénában, a lesikló és síugró eseményekre
a Havas Hegyen, a tornaversenyekre az Ugró Arénában, a
sífutásra a Kilométer Erdőben kerül sor." Míg a leírás
fontos információkat közöl, ezek nem egyeznek meg a
képen láthatókkal, mivel azon megtalálhatók a
helyszínek pontos címei, valamint bizonyos pontoktól
mért távolságuk is. Fontos, hogy a hosszú szövegeket
nem mindig szükséges egyszerű szöveges formában
megjelentetni. Emellett táblázatos vagy más egyéb
formátumban is megjeleníthetők.
Források
Ehhez a technikához jelenleg nincsenek elérhető
források.
Ellenőrzések
Folyamat
Minden egyes hosszú leírást igénylő nem-szöveges
tartalom esetében
-
Ellenőrizze, hogy a hosszú leírás ugyanazt a célt
vagy információt tartalmazza-e, mint a nem-szöveges
tartalom.
Elvárható
eredmények
F68: A 4.1.2 teljesítési
feltételhez tartozó hiba, amelyet az algoritmikusan nem
meghatározható címke és felhasználói interfész vezérlők
társítása okoz
Alkalmazás
Látható címkéket alkalmazó HTML és XHTML
vezérlők
Ez a hiba az alábbiakra
vonatkozik:
Leírás
Ez a hiba akkor következik be, amikor egy vizuálisan
megjelenített címkéket használó űrlaphoz a címkék nem
kerülnek egyértelműen társításra.
1. megjegyzés: Határozottan
társított címkékkel működő elemek:
-
input type="text"
-
input type="checkbox"
-
input type="radio"
-
input type="file"
-
input type="password"
-
textarea
-
select
2. megjegyzés: Az
alábbiakhoz nem használható címke, mert ezekhez a
címkék az érték (küldés vagy törlés gombok), vagy alt
(kép gombok) attribútumon , illetve magán az elemek
tartalmán (gomb) keresztül kerülnek
hozzárendelésre.
- Küldés és törlés gombok (
input
type="submit" or input
type="reset")
- Kép gombok (
input type="image")
- Rejtett beviteli mezők (
input
type="hidden")
- Szkript gombok (gomb elemek vagy
<input
type="button">)
Példák
1. hiba
példa:
Az alábbi példában szereplő űrlap vezérlőihez
vizuálisan megjelenített címkék tartoznak, de a
vezérlőkhöz nem került címke elem társításra. Az
alábbi példakód hibás, mivel a segítő technológiák
nem lesznek képesek meghatározni a vezérlőkhöz
tartozó címkéket.
Példa kód:
<form>
First name:
<input type="text" name="firstname">
<br />
Last name:
<input type="text" name="lastname">
<br />
I have a dog <input type="checkbox" name="pet" value="dog" />
I have a cat <input type="checkbox" name="pet" value="cat" />
</form>
2. hiba
példa:
A segítő technológiák nem képesek egyértelműen
meghatározni az alábbi kódban szereplő szövegbeviteli
vezérlőkhöz társított neveket.
Példa kód:
<form action="..." method="post">
<p>
<label>
First Name
<input type="text" name="firstname">
</label>
<label>
<input type="text" name="lastname">
Last Name
</label>
</p>
</form>
Példa kód:
<form action="..." method="post">
<p>
<label>First Name </label>
<input type="text" name="firstname">
<label>Last Name</label>
<input type="text" name="lastname">
</p>
</form>
3. hiba
példa:
Az alábbi példában szereplő szöveges
keresődoboznak nincs neve. A szükséges név akár a cím
attribútumon, vagy a CSS-el elrejtett cím elemen
keresztül is megadható.
Példa kód:
<input type="text" value="Type your search here"><input type="submit" type="submit" value="Search">
Ellenőrzések
Folyamat
A weboldalon szereplő minden rádió, jelölőnégyzet,
fájl, jelszó típusú beviteli elemek, illetve szövegmezők
és kiválasztó elemek esetében:
-
Ellenőrizze, hogy a vizuális megjelenítéshez
társításra kerül-e a vezérlő célját meghatározó
szöveges címke.
-
Ellenőrizze, hogy a címke elem megfelelően
társítja-e a szöveget a beviteli elemhez.
Elvárható
eredmények
- Amennyiben a 1. pont igaz és a 2. pont hamis, akkor
a hiba bekövetkezik és a tartalom nem felel meg a
teljesítési feltétel követelményeinek.
F69: Az 1.4.4 teljesítési
feltételhez tartozó hiba, amelyet a 200 százalékra
átméretezett kép, szöveg vagy vezérlő levágása, csonkítása
vagy torzítása okoz
Ez a hiba az alábbiakra
vonatkozik:
Leírás
Ez a hiba akkor következik be, amikor a szöveg
méretváltozás miatt levágásra, csonkításra vagy
torzításra kerül és ezáltal értelmezhetetlenné válik.
Általában ez akkor fordul elő, amikor a felhasználói
program elrendezéseket szabályozó motorja nem képes az új
betűméretnek megfelelő HTML elrendezési javaslatok
alkalmazására. Ilyen lehet:
-
A tartalmazó elem overflow
tulajdonságának rejtettre állítása.
-
Abszolút módon pozícionált tartalom
alkalmazása.
-
Az új karakter nagyságú tartalomnak megfelelő
felugró elemek készítése.
Példák
1. hiba
példa:
A karakterek mérete állíthatóan, a tartalmazó elem
azonban állandó pixelméretben kerül meghatározásra. A
szöveget tartalmazó elem szegélye szürke színnel
kerül feltüntetésre. Az újraméretezett szöveg
túlcsordul a tartalmazó elemen és eltorzítja a
következő bekezdést.
Példa kód:
<div style="font-size:100%; width:120px; height:100px; border: thin solid gray;>
Now is the time for all good men to come to the aid of their country.
</div>
<p>Now is the time for all good men to come to the aid of their country.</p>
Az 1. példa illusztrációja:

2. hiba
példa:
Ez a példa azonos a fentivel, attól eltekintve,
hogy a szöveget tartalmazó elem a szöveg levágására
lett beállítva. A szöveg ezek után nem folyik össze a
következő bekezdéssel, de megcsonkul. Ez így szintén
hibás.
Példa kód:
<div style="font-size:100%; width:120px; height:100px; overflow: hidden; border: thin solid gray;>
Now is the time for all good men to come to the aid of their country.
</div>
<p>Now is the time for all good men to come to the aid of their country.</p>
A 2. példa illusztrációja:

Ellenőrzések
Folyamat
-
Növelje meg a tartalom szövegméretét 200 %-ra.
-
Ellenőrizze, hogy a szöveg nem került levágásra,
csonkításra vagy torzításra.
Elvárható
eredmények
F70: A 4.1.1 teljesítési
feltételhez tartozó hiba, amelyet a helytelenül alkalmazott
kezdő- és zárótagek, vagy attribútum kijelölés okoz
Alkalmazás
Kijelölő nyelvek: HTML, XHTML, és más SGML vagy
XML-alapú technológiák..
Ez a hiba az alábbiakra
vonatkozik:
Leírás
Ez a hiba akkor következik be, amikor a tagek
kijelölési hibái miatt a segítő technológiák nem lesznek
képesek az oldal megfelelő megjelenítésére. A különböző
felhasználói programok egymástól eltérő technikákkal
próbálják a hibákat javítani, de ez a különböző
felhasználói programok esetében különböző
megjelenítéseket eredményez.
Az alábbiakban a hibát kiváltó leggyakoribb kezdő-és
zárótag problémák kerülnek felsorolásra (nem az összes
hiba):
-
A nyitó-és befejező < zárójeleket > elhagyó
tagek.
-
A zárótaget jelző / karakter hiánya.
-
Olyan attribútum értékek, amelyeknek van nyitó
idézőjele, de nincs záró idézőjele. Bizonyos kijelölő
nyelvekben az attribútum értékeknek teljes egészében
idézőjelek között kell állnia, míg más nyelvek nem
igénylik ezt.
-
Az attribútumok közötti szóközök hiánya.
-
Idézőjel nélküli és az értéken belül szóközzel
rendelkező attribútum értékek.
-
Az üres elem szintaxist nem elfogadó elemek
zárótagjainak elhagyása.
Példák
1. hiba példa:
XHTML-ben hiányzó zárójelek
Az alábbi kód hibás, mivel a kezdő tagnek hiányzik
egy zárójel eleme és ezért a tag határai nem
meghatározottak.
Példa kód:
<p This is a paragraph</p>
2. hiba példa:
Záró XHTML tagből hiányzó törtvonal
Az alábbi kód hibás, mivel a záró tagből hiányzik
a törtvonal és ezért nyitó tagnek tűnik.
Példa kód:
<p>This is a paragraph<p>
3. hiba példa:
Kiegyensúlyozatlan attribútum idézőjelek
Az alábbi kód hibás, mivel az attribútum értékéből
hiányzik a záró idézőjel és emiatt nem egyértelműek
az attribútum értékpár határai.
Példa kód:
<input title="name type="text">
4. hiba példa: Az
attribútumok közötti szóközök hiánya
Az alábbi kód hibás, mivel az attribútumok között
nincs szóköz és emiatt nem egyértelműek az attribútum
értékpár határai.
Példa kód:
<input title="name"type="text">
5. hiba példa:
Idézőjel nélküli szóközzel rendelkező attribútum
Az alábbi kód hibás, mivel az attribútum nem áll
idézőjelek között, de szóközöket tartalmaz és emiatt
nem egyértelműek az attribútum értékpár határai.
Példa kód:
<input title=Enter name here type=text>
6. hiba példa:
Hiányzó záró XHTML tagek
Az alábbi kód hibás, mivel az első bekezdés
zárótagje hiányzik és ezért nem dönthető el, hogy a
második bekezdés az elsőnek a gyermeke, vagy a
testvércsomópontja.
Példa kód:
<p>This is a paragraph
<p>This is another paragraph</p>
Ellenőrzések
Folyamat
-
Ellenőrizze a lapok kijelölő nyelven íródott
forráskódját.
-
Ellenőrizze, hogy a nyitó- és zárótagek, illetve
egyéb attribútumok megfelelő módon kerültek-e
beírásra.
Elvárható
eredmények
F71: Az 1.1.1 teljesítési
feltételhez tartozó hiba, amelyet szövegalternatíva nélkül
alkalmazott szövegutánzatok okoznak
Ez a hiba az alábbiakra
vonatkozik:
Leírás
Ez a hiba akkor következik be, amikor egy karaktert a
hozzá hasonlító betűképpel helyettesítenek. Az Unicode
karakterkészlet karakterek ezreit tartalmazó tucatnyi
írásrendszert foglal magában. Néhány karakter betűképe
hasonlíthat más karakterek vizuális megjelenítéséhez, de
ez a tulajdonság nem alkalmazható a szöveget beszéddé
alakító eszközök esetében.
Az U+0063 és U+03F2 karakterek például a "c" betűre
hasonlítanak. Az elsőt a nyugati ábécékben, míg a
másodikat kizárólag csak a görög ábécékben használják. Az
U+0033 and U+04E0 karakterek mindketten a "3"-as számra
hasonlítanak, míg a második valójában a cirill ábécé
betűje.
Megjegyzés: Ez a hiba az egyes
karakterek alkalmazásánál is előfordulhat. Ebben az
esetben a hibás karakter betűképének megjelenítése
okozza a hibát, és nem a karakter alkalmazásának
mechanizmusa.
Példák
1. hiba példa:
Karakterek
Az alábbi szó, megfelelő böngészőtámogatás esetén,
az angol "cook" szóra hasonlít, pedig valójában a
U+03f2 U+043E U+03BF U+006B karakterláncból áll.
Ezekből a karakterekből csak egy jeleníti meg a
nyugati ábécé betűjét. A szó nem a jelentésének
megfelelően lett kialakítva és szövegalternatíva sem
tartozik hozzá.
2. hiba példa:
Egyes karakterek
Az alábbi példa, a fentihez hasonlóan, megfelelő
böngészőtámogatás esetén az angol "cook" szóra
hasonlít. Ebben az esetben a karakterek egyedileg
kerültek alkalmazásra, de a szó még mindig nem
értelmezhető és szövegalternatíva sem került
megadásra.
Példa kód:
ϲоοk
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy a karakter vagy karakterek
szöveget jelenítenek-e meg.
-
Abban az esetben, ha az alkalmazott karakterek nem
felelnek meg a tartalom nyelvéhez tartozó
betűképeknek, akkor csak hasonló betűképek kerültek
alkalmazásra.
Elvárható
eredmények
F72: Az 1.1.1 teljesítési
feltételhez tartozó hiba, amelyet a szövegalternatíva
nélkül alkalmazott ASCII kép okoz
Ez a hiba az alábbiakra
vonatkozik:
Leírás
Ez a hiba akkor következik be, ha az
ASCII kép szövegalternatíva nélkül kerül
alkalmazásra. Habár az ASCII képek karakter láncok
segítségével kerülnek megjelenítésre, a képek jelentését
a betűképek által megformált minta adja és nem maga a
szöveg. Emiatt az ASCII kép nem-szöveges tartalomnak
minősül és ezért szövegalternatívát igényel. A
szövegalternatívákat, vagy a rájuk utaló hivatkozásokat,
a megfelelő társítás miatt, az ASCII kép mellé kell
elhelyezni.
Példák
1. hiba példa:
Szövegalternatíva nélküli ASCII táblázat
Az alábbi ASCII táblázat nem felel meg az 1.1.1
teljesítési feltételnek, mivel nincs
szövegalternatívája. Fontos, hogy ez a hiba magát a
lapot is nem megfelelővé teszi, ezért ez a példa
kívánság szerint kihagyható.
Példa kód:
<pre>
% __ __ __ __ __ __ __ __ __ __ __ __ __ __
100 | * |
90 | * * |
80 | * * |
70 | @ * |
60 | @ * |
50 | * @ * |
40 | @ * |
30 | * @ @ @ * |
20 | |
10 | @ @ @ @ @ |
0 5 10 15 20 25 30 35 40 45 50 55 60 65 70
Flash frequency (Hz)
</pre>
Ellenőrzések
Folyamat
-
Nyissa meg az ASCII képet tartalmazó lapot.
-
Minden ASCII kép esetében ellenőrizze, hogy
rendelkeznek-e szövegalternatívával.
Elvárható
eredmények
F73: Az 1.4.1 teljesítési
feltételhez tartozó hiba, amelyet a megfelelő színek
értelmezése nélkül nem egyértelműen megfejthető
hivatkozások okoznak
Ez a hiba az alábbiakra
vonatkozik:
Leírás
Ez a hiba akkor következik be, amikor a színvak
felhasználók, a színek hiánya miatt, nem ismerik fel a
hivatkozásokat. Ezért a hivatkozások esetében szükségesek
az aláhúzások, vagy más nem színekben megnyilvánuló
megkülönböztető jegyek alkalmazása. Míg néhány
hivatkozás, például a navigációs jellegűek, a lap
elrendezése és kontextusa miatt egyértelműen
megkülönböztethetők, addig a szövegben található
hivatkozásokat általában csak a sajátságos megjelenítési
tulajdonságaik alapján találják meg a felhasználók. Az
ilyen hivatkozások esetében az aláhúzás eltávolítása és
kizárólag az eltérő szín meghagyása hibát jelent, mert a
színen kívül semmi más nem utal a szöveg hivatkozás
szerepére.
1. megjegyzés: A hiba akkor is
bekövetkezik, ha a színváltás a hivatkozásra egérrel
történő rámutatáskor vagy fókuszba kerüléskor
következik be.
2. megjegyzés: Abban az
esetben, ha a hivatkozás színe eltérő, de a karaktere
félkövér típusú, akkor a hiba nem következik be, mert a
félkövér karakter tulajdonság nem színfüggő.
Példák
1. hiba
példa:
Egy weblap szövegében számos hivatkozás szerepel.
A hivatkozások nincsenek aláhúzva és nagyon hasonló
színűek a tartalom szövegéhez. Ez hibának minősül,
mert a felhasználóknak gondot jelenthet a
hivatkozások megkülönböztetése a szöveg többi
részétől.
2. hiba
példa:
Az alábbi példában szereplő kód eltávolítja a
mondatban vagy bekezdésben szereplő hivatkozás
aláhúzását és a színen kívül nem kínál más
megkülönböztetést.
Példa kód:
<head>
<style type="text/css">
p a:link {text-decoration: none}
p a:visited {text-decoration: none}
p a:active {text-decoration: none}
p a:hover {text-decoration: underline; color: red;}
</style>
</head>
<body>
<p>To find out more about the <a href="rain_in_spain.htm">rain in spain</a>there are many resources.</p>
</body>
Megjegyzés: Abban az
esetben, ha a vizuális színváltás kizárólag csak az
egérrel történő rámutatáskor következik be (mint a
fenti példában), akkor is bekövetkezik a hiba.
Ellenőrzések
Folyamat
-
Ellenőrizze a mondatban vagy bekezdésben (illetve
más olyan tartományokban, ahol a hivatkozás
összekeverhető a szöveggel) szereplő hivatkozásokat,
hogy az eltérő színükön (árnyalatukon) kívül
aláhúzással vagy más vizuális eszközzel (pl.
félkövér, dőlt karaktertípus) megkülönböztetésre
kerültek-e.
Elvárható
eredmények
F74: Az 1.2.2 és 1.2.8
teljesítési feltételekhez tartozó hiba, amelyet a
szövegekhez társított szinkronizált média alternatíva
címkéjének elhagyása okoz
Alkalmazás
Minden lap, amely szöveghez társított szinkronizált
média alternatívát tartalmaz.
Ez a hiba az alábbiakra
vonatkozik:
Leírás
Ez a hiba akkor következik be, amikor a szöveghez
társított szinkronizált média alternatívák nem kerülnek
megfelelően címkézésre. A szinkronizált média
alternatívák hatékonyabb hozzáférést biztosítanak a
tartalomhoz azoknak a felhasználóknak, akiknek a
szinkronizált média a szövegnél jóval előnyösebb
formátumot jelent. Mivel ezek a szövegek alternatíváiként
szerepelnek, ezért nem igényelnek egyéb
szövegalternatívákat. Ennek ellenére a hozzájuk tartozó
szövegnek megfelelően világosan meg kell címkézni őket
azért, hogy a felhasználók könnyen megtalálják őket, és
ne a szinkronizált média szövegalternatíváját
keressék.
Példák
1. hiba példa: A
lapon máshol elhelyezett szinkronizált média
alternatíva
Az adónyomtatványokat tartalmazó lapon a
felhasználó elolvashatja a mezők kitöltésére, a
beírandó adatokra stb. vonatkozó tudnivalókat. Ezen
kívül a szöveghez egy szinkronizált média alternatíva
is tartozik, amely egy szereplő segítségével hangosan
is ismerteti az űrlap kitöltésének módját. Habár mind
a két verzió feltüntetésre kerül a lapon, a
szinkronizált média máshol helyezkedik el, és nem
került a hozzá tartozó szövegrészlettel világosan
felcímkézésre. Ezért a felhasználók nehezebben fogják
megtalálni azt a szöveget, amelyhez a média
tartozik.
Ellenőrzések
Folyamat
-
Ellenőrizze a lapot, hogy tartalmaz-e szöveghez
társított szinkronizált média alternatívát.
-
Ellenőrizze, hogy a szinkronizált média világosan
felcímkézésre került-e azzal a szöveggel, amelyhez
tartozik.
Elvárható
eredmények
F75: A 1.2.2 teljesítési
feltételhez tartozó hiba, amelyet a szinkronizált médiával
kifejezett, de a lapon nem megjelenő többletinformációk
képaláírások formájában történő megjelenítésének elmaradása
okoz
Ez a hiba az alábbiakra
vonatkozik:
Leírás
Ez a hiba akkor következik be, amikor a szinkronizált
média alternatíva több információt közöl, mint a hozzá
társított szöveg, de nincs olyan saját
szövegalternatívája, amellyel hozzáférést biztosítana a
többlet információkhoz. A szinkronizált média
alternatívák hatékonyabb hozzáférést biztosítanak a
tartalomhoz azoknak a felhasználóknak, akiknek a
szinkronizált média a szövegnél jóval előnyösebb
formátum. Mivel ezek már a megfelelő szöveg alternatívái,
ezért nem igényelnek a feliratokhoz, audió, vagy teljesen
szöveges formátumú leírásokhoz hasonló
szövegalternatívákat. Abban az esetben viszont, ha a
hozzájuk társított szövegnél több információt közölnek,
akkor már többet jelentenek egy egyszerű alternatívánál
és önálló média tartalommá válnak. Ebben az esetben a
képaláírások alkalmazását előíró
1.2.2 és
1.2.3 teljesítési feltételeknek kell
megfelelniük.
Példák
Ellenőrzések
Folyamat
-
Ellenőrizze a szinkronizált média alternatívákat a
képaláírások alkalmazása szempontjából.
-
Ellenőrizze, hogy a szinkronizált média
alternatíva nem közöl több információt annál, mint
amennyi a lapon szerepel.
Megjegyzés: A
szinkronizált média alternatívák gyakran más
szavakkal fejezik ki a lap tartalmát, de emiatt sem
tartalmazhatnak a lap mondanivalójától eltérő új
információt.
Elvárható
eredmények
F76: A 3.2.2 teljesítési
feltételhez tartozó hiba, amelyet a kontextus változással
kapcsolatos utasítások a felhasználó által elkerülhető
felhasználói interfész elemben történő feltüntetése
okoz
Ez a hiba az alábbiakra
vonatkozik:
Leírás
A felhasználó interfész beállításai miatt váratlanul
bekövetkező kontextus változás, kifejezett utasítások
hiányában, bizonyos esetekben megzavarhatja a
felhasználókat. Az ilyen esetekre nézve a felhasználónak
utasításokkal kell rendelkeznie. Az viszont zavarhoz
vezethet, ha a felhasználónak nincs lehetősége
megtekinteni a vonatkozó utasításokat.
Hiba példák:
-
A kontextus változást előidéző interfész elem
előtt szereplő utasítás elmaradása.
-
Az utasítások elmaradása annál a lépésnél, amely a
felhasználó által elvégzett műveletek sorozatában a
kontextus változást előidéző felhasználói interfész
elem beállításhoz tartozik.
-
Kötelező utasítások elmaradása egy intranetes web
alkalmazás kontextus változásainak esetében.
Ellenőrzések
Folyamat
-
Keresse meg a felhasználói interfész
beállításainak következtében megvalósuló kontextus
változásokat.
-
Keresse meg azokat az utasításokat, amelyeket a
kontextus változás miatt a felhasználónak meg kell
tekintenie.
Elvárható
eredmények
F77: A 4.1.1 teljesítési
feltételhez tartozó hiba, amelyet a több értékkel
rendelkező ID-k okoznak
Alkalmazás
Bármilyen HTML 4.01 és XHTML 1.x-át tartalmazó XML
alapú kijelölő nyelv.
Ez a hiba az alábbiakra
vonatkozik:
Leírás
Ez a hiba akkor következik be, amikor a duplikált
azonosítók miatt a segítő technológiák nem férnek hozzá a
tartalomhoz. A duplikált ID értékek akkor okoznak
problémát, ha a felhasználói programok a kettős
azonosítók miatt nem lesznek képesek a tartalomban lévő
összefüggéseket pontosan közvetíteni a felhasználó felé.
A képernyőolvasók például az ID-k segítségével
azonosíthatják az adattáblázat megfelelő adatcellájának
fejrész tartalmát, vagy egyadott címkéhez tartozó
beviteli vezérlőt. Abban az esetben, ha az azonosítók nem
egyediek, a képernyőolvasó képtelen lesz algoritmikusan
eldönteni, hogy melyik fejrész melyik cellához, vagy
melyik vezérlő melyik címkéhez tartozik, illetve ezek
melyik névhez kerültek hozzáadásra.
A dokumentumban szereplő azonosítók egyedisége
ellenőrizhető a dokumentum hitelesítésével, amelyet a
sémának megfelelően kell elvégezni. A tartalmak esetében
ugyanis a séma határozza meg a dokumentumban található
egyedi azonosítókat tartalmazó attribútumokat.
1. megjegyzés: A legtöbb
kijelölő nyelvben, mint például a HTML-ben és
XHTML-ben, az ID értékek attribútumokhoz tartoznak.
2. megjegyzés: Az
xml:id attribútumot azonosítóként használó
XML dokumentumok esetében a tartalom szintaktikai
elemzését az xml:id
specifikációt támogató hitelesítő elemzővel kell
elvégezni.
Példák
1. példa
A szerkesztő online hitelesítővel határozza meg a
dokumentumban szereplő id attribútumok értékeinek
egyediségét.
2. példa
A fejlesztő a szerkesztő programjának eszközeivel
biztosítja az id attribútumok értékeinek
egyediségét.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy a weboldal minden ID értéke
egyedi-e.
Elvárható
eredmények
F78: A 2.4.7 teljesítési
feltételhez tartozó hiba, amelyet a vizuális fókusz
indikátort eltávolító vagy láthatatlanná tevő formázó
szegélyek okoznak
Ez a hiba az alábbiakra
vonatkozik:
Leírás
Ez a hiba akkor következik be, amikor a billentyűzet
alapértelmezett vizuális fókusz indikátorát a lap más
formázó eleme kikapcsolja, vagy láthatatlanná teszi
anélkül, hogy a szerkesztő pótolná azt valamilyen más
vizuális fókusz indikátorral. A fókusz indikátor
kikapcsolása arra utasítja a felhasználói programot, hogy
ne jelenítse meg azt. Más formázó elemek megnehezíthetik
a működő fókusz indikátor érzékelését. Ilyen eset lehet
például, ha a formázó elem ugyanolyan kontúrral
rendelkezik, mint a fókusz indikátor, vagy a szegélyének
színe megegyezik az indikátor szegélyének színével, de
annál vastagabb, és ezért felismerhetetlenné teszi
azt.
Példák
1. példa: A fókusz
indikátor CSS-el kikapcsolásra kerül
Az alábbi CSS példa eltávolítja az alapértelmezett
fókusz indikátort, és ezért nem felel meg a látható
fókusz indikátorra vonatkozó követelménynek.
Példa kód:
:focus {outline: none}
2. példa: Az elemek
kontúrja vizuálisan hasonlít a fókusz indikátorhoz
Az alábbi CSS példa a hivatkozások körül olyan
kontúrt hoz létre, amely hasonló a fókusz
indikátoréhoz. Ez a tulajdonság lehetetlenné teszi a
fókusz megtalálását, még abban az esetben is, ha a
felhasználói program fel is tünteti azt.
Példa kód:
a {outline: thin dotted black}
3. példa: Az elemek
szegélye elfedi a fókusz indikátort
Az alábbi CSS példában a hivatkozásokat övező
szegélyek nem biztosítanak elegendő kontrasztot a
fókusz indikátornak, amely a szegély fölött jelenik
meg. Ebben az esetben a fókusz indikátor a szegélyen
kívül jelenik meg. Mivel mindkét szegély fekete színű,
de a formázó szegély vastagabb, ezért ez a példa nem
felel meg a "látható" kritériumnak.
Példa kód:
a {border: medium solid black}
Források
Ehhez a technikához jelenleg nincsenek elérhető
források.
Ellenőrzések
Folyamat
-
Helyezze a fókuszt a lap összes fókuszálható
elemére.
-
Ellenőrizze, hogy a fókusz indikátor látható
marad-e.
Elvárható
eredmények
F79: A 4.1.2 teljesítési
feltételhez tartozó hiba, amelyet az algoritmikusan nem
meghatározható, vagy a változásra nem figyelmeztető
felhasználói interfész- komponens fókusz állapota
okoz.
Ez a hiba az alábbiakra
vonatkozik:
Leírás
A felhasználói interfész-komponens fókuszba kerülése
az állapotának egy igen fontos aspektusa. Számos segítő
technológia típus az aktuális billentyűzet fókuszt
követi. A képernyőolvasók a fókuszált felhasználói
interfész komponensre irányítják a felhasználó figyelmét,
míg a képernyőnagyítók a fókuszált komponenseknek
megfelelően változtatják meg a tartalom megjelenítését.
Abban az esetben, ha a segítő technológia nem kap
információt a fókusz új elemre helyezéséről, akkor az
megzavarhatja a rossz komponenst aktiváló
felhasználót.
Míg a felhasználói programok általában képesek kezelni
a szabványos vezérlők ezen funkcióját, a fókusz
információkat és figyelmeztetéseket megjelenítő
akadálymentesítési API-k működtetéséért az egyéni
szkriptekkel ellátott felhasználói interfész komponensek
a felelősek.
Példák
Egy egyénileg elkészített menü egyértelműen jeleníti meg
a menü elemeket, amelyeket kiemelnek az őket közvetlen
érintő egér és billentyűzet események. A programozó viszont
nem emeli ki azt a menü elemet, amely az akadálymentesítési
API-n keresztül került fókuszba. Így a segítő technológia
csak azt érzékeli, hogy a fókusz valahol a menün belül van,
de azt nem tudja meghatározni, hogy pontosan melyik elemen
helyezkedik el.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
A technológiához tartozó akadálymentesítési
hitelesítővel (vagy ha az nem elérhető, akkor a kód
ellenőrzésével, illetve a segítő technológiával
elvégzett teszttel) ellenőrizze a vezérlőket, hogy
megjelenítik-e a fókusz állapotát az
akadálymentesítési API-n keresztül.
-
A technológia akadálymentesítési hitelesítőjével
(vagy ha az nem elérhető, akkor a kód ellenőrzésével,
illetve a segítő technológiával elvégzett teszttel)
ellenőrizze, hogy a segítő technológia értesül-e a
fókusz elmozdulásáról egyik vezérlőről a másikra.
Elvárható
eredmények
F80: Az 1.4.4 teljesítési
feltételhez tartozó hiba, amelyet a vizuálisan
megjelenített szöveg 200 %-ra növelésekor változatlanul
maradó szöveges alapú űrlapvezérlők okoznak
Ez a hiba az alábbiakra
vonatkozik:
Leírás
Ez a hiba akkor következik be, amikor a szöveg
méretének megváltozásakor a szövegalapú vezérlők
megtartják eredeti méretüket. Ennek következtében a
felhasználóknak gondot jelenthet a szövegek beírása,
illetve olvasása, mivel az nem a számukra megfelelő
méretben jelenik meg.
A szövegalapú vezérlők közé beviteli dobozok (szöveg
és szövegmező), illetve gombok tartozhatnak.
Példák
1. hiba példa:
Kapcsolati űrlap
Egy kapcsolati űrlapon bemutatkozó információk,
illetve a felhasználó kereszt-, és családnevének,
telefonszámának, valamint e-mail címének bevitelére
szolgáló mezők találhatók. A fejrész, bemutatkozó
szöveg és űrlap vezérlő címkék méretezhető módon
kerültek szerkesztésre, de az űrlapvezérlők nem.
Az XHTML elem:
Példa kód:
<h1>Contact Us</h1>
<p>Please provide us with your details and we will contact you as soon as we can. Note that all of the form fields are required.</p>
<label for="fname">First Name</label><input type="text" name="fname" id="fname" /><br />
<label for="lname">Last Name</label><input type="text" name="lname" id="lname" /><br />
<label for="phone">Telephone</label><input type="text" name="phone" id="phone" /><br />
<label for="email">Email</label><input type="text" name="email" id="email" /><br />
<input type="submit" name="Submit" value="Submit" id="Submit" />
Példa kód:
h1 { font-size: 2em; }
p, label { font-size: 1em; }
input {font-size: 12pt}
Források
Ehhez a technikához jelenleg nincsenek elérhető
források.
Ellenőrzések
Folyamat
-
Írjon be szöveget az erre szolgáló szöveges alapú
űrlapvezérlőbe.
- Növelje a tartalom szövegének méretét 200
%-ra.
- Ellenőrizze, hogy a szöveges alapú űrlapvezérlők
mérete 200 %-ra növekedett-e.
Elvárható
eredmények
- Amennyiben a 3. pont hamis, akkor a hiba
bekövetkezik és a tartalom nem felel meg a teljesítési
feltétel követelményeinek.
F81: Az 1.4.1 teljesítési
feltételhez tartozó hiba, amelyet a csak színkülönbség
alapján felismerhető kötelezően kitöltendő, illetve hibás
mezők okoznak
Ez a hiba az alábbiakra
vonatkozik:
Leírás
Ez a hiba akkor következik be, amikor a kötelezően
kitöltendő, vagy hibás mezők kizárólag csak színekkel
kerülnek megkülönböztetésre, és erre a célra más
alternatív módszer nem kerül alkalmazásra. Ez a módszer
gondot jelenthet azoknak a vak vagy színvak
felhasználóknak, akik képtelenek a kötelezően kitöltendő,
vagy hibát jelző mezőket kizárólag a színük alapján
felismerni.
Példák
-
Az online űrlap kitöltéséhez egy telefonszám beírása
is szükséges. A mező kötelező jellegét kizárólag a
"Telefonszám" címke kék színe jelöli. Emiatt egy vak
vagy színvak felhasználó nem lesz képes meghatározni a
mező kötelező jellegét.
-
Az online űrlap kitöltésekor egy kötelezően
kitöltendő mező üresen marad, ami hibát okoz az űrlap
elküldésekor. A hibát okozó űrlapmezőt kizárólag egy
piros színű szöveg jelöli.
Ellenőrzések
Folyamat
A weboldal minden egyes csak színkülönbségekkel jelölt
kötelezően kitöltendő vagy hibás mezőjének esetében.
-
Ellenőrizze, hogy a kötelezően kitöltendő vagy
hibás mezőket nem csak színek jelzik a weblapon.
Elvárható
eredmények
F82: A 3.3.2 teljesítési
feltételhez tartozó hiba, amelyet a vizuálisan megformázott
telefonszám mezők elmaradt szöveges címkéi okoznak
Ez a hiba az alábbiakra
vonatkozik:
Leírás
A látás sérült és értelmi fogyatékos felhasználók
részére ennek a hibának a kiküszöbölése biztosítja azt,
hogy az említett felhasználók felismerjék a telefonszámok
bevitelére szolgáló mezőket és megértsék azt, hogy milyen
információkat kell a mezőkbe beírniuk. A telefonszámok
általában meghatározott és megkülönböztethető módon
kerülnek vizuálisan formázásra, ami a szerkesztők szerint
elegendő a számok bevitelére szolgáló mezők
azonosítására. A mezők azonosítására szolgáló szöveges
címkékre azonban még akkor is szükség lehet, ha a
mezőknek algoritmikusan meghatározott nevekkel is
rendelkeznek.
Példák
1. hiba
példa:
Az Egyesült Államokban a teljes telefonszámok a
háromtagú területi kódból, a háromtagú előhívóból és
a négytagú telefonszámból állnak. Egy weboldalon a
háromtagú telefonszámok bevitelére meghatározott
hosszúságú és egymástól gondolatjellel elválasztott
szöveges beviteli mezők szolgálnak, amelyek közül az
első zárójelek között található. A formázásnak
köszönhetően bizonyos felhasználók felismerik a
telefonszám bevitelére szolgáló mezőket. A weboldalon
szereplő mezők azonban nem rendelkeznek szöveges
címkézéssel. Ez azért lehetséges, mert a címkék
közvetlenül megelőznék a mezőket és ezért a mezők a
"(", ")", és "-" jelekkel kerülnek megjelölésre.
Ellenőrzések
Folyamat
-
A weboldal minden egyes telefonszám mezőjének
esetében ellenőrizze, hogy a mezők rendelkeznek-e a
megfelelő tartomány mellett elhelyezkedő látható
szöveges címkékkel.
-
A weboldal minden egyes telefonszám mezőjéhez
rendeljen hozzá a kitöltésre vonatkozó
utasításokat.
Elvárható
eredmények
F83: Az 1.4.3 és 1.4.6
teljesítési feltételekhez tartozó hiba, amelyet a
háttérképtől nehezen megkülönböztethető szöveg (vagy
szövegkép) okoz
Ez a hiba az alábbiakra
vonatkozik:
Leírás
Ez a hiba akkor következik be, amikor a látás sérült
emberek nem képesek elolvasni a háttérképen feltüntetett
szöveget. Ha a háttérkép és a szöveg között nincs
megfelelő kontraszt különbség, akkor a háttérkép
motívumai összetéveszthetőkké válnak a szöveggel, amely
ezáltal nehezebben lesz olvasható.
Az 1.4.3 és 1.4.6 teljesítési feltételnek történő
megfelelés érdekében a szöveg és háttere között megfelelő
kontrasztnak kell lennie. Képek esetében ez azt jelenti,
hogy a szöveg megfelelő részei és az alattuk elhelyezkedő
háttérkép között megfelelő kontrasztot kell
biztosítani.
Példák
1. hiba példa:
Fekete színű szöveg alkalmazása fekete vonalakból
álló háttérkép előtt. A háttérben lévő vonalak miatt a
F betű például E-nek látszik stb.
1. hiba példa:
Fekete színű szöveg alkalmazása sötétszürke
tartományokat tartalmazó háttéren. Ahol a szöveg ilyen
tartományra kerül ott olvashatatlanná válik.
Ellenőrzések
Folyamat
-
Gyors ellenőrzés: Először végezzen el egy
gyors ellenőrzést annak megállapítására, hogy a
szöveg és a háttér közötti legsötétebb (sötétszínű
szöveg esetében), vagy a legvilágosabb (világos
szöveg esetében) kontraszt megfelel-e a vonatkozó
teljesítési feltételek (1.4.3 vagy 1.4.5)
követelményeinek. Abban az esetben, ha megfelelnek a
meghatározott kontrasztnak, akkor a hiba nem
következik be.
-
Abban az esetben, ha a Gyors ellenőrzés nem
végezhető el, ellenőrizze a kontrasztot minden egyes
karakter, illetve a mögötte elhelyezkedő háttér
esetében.
Elvárható
eredmények
F84: A 2.4.9 teljesítési
feltételhez tartozó hiba, amelyet a saját általános
szövegét egy konkrét szövegre átalakító mechanizmus nélkül
használt nem-specifikus hivatkozások (pl. "Kattintson ide"
vagy "Tovább") okoznak
Ez a hiba az alábbiakra
vonatkozik:
Leírás
Ez a hiba akkor következik be, amikor a "Kattintson
ide" vagy "Tovább" típusú hivatkozások horgony elemekként
kerülnek alkalmazásra és a céljuk értelmezéséhez a
környező szöveges tartalomra is szükség van. Ezekben az
esetekben általában nincs olyan mechanizmus, amely
kiterjesztené a hivatkozás szövegét (pl. egy gomb) és
ezzel meghatározná a hivatkozás célját.
Számos képernyőolvasót alkalmazó vak felhasználó
párbeszédablakban jeleníti meg a lapon található
hivatkozások listáját. Ők a hivatkozásokat a továbblépés
céljának meghatározására használják. Abban az esetben
viszont, ha a hivatkozások csupán a "Kattintson ide" vagy
"Tovább" üzeneteket tartalmazzák, akkor a vak
felhasználók képtelenek lesznek a képernyőolvasójuk alap
navigációs eszközét alkalmazni. Emiatt az ilyen
hivatkozások nem felelnek meg a 2.4.9 teljesítési
feltétel követelményeinek, mert a felhasználók, csupán a
hivatkozás szövegéből, nem képesek meghatározni a
hivatkozás célját . Ez azoknak a felhasználóknak az
esetére is igaz, akik billentyűzettel kezelik a
hivatkozásokat. A navigálás közben hallott "kattintson
ide...kattintson ide...kattintson ide stb." kifejezések
könnyen megzavarhatják ezeket a felhasználókat.
Példák
1. példa
Példa kód:
<a href="file110.htm">Click here</a> for more information on the Rocky Mountains.
2. példa
Példa kód:
<h2>News headlines</h2>
The middle east peace meetings have yielded fruitful dialogue.
<a href="r4300.htm">read more</a>
Ellenőrzések
Folyamat
-
Ellenőrizze a lapon szereplő összes
hivatkozást.
-
Ellenőrizze, hogy a hivatkozások csak nem-leíró
jellegű szöveggel rendelkeznek-e (pl. "Kattintson
ide" vagy "Tovább") és a céljuk csak a
szövegkörnyezetből és nem a saját szövegükből derül
ki.
-
Ellenőrizze, hogy szerepel-e a lapon olyan
mechanizmus, amely a nem-leíró jellegű hivatkozásokat
leírókká alakítja át.
Elvárható
eredmények
F85: A 2.4.3 teljesítési
feltételhez tartozó hiba, amelyet a navigációs rendben nem
egymással szomszédosan elhelyezkedő párbeszéd ablakok vagy
menük és az őket aktiváló vezérlők okoznak
Ez a hiba az alábbiakra
vonatkozik:
Leírás
Ez a hiba akkor következik be, amikor a billentyűzetet
alkalmazó felhasználók, a navigációs sorrendben elfoglalt
helyük miatt nehezen kezelik a lapba ágyazott párbeszéd
ablakokat vagy menü elemeket. Ha a felhasználó egy gomb
vagy hivatkozás segítségével megnyitja a lapba ágyazott
párbeszéd ablakot vagy menüt, a következő lépés azok
működtetése lesz. Abban az esetben, ha az aktiváló eszköz
a navigációs rendben nem az adott párbeszéd ablak vagy
menü mellett áll, akkor ez a billentyűzetet használók
részére nehézséget jelenthet a párbeszéd ablak vagy menü
üzemeltetése során.
Példák
1. példa: A lapba
ágyazott párbeszéd ablakok vagy menük a navigációs rend
végére kerültek.
A dinamikus módon elkészítésre kerülő DHTML menük
vagy párbeszéd ablakok vizuálisan az aktiváló elem
mellett kerülnek megjelenítésre, és a DOM végéhez
kerülnek hozzáadásra. Mivel a DOM végéhez kerültek
hozzáadásra, ezért a navigációs rendnek is a végénél
helyezkednek el. Ahhoz, hogy a felhasználó működtetni
tudja őket, át kell navigálnia az egész lapon.
2. példa: Egy
beágyazott menü bezárása a lapra helyezi a fókuszt.
Egy DHTML menü bezárása eltávolítja vagy elrejti a
menüt és a fókuszt a dokumentumra helyezi. A
felhasználónak át kell navigálnia a lapon ahhoz, hogy
elérje a menü megnyitásának pontját.
Ellenőrzések
Folyamat
Minden beágyazott párbeszéd ablak vagy menü esetében,
amelyet egy vezérlővel lehet aktiválni:
-
A billentyűzeten keresztül aktiválja a
vezérlőt.
-
Ellenőrizze, hogy a fókusz a menün vagy
párbeszéd ablakon található-e.
-
Ellenőrizze, hogy a navigációs rendnek
megfelelő navigálás esetén a fókusz a menüre vagy
párbeszéd ablakra kerül-e.
- Zárja be a menüt vagy párbeszéd ablakot.
- Ellenőrizze, hogy a fókusz az aktiváló elemre
kerül-e.
- Ellenőrizze, hogy a navigációs rendben történő
visszafelé haladáskor a fókusz az aktiváló elemre
kerül-e.
Elvárható
eredmények
F86: A 4.1.2 teljesítési
feltételhez tartozó hiba, amelyet a több részből álló űrlap
mezők (pl. amerikai telefonszámok) tagjaihoz tartozó nevek
elhagyása okoz
Ez a hiba az alábbiakra
vonatkozik:
Leírás
Ez a hiba a 4.1.2 teljesítési feltételhez tartozik. A
hiba akkor következik be, amikor egy több részből álló
űrlapmező tagjainak nincsenek nevei. A több részből álló
mezők az esetek többségében rendelkeznek nevekkel. Ezek
általában az első taghoz kerülnek társításra, vagy nem
kerülnek hozzárendelésre egyik mezőhöz sem.
Megjegyzés: A névnek nem
szükséges láthatónak lennie, de a segítő
technológiáknak látniuk kell őket.
Példák
1. hiba
példa
Az amerikai telefonszámok egy 3 tagú területi
kódból, 3 tagú előtagból és egy 4 tagú utótagból
állnak. Tipikus formátumuk szerint ([területi kód])
[előtag]-[utótag], mint például (206) 555-1212. Az
telefonszámok rögzítésére szolgáló űrlapok gyakran 3
különálló mezőt tartalmaznak, amelyek az alábbihoz
hasonló címkével rendelkeznek:
Példa kód:
Phone number:
(<input type="text" size="3">) <input type="text" size="3">-<input type="text" size="4">
A hiba akkor következik be, ha az
akadálymentesítési API-ban a 3 mezőnek nincs
külön-külön neve. A segítő technológiát alkalmazó
felhasználó ebben az esetben három meghatározatlan
szövegmezőt fog látni. Bizonyos segítő technológiák a
pontozást a szövegmezők azonosítójaként fogja
értelmezni és ez még nagyobb zavart okozhat. A 3 tagú
amerikai telefonszámok esetében a segítő technológiák
"(", ")"és "-" nevekkel láthatják el a mezőket, ami
nem a legpraktikusabb.
2. hiba
példa
A példában ugyanaz az amerikai telefonszám
szerepel. Ebben az esetben a címke nem került
algoritmikusan társításra egyik mezőhöz sem. A
telefonszám:
Példa kód:
(<input type="text" size="3">) <input type="text" size="3">-<input type="text" size="4">
A segítő technológiát alkalmazó felhasználó három
azonosítatlan szövegmezőként fogja ezeket látni.
3. hiba
példa
A példában ugyanaz az amerikai telefonszám
szerepel. Ebben az esetben a címke algoritmikusan az
első taghoz került társításra.
Példa kód:
<label for="area">Phone number:</label>
(<input id="area" type="text" size="3">) <input type="text" size="3">-<input type="text" size="4">
A segítő technológiát alkalmazó felhasználó arra a
következtetésre juthat, hogy az első mezőbe kell
beírni a teljes telefonszámot, és a második, illetve
harmadik mezőt azonosítatlan szövegmezőkként fogja
látni.
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
Általános folyamat:
-
Telepítsen egy olyan eszközt, amely lehetővé teszi
az Ön platformján futó akadálymentesítési API
vizsgálatát. (lsd. a Forrásokat)
-
Keresse meg az összes űrlap vezérlőt.
-
Ellenőrizze, hogy a vezérlők név tulajdonsága
kitöltésre került-e.
HTML és XHTML-hez szükséges alternatív
folyamat:
-
Keresse meg a HTML forrás kódban lévő minden
input, select, és
textarea elemet.
-
Ellenőrizze, hogy az elemeknek van-e cím
attribútuma.
-
Ellenőrizze, hogy van-e hozzárendelt címke.
Elvárható
eredmények
Általános folyamat:
- Amennyiben a 3. pont hamis, akkor a hiba
bekövetkezik és a tartalom nem felel meg a teljesítési
feltétel követelményeinek.
HTML és XHTML-hez szükséges alternatív
folyamat:
F87: Az 1.3.1 teljesítési
feltételhez tartozó hiba, amelyet a CSS-be a :before és
:after pszeudo elemek, valamint a 'content' tulajdonság
segítségével beillesztett nem-dekoratív tartalom okoz
Alkalmazás
Minden CSS-t támogató technológia.
Ez a hiba az alábbiakra
vonatkozik:
A felhasználói
programra és a segítő technológia támogatására vonatkozó
megjegyzések
A :before and :after
elemeket az IE7 és korábbi változatai nem
támogatják.
Leírás
A CSS-ben használatos :before és
:after elemek egy adott tartalom helyét
határozzák meg a dokumentum keresőfa szerkezetében. Az
említett pszeudo elemekkel kapcsolatban álló
content tulajdonság határozza meg a
beillesztett tartalom jellegét. A tartalom megtekintése
érdekében a formázási eszközöket kikapcsolni, vagy
beállítani kénytelen felhasználók segítő technológiái nem
minden esetben lesznek képesek a CSS-el beillesztett
információk megjelenítésére. Ezért az ezzel a technikával
beillesztett nem-dekoratív elemek hibának minősülnek.
Példák
1. hiba
példa
Az alábbi példában a :before és
:after elemek a beszélő változtatásaira
utalnak és idézőjeleket helyeznek el a képernyőn.
A CSS tartalma:
Példa kód:
p.jim:before { content: "Jim: " }
p.mary:before { content: "Mary: " }
q:before { content: open-quote }
q:after { content: close-quote }
Az alábbi példában is ez került alkalmazásra:
Példa kód:
<p class="jim">
<q>Do you think he's going to make it?</q>
</p>
<p class="mary">
<q>It's not looking good.</q>
</p>
2. hiba
példa
Az alábbi példában a :before elem a
tények és a vélemények megkülönböztetésére
szolgál.
A CSS tartalma:
Példa kód:
p.fact:before { content: "Fact: "; font-weight: bold; }
p.opinion:before { content: "Opinion: "; font-weight: bold; }
Az alábbi példában is ez került alkalmazásra:
Példa kód:
<p class="fact">
The defendant was at the scene of the crime when it occurred.
</p>
<p class="opinion">
The defendant committed the crime.
</p>
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Ellenőrizze a :before és :after pszeudo elemek,
illetve a content tulajdonság
segítségével beillesztett összes tartalmat.
-
Ellenőrizze, hogy a beillesztett tartalom
dekorációs célokat szolgál-e.
-
Abban az esetben, ha a tartalom nem dekoratív
ellenőrizze, hogy az információ megjeleníthető-e a
segítő technológiákkal és a CSS kikapcsolása esetén
is elérhető marad-e.
Elvárható
eredmények
F88: Az 1.4.8 teljesítési
feltételhez tartozó hiba, amelyet a sorkizárt (a jobb és
bal margókhoz igazított) szöveg alkalmazása okoz
Ez a hiba az alábbiakra
vonatkozik:
Leírás
Számos értelmi fogyatékos felhasználónak komoly gondot
okoz a sorkizárt (a jobb és bal margókhoz igazított)
szövegblokkok értelmezése. A szavak közötti szóközök a
lapon lefelé futó "fehér folyókat" eredményeznek, ami
bizonyos embereknek megnehezíti a szöveg olvasását. Ebben
a részben a sorkizárt szöveg elrendezésből adódó hibák
szerepelnek. Ezen problémák kiküszöbölésének legjobb
módja a teljes mértékben sorkizártra (a jobb és bal
margókhoz igazított) igazított szövegek kerülése.
Példák
1. hiba
példa
Az alábbi hiba példában szereplő sorkizárt szöveg
a HTML align attribútumának segítségével
került igazításra.
Példa kód:
<p align="justify">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Vestibulum sit amet pede. Phasellus
nec sem id mauris vehicula tincidunt. Morbi ac arcu. Maecenas vehicula velit et orci. Donec
ullamcorper porttitor velit. Sed arcu lorem, cursus sit amet, auctor eu, convallis ut, purus.
Vivamus imperdiet accumsan nunc. Maecenas pellentesque nunc a libero. Vestibulum ante ipsum
primis in faucibus orci luctus et ultrices posuere cubilia Curae; Curabitur pharetra commodo
justo. Nulla facilisi. Phasellus nulla lacus, tempor quis, tincidunt ac, rutrum et, mauris.
</p>
2. hiba
példa
Az alábbi hiba példában szereplő sorkizárt szöveg
a CSS text-align tulajdonságával került
igazításra.
Példa kód:
...
p {text-align: justify}
...
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Vestibulum sit amet pede. Phasellus
nec sem id mauris vehicula tincidunt. Morbi ac arcu. Maecenas vehicula velit et orci. Donec
ullamcorper porttitor velit. Sed arcu lorem, cursus sit amet, auctor eu, convallis ut, purus.
Vivamus imperdiet accumsan nunc. Maecenas pellentesque nunc a libero. Vestibulum ante ipsum
primis in faucibus orci luctus et ultrices posuere cubilia Curae; Curabitur pharetra commodo
justo. Nulla facilisi. Phasellus nulla lacus, tempor quis, tincidunt ac, rutrum et, mauris.</p>
Ellenőrzések
Folyamat
-
Nyissa meg a lapot egy általánosan használt
böngészővel.
-
Ellenőrizze, hogy a szöveg nem sorkizárt-e (a jobb
és bal margókhoz igazított).
Elvárható
eredmények
F89: A 2.4.4, 2.4.9 és 4.1.2
teljesítési feltételekhez tartozó hiba, amelyet a
hivatkozásként szereplő kép 0 értékű alt attribútuma
okoz
Alkalmazás
Hivatkozásokkal rendelkező tartalmak.
Ez a hiba az alábbiakra
vonatkozik:
A felhasználói
programra és a segítő technológia támogatására vonatkozó
megjegyzések
A különböző segítő technológiák különböző
helyreállító technikákkal kezelik a szövegalternatíva
nélküli hivatkozásokat. A HTML esetében például a
horgony elem cím attribútumát (ha létezik horgony
elem), vagy a kép src attribútumának értékét lehet
felhasználni.
Leírás
Ez a hiba akkor következik be, amikor egy hivatkozás
csak olyan nem-szöveges tartalommal (például képpel)
rendelkezik, amelyet elkerülhetnek a segítő technológiák.
Mivel a hivatkozás egy interaktív vezérlő, ezért a
felhasználó kijelöléssel aktiválhatja azt. A
hivatkozásban azonban nem található névként alkalmazott
szöveges tartalom, ezért a segítő technológiák számos
helyreállító technikával próbálnak nevet találni a
hivatkozás alkalmazásához.
A weblapok gyakran szövegeket és képeket alkalmaznak a
hivatkozás céljához történő eljutáshoz. Ez a technika a
"dadogó" effektushoz vezethet akkor, amikor a két
szomszédos hivatkozás ugyanazzal a névvel rendelkezik és
a szerkesztő a kettősséget a kép alt attribútumának 0
értékével akarja elkerülni. Ez a módszer sajnos gyakran
még rosszabb eredményhez vezet. A különböző hivatkozások
és a nem kívánt kettősséget előidéző hatások
elkerülésének legjobb módszere a
H2: Egymással határos képek és szöveges linkek egyesítése
ugyanazon forrás számára (HTML) című részben került
leírásra.
Példák
1. hiba példa:
HTML keresési eredmények
A keresőoldal szöveges és képes hivatkozásokat
tartalmazó keresési eredményeket jelenít meg az adott
weboldallal kapcsolatban. A kép alt attribútumának 0
az értéke, mivel a lap szöveges hivatkozást is
tartalmaz. A képernyőolvasó program ugyan nem hagyja
figyelmen kívül a képes hivatkozást, de különböző
technikák alkalmazásával megpróbál a hivatkozás
céljára utaló szöveget találni. A képernyőolvasó
például a következőt olvashatja ki: "football pont
gif Football meccsprogram".
Példa kód:
<a href="scores.html">
<img src="football.gif" alt="" />
</a>
<a href="scores.html">
Football Scoreboard
</a>
}
Források
A források csak információs célokat szolgálnak, és
csak angolul elérhetőek.
Ellenőrzések
Folyamat
-
Ellenőrizze, hogy a hivatkozás csak nem-szöveges
tartalmat alkalmaz-e.
-
Ellenőrizze, hogy a nem-szöveges tartalom a segítő
technológiák által elkerülhető módon került-e
alkalmazásra.
Elvárható
eredmények