HTML alapok | Stílusok használata
 Haladó megoldások
Haladó megoldásokHa elsajátítottuk az alapokat, itt az ideje, hogy haladóbb megoldásokkal is megismerkedjünk. A következőkben megtanuljuk, hogyan lehet:
u.i. Ajánlom a HTML Tidy alkalmazását annak érdekében, hogy kódjaink átláthatóak és hibamentesek maradjanak.
Néha szükségünk lehet sortörés kikényszerítésére. Ezt a br elem használatával tehetjük meg, például ha egy postai címet adunk meg:
<p>The Willows<br> 21 Runnymede Avenue<br> Morton-in-the-marsh<br> Oxfordshire OX27 3BQ</p>
A br elemet sohasem kell lezárni. [A napjainkban használatos XHTML jelölőnyelvekben a lezárás a sortörésre is kötelező érvényű, ahol általában a rövidített (shorthand) jelölést (<br />) szokás alkalmazni – a ford.] Azokat az elemeket, melyeknek nincs lezáró tagjük, általában üres elemeknek nevezzük.
A böngészők a szöveget automatikusan a margók közé tördelik. A sortörések bárhova kerülhetnek, ahol szóközök vannak a jelölésben. Néha azt szeretnénk, ha a böngészőt meg tudnánk akadályozni abban, hogy két meghatározott szó között tördelje a szöveget. Ilyen két szó lehet például egy márkanév, mondjuk a "Coca Cola". A trükk az használata a szóköz helyén, például:
Az édes szénsavas italok, mint a Coca Cola, világraszóló népszerűséget értek el.
Helytelen gyakorlat a szövegbehúzás helyett nem törhető szóközök ismétlése. Az ilyen igazításokat tanácsos stílusokkal elvégezni.
Szerzői jogi megjegyzésekben vagy védjegyek megadásánál szokás a megfelelő jelölések használata:
| Szimbólum | Entitás | Példa |
|---|---|---|
| Szerzői jog jele | © | Copyright © 1999 W3C |
| Bejegyzett védjegy | ® | MagiCo ® |
| Védjegy | ™ | Webfarer™ |
Megjegyzés: a HTML 4.0-ban definiálja a ™ védjegy-jelet, de ez nem olyan széles körben támogatott, mint az ™
Számos további entitás is létezik, melyek hasznosak lehetnek:
| Szimbólum | Entitás | Példa |
|---|---|---|
| Kisebb, mint | < | < |
| Nagyobb, mint | > | > |
| AND jel | & | & |
| nem törhető szóköz | | |
| hosszú gondolatjel | — | — |
| idézőjel | " | " |
A Latin-1 karakterkészletben vannak ékezetes és egyéb szimbólumok is:
| |   | Ð | Ð | Ð | |
|---|---|---|---|---|---|
| ¡ | ¡ | ¡ | Ñ | Ñ | Ñ |
| ¢ | ¢ | ¢ | Ò | Ò | Ò |
| £ | £ | £ | Ó | Ó | Ó |
| ¤ | ¤ | ¤ | Ô | Ô | Ô |
| ¥ | ¥ | ¥ | Õ | Õ | Õ |
| ¦ | ¦ | ¦ | Ö | Ö | Ö |
| § | § | § | × | × | × |
| ¨ | ¨ | ¨ | Ø | Ø | Ø |
| © | © | © | Ù | Ù | Ù |
| ª | ª | ª | Ú | Ú | Ú |
| « | « | « | Û | Û | Û |
| ¬ | ¬ | ¬ | Ü | Ü | Ü |
| | ­ | ­ | Ý | Ý | Ý |
| ® | ® | ® | Þ | Þ | Þ |
| ¯ | ¯ | ¯ | ß | ß | ß |
| ° | ° | ° | à | à | à |
| ± | ± | ± | á | á | á |
| ² | ² | ² | â | â | â |
| ³ | ³ | ³ | ã | ã | ã |
| ´ | ´ | ´ | ä | ä | ä |
| µ | µ | µ | å | å | å |
| ¶ | ¶ | ¶ | æ | æ | æ |
| · | · | · | ç | ç | ç |
| ¸ | ¸ | ¸ | è | è | è |
| ¹ | ¹ | ¹ | é | é | é |
| º | º | º | ê | ê | ê |
| » | » | » | ë | ë | ë |
| ¼ | ¼ | ¼ | ì | ì | ì |
| ½ | ½ | ½ | í | í | í |
| ¾ | ¾ | ¾ | î | î | î |
| ¿ | ¿ | ¿ | ï | ï | ï |
