#
Jelen rész tájékoztató jellegű.
A specifikáció céljai a következők:
- a szerkesztő által megadható akadálymentességi információk bővítése;
- annak megkövetelése, hogy a támogató gazdanyelvek eszközfüggetlen módon implementálható, teljes körű billentyűzettámogatással rendelkezzenek, például telefonok, hordozható eszközök, e-könyv olvasók és televíziók esetén;
- a szkriptek által generált dinamikus tartalmak hozzáférhetőségének növelése; és
- az interoperabilitás biztosítása a kisegítő technológiákkal.
A WAI-ARIA egy technikai specifikáció, amely egy keretrendszert kínál a webes tartalmak és alkalmazások akadálymentességének és interoperabilitásának növelésére. Jelen dokumentum elsősorban az egyedi widgetek és más webalkalmazás komponensek fejlesztőinek szól. A kapcsolódó, más célcsoportoknak szóló dokumentumok hivatkozásaiért keresse fel a WAI-ARIA Összefoglalót, itt található például a WAI-ARIA Bevezető, melyben a fejlesztők megismerkedhetnek a WAI-ARIA segítségével megoldható akadálymentességi problémákkal, az alapvető fogalmakkal, és a WAI-ARIA technikai megközelítésével.
A specifikáció jelenleg a szerepek két aspektusával foglalkozik: a felhasználói felület funkcionalitásával és a strukturális kapcsolatokkal. További információért és használati esetekért a szerepek használatáról az interaktív tartalmak hozzáférhetővé tételében keresse fel a WAI-ARIA Bevezetőt [ARIA-PRIMER].
A szerep taxonómia részben úgy lett kialakítva, hogy támogassa a platform akadálymentességi API-kban általánosan megtalálható szerepeket. Dinamikus webes tartalmaknál a taxonómia szerepeire hivatkozva növelhetjük az interoperabilitást a kisegítő technológiákkal.
A szabványt támogató séma bővíthető, így a meglévő alap szerepek kiterjesztésével egyedi szerepek hozhatók létre. Ez lehetővé teszi, hogy a felhasználói programok legalább az alap szerepet támogassák, az egyedi szerepet kezelő alkalmazások pedig javított hozzáférést nyújthatnak. Ennek nagy része formalizálható XML Sémában [XSD]. A szerepek közti hasonlóságok definiálására azonban – például az alapfogalmak és a részletesebben leírt definíciók között – XSD-ben nincs lehetőség.
- A WAI-ARIA Bevezető [ARIA-PRIMER] egy W3C Munkacsoport Feljegyzés, melyben a fejlesztők megismerkedhetnek a WAI-ARIA által megoldható problémákkal, az alapvető fogalmakkal és a WAI-ARIA technikai megközelítésével.
- A WAI-ARIA Szerkesztési Gyakorlatok [ARIA-PRACTICES] egy tervezett W3C Munkacsoport Feljegyzés, ami leírja, hogy a fejlesztők hogyan készíthetnek akadálymentes, dinamikus webes alkalmazásokat a WAI-ARIA segítségével. A Feljegyzés elsősorban a webes alkalmazások fejlesztőinek szolgál tanácsokkal és részletes példákkal, de hasznos a felhasználói programok és a kisegítő technológiák készítőinek is.
- A WAI-ARIA Felhasználói Alkalmazás Implementációs Útmutató [ARIA-IMPLEMENTATION] egy tervezett W3C Munkacsoport Feljegyzés, amely leírja, hogy a böngészőknek és más felhasználói programoknak hogyan kell támogatniuk a WAI-ARIA-t; specifikusan azt, hogyan fedhetőek fel a WAI-ARIA funkciói az egyes platformokon a saját akadálymentességi API-k számára.
- A WAI-ARIA Roadmap [ARIA-ROADMAP] egy tervezett W3C Munkacsoport Feljegyzés, mely a dinamikus webes alkalmazások akadálymentessé tételéhez vezető tervet írja le; tartalmazza az eddig megtett és a még hátralévő lépéseket, továbbá egy idővonalat.
#
A webes akadálymentesség területe azt definiálja, hogyan tehetjük használhatóvá a webes tartalmakat a fogyatékkal élők számára. A fogyatékos felhasználók bizonyos csoportjai kisegítő technológiák (angolul AT) segítségével lépnek interakcióba a tartalommal. A kisegítő technológiák képesek a tartalmat a felhasználónak jobban megfelelő formátumban megjeleníteni és lehetővé tenni a felhasználói interakciót. Például, a felhasználónak szüksége lehet arra, vagy úgy dönthet, hogy az egérrel végzett húzd és ejtsd (drag and drop) művelet helyett a kurzorbillentyűkkel vezérelne egy csúszka widgetet. Ennek hatékony megvalósításához a szoftvernek értenie kell a tartalom szemantikáját. A szemantika a jelentés tudománya; ebben az esetben a felhasználói felület és a tartalom elemeihez rendel olyan szerepeket, állapotokat és tulajdonságokat, ahogy azt az ember is értelmezné. Például, ha egy bekezdés szemantikusan azonosítva van, a kisegítő technológiák képesek azzal a tartalom többi részétől elkülöníthető, önálló egységként interakcióba lépni, ismerve az adott bekezdés pontos határait. Komplexebb példák lehetnek az állítható csúszkavezérlők vagy összecsukható listák (másnéven fa widgetek), melyeknél a kisegítő technológiáknak megfelelően kell azonosítaniuk a widget különböző részeinek szemantikáját, hogy támogassák a hatékony interakciót.
Az új technológiák gyakran szemet hunynak az akadálymentességhez szükséges szemantika felett, az új szerkesztési gyakorlatok pedig sok esetben rosszul alkalmazzák ezeket. Elemeket, melyek az adott nyelvben adott jelentéssel bírnak, más célra használnak, így azok értelmezése a felhasználóra marad.
Például, a webfejlesztők HTML-ben CSS és JavaScript segítségével hoznak létre összecsukható fa widgeteket, pedig a HTML nem rendelkezik ilyen szemantikájú fa elemmel. Ez egy ép felhasználó számára egy összecsukható fa widgetként viselkedik és jelenik meg, azonban egy fogyatékos személy számára elképzelhető, hogy nem észlelhető vagy működtethető, mert a kisegítő technológiák nem ismerik fel a szerepét a megfelelő szemantika hiányában.
A WAI-ARIA segítségével a szerkesztők lehetőséget kapnak arra, hogy megfelelő szemantikát nyújtsanak az egyedi widgeteknek, hogy azokat hozzáférhetővé, használhatóvá, és együttműködővé tegyék a kisegítő technológiákkal. Ez a specifikáció azonosítja az akadálymentességi termékek által felismert widget típusokat és struktúrákat a tartalomhoz csatolható megfelelő szerepek ontológiája segítségével. Ez lehetővé teszi, hogy a megadott szereppel rendelkező elem az implementáló gazdanyelvtől örökölt szemantikától függetlenül egy adott widgetként vagy strukturális típusként legyen értelmezve. A szerepek a platform akadálymentességi API-k közös jellemzői, a kisegítő technológiák ezek segítségével tudnak hatékony megjelenést és interakciót nyújtani a felhasználóknak.
A szerep taxonómia interakciós widgeteket és dokumentumstruktúrát kifejező elemeket tartalmaz. A taxonómia meghatározza az öröklődést és részletezi az egyes szerepek által támogatott attribútumokat. További információt a szerepek leképezéséről az akadálymentességi API-kra a WAI-ARIA Felhasználói Alkalmazás Implementációs Útmutató [ARIA-IMPLEMENTATION]-ban találhat.
A szerepek elemtípusok, ezért menet közben vagy felhasználói tevékenység miatt nem változnak. A szerepinformációkat a kisegítő technológiák a felhasználói alkalmazással történő interakció során használják fel, hogy biztosítsák a megadott elemtípus megfelelő feldolgozását.
Az állapotok és tulajdonságok az elem fontos, interakciót leíró és befolyásoló attribútumait deklarálják. Lehetővé teszik a felhasználói program és az operációs rendszer számára, hogy megfelelően kezeljenek egy elemet akkor is, ha annak attribútumait a kliens-oldali szkriptek dinamikusan módosítják. Például, az alternatív beviteli és kimeneti technológiáknak, mint a képernyőolvasóknak és hangfelismerő alkalmazásoknak képesnek kell lenniük felismerni, hatékonyan manipulálni és kommunikálni a különböző interakciós állapotokat (pl. kikapcsolva, bejelölve) a felhasználóval.
Habár a kisegítő technológiák képesek a tulajdonságokat közvetlenül a Document Object Model [DOM]-on keresztül elérni, a preferált mechanizmus az, ha a felhasználói program leképezi az állapotokat és tulajdonságokat az operációs rendszer akadálymentességi API-jára. A részletekért keresse fel a WAI-ARIA Felhasználói Program Implementációs Útmutatót [ARIA-IMPLEMENTATION].
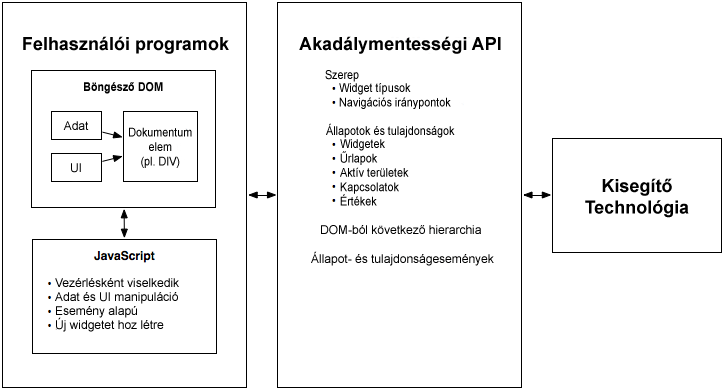
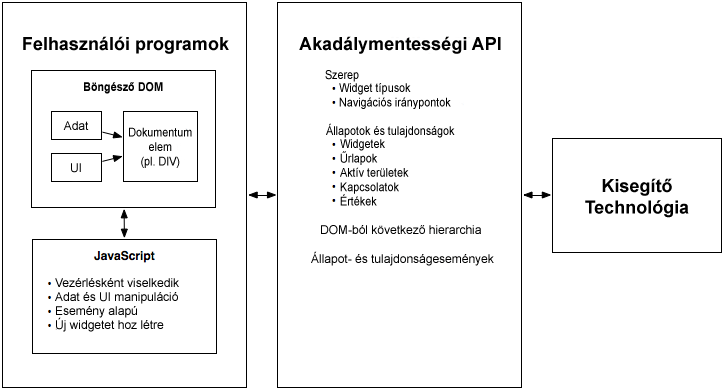
Az 1.0 Ábra a felhasználói programok (pl. böngészők), az akadálymentességi API-k, és a kisegítő technológiák kapcsolatát illusztrálja. Ábrázolja a felhasználói programok és a kisegítő technológiák közti "szerződést", amely az akadálymentességi API által nyújtott tipikus akadálymentességi információkat tartalmazza számos, a felhasználói felületekhez nyújtott hozzáférhető platformunkhoz (szerep, állapot, választás, esemény értesítés, kapcsolat információ, és leírások). Egy tipikus modell-nézet-vezérlő (model-view-controller) kapcsolatban a DOM (általában HTML) adatmodellként és nézetként, a JavaScript a megjelenített adat stílusának és tartalmának manipulálásával pedig vezérlésként viselkedik. A felhasználói program továbbítja az operációs rendszer akadálymentességi API-jának azokat a releváns információkat, amit a kisegítő technológiák, például képernyőolvasók fel tudnak használni.

1. Ábra: Szerződés modell az akadálymentességi API-kkal
További információért a szerepek használatáról az interaktív tartalmak hozzáférhetővé tételében tekintse meg a WAI-ARIA Bevezetőt [ARIA-PRIMER].
A szöveges dokumentáció mellett a szerep taxonómia elérhető Web Ontológia Nyelven (OWL) [OWL], Erőforrás Leíró Keretrendszerben (RDF) [RDF] kifejezve. A segédeszközök ezek segítségével validálhatják a szerepek implementációját egy adott tartalomdokumentumban. Például, egyes szerepeknél elvárt, hogy egy adott szülőszerep gyermekszerepe legyen. Továbbá, bizonyos szerepek támogatnak olyan állapotot vagy tulajdonságot, melyet a másik nem.
Megjegyzés: Az RDF/OWL formátum használata a szerepek formális ábrázolásához lehetővé teszi azok későbbi bővítését. A szabványos RDF/OWL mechanizmusok segítségével új, a specifikációban definiált szerepek karakterisztikáit öröklő szerepek adhatók meg. A kiterjesztett szerepek definiálására és használatára alkalmas mechanizmus azonban nem ebben a specifikációban, hanem várhatóan a WAI-ARIA egy későbbi változatában kerül meghatározásra.
Az alternatív beviteli eszközök felhasználóinak billentyűzettel hozzáférhető tartalomra van szükségük. Az új szemantikák a WAI-ARIA Szerkesztési Gyakorlatokban [ARIA-PRACTICES] javasolt billentyűzetinterakciókkal kombinálva megkönnyítik az alternatív beviteli megoldások számára a parancs és vezérlés kiadását.
A WAI-ARIA a taxonómia és az XHTML szerep iránypontok segítségével navigációs iránypontokat kínál, melyek a billentyűzetes navigáció javításával segíthetnek a mozgás– vagy látószervi fogyatékkal élőknek. A WAI-ARIA felhasználható a kognitív tanulási zavarral élők támogatásához is. A kiegészítő szemantika lehetővé teszi a szerkesztőknek, hogy újrastrukturálják a tartalmat, vagy szükség esetén azt alternatív tartalomra cseréljék.
A kisegítő technológiáknak az alternatív beviteli lehetőségek támogatásához szükségük van a widget állapotok és tulajdonságok aktuális értékének lekérdezésére és beállítására. Továbbá, meg kell állapítaniuk, mely objektumok vannak kijelölve, és kezelniük kell a többszörös kijelölést engedő widgeteket, például a listadobozokat és táblázatos megjelenítésű adatokat.
A hanginformációk továbbításakor a szöveges parancs és vezérlőrendszereknek előnye származhat a WAI-ARIA szemantikák, például a role attribútum felhasználásából. Például, ha egy elem menu szereppel rendelkezik, és három, különböző ízeket képviselő szöveges menuitem elemet tartalmaz, egy felolvasó a következőt olvashatja fel: "Válasszon egyet a három lehetőség közül: csokoládé, eper, vagy vanília."
A WAI-ARIA-t a nyelv natív szemantikájának kiegészítésére, és nem a kiváltására célszerű használni. Ha a gazdanyelvi funkció a WAI-ARIA-val egyenértékű hozzáférhetőséggel rendelkezik, használjuk a gazdanyelvi lehetőséget. Csak akkor használjuk a WAI-ARIA-t, ha a gazdanyelv nem rendelkezik a szükséges szerep, állapot, és tulajdonság jelzőkkel. Használjuk a gazdanyelv WAI-ARIA-hoz legközelebb álló lehetőségét, majd pontosítsuk annak jelentését a WAI-ARIA hozzáadásával. Például, egy többszörös kijelölést támogató rácsot (gridet) implementálhatunk táblázatként, majd a WAI-ARIA-val jelezhetjük, hogy az nem csak egy statikus adattábla, hanem egy interaktív rács (grid). Ez biztosítja a lehető legjobb visszaesési (fallback) lehetőséget a WAI-ARIA-t nem támogató felhasználói programoknak és megőrzi a gazdanyelv szemantikájának integritását.
#
Jelen specifikáció meghatározza a WAI-ARIA alapvető modelljét, beleértve a szerepeket, állapotokat, tulajdonságokat és értékeket. Ez több célközönséget érint:
- a felhasználói programokat, amelyek a a WAI-ARIA -t alkalmazó tartalmat feldolgozzák;
- a kisegítő technológiákat, amelyek a tartalmat speciális módon prezentálják a fogyatékos felhasználóknak;
- a tartalmat készítő szerkesztőket;
- a szerkesztőeszközöket, amelyek segítenek a specifikációnak megfelelő tartalmak létrehozásában; és
- a megfelelőséget ellenőrző eszközöket, amelyek a WAI-ARIA megfelelő használatát ellenőrzik.
A megfelelőségi követelmények jelzik, mely célcsoportra vonatkoznak.
Habár jelen specifikáció a fenti összes közönségnek szól, nem célja, hogy ezek bármelyikének kizárólagos információforrása legyen. A következő dokumentumok fontos kiegészítő információkat tartalmaznak:
#
A WAI-ARIA két úton támaszkodik a felhasználói programok támogatására:
Eltekintve attól, hogy a WAI-ARIA javítja a akadálymentességi API-knak felfedett információkat, a felhasználói programok úgy viselkednek, ahogyan natívan tennék. A kisegítő technológiák úgy reagálnak az akadálymentességi API extra információra, mint ugyanarra az információra a nem webes tartalmak esetén. Azoknak a szoftvereknek, amelyek nem kisegítő technológiák, nincs további teendőjük azon túl, hogy a megfelelő frissítéseket nyújtsák az akadálymentességi API-nak.
A WAI-ARIA specifikáció nem követeli meg de nem is tiltja, hogy a felhasználói programok módosítsák a WAI-ARIA kód alapján a natív megjelenésbeli és interakciós viselkedésüket. A legfőbb felhasználói programok felfedhetik a WAI-ARIA navigációs iránypontokat (például egy párbeszédablakban, vagy egy billentyűzetparancson keresztül), hogy megkönnyítsék a navigációt minden felhasználónak. Mi azt ösztönözzük, hogy a felhasználói programok maximalizálják a használhatóságukat mindenki számára, beleértve az ép felhasználókat is.
A WAI-ARIA célja, hogy pótolja a hiányzó szemantikákat és ezzel továbbítható legyen a szerkesztő szándéka a kisegítő technológiáknak. Általánosságban elmondható, hogy a WAI-ARIA-t használó szerkesztők megfelelő megjelenésbeli és interakciós lehetőségeket kínálnak. Elképzelhető, hogy idővel a gazdanyelvek a WAI-ARIA-val egyenértékű képességekkel bővülnek, például olyan új űrlapvezérlőkkel, amelyeket a felhasználói programban szabványos, akadálymentes felhasználói felületi vezérlőként implementáltak. Ez lehetőve teszi, hogy a szerkesztők ezeket használják a saját, WAI-ARIA -val ellátott felhasználói felületi komponensek helyett. Ebben az esetben a felhasználói program támogatná a gazdanyelv natív képességét. A WAI-ARIA-t implementáló gazdanyelvek fejlesztőinek javasolt, hogy folytassák a WAI-ARIA szemantika támogatását, amennyiben az nem ütközik a gazdanyelv implicit szemantikájával, mert az ARIA pontosabban tükrözi a szerkesztő szándékát, ha a gazdanyelv képességei erre nem elegendőek.
#
A WAI-ARIA célja, hogy javítsa a támogató nyelvek, például a HTML és SVG szemantikáját, vagy akadálymentességet javító technológiaként használják olyan leíró alapú nyelvekben, amelyek explicit módon nem támogatják az ARIA-t. Tisztázza a szemantikát a kisegítő technológiák számára amikor szerkesztők formázás és szkriptelés által olyan új objektumtípusokat hoznak létre, amit az adott nyelv közvetlenül nem támogat, mert az új típusok feltalálása és megjelenése gyorsabban történik, mint ezek szabványosított támogatásának megjelenése a webes nyelvekben.
Amennyiben a gazdanyelv rendelkezik szemantikus elemmel egy adott objektumtípushoz, ellenjavalt annak formázással és szkripttel történő létrehozása. Habár a WAI-ARIA képes javítani ezen objektumok hozzáférhetőségén, akkor kínálunk legjobb akadálymentességet, ha a felhasználói programnak lehetővé tesszük az objektum natív kezelését. HTML-ben célszerűbb például a h1 elemet használni, mint egy div elemen alkalmazni a heading szerepet.
Várhatóan, idővel a gazdanyelvek is rendelkeznek majd szemantikával azokhoz az objektumokhoz, melyeket jelenleg csak a WAI-ARIA-val deklarálhatunk. Ez természetes és elvárt, mivel a WAI-ARIA egyik célja, hogy stimulálja a szemantikusabb, akadálymentes kód megjelenését. Amikor a natív szemantika elérhetővé válik, a szerkesztőknek javasoljuk, hogy válasszák azt, és hagyjanak fel a WAI-ARIA e célú alkalmazásával az adott funkció esetén. A régebbi tartalmak továbbra is használhatják a WAI-ARIA-t, így a felhasználói programok WAI-ARIA támogatásának igénye továbbra is fennáll.
Habár a WAI-ARIA egyes részei idővel veszíthetnek a jelentőségükből, arra az általános lehetőségre, hogy szemantikát adjunk a weblapokhoz várhatóan maradandóan szükség lesz. A gazdanyelvek nem feltétlenül implementálják a WAI-ARIA által kínált összes szemantikát, és az egyes nyelvek a WAI-ARIA funkcióinak eltérő részhalmazát valósíthatják meg. Mivel folyamatos az új objektumoktípusok fejlesztése, a WAI-ARIA egyik célja, hogy lehetőséget adjon ezek hozzáférhetővé tételéhez, hiszen a webes szerkesztési gyakorlatok gyakran gyorsabban fejlődnek a gazdanyelvi szabványoknál. Emiatt a WAI-ARIA és a gazdanyelvek együtt, de eltérő sebességgel fejlődnek.
Egyes gazdanyelvek a felhasználói felülettől eltérő célú szemantika létrehozására szolgálnak. Például, az SVG a grafikus objektumok megjelenítése mögött álló szemantikát fejezi ki, nem az általuk képviselt felhasználói felületi komponensekét; az XForms űrlapvezérlésre szolgáló szemantikával rendelkezik, nem nyújt bővebb felhasználói felületi funkciókat. Az ilyen gazdanyelveknél elképzelhető, hogy szándékosan nem kínálnak a WAI-ARIA által leképezhető szemantikát. Ilyenkor a WAI-ARIA hosszútávú megközelítésként adaptálható szemantikus információk hozzáadására a felhasználói felületi komponensekhez.
általában a
#
#
Az interaktív tartalmak akadálymentessége nem ellenőrizhető kizárólag statikus módszerekkel. A fejlesztőknek tesztelniük kell a widgetek és alkalmazások eszközfüggetlen akadálymentességét, valamint ellenőrizniük kell, hogy az akadálymentességi API képes-e hozzáférni az összes tartalomhoz és a felhasználói interakció során bekövetkező változásokhoz.
#
Az akadálymentességi szemantika algoritmikus elérése kulcsontosságú a kisegítő technológiák számára. Ezek legtöbbje, más alkalmazásokhoz hasonlóan egy azonosított akadálymentességi API-n keresztül lép interakcióba a felhasználói programokkal. A felhasználói felület érzékelhető objektumai az akadálymentességi API interfészei által definiált hozzáférhető objektumokként válnak felfedezhetővé a kisegítő technológiák számára. Hogy ez megfelelően működjön, az akadálymentességi információkat – szerepet, állapotokat, tulajdonságokat, és a kontextuális információkat – pontosan kell továbbítani az akadálymentességi API-n keresztül a kisegítő technológiák számára. Amikor állapotváltozás történik, a felhasználói program egy megfelelő esemény értesítést küld az akadálymentességi API-nak. A kontextuális információ számos gazdanyelv, mint például a HTML esetén is megállapítható magából a DOM-ból, mivel az egy kontextuális fahierarchiát kínál.
Amíg egyes kisegítő technológiák ezekkel az akadálymentességi API-kal kommunikálnak, mások közvetlenül a DOM-on keresztül férnek a tartalomhoz. Ezek a technológiák képesek átalakítani, leegyszerűsíteni, formázni vagy újratördelni a tartalmat, így segítve a különböző felhasználói csoportoknak. Gyakori használati esetek lehetnek az ilyen típusú adaptációkra az idősek, a kognitív rendellenességgel élők, vagy az eszközhasználatot zavaró környezetben tartózkodók. Például, a navigációs iránypontok lehetővé teszik a mobileszközöknek, hogy a szemantika alapján a tartalomnak egyszerre csak egy részét jelenítsék meg. Ez csökkentheti a felhasználók által egyszerre feldolgozandó információ mennyiségét. Egyes esetekben célszerű lehet a saját felhasználói felület vezérlőt lecserélni egy olyanra, ami egyszerűbben navigálható billentyűzettel vagy érintőképernyős eszközökkel.
Ezen követelmények a szemantika algoritmikus hozzáférhetőségéről megfelelnek a Felhasználói Program Akadálymentességi Útmutató: A felhasználói alkalmazások algoritmikus működtetésében és az Algoritmikus értesítés a változásokról ([UAAG]) dokumentumban leírtaknak, azzal a különbséggel, hogy az a tartalomra, és nem csak a felhasználói alkalmazásra vonatkozik.
#
Jelen rész tájékoztató jellegű.
A komplex webes alkalmazások akkor válnak hozzáférhetetlenné, ha a kisegítő technológiák nem képesek a dokumentum egyes részei mögött álló szemantika megállapítására, vagy a felhasználó nem tud hatékonyan és használható módon navigálni a dokumentum minden egyes részén (lásd a WAI-ARIA Bevezetőt [ARIA-PRIMER]). A WAI-ARIA a szemantikát szerepekre (felhasználói felületi elemeket meghatározó típusokra) valamint az általuk támogatott állapotokra és tulajdonságokra osztja.
A szerkesztőknek a dokumentum elemeihez azok életciklusa során egy WAI-ARIA szerepet, továbbá bizonyos állapotokat és tulajdonságokat (aria-* attribútumokat) kell rendelniük, kivéve ha már rendelkeznek az azoknak megfelelő implicit WAI-ARIA szemantikával. Ilyenkor, az ütközések elkerülése érdekében a gazdanyelv ekvivalens állapotai és tulajdonságai elsőbbséget élveznek, a WAI-ARIA role (szerep) attribútum pedig a gazdanyelvi elem implicit szerepével szemben bír prioritással.
#
A WAI-ARIA akadálymentességi állapotok és tulajdonságok gyűjteményét kínálja, ami az akadálymentességi API-k támogatására szolgál a különböző operációs rendszereken. Ehhez a kisegítő technológiák vagy a felhasználói program által felfedett DOM-on, vagy a platform akadálymentességi API-ra leképzett tartalmon keresztül férhetnek hozzá. A felhasználói program a szerepekkel kombinálva képes a kisegítő technológiákat a felhasználói felületről úgy látni el információkkal, hogy azok bármikor a felhasználó rendelkezésére álljanak. Az állapotok vagy tulajdonságok változása értesítést küld a kisegítő technológiáknak, melyek felhívhatják a változásra a felhasználó figyelmét.
A következő példában egy listaelemmel (html:li) létrehozunk egy bejelölhető menüelemet, ami JavaScript események segítségével elfogja az egér– és billentyűzeteseményeket, és módosítja az aria-checked attribútum értékét. A szerep alkalmazásával a felhasználói program számára ismertté válik ennek az egyszerű widgetnek a működése. A felhasználói műveletek következtében módosuló attribútumok (például az aria-checked) definíciója az állapotok és tulajdonságok részben olvasható.
<li role="menuitemcheckbox" aria-checked="true"> Rendezés: Módosítás dátuma szerint </li>
Néhány akadálymentességi állapotot, melyeket menedzselt állapotnak nevezünk a felhasználói program vezérel, ilyen például a billentyűzetfókusz és a kijelölés. A menedzselt állapotok gyakran rendelkeznek a formázás módosításának definiálásra használható, velük azonos CSS pszeudo-osztályokkal (például :focus és a ::selection). Ezzel szemben, a jelen dokumentumban szerepelő, tipikusan a szerkesztő által vezérelt állapotokat nem menedzselt állapotoknak hívják. Néhány állapotot, például az aria-posinset és aria-setsize attribútumokat a felhasználói program vezérli, de a szerkesztő felülírhatja őket, ha a DOM hiányos, és ez hibás számítást eredményezne az alkalmazásban. A felhasználói programok mind a menedzselt, mind a nem menedzselt állapotokat leképezik a platform akadálymentességi API-ra.
A modern felhasználói programok többsége támogatja a CSS attribútumszelektorokat ([CSS]), ami lehetővé teszi, hogy a szerkesztő a WAI-ARIA attribútuminformációk alapján módosítsa az UI-t, és csökkentse az ilyen jellegű funkcionalitáshoz szükséges szkriptek mennyiséget. A következő példában egy CSS szelektor segítségével az aria-checked attribútum értéke fogja vezérelni a szöveg félkövérségét és a pipát ábrázoló kép megjelenését.
[aria-checked="true"] { font-weight: bold; }
[aria-checked="true"]:before { background-image: url(checked.gif); }
Ha a szerkesztő nem használ CSS-t a pipa vizuális reprezentációjának vezérlésére, további kódra és szkriptekre van szükség a menuitemcheckbox állapotát jelző kép megjelenítéséhez és elrejtéséhez.
<li role="menuitemcheckbox" aria-checked="true">
<img src="checked.gif" role="presentation" alt="">
Rendezés: Módosítás dátuma szerint </li>
#
Az alkalmazásoknak a használatuk során mindig rendelkezniük kell egy fókuszban lévő elemmel, hogy helyet adjanak a felhasználói bevitelnek. A szerkesztőknek javasoljuk, hogy ne semmisítsék meg, vagy görgessék a képernyőterületen kívülre a fókuszban lévő elemet, kivéve erre vonatkozó felhasználói beavatkozás esetén. Minden interaktív objektumnak fókuszálhatónak kell lennie. Az összetett interaktív vezérlők minden részének fókuszálhatónak kell lennie, vagy rendelkeznie kell dokumentált alternatív módszerrel, például billentyűparanccsal a funkciója eléréséhez. A szerkesztőknek javasoljuk, hogy a billentyűzetet használók számára biztosítsanak egy egyértelmű, felfedezhető módot – tabulálás, vagy más hagyományos navigációs technika által – arra, hogy a fókuszt bármely interaktív elemre mozgathassák. Lásd Felhasználói Program Akadálymentességi Útmutató, 9. Irányelv ([UAAG], 9. Irányelv).
Szabványos HTML és az alapvető WAI-ARIA widgetek használatával az alkalmazásfejlesztők könnyedén manipulálhatják a tabulálás sorrendjét, vagy szkript segítségével gyorsbillentyűket hozhatnak létre a dokumentum egyes elemeihez. Összetettebb widgetek használatakor a belső fókusz kezelése a szerkesztőre hárul. Az SVG Tiny hasonló navigációs "gyűrű" mechanizmust kínál, amely alapértelmezetten követi a dokumentumsorrendet, és amit rendszerfüggetlen beviteli lehetőségekkel (például a legtöbb asztali számítógép esetén a TAB billentyűvel) célszerű implementálni. Az SVG szerkesztők a focusable attribútum módosításával helyezhetnek el elemeket a navigációs sorrendben, és akár dinamikusan is meghatározhatják a navigációs sorrendet az elemek navigációs attribútumainak módosításával.
A WAI-ARIA számos "menedzselő tárolóval", másnéven "összetett" widgettel rendelkezik. Szükség esetén a tároló felel az utolsóként aktív leszármazott nyomon követéséért (az alapértelmezés általában a tároló első eleme). Lényeges, hogy a tárolók használható és következetes stratégiával rendelkezzenek arra az esetre, ha a fókusz elhagyja a widgetet, majd visszakerül rájuk. Habár előfordulhatnak kivételek, javasolt, hogy ha visszalépünk egy korábban fókuszban lévő tárolóra, az aktív leszármazott egyezzen az előző fókusz idején aktív elemmel. Kivételt képezhet, ha a tároló widget tartalma megváltozott, és az olyan widgetek, mint például a menüsorok, ahol a felhasználó elvárja, hogy annak elhagyása után a fókusz mindig visszakerüljön az első elemre. Például, ha a facsoport második eleme volt az aktív leszármazott amikor a felhasználó kitabulált belőle, az újbóli fókuszba kerülésekor továbbra is ez lesz az aktív elem. A felhasználó a tárolót a benne szereplő leszármazottra kattintva is aktiválhatja.
Amikor a tároló, vagy annak aktív leszármazottja van a fókuszban, a felhasználó abban további gombok megnyomásával, például a kurzorbillentyűkkel navigálhat és módosíthatja a jelenlegi aktív leszármazottat. A fő navigációs billentyű (többnyire a Tab) ismételt megnyomásával a fókusz a következő widgetre ugrik.
Például, egy táblázatként használt grid többezer gridcell elemet tartalmazhat, melyek nem mindegyike van jelen egyszerre a dokumentumban. Ez megköveteli, hogy a fókuszt a tároló vezérelje az elemen alkalmazott aria-activedescendant attribútum segítségével, vagy a tároló kezelje a gyermekelemek tabindex értékét és állítsa a fókuszt a megfelelő elemre. További információért keresse fel a Billentyűzetfókusz nyújtása részt a WAI-ARIA Szerkesztési Gyakorlatok ([ARIA-PRACTICES]) dokumentumban.
A következő tárolószerepek esetén van arra szükség, hogy a szerkesztők manuálisan kezeljék a fókuszt:
További információkat a fókusz kezeléséről a Tabindex használata a fókusz kezelésére a widgetek közt részben, a WAI-ARIA Szerkesztési Gyakorlatok [ARIA-PRACTICES] dokumentumban találhat.
#
Jelen rész normatív jellegű.
Ez a szakasz definiálja a WAI-ARIA szerep taxonómiát és meghatározza a szerepek karakterisztikáját és tulajdonságait. Az itt szereplő információk formális RDF/OWL reprezentációja a Séma függelékben található.
A szerepek, azok karakterisztikája, az általuk támogatott állapotok és tulajdonságok, továbbá a kódban való használati módjuk meghatározása normatív jellegűnek tekintendő. A taxonómia modellezésére szolgáló RDF/OWL reprezentáció tájékoztató jellegű. Az RDF/OWL taxonómia felhasználható a WAI-ARIA jövőbeli bővítéséhez, vagy a segédeszközök készítői által a szerepeken alkalmazható állapotok és tulajdonságok jelen specifikáció szerinti validálásához.
A szerepek elemtípusok, ezért a szerkesztőknek TILOS megváltoztatniuk ezek értékét menet közben vagy felhasználói tevékenység által. Amennyiben a szerkesztő módosítani akar egy szerepet, KÖTELEZŐ kitörölnie a kapcsolódó elemet és annak gyermekelemeit, majd lecserélnie ezt a kívánt szereppel ellátott új elemre. A platform akadálymentességi API-k általában nem kínálnak lehetőséget a kisegítő technológiák értesítésére a szerepértékek megváltozásáról, következésképp nem frissítik a gyorsítótárukat az új szerepattribútum értékével.
Hogy tükrözzék a DOM tartalmát, a felhasználói programoknak le KELL képezniük a szerepattribútumot az implementált akadálymentességi API megfelelő értékére, és frissíteniük KELL a leképezést az attribútum módosulásakor.
#
A szerep taxonómia a következő kapcsolatok segítségével viszonyítja egymáshoz a WAI-ARIA szerepeket és a más specifikációkból, például a HTML-ből és az XFormsból származó fogalmakat.
#
Az öröklődés RDF-ben az RDF Séma 1.1 subClassOf ([RDFS]) (alosztály) tulajdonság használatával fejezhető ki.
- RDF Tulajdonság
- rdfs:subClassOf
A szerep, melyet a jelenlegi alosztály kiterjeszt a taxonómiában. A kiterjesztés következtében az ősosztály összes tulajdonsága és megszorítása az alosztályra is vonatkozik. A jól ismert stabil specifikációktól eltekintve, az öröklődés az ebben a specifikációban definiált elemekre korlátozódik, így a külső elemek nem változtathatóak meg és nincsenek hatással az örökölt osztályokra.
#
- RDF Tulajdonság
- <nincs>
A szerep ősosztályainak tájékoztató jellegű felsorolása. Ez a specifikáció megértését segíti, nem hordoz új információt.
#
- RDF Tulajdonság
- role:baseConcept
Tájékoztató jellegű adat azokról az objektumokról melyek a szerep prototípusainak tekinthetők. Az alapfogalom hasonlít a típusokhoz, azonban a korlátozások és a tulajdonságok öröklése nélkül. A céljuk, hogy kiváltsák a külső fogalmaktól történő öröklődést. Hasonlít a kapcsolódó fogalomhoz, azzal a különbséggel, hogy az alapfogalom közel azonos a szerepdefinícióval.
Például, a jelen dokumentumban definiált checkbox hasonló működéssel és elvárt viselkedéssel rendelkezik, mint a HTML checkbox elem. Ezáltal, a checkbox HTML checkbox értékkel rendelkezik a baseConcept részben. Azonban, ha az eredeti HTML checkbox definíció módosul, jelen dokumentum checkbox definícióját ez nem érinti, hiszen valódi öröklődés nem történt.
#
A szerepeket azok karakterisztikája definiálja és írja le. A karakterisztika meghatározza a szerep strukturális funkcióját, vagyis hogy mire szolgál, mik a mögötte álló fogalmak, és kötelezően vagy opcionálisan milyen példányokat tartalmazhat. Widgetek esetén továbbá definiálja, hogy azok miképp lépnek interakcióba a felhasználói programmal a HTML űrlapokra és XFormra való leképezés alapján, valamint felsorolja a szerep által támogatott WAI-ARIA állapotokat és tulajdonságokat.
A szerep taxonómia a következő karakterisztikákat definiálja. Ezek a karakterisztikák az RDF-ben a szerepeket leíró OWL osztályok tulajdonságaiként vannak implementálva.
#
- RDF Tulajdonság
- nem alkalmazható
- Értékek
- Boolean
Az absztrakt szerepek szolgáltatják az alapot, amelyre minden további WAI-ARIA szerep épül. A tartalomszerkesztőknek TILOS felhasználniuk az absztrakt szerepeket, mivel azok nincsenek implementálva az API kötésben. A felhasználói programoknak TILOS leképezniük az absztrakt szerepeket az akadálymentességi API szabványos szerepmechanizmusára. Az absztrakt szerepek a következőkben nyújtanak segítséget:
- Rendszerezik a szerep taxonómiát és jelentéssel bíró szerepeket kínálnak az ismert fogalmak kontextusában.
- Leegyszerűsítik a szükséges funkciókat tartalmazó szerepek hozzáadását.
#
- RDF Tulajdonság
- role:requiredState
- Értékek
- Bármelyik érvényes RDF objektumreferencia, például egy URI.
A specifikusan az adott szerephez és alosztály szerepekhez szükséges állapotok és tulajdonságok. A tartalomszerkesztőknek KÖTELEZŐ ezeknek értéket adniuk.
Abban az esetben, ha az objektum több őstől örököl, és az egyik ős támogat egy tulajdonságot, a másiknál viszont az kötelező, a tulajdonság kötelező az öröklő objektumban.
Megjegyzés: Egy megfelelő implicit WAI-ARIA szemantikával rendelkező gazdanyelvi attribútum teljesíti ezt a követelményt.
#
- RDF Tulajdonság
- role:supportedState
- Értékek
- Bármelyik érvényes RDF objektumreferencia, például egy URI.
Állapotok és tulajdonságok, melyek specifikusan a szerepen és gyermekszerepeken alkalmazhatók. A felhasználói programoknak KÖTELEZŐ leképezniük az összes támogatott állapotot és tulajdonságot egy akadálymentességi API-ra. A tartalomszerkesztőknek MEGENGEDETT, hogy értékeket adjanak a támogatott állapotoknak és tulajdonságoknak, de ez nem kötelező olyan esetekben, ahol az alapértelmezett értékek használata elegendő.
Megjegyzés: Egy megfelelő implicit WAI-ARIA szemantikával rendelkező gazdanyelvi attribútum teljesíti ezt a követelményt.
#
Tájékoztató jellegű lista a szerep ősosztály szerepétől örökölt tulajdonságairól. Az állapotok és tulajdonságok a taxonómia ősosztály szerepeitől, nem pedig a DOM fa őselemeitől öröklődnek. Ezek a tulajdonságok a szerepeknél nincsenek explicit módon feltüntetve, mert a tulajdonságok öröklése automatikus. Ez az információ a specifikáció átláthatóságát segíti. A támogatott és örökölt állapotok és tulajdonságok közösen alkotják a szerep által támogatott állapotok és tulajdonságok teljes halmazát.
#
- RDF Tulajdonság
- role:mustContain
- Értékek
- Bármelyik érvényes RDF objektumreferencia, például egy URI.
Bármely elem, amit az ezzel a szereppel rendelkező elem birtokolni fog. Például, egy list szerepű elem legalább egy group (csoport) vagy listitem elemet fog tartalmazni.
Amennyiben egy szerepnél több kötelezően birtokolt elem van megadva, legalább egy példány elvárt ezen elemek valamelyikéből. A specifikáció nem követeli meg a felsorolt elemek mindegyikének egy-egy példányát. Például, a menu szerepnek legalább egy menuitem (menüelem), menuitemcheckbox (jelölőnégyzet menüelem), vagy menuitemradio (rádiógomb menüelem) elemet kell birtokolnia, de
Előfordulhat, például adathalmazok szerkesztése vagy betöltése során, hogy a kötelező saját elemek hiányoznak. Ha a widget kötelezően birtokolt elemei szkriptvégrehajtás miatt nincsenek jelen, vagy még tart a betöltésük, a szerkesztőknek a tárolóelemet KÖTELEZŐ aria-busy igaz értékkel ellátniuk. Például, ameddig az oldal nem teljes és nincs inicializált állapotban, a szerkesztő a document elemet megjelölheti foglaltként.
Megjegyzés: A 'kötelező saját elemekkel' rendelkező szerepek nem vonják maguk után a fordított irányú kapcsolatot. Habár a szerep feldolgozása a leszármazott elemek jelenléte nélkül hiányos lehet, a listában felsorolt szerepeknek nem mindig kell az adott elemen belül lenniük. Keresse fel a kötelező kontextuális szerep részt a szerepet tartalmazó környezet követelményeivel kapcsolatban.
Megjegyzés: Azok az elemek, amelyek a 'kötelezően birtokolt elem' bármely alosztály szerepével rendelkeznek nem teljesítik ezt a követelményt. Például, a list szerepnek kötelező egy listitem vagy egy group elemet birtokolnia. Ugyan a group szerep a row ősosztálya, egy row szereppel bíró birtokolt elem hozzáadása ehhez nem teljesíti azt a követelményt, miszerint egy list elemnek birtokolnia kell egy listitem vagy group elemet.
Megjegyzés: Egy megfelelő implicit WAI-ARIA szemantikával rendelkező elem teljesíti ezt a követelményt.
#
- RDF Tulajdonság
- role:scope
- Értékek
- Bármelyik érvényes RDF objektumreferencia, például egy URI.
A kötelező kontextuális szerep meghatározza a tárolót, ahol a szerep használata megengedett. Ha egy szerep előírt kontextussal rendelkezik, a szerkesztőknek KÖTELEZŐ biztosítaniuk, hogy az elvárt típusú elemben szerepeljenek (vagy az birtokolja őket). Például, egy listitem csak akkor értelmezhető, ha egy list szerepű elemben szerepel (vagy az birtokolja őt).
Megjegyzés: A 'kötelező kontextuális szereppel' rendelkező szerepek nem vonják maguk után a fordított irányú kapcsolatot. Habár ezeket a felsorolt szerepek egyikének kötelező birtokolnia, hogy a jelentésük értelmezhető legyen, a felsorolt szerepeknek nem kötelező mindig leszármazott szerepekkel rendelkezniük. Keresse fel a kötelező saját elemek részt azon elemek követelményeivel kapcsolatban, melyek megfelelő feldolgozásához egy adott leszármazott meglétére van szükség.
Megjegyzés: Egy megfelelő implicit WAI-ARIA szemantikával rendelkező elem teljesíti ezt a követelményt.
#
- RDF Tulajdonság
- role:nameFrom
- Értékek
- A következő értékek valamelyike:
- szerkesztő által: a név a szerkesztő által megadott explicit leírókon, például az
aria-label és az aria-labelledby attribútumon, vagy a gazdanyelv cimkézőmechanizmusán, például a HTML alt vagy title attribútumain keresztül van meghatározva. A szövegalternatíva meghatározásakor a HTML title attribútum rendelkezik a legalacsonyabb precedenciával. - tartalomból: a név az elem csomópont (node) szövegértékéből van meghatározva. Habár ez néhány szerepnél megengedett a "szerkesztő által" megadott név mellett, a tartalomban ezt csak akkor használjuk, ha a magasabb prioritású "szerkesztő által" megadott lehetőség nem található. Megjegyzés: A prioritást a szövegalternatíva meghatározása algoritmus definiálja.
#
A hozzáférhető leírás az adott elem aria-describedby attribútuma által hivatkozott csomópontok szövegalternatíváinak összefűzésével állapítható meg. A hivatkozott csomópontok szövegalternatíváinak meghatározásához használt módszereket a Szövegalternatíva meghatározása szakasz részletezi.
#
A következőkben felvázolt módszer leírja, hogy a felhasználói programok hogyan határozzák meg az akadálymentességi API-n keresztül publikált nevet vagy leírást. Jelen szakasz iránymutatásként szolgálhat a szerkesztőknek a kódban szereplő elnevezések és leírások létrehozásához. Az algoritmus alapján az akadálymentességet ellenőrző eszközök implementálhatnak egy név és/vagy leírás generátort, a generált szövegalternatíva pedig felhasználható annak ellenőrzésére, hogy a nevek és leírások megfelelnek-e a szerkesztő szándékának.
A szövegalternatívák mind a név, mind a leírás megállapítása során felhasználásra kerülnek. Különböző szabályok vonatkoznak az egyes csomópont típusokra és leíró kombinációkra. Összetett elemek esetén a szövegalternatívák az elem összes releváns tartalmából állnak össze. Ezt a 2C (rekurzív) szabály biztosítja, ami az összes szabályt felhasználja a szövegek begyűjtéséhez a saját gyermekeitől.
Egy adott csomópont szövegalternatívájának meghatározása a következőképp zajlik:
- A rejtett elemek ki lesznek hagyva, hacsak a szerkesztő nem jelöli meg őket felhasználásra az
aria-labelledby vagy az aria-describedby segítségével. Alapesetben, a kisegítő technológiák felhasználói nem kapják meg a rejtett információkat, de a szerkesztők ezt explicit módon felülírhatják, hogy a rejtett szövegalternatíva a címkeszöveg részeként át legyen adva az akadálymentességi API-nak. - Minden nem kihagyott elem esetén:
- A szerkesztőknek MEGENGEDETT, hogy a tartalom attribútumokban meghatározzák az elem szövegalternatíváját, ami a következő preferenciasorrendben kerül felhasználásra:
- Az
aria-labelledby attribútum elsőbbséget élvez az elem szövegalternatívájaként, kivéve ha ez a számítás már folyamatban van egy rekurzív aria-labelledby deklaráció által (más szóval, az aria-labelledby nem rekurzív, ha a hivatkozás egy másik elemről történik, így nem okoz ciklusokat). Azonban, az elem aria-labelledby attribútuma hivatkozhat az elem saját IDREF értékére, hogy összefűzze az aria-label attribútum által kínált sztringet, vagy más, a preferencialistán alacsonyabb helyen szereplő funkciót. Az összes hivatkozott elem szövegalternatívája ezen szabályok alapján lesz meghatározva. Ezután a felhasználói programok levágják az üreshely (pl. szóköz) karaktereket és összefűzik az alsztringeket egy szóközzel. Az alsztringek a szerkesztő (az aria-labelledby attribútum IDREF sorrendje) által meghatározott sorrendben lesznek összefűzve. - Ha az
aria-labelledby üres, vagy nincs definiálva, az explicit szövegsztringet definiáló aria-label attribútum lesz felhasználva. Azonban, ha ez a számítás folyamatban van egy rekurzív szövegalternatíva megállapítás miatt és a jelenlegi elem egy, a 2B szabályban definiált beágyazott vezérlő, az aria-label attribútumot figyelmen kívül kell hagyni és a 2B szabályra kell ugrani. - Amennyiben mind az
aria-labelledby, mind az aria-label értékei üresek vagy nincsenek definiálva, és az elem nincs prezentációs elemként megjelölve (role="presentation"), ellenőrizzük, hogy a gazdanyelv rendelkezik-e ekvivalens attribútummal vagy elemmel egy címke hozzárendeléséhez, és használjuk ezeket a mechanizmusokat a szövegalternatíva megállapítására. Például, HTML-ben az img elem alt attribútuma egy címkesztringet definiál, a label elem pedig a vele címkézett form elemre hivatkozik. Lásd Alternatív szöveg meghatározása ([HTML], 13.8 szakasz) és HTML 5 Követelmények a szöveg képalternatívaként való felhasználására ([HTML5], 4.8.1.1 szakasz).
Szerkesztői megjegyzés: Megkértük a HTML5 Munkacsoportot, hogy távolítsák el, vagy csökkentsék e szakasz méretét, hogy törölhessük a hivatkozást az ARIA-ból.
- A szerkesztők a widgetek címkéjébe olykor a felhasználó által vezérelhető értékű vezérlőket ágyaznak be. Vegyünk példaként egy jelölőnégyzet címkét, ami egy szövegbeviteli mezőt tartalmaz: "Villantsd fel a képernyőt [bemeneti mező] alkalommal". Ha a felhasználó "5"-öt ír a beágyazott szövegbeviteli mezőbe, a teljes címke a következő lesz: "Villantsd fel a képernyőt 5 alkalommal". Ilyen esetekben a szövegalternatívának a következőképp kell tartalmaznia a beágyazott vezérlő értékét:
- Ha a beágyazott vezérlő egy szövegmező, használjuk annak az értékét.
- Ha a beágyazott vezérlő egy select (választó) vagy kombinált szövegdoboz, használjuk a kiválasztott opciót.
- Ha a beágyazott vezérlő egy range – pl.
spinbutton (léptetőgomb) vagy slider (csúszkavezérlő) –, és az aria-valuetext elérhető, használjuk ennek értékét, máskülönben az aria-valuenow attribútum értékét.
- Amennyiben az A és B szabályokban vizsgált attribútumok nem szolgálnak eredménnyel, a szöveg a leszármazott tartalomból lesz meghatározva, ha annak szerepe lehetővé teszi az "Elnevezés: tartalomból" opciót. A gyermekcsomópontok szövegalternatívái is ezen szabályok alapján lesznek összefűzve. A szabály a gyermekelemekre is vonatkozik, vagyis a névszámítás rekurzívvá válik, és beolvashatja a részfa összes csomópontjának a szövegeit, függetlenül azok mélységétől. Azonban, minden leszármazott részfa begyűjtheti a saját szövegalternatíváját az A és B szabályokban meghatározott preferált leírókból. Ezekről a szerkesztő által megadott attribútumokról feltételezhető, hogy megfelelő szövegalternatívát nyújtanak a teljes részfa számára. Mindent összevetve, a csomópont szabályok használata konzisztens, mivel a szövegalternatívák a leszármazottaktól lesznek lekérdezve, és minden bennük szereplő elem engedélyezheti vagy megtilthatja a saját tartalma felhasználását. A részfa csomópontjai csak egyszer lesznek lekérdezve. Amennyiben egy gyermekcsomópont szövege már lekérdezett, de valamelyik másik leszármazott csomópont IDREF értéke hivatkozik rá, a hivatkozás nem lesz követve. Ez a végtelen ciklusok elkerülése érdekében van.
- Végső megoldásként a tooltip attribútumok (például a
title HTML attribútum) szövegét használják fel. Ez csak akkor következik be, ha semmi más, beleértve a részfa tartalma sem szolgál eredménnyel.
- A szövegcsomópontok lekérdezése gyakori, mivel ezek egy olyan elem gyermekelemei, ami a 2C szabályt használja a gyermekei szövegének meghatározására. Azonban, mivel a szöveges tartalom CSS szabályok segítségével is megadható és módosítható, a teljes értékű szövegalternatíva létrehozásához a felhasználói programoknak kombinálniuk kell ezt a szövegcsomópontok által hivatkozott szöveggel. Példa erre a CSS
:before és :after pszeudoelemek használata, ahol a felhasználói program kombinálja a stíluslapban és a DOM-ban meghatározott szöveges tartalmakat.- Ha képet szövegre cserélünk, a felhasználói programnak az eredeti szöveget kell használnia, mert az feltehetően vele ekvivalens.
- Ha szöveget képre cserélünk, a felhasználói programnak a szöveget kell használnia.
- Ha szöveget szövegre cserélünk, a felhasználói programnak az új szöveget kell használnia, mivel az látható a képernyőn.
Megjegyzés: Habár a felhasználói program tehet erőfeszítéseket arra, hogy a DOM-ból megállapítható szöveges tartalom hiányában a szövegalternatívát a CSS-sel generált szövegből határozza meg, a szerkesztőknek nem javasolt, hogy a stíluslapon keresztül adjanak meg szöveget, mert ez ahhoz vezethet, hogy a felhasználói program helytelenül számítja ki a nevet.
A flat (lapos) szövegalternatíva sztring célja, hogy érzékelhető címkét hozzon létre az alternatív prezentációkban. Az algoritmus minden egyes lépésénél az implementáció trimmeli a meglévő szövegalternatíva sztringet és a hozzáfűzendő sztringet, majd összefűzi őket egy szóközt beiktatva. Például, két egymást követő elem leírása közé egy szóköz kerül.
#
- aria-labelledby (2A szabály): A példakódban a menubar első menuitem elemének a címkéje a 2A szabály alapján a "Fájl". Az elem rendelkezik egy
aria-labelledby attribútummal, ami az id="fileLabel" attribútummal ellátott span elemre mutat. A span tartalmazza a címkeszöveget. - Elnevezés: tartalomból (2C szabály): A file menü első elemének címkéje a 2C szabály alapján az "Új". Mivel a
menuitem elemek képesek a címkét az "Elnevezés: tartalomból" technikával lekérdezni, a menuitem elem szöveges tartalma ehhez önmagában elegendő. Figyeljük meg, hogy az elem nem rendelkezik aria-labelledby, aria-label, vagy alt attribútumokkal, ahonnan a címke lekérdezhető lenne.
<ul role="menubar">
<li role="menuitem" aria-haspopup="true" aria-labelledby="fileLabel"><span id="fileLabel">Fájl</span>
<ul role="menu">
<li role="menuitem">Új</li>
<li role="menuitem">Megnyitás…</li>
…
</ul>
</li>
…
</ul>
#
- natív
label elem (2A szabály): Az első checkbox a natív elemek használatát illusztrálja, ahol a címkét a HTML label elem határozza meg. - beágyazott bevitel (2C szabály): A harmadik checkbox egy beágyazott vezérlőt illusztrál, ami egy hosszabb címke része (2B szabály). Itt a címke a következő: "Villantsd fel a képernyőt 3 alkalommal", ahol a "3" a beágyazott text
input értékéből származik. - aria-label (2A szabály): A beágyazott text
input-nál az aria-label attribútumot használó 2A szabály alkalmazása látható. Ennek a célja, hogy úgy lássa el az elemet címkével, hogy ne ütközzön az őt magába foglaló jelölőnégyzet címkéjével. A címkére a képernyőolvasónak akkor van szüksége, amikor a fókusz a text inputra kerül.
<fieldset>
<legend>Meeting riasztások</legend>
<input type="checkbox" id="beep"> <label for="beep">Pittyegés</label> <br>
<input type="checkbox" id="mtgTitle"> <label for="mtgTitle">A meeting nevének megjelenítése</label> <br>
<input type="checkbox" id="flash">
<label for="flash">
Villantsd fel a képernyőt
<input type="text" value="3" size="2" id="numTimes" aria-label="Ennyiszer villanjon fel a képernyő">
alkalommal
</label>
</fieldset>
#
Számos állapot és tulajdonság rendelkezik alapértelmezett értékekkel. Néhány esetben ezek eltérnek a szokásos alapértelmezéstől. Azok a szerepek, amelyek nem szabványos állapot vagy tulajdonság alapértékkel rendelkeznek ezt az "Implicit érték:" részben jelzik, a következő formában: "Az állapot vagy tulajdonság neve alapértelmezett értéke: új érték". Amennyiben a szerkesztő nem ad meg explicit értéket, ezeknek a szerepeknek az állapota vagy tulajdonsága a meghatározott új alapértékkel fog rendelkezni.
#
Az aktuális használati eset támogatásához jelen specifikáció a szerepeket felhasználói felületet meghatározó widgetekre (csúszkák, favezérlők, stb.) és az oldalstruktúrát definiáló elemekre (szakaszok, navigáció, stb.) bontja. Fontos megjegyezni, hogy egyes kisegítő technológiák speciális üzemmódokkal rendelkeznek az application vagy document szerepű területekkel történő interakcióhoz.
A szerepek kategorizálása a következő:
- Absztrakt szerepek
- Widget szerepek
- Dokumentumstruktúra szerepek
- Iránypont szerepek
#
A következő szerepek általános szerepfogalmakat definiálnak a WAI-ARIA szereptaxonómia támogatása céljából.
Az absztrakt szerepek kizárólag az ontológiában használhatók. A szerkesztőknek TILOS az absztrakt szerepek felhasználása a tartalomban.
#
A következő szerepek az oldal tartalmának rendezésére szolgáló struktúrákat írják le. A dokumentumstruktúrák jellemzően nem interaktívak.
5.3.4. Iránypont szerepek
#
A következő szerepek az oldal navigációs iránypontként szolgáló területei. Ezek mindegyike a landmark alaptípustól örököl, és – az application kivételével – a Role attribútum [ROLE] vázlatból lettek beemelve. Itt azért szerepelnek, hogy egyértelműen a WAI-ARIA szereptaxonómia részei legyenek.
#
Itt található a dinamikus webes alkalmazások szerkesztői által használható WAI-ARIA szerepek alfabetikus listája.
Az absztrakt szabályok kizárólag az ontológiában használhatóak. A szerkesztőknek TILOS ezek felhasználása a tartalomban.
alert- Egy fontos, általában időérzékeny információt tartalmazó üzenet. Lásd a kapcsolódó alertdialog és status szerepeket.
alertdialog- Egy figyelmeztető üzenetet tartalmazó dialog típus, ahol a kezdeti fókusz az egyik belső elemre kerül. Lásd a kapcsolódó alert és dialog szerepeket.
application- Egy webes alkalmazásként deklarált terület, szemben egy webes dokumentummal.
article- Egy olyan oldalszakasz, amely a dokumentum, oldal vagy webhely független részét alkotja.
banner- Egy többnyire webhelyorientált tartalmú, nem oldalspecifikus terület.
button- Egy beviteli lehetőség, amire ha rákattintunk vagy megnyomjuk, egy felhasználó által indított műveletet eredményez. Lásd a kapcsolódó link szerepet.
checkbox- Egy bejelölhető beviteli lehetőség három lehetséges értékkel: igaz, hamis vagy vegyes.
columnheader- Egy oszlop fejlécinformációt tartalmazó cella.
combobox- A select egy prezentációja; többnyire hasonlít egy szövegdobozra, ahol a felhasználó a megfelelő opció kiválasztásához előre gépelhet, vagy saját szöveget írhat be a lista új elemeként. Lásd a kapcsolódó listbox szerepet.
command (absztrakt szerep)- A widgetek egy formája, mely műveletet hajt végre, de nem fogad beviteli adatot.
complementary- A dokumentum támogató szakasza, a fő tartalom kiegészítő jellegű része, mely vele hasonló szinten szerepel a DOM hierarchiában, de attól elkülönítve is értelmes marad.
composite (absztrakt szerep)- Egy navigálható leszármazottakat vagy birtokolt gyermekelemeket tartalmazó widget.
contentinfo- Egy nagy, érzékelhető terület ami információkat nyújt a szülődokumentumról.
definition- Egy kifejezés vagy fogalom definíciója.
dialog- Egy alkalmazásablak, melynek célja az alkalmazás aktuális működésének megszakítása, hogy válaszadásra vagy információ megadására ösztönözze a felhasználót. Lásd a kapcsolódó alertdialog szerepet.
directory- Egy csoport egyes tagjaira mutató hivatkozások listája, például egy statikus tartalomjegyzék.
document- Egy összefüggő információkat tartalmazó, dokumentumtartalomként meghatározható terület, szemben egy webes alkalmazással.
form- Egy irányjelző terület, ami olyan elemek és objektumok gyűjteményét tartalmazza, melyek egy űrlapot alkotnak. Lásd a kapcsolódó search szerepet.
grid- Egy interaktív vezérlő, amely sorokba és oszlopokba rendezett, táblázat jellegű adatokat tartalmaz.
gridcell- Egy grid vagy treegrid egy cellája.
group- Felhasználói felületi objektumok egy csoportja, amelyeknek nem kell szerepelniük az oldal kisegítő technológiák által létrehozott összefoglalójában vagy tartalomjegyzékében.
heading- Az oldal egy szakaszának címsora.
img- Egy képet létrehozó elemek gyűjteményét tartalmazó tároló.
input (absztrakt szerep)- Egy felhasználói bevitelt lehetővé tevő általános widgettípus.
landmark (absztrakt szerep)- Az oldal navigációs iránypontként szolgáló területe.
link- Interaktív hivatkozás egy belső vagy külső erőforrásra, melynek aktiválása a felhasználói programot a megadott erőforrásra irányítja. Lásd a kapcsolódó button szerepet.
list- Nem interaktív listaelemek csoportja. Lásd a kapcsolódó listbox szerepet.
listbox- Egy widget, ahol a felhasználó kiválaszthat egy, vagy több elemet a lehetőségek közül. Lásd a kapcsolódó combobox és list szerepet.
listitem- Egy list vagy directory egyetlen eleme.
log- Egy aktív terület, ahol az új információk jelentéssel bíró sorrendben jelennek meg és a régi tartalmak eltűnhetnek. Lásd a kapcsolódó marquee szerepet.
main- Egy dokumentum elsődleges tartalma.
marquee- Egy aktív terület, ahol gyakran változó, nem kulcsfontosságú információk találhatók. Lásd a kapcsolódó log szerepet.
math- Matematikai kifejezést reprezentáló tartalom.
menu- Egy widgettípus, ami választási lehetőségeket kínál a felhasználónak.
menubar- A menu egy prezentációja, amely többnyire tartósan látható marad, és vízszintes elrendezésű.
menuitem- Egy opció a menu vagy menubar elemben felkínált lehetőségek közül.
menuitemcheckbox- Egy bejelölhető menuitem, ami igaz, hamis vagy vegyes értékekkel rendelkezhet.
menuitemradio- Egy bejelölhető elem a menuitemradio elemek halmazában, ahol egyszerre csak egy elem lehet aktív.
navigation- Navigációs elemek (általában hivatkozások) gyűjteménye, a dokumentumon belüli, vagy a kapcsolódó dokumentumokra való navigáláshoz.
note- Az erőforrás fő tartalmához kapcsolódó zárójeles vagy kiegészítő tartalmú szakasz.
option- Egy lista kiválasztható eleme.
presentation- Egy elem, amelynek a natív szerepszemantikája nem kerül leképezésre az akadálymentességi API-ra.
progressbar- Egy elem ami a hosszú ideig tartó folyamatok állapotát jelzi.
radio- Egy bejelölhető elem a radio szerepek csoportjában, ahol egyszerre csak egy elem lehet aktív.
radiogroup- Rádiógombok egy csoportja.
range (absztrakt szerep)- Egy beviteli lehetőség, ami a felhasználó által megadható értékek tartományát képviseli.
region- Egy weboldal vagy dokumentum nagy, érzékelhető része, amely fontos annyira, hogy az oldalösszefoglaló vagy a tartalomjegyzék része legyen, például egy oldal élő sportesemények statisztikáit tartalmazó területe.
roletype (absztrakt szerep)- Az alap szerep, amelytől a taxonómia összes többi szerepe örököl.
row- Egy grid celláit tartalmazó sor.
rowgroup- Egy grid egy vagy több row elemet tartalmazó csoportja.
rowheader- A grid egy sorának fejlécinformációit tartalmazó cella.
scrollbar- Egy grafikus objektum, amely a tartalom görgetését vezérli egy megjelenítési területen, függetlenül attól, hogy a tartalom teljes egészében látható-e.
search- Elemek és objektumok gyűjteményét tartalmazó irányjelző terület, amelyek együttesen egy keresőeszközt alkotnak. Lásd a kapcsolódó form szerepet.
section (absztrakt szerep)- Egy megjeleníthető strukturális tárolóegység egy dokumentumban vagy alkalmazásban.
sectionhead (absztrakt szerep)- Egy struktúra amely címkével látja el vagy összefoglalja a kapcsolódó szakasz témáját.
select (absztrakt szerep)- Egy űrlapwidget, melyben a felhasználó elemeket választhat ki a megadott lehetőségek közül.
separator- Egy elválasztó, amely elkülöníti és megkülönbözteti a tartalmak szakaszait vagy menüelemek csoportjait.
slider- Egy felhasználói beviteli lehetőség, ahol a felhasználó egy értéket választhat az adott tartományból.
spinbutton- A range egy formája, ahol a felhasználó diszkrét lehetőségek közül választhat.
status- Egy tároló, ami olyan tájékoztató jellegű információkat tartalmaz, melyek nem fontosak annyira, hogy egy alert-et indokoljonak. Gyakran, de nem feltétlenül állapotsáv formájában ábrázolva. Lásd a kapcsolódó alert szerepet.
structure (absztrakt szerep)- A dokumentum strukturális eleme.
tab- Egy csoportosító címke, amely egy mechanizmust kínál a tab (fül) tartalmának kiválasztására és megjelenítésére.
tablist- A tabpanel elemekre hivatkozó tab elemek listája.
tabpanel- Egy tabhoz kapcsolódó erőforrások tárolója, ahol az egyes tab-okat egy tablist tartalmazza.
textbox- Bevitel, ami az értékeként strukturálatlan szöveget fogad.
timer- Egy numerikus számlálót tartalmazó aktív terület, amely a kezdő időponttól eltelt, vagy a kijelölt időpontig hátralévő időt mutatja.
toolbar- A gyakran használt funkciógombok vagy vezérlők gyűjteménye kompakt vizuális formában megjelenítve.
tooltip- Egy kontextuális popup, amely megjeleníti az elem leírását.
tree- Egy listatípus, amely az alszintjein kinyitható és összecsukható beágyazott csoportokat tartalmaz.
treegrid- Egy grid, melynek sorai a tree-hez hasonlóan kinyithatók és összecsukhatók.
treeitem- A tree egyik option eleme. Ez az elem, ha további treeitem elem szinteket tartalmaz, kinyitható és összecsuható.
widget (absztrakt szerep)- A felhasználói felület (GUI) egy interaktív komponense.
window (absztrakt szerep)- Böngésző- vagy alkalmazásablak.
#
Egy fontos, általában időérzékeny információt tartalmazó üzenet. Lásd a kapcsolódó alertdialog és status szerepeket.
Az alert a felhasználónak szánt figyelmeztető jellegű üzenetek továbbítására szolgál. Hangfigyelmeztetések esetén hozzáférhető alternatívát jelent a halláskárosult felhasználók számára. Az alert szerep a figyelmeztető üzenetet tartalmazva kapcsolódik a csomóponthoz. Az alert a status szerep egy specializált formája és atomi aktív területként kerül feldolgozásra.
Az alertek tolakodó (assertive) aktív területek, és a kisegítő technológiák eképp fogjak őket feldolgozni. Azonban sem a szerkesztőktől, sem a felhasználói programoktól nem elvárás, hogy a fókuszt a figyelmeztetésre mozgassák. Mivel a fókuszt nem kötelező megkapniuk, a tartalomszerkesztőknek NEM KELL elvárniuk a felhasználótól az alert bezárását. Amennyiben az operációs rendszer ezt lehetővé teszi, a felhasználói programoknak egy system alert eseményt KELL küldeniük az akadálymentességi API-n keresztül a WAI-ARIA alert létrehozásakor. Ha az alert bezárásához szükség van a fókuszra, a tartalomszerkesztőknek inkább az alertdialog szerepet KELL használniuk.
Megjegyzés: Az alert szerep implicit aria-live: assertive és aria-atomic: igaz értékekkel rendelkezik.
Az alert karakterisztikái| Karakterisztikák | Érték |
|---|
| Ősosztály szerepek: | region |
|---|
| Alosztály szerep: | |
|---|
| Kapcsolódó fogalmak: | XForms alert |
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: | szerkesztő által |
|---|
| A szerep implicit értékei: | Az aria-live alapértelmezett értéke: assertive.
Az aria-atomic alapértelmezett érteke: igaz. |
|---|
#
Egy figyelmeztető üzenetet tartalmazó dialog típus, ahol a kezdeti fókusz az egyik belső elemre kerül. Lásd a kapcsolódó alert és dialog szerepeket.
Ezek a párbeszédablakok a felhasználónak szóló figyelmeztető üzenetek továbbítására szolgálnak. Az alertdialog szerep mind a figyelmeztető üzenetet, mind a párbeszédablak többi részét tartalmazva kapcsolódik a csomóponthoz. A tartalomszerkesztőknek az alert dialogokat modálissá KELL tenniük oly módon, hogy ameddig az alertdialog látható, a billentyűzet és egérinterakciók csak abban működjenek.
Az alert-tel ellentétben az alertdialog fogadhat választ a felhasználóktól, például hogy megbizonyosodjunk arról, hogy tudomásul vették a generált figyelmeztetést. Amikor az alertdialog megjelenik, a szerkesztőknek a fókuszt a dialog egy aktív elemére, például egy űrlapszerkesztő mezőre, vagy egy OK gombra KELL állítaniuk. A felhasználói programoknak a figyelmeztetés létrehozásakor egy system alert eseményt KELL küldeniük, amennyiben ez specifikálva van a használni kívánt akadálymentességi API-ban.
A szerkesztőknek az alertdialog szerepen alkalmazniuk KELL az aria-describedby attribútumot, hogy rámutassanak a figyelmeztető üzenetet tartalmazó elemre. Ha nem tesznek így, a kisegítő technológiák a belső helyreállító mechanizmusukhoz folyamodnak a figyelmeztető üzenet tartalmának megállapításához.
Az alertdialog karakterisztikái| Karakterisztikák | Érték |
|---|
| Ősosztály szerepek: |
|
|---|
| Kapcsolódó fogalmak: | XForms alert |
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: | szerkesztő által |
|---|
| Hozzáférhető név szükséges: | Igaz |
|---|
#
Egy webes alkalmazásként deklarált terület, szemben egy webes dokumentummal.
Amikor a felhasználó egy application szerepű elemre navigál, a kisegítő technológiáknak – amelyek tipikusan eltérítik a hagyományos billentyűzeteseményeket – át KELL váltaniuk alkalmazás böngésző módba, és továbbítaniuk kell az eseményeket a webes alkalmazásnak. Ennek az a célja, hogy jelezzük az adott kisegítő technológiáknak, hogy a hagyományos böngészési módból váltsanak a webes alkalmazásokhoz jobban illő interakciós üzemmódba; egyes felhasználói programok olyan böngészési navigációt kínálnak, ahol a fel és le kurzorbillentyűk a dokumentum böngészésére szolgálnak, ez a natív viselkedés azonban megakadályozza ugyanezen billentyűk használatát a webes alkalmazásokban.
Megjegyzés: Ahol alkalmas, a kisegítő technológiák – amelyek általában eltérítik az eszköz egyéb szabványos beviteli eseményeit, például az érintőképernyős bevitelt – átválthatnak alkalmazás böngésző módba, hogy átadják ezeket a webalkalmazásnak.
A szerkesztőknek az application szerepet a teljes alkalmazást magába foglaló elemen KELL alkalmazniuk. Amennyiben az a teljes weblapra vonatkozik, a szerkesztőknek az application szerepet a tartalom gyökérelemén, például a HTML body vagy az SVG svg elemen KELL alkalmazniuk.
Vegyünk egy email alkalmazást, ami egy document és egy application részből áll. A szerkesztő az alkalmazásoknál tipikusan használt navigációs módot szeretné alkalmazni az emailek listájában történő léptetéshez, és a navigáció nagy részét ő definiálná. Azonban, az email üzenetek megnyitásakor a tartalom egy document szerepű területen jelenik meg, hogy ott a böngészési navigációt lehessen használni.
Az alkalmazás nem dekorációs célú szöveges és képi tartalmainál a szerkesztőknek a szöveget egy űrlap vagy egy group widgethez (az aria-label, aria-labelledby, vagy aria-describedby használatával) KELL rendelniük, vagy el kell különíteniük a szöveget egy document vagy article elembe.
A szerkesztőknek címmel vagy címkével KELL ellátniuk alkalmazásokat. A szerkesztőknek olyan címkeszöveget KELL megadniuk, ami megfelel a navigációs előnézetben vagy a tartalomjegyzékben történő felhasználáshoz. A szerkesztőknek a címkét a következő módszerek egyikével KELL megadniuk:
- Amennyiben az alkalmazás a weblap összes tartalmát magába foglalja, használjuk a gazdanyelv funkcióját a cím vagy címke megadására, például a
title elemet HTML-ben és SVG-ben. Ez az egész alkalmazást ellátja címkével. - Máskülönben, készítsünk egy látható címkét, és hivatkozzunk rá az alkalmazásból az
aria-labelledby segítéségével.
A felhasználói programoknak az application szereppel rendelkező elemeket navigációs iránypontokként KELL kezelniük.
A szerkesztőknek MEGENGEDETT, hogy az application szerepet a gazdanyelv elsődleges tartalmi elemén (mint például a HTML body elemén) alkalmazzák, hogy az egész oldalt alkalmazásként definiálják. Azonban, ha az elsődleges tartami elem az application szereppel rendelkezik, a felhasználói programoknak TILOS azt navigációs iránypontként felhasználniuk. Ha a kisegítő technológiák olyan interakciós módot használnak, ami eltéríti a hagyományos billentyűzetes eseményeket ha az application szereppel találkoznak, akkor át KELL váltaniuk olyan üzemmódra, amely továbbadja a billentyűzeteseményeket a webes alkalmazásnak.
Az application karakterisztikái| Karakterisztikák | Érték |
|---|
| Ősosztály szerepek: | landmark |
|---|
| Kapcsolódó fogalmak: | Device Independence Delivery Unit |
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: | szerkesztő által |
|---|
| Hozzáférhető név szükséges: | Igaz |
|---|
article cikk (szerep)
#
Egy olyan oldalszakasz, amely a dokumentum, oldal vagy webhely független részét alkotja.
Az article nem navigációs iránypont, de egymásba lehet őket ágyazni, hogy beszélgetéseket formáljanak. A kisegítő technológiák figyelembe vehetik a beágyazás sorrendjét, és segítséget nyújthatnak a felhasználónak ezek nyomon követésében. Egy article lehet egy fórumbejegyzés, egy magazin vagy napilap cikke, blogbejegyzés, felhasználói hozzászólás, vagy bármilyen független tartalmi elem. Olyen értelemben független, hogy a tartalom önállóan, például máshol leközölve is megállja a helyét. Az elem azonban továbbra is kapcsolódik az őseihez; például a szülő body elemre vonatkozó elérhetőségi információk az article-re is érvényesek. Az article elemek beágyazásakor a gyermekelemek olyan tartalmat képviselnek, melyek kapcsolódnak a szülő article tartalmához. Például, egy blogbejegyzés article a hozzá tartozó hozzászólásokat beágyazott article-ökként tartalmazhatja. A készítő, címsor, dátum és egyéb hozzárendelt információk a beágyazott article-ökre nem vonatkoznak.
Ha a felhasználó egy article elemre navigál, a kisegítő technológiáknak, amelyek tipikusan eltérítik a hagyományos billentyűzeteseményeket, át KELL váltaniuk dokumentum böngészési módba, és nem kell továbbadniuk a billentyűzeteseményeket a webes alkalmazásnak. A kisegítő technológiáknak MEGENGEDETT, hogy lehetővé tegyék a navigációt a beágyazott article elemek hierarchiájában.
Az article karakterisztikái| Karakterisztikák | Érték |
|---|
| Ősosztály szerepek: |
|
|---|
| Kapcsolódó fogalmak: | HTML 5 article |
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: | szerkesztő által |
|---|
#
Egy többnyire webhelyorientált tartalmú, nem pedig oldalspecifikus terület.
A webhelyorientált tartalom általában a webhely támogatójának logója vagy identitása, és a webhelyspecifikus keresőeszközt tartalmaz. A banner többnyire az oldal tetején látható, és azt teljes szélességében elfoglalja.
A felhasználói programoknak a banner szereppel ellátott elemeket navigációs iránypontokként KELL kezelniük.
Bármely document vagy application esetén a szerkesztőknek JAVASOLT, hogy ne jelöljenek meg egynél több elemet a banner szereppel.
Megjegyzés: Mivel a document és application elemek egymásba ágyazhatóak, előfordulhat, hogy a DOM-ban több banner elem szerepel DOM leszármazottként, feltéve, hogy azok különböző dokumentumcsomópontokhoz tartoznak, és vagy egymásba ágyazás (pl. document a document-en belül), vagy az aria-owns attribútum használata miatt kerülnek oda.
A banner karakterisztikái| Karakterisztikák | Érték |
|---|
| Ősosztály szerepek: | landmark |
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: | szerkesztő által |
|---|
#
Egy bejelölhető beviteli lehetőség, három lehetséges értékkel: igaz, hamis, vagy vegyes.
A checkbox aria-checked attribútuma jelzi, ha a bevitel be van jelölve (igaz), nincs bejelölve (hamis), vagy elemek olyan csoportját képviseli, ami vegyesen tartalmaz bejelölt és nem bejelölt elemeket (vegyes). Számos jelölőnégyzet nem használja a vegyes értéket, ezek a gyakorlatban boolean jelölőnégyzetek.
A checkbox karakterisztikái| Karakterisztikák | Érték |
|---|
| Ősosztály szerepek: | input |
|---|
| Alosztály szerep: | |
|---|
| Kapcsolódó fogalmak: |
|
|---|
| Kötelező állapotok és tulajdonságok | aria-checked (állapot) |
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: |
- tartalomból
- szerkesztő által
|
|---|
| Hozzáférhető név szükséges: | Igaz |
|---|
| A szerep implicit értékei: | Az aria-checked (állapot) alapértelmezett értéke: hamis. |
|---|
columnheader (szerep)
#
Egy oszlop fejlécinformációit tartalmazó cella.
A columnheader egy táblázat vagy grid fejléceként használható. Továbbá, tortadiagramokban jelezhetjük vele az adatok hasonló jellegű kapcsolatát.
A columnheader kapcsolatot hoz létre önmaga, és a hozzá kapcsolódó oszlop cellái között. A HTML th elem megadott oszloptartománnyal rendelkező strukturális ekvivalense.
A szerkesztőknek KÖTELEZŐ biztosítaniuk, hogy a columnheader szereppel rendelkező elemek egy row elemben szerepeljenek, vagy egy ilyen birtokolja őket.
Megjegyzés: Mivel a cellák sorokba rendezettek, nincsen egy kiemelt tárolóelem az oszlopok számára. Az oszlopok a row tárolókban lévő, adott pozícióval rendelkező gridcell elemek gyűjteményei.
A columnheader karakterisztikái| Karakterisztikák | Érték |
|---|
| Ősosztály szerepek: |
|
|---|
| Alapfogalom: | HTML th[scope="col"] |
|---|
| Kötelező kontextuális szerep: | row |
|---|
| Támogatott állapotok és tulajdonságok: | aria-sort |
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: |
- tartalomból
- szerkesztő által
|
|---|
| Hozzáférhető név szükséges: | Igaz |
|---|
#
A select egy prezentációja; többnyire hasonlít egy textboxra, ahol a felhasználó a megfelelő opció kiválasztásához előre gépelhet, vagy saját szöveget írhat be a lista új elemeként. Lásd a kapcsolódó listbox szerepet.
A combobox az egysoros szövegmezők és a felugró listadobozok kombinációja. A combobox szerkeszthető lehet. A szerkeszthető comboboxokat többnyire autocomplete viselkedéssel használják, ezért a szerkesztőknek azt aria-autocomplete attribútummal KELL ellátniuk.
Megjegyzés: ez a select XForms-ban [XFORMS] a következő 3 megjelenés egyikével rendelkezhet: combo-box, drop-down box, vagy rádiógomb csoport. Számos böngésző lehetővé teszi, hogy a felhasználók a widget opciói közül előre gépeléssel válasszanak. Ez a specifikáció nem korlátozza a combobox prezentációját.
Hogy az elem billentyűzetről hozzáférhető legyen, a szerkesztőknek a fókuszt a Fókuszkezelés részben leírtaknak megfelelően KELL kezelniük a szerep összes leszármazottja esetén.
Megjegyzés: A combobox szerep implicit aria-haspopup: igaz értékkel rendelkezik.
A combobox karakterisztikái| Karakterisztikák | Érték |
|---|
| Ősosztály szerepek: | select |
|---|
| Kapcsolódó fogalmak: |
|
|---|
| Kötelező saját elemek: |
|
|---|
| Kötelező állapotok és tulajdonságok: | aria-expanded (állapot) |
|---|
| Támogatott állapotok és tulajdonságok: |
|
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: | szerkesztő által |
|---|
| Hozzáférhető név szükséges: | Igaz |
|---|
| A szerep implicit értékei: | Az aria-haspopup alapértelmezett érteke: igaz. Az aria-expanded (állapot) alapértelmezett értéke: hamis. |
|---|
command parancs (absztrakt szerep)
#
A widgetek egy formája, mely műveletet hajt végre, de nem fogad beviteli adatot.
Megjegyzés: A command egy kizárólag az ontológiában használt absztrakt szerep. A szerkesztőknek tilos ennek felhasználása a tartalomban.
A command karakterisztikái:| Karakterisztikák | Érték |
|---|
| Absztrakt: | Igaz |
|---|
| Ősosztály szerepek: | widget |
|---|
| Alosztály szerepek: | |
|---|
| Kapcsolódó fogalmak: | HTML 5 command |
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: | szerkesztő által |
|---|
#
A document támogató szakasza, a fő tartalom kiegészítő jellegű része, mely vele hasonló szinten szerepel a DOM hierarchiában, de attól elkülönítve is értelmes marad.
A szerep több tartalomtípushoz is megfelel. Például, egy portál esetén ide tartozhatnak a műsoridők, a jelenlegi időjárás, a kapcsolódó cikkek, vagy a nyomon követett részvények. Ez a szerep jelzi, hogy az adott tartalom releváns a fő tartalom szempontjából. Ha a kiegészítő tartalom teljesen elkülöníthető a fő tartalomtól, célszerűbb lehet egy általalánosabb szerep használata.
A felhasználói programoknak a complementary szereppel ellátott elemeket navigációs iránypontokként KELL kezelniük.
A complementary karakterisztikái| Karakterisztikák | Érték |
|---|
| Ősosztály szerepek: | landmark |
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: | szerkesztő által |
|---|
#
Egy navigálható leszármazottakat vagy birtokolt gyermekelemeket tartalmazó widget.
A szerkesztőknek biztosítaniuk KELL, hogy az összetett widget egyetlen navigációs megállóként szerepeljen a weblap bővebb navigációs rendszerében. Amint az összetett widget kapja meg a fókuszt, a szerkesztőknek különálló navigációs mechanizmust KELL kínálniuk az összetett elem leszármazott vagy birtokolt elemein történő navigáláshoz.
Megjegyzés: A composite egy kizárólag az ontológiában használt absztrakt szerep. A szerkesztőknek tilos ennek felhasználása a tartalomban.
A composite karakterisztikái| Karakterisztikák | Érték |
|---|
| Absztrakt: | Igaz |
|---|
| Ősosztály szerepek: | widget |
|---|
| Alosztály szerepek: | |
|---|
| Támogatott állapotok és tulajdonságok: | aria-activedescendant |
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: | szerkesztő által |
|---|
#
Egy nagy, érzékelhető terület ami információkat nyújt a szülődokumentumról.
Példák erre a szerzői jogi információk és hivatkozások az adatvédelmi nyilatkozatokra.
A felhasználói alkalmazásoknak a contentinfo szereppel rendelkező elemeket navigációs iránypontokként KELL kezelniük.
Bármely document vagy application esetén a szerkesztőknek NEM JAVASOLT egynél több elemet contentinfo szereppel ellátniuk.
Megjegyzés: Mivel a document és application elemek egymásba ágyazhatóak a DOM-ban, előfordulhat hogy több contentinfo elem is megtalálható DOM leszármazottként, feltéve, hogy azok különböző dokumentumcsomópontokhoz vannak rendelve vagy egymásba ágyazás (pl. document a document-en belül) vagy az aria-owns attribútum használata által.
A contentinfo karakterisztikái| Karakterisztikák | Érték |
|---|
| Ősosztály szerepek: | landmark |
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: | szerkesztő által |
|---|
#
Egy kifejezés vagy fogalom definíciója.
A WAI-ARIA specifikáció nem kínál szerepet definíciók meghatározására, a gazdanyelvek azonban rendelkezhetnek erre szolgáló elemmel. Ha a gazdanyelvben van ilyen (pl. a dfn vagy dt a HTML-ben), a szerkesztőknek a kifejezést abba KELL elhelyezniük. A szerkesztőknek a definition szereppel elátott elemeknél a definíciós kifejezést azonosítaniuk KELL az aria-labelledby attribútum alkalmazásával.
A definition karakterisztikái| Karakterisztikák | Érték |
|---|
| Ősosztály szerepek: | section |
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: | szerkesztő által |
|---|
#
A dialog egy alkalmazásablak, melynek célja az alkalmazás aktuális működésének megszakítása, hogy válaszadásra vagy információ megadására ösztönözze a felhasználót. Lásd a kapcsolódó alertdialog szerepet.
A szerkesztőknek meg KELL adniuk egy dialóguscímkét. Ez, amennyiben más mechanizmus nem érhető el, az aria-label vagy az aria-labelledby attribútumok segítségével tehető meg. A szerkesztőknek biztosítaniuk KELL, hogy minden aktív dialog rendelkezzen egy fókuszban lévő leszármazott elemmel, amely birtokolja a billentyűzetfókuszt.
A dialog karakterisztikái| Karakterisztikák | Érték |
|---|
| Ősosztály szerepek: | window |
|---|
| Alosztály szerepek: | |
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: | szerkesztő által |
|---|
| Hozzáférhető név szükséges: | Igaz |
|---|
#
Egy csoport egyes tagjaira mutató hivatkozások listája, például egy statikus tartalomjegyzék.
A szerkesztőknek JAVASOLT a statikus tartalomjegyzékeknél ezen szerep alkalmazása, akár rendelkeznek hivatkozásokkal, akár nem. Ebbe tartoznak a listákkal és beágyazott listákkal létrehozott tartalomjegyzékek is. Dinamikus tartalomjegyzékeknél azonban a directory helyett használhatjuk a tree szerepet.
A directory karakterisztikái| Karakterisztikák | Érték |
|---|
| Ősosztály szerepek: | list |
|---|
| Alosztály szerepek: | |
|---|
| Kapcsolódó fogalmak: | DAISY Útmutató |
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: |
- tartalomból
- szerkesztő által
|
|---|
#
Egy összefüggő információkat tartalmazó, dokumentumtartalomként meghatározható terület, szemben egy webes
alkalmazással.
Ha a felhasználó egy document szerepű elemre navigál, akkor a kisegítő technológiáknak – amelyek tipikusan eltérítik a hagyományos billentyűzeteseményeket – át KELL váltaniuk dokumentum böngésző módba, hogy ne adják át a billentyűzeteseményeket a webes alkalmazásnak. A document szerep tájékoztatja a felhasználói programokat, hogy módosítsák a böngésző billentyűzetkezelését úgy, hogy lehetővé tegyék a felhasználóknak a dokumentumterület bármely tartalmának meglátogatását és elolvasását. Kontrasztképp, a képernyőolvasók felhasználóinak nem szükséges további parancsokat kiadniuk az application szerepű területeken található szövegek felolvasásához. Amennyiben hozzáférhető formában szerepelnek, szemantikusan minden szöveg fókuszálható elemekhez lesz hozzárendelve. A dokumentumok fontos ismertetőjegye, hogy olyan szövegeket tartalmaznak, melyek nincsenek widgetekhez vagy ezek csoportjához társítva.
A szerkesztőknek a document szerepet a dokumentum egészét magába foglaló elemen KELL alkalmazniuk. Ha a szerep a teljes weblapra vonatkozik, a szerkesztőknek aztbody vagy az SVG svg elemen KELL alkalmazniuk.
Vegyünk egy email alkalmazást, ami egy document és egy application részből áll. A szerkesztő az alkalmazásoknál tipikusan használt navigációs módot szeretné alkalmazni az emailek listájában történő léptetéshez, és a navigáció nagy részét ő definiálná. Azonban, az email üzenetek megnyitásakor a tartalom egy document szerepű területen jelenik meg, hogy ott a böngészési navigációt lehessen használni.
A szerkesztőknek a dokumentumokat címmel vagy címkével KELL ellátniuk. A szerkesztőknek olyan címkeszöveget KELL megadniuk, ami megfelel navigációs előnézetben vagy a tartalomjegyzékben való felhasználásához. A szerkesztőknek a címkét a következő módszerek egyikével KELL megadniuk:
- Amennyiben az alkalmazás a weblap teljes tartalmát magába foglalja, használjuk a gazdanyelv eszközét, például a
title elemet a cím vagy címke megadására, mind HTML , mind SVG esetén. Ez a teljes dokumentumot ellátja címkével. - Máskülönben, használjunk egy látható címkét, melyre a documentben az
aria-labelledby segítségével hivatkozzunk.
#
A grid egy interaktív vezérlő, amely sorokba és oszlopokba rendezett, táblázat jellegű adatokat tartalmaz.
A rácshoz (gridhez) nem feltétlenül tartozik megjelenés. A grid kapcsolatokat ír le az adatok között, hogy azok felhasználhatóak legyenek különböző megjelenésekben. A grid lehetővé teszi a felhasználóknak, hogy a fókuszt kétdimenziós navigáció segítségével mozgassák a cellák között. A grid láthatatlan adatmodellként szolgálhat (CSS segítségével elrejtve, de a kisegítő technológiák számára továbra is működtethetően) a prezentációs diagramoknál.
A szerkesztőknek KÖTELEZŐ biztosítaniuk, hogy a gridcell elemeket olyan row elemek birtokolják, melyeket egy rowgroup, grid vagy treegrid elem birtokol. Ha a szerkesztő bármely nem globális WAI-ARIA állapotot vagy tulajdonságot alkalmaz egy sorként funkcionáló natív leíróelemen (például a HTML tr elemen), a szerkesztőknek – az Implementálás a gazdanyelvekben rész követelményei szerint – KÖTELEZŐ azt row szereppel is ellátniuk. A szerkesztőknek MEGENGEDETT, hogy a cellákat fókuszálhatóvá tegyék. A szerkesztőknek MEGENGEDETT, hogy a grideket a rowheader és columnheader szerepek segítségével sor– vagy oszlopfejlécekkel lássák el.
Mivel a WAI-ARIA kiegészítheti a gazdanyelv elemeit, a gridek újrahasznosíthatják a natív táblázatrácsok meglévő funkcionalitását. Ha a WAI-ARIA grid vagy gridcell szerepeket a gazdanyelv táblázatelemeivel együtt alkalmazzuk, azok felhasználják a gazdanyelv rájuk vonatkozó szemantikáját. Például, a WAI-ARIA nem határoz meg általános attribútumokat olyan gridcell elemekhez, amelyek több sort vagy oszlopot foglalnak el. Ha szükség van arra, hogy egy gridcell több sort vagy oszlopot foglaljon el, használjuk a gazdanyelvi leírót, például a HTML colspan és rowspan attribútumokat.
A szerkesztőknek MEGENGEDETT, hogy a gridcell tartalmát matematikai formula segítségével állapítsák meg. A szerkesztőknek MEGENGEDETT, hogy a cellák képleteit szerkeszthetővé tegyék a felhasználók számára. Táblázatkezelő alkalmazásokban a cella szövegalternatívája lehet például a képlet kiszámított értéke. A cella szerkesztése közben a szövegalternatíva lehet azonban a képlet maga.
Az aria-selected attribútummal ellátott gridcell elemek kijelölhetőek, továbbá ha a grid aria-multiselectable attribútuma igaz értékkel rendelkezik, több cella is kijelölhető. A gridek felhasználhatók az asztali táblázatkezelő alkalmazásokhoz hasonló táblázatokhoz.
A gridek szerkeszthetőnek tekintendők, hacsak ez nincs másképpen definiálva. A grid "csak olvashatóvá" tételéhez a grid aria-readonly (írásvédett) tulajdonságának igaz értéket kell adnunk. A grid elem aria-readonly attribútumának értéke implicit módon érvényes annak összes birtokolt gridcell elemérre, és továbbítva lesz az akadálymentességi API-nak. A szerkesztő felülírhatja az egyes gridcell elemek örökölt aria-readonly értékét az aria-readonly attribútum megadásávál
Hogy az elem billentyűzetről hozzáférhető legyen, a szerkesztőknek a fókuszt a Fókuszkezelés részben leírtaknak megfelelően KELL kezelniük a szerep összes leszármazottja esetén.
A grid karakterisztikái| Karakterisztikák | Érték |
|---|
| Ősosztály szerepek: |
|
|---|
| Alosztály szerepek: | |
|---|
| Alapfogalom: | HTML table |
|---|
| Kötelező saját elemek: |
|
|---|
| Támogatott állapotok és tulajdonságok: |
|
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: | szerkesztő által |
|---|
| Hozzáférhető név szükséges: | Igaz |
|---|
#
Egy grid vagy treegrid egy cellája.
A cellák lehetnek aktívak, szerkeszthetőek és kiválaszthatóak, továbbá rendelkezhetnek olyan kapcsolatokkal, mint az aria-controls, amelyek funkcionális kapcsolatok kifejezésére szolgálnak.
Ha a releváns fejlécek nem állapíthatóak meg a DOM struktúrából, a szerkesztőknek explicit módon jelölniük KELL az adott cella szempontjából releváns fejléccellákat. Ezt az aria-describedby attribútummal tehetjük meg, rowheader vagy columnheader szerepű elemekre való hivatkozással.
A treegridek esetén a szerkesztőknek MEGENGEDETT, hogy az aria-expanded attribútum segítségével kiterjeszthetőként jelöljék meg a cellákat. Az aria-expanded csak egy adott cellára vonatkozik, nem terjed ki – a szintén kiterjeszthető – row tárolóra. Az attribútum megadásának fő használati esete a pivot (kimutatás) táblázat viselkedés alkalmazása egy adott cellán.
A szerkesztőknek KÖTELEZŐ biztosítaniuk, hogy a gridcell szereppel rendelkező elemek egy row elemben szerepeljenek, vagy az birtokolja őket.
A gridcell karakterisztikái| Karakterisztikák | Érték |
|---|
| Ősosztály szerepek: |
|
|---|
| Alosztály szerepek: | |
|---|
| Alapfogalom: | HTML td |
|---|
| Kötelező kontextuális szerep: | row |
|---|
| Támogatott állapotok és tulajdonságok: |
|
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: |
- tartalomból
- szerkesztő által
|
|---|
| Hozzáférhető név szükséges: | Igaz |
|---|
#
Felhasználói felületi objektumok olyan csoportja, amelyeknek nem kell szerepelniük az oldal kisegítő technológiák által létrehozott összefoglalójában vagy tartalomjegyzékében.
Ezzel szemben, a region olyan felhasználói felületi objektumok csoportja, amely szerepel az összefoglalóban vagy tartalomjegyzékben.
A szerkesztőknek a group szerepet a widget elemei közt lévő logikai kapcsolat létrehozására használniuk KELL, például egy fa olyan gyermekei közt, melyek testvérelemek a hierarchiában, vagy olyan elemek gyűjteményén, amelyek egy directory-ban azonos tárolóval rendelkeznek. Azonban, a listák kontextusában használva a szerkesztőknek KÖTELEZŐ biztosítaniuk, hogy a group gyermekelemei listitem elemek legyenek. A szerep
A szerkesztőknek MEGENGEDETT, hogy a group elemeket egymásba ágyazzák. Ha a szakasz fontos annyira, hogy szerepelnie kell a weblap tartalomjegyzékében, a szerkesztőnek ahhoz hozzá KELL rendelnie egy region vagy egy szabványos iránypont szerepet.
A Group karakterisztikái| Karakterisztikák | Érték |
|---|
| Ősosztály szerepek: | section |
|---|
| Alosztály szerepek: | |
|---|
| Kapcsolódó fogalmak: | HTML fieldset |
|---|
| Támogatott állapotok és tulajdonságok: | aria-activedescendant |
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: | szerkesztő által |
|---|
#
Az oldal egy szakaszának címsora.
A heading elemekre gyakran hivatkoznak annak a szakasznak az aria-labelledby attribútumával, melynek címsoraként szolgálnak. Ha a címsorok logikai hierarchiába rendezettek, az aria-level attribútum felhasználható a beágyazás szintjének jelölésére.
A heading karakterisztikái| Karakterisztikák | Érték |
|---|
| Ősosztály szerepek: | sectionhead |
|---|
| Kapcsolódó fogalmak: |
|
|---|
| Támogatott állapotok és tulajdonságok: | aria-level |
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: |
- tartalomból
- szerkesztő által
|
|---|
| Hozzáférhető név szükséges: | Igaz |
|---|
#
Egy képet létrehozó elemek gyűjteményét tartalmazó tároló.
Az img képaláírásokat, leíró szöveget és több olyan képfájlt tartalmazhat, melyek együtt egy képet alkotnak. Egy img a dokumentum egyetlen grafikus elemét képviseli, álljon az akár egy, akár több rajzobjektumból. Hogy az img szerepű elemek érzékelhetőek legyenek, a szerkesztőknek KÖTELEZŐ szövegalternatívát vagy címkét biztosítaniuk a hozzáférhető név megállapítása résznek megfelelően.
Az img karakterisztikái| Karakterisztikák | Érték |
|---|
| Ősosztály szerepek: | section |
|---|
| Kapcsolódó fogalmak: |
|
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: | szerkesztő által |
|---|
| Hozzáférhető név szükséges: | Igaz |
|---|
| Prezentációs gyermek: | Igaz |
|---|
landmark iránypont (absztrakt szerep)
#
Az oldal navigációs iránypontként szolgáló területe.
A kisegítő technológiáknak lehetővé KELL tenniük az iránypont szerepekre való gyors ugrást. A legelterjedtebb felhasználói programoknak MEGENGEDETT, hogy elérhetővé tegyék a felhasználóknak az iránypont szerepekre történő gyors ugrást.
Megjegyzés: A landmark egy kizárólag az ontológiában használt absztrakt szerep, melyet a szerkesztők nem használhatnak fel a tartalomban.
A landmark karakterisztikái| Karakterisztikák | Érték |
|---|
| Absztrakt: | Igaz |
|---|
| Ősosztály szerepek: | region |
|---|
| Alosztály szerepek: | |
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: | szerkesztő által |
|---|
| Hozzáférhető név szükséges: | Hamis |
|---|
#
Interaktív hivatkozás egy belső vagy külső erőforrásra, melynek aktiválása a felhasználói programot a megadott erőforrásra irányítja. Lásd a kapcsolódó button szerepet.
Ha a link a gazdanyelv egy natív hivatkozása (például egy HTML anchor egy href értékkel), a hivatkozás aktiválása a felhasználói programot a megadott erőforrásra irányítja. Szimulált hivatkozásoknál a webalkalmazás szerkesztője felel a navigáció kezeléséért.
Megjegyzés: Amennyiben a link feldolgozása egy műveletet eredményez, de nem módosítja a böngésző fókuszát vagy az oldal megjelenített területét, a szerkesztőknek célszerű a link helyett a button szerepet használniuk.
A link karakterisztikái| Karakterisztikák | Érték |
|---|
| Ősosztály szerepek: | command |
|---|
| Kapcsolódó fogalmak: | HTML link |
|---|
| Támogatott állapotok és tulajdonságok: |
|
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: |
- tartalomból
- szerkesztő által
|
|---|
| Hozzáférhető név szükséges: | Igaz |
|---|
#
A list karakterisztikái| Karakterisztikák | Érték |
|---|
| Ősosztály szerepek: | region |
|---|
| Alosztály szerepek: | |
|---|
| Alapfogalom: |
|
|---|
| Kötelező saját elemek: |
|
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: | szerkesztő által |
|---|
#
Egy widget, ahol a felhasználó kiválaszthat egy, vagy több elemet a lehetőségek közül. Lásd a kapcsolódó combobox és list szerepeket.
A listában szereplő elemek statikusak, és a hagyományos HTML select elemekkel ellentétben képeket is tartalmazhatnak. A listadobozok option szereppel rendelkező gyermekelemeket tartalmaznak.
Hogy az elem billentyűzetről hozzáférhető legyen, a szerkesztőknek a fókuszt a Fókuszkezelés részben leírtaknak megfelelően KELL kezelniük a szerep összes leszármazottja esetén.
A listbox karakterisztikái| Karakterisztikák | Érték |
|---|
| Ősosztály szerepek: |
|
|---|
| Kapcsolódó fogalmak: |
|
|---|
| Kötelező saját elemek: | option |
|---|
| Támogatott állapotok és tulajdonságok: |
|
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: | szerkesztő által |
|---|
| Hozzáférhető név szükséges: | Igaz |
|---|
#
Egy list vagy directory egy eleme.
A szerkesztőknek KÖTELEZŐ biztosítaniuk, hogy a listitem szereppel rendelkező elemek egy list vagy group szereppel rendelkező elemben szerepeljenek, vagy az birtokolja őket.
A listitem karakterisztikái| Karakterisztikák | Érték |
|---|
| Ősosztály szerepek: | section |
|---|
| Alosztály szerepek: | |
|---|
| Alapfogalom: | HTML li |
|---|
| Kapcsolódó fogalmak: | XForms item |
|---|
| Kötelező kontextuális szerep: |
|
|---|
| Támogatott állapotok és tulajdonságok: |
|
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: |
- tartalomból
- szerkesztő által
|
|---|
| Hozzáférhető név szükséges: | Igaz |
|---|
#
Egy aktív terület, ahol az új információk jelentéssel bíró sorrendben jelennek meg és a régi tartalmak eltűnhetnek. Lásd a kapcsolódó marquee szerepet.
Ide tartoznak a chat naplók, az üzenetelőzmények, a játék– vagy hibanaplók. Az aktív területekkel ellentétben, a log szerep esetén kapcsolat áll fenn az új elemek beérkezése és az olvasási sorrend között. A log sorrendisége jelentéssel bír, az új információk a log végére kerülnek, nem tetszőleges helyekre.
Megjegyzés: A log szerep implicit aria-live: igaz értékkel rendelkezik.
A log karakterisztikái| Karakterisztikák | Érték |
|---|
| Ősosztály szerepek: | region |
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: | szerkesztő által |
|---|
| Hozzáférhető név szükséges: | Igaz |
|---|
| A szerep implicit értékei: | Az aria-live alapértelmezett értéke: polite. |
|---|
main elsődleges tartalom (szerep)
#
Egy dokumentum elsődleges tartalma.
A dokumentum központi témájához közvetlenül kapcsolódó, vagy azt kibővítő tartalmát jelöli. A main szerep az "ugrás a fő tartalomra" hivatkozások egy nem tolakodó alternatívája, ahol a fő tartalomra mutató navigációs lehetőségét (vagy más iránymutatókat) a felhasználói program egy párbeszédablakon vagy a kisegítő technológiákon keresztül teszi elérhetővé.
A felhasználói programoknak a main szereppel rendelkező elemeket navigációs iránypontokként KELL kezelniük.
Bármely document-ben vagy application-ben a szerkesztőknek NEM JAVASOLT, hogy egynél több elemet jelöljenek meg a main szereppel.
Megjegyzés: Mivel a document és application elemek egymásba ágyazhatóak, előfordulhat, hogy a DOM-ban több main elem szerepel DOM leszármazottként, feltéve, hogy azok különböző dokumentumcsomópontokhoz tartoznak, és vagy egymásba ágyazás (pl. document a document-en belül) vagy az aria-owns attribútum használata által kerülnek oda.
A main karakterisztikái| Karakterisztikák | Érték |
|---|
| Ősosztály szerepek: | landmark |
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: | szerkesztő által |
|---|
#
Egy aktív terület, ahol gyakran változó, nem kulcsfontosságú információk találhatók. Lásd a kapcsolódó log szerepet.
A marquee például részvényárfolyamok vagy hirdetési bannerek megjelenítésére használható. A fő különbség a marquee és a log között, hogy a log a fontos tartalomváltozásoknál jelentéssel bíró sorrenddel rendelkezik.
Megjegyzés: A marquee szerepű elemek megtartják az alapértelmezett aria-live: off (kikapcsolt) értéket.
A marquee karakterisztikái| Karakterisztikák | Érték |
|---|
| Ősosztály szerepek: | section |
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: |
|
|---|
| Hozzáférhető név szükséges: | Igaz |
|---|
#
Egy matematikai kifejezést reprezentáló tartalom.
A math szereppel rendelkező tartalomnak hozzáférhető formátumban, például MathML [MATHML]-ben, vagy más olyan szöveges reprezentációban, például TeX vagy LaTeX formátumban kell lennie, melyet a kisegítő technológiák képesek könnyen hozzáférhető formátumra alakítani.
A szerep egy horgonyt kínál, melynek segítégével egy plug-in mechanizmus multi-modális hozzáférést nyújthat a MathML-hez, valamint lehetővé teheti a "mainstream" felhasználói programokban a MathML támogatását.
Habár a math szerepet nem javasolt a képként ábrázolt matematikai kifejezések jelölésére használni, jelentős mennyiségű régi tartalom érhető el ebben a formában. A helyzet javítása céljából, ha egy kép egy matematikai kifejezést ábrázol, annak szövegalternatíváját érvényes MathML vagy TeX formátumban KELL megadni. Továbbá, az aria-describedby attribútum segítségével a képet a matematikai kifejezést élőbeszédként is érthető címkével KELL ellátnunk.
MathML példa:
<div role="math" aria-label="6 osztva 4-gyel egyenlő 1.5">
<math xmlns="http://www.w3.org/1998/Math/MathML">
<mfrac>
<mn>6</mn>
<mn>4</mn>
</mfrac>
<mo>=</mo>
<mn>1.5</mn>
</math>
</div>
TeX példa:
<div role="math" aria-label="6 osztva 4-gyel egyenlő 1.5">
\frac{6}{4}=1.5
</div>
A math karakterisztikái| Karakterisztikák | Érték |
|---|
| Ősosztály szerepek: | section |
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: | szerkesztő által |
|---|
| Prezentációs gyermek: | Igaz |
|---|
#
Navigációs elemek (általában hivatkozások) gyűjteménye, a dokumentumon belüli, vagy a kapcsolódó dokumentumokra való navigáláshoz.
A felhasználói programoknak a navigation szereppel rendelkező elemeket navigációs iránypontokként KELL kezelniük.
A navigation karakterisztikái| Karakterisztikák | Érték |
|---|
| Ősosztály szerepek: | landmark |
|---|
| Kapcsolódó fogalmak: | nav elem |
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: | szerkesztő által |
|---|
#
Az erőforrás fő tartalmához kapcsolódó zárójeles vagy kiegészítő tartalmú szakasz.
A note karakterisztikái | Karakterisztikák | Érték |
|---|
| Ősosztály szerepek: | section |
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: | szerkesztő által |
|---|
#
Az option karakterisztikái| Karakterisztikák | Érték |
|---|
| Ősosztály szerepek: | input |
|---|
| Alosztály szerepek: | |
|---|
| Alapfogalom: | HTML option |
|---|
| Kapcsolódó fogalmak: |
|
|---|
| Kötelező kontextuális szerep: | listbox |
|---|
| Támogatott állapotok és tulajdonságok: |
|
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: |
- tartalomból
- szerkesztő által
|
|---|
| Hozzáférhető név szükséges: | Igaz |
|---|
#
Egy elem, amelynek a natív szerepszemantikája nem kerül leképezésre az akadálymentességi API-ra.
A használata akkor célszerű, ha az elem célja az oldal kinézetének megváltoztatása, azonban nem rendelkezik az elemtípus által implikált összes funkcionális, interaktív, vagy strukturális relevanciával, továbbá hozzáférhető visszaesési (fallback) lehetőséget jelenthet a régebbi, WAI-ARIA-t nem támogató böngészők számára.
Példák a használati esetekre:
- egy elem, amelynek tartalma teljesen prezentációs jellegű (például egy helykitöltő/spacer kép, díszítőgrafika, vagy clearing elem);
- egy kép, amely egy
img szerepű tárolóban van, és amelynek a teljes szövegalternatívája elérhető az aria-labelledby és (szükség esetén) az aria-describedby által; - egy CSS-hez használt horgonyelem; vagy
- egy elrendezést szolgáló táblázat és/vagy ennek bármely hozzárendelt sora, cellája, stb.
Bármely nem fókuszálható, presentation szereppel ellátott elemnél a felhasználói programnak TILOS felfednie az elem implicit natív szemantikáját (a szerepét, továbbá az állapotait és tulajdonságait) az akadálymentességi API-k számára. Azonban, a felhasználói programnak KÖTELEZŐ felfednie az elem tartalmát és annak leszármazott elemeit, ha azok nem rendelkeznek explicit vagy örökölt presentation szereppel. Ezáltal, a presentation szerep az adott elem szerep nélküli feldolgozását okozza, vagy eltávolítja azt az akadálymentességi fából, de az elem tartalma az akadálymentességi fának továbbra is része marad.
Például, a következő elemek az akadálymentességi API szemszögéből azonos szerepszemantikával (nincs szerepük) és megegyező tartalommal rendelkeznek.
<h1 role="presentation"> Minta tartalom </h1>
<span> Minta tartalom </span>
<span role="presentation"> Minta tartalom </span>
Minta tartalom
A presentation szerep egy olyan elemen van használva, amelynek van implicit natív szemantikája, vagyis rendelkezik alapértelmezett akadálymentességi API szereppel. Egyes elemek csak akkor teljes értékűek, ha további leszármazott elemeket adunk meg. Például, a HTML table elemeknek (a grid szerepnek megfelelően) egy olyan tr leszármazottal kell rendelkezniük (row szerep), ami egy th vagy td gyermekelemet birtokol (gridcell, columnheader, rowheader szerepek). Hasonlóképp, a listáknak listaelemeket kell tartalmazniuk. Azok a leszármazott elemek, amelyek a WAI-ARIA-ban teljessé teszik egy elem szemantikáját a kötelező saját elemek részben találhatóak.
Ha az explicit vagy örökölt presentation szerepet egy olyan implicit WAI-ARIA szerepszemantikával rendelkező elemen alkalmazzuk, amely kötelező saját elemekkel rendelkezik, a felhasználói programnak KÖTELEZŐ örökölt presentation szereppel ellátnia azokat a birtokolt elemeket, amelyeknek nincs explicit szerepük. Továbbá, ha az explicit vagy örökölt presentation szerepet olyan gazdanyelvi elemen alkalmazzuk, mely a gazdanyelv specifikációja alapján kötelező gyermekelemmel rendelkezik, a felhasználói programoknak KÖTELEZŐ örökölt presentation szereppel ellátnia azokat a kötelező gyermekelemeket, melyek nem rendelkeznek explicit szereppel. Bármely nem fókuszálható, explicit vagy örökölt presentation szerepű elem esetén a felhasználói programoknak KÖTELEZŐ figyelmen kívül hagyniuk az elem szerepspecifikus WAI-ARIA állapotait és tulajdonságait. Például, HTML-ben a presentation szerepű ul vagy ol elemek eltávolítják a li elem implicit natív szemantikáját, mert a list szerepnek, ami az ul/ol megfelelője kötelezően egy listitem elemet kell birtokolnia. Habár a HTML table elem nem rendelkezik olyan implicit natív szemantikus szereppel, ami közvetlenül megfeleltethető egy WAI-ARIA szerepnek, a leszármazott thead/tbody/tfoot/tr/th/td elemek implicit natív szemantikája is el lesz távolítva, mert a HTML specifikáció alapján ezek a table elem kötelező strukturális leszármazottai. A leszármazott vagy birtokolt elemek esetén az explicit szerepek felülírják az örökölt presentation szerepet, és úgy viselkednek, mint bármely explicit szereppel rendelkező elem. Ha az implicit szerep felfedése az akadálymentességi fa torzulásához vezet, az elvárt eredmény nincs definiálva és a felhasználói programnak MEGENGEDETT , hogy a fa kijavításához egy belső helyreállító mechanizmushoz folyamodjon.
Megjegyzés: Az implicit natív szemantika csak azoknál az elemeknél kerül eltávolításra, amelyek megfeleltethetőek egy WAI-ARIA kötelezően birtokolt elemnek. Minden további tartalom érintetlen marad, beleértve a beágyazott táblázatokat és listákat, kivéve ha explicit presentation szereppel rendelkeznek.
Például, a következő elemek az akadálymentességi API szempontjából, a következő elemek azonos szerepszemantikával (nincs szerep) és azonos tartalommal rendelkeznek.
<ul role="presentation">
<li> Minta tartalom </li>
<li> További Minta tartalom </li>
</ul>
<span>
<span> Minta tartalom </span>
<span> További Minta tartalom </span>
</span>
Megjegyzés: Léteznek más kötelezően birtokolt gyermekkel rendelkező WAI-ARIA szerepek, melyekre ez a helyzet érvényes (pl. radiogroup-ok és listbox-ok), de a táblázatok és listák a leggyakoribb valós használati esetek, ahol a presentation öröklődése előfordul.
Bármely explicit vagy örökölt presentation szereppel rendelkező elem esetén a felhasználói programnak KÖTELEZŐ örökölt presentation szerepet adnia az elem összes gazdanyelvspecifikus címkéző elemének. Például, ha egy table elem presentation szereppel rendelkezik, a táblázat caption elemének a implicit natív szemantikája el lesz távolítva, mivel az csupán a prezentációs táblázat egy címkéje.
Bármely explicit vagy örökölt presentation szereppel rendelkező elem esetén, a felhasználói programnak KÖTELEZŐ figyelmen kívül hagynia az összes nem globális, szerepspecifikus WAI-ARIA állapotot és tulajdonságot. Azonban, KÖTELEZŐ minden esetben felfednie a globális WAI-ARIA állapotokat és tulajdonságokat az akadálymentességi API-knak, még akkor is, ha az elem explicit vagy örökölt presentation szereppel rendelkezik.
Például, az aria-hidden egy globális attribútum és mindig alkalmazva lesz; az aria-level viszont nem globális attribútum, és csak akkor lesz alkalmazva, ha az elem nincs prezentációs állapotban.
<h1 role="presentation" aria-hidden="true"> Minta tartalom </h1>
<h1 role="presentation" aria-level="2"> Minta tartalom </h1>
Amikor egy presentation szerepű elem fókuszálható, a felhasználói programoknak KÖTELEZŐ figyelmen kívül hagyniuk a szerep normális hatását, és fel kell fedniük az elem natív szemantikáját, hogy biztosítsák az elem értelmezhetőségét és működtethetőségét. A presentation szerepű képek esetén a szerkesztőknek NEM JAVASOLT, hogy jelentéssel bíró szövegalternatívát adjanak meg (például, HTML4-ben használjuk az alt="" attribútumot).
A következő példában a div WAI-ARIA img szereppel rendelkezik, és ezt a "caption" bekezdés megfelelően címkézi. Az img megjelölhető prezentációs elemként, mivel a szerepet és a szövegalternatívát az őt tartalmazó elem nyújtja.
<div role="img" aria-labelledby="caption">
<img src="example.png" role="presentation" alt="">
<p id="caption">Egy látható felirat címkézi a képet.</p>
</div>
A következő példában mivel a horgony (HTML a elem) egy treeitemként viselkedik, a listaelemnek (HTML li elem) explicit WAI-ARIA presentation szerepe van, hogy felülírja a felhasználói alkalmazás rá vonatkozó implicit natív szemantikáját.
<ul role="tree">
<li role="presentation">
<a role="treeitem" aria-expanded="true">Egy nyitott facsomópont (node)</a>
</li>
…
</ul>
A presentation karakterisztikái| Karakterisztikák | Érték |
|---|
| Ősosztály szerepek: | structure |
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: |
- szerkesztő által (ha a szerep nem kerül felhasználásra valamilyen hibafeltétel miatt)
|
|---|
#
Egy elem ami a hosszú ideig tartó folyamatok állapotát jelzi.
A progressbar jelzi, hogy a felhasználói kérés feldolgozásra került, és az alkalmazás halad a kért művelet befejezése felé. A szerkesztőnek meg KELL adniuk az aria-valuenow, aria-valuemin, és aria-valuemax attribútumok értéket, kivéve ha az érték nem határozható meg, mely esetben az aria-valuenow attribútumot el KELL hagyni. A szerkesztőknek módosítaniuk KELL ezeket az értékeket a vizuális állapotjelző frissítésekor. Amennyiben a progressbar egy adott terület betöltésének állapotát jelöli, a szerkesztőnek az aria-describedby segítségével rá KELL mutatnia az állapotra, valamint az aria-busy attribútum értékének igaz-nak kell lennie. A felhasználó nem módosíthatja progressbar értékét, mert az minden esetben readonly (csak olvasható).
Megjegyzés: A kisegítő technológiák az aria-valuenow értékét általában az aria-valuemin és az aria-valuemax közti százalékos értékként jelenítik meg, kivéve ha az aria-valuetext meg van adva. Az aria-valuemin, aria-valuemax, és aria-valuenow értékét célszerű úgy beállítani, hogy illeszkedjenek ehhez a számításhoz.
Megjegyzés: A progressbar szerep implicit aria-readonly: igaz értékkel rendelkezik.
A progressbar karakterisztikái| Karakterisztikák | Érték |
|---|
| Ősosztály szerepek: | range |
|---|
| Kapcsolódó fogalmak: | status |
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: | szerkesztő által |
|---|
| Hozzáférhető név szükséges: | Igaz |
|---|
| Prezentációs gyermek: | Igaz |
|---|
| A szerep implicit értékei: | Az aria-readonly alapértelmezett érteke: igaz. |
|---|
#
Egy bejelölhető elem a radio szerepek csoportjában, ahol egyszerre csak egy elem lehet aktív.
A szerkesztőknek biztosítaniuk KELL, hogy a radio szereppel rendelkező elemek explicit módon csoportosítva legyenek, hogy ezzel jelezzék, mely elemek befolyásolnak egy adott értéket. Ezt a radio elemek radiogroup elemekbe való zárásával érhetjük el. Ha a rádiógombok nem tehetők a radiogroup DOM gyermekeivé, a szerkesztőknek az aria-owns attribútum radiogroup elemen való használatával jelezniük KELL a gyermekelemmel fennálló kapcsolatot.
A radio karakterisztikái| Karakterisztikák | Érték |
|---|
| Ősosztály szerepek: | |
|---|
| Alosztály szerepek: | |
|---|
| Kapcsolódó fogalmak: | HTML input[type="radio"] |
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: |
- tartalomból
- szerkesztő által
|
|---|
| Hozzáférhető név szükséges: | Igaz |
|---|
| A szerep implicit értékei: | Az aria-checked (állapot) alapértelmezett értéke: hamis. |
|---|
#
radio gombok egy csoportja.
A radiogroup a select listák olyan típusa, amely csak egyetlen bejelölt elemmel rendelkezhet. A szerkesztőknek biztosítaniuk KELL, hogy egy időben csak a csoport egy eleme lehessen aktív. A csoport egy elemének kiválasztásával a korábbi elem kiválasztása megszűnik (az aria-checked attribútum értéke hamis-ra módosul).
A radiogroup karakterisztikái| Karakterisztikák | Érték |
|---|
| Ősosztály szerepek: | select |
|---|
| Kapcsolódó fogalmak: | list |
|---|
| Kötelező saját elemek: | radio |
|---|
| Támogatott állapotok és tulajdonságok: | aria-required |
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: | szerkesztő által |
|---|
| Hozzáférhető név szükséges: | Igaz |
|---|
#
Egy beviteli lehetőség, amely a felhasználó által megadható értékek tartományát képviseli.
Megjegyzés: A range egy kizárólag az ontológiában használt absztrakt szerep. A szerkesztőknek tilos ennek felhasználása a tartalomban.
A range karakterisztikái| Karakterisztikák | Érték |
|---|
| Absztrakt: | Igaz |
|---|
| Ősosztály szerepek: | widget |
|---|
| Alosztály szerepek: | |
|---|
| Támogatott állapotok és tulajdonságok: |
aria-valuetext |
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: | szerkesztő által |
|---|
#
Egy weboldal vagy dokumentum nagy, érzékelhető része, amely fontos annyira, hogy az oldalösszefoglaló vagy a tartalomjegyzék része legyen, például egy oldal sportesemények statisztikáit tartalmazó területe.
Az előbbiekben említett 'oldalösszefoglaló' egy olyan struktúra, ami dinamikusan jön létre az oldal betöltődésekor és röviden leírja annak átfogó elrendezését. A szerkesztő ezt szkript, vagy a kisegítő technológia segítségével hozhatja létre.
A szerkesztőknek biztosítaniuk KELL, hogy a region rendelkezzen egy aria-labelledby által hivatkozott címsorral. A címsort a gazdanyelv címsor elemének egy példánya, vagy a címsorszöveget tartalmazó heading szerepű elem szolgáltatja.
A szerkesztőknek javasolt, hogy a weblap területeinek meghatározásakor fontolják meg a szabványos iránypont szerepek használatát. Amennyiben ezek definíciója nem elégséges, a szerkesztők használhatják a region szerepet és megadhatják a megfelelő hozzáférhető nevet.
A region karakterisztikái| Karakterisztikák | Érték |
|---|
| Ősosztály szerepek: | section |
|---|
| Alosztály szerepek: | |
|---|
| Kapcsolódó fogalmak: |
|
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: | szerkesztő által |
|---|
#
Az alap szerep, amelytől a taxonómia összes többi szerepe örököl.
A szerep tulajdonságai az objektumok (az RDF szóhasználatával élve "instance-ek/egyedek" ) strukturális és funkcionális célját írják le. A szerep egy fogalom, amely az instance-ek megértését és működtetését segíti.
Megjegyzés: A roletype egy kizárólag az ontológiában használt absztrakt szerep. A szerkesztőknek tilos ennek felhasználása a tartalomban.
A roletype karakterisztikái| Karakterisztikák | Érték |
|---|
| Absztrakt: | Igaz |
|---|
| Alosztály szerepek: | |
|---|
| Kapcsolódó fogalmak: |
|
|---|
| Támogatott állapotok és tulajdonságok: | Helyfoglaló a globális tulajdonságoknak |
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: |
|
|---|
#
A row karakterisztikái| Karakterisztikák | Érték |
|---|
| Ősosztály szerepek: |
|
|---|
| Alapfogalom: | HTML tr |
|---|
| Kötelező kontextuális szerep: |
|
|---|
| Kötelező saját elemek: |
|
|---|
| Támogatott állapotok és tulajdonságok: |
|
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: |
- tartalomból
- szerkesztő által
|
|---|
#
Egy grid egy vagy több row elemet tartalmazó csoportja.
A rowgroup szerep kapcsolatot hoz létre az általa birtokolt row elemek közt. Strukturális ekvivalense a thead, tfoot, és tbody elemeknek a HTML table elemnél.
A szerkesztőknek KÖTELEZŐ biztosítaniuk, hogy a rowgroup szereppel ellátott elemek egy grid elemben szerepeljenek, vagy egy ilyen birtokolja őket.
Megjegyzés: A rowgroup szerep részben azért létezik, hogy támogassa a szerepszimmetriát a HTML-lel, és lehetővé teszi az explicit presentation szereppel rendelkező HTML table elemek prezentációs öröklődését.
Megjegyzés: A szerep nem tesz különbséget a row csoportok típusai közt (pl. thead vagy tbody), ezt figyelembe fogjuk venni a WAI-ARIA 2.0 írásakor.
A rowgroup karakterisztikái| Karakterisztikák | Érték |
|---|
| Ősosztály szerepek: | group |
|---|
| Alapfogalom: | HTML thead, tfoot, and tbody |
|---|
| Kötelező kontextuális szerep: | grid |
|---|
| Kötelező saját elemek: | row |
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: |
- tartalomból
- szerkesztő által
|
|---|
#
Elemek és objektumok gyűjteményét tartalmazó irányjelző terület, amelyek együttesen egy keresőeszközt alkotnak. Lásd a kapcsolódó form szerepet.
A keresőterület a gazdanyelv űrlapvezérlőiből, szkriptelt vezérlőkből és hiperhivatkozások keverékéből állhat.
A felhasználói alkalmazásoknak a search szereppel rendelkező elemeket navigációs iránypontokként KELL kezelniük.
A search karakterisztikái| Karakterisztikák | Érték |
|---|
| Ősosztály szerepek: | landmark |
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: | szerkesztő által |
|---|
#
Egy megjeleníthető strukturális tárolóegység egy dokumentumban vagy alkalmazásban.
Megjegyzés: A section egy kizárólag az ontológiában használt absztrakt szerep. A szerkesztőknek tilos ennek felhasználása a tartalomban.
A section karakterisztikái| Karakterisztikák | Érték |
|---|
| Absztrakt: | Igaz |
|---|
| Ősosztály szerepek: | structure |
|---|
| Alosztály szerepek: | |
|---|
| Kapcsolódó fogalmak: |
|
|---|
| Támogatott állapotok és tulajdonságok: | aria-expanded (állapot) |
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: |
- tartalomból
- szerkesztő által
|
|---|
#
Egy struktúra amely címkével látja el vagy összefoglalja a kapcsolódó szakasz témáját.
Megjegyzés: A sectionhead egy kizárólag az ontológiában használt absztrakt szerep. A szerkesztőknek tilos ennek felhasználása a tartalomban.
A sectionhead karakterisztikái| Karakterisztikák | Érték |
|---|
| Absztrakt: | Igaz |
|---|
| Ősosztály szerepek: | structure |
|---|
| Alosztály szerepek: | |
|---|
| Támogatott állapotok és tulajdonságok: | aria-expanded (állapot) |
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: |
- tartalomból
- szerkesztő által
|
|---|
#
Egy űrlapwidget, melyben a felhasználó elemeket választhat ki a megadott lehetőségek közül.
Megjegyzés: A select egy kizárólag az ontológiában használt absztrakt szerep. A szerkesztőknek tilos ennek felhasználása a tartalomban.
A select karakterisztikái| Karakterisztikák | Érték |
|---|
| Absztrakt: | Igaz |
|---|
| Ősosztály szerepek: |
|
|---|
| Alosztály szerepek: | |
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: | szerkesztő által |
|---|
#
Egy elválasztó, amely elkülöníti és megkülönbözteti a tartalmak egyes szakaszait vagy menüelemek csoportjait.
A separator egy vizuális elválasztó tartalmak egyes szakaszai között. Például megtalálható menüelemek csoportjai közt, vagy mozgatható elválasztóként az osztott képernyős panelek két része között.
A separator karakterisztikái| Karakterisztikák | Érték |
|---|
| Ősosztály szerepek: | structure |
|---|
| Kapcsolódó fogalmak: | HTML hr |
|---|
| Támogatott állapotok és tulajdonságok: |
|
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: | szerkesztő által |
|---|
| Prezentációs gyermek: | Igaz |
|---|
#
Egy felhasználói beviteli lehetőség, ahol a felhasználó egy értéket választhat az adott tartományból.
A csúszka a vezérlő pozíciójával a jelenlegi értéket, annak méretével pedig a lehetséges értékek tartományát jelöli. Ez az érték többnyire vezérelhető az iránygombok, például a kurzorbillentyűk segítségével.
A slider karakterisztikái| Karakterisztikák | Érték |
|---|
| Ősosztály szerepek: | |
|---|
| Kötelező állapotok és tulajdonságok |
|
|---|
| Támogatott állapotok és tulajdonságok: | aria-orientation |
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: | szerkesztő által |
|---|
| Hozzáférhető név szükséges: | Igaz |
|---|
| Prezentációs gyermek: | Igaz |
|---|
#
Egy tároló, ami olyan tájékoztató jellegű információkat tartalmaz, melyek nem fontosak annyira, egy alert-et indokoljanak. Gyakran, de nem szükségszerűen állapotsáv formájában ábrázolva. Lásd a kapcsolódó alert szerepet.
A szerkesztőknek KÖTELEZŐ az állapotinformációs tartalmat egy status szereppel rendelkező elembe helyezniük. A szerkesztőknek biztosítaniuk KELL, hogy az objektum ne kaphasson fókuszt.
A status az aktív területek egy formája. Amennyiben az oldal más része vezérli a status-ban található tartalom megjelenését, a szerkesztőknek egyértelműen jelezniük KELL a kapcsolatot az aria-controls attribútum segítségével.
A kisegítő technológiáknak MEGENGEDETT, hogy lefoglalják a Braille kijelző egyes celláit az állapot megjelenítésére.
Megjegyzés: A status szerep implicit aria-live polite (nem tolakodó) és aria-atomic igaz értékekkel rendelkezik.
A status karakterisztikái| Karakterisztikák | Érték |
|---|
| Ősosztály szerepek: |
|
|---|
| Alosztály szerepek: | |
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: | szerkesztő által |
|---|
| A szerep implicit értékei: | Az aria-live alapértelmezett értéke: polite (nem tolakodó).
Az aria-atomic alapértelmezett érteke: igaz. |
|---|
#
A dokumentum strukturális eleme.
A dokumentumstruktúra szerepek javítják a dinamikus webes tartalmak akadálymentességét azzal, hogy segítenek a kisegítő technológiáknak az aktív tartalmak statikus dokumentumtartalomtól való megkülönböztetésében. A strukturális szerepek önmagukban nem mind vannak leképezve az akadálymentességi API-kra, hanem widget szerepek létrehozására használják őket, vagy segítenek a tartalom adaptálásában a kisegítő technológiák számára.
Megjegyzés: A structure egy kizárólag az ontológiában használt absztrakt szerep. A szerkesztőknek tilos ennek felhasználása a tartalomban.
A structure karakterisztikái| Karakterisztikák | Érték |
|---|
| Absztrakt: | Igaz |
|---|
| Ősosztály szerepek: | roletype |
|---|
| Alosztály szerepek: | |
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: |
|
|---|
#
Egy csoportosító címke, amely egy mechanizmust kínál a tab tartalmának kiválasztására és megjelenítésére.
Amennyiben a tabpanel vagy egy tabpanelben lévő elem birtokolja a fókuszt – a Fókuszkezelésben definiáltak szerint – a hozzá rendelt tab lesz a tablist aktív füle. Azok a tablist elemek, amelyek hozzárendelt tab elemeket tartalmaznak, általában tabpanel elemek sorozata közelében helyezkednek el és többnyire megelőzik őket. A tabhalmaz tervezési minták implementálására vonatkozó részletekért keresse fel a WAI-ARIA Szerkesztési Gyakorlatok Útmutatót [ARIA-PRACTICES].
A szerkesztőknek KÖTELEZŐ biztosítaniuk, hogy a tab szerepű elemek egy tablist elemben szerepeljenek, vagy az birtokolja őket.
A szerkesztőknek biztosítaniuk KELL, hogy az aktív fülhöz társított tabpanel érzékelhető a felhasználó számára.
Az egyszeres kiválasztást engedélyező tablist-eknél a szerkesztőknek el KELL rejteniük a felhasználók elől a többi tabpanel elemet, ameddig a felhasználó nem választja ki a tabpanelhez társított fület. A többszörös kiválasztást engedélyező tablist-ek esetén a szerkesztőknek biztosítaniuk KELL, hogy a látható tabpanel elemek mindegyike aria-expanded igaz attribútummal rendelkezik, a rejtett tabpanel elemek aria-expanded értéke pedig hamis.
Mindkét esetben, a szerkesztőknek biztosítaniuk KELL, hogy a kiválasztott tab aria-selected attribútuma igaz értékkel rendelkezik, az inaktív tabok aria-selected attribútuma hamis értékű, továbbá hogy a kiválasztás vizuálisan jelezve van. Ha az aktuális tabnál hiányzik az aria-selected attribútum, a felhasználói programoknak jelezniük KELL a kisegítő technológiák számára az akadálymentességi API-n keresztül, hogy a fókuszban lévő tab ki van kiválasztva.
A tab karakterisztikái| Karakterisztikák | Érték |
|---|
| Ősosztály szerepek: |
|
|---|
| Kötelező kontextuális szerep: | tablist |
|---|
| Támogatott állapotok és tulajdonságok: | aria-selected (állapot) |
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: |
- tartalomból
- szerkesztő által
|
|---|
#
A tablist karakterisztikái| Karakterisztikák | Érték |
|---|
| Ősosztály szerepek: |
|
|---|
| Kapcsolódó fogalmak: | DAISY Guide |
|---|
| Kötelező saját elemek: | tab |
|---|
| Támogatott állapotok és tulajdonságok: |
|
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: |
|
|---|
#
A tabpanel karakterisztikái| Karakterisztikák | Érték |
|---|
| Ősosztály szerepek: | region |
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: | szerkesztő által |
|---|
| Hozzáférhető név szükséges: | Igaz |
|---|
#
Bevitel, ami az értékeként strukturálatlan szöveget fogad.
Ha az aria-multiline attribútum igaz értékkel rendelkezik, a widget sortöréseket is elfogad, mint a HTML textarea komponens. Máskülönben ez egy egyszerű szövegdoboz. A szerepet olyan nyelvek esetén célszerű alkalmazni, amelyek nem rendelkeznek szövegbeviteli elemmel, vagy ha egy más szemantikával rendelkező elemet használunk szövegmezőként.
Megjegyzés: A legtöbb felhasználói programban az alapértelmezett viselkedés az ENTER vagy RETURN gomboknál eltér egysoros és többsoros HTML szövegmezők esetén. Ha a felhasználói fókusz egy egysoros <input type="text"> elemen van, a gombnyomás általában elküldi az űrlapot. Amennyiben a fókusz egy többsoros <textarea> elemen van, a gombnyomás sortörést eredményez. A WAI-ARIA a textbox típusai között az aria-multiline attribútummal tesz különbséget, így javasolt ennek észben tartása a mező tervezésekor.
A textbox karakterisztikái| Karakterisztikák | Érték |
|---|
| Ősosztály szerepek: | input |
|---|
| Kapcsolódó fogalmak: |
|
|---|
| Támogatott állapotok és tulajdonságok: |
|
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: | szerkesztő által |
|---|
| Hozzáférhető név szükséges: | Igaz |
|---|
#
Egy numerikus számlálót tartalmazó aktív terület, amely a kezdő időponttól eltelt, vagy a kijelölt időpontig hátralévő időt mutatja.
A timer objektum szöveges tartalma a jelenlegi időt jelzi, és frissül a mennyiség változásakor. A timer értéke nem feltétlenül parse-olható (feldolgozható) de a szerkesztőknek a szöveges tartalmat fix intervallumokban frissíteniük KELL, kivéve ha az időzítő le van állítva, vagy elérte a végpontot.
Megjegyzés: A timer szerep megtartja az alapértelmezett aria-live: off értéket.
A timer karakterisztikái| Karakterisztikák | Érték |
|---|
| Ősosztály szerepek: | status |
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: | szerkesztő által |
|---|
| Hozzáférhető név szükséges: | Igaz |
|---|
#
A tree karakterisztikái| Karakterisztikák | Érték |
|---|
| Ősosztály szerepek: | select |
|---|
| Alosztály szerepek: | |
|---|
| Kötelező saját elemek: |
|
|---|
| Támogatott állapotok és tulajdonságok: |
|
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: |
|
|---|
| Hozzáférhető név szükséges: | Igaz |
|---|
#
Egy grid, melynek a sorai a tree-hez hasonlóan kinyithatók és összecsukhatók.
A treegrid szerkeszthetőnek tekintendő, kivéve ha ez másképp van megadva. A treegrid "írásvédetté" tételéhez az aria-readonly tulajdonságnak igaz értékkel kell rendelkeznie. A treegrid elem aria-readonly attribútumának értéke implicit módon érvényes az összes általa birtokolt gridcell elemre, és láthatóvá válik az akadálymentességi API-n keresztül. A szerkesztő az egyes gridcell elemek örökölt aria-readonly értékét felülírhatja az aria-readonly attribútum megadásávál a gridcell elemen.
Hogy az elem billentyűzetről hozzáférhető legyen, a szerkesztőknek a fókuszt a Fókuszkezelés részben leírtaknak megfelelően KELL kezelniük a szerep összes leszármazottja esetén.
A treegrid karakterisztikái| Karakterisztikák | Érték |
|---|
| Ősosztály szerepek: |
|
|---|
| Kötelező saját elemek: | row |
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: | szerkesztő által |
|---|
| Hozzáférhető név szükséges: | Igaz |
|---|
#
A tree egy option eleme. Ez egy elem a fán belül, ami ha további treeitem elemcsoportot tartalmaz az alszintjén, akkor kinyitható és összecsukható.
A kinyitható és összecsukható treeitem elemeknek egy group szereppel rendelkező elemen belül kell szerepelniük.
A szerkesztőknek KÖTELEZŐ biztosítaniuk, hogy a treeitem szerepű elemek egy group vagy tree szerepű elemben legyenek, vagy az birtokolja őket.
A treeitem karakterisztikái| Karakterisztikák | Érték |
|---|
| Ősosztály szerepek: |
|
|---|
| Kötelező kontextuális szerep: |
|
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: |
- tartalomból
- szerkesztő által
|
|---|
| Hozzáférhető név szükséges: | Igaz |
|---|
#
Egy böngésző– vagy alkalmazásablak.
Ezen szereppel rendelkező elemek ablakszerű viselkedéssel rendelkeznek a grafikus felhasználói felület (GUI) kontextusában, függetlenül attól, hogy ez az operációs rendszer natív ablakaként van implementálva, vagy csupán a dokumentum olyan szakasza, amely ablakszerű formázással rendelkezik.
Megjegyzés: A window egy kizárólag az ontológiában használt absztrakt szerep. A szerkesztőknek tilos ennek felhasználása a tartalomban.
A windowskarakterisztikái| Karakterisztikák | Érték |
|---|
| Absztrakt: | Igaz |
|---|
| Ősosztály szerepek: | roletype |
|---|
| Alosztály szerepek: | |
|---|
| Támogatott állapotok és tulajdonságok: | aria-expanded (állapot) |
|---|
| Örökölt állapotok és tulajdonságok: | |
|---|
| Elnevezés: | szerkesztő által |
|---|
#
Jelen rész normatív jellegű.
Jelen specifikációban definiált szerepek, állapotok, és tulajdonságok nem alkotnak teljes webes nyelvet vagy formátumot, ezért egy gazdanyelv kontextusában kell alkalmazni őket. A következő szakasz leírja, hogy a gazdanyelveknek miképp kell implementálniuk a WAI-ARIA-t, hogy biztosítsák az itt specifikált leíró egyszerű és hatékony integrációját a gazdanyelvvel.
Bár a leírónyelvek felületesen hasonlítanak egymásra, nem rendelkeznek közös nyelvdefiníciós infrastruktúrával. Azért, hogy a követelmények alkalmazkodjanak a nyelvek eltérő felépítéséhez, azok egyszerre általánosak és modularizáció specifikusak. Miközben ez lehetővé teszi, hogy a gazdanyelvi specifikációk eltérő felépítéssel rendelkezzenek, a cél az, hogy a szerkesztők számára egységes maradjon a WAI-ARIA információk kinézete, és az, hogy miképp manipulálhatók ezen információk a DOM-ban szkriptek segítségével.
A WAI-ARIA szerepek, állapotok és tulajdonságok az elemek attribútumaiként vannak implementálva. A szerepek nevét a gazdanyelv role attribútum tokeneinek értékeként alkalmazhatjuk. A szerepek és tulajdonságok saját attribútumokkal rendelkeznek, ezek lehetséges értékeit jelen specifikáció határozza meg. Az attribútum neve a tulajdonság vagy állapot aria előtaggal ellátott neve.
#
Az implementáló gazdanyelv a következő karakterisztikákkal bíró attribútumok egyikével fog szolgálni:
- Az attribútumnak KÖTELEZŐ a
role névvel rendelkeznie; - Az attribútumnak KÖTELEZŐ token listát elfogadnia értékként;
- Bármely konkrét WAI-ARIA szerep névliterál megjelenésének a tokenek közt TILOS érvénytelenítenie az attribútumértéket a gazdanyelv szintaxisában; és
- A role attribútum tokenlistájában az első nem absztrakt WAI-ARIA szerep névliterál határozza meg azt a szerepet, mely alapján a felhasználói programnak KÖTELEZŐ feldolgoznia az elemet. A felhasználói programokban a szerepek feldolgozásának módját a WAI-ARIA Felhasználói Program Implementációs Útmutató [ARIA-IMPLEMENTATION] definiálja.
#
Az implementáló gazdanyelvnek KÖTELEZŐ lehetővé tennie a következő karakterisztikájú attribútumok használatát:
- Az attribútum neve bármely, a Támogatott állapotok és tulajdonságok szakaszban meghatározott állapot vagy tulajdonság lehet, például az
aria-busy, aria-selected, aria-activedescendant vagy aria-valuetext; - A szintaxis NEM akadályozhatja meg az attribútum megjelenését sehol, ahol az a specifikációban meghatározott módon alkalmazható;
- Ha ezek az attribútumok megjelennek a dokumentumpéldányban, azokat a jelen specifikáció alapján kell feldolgozni.
Az XML Névtereket [XML-NAMES] támogató gazdanyelvek esetén MEGENGEDETT, hogy megköveteljék a WAI-ARIA attribútumok névterekkel való használatát. Ilyen esetben a WAI-ARIA állapot és tulajdonság attribútumok névtere KÖTELEZŐEN a http://www.w3.org/ns/wai-aria/. Ha a WAI-ARIA-t olyan gazdanyelvekben használjuk, melyek ezt a névteret explicit módon nem támogatják, a szerkesztőknek továbbra is JAVASOLT ennek alkalmazása, amennyiben a gazdanyelv támogatja a névtereket és a felhasználói program várhatóan képes lesz felismerni a WAI-ARIA névteret. A névtér előtagja jelen specifikációban nincs meghatározva, de ez általában az "aria".
Megjegyzés: A WAI-ARIA állapotok és tulajdonságok névadási konvenciója szerint minden attribútum az "aria-" sztringgel kezdődik. Ez nem névtér előtag, hanem az állapot vagy tulajdonság nevének a része. Ezért, ha a WAI-ARIA állapotokat és tulajdonságokat névtér előtagokkal használjuk, az attribútum teljes neve a következő: "aria:aria-foo".
Egyes gazdanyelvek a WAI-ARIA állapot- és tulajdonság attribútumoknál nem használnak névtereket, vagy azért, mert a gazdanyelv ezt nem támogatja, vagy mert a tervezők be kívánják építeni a WAI-ARIA-t a nyelv központi szolgáltatásai közé. Ezekben a gazdanyelvekben az attribútumok névterének neve nem rendelkezik értékkel. Az attribútumok nevében nem szerepel kötőjellel elválasztott előtag; a névterek tekintetében ezek előtag nélküli attribútumnevek. Az ECMAScript DOM interfész kötés, a getAttributeNS például az üres sztringet ("") használja ennek az állapotnak a leképezésére, így mind a getAttribute("aria-busy"), mind a getAttributeNS("", "aria-busy") ugyanazt az aria-busy attribútumot érik el a DOM-ban.
Megjegyzés: Jelen szakasz követelményei alapján egyes felhasználói programok a WAI-ARIA állapot és tulajdonság attribútumokat névterekkel, mások névterek nélkül ismerik fel, némelyek pedig mindkét formát támogatják. A szerkesztőknek javasolt, hogy győződjenek meg arról, hogy az alkalmazott gazdanyelv melyik formát támogatja. Hacsak a gazdanyelv és az ARIA-t támogató felhasználói programok explicit módon nem jelzik, hogy a névterek használata kötelező, a szerkesztőknek javasolt, hogy az attribútumokat ezek nélkül használják. Többnyire még a névtereket támogató felhasználói programok sem publikálnak névterekkel ellátott WAI-ARIA állapotokat és tulajdonságokat az akadálymentességi API-knak. A HTML jelenlegi implementációi, beleértve az XHTML-t nem támogatják ezt a névteret.
#
A gazdanyelveknek KÖTELEZŐ támogatniuk, hogy a szerkesztők minden interaktív – vagyis megjeleníthető vagy eseményt fogadó – elemet fókuszálhatóvá tehessenek. A gazdanyelveknek KÖTELEZŐ engedélyezniük, hogy a szerkesztők meghatározhassák a fókuszálható, interaktív elemek megjelenését az alapértelmezett tabulálási navigációs sorrendben. Egy példa ennek implementációjára a tabindex attribútum HTML 5-ben.
#
A WAI-ARIA célja, hogy szemantikus információt nyújtson objektumokról, ha a gazdanyelvben nem található meg azok natív szemantikája, valamint további kiegészítő szemantikákat ad a gazdanyelvhez. Idővel a nyelvek fejlődésével megjelenhet a WAI-ARIA funkcióknak megfelelő új, natív funkcionalitás, ezért számos olyan helyzet fordulhat elő, ahol a WAI-ARIA és a gazdanyelv szemantikája redundáns.
Ezek a gazdanyelvi funkciók "implicit WAI-ARIA szemantikának" tekinthetők. A felhasználói programok az implicit WAI-ARIA szemantikájú elemeket a WAI-ARIA funkcióhoz hasonlóan dolgozzák fel. Elképzelhető, hogy a feldolgozás a funkciók közt lévő lexikális különbségek miatt nem azonos, de a felhasználói program többnyire ugyanazt az információt fogja továbbítani az akadálymentességi API számára. Az implicit WAI-ARIA szemantikájú funkciók teljesítik a WAI-ARIA strukturális követelményeit, például a kötelező saját elemeket, a kötelező állapotokat és tulajdonságokat stb., így ezeknél nincs szükség az explicit WAI-ARIA szemantika használatára.
Ha egy elem funkcionalitása már létezik, például egy jelölőnégyzet vagy rádiógomb esetén, akkor használjuk a gazdanyelv natív szemantikáját. A WAI-ARIA kód célja kizárólag az, hogy kiegészítse a natív szemantikát (pl. az aria-required segítségével jelezze, hogy egy elem kitöltése kötelező), vagy módosítsa a szemantikát az elem hagyományos funkcionalitásához képest.
Az Implicit WAI-ARIA szemantikák befolyásolják az "Ütközések a gazdanyelv szemantikájával" részben leírt ütközésfeloldási folyamatokat. Ezért, az implicit WAI-ARIA szemantikát egy normatív specifikációban, például a gazdanyelv specifikációjában, vagy a WAI-ARIA Felhasználói Program Implementációs Útmutatóban [ARIA-IMPLEMENTATION] kell meghatározni.
#
A WAI-ARIA szerepek, állapotok és tulajdonságok célja, hogy szemantikus információt kínáljanak, ha a gazdanyelvben nem érhetőek el a szükséges natív szemantikával rendelkező elemek. Többnyire olyan elemeknél használják őket, amelyek nem rendelkeznek saját szemantikával, vagy amelyek hasonló, de nem megegyező szemantikával rendelkeznek (például ha egy többszintű lista képvisel egy faszerkezetet). Ez a módszer része lehet a régebbi, WAI-ARIA-t nem támogató böngészők visszaesési (fallback) stratégiájának, vagy az "újrahasznosított" elemek natív prezentációja csökkentheti a szükséges formázás (stílus) vagy szkriptelés mennyiségét. A lent felvázolt esetektől eltekintve a felhasználói programoknak KÖTELEZŐ a gazdanyelvi szemantika helyett minden esetben a WAI-ARIA szemantika segítségével meghatározniuk, hogy az elem miként legyen felfedve az akadálymentességi API-k számára.
Azokon az eseteken túl, ahol a WAI-ARIA-tól elvárt, hogy felülírja a natív szemantikát, vannak olyan elemek, melyeknél ezt nem célszerű megtenni. Ez akkor fordulhat elő, ha létezik azonos gazdanyelvi szemantika és nincs szükség a WAI-ARIA-ra, vagy a WAI-ARIA szemantika közvetlenül ütközik a nyelv szemantikájával. Ha a gazdanyelvben rendelkezésre áll egy azonos szerepszemantikával és értékekkel rendelkező funkció, és a szerkesztőknek nincs okuk elkerülni a használatát, a szerkesztőknek a gazdanyelvi funkciót KELL használniuk más elemek WAI-ARIA segítségével történő újrahasznosítása helyett.
A gazdanyelvek tartalmazhatnak olyan funkciókat, amelyek a szerepeknek megfelelő implicit WAI-ARIA szemantikával rendelkeznek. Ha egy WAI-ARIA szerep meg van adva, a felhasználói programoknak az elem feldolgozásához KÖTELEZŐ a natív szemantika helyett a szerep szemantikáját használniuk, kivéve ha a szerep olyan WAI-ARIA állapotokat és tulajdonságokat igényel, mely attribútumainak használatát a gazdanyelv explicit módon tiltja a natív elem esetén. A szerepek értékei nem ütköznek úgy, mint az állapotok és tulajdonságok (például, a HTML 'checked' és az 'aria-checked' attribútumok értékei ütközésben lehetnek), a szerkesztőktől ezért elvárt, hogy csak okkal adjanak meg WAI-ARIA szerepeket azoknál az elemeknél, amelyeket alapesetben nem "hasznosítanának" újra.
Ha a WAI-ARIA állapotoknak és tulajdonságoknak vannak olyan gazdanyelvi megfelelői, amelyek azonos implicit WAI-ARIA szemantikával rendelkeznek, különösen problémás lehet a WAI-ARIA funkció használata. Amennyiben mind a WAI-ARIA, mind a gazdanyelvi funkció meg van adva, de az értékeik nincsenek szinkronban, a felhasználói programok és a kisegítő technológiák nem tudják eldönteni, hogy melyik értéket használják. Ezért, hogy elkerüljük az ütköző állapotok és tulajdonságok megadását, a gazdanyelveknek KÖTELEZŐ explicit módon deklarálniuk, ha a WAI-ARIA attribútumok ütköznek az elem natív attribútumaival. Amennyiben a gazdanyelv deklarálja, hogy egy WAI-ARIA attribútum közvetlen szemantikus konfliktusban van az elem egyik natív attribútumával, a felhasználói programoknak KÖTELEZŐ figyelmen kívül hagyniuk a WAI-ARIA attribútumot, és az azonos implicit szemantikával rendelkező gazdanyelvi attribútumot kell használniuk.
A gazdanyelveknek MEGENGEDETT, hogy olyan funkciókat dokumentáljanak, amelyek nem írhatók felül a WAI-ARIA-val (ezt "erős natív szemantikának" nevezik). Ezek olyan funkciók lehetnek, amelyek implicit WAI-ARIA szemantikával rendelkeznek, vagy amelyek feldolgozását bizonytalanná tenné, ha a szemantikájukat a WAI-ARIA módosítaná . A megfelelőséget ellenőrző eszközöknek MEGENGEDETT, hogy hibát vagy figyelmeztetést jelezzenek, ha egy erős natív szemantikával rendelkező elemet egy WAI-ARIA szereppel látunk el, de a felhasználói programoknak továbbra is KÖTELEZŐ a WAI-ARIA szerep szemantikáját felhasználni az elem akadálymentességi API-knak való felfedésekor.
#
Az állapot és tulajdonság attribútumok a gazdanyelvek részét alkotják, ezért az értéktípusokat képviselő szintaxist a gazdanyelv határozza meg. Az Értékek részben definiált egyes értéktípusokhoz a gazdanyelv megfelelő értéktípusát kell használni. A javasolt megfeleltetések a WAI-ARIA értéktípusok és a különböző gazdanyelvi értéktípusok között a A WAI-ARIA értéktípusok leképezése a gazdanyelvekre részben található. Ez egy tájékoztató jellegű leképezés, ami segíthet a WAI-ARIA-t támogató új gazdanyelvek megjelenésében.
A lista értéktípusok—ID referencia listák és token listák—lehetővé teszik, hogy egy adott típusból több értéket adjunk meg. A lista attribútumokban az egyes értékeket a gazdanyelv által meghatározott karakterek, például szóközök, vesszők, stb. választják el. Néhány nyelvben egy megadott karaktert kell használni, más nyelvek több különböző határoló karakter használatát is lehetővé teszik.
A globális állapotok és tulajdonságok a gazdanyelv összes elemén alkalmazhatók. Azonban, a szerkesztők KÖTELEZŐEN csak nem globális állapotokat és tulajdonságokat használhatnak, ha a szerep támogatja őket; legyen az akár explicit WAI-ARIA szerepként, akár a gazdanyelv WAI-ARIA szerepnek megfelelő gazdanyelvi szemantikával definiálva. Ha a role attribútumot hozzáadjuk egy elemhez, a szemantikája és viselkedése – beleértve a WAI-ARIA állapotok és tulajdonságok támogatását –kiegészül vagy felülíródik a szerep által. A felhasználói programoknak a nem globális állapotokat és tulajdonságokat az őket támogató szerepek hiányában KÖTELEZŐ figyelmen kívül hagyniuk; legyen az explicit WAI-ARIA szerepként, vagy a gazdanyelv WAI-ARIA szerepnek megfelelő gazdanyelvi szemantikával definiálva. Például, az aria-valuetext attribútumot a szerkesztő használhatja a HTML progress elemen, anélkül, hogy azt explicit és redundáns módon el kellene látnia a progressbar szereppel.
A WAI-ARIA szerepek használatakor azok a támogatott állapotok és tulajdonságok, amelyek nincsenek jelen a DOM-ban, az alapértelmezett értéküknek megfelelően lesznek kezelve, kivéve ha a használatuk kötelező. Azok a token állapotok és tulajdonságok, melyek attribútumértéke egy nulla hosszúságú sztring ("") szintén az alapértelmezett értéknek felelnek meg. Ezért, a felhasználói programoknak a "" értékű token állapot és tulajdonság attribútumokat hiányzó attribútumokként KELL kezelniük. Ez általában megfelel az alapértelmezett értéknek (ami többnyire az "undefined" – "nem definiált"), de ha az attribútum kötelező, akkor ezek hibát fognak jelezni (mert a null egyenértékű azzal, mintha nem adnánk meg a kötelező attribútumot).