| À | À | À | ð | ð | ð |
| Á | Á | Á | ñ | ñ | ñ |
| Â | Â | Â | ò | ò | ò |
| Ã | Ã | Ã | ó | ó | ó |
| Ä | Ä | Ä | ô | ô | ô |
| Å | Å | Å | õ | õ | õ |
| Æ | Æ | Æ | ö | ö | ö |
| Ç | Ç | Ç | ÷ | ÷ | ÷ |
| È | È | È | ø | ø | ø |
| É | É | É | ù | ù | ù |
| Ê | Ê | Ê | ú | ú | ú |
| Ë | Ë | Ë | û | û | û |
| Ì | Ì | Ì | ü | ü | ü |
| Í | Í | Í | ý | ý | ý |
| Î | Î | Î | þ | þ | þ |
| Ï | Ï | Ï | ÿ | ÿ | ÿ |
Használhatunk numerikus karakter-megadásokat is a Unicode-ban definiált görög betűkhöz és a matematikai szimbólumokhoz. További részletekhez tekintse meg a HTML 4 specifikációban található listát! Megjegyzendő, hogy ez a karakter-megadás nem ismert a 4-es Netscape-ben. A Unicode-ban definiált görög betűk és matematikai jelek is leírhatók numerikus kódokkal. A részletekért a HTML 4 specifikáció hivatkozás-listáját érdemes végignézni. Megjegyzendő, hogy az entitás-neveket a Navigator 4 nem ismeri, a numerikus jelöléseket viszont igen.
[A magyar ékezetes karakterek (melyek az angol szempontjából speciális karaktereknek számítanak) ilyen megadása mára elavultnak számít. A fenti entitásoknak addig volt nagy a jelentősége, amíg nem jelent meg az UTF-8 karakterkódolás, mely a világ összes nyelvének összes karakterét és rengeteg különleges karaktert is le tud írni. Az entitások helyett célszerűbb a speciális karaktereket közvetlenül megadni a forráskódban. A fordító megjegyzése.]
Képzeljük el, hogy írtunk egy hosszú weblapot, melynek tartalomjegyzéke valahol a dokumentum elejéhez közel van. Hogyan tudjuk a tartalomjegyzék egyes pontjait hivatkozásokká változtatni úgy, hogy ezek a megfelelő dokumentum-részre hivatkozzanak?
Tegyük fel, hogy minden rész egy címsorral kezdődik, például:
<h2>Éjszakai helyek a városban</h2>
A címsort egy hiperhivatkozás potenciális céljává úgy tehetjük, hogy tartalmát a <a name=azonosito> .... </a> közé zárjuk.
<h2><a name="ejszakai-helyek">Éjszakai helyek a városban</a></h2>
A name [=név] attribútum azt a nevet határozza meg, mellyel azonosítani akarjuk a hivatkozás célját, ebben az esetben: "ejszakai-helyek". A tartalomjegyzék most már tartalmazhat egy hiperhivatkozást, mely ezt a nevet használja, például:
<ul> ... <li><a href="#ejszakai-helyek">Éjszakai helyek a városban</a></li> ... </ul>
A # karaktert a cél neve előtt kell szerepeltetni. Ha a cél egy másik dokumentumban van, akkor ennek a dokumentumnak a webcíme meg kell, hogy előzze a # karaktert. Például ha a dokumentum a "http://www.bath.co.uk/" oldalon található, akkor a link így egészül ki:
<a href="http://www.bath.co.uk/#ejszakai-helyek">Éjszakai helyek a városban</a>
A jövőben hivatkozásokat már <a> elemek nélkül is definiálhatunk. Az új módszer sokkal egyszerűbb, mert az egyetlen dolgunk az id attribútum hozzáadása a címsorhoz, például:
<h2 id="ejszakai-helyek">Éjszakai helyek a városban</h2>
Ez a módszer nem működik a 4. generációs és korábbi böngészőkkel, tehát óvatosan kell használnunk, amíg még ezek a böngészők is használatban vannak!
A web egyik előnye, hogy a szöveg automatikusan olyan sorokra tördelődik, amelyek az aktuális ablakmérethez igazodnak. Bizonyos esetekben, például ha programkód-mintákat akarunk szerepeltetni az oldalon, jó lenne letiltani ezt az eljárást. Ezt a pre elem használatával tehetjük meg. Például:
<pre>
void Node::Remove()
{
if (prev)
prev->next = next;
else if (parent)
parent->SetContent(null);
if (next)
next->prev = prev;
parent = null;
}
</pre>
Ami így jelenik meg:
void Node::Remove()
{
if (prev)
prev->next = next;
else if (parent)
parent->SetContent(null);
if (next)
next->prev = prev;
parent = null;
}
A szöveg- és háttérszínek stíluslappal vannak beállítva. Megjegyzendő, hogy minden sortörés és szóköz pontosan úgy jelenik meg, ahogy azok a HTML kódban szerepelnek. Kivételt képez közvetlenül a kezdő <pre> tag utáni és közvetlenül a lezáró </pre> tag előtti újsor, melyeket figyelmen kívül hagy a böngésző. Ez azt jelenti, hogy a következő két példa megjelenítése azonos:
<pre>előformázott szöveg</pre> <pre> előformázott szöveg </pre>
Az előformázott szövegek megjelenítése általában azonos szélességű betűket tartalmazó betűtípussal történik. Ha definiálunk egy stílusszabályt a pre elemhez, egyes böngészők elfelejtik használni az azonos szélességű betűket, szükségessé téve ezzel a font-family [=betűtípus – a ford.] tulajdonság használatát. Például ha minden pre elemet zölddel akarunk kiiratni, definiálhatjuk az alábbi stílus-szabályt:
<style type="text/css">
pre { color: green; background: white; font-family: monospace; }
</style>
Ha megadjuk a szövegszínt, tanácsos a háttérszínt is meghatározni. Ezzel megelőzhetjük, hogy a háttérszín nehezen megkülönböztethető legyen az előtértől. A háttérszín pre elemre definiálása helyett jobb megoldás, ha a body-ra adjuk meg, például:
<style type="text/css">
body { color: black; background: white; }
pre { color: green; font-family: monospace; }
</style>
A HTML-ben eldönthetjük, hogy a képek az aktuális szöveg részeként legyenek-e kezelve, vagy a bal, illetve jobb margóhoz legyenek igazítva. Ezt az align attribútummal szabályozhatjuk. Ha az align attribútum left-re [=bal – a ford.] van állítva, a kép a bal margóhoz igazodik. Ha right-ra [=jobb – a ford.] van állítva, akkor a kép a jobb margóhoz igazodik. Például:
<p><img src="nap.jpg" alt="napkitörés-grafika" width="32" height="21" align="left"> Ez a szöveg a képet annak jobb oldalánál folyja körül.</p>
ami így jelenik meg:
![]() Ez a szöveg a képet annak jobb oldalánál folyja körül.
Ez a szöveg a képet annak jobb oldalánál folyja körül.
A következő példa align="right"-ot használ:
<p><img src="sun.jpg" alt="napkitörés-grafika" width="32" height="21" align="right"> Ez a szöveg a képek annak bal oldalánál folyja körül.</p>
ami így jelenik meg:
![]() Ez a szöveg a képet annak bal oldalánál folyja körül.
Ez a szöveg a képet annak bal oldalánál folyja körül.
A megjelenítésnél kikényszeríthetjük, hogy a szöveg a kép alatt folytatódjon. Ehhez a <br clear=all> elemet használhatjuk, például:
<p><img src="sun.jpg" alt="napkitörés-grafika" width="32" height="21" align="left"> Ez a szöveg a képet annak jobb oldalánál folyja körül.<br clear="all"> Ez egy új sort kezd a körülfolyatott kép alatt.</p>
ami így jelenik meg:
![]() Ez a szöveg a képet annak jobb oldalánál
folyja körül.
Ez a szöveg a képet annak jobb oldalánál
folyja körül.
Ez egy új sort kezd a körülfolyatott kép alatt.
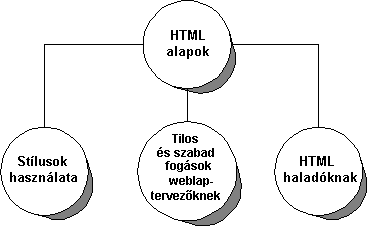
A következő kép weblapok egy csoportjának leképezéseként viselkedik. A körökre kattintva a megfelelő oldalra jutunk.

Ennek forrása:
<p align="center">
<img src="lapok.gif" width="384" height="245"
alt="oldaltérkép" usemap="#sitemap" border="0">
<map name="sitemap">
<area shape="circle" coords="186,44,45"
href="alapok.htm" alt="HTML alapok">
<area shape="circle" coords="42,171,45"
href="stilusok.htm" alt="Stílusok használata">
<area shape="circle" coords="186,171,45"
alt="Honlap-tervezés">
<area shape="circle" coords="318,173,45"
href="halado.htm" alt="HTML haladóknak">
</map>
</p>
src attribútuma a "lapok.gif" nevű képet határozza meg. A usemap attribútum egy map elemet ad meg. Egy webcímet használva teszi ezt, a # karakter után. A border attribútum "0"-ra van állítva, letiltva ezzel a kép körül levő kék keretet.
A map elem meghatározza, a képen melyik részek viselkedjenek hiperhivatkozásként. A name attribútumhoz meg van adva egy usemap attribútum is, és nagyon hasonlóan viselkedik, mint az <a> elem name attribútuma. A map elemnek ugyanabban a fájlban kell lennie, mint az img elemnek.
Az area elem a kép egy részének definiálására és annak webcímmel való összekötésére használatos. Ashape attribútum megadja, hogy a terület "rect", "circle" vagy "poly" [rect-rectangle = téglalap; circle = kör; poly-polygon = sokszög – a ford.]. A coords attribútum megadja a terület koordinátáit, az alak függvényében.
A felső bal képpont a kép kiindulópontja (ahol mind az x, mind az y 0). Az x jobbra növekszik, az y lefelé. A legtöbb képszerkesztő lehetővé teszi, hogy a kép bármely adott pontjának koordinátáit megtudjuk.
Ha kettő vagy több definiált képrész átfedi egymást, a dokumentumban először előforduló képrész-definiáló elem elsőbbséget élvez (ennek megfelelően reagál a felhasználói bemenetre). Olyan összetett alakoknál, mint egy évgyűrű, egy terület egy részét inaktívvá tehetjük úgy, hogy egy másik területtel lefedjük. Ez a másik terület a nohref attribútumot használja, például:
<area shape="circle" coords="186,44,50" nohref>
<area shape="circle" coords="186,44,100"
href="alapok.htm" alt="HTML alapok">
ahol az első kör egy inaktív képrészt hoz létre a második area elemmel létrehozott nagyobb körön belül. Hogy legyen valami hatás, az inaktív alaknak előbb kell szerepelnie, különben az aktív alak elrejti azt.
Az alt attribútum az area elemen egy szövegcímkével látja el a linket. Enélkül a leképezés elérhetetlen azok számára, akik nem látják a képet.
A táblázatok információk megjelenítésére és oldal-elrendezésre is használhatók [utóbbi csak a mindenképpen táblázatban megjelenítendő adatra érvényes, az oldalak elemeinek elrendezése, a pozicionálás egyébként célszerűen CSS-sel történik, elsősorban div-ekben (a tartalom és a megjelenés szétválasztása CSS alapszabály) – a fordító megjegyzése]. A táblázatokat széthúzhatjuk, hogy kitöltsék a margók közötti részt, megadhatunk rögzített szélességet, illetve a böngészőre hagyhatjuk, hogy az automatikusan méretezze a táblázatot a tartalomhoz.
A táblázatok egy vagy több sornyi cellát tartalmaznak. Álljon itt egy egyszerű példa:
| Év | Értékesítések |
|---|---|
| 2000 | $18M |
| 2001 | $25M |
| 2002 | $36M |
Ennek kódja:
<table border="1"> <tr><th>Év</th><th>Értékesítések</th></tr> <tr><td>2000</td><td>$18M</td></tr> <tr><td>2001</td><td>$25M</td></tr> <tr><td>2002</td><td>$36M</td></tr> </table>
A table elem a táblázat befoglalójaként viselkedik. A border attribútum határozza meg a keretszélességet képpontban. A tr elem az egyes táblázatsorok konténereként viselkedik. A th és a td elemek a fejlécek, illetőleg adatcellák befoglalói [th – table heading = táblázat-fejléc; td – table date cells = táblázat-adatcella – a ford.].
A cellatöltések a table elem cellpadding attribútumával növelhetők. [A cellatöltés a cellákon belül a cella tartalma és a cella széle közötti távolságot jelenti – a ford.] Például, a töltés 10 pixelre történő beállítása:
<table border="1" cellpadding="10">
hatása az alábbi:
| Év | Értékesítések |
|---|---|
| 2000 | $18M |
| 2001 | $25M |
| 2002 | $36M |
A cellatöltéssel ellentétben a cellspacing attribútum a cellák közötti távolságot adja meg. A cella-térköz beállítása 10-re:
<table border="1" cellpadding="10" cellspacing="10">
hatása az alábbi:
| Év | Értékesítések |
|---|---|
| 2000 | $18M |
| 2001 | $25M |
| 2002 | $36M |
A táblázat szélességét a width attribútummal adhatjuk meg. A megadott érték egyaránt lehet képpontokban vagy százalékban (utóbbi a bal és jobb margó közötti hely százalékában értendő). Például a szélesség beállítása a margók 80%-ára így történik:
<table border="1" cellpadding="10" width="80%">
aminek ez a hatása:
| Év | Értékesítések |
|---|---|
| 2000 | $18M |
| 2001 | $25M |
| 2002 | $36M |
Alapértelmezésben a böngészők a fejléc-cellákat (th) középre, az adatcellákat (td) balra igazítják. Az igazítást megváltoztathatjuk az align attribútummal, mely minden cellához vagy sorhoz megadható (tr elem). A "left", "center" vagy "right" értékekkel használható:
<table border="1" cellpadding="10" width="80%"> <tr align="center"><th>Year</th><th>Sales</th></tr> <tr align="center"><td>2000</td><td>$18M</td></tr> <tr align="center"><td>2001</td><td>$25M</td></tr> <tr align="center"><td>2002</td><td>$36M</td></tr> </table>
az alábbi eredménnyel:
| Év | Értékesítések |
|---|---|
| 2000 | $18M |
| 2001 | $25M |
| 2002 | $36M |
A valign attribútum a cellatartalom függőleges igazításában hasonló szerepet játszik. A "top", "middle" vagy "bottom" értékekkel használható, és minden cellához vagy sorhoz megadható. Alapértelmezésben a címsor-cellák (th) pozíciója a cella közepe, míg az adatcellák tartalma a cella felső részéhez igazodik.
Első pillantásra meglepő lehet, hogy a böngészők miként kezelik az üres cellákat. Hasonlítsuk össze ezt
| Év | Értékesítések |
|---|---|
| 2000 | $18M |
| 2001 | $25M |
| 2002 | $36M |
| 2003 |
ezzel:
| Év | Értékesítések |
|---|---|
| 2000 | $18M |
| 2001 | $25M |
| 2002 |
Az előbbi akkor fordul elő, ha a cella üres:
<td></td>
Ennek megelőzásáre szúrjunk be egy nem törhető szóközt:
<td> </td>
Bővítsük ki fenti példánkat az északi és déli régiók értékesítéseivel:
| Év | Értékesítések | ||
|---|---|---|---|
| Észak | Dél | Összesen | |
| 2000 | $10M | $8M | $18M |
| 2001 | $14M | $11M | $25M |
Az "év" fejléc most két sornyi, míg az "Értékesítések" fejléc három oszlopnyi. Ezt úgy értük el, hogy beállítottuk a rowspan, illetve a colspan attribútumokat. Ennek kódja a következő:
<table border="1" cellpadding="10" width="80%"> <tr align="center"><th rowspan="2">Year</th><th colspan="3">Sales</th></tr> <tr align="center"><th>North</th><th>South</th><th>Total</th></tr> <tr align="center"><td>2000</td><td>$10M</td><td>$8M</td><td>$18M</td></tr> <tr align="center"><td>2001</td><td>$14M</td><td>$11M</td><td>$25M</td></tr> </table>
Ez leegyszerűsíthető, ha kihasználjuk, hogy a böngészők nem igénylik a táblázat-cellák és -sorok lezáró tag-jeit [XHTML-ben nem megengedett, az ilyen jellegű "rövidítésekhez" jobb nem hozzászokni – a ford.]:
<table border="1" cellpadding="10" width="80%"> <tr align="center"><th rowspan="2">Év<th colspan="3">Értékesítések <tr align="center"><th>North<th>South<th>Total <tr align="center"><td>2000<td>$10M<td>$8M<td>$18M <tr align="center"><td>2001<td>$14M<td>$11M<td>$25M </table>
Megjegyzés: az "Év" fejléc két sornyi, a második sorban az első th elem a második oszlopban jelenik meg, nem az elsőben.
Ilyen táblázatokat gyakran használnak oldalak négyszögletes elrendezéséhez [ez a rossz fejlesztői szokás a CSS egyik aranyszabályát felrúgja, miszerint a megjelenést és a tartalmat szét kell választani; helyette CSS-ből pozícionált div-ek alkalmazandók – a fordító megjegyzése]. Az egyetlen dolog, amire ehhez szükség van, a border="0" és a cellspacing="0" hozzáadása a table elemhez:
| Év | Eladások |
|---|---|
| 2000 | $18M |
| 2001 | $25M |
| 2002 | $36M |
Ezt az alábbi kód állítja elő:
<table border="0" cellspacing="0" cellpadding="10"> <tr><th>Év</th><th>Eladások</th></tr> <tr><td>2000</td><td>$18M</td></tr> <tr><td>2001</td><td>$25M</td></tr> <tr><td>2002</td><td>$36M</td></tr> </table>
Ha elhagyjuk a cellspacing attribútumot, egy kis rést kapunk a cellák között, mint itt látható:
| Év | Eladások |
|---|---|
| 2000 | $18M |
| 2001 | $25M |
| 2002 | $36M |
Ez az oldal egy stíluslapot használ a táblázatok háttérszínének beállításához, különböző színt megadva a címsor- és az adatcelláknak. Az általam használt stílusszabályok a következők:
table {
margin-left: -4%;
font-family: sans-serif;
background: white;
border-width: 2;
border-color: white;
}
th { font-family: sans-serif; background: rgb(204, 204, 153) }
td { font-family: sans-serif; background: rgb(255, 255, 153) }
Az utolsó két sor vörös/zöld/kék értékekkel adja meg a th és td cellák háttérszínét. Az értékek a 0-255 tartományban lehetnek (a 255 a teljesen telített színt jelenti).
A háttérszín beállításának másik módja a bgcolor attribútum használata. Ezt a megoldást a legtöbb böngésző preferálja, és nem szükséges hozzá a stíluslap-támogatottság [XHTML-ben a forráskódbeli attribútumok helyett mindig CSS meghatározások alkalmazandók, jobb ehhez hozzászokni HTML-ben is – a ford.]. Az első lépés megállapítani a használni kívánt szín vörös, zöld és kék komponenseinek hexadecimális értékét. Egy konvertáló található a stíluslapokról szóló dokumentumban.
<table border="0" cellspacing="0" cellpadding="10">
<tr>
<th bgcolor="#CCCC99">Year</th>
<th bgcolor="#CCCC99">Sales</th>
</tr>
<tr>
<td bgcolor="#FFFF66">2000</td>
<td bgcolor="#FFFF66">$18M</td>
</tr>
<tr>
<td bgcolor="#FFFF66">2001</td>
<td bgcolor="#FFFF66">$25M</td>
</tr>
<tr>
<td bgcolor="#FFFF66">2002</td>
<td bgcolor="#FFFF66">$36M</td>
</tr>
</table>
Némi CSS kóddal a táblázatok úgy pozicionálhatók, hogy a bal és jobb margó között félúton jelenjenek meg. Ha a stíluslap az alábbi szabályt tartalmazza, minden táblázat középre lesz igazítva:
table {
margin-left: auto;
margin-right: auto;
}
Ez egyetlen cellára specifikus is lehet, ha egy id attribútumot adunk neki vagy osztályt hozunk létre. Az alábbi példa egy osztály-attribútumot mutat be középre igazítandó táblázatokhoz:
Először álljon itt a stílusszabály:
table.centered {
margin-left: auto;
margin-right: auto;
}
és a táblázat forráskódja:
<table class="centered" border="1"> <tr><th>Év</th><th>Értékesítések</th></tr> <tr><td>2000</td><td>$18M</td></tr> <tr><td>2001</td><td>$25M</td></tr> <tr><td>2002</td><td>$36M</td></tr> </table>
ami így jelenik meg böngészőnkben:
| Év | Értékesítések |
|---|---|
| 2000 | $18M |
| 2001 | $25M |
| 2002 | $36M |
Megjegyzendő, hogy a border attribútum helyettesíthető CSS szabályokkal, melyek nagyobb teret engednek a táblázat- és a cellakeretek megjelenésének meghatározásában. A stíluslapokról szóló dokumentum tartalmaz példákat a keret-stílusok beállítására.
Ha bármilyen okból kifolyólag nem láthatjuk a táblázatot, meglehetősen nehéz megérteni, miről is szól. Első lépésben olyan információk mellékelhetők, melyek leírják a táblázat célját és szerkezetét. A caption elem lehetővé teszi felirat készítését, melyet mind a táblázat fölé, mind a táblázat alá elhelyezhetünk. A caption elemnek az első sor tr eleme elött kell szerepelnie.
| Év | Értékesítések |
|---|---|
| 2000 | $18M |
| 2001 | $25M |
mely az alábbi forráskód eredménye:
<table border="1" cellpadding="10" width="80%"> <caption>Tervezett értékesítési bevételek éves bontásban</caption> <tr align="center"> <th>Év</th><th>Értékesítések</th> </tr> <tr align="center"><td>2000</td><td>$18M</td></tr> <tr align="center"><td>2001</td><td>$25M</td></tr> </table>
Ugyanez a táblázat align="bottom" pozicionálású felirattal:
| Év | Eladások |
|---|---|
| 2000 | $18M |
| 2001 | $25M |
A table elem summary attribútumával a táblázat szerkezete leírható azok számára, akik nem látják a táblázatot. Például: "az első oszlop az évet adja meg, a második az adott évi bevételeket".
<table summary="az első oszlop az évet adja meg, a második az adott évi bevételeket">
Ha egy táblázat hanggal vagy Braille írással van renderelve, hasznos, ha be lehet azonosítani, melyik fejlécek írják le az egyes cellákat. Például egy akusztikai böngésző lehetővé teszi, hogy felfelé, lefelé, balra és jobbra celláról cellára mozogjunk, úgy, hogy a megfelelő fejlécek a cellák előtt kerülnek felolvasásra.
Ennek támoagátásához magyarázatokkal kell ellátni a fejléceket és/vagy adatcellákat. A legegyszerűbb megoldás, ha a scope attribútumot hozzáadjuk a fejlécekhez, ami az alábbi értékekkel használható:
Ezt alkalmazva a példánkra:
<table border="1" cellpadding="10" width="80%"> <caption>Tervezett értékesítési bevételek éves bontásban</caption> <tr align="center"> <th scope="col">Év</th> <th scope="col">Értékesítések</th> </tr> <tr align="center"><td>2000</td><td>$18M</td></tr> <tr align="center"><td>2001</td><td>$25M</td></tr> </table>
Összetettebb táblázatoknál a headers attribútumot egyedi adatcellákon használva a fejlécekhez bizotsítható az azonosítók szóközökkel tagolt listája. Minden ilyen fejléc-cellának tartalmaznia kell egy id attribútumot egy megfelelő azonosítóval.
Végül érdemes megfontolni az abbr attribútum használatát, mellyel hosszú fejlécekhez rövidítés határozható meg. Így sokkal jobban hallható az egyes cellákhoz tartozó fejlécek listája, például:
<th abbr="W3C">World Wide Web Konzorcium</th>
Egy kis JavaScript nagyon sokat segíthet oldalaink életre keltésében. A későbbiekben megtudjuk, hogyan hozható létre "egérérzékeny felület", ahol a hivatkozás megjelenése megváltozik, ha az egeret fölé mozdítjuk. Azt is megtanuljuk, hogyan hozható létre ismétlődő reklámokat tartalmazó felület, melyek segítenek látogatóinkat szponzoraink oldalaira eljutni.
Az egérérzékeny felület általában egy olyan képet tartalmaz, mely hiperhivatkozásként szolgál [ennek neve a magyar szakzsargonban "forró pont" – a ford.]. Amikor az egérkurzor a kép fölött van, annak megjelenése megváltozik, így hívva fel a hivatkozásra a figyelmet. Például megjelenik egy körvonal, árnyékot vet a szöveg vagy egyszerűen csak megváltoztatjuk a háttérszínt. Itt van egy példa:
<script type="text/javascript">
if (document.images)
{
image1 = new Image;
image2 = new Image;
image1.src = "enter1.gif";
image2.src = "enter2.gif";
}
function chgImg(name, image)
{
if (document.images)
{
document[name].src = eval(image+".src");
}
}
</script>
...
<a href="/" onMouseOver='chgImg("enter", "image2")'
onMouseOut='chgImg("enter", "image1")'><img name="enter"
src="enter1.gif" border="0" alt="Lépj be, ha mersz!"></a>
és itt látható, hogyan is néz ki ez ...

Ezen képek egy ingyenes rajzolóprogrammal készültek, megjelenítve egy forró viasz effektust, majd egy árnyékot. A Weben a legtöbb keresőgéppel számos tanács és ingyenes kép található.
Ha weblapunknak több támogatója is van, használható olyan kép-hivatkozás, mely ciklikusan felvonultatja őket. Az első lépésben minden támogatónak létre kell hozni egy képet. Minden képnek ugyanakkorának kell lennie. A képnek és a weblapoknak adott URL-ek bekerülnek a szkript elején definiált adImages és adURLs nevű tömbökbe. A hivatkozás img elemét a tömb első elemére kell állítani. A ciklust a body elem onload eseményét felhasználva lehet elindítani.
<html>
<head>
<title>Cserélődő reklámcsíkok</title>
<script type="text/javascript">
if (document.images)
{
adImages = new Array("hosts/csail.gif",
"hosts/ercim.gif", "hosts/keio.gif");
adURLs = new Array("www.csail.mit.edu",
"www.ercim.org", "www.keio.ac.jp");
thisAd = 0;
}
function cycleAds()
{
if (document.images)
{
if (document.adBanner.complete)
{
if (++thisAd == adImages.length)
thisAd = 0;
document.adBanner.src = adImages[thisAd];
}
}
// támogatók cseréje 3 másodpercenként
setTimeout("cycleAds()", 3000);
}
function gotoAd()
{
document.location.href = "http://" + adURLs[thisAd];
}
</script>
</head>
<body onload="cycleAds()">
...
<a href="javascript:gotoAd()"><img name="adBanner"
src="hosts/csail.gif" border="0" alt="Támogatóink"></a>
Megjegyzés: ajánlott megbizonyosodni róla, hogy az összes kép szélessége és magassága azonos-e. További lehetőség, hogy megadjuk az img elem width és height attribútumait, így biztosítva, hogy minden kép ugyanakkora méretben jelenjen meg.
A noscript elem tartalma csak akkor jelenik meg, ha a böngésző nem támogatja a szkripteket. Akkor használandó, ha olyan felhasználóknak is szeretnénk biztosítani az információ elérését, akik történetesen nem rendelkeznek szkriptet támogató böngészővel. Tegyük fel, hogy támogatóinkra való hivatkozásainkat szövegként szeretnénk elérhetővé tenni:
<noscript> Támogatóink: <a href="http://www.lcs.mit.edu/">MIT</a>, <a href="http://www.inria.fr/">INRIA</a> és <a href="http://www.keio.ac.jp/">Keio University</a>. </noscript>
A szkriptírásról számos, a legtöbb keresőgéppel könnyen megtalálható ingyenes információforrás létezik.
Tételezük fel, hogy barátaival készít néhány zenefelvételt a garázsban, melyek meg szeretne osztani a nagyközönséggel. Az első lépés a felvétel tömörítése például MP3 formátumba, majd feltöltése a honlapra. A könnyű érthetőség végett tételezzük fel, hogy a http://pelda.com/zene/egyuttesem.mp3 címen érhető el. A további példákban ez a megfelelő elérési úttal helyettesítendő.
Egy .m3u kiterjesztésű zenelista létrehozása a következő lépés. Ezzel elkerülhető a zene megszólalása előtti hosszú várakozási idő, ami a közvetlen mp3 fájlokra való hivatkozások esetén tipukus. A zenelista egy szövegszerlesztővel hozható létre, az mp3 fájlok URL-jeivel. Esetünkben:
http://pelda.com/zene/egyuttesem.mp3
Töltsük fel az m3u zenelista-fájlt a kiszolgálóra. Az együttes honlapjára a következőképpen hivatkozhatunk:
<a href="http://pelda.com/zene/egyuttesem.m3u" type="audio/x-mpegurl">Hallgassa meg együttesünket!</a>
Szükség lehet arra is, hogy a webszerver rendszergazdája ellenőrizze, hogy mind az mp3, mind az m3u fájlokhoz be van-e állítva a megfelelő MIME típus.
Megjegyzés. A fenti megközelítés szélessávú kapcsolattal rendelkezők számára ideális. Megfontolandó, hogy az mp3 fájlokból egy gyengébb minőségű (128 Kbit/s-nál alacsonyabb bitsűrűségű) változatot is kínáljunk a lassabb kapcsolattal rendelkezők számára.
Hasonló módszer alkalmazható az Ogg Vorbis zenefájlokhoz is ("application/ogg" MIME típus ".ogg" fájlkiterjesztéssel). Akár az m3u, akár a pls zenelistákhoz alkalmazható, bár nem minden zenelejátszó konfigurációja támogatja ezt. Az ezzel és más audioformátumokkal kapcsolatos részletekért keressük fel egy keresőmotor fejlesztőit.
A W3C HTML 4.0 verziójának ajánlása a HTML hiteles specifikációja. Ez azonban egy szakmai specifikáció. Kevésbé szakmai specifikációkhoz vásárolhat a HTML-ről készült számos könyv közül, mint amilyen például a "Raggett on HTML 4" (Addison Wesley, 1998). Már az XHTML 1.0 is W3C ajánlás. [Sőt az 1.1 is. Többek között ezért is hangsúlyoztam az XHTML-ben nem elhagyható lezáró tageket. A fordító megjegyzése.]
Sok szerencsét és jó szerkesztést